コンテンツエディターで不要なブロックを削除したり非表示にすることで、ブロックメニューをすっきりさせることができます。また、必要なブロックをすぐに見つけやすくなるので、集中力を保つのにも役立ちます。
私たちのライターの何人かは、Gutenbergエディターで不要なブロックを無効化し、インターフェースをすっきりとわかりやすくしています。この変更を行ってから、執筆中の生産性と集中力の両方が大きく向上したと報告されています。
この投稿では、WordPressでブロックを削除する方法を順を追って説明します。

なぜWordPressでブロックを削除、非表示、削除するのか?
WordPressブログをお持ちの方は、Gutenbergエディターを使ってブログ投稿やサイトのページを作成していることでしょう。ここで、おそらくあなたのサイトでは使うことのないブロックがメニューにあることに気づくだろう。
例えば、コンテンツエディターには詩や歌の歌詞を挿入できる詩ブロックがある。しかし、もしあなたが食べ物やファッションのブログを持っているなら、このコアブロックはあなたのコンテンツには全く関係ありません。

その場合、投稿エディターからこれらのブロックを削除するだけで、よりすっきりとした集中できるインターフェースを作ることができる。
しかし、ブロックとその機能を削除したくない場合は、WordPressのデフォルトのブロック表示機能を使って非表示にすることができます。この方法では、ブロックが完全に削除されることはなく、必要に応じて簡単にアクセスすることができます。
一方、投稿日を間違えてしまったり、コンテンツを削除したい場合は、ブロックを削除したり非表示にしたりする必要はありません。投稿内の特定のブロックを削除すればよいのです。
これは、WordPressからブロックを完全に削除することなく、そのブロックを使って追加したコンテンツを削除します。例えば、複数の見出しブロックを追加した場合、そのうちの一つを削除することで、コンテンツを読みやすくすることができます。

それでは、WordPressでブロックを簡単に削除する方法を見ていきましょう。このチュートリアルでは4つの方法を追加しましたので、以下のリンクからお好きな方法にジャンプしてください:
方法1:WordPressエディターでブロックを削除する
コンテンツ内のブロックを削除したい場合は、この方法が適している。これらのブロックはブロックメニューからは削除されませんが、WordPressブログの記事から削除されることに注意してください。
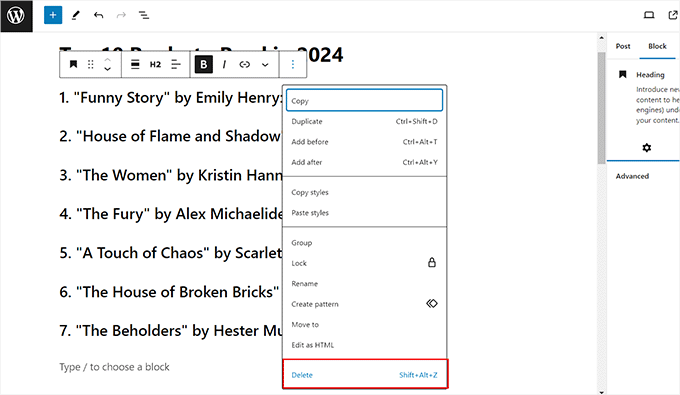
まず、削除したいブロックをクリックして選択します。
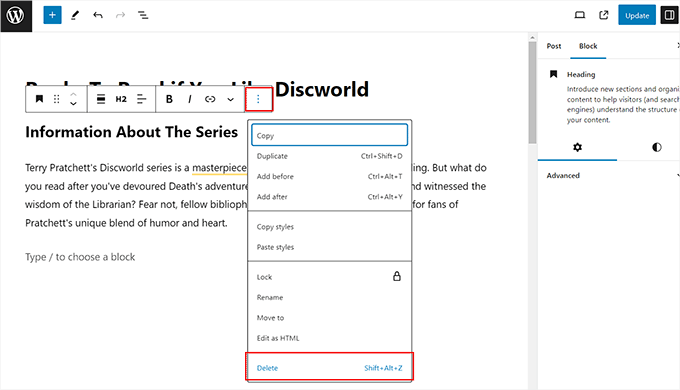
その後、ブロックツールバーの三点アイコンをクリックしてプロンプトを開きます。ここから「削除」オプションを選択すると、ブログ投稿からブロックが削除されます。

