カテゴリーアーカイブやタグアーカイブなどのアーカイブページは、WordPressのウェブサイトでは一般的な機能です。投稿を整理してグループ化し、訪問者がコンテンツを見つけやすく、閲覧しやすくします。
しかし、すべてのウェブサイトがこのようなページから利益を得ているわけではありません。時には、サイトを乱雑にしたり、Duplicatorコンテンツを作成したり、強調したくないような古い記事にユーザーを誘導したりすることもあります。16年以上にわたってWordPressの初心者を支援してきた経験から、私たちはこのようなページがサイトのSEOや全体的なユーザーエクスペリエンスにどのような影響を与えるかを見てきました。
アーカイブページを削除することは、サイトをシンプルにし、ナビゲーションを改善したい場合には良いオプションかもしれません。そうすることで、パフォーマンスやSEOを犠牲にすることなく、ウェブサイトをクリーンでユーザーフレンドリーに保つことができます。
この記事では、WordPressでアーカイブページを削除する4つの簡単な方法をご案内します。

アーカイブページの削除について知っておくべきこと
ワードプレスのウェブサイトで、古いブログ記事を月別、カテゴリー別、タグ別に一覧表示したページに気づいたことはないだろうか。これらはアーカイブページと呼ばれています。
アーカイブページはWordPressの投稿を自動的にグループ化し、ナビゲーションに役立ちます。

ただし、アーカイブページを削除する必要がある場合もあります。
例えば、これらのページが重複コンテンツの問題を引き起こしているのかもしれません。アーカイブは、WordPressの個々の投稿日にすでに公開されているコンテンツの抜粋を表示することが多く、検索エンジンはこれを重複コンテンツとみなすことができます。
各タイプのアーカイブページは、特定のフィルターに基づいて類似したコンテンツを表示する可能性のある異なるURLも使用します。このため、コンテンツが重複する複数のURLが意図せず作成されることがあります。
あるいは、あまり使われていない、あるいはもはや意味をなさないカテゴリーがあるかもしれません。カテゴリーアーカイブページを削除することで、ウェブサイトをすっきりさせることができます。
しかし、実際にこれらのページを削除する前に、知っておかなければならないことがいくつかある。ユーザーの中には、興味のある古いブログ投稿を発見してブックマークするために、これらのページを利用している人がいるかもしれません。もしあなたがこれらのページを削除してしまうと、これらのユーザーは再びこれらの投稿を見つけるのに苦労するかもしれません。
SEO(検索エンジン最適化)の観点から、アーカイブページを不適切に削除すると、リンク切れを起こす可能性があります。これは、これらの壊れたページに着陸した訪問者をイライラさせ、検索結果であなたのサイトのランキングを損なう可能性があります。
WordPressではアーカイブページを直接削除することはできませんが、管理するための回避策はあります。
このステップバイステップガイドでは、WordPressのSEOを損なうことなくアーカイブページを削除する方法をご紹介します。これらのクイックリンクを使用して、お好みの方法にスキップすることができます:
あなたのサイトの機能を拡張するために、これらの方法を探ってみましょう。
方法1: AIOSEOでアーカイブページをインデックスしない(推奨)
最初の方法は、私たちや多くのSEO専門家が最も推奨する方法です。アーカイブページを完全に削除するのではなく、検索エンジンからのインデックスを無効にするのがよい。こうすることで、ユーザーはあなたのサイトでこれらのページを見つけることができますが、検索エンジンはそれらを考慮しません。
Googleのジョン・ミューラーは、あるQ&Aセッションで実際にこのトピックについて質問されたことがある。彼の発言はこうだ:
古いコンテンツは削除することもできるし、アーカイブセクションに移動させることもできる。古いページをnoindexにすることで、人々があなたのサイトを訪れたときに、まだそこに行くことができる。
Google サーチアドボケイト ジョン・ミューラー氏
アーカイブページをnoindexにする最も簡単な方法は、All In One SEO(AIOSEO)のようなWordPressプラグインを使うことだ。この方法はコードを必要としないので、初心者に優しい。
さらに、オンページ・コンテンツ・オプティマイザー、SEO監査チェックリスト、スキーマ・マークアップ・サポートなど、その他のSEO機能も充実している。

