WordPressサイトのオーナーとして、私たちはすべて、高速で最適なユーザー体験を提供するよう努めています。これは、訪問者の関心を引きつけるだけでなく、検索結果でサイトを上位に表示するのにも役立ちます。
WordPressのパフォーマンスを向上させる際、多くの初心者は未使用のCSSを見落としています。これは、テーマやプラグインによって追加されたコードで、サイトの機能やデザインに不可欠なものではありません。不要なコードを読み込むと、ウェブページの読み込みが遅くなります。
私たちのチームは、10年以上にわたってWordPressサイトを最適化してきました。このガイドでは、サイトを壊すことなく未使用のCSSを削除するために最も効果的と思われる方法を紹介し、ステップバイステップで手順を説明します。

WordPressの未使用CSSとは?
WordPressで未使用のCSSとは、サイト上で読み込まれるものの、ページを表示するために実際には必要のないCSSコードのことです。
余分なコードがあると、訪問者のブラウザーがページをレンダリングするのに時間がかかり、ユーザー体験が悪くなります。読み込み時間が遅くなると、検索順位にも影響し、サイトへのトラフィックが減少します。
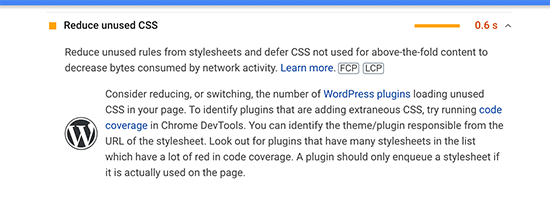
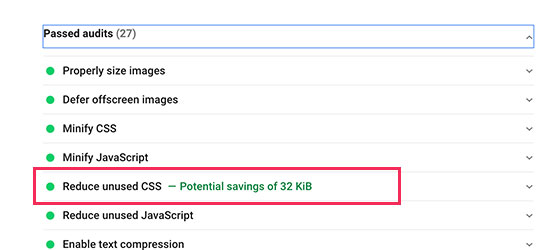
Google Pagespeed Insightsを使用することで、未使用のCSSコードがサイトにどのような影響を与えているかを確認することができます。未使用のCSSを削除する」というタイトルのセクションが表示され、どのCSSファイルが読み込み時間に影響を与えているかの詳細が表示されます。

なぜWordPressでは未使用のCSSが追加されるのか?
CSSはWordPressサイトの外観を整えるために使用されます。WordPressテーマにはCSSが含まれており、そのほとんどは個別style.cssファイルに含まれています。
テーマのCSSに加えて、WordPressプラグインも独自のCSSを読み込みます。
例えば、WooCommerceは商品を表示するためにCSSを読み込み、ページビルダープラグインはカスタムページを表示するために独自のCSSを追加し、フォームビルダープラグインはフォームをスタイリングするためにCSSを含みます。
それから、ウェブフォントやアイコンフォント、その他の要素も、独自のCSSファイルを追加する必要がある。
通常、これらのファイルは非常に小さく、読み込みも速い。しかし、WordPressサイトにこれらのファイルがたくさんある場合、その影響が積み重なり、サイトの速度に顕著な影響を与える可能性があります。
WordPressで未使用のCSSを削除する方法
WordPressサイトで未使用のCSSを減らす方法はいくつかあります。
しかし、WordPressで未使用のCSSをすべて完全に削除するのはかなり難しい作業です。WordPressの裏側の仕組み上、未使用のCSSを探し出して削除するのが難しい場合があるからだ。
とはいえ、ここでは未使用のCSSを削除する2つの方法を紹介するので、自分に最適な方法を選んでほしい。
方法1:WP Rocketを使ってWordPressの未使用CSSを削除する
この方法はより簡単で、初心者におすすめです。WordPressサイトのCSSファイル全体の配信を大幅に改善し、使用されていないCSSのほとんどを削除することもできます。
ユーザーにより良いエクスペリエンスを提供するという主目的を達成し、より簡単であるためです。つまり、スピードテストツールでのサイトの読み込みが速く、ユーザーにとっても速く感じられるということです。
まず、WP Rocketプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
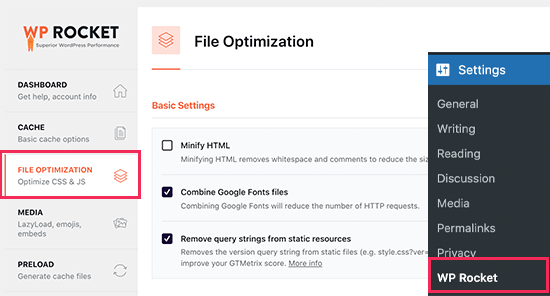
有効化した後、設定 ” WP Rocketページにアクセスし、’ファイル最適化’タブに切り替える必要があります。