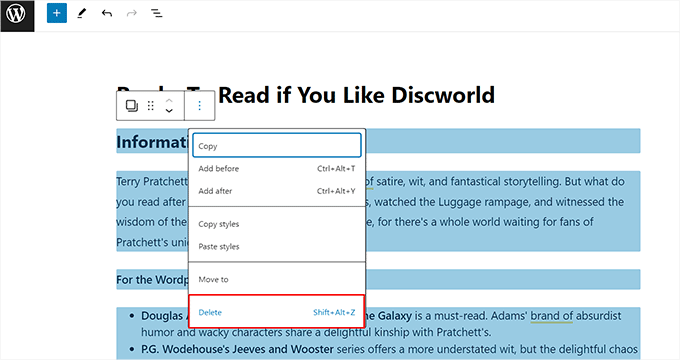
一方、コンテンツ内の複数のブロックを削除することもできる。まず、削除したいブロックをすべてマウスでドラッグして選択します 。
その後、ブロックツールバーの3つの点のアイコンをクリックし、プロンプトで「削除」オプションをクリックします。

ショートカットをお探しなら、WindowsとLinuxではShift + Alt + Zボタン、macOSでは⌃ + ⌃ + Zボタンをクリックすることで、コンテンツエディターでブロックを削除することもできます。
方法2:WordPressでブロックを非表示にする
ブロックを完全に削除したくない場合は、この方法を使う。
WordPressのブロック表示機能を使って、ブロックをメニューから非表示にし、必要なときにいつでも簡単に戻すことができます。
これを行うには、ブロックエディターを開き、画面右上の3つの点のアイコンをクリックする必要があります。するとドロップダウンメニューが開きますので、そこから「設定」オプションを選択してください。

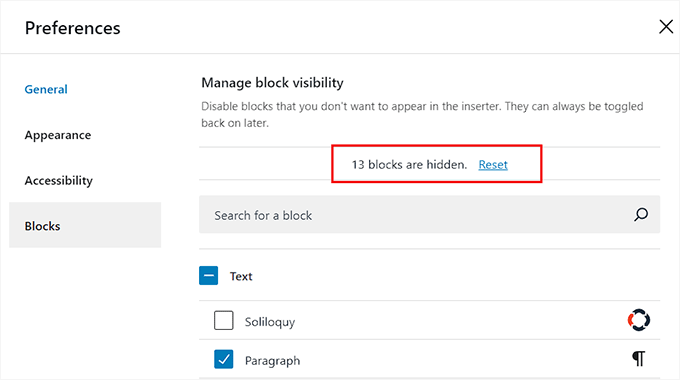
画面上にポップアップが表示されます。ここで、’ブロック’タブに切り替え、投稿エディタで非表示にしたいブロックの横のボックスのチェックを外します。
WPFormsブロックやSoliloquyブロックのようなプラグインブロックもここから無効化できる。

完了したら、「X」アイコンをクリックしてプロンプトを終了します。これでWordPressのブロック非表示は完了です。
結果を表示するには、左上の「+」ボタンをクリックしてブロックメニューを開きます。ここで、選択したブロックが表示されなくなっていることに気づくだろう。

これらのブロックを戻したいときは、もう一度3つの点のアイコンをクリックし、環境設定オプションを選択するだけです。
ポップアップが開いたら、「ブロック」タブに切り替え、「リセット」リンクをクリックしてブロックを再び表示させる。

