10年以上WordPressブログを運営してきてわかったことがある。投稿の一番上に古いコメントを表示すると、サイトが埃っぽくなってしまうということだ。
考えてみてほしい。新規訪問者があなたのブログにたどり着き、10年前のコメントを見ている。素晴らしいとは言えませんよね?ウィンドウに時代遅れの商品が並んでいる店に入るようなものだ。
そのため、私たちは常に新しいコメントを最初に表示することをお勧めしています。簡単な調整ですが、大きな違いがあります。あなたのサイトは有効化したように見え、人々は会話に飛び込む可能性が高くなります。それでは、WordPressで最新のコメントを表示する簡単な方法を2つご紹介しましょう。

WordPressで最新のコメントを最初に表示する理由とは?
WordPressの初期設定では、一番古いコメントが一番上に表示されますが、これでは新しい会話が生まれないかもしれません。最新のコメントを最初に表示することで、訪問者が進行中のディスカッションに参加する動機付けとなり、WordPressブログのユーザーエンゲージメントを高めることができます。
さらに、最新のコメントをハイライトすることで、サイトの見た目が新鮮になり、より魅力的になるため、WordPressのページビューを増やし、直帰率を下げる可能性があります。

ということで、WordPressで簡単に最新のコメントを最初に表示する方法を見てみましょう。以下のクイックリンクから、使いたい方法にジャンプしてください:
方法1:WordPressの設定で新しいコメントから表示する(プラグインなし)
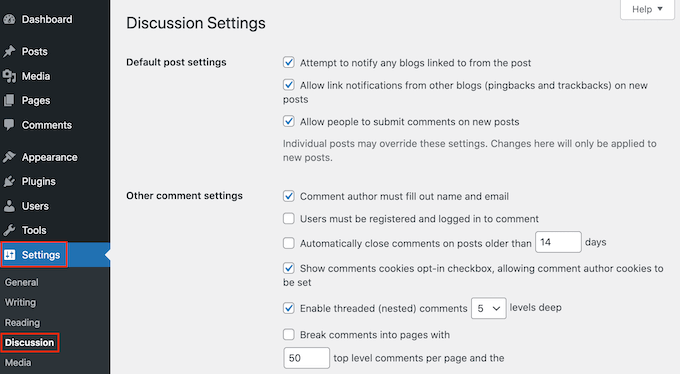
コメントを並べ替える最も簡単な方法は、WordPressダッシュボードの設定 ” ディスカッションにアクセスすることです。

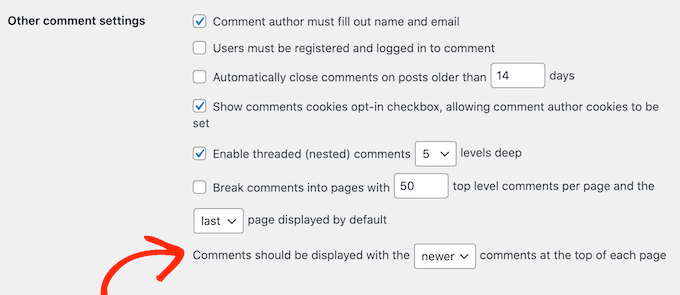
他の「その他のコメント設定」セクションで、「コメントは…で表示する」を見つける。
初期設定では「各ページの一番上にある古いコメント」に設定されていますが、このドロップダウンを開き、代わりに「新しいコメント」を選択することができます。

設定が完了したら、ページを一番下までスクロールし、「変更を保存」をクリックして設定を保存します。
WordPressブログにアクセスすると、最新のコメントが最初に表示されます。