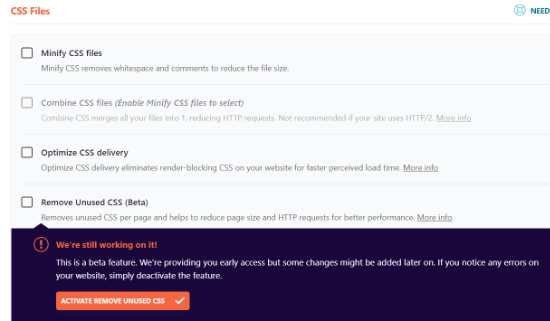
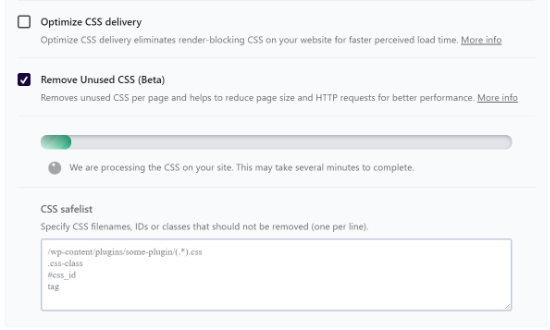
次に、CSS Filesセクションまでスクロールダウンし、’Remove Unused CSS (Beta)’オプションの隣にあるボックスにチェックを入れる必要があります。
WP Rocketのこの機能はベータ版なので、設定を有効化するかどうか再度尋ねられます。そのまま「未使用のCSSを削除を有効化する」ボタンをクリックしてください。

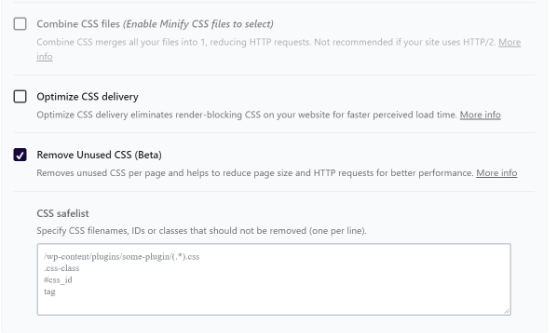
未使用のCSSを削除」オプションを有効化したら、「CSSセーフリスト」ボックスで削除すべきでないCSSファイル名、ID、クラスを指定できます。
ボックスに入力してください。

次に、スクロールダウンして「変更を保存」ボタンをクリックし、変更を保存する必要があります。
そうすると、WP RocketがCSSファイルの処理を開始し、プログレスバーを表示します。

プラグインが処理し、あなたのサイトから未使用のCSSファイルを削除するには数分かかります。
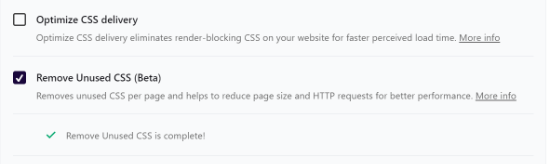
プラグインが処理を完了すると、「Remove Unused CSS is complete!

次に、Google Pagespeed Insightsツールにアクセスし、サイトのパフォーマンスをテストする。
WordPressのレンダリングブロックCSSを取り除く
WP Rocketを使用すると、CSSファイルを最適化し、レンダリングをブロックするCSSをサイトから削除することができます。
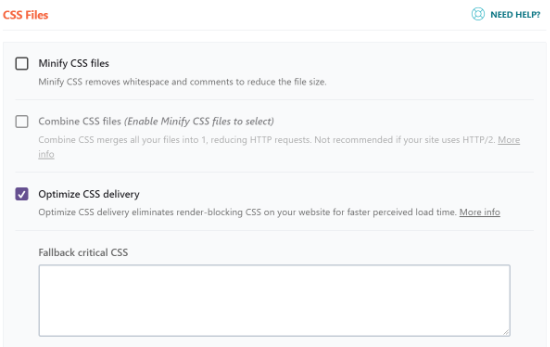
手始めに、WP Rocketの「File Optimization」タブに移動します。ここから、「CSSファイル」セクションまでスクロールダウンし、「CSS配信の最適化」オプションの横にあるチェックボックスをオンにします。