しかし、この方法の唯一の欠点は、個々のブロックの非表示を解除できないことです。つまり、非表示にしたブロックのひとつを表示させたい場合でも、「リセット」リンクをクリックすれば、選択したブロックはすべて非表示になります。
これが問題に思えるなら、次の方法を使えばいい。
方法3:WordPressのコアブロックを削除する
画像、段落、見出し、コード、整形済みブロックなど、WordPressエディターの初期設定ブロックを完全に削除したい場合は、この方法を使用できます。
WordPressのコアブロックを削除するには、テーマファイルにPHPコードスニペットを追加する必要があります。
そのため、代わりにWPCodeを使用することをお勧めします。これは、市場で最高のWordPressコードスニペットプラグインであり、あなたのサイトにカスタムコードを追加するための最も安全な方法です。
WPCodeは、私たちのサイトでコードスニペットを管理するために使用していますが、一度も失敗したことはありません。さらに詳しく知りたい方は、WPCodeのレビューをご覧ください。
☝ 注意: このチュートリアルでは、WPCodeの無料版を使用することができます。しかし、プロプランにアップグレードすると、より多くの機能がアンロックされます。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法の初心者ガイドをご覧ください。
有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetのページにアクセスし、「Add Your Custom Code (New Snippet)」オプションの下にある「Use Snippet」ボタンをクリックします。

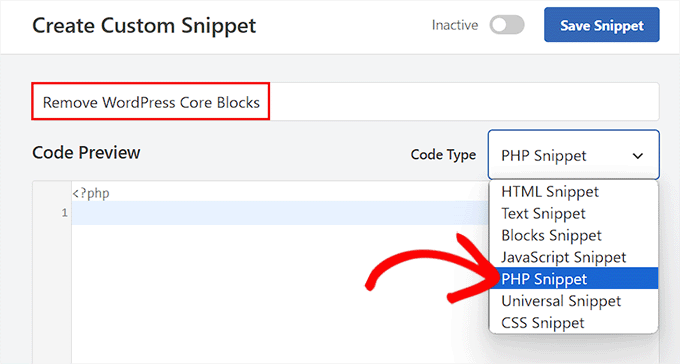
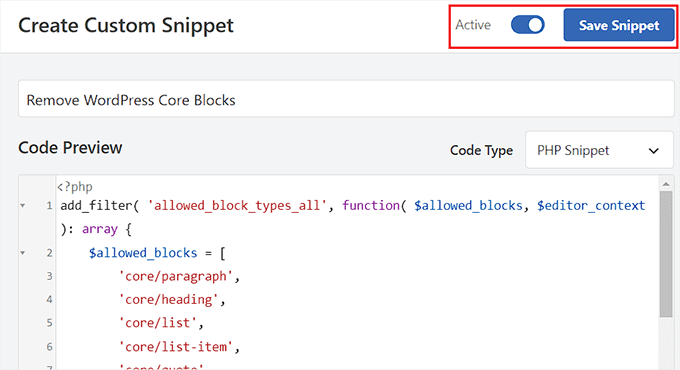
カスタムスニペットの作成」ページが表示されますので、作成するコードスニペットの名前を追加してください。
次に、右側のドロップダウンメニューからコードタイプとして「PHP Snippet」を選択します。

その後、以下のカスタムコードを「コードプレビュー」ボックスに追加する必要があります:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | add_filter( 'allowed_block_types_all', function( $allowed_blocks, $editor_context ): array { $allowed_blocks = [ 'core/paragraph', 'core/heading', 'core/list', 'core/list-item', 'core/quote', 'core/preformatted', 'core/pullquote', 'core/table', 'core/gallery', 'core/image', 'core/video', 'core/spacer', 'core/separator', 'core/shortcode', 'core/embed', ]; return $allowed_blocks;}, 100, 2 ); |
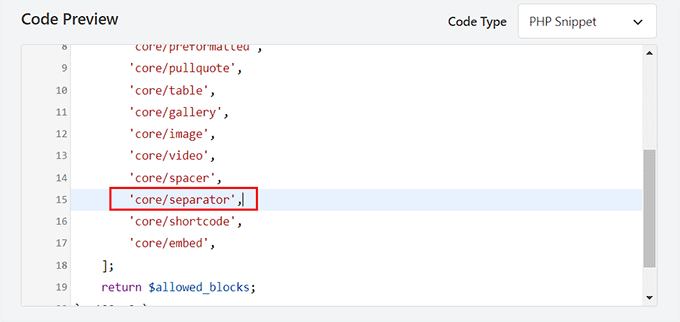
そうすると、コードにサイトに必要なWordPressのコアブロックのリストがあることに気づくでしょう。詩」ブロックのように、このリストに記載されていない他のブロックはすべて、自動的にブロックエディターから削除されます。
しかし、「区切り」ブロックのように、コードに記載されているブロックの1つを削除したい場合は、コード・スニペットから削除すればよい。