WordPressのディスカッション設定の詳細については、WordPressのコメントをモデレートするための初心者ガイドをご覧ください。
方法2:WordPressでコメントする順番を手動で設定する(コード方式)
最初の方法は最も簡単ですが、WordPressの設定が機能しない場合もあります。例えば、WordPressの初期設定を上書きするWordPressテーマを使っている場合などです。
その場合、コードを使って最新のコメントを最初に表示することができる。
チュートリアルでは、テーマのfunctions.phpファイルにカスタムコードスニペットを追加するように書かれていることがよくあります。しかし、コードのちょっとした間違いがWordPressの一般的なエラーを引き起こしたり、サイトを完全に壊してしまう可能性があるため、この方法はお勧めしません。
そのため、WPCodeの使用をお勧めします。WordPressのコアファイルを編集することなく、WordPressにコードスニペットを追加する最も簡単で安全な方法です。
最初に行う必要があるのは、あなたのサイトに無料のWPCodeプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
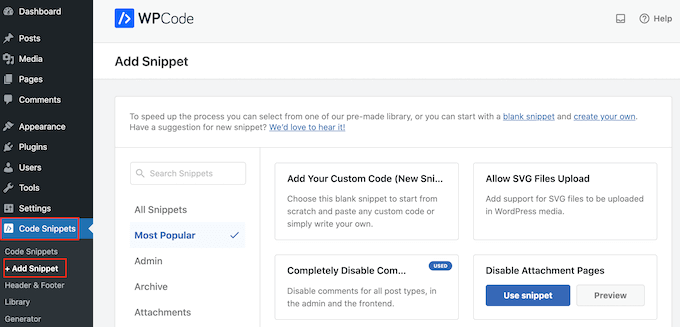
有効化したら、WordPressダッシュボードのCode Snippets “ Add Snippetにアクセスする必要があります。

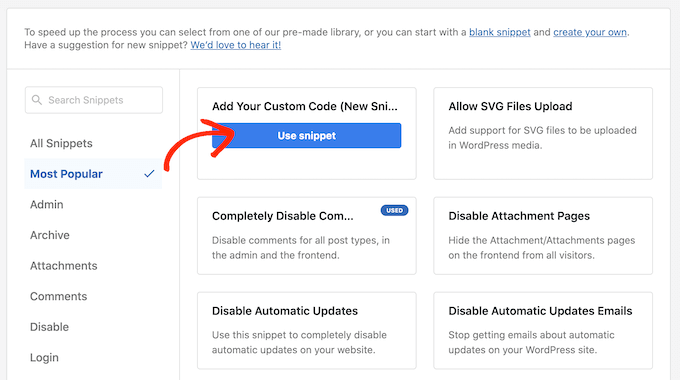
ここでは、サイトに追加できる既製のスニペットがすべて表示されます。
独自のスニペットを追加したいので、「カスタムコードを追加」にマウスオーバーし、「スニペットを使用」をクリックするだけです。

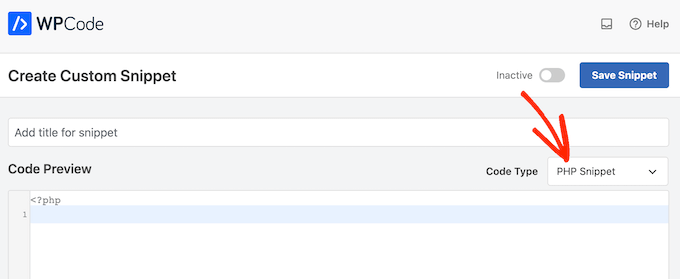
はじめに、カスタム・スニペットのタイトルを入力します。これは、WordPressダッシュボードでコードスニペットを識別するのに役立つものであれば何でも構いません。
その後、「コードタイプ」のドロップダウンを開き、「PHPスニペット」を選択する。

では、次のスニペットをコードエディターに貼り付けてください:
1 2 3 4 5 6 7 8 9 10 | function wpb_reverse_comments($comments) {// Check comment order$comment_order = get_option('comment_order'); // if comment order is default then change it.if ( $comment_order == 'asc' ) {return array_reverse($comments);}}add_filter ('comments_array', 'wpb_reverse_comments'); |
このコードは、WordPressの設定をチェックすることから始める。もしコメントの順序が最も古い順に設定されている場合、このコード・スニペットはこれを上書きし、新しいコメントが最初に表示されるようにします。
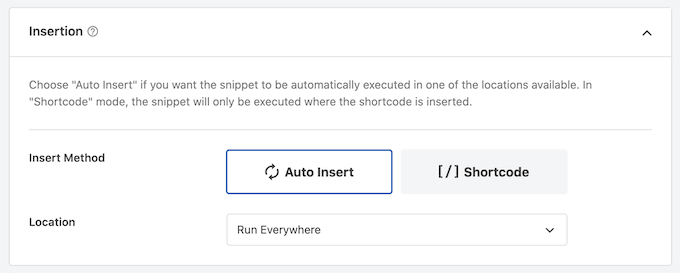
その後、「インサーター」セクションまでスクロールします。すでに選択されていない場合は、WordPressサイト全体でスニペットが使用されるように、「自動挿入」を選択します。
その後、『場所』のドロップダウンを開き、『どこでも実行』を選択する。

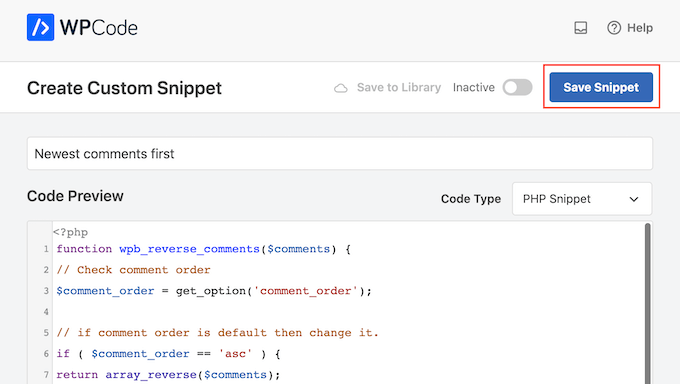
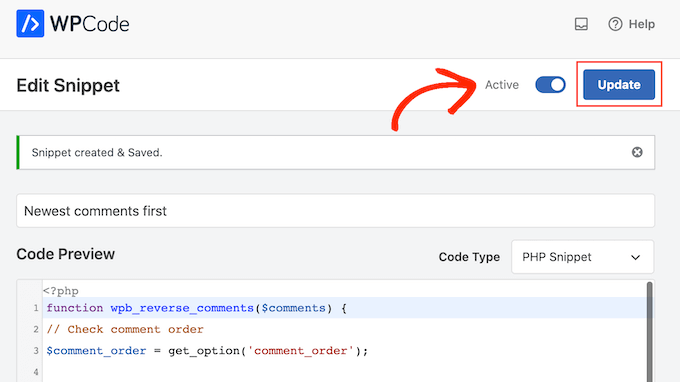
それが終わったら、画面を一番上までスクロールし、「Inactive」トグルをクリックして「Active」に変更する。
最後に「スニペットを保存」をクリックする。

スニペットをあなたのサイトで有効化するには、「Inactive」スライダーをクリックして「Active」にする。
最後に「更新」をクリックする。

WordPressサイトにアクセスすると、コメント欄の一番上に最新のコメントが表示されます。
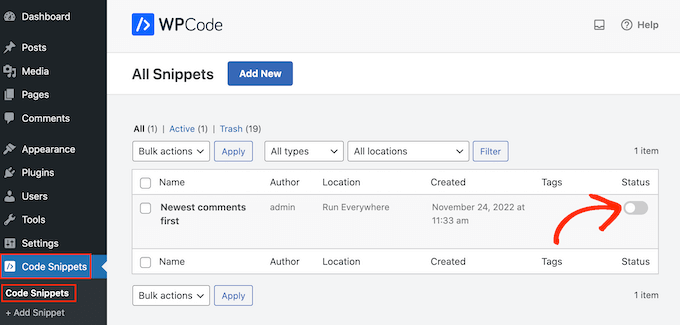
このコードはWordPressの設定を上書きしますのでご注意ください。最も古いコメントを最初に表示するように戻したい場合は、コードスニペットを無効化する必要があります。
コード・スニペット “ コード・スニペットにアクセスしてください。ここでコメントするスニペットを見つけ、そのトグルをクリックして有効化(青)から非有効化(灰色)にします。

ボーナスヒント: Thrive Commentsでコメントへのエンゲージメントを高める
WordPressで最新のコメントを表示することは、ユーザーエンゲージメントを高める一つの方法に過ぎません。もう一つの方法は、Thrive Commentsのようなコメントプラグインを使用することです。
私たちが試したすべてのコメントプラグインの中で、Thrive Commentsはコメント欄を改善するための最も包括的な機能を持っています。
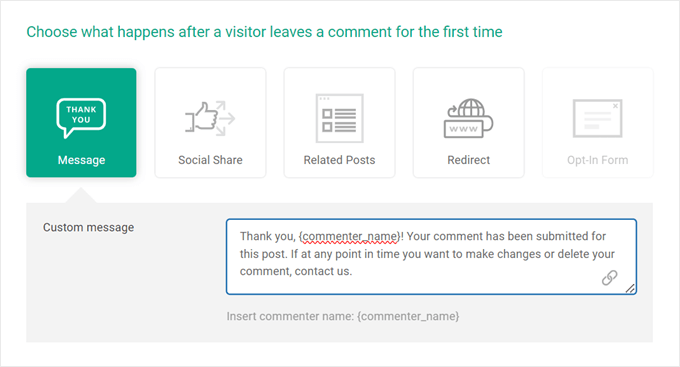
例えば、コメント変換機能を使って、コメントしたユーザーを特定のアクションにリダイレクトすることができます。
これは、カスタムのサンキューページ、関連投稿、Thrive Leadsのオプトインフォームなどです。

それ以外にも、Thrive Commentsには全体の会話を管理するのに役立つ機能があります。例えば、良いコメントを表示し、有用でないコメントを非表示にしたり、より多くの交流を促すために「いいね!」や「嫌い」を有効化したりすることができます。このようにして、より有効化した魅力的なコメントエリアを作ることができます。
プラグインについては、Thrive Themes Suiteのレビューでさらに詳しくご紹介しています。
WordPressで最新のコメントを表示する方法について、この投稿がお役に立てば幸いです。WordPressのブログ投稿日により多くのコメントをもらう方法についての記事や、良いブログコメントを書き、スパムフィルター機能を回避するための初心者向けガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Lisa
I don’t have the “other comments” option. What do I need to do to make it available?
WPBeginner Support
Are you on WordPress.com?
Admin
M Smith
Thanks so much! Had this fixed in a few seconds!
WPBeginner Support
You’re welcome
Admin
Jo Smith
Wow this was really helpful! Thank you.
ZYnth RObinson
thank you! this is the only thing that worked for me!!
Andrei
Thank you for this tip: $comments = array_reverse($comments);
I tried the admin option of showing newest comments at the top and it didn’t work, but your code worked. Thank you!
rexcollin91
I think this is one of the most important info for me. And i’m glad reading your article. But should remark on some general things, The website style is wonderful, the articles is really excellent
jackmoores
Hey I discovered this web site to be actually interesting! Bookmarked!
tonchavez17
I am typically to running a blog and i really respect your content. The article has actually peaks my interest. I’m going to bookmark your web site and maintain checking for new information.I am typically to running a blog and i really respect your content. The article has actually peaks my interest. I’m going to bookmark your web site and maintain checking for new information.
shainatim
I prefer method 2, it is easier than codes. I hate codes coz I am not good at it. Thanks for the plugin.
Jim Hutchinson
@Grace T In your Dashboard, drop down the Plugins list and click Add New. In there you will see a link on top to Upload. Click that and then the Browse button to locate the ZIP file you downloaded. Then click Install Now.
You may be prompted for your FTP login details. If you are, enter it and click the Proceed button. The next page will show 2 links: Activate Plugin and Return to Plugins page. Click Activate Plugin to start using it now.
Grace T
I downloaded the plugin, but I’m really not great with technology, so how do you activate it? This sounds like a stupid question, but I really need help!
Udegbunam Chukwudi
@Jim Hutchinson: That discussion settings stuff doesn’t work at all.
@Editorial Staff: It would have been better if you just said replace
with.I had to go to the wordpress forum to find this solution.
Jim Hutchinson
A plugin is not needed for this. Just go into the Discussion Settings and select how you want the comments to show, older or newer.
“Comments should be displayed with the [older][newer] comments at the top of each page”
Grace T
Oh, I just realised you’re right! Thankyou!
Chijo
I see that this plugin has not been updated since 2008 so I’m wary about using it.
Also, I do see the setting in Discussion and have set my comments to display Newest at the top, but that doesn’t seem to work.
Anyone have any thoughts?
thanks
Editorial Staff
Use the default option in the Discussion area.
Stefan Pinto
Will it work with Disqus?
Kevin
I am having a custom WordPress theme developed by someone from elance.com and I would like to know whether or not I’ll be able to install plugins such as Simple Reverse Comments because my theme is custom. Can you shed light on this? Maybe I should cut my losses and go with something like the Thesis theme which is more cookie-cutter? Thank you for your blog, it has been very helpful to me.
Editorial Staff
You should be able to install this plugin in your custom theme.
Admin