まず、AIOSEOプラグインをインストールする必要があります。プレミアム版でも無料版でも、アーカイブページをnoindexするのに必要な機能が含まれているので、どちらでも利用できる。
詳しくは、WordPressプラグインのインストール方法と AIOSEOの正しい設定方法をご覧ください。
設定1: 複数のアーカイブページにインデックスを設定しない。
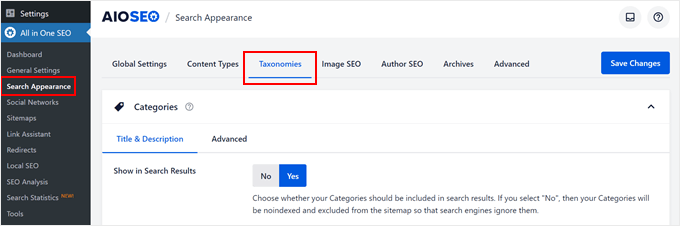
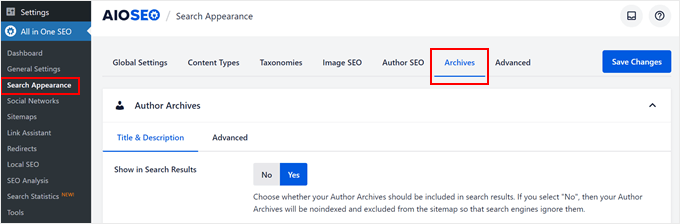
このオプションを設定するには、All In One SEO ” 検索外観に進みます。そして、「タクソノミー」タブにナビゲーションします。

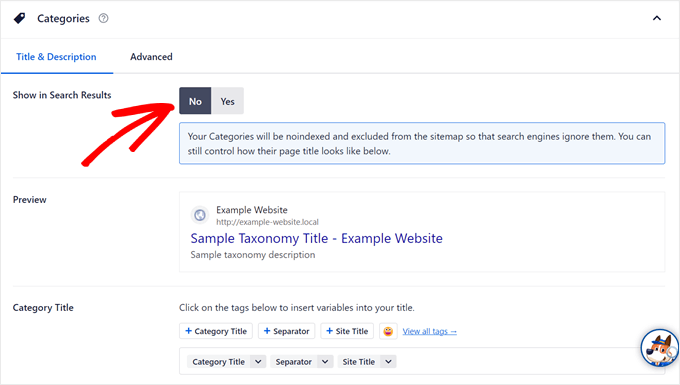
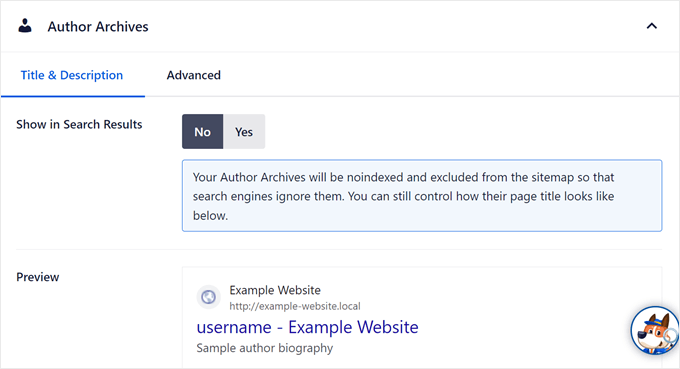
カテゴリー」のセクションで、「検索結果に表示する」の設定で「いいえ」をクリックする。
するとこのような通知が表示されます:「あなたのカテゴリーはnoindexされ、サイトマップから除外されます。ページタイトルは以下のようにコントロールできます。”

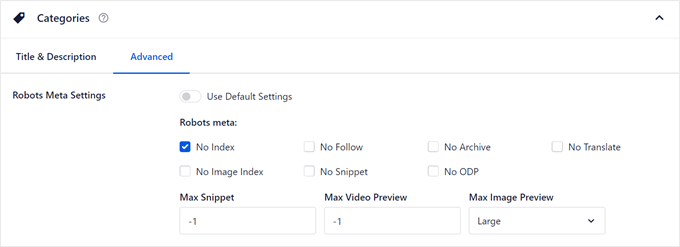
高度な設定」タブに切り替えると、初期設定が無効化されていることがわかる。
また、「ロボットメタ」の設定で「インデックスなし」チェックボックスにもチェックが入っているはずです。

そして、アーカイブタグページやその他のカスタムタクソノミーのインデックスを解除するためにスクロールダウンすることができます。
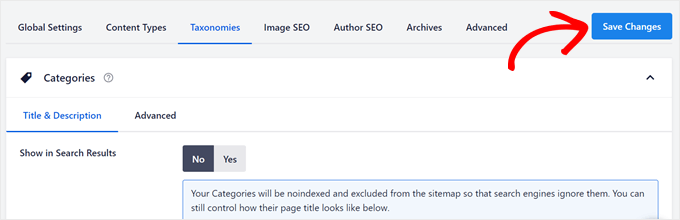
完了したら、左上の「変更を保存」をクリックします。

日付と作者のアーカイブページをnoindexするには、「アーカイブ」タブに切り替える必要があります。
投稿者と日付のページをnoindexにするオプションが表示されます。

先ほどと同じように、「検索結果を表示する」設定で「いいえ」をクリックし、以下の日付アーカイブのページでも同じ手順を繰り返すだけだ。
そうしたら、一番上の「変更を保存」ボタンを押してください。

設定2: 特定のアーカイブページをインデックスしない (タクソノミーのみ)
この設定は、特定のアーカイブページだけをインデックスさせないためのオプションです。例えば、検索エンジンに結果ページに含めないでほしい古いカテゴリーページが1つだけあり、残りのカテゴリーページはインデックスされたままにしておきたい場合などです。
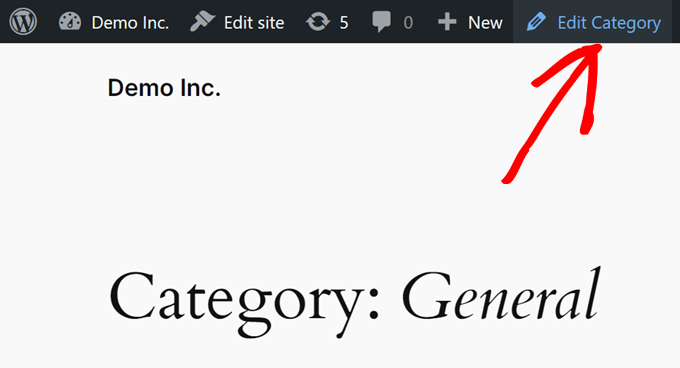
必要なことは、ウェブサイトのフロントエンドでカテゴリー、タグ、またはカスタムタクソノミーのページを開くことです。そして、下のスクリーンショットのように、一番上の管理バーにある「カテゴリーを編集」をクリックします。

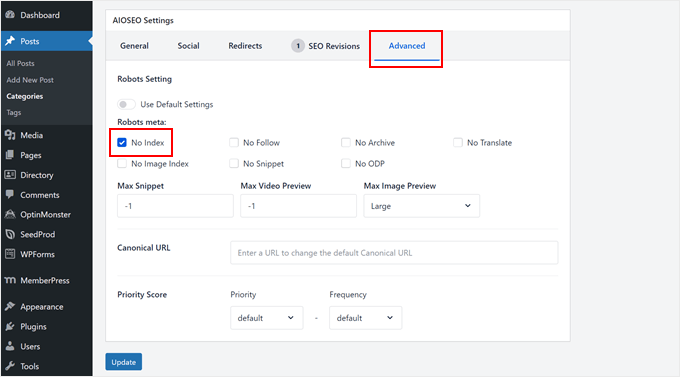
カテゴリーエディターまたはタグエディターが開きます。ここで、’AIOSEO設定’セクションまでスクロールダウンし、’高度な設定’タブに切り替えます。
ロボットの設定」で、「デフォルト設定を使用する」オプションを無効にし、「インデックスなし」にチェックを入れる必要がある。
その後、『アップデート』をクリックするだけだ。

残念ながら、AIOSEOには特定の非タクソノミーアーカイブページをnoindexする機能はまだありません。ありがたいことに、以下の方法を使えば簡単にできる。
方法2: コードでアーカイブページをnoindexにする(特定の非タクソノミーページの場合)
非タクソノミーアーカイブページをnoindexにしたい場合は、サイト、特にWordPressテーマのfunctions.phpファイルにカスタムコードスニペットを追加する必要があります。
このプロセスが怖く聞こえるかもしれないが、心配はいらない。WordPressにコードを追加する最も安全な方法は、市場で最高のコードスニペットプラグインであるWPCodeを使用することです。

このプラグインを使えば、テーマファイルを直接扱うことなくカスタムコードを簡単に挿入できるので、サイトを壊す可能性が低くなります。さらに、テーマを更新してもカスタマイザーコードは上書きされないので、noindexコードはそのまま残ります。
まず、WPCodeをインストールして有効化しましょう。このチュートリアルでは、無料版もプレミアム版も問題なく使えますが、プレミアム版には、コードを公開する前に安全にテストできる特別なモードがついています。
詳しくは、WordPressプラグインのインストール方法をご覧ください。
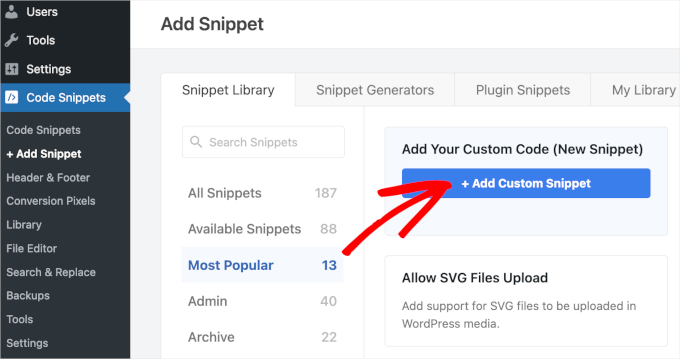
次に、Code Snippets ” + Add Snippetに進みます。そして、’Add Your Custom Code (New Snippet)’を選択し、’Use snippet’をクリックします。

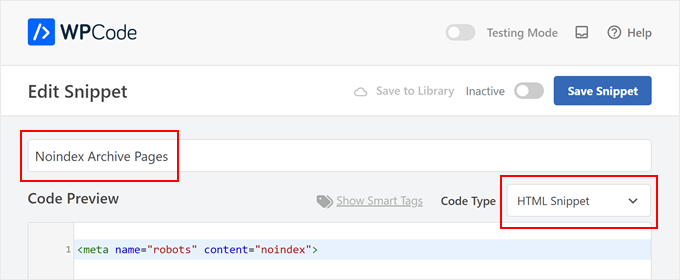
さて、新しいスニペットに名前をつけましょう。Noindex Archive Pages」のようなシンプルなものでも構いません。
次に、コードタイプが「HTMLスニペット」になっていることを確認する。

コードプレビュー」ボックスで、以下のコードをコピー&ペーストする:
1 | <meta name="robots" content="noindex"> |
このコードは、検索エンジンに特定のウェブページをインデックスさせないように指示するために特別に設計されたrobotsメタタグです。
完了したら、「挿入」セクションまでスクロールダウンすることができます。
ここから、「挿入方法」が「自動挿入」であることと、「場所」が「サイト全体のヘッダー」であることを確認してください。

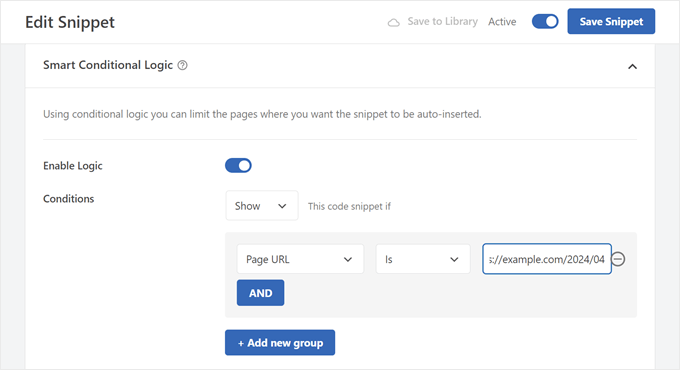
再びページを下って「スマート条件ロジック」のセクションに移動しよう。
有効化したいのは『ロジックを有効化する』設定だ。
条件」については、「表示」を選択し、「ページのURL」と「Is」を選ぶ必要がある。そして、最後のフィールドにnoindexにしたい特定のアーカイブページのURLを挿入します。
さらに多くのページをnoindexに追加するには、「AND」をクリックしてください。
完了したら、コードを「アクティブ」にして「スニペットを保存」をクリックします。

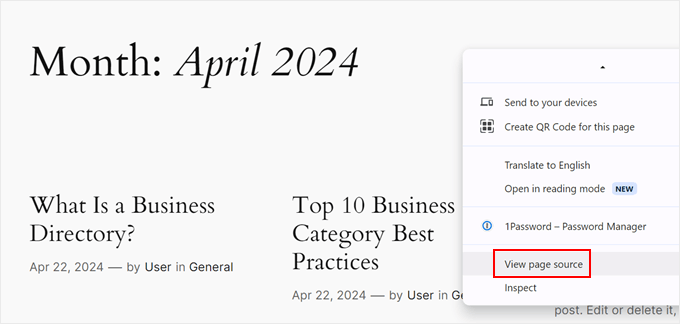
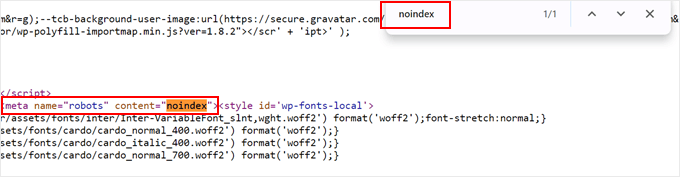
以上です。あなたのページがnoindexに成功したかどうかを確認するには、アーカイブページを開いてページソースを表示します。
クロームをお使いの場合は、ページ上の任意の場所で右クリックし、「ページのソースを表示」をクリックする必要があります。

ここで、キーボードの「コントロール/コマンド+F」を押して検索バーを表示させ、「noindex」と入力する。先ほど追加したnoindexタグがハイライトされるはずだ。
<head>タグと</head>タグの間に存在すれば、コードは正しく追加されている。

方法3:アーカイブページをリダイレクトしてリンク切れを防ぐ
WordPressブログから特定のアーカイブページを削除することが最善の策だと判断したとしましょう。しかし、リンク切れや、まだアクセスしようとしている訪問者の不満が心配です。これは、誰かがあなたのサイトの古いアーカイブページをブックマークした場合に起こる可能性があります。
代わりにできることは、リダイレクトプラグインを使ってアーカイブページをリダイレクトすることです。こうすれば、古いリンクにたどり着いた訪問者がエラーメッセージを見ることはありません。
注: この方法では、AIOSEO Proを使用します。AIOSEOProには、サイト上のあるページを別のページに簡単にリダイレクトする機能があるからです。
まず、WordPressにAIOSEOをインストールして有効化します。詳しくはWordPressプラグインのインストール方法をご覧ください。
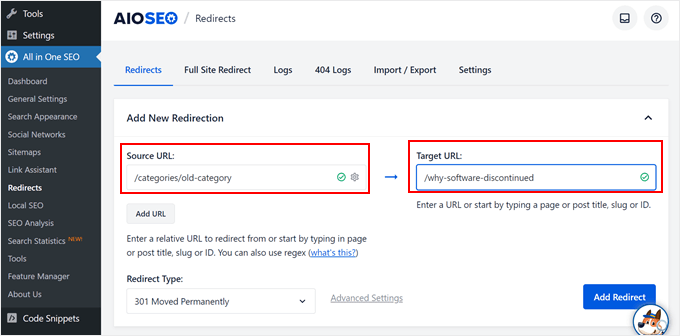
次に、All In One SEO ” リダイレクトに進みます。
Redirects’タブでは、’Source URL'(アーカイブページ)と’Target URL'(ユーザーをリダイレクトさせたいページ)を挿入する必要があります。
私たちは、訪問者が古いアーカイブページにランディングしたときに探しているかもしれないものに沿ったページを選ぶことをお勧めします。
例えば、ソフトウェアのレビューサイトを持っていて、販売終了したプラットフォームのカテゴリーアーカイブをリダイレクトしたいとします。ターゲットURLは、そのソフトウェアが利用できなくなった理由を説明した最近の投稿が良いでしょう。
こうすることで、オリジナルのアーカイブページがなくなっても、訪問者は有益な情報を得ることができる。
あるいは、ユーザーをホームページにリダイレクトすることもできます。
次に、「リダイレクトタイプ」を選択します。アーカイブページにアクセスしていた訪問者のために、ターゲットページを新しい恒久的なホームにしたい場合は、’301 Moved Permanently’を使用することができます。
完了したら、’Add Redirect’をクリックするだけです。

では、古いアーカイブページを開いてください。目的のページのURLにたどり着けば、リダイレクトは成功です。
詳しくは、WordPressで301リダイレクトを作成するための初心者向けガイドをご覧ください。
方法4:プラグインでアーカイブページを削除する(ブログ以外のサイトの場合)
もしかしたら、あなたのWordPressウェブサイトにはブログがなく、アーカイブページもサイトに付加価値を与えていないかもしれません。もしそうなら、この方法はあなたのためにある。
WordPressサイトからアーカイブページを簡単に削除できるSmart Archive Page Removeプラグインをインストールする必要があります。
免責事項: このプラグインは最新の3つの主要なWordPressリリースでテストされておらず、互換性の問題がある可能性があることを認識しています。私たちの環境では問題なくテストできましたが、お客様の環境によっては結果が異なる場合があります。詳しくは、古いWordPressプラグインを安全に使用する方法をご覧ください。
まず、管理エリアにWordPressプラグインをインストールし、有効化します。WordPressプラグインのインストール方法については、こちらをご覧ください。
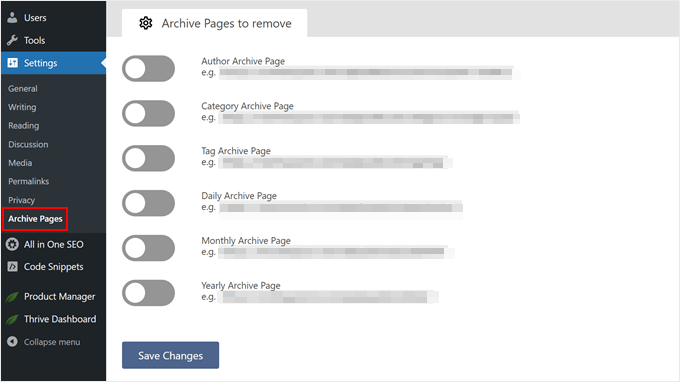
アクティベート後、Settings ” Archive Pagesにアクセスできます。
次に、削除したいアーカイブページを選択し、トグルボタンをクリックします。完了したら、「変更を保存」をクリックするだけです。

アーカイブページにアクセスすると、ページが見つからないという404エラーが表示されるはずです。
代替案カスタムアーカイブページの作成
アーカイブページを完全に削除する代わりに、カスタムアーカイブページを作成することを検討してください。そうすることで、ページの見た目や機能をよりコントロールすることができ、訪問者により良いユーザー体験を提供することができます。
アーカイブページがナビゲートしやすいものであれば、ユーザーはそのページを便利だと感じ、ウェブサイトに長く滞在するようになります。その結果、ページビューを増やし、直帰率を減らすことができます。また、検索エンジンはこれを、ユーザーがあなたのウェブサイトを気に入っているというサインと見なします。
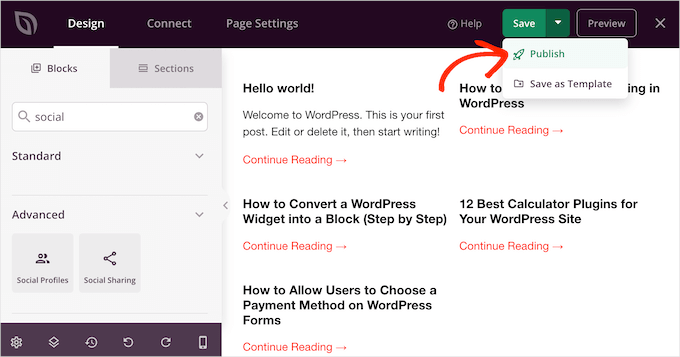
カスタムアーカイブページを作成する最も簡単な方法は、SeedProdを使用することです。このドラッグ&ドロップ式のページビルダーには、ユーザーが使いやすいアーカイブページをデザインするためのテンプレートやブロックがたくさんあります。

アーカイブページを改善するためのヒントをいくつか紹介しよう:
- ユーザーがコンテンツリストからフィルターをかけられるように、カスタム検索フォームを含める。
- アーカイブから最も人気のあるコンテンツを紹介し、訪問者の興味を引き付けましょう。
- 特定のカスタム投稿タイプ(レシピなど)がある場合は、これらの投稿のアーカイブページを作成して整理するとナビゲーションが簡単になります。
- アーカイブページをサイドバーやナビゲーションメニューに表示し、ユーザーが必要なときに簡単にアクセスできるようにしましょう。
WordPressでアーカイブページを削除する方法について、この記事がお役に立てば幸いです。また、WordPressでキーワードとメタディスクリプションを追加する方法や、ブログのトラフィックを増やすための専門家による実証済みのヒントについての記事もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.