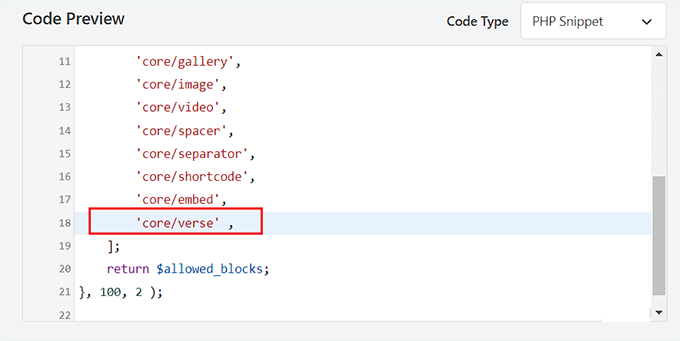
同様に、あるブロックがコード・スニペットに記載されていないが、削除したくない場合は、そのブロック名をブロックのリストに追加することができる。
core/』とタイプし、次のようにブロック名を追加すれば簡単にできる:
‘core/verse’ 、

次に、「インサーター」セクションまでスクロールダウンし、「自動挿入」モードを選択する。
そうすれば、有効化した時点でカスタムコードが自動的にあなたのサイトで実行されます。

次に、一番上までスクロールして戻り、「Inactive」スイッチを「Active」に切り替える。
最後に「Save Snippet」ボタンをクリックして、設定を保存します。

ブロックエディターにアクセスして、変更を実際に確認することができます。
ここで、クラシック、カバー、区切り、ファイル、その他多くのブロックは、コード・スニペット・リストに含まれていないため、ブロック・メニューから削除されることに気づくだろう。

方法4:WordPressのプラグインブロックを削除する
このメソッドは、プラグインによって導入されたブロックを削除したい場合に使用できる。
WordPressプラグインの多くは、コンテンツエディターにブロックを追加します。これらのブロックを使えば、プラグインの機能をブログ投稿やページに追加するのがとても簡単になります。
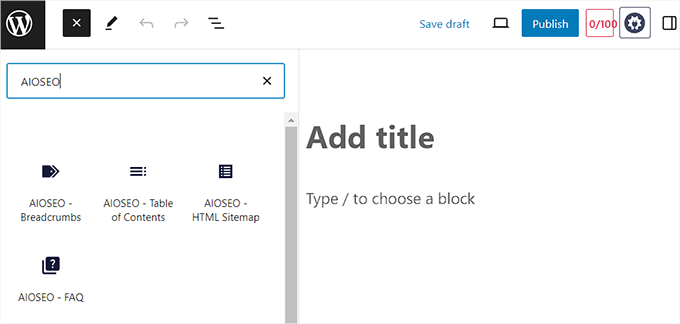
例えば、All In One SEO for WordPressは、FAQ、パンくずリスト、目次、HTMLサイトマップブロックをコンテンツエディターに追加します。

しかし、プラグインが提供するブロックがコンテンツに関係ないと感じ、使いたくない場合もあるでしょう。その場合は、カスタムコードを使ってプラグインのブロックを削除することができます。
そのためには、WPCodeが必要です。WPCodeは最高のコードスニペットプラグインであり、カスタマイザーコードをサイトに追加する最も安全な方法です。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化したら、WordPressダッシュボードからコードスニペット ” + スニペットの追加 ページにアクセスします。ここで、「カスタムコードを追加(新規スニペット)」設定の下にある「スニペットを使用」ボタンをクリックします。

