複数著者によるWordPressブログの運営で役立っていることのひとつに、著者プロフィールのカスタマイズがあります。時々、デフォルトのプロフィールフィールドが私たちのニーズに合わないことがあります。
これらのデフォルトフィールドを削除することで、著者の表示方法をよりコントロールすることができます。これは、あなたのブログを編集スタッフとして表現する場合や、著者の表示方法について特定の命名規則がある場合に重要です。
この記事では、WordPressのデフォルトの著者プロフィールフィールドを削除する方法を紹介します。

投稿者プロフィールの初期設定はいつ削除すべきか?
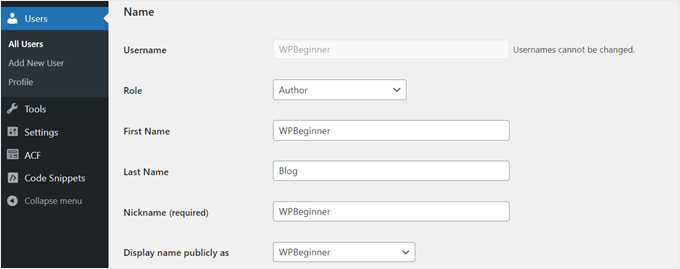
WordPressサイトで新規ユーザーを作成する場合、同じ初期設定フィールドに入力する必要があります。

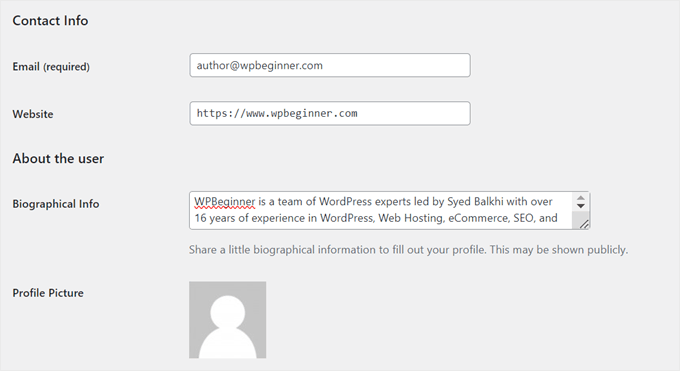
これには通常、姓名、表示名、連絡先(メールとサイト)、経歴、プロフィール写真が含まれます。
これらのフィールドは、ブログ、WooCommerceストア、会員制サイト、その他のWordPressサイトのいずれを作成する場合でも、まったく同じです。

投稿者のような管理者以外のWordPressユーザー権限グループには、これらのフィールドを編集する機能があります。この機能は、公開されている投稿者プロフィールの特定の情報を変更する必要がある場合に便利です。
しかし、投稿者ユーザーの初期設定フィールドを削除する必要がある場合もあります。未使用のフィールドを削除することで、すべてのコンテンツで一貫したブランドアイデンティティを維持することができます。特に、投稿者個人ではなく、企業名で投稿を公開している場合はなおさらです。
また、投稿者プロフィール編集インターフェースを簡素化することで、サイトに新しい投稿者を追加する際、必要な情報のみに集中し、より迅速かつ簡単に行えるようになります。
とはいえ、WordPressの初期設定の投稿者プロフィール欄を削除する方法を見てみましょう。
WPCodeで投稿者プロフィールの初期設定を削除する方法
初期設定の投稿者プロフィールフィールドを削除するために、functions.phpファイルに追加できる簡単なコードスニペットを作成しました。
通常、テーマファイルを手動で編集してカスタム・コード・スニペットを追加する必要があります。しかし、これは意図しないエラーにつながる可能性があるため、最も安全な方法ではありません。
そのため、WPCodeを使用する。このコード・スニペット・プラグインを使えば、テーマファイルを直接操作することなく、WordPressにコードを簡単にインサートすることができる。その結果、サイトを壊す可能性が低くなる。
このガイドでは、WPCodeの無料版を使用しますが、テストモードや条件ロジックなど、より高度な機能を使用するには、Pro版にアップグレードしてください。
最初のステップは、ダッシュボードにWordPressプラグインをインストールすることです。プラグインを有効化したら、Code Snippets “ + Add Snippetに進みます。
次に、「カスタムコードを追加(新規スニペット)」を選択し、「スニペットを使用」ボタンをクリックします。

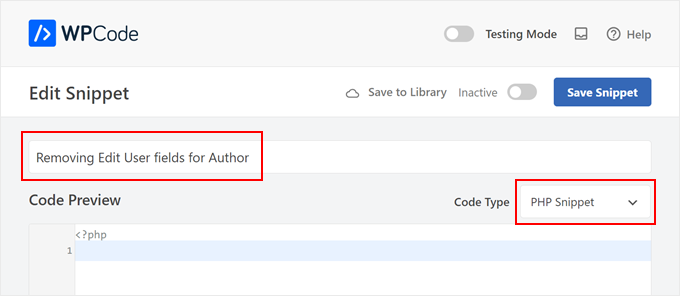
さて、新しいスニペットに名前を付けましょう。投稿者の編集ユーザーフィールドを削除する」のような簡単なものでよい。
そして、コードタイプを「PHP Snippet」に変更してください。

コード・プレビュー・ボックスに、以下のコードをコピー&ペーストしてください:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | add_action('admin_footer-profile.php', 'remove_profile_fields');function remove_profile_fields() { if(is_admin() && current_user_can('author')) { // Check if the current user has the 'Author' role ?> <script type="text/javascript"> jQuery(document).ready(function($) { // Remove the sections titled "Name", "Contact Info", and "About Yourself" $('h2:contains("Name"), h2:contains("Contact Info"), h2:contains("About Yourself")').each(function() { // Remove the next form-table and the h2 itself $(this).next('.form-table').remove(); $(this).remove(); }); }); </script> <?php }} |
このコードはadmin_footer-profile.phpアクションフックを使用して、カスタムJavaScriptをプロフィール編集ページの管理フッターに注入します。これにより、ページが完全に読み込まれた後にスクリプトが実行され、WordPressによって動的に生成される要素をターゲットにできるようになります。
まず、current_user_can('author')関数を使用して、現在のユーザーが「投稿者」権限グループを持っているかどうかをチェックします。これは、指定された権限を持つユーザーだけがこれらのセクションを削除できるようにするためのセキュリティ対策です。
ユーザーが投稿者の場合、コードはページにJavaScriptを注入します。このJavaScriptはjQueryを使って、”名前”、”連絡先”、”自分自身について “というテキストを含む<h2>要素を見つけます。
次に、各<h2>に続く次の.form-table要素を削除します。.form-table要素には、それらのセクションのフォーム・フィールドが含まれており、<h2>要素自体を削除します。
コードを貼り付けたら、Insert Methodが「Auto Insert」で、Locationが「Run Everywhere」になっていることを確認してください。次に、上部のInactive toggleをクリックして有効化し、「Save Snippet」ボタンをクリックします。

追加するコードはすべて以上です。うまくいくかどうかは、WordPressの管理エリアに投稿者としてログインし、プロフィールにアクセスしてみてください。
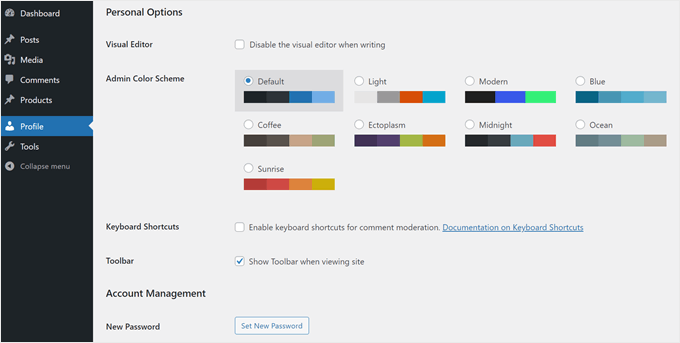
個人オプション、アカウント管理、アプリケーションパスワードの設定だけが表示されていれば、コードは機能します。

WordPressで投稿者を管理するヒントについては、以下のガイドをご覧ください:
- カテゴリー:WordPressで投稿者が投稿を削除しないようにする方法
- WordPressで特定のカテゴリーに著者を制限する方法
- WordPressで記事公開時に著者にメールを送る方法
- WordPressで投稿の作者を変更する方法
- WordPressのカスタムフィールドでゲスト執筆者の名前を書き換える方法
- WordPressマルチオーサーブログを効率的に管理するプラグイン
WordPressでデフォルトの著者プロフィールフィールドを削除する方法について、この記事がお役に立てば幸いです。また、WordPressの専門家が選ぶ最高の無料ユーザー管理プラグインや、WordPressのパスワードを安全に管理するための究極のガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Michelle
This is yet another example of the valuable information available at WP Beginner. Thanks guys.
Andrew
This is great. I’ve already implemented it on two sites. Thanks so much!
gifer
aah excellent post, thanks a lot
I think wp should remove these by themself,
why aim,jabber lol they should add facebook and twitter
Tony Dunsworth
Thanks for this one guys. We restrict all of this so this is a perfect tool to ensure we don’t have to see it either.
Mad Mike
This is yet another example of the valuable information available at WP Beginner. Thanks guys.