このオプションは、サイトの表示部分に必要なCSSコードのみを含むCSSファイルを生成します。このファイルは最初にロードされ、訪問者にページを表示した後、遅延ロードと呼ばれる技術を使って他のCSSファイルをロードします。
このレンダリングをブロックするCSSを削除することで、ページが表示される前にすべてのCSSファイルを読み込む必要があった場合よりも、はるかに迅速にユーザーからサイトを閲覧できるようになります。
CSS配信の最適化」オプションを有効化した後、「変更を保存」ボタンをクリックし、WP Rocketがすべての投稿とページに必要なCSSファイルを生成するのを待ちます。また、サイトのキャッシュも自動的にクリアされます。
完了したら、Google Pagespeed Insightsを使用してサイトのパフォーマンスを再度テストすることができます。
パフォーマンスを向上させるファイル配信の追加調整
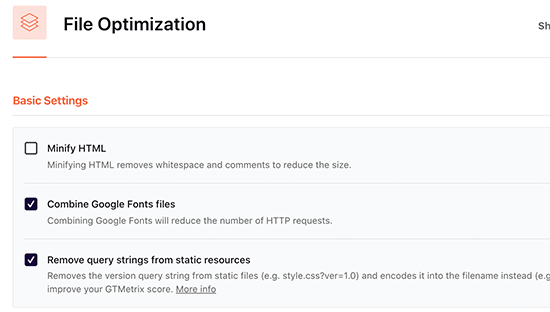
WP Rocketはまた、静的ファイルからクエリー文字列を削除し、Google Fontsファイルを結合し、HTMLを最小化することができます。
これらの調整はすべて、全体的なスピードにわずかな改善を加えるもので、訪問者の読み込みを高速化するものです。

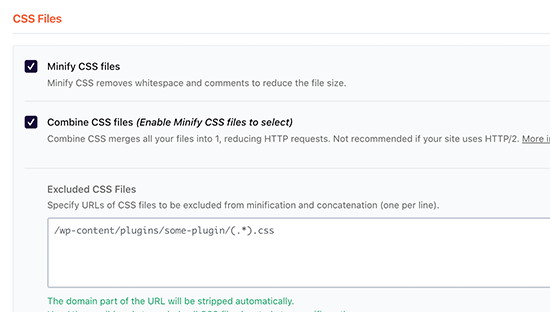
また、CSSファイルを最小化したり結合したりするオプションも表示されます。これらの設定はHTTPリクエストを減らし、さらなるスピードアップをもたらします。
ただし、これらの設定を有効にした後、何も壊れていないことを確認するために、ウェブサイトを注意深くチェックする必要があります。

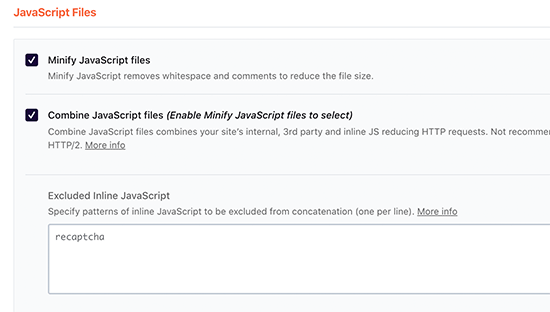
さらに、サイト上のJavaScriptファイルにも同じ最適化を適用できます。
最小化して結合し、個別ファイルとして提供したり、JavaScriptファイルの読み込みを延期してパフォーマンスを向上させることができる。

詳細については、WordPressでWP Rocketを正しく設定する方法についてのステップバイステップのチュートリアルを参照してください。
方法2:Asset CleanUpを使ってWordPressの未使用CSSを削除する
この方法は少し高度ですが、信じられないほど強力で、WordPressサイトのどのページからも未使用のCSSを簡単に削除することができます。
しかし、少し複雑なので、サイトの機能と外観を徹底的にテストし、何も壊れていないことを確認する必要があります。
まず、Asset Cleanupプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
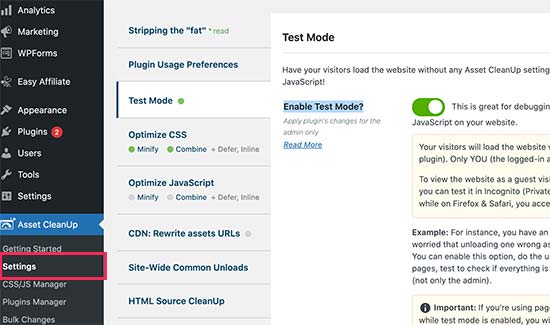
有効化したら、Asset CleanUp ” Settingsページにアクセスし、Test Mode タブに切り替える必要があります。ここから、「テストモードを有効化」オプションをオンにする必要があります。