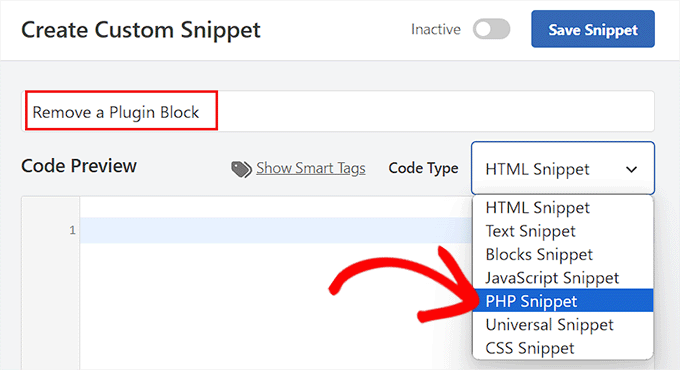
カスタム・スニペットの作成」ページでは、識別のためにコード・スニペットの名前を追加します。
次に、右側のドロップダウンメニューからコードタイプとして「PHP Snippet」を選択します。

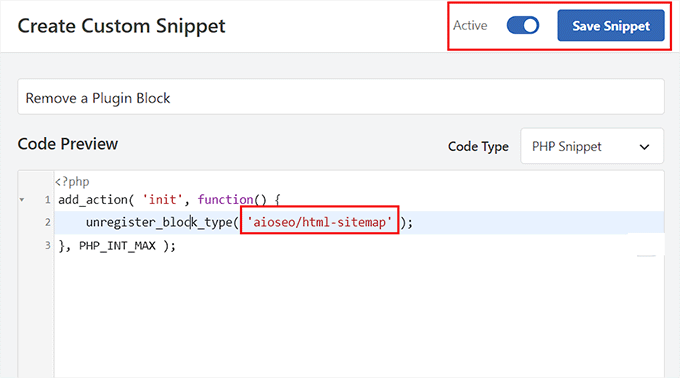
その後、次のコード・スニペットをコード・プレビュー・ボックスに追加する:
プラグインブロックの名前を、削除したいブロックに置き換えることを忘れないでください。
1 2 3 | add_action( 'init', function() { unregister_block_type( 'aioseo/breadcrumbs' );}, PHP_INT_MAX ); |
この名前を取得するには、Gutenbergエディターを開き、プラグインブロックをページ/投稿に追加する必要があります。
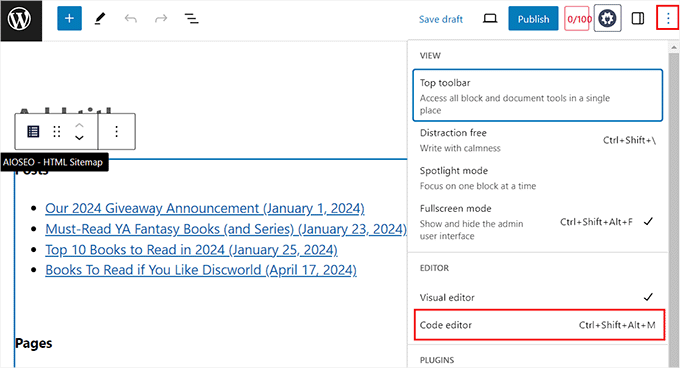
次に、画面右上の三点アイコンをクリックしてドロップダウンメニューを開く。ここからコードエディターに切り替えます。

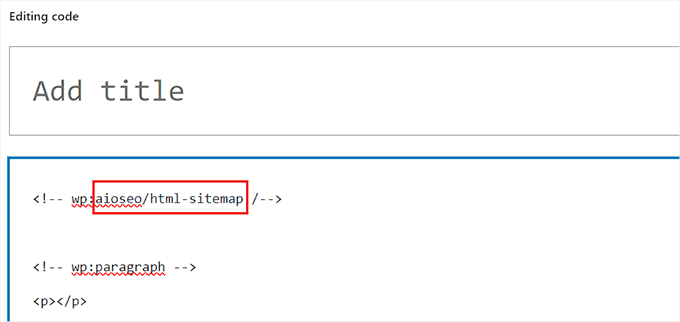
そうすると、コードエディターがブロック名をwpの直後に表示することに気づくでしょう。
この名前をコピー&ペーストして、「カスタム・スニペットの作成」ページに戻ってください。

次に、「インサーター」セクションまでスクロールダウンし、「自動挿入」モードを選択する。
この設定により、有効化したカスタムコードスニペットが自動的に実行されます。

その後、「Inactive」スイッチを「Active」に切り替える。
次に、上部にある「Save Snippet」ボタンをクリックして、設定を保存します。

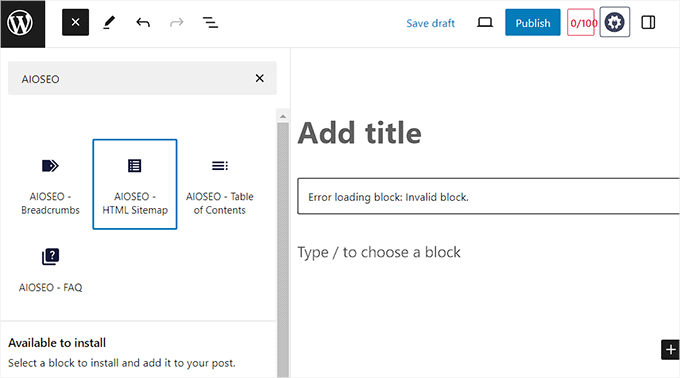
次に、WordPressウェブサイトのブロックエディタを開き、削除したブロックを検索します。
ここで、削除したブロックはメニューに表示されますが、ページや投稿に追加すると、無効なブロックエラーが表示されます。

ボーナス:WordPressで再利用ブロックを作成する
不要なブロックを非表示にする以外に、再利用ブロックを作成して使用することも時間と労力を節約する方法です。これは、保存して後で他のページや投稿で使うことができるブロックです。
例えば、CTA、フィードバックフォーム、アフィリエイト商品などの再利用ブロックを作成することができます。これを行うには、ブロックエディターを開き、再利用ブロックに変換したいコンテンツをタイプする必要があります。
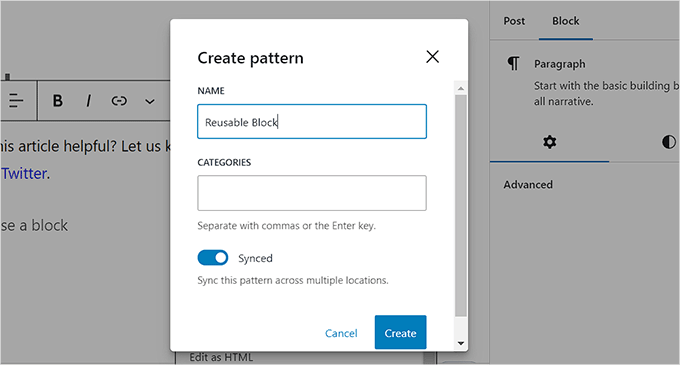
その後、ブロックツールバーの三点アイコンをクリックしてドロップダウンメニューを開く。ここから「パターンの作成」オプションを選択する。

そして、ブロックの名前を追加し、「作成」ボタンをクリックするだけで、設定が保存されます。
これで再利用ブロックがWordPressのデータベースに保存され、ブロックメニューを使ってページや投稿に簡単に追加できるようになります。

詳しくは、WordPressで再利用ブロックを作成する方法のチュートリアルをご覧ください。
この投稿が、WordPressでブロックを簡単に削除する方法を学ぶのにお役に立てば幸いです。WordPressのブロックエディターの使い方に関する初心者向けガイドや、ブロックエディターでよくある問題とその解決方法のリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.