これにより、サイト訪問者に影響を与えることなく、管理者としてさまざまな設定を試し、テストすることができます。
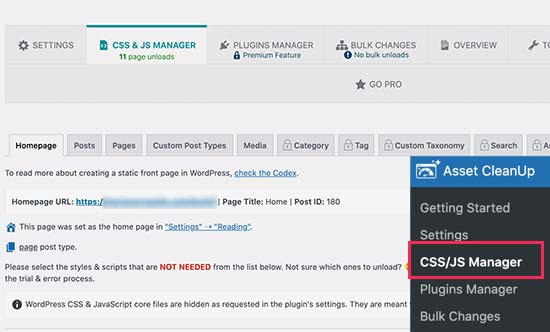
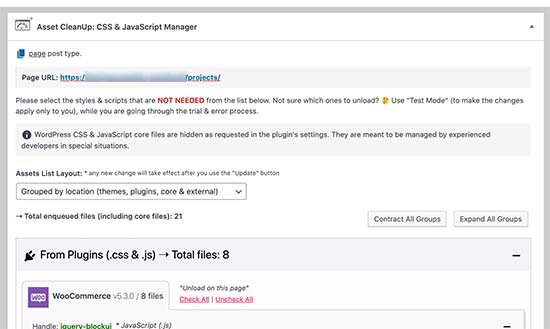
その後、Asset CleanUp ” CSS/JS Managerページにアクセスする必要があります。ここから、ページごとに不要なCSSとJavaScriptファイルをアンロードできます。

最初にあなたのホームページを取得し、そのページに読み込まれているすべてのCSSファイルとJavaScriptファイルを表示します。
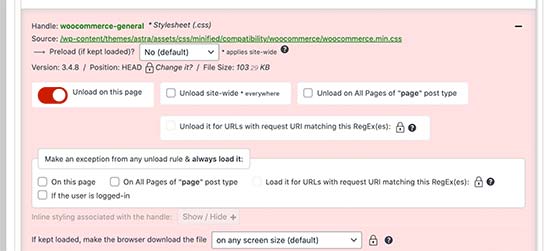
下にスクロールして、ロードされたファイルを確認する必要があります。不要なファイルがあれば、その特定のページ、投稿タイプ、またはサイト全体のためにアンロードすることができます。

プラグインでは、ここから特定の投稿やページを選択することもできますし、通常と同じように投稿やページを編集して同じオプションにアクセスすることもできます。
投稿編集画面では、投稿エディターのすぐ下にアセットクリーンアップボックスがあります。

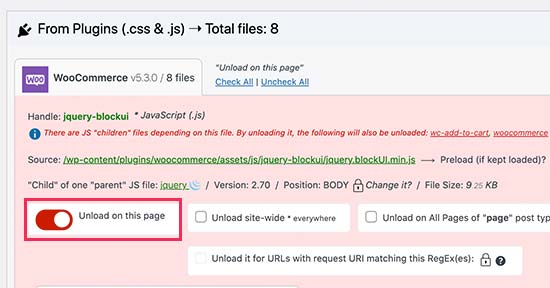
このプラグインは、訪問者があなたのサイトでこのページを表示したときに読み込まれたすべてのファイルとアセットを自動的に取得して一覧表示します。
そして、そのページで不要なCSSやJavaScriptファイルをアンロードすればいい。

重要未使用のCSSやJavaScriptを削除した後、サイトが正常に動作していることを確認するためのテストをお忘れなく。
未使用のCSSファイルとJavaScriptファイルのアンロードと削除が終わったら、プラグインの設定ページに戻って「テスト・モード」をオフにすることができます。
すべての設定を更新」ボタンをクリックし、変更内容を保存することをお忘れなく。
Google Pagespeed Insightsを使用してサイトをテストし、未使用のCSS通知の変更を確認できるようになりました。

WordPressのパフォーマンス向上に関するエキスパートガイド
この投稿が、WordPressで未使用のCSSを簡単に削除する方法を学ぶのにお役に立てば幸いです。WordPressのパフォーマンス向上に関する他のガイドもご覧ください:
- WordPressのスピードとパフォーマンスを向上させる究極のガイド
- WooCommerceのパフォーマンスを高速化する方法
- サイトスピードテストの正しい実施方法(ベストツール)
- WordPressサイトで測定すべき重要な指標
- WordPressのコアウェブバイタルを最適化する方法(究極のガイド)
- WordPressサイトのパフォーマンスを向上させるGTmetrixプラグインの使い方
- WordPressのCSS配信を簡単に最適化する方法
- 最速のWordPressホスティングサービス(パフォーマンステスト)
- クオリティを落とさずにウェブパフォーマンスのために画像を最適化する方法
- サイトを高速化するWordPressのベストキャッシュプラグイン
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Steve
I like to remove unused CSS from my site. I am already running the Litespeed cache. I am thinking to use WP Rocket or Asset clean up to do it (I am towards WP Rocket). Is any conflict between these plugins and Litespeed? Thank you!
WPBeginner Support
You would want to reach out to the support for the individual plugins to check for any current conflicts between them.
Admin
Paul Barrett
This may be wishful thinking of the highest order but this article reminded me of something that I’ve wondered about for a while.
One of my complex websites is now four years old and has gone through a steady process of evolution. There is not only unused CSS but media, templates, pages. Is there any plugin to take a website inventory and tell me ALL the unused assets?
WPBeginner Support
We do not currently have a tool for everything but the tool from this article would help with CSS and our guide below should help for the media library!
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin