WPBeginnerでは、常にチームとユーザーにとって物事を容易にすることを目指してきました。SAMLシングルサインオン(SSO)をセットアップしたところ、その価値がすぐに証明されました。
チームは1回のログインで全てのツールにアクセスでき、セキュリティが強化されたことで安心感を得られました。
SAML SSOは、効率性とセキュリティに重点を置くあらゆるビジネスにとって堅実なソリューションです。
これにより、チームは一度ログインするだけですべてにアクセスできるようになり、ユーザー権限を管理できます。SSOを利用する企業では、サポートチケットの件数が減り、全体的な生産性が向上します。
このガイドでは、SAML シングルサインオンの設定方法を説明し、サイトのログイン処理方法を変革するお手伝いをします。

💡クイックアンサー:WordPressでSAMLシングルサインオンを設定する方法
お急ぎですか?WordPressでSAMLシングルサインオンを設定するために必要なすべての手順の簡単な概要を以下に示します。
- プラグインのインストール:miniOrange SAML Single Sign Onプラグインを設定します。
- IdPの接続:Google WorkspaceをIDプロバイダーとして設定します。
- データのマッピング:ユーザー属性を同期し、デフォルトのユーザーロール(購読者)を割り当てます。
SAMLシングルサインオンとは?
SAMLはSecurity Assertion Markup Languageの略です。これは、WordPressサイトがGoogleやOffice 365などの他のサービスと通信するための安全な方法です。
対照的に、SSO はシングルサインオンを意味します。これは、ユーザーが複数のサービスに 1 つのパスワードを使用できることを意味します。
SAML SSO を使用すると、ユーザーはこれらのサービスからの既存の認証情報を使用して サイトにログインできます。これは、追加のユーザー名とパスワードを覚える必要がなくなり、すべてに 1 つのログインで済むことを意味します。
これは、多くの異なるオンラインプラットフォームを使用する人々がいる組織やエンタープライズにとって特に便利です。たとえば、WPBeginnerでは、SSOを使用してチームメンバーが単一のログインでツールに簡単にアクセスできるようにしています。
これらすべてを踏まえて、WordPress で SAML SSO を簡単にセットアップする方法を見てみましょう。チュートリアルをナビゲートするには、これらのクイックリンクを使用できます。
- ステップ 1: miniOrange SAML シングルサインオンをインストールする
- ステップ2:サイトをIDプロバイダーに接続する
- ステップ3:WordPress SAML SSO設定の構成
- WordPress SAMLシングルサインオン:よくある質問
- ログインをより安全にするためのWordPressセキュリティのヒント
ステップ 1: miniOrange SAML シングルサインオンをインストールする
WordPressウェブサイトでSAML SSOを有効にする最も簡単な方法は、miniOrange SAML Single Sign Onプラグインを使用することです。
これは無料で、Google Apps、Okta、OneLogin、Salesforce、Azure B2C、Keycloak、ADFS、Shibboleth 2、Auth0、SharepointなどのさまざまなIDプロバイダーにサイトを接続できます。
さらに、このプラグインを使用すると、ユーザーは単一のログインで複数のサイトやアプリケーションにアクセスできます。したがって、チームがアクセスする必要のある他のサイトに対しても、以下の同じ手順を繰り返すことができます。
ただし、WordPressマルチサイトネットワークを実行している場合は、メインネットワークサイトで一度だけこれらの手順を実行すれば、SSOはすべてのサイトで自動的に機能します。
まず、プラグインをインストールする必要があります。WordPressプラグインに慣れていない場合は、WordPressプラグインのインストール方法をステップバイステップで説明する便利なガイドがあります。
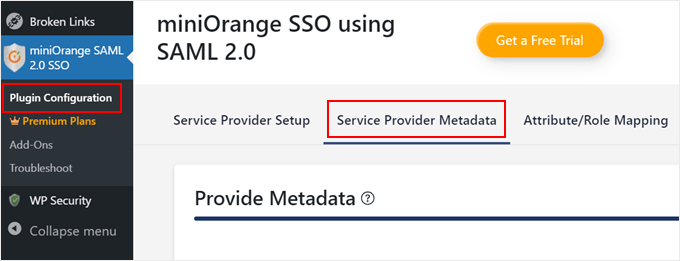
プラグインがインストールされたら、WordPressダッシュボードに移動し、miniOrange SAML 2.0 SSO » Plugin Configurationに移動します。
次に、「サービスプロバイダーメタデータ」タブに切り替えます。次のステップでこのページの情報が必要になるため、開いたままにしておいてください。

ステップ2:サイトをIDプロバイダーに接続する
WordPressにプラグインがインストールされたので、SAMLアイデンティティプロバイダー(SAML IdP)とウェブサイトを接続する時間です。
SAML IdP は、ユーザーアカウントを管理し、ユーザーを認証するサービスです。ユーザーが一度ログインすると、そのログインにより WordPress サイトを含むさまざまなアプリケーションへのアクセスが許可される中央ハブのようなものだと考えてください。
この例では、Google AppsをSAML IdPとして使用します。ただし、Google AppsをSAML IdPとして使用するには、通常のGmailアカウントとは異なるGoogle管理アカウントが必要です。
Google 管理アカウントは、組織の Google Workspace のユーザーと設定を管理します。通常、@gmail.com 拡張子で終わることはありません。
代替案: Google SSOを設定したいが、Google管理アカウントを持っていない場合。代わりにGoogleでワンクリックログインを設定する方法に関するガイドをお読みください。
まず、Google 管理コンソールページにアクセスしてください。
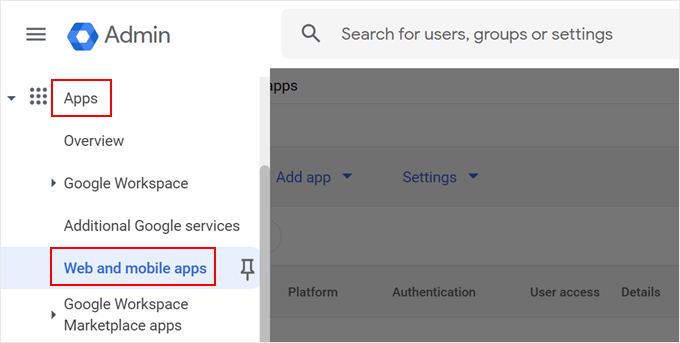
サイドバーメニューで「アプリ」セクションに移動し、「Webおよびモバイルアプリ」をクリックします。

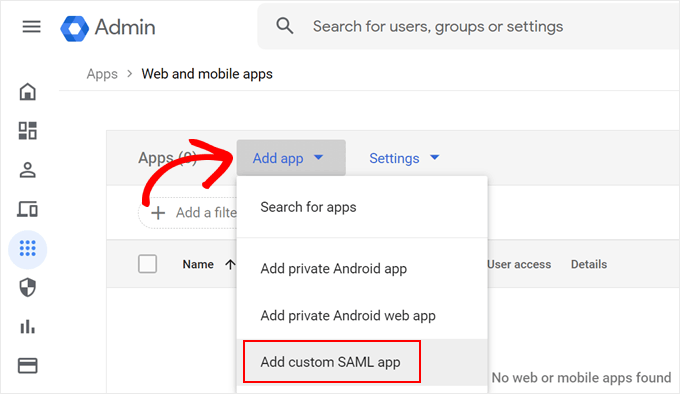
ここから、「アプリの追加」ドロップダウンメニューを開きます。
次に、「カスタムSAMLアプリを追加」を選択します。

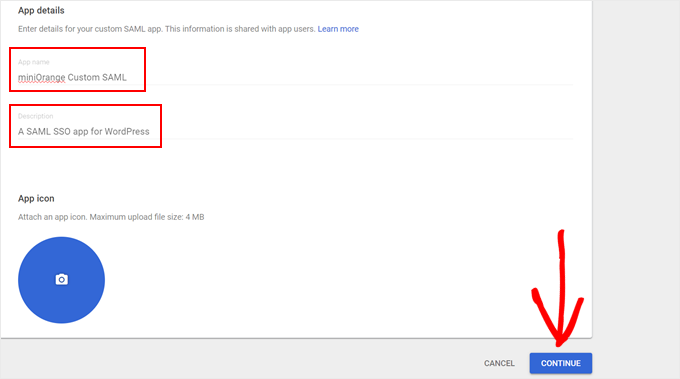
次に、カスタムSAMLアプリに名前(「miniOrangeカスタムSAML」など)と簡単な説明(「WordPress用のSAML SSOアプリ」など)を付けます。
満足したら、「続行」をクリックします。

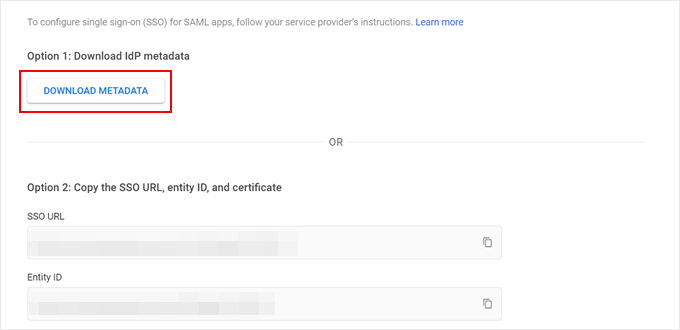
ここで、WordPress SSO を設定するための 2 つのオプションが表示されます。
IdPメタデータをダウンロードする簡単なオプション(オプション1)を選択します。この方法では、IdPメタデータを手動で入力したり、後でx509証明書をコピー&ペーストしたりする必要がないため、はるかに高速です。
「メタデータのダウンロード」をクリックして開始します。

次に、一番下までスクロールします。
「続行」をクリックします。

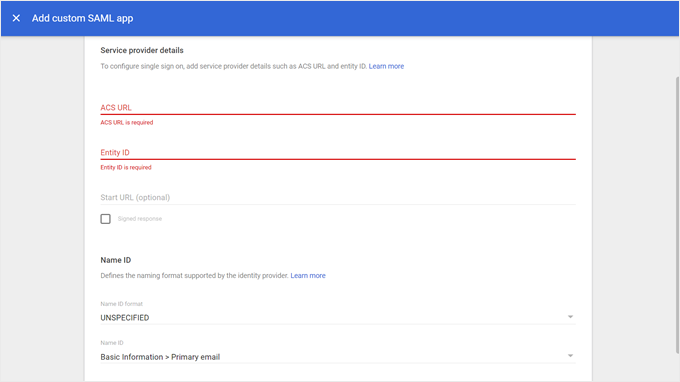
次のページで、サービスプロバイダーの詳細を入力するフォームが表示されます。
私たちの場合は、ミニオレンジの助けを借りたWordPressウェブサイトです。

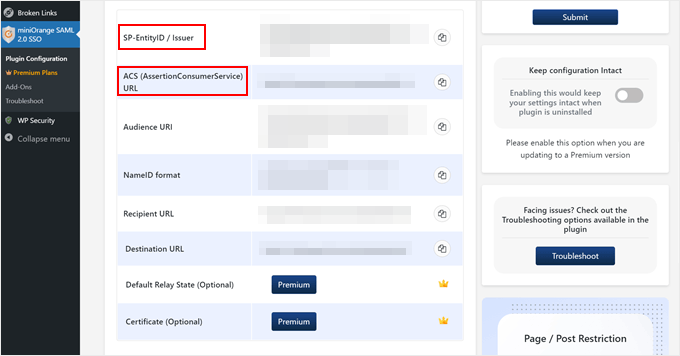
次に、ミニオレンジプラグインページを「サービスプロバイダーメタデータ」タブで開いたままにしたWordPressダッシュボードに戻ります。
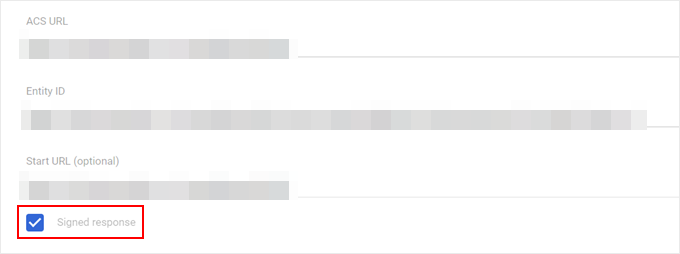
スクロールダウンして、サービスプロバイダー情報(ACS URL と Entity ID)を見つけます。このページは開いたままにしておいてください。Google 管理コンソールとの間で切り替える必要があります。

次に、Google管理コンソールに戻り、この情報を対応するフィールドにコピー&ペーストします。
「署名済み応答」ボックスにもチェックを入れるようにしてください。

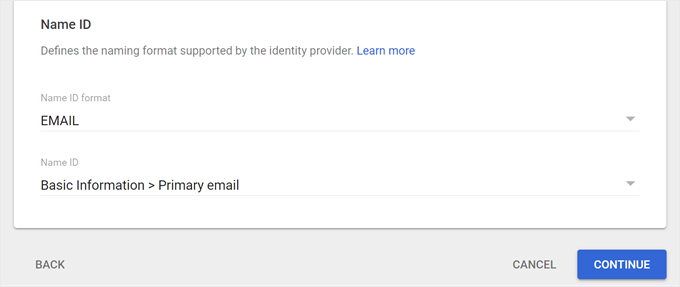
ページを下に移動し、Name IDフォーマットとして「EMAIL」を選択し、Name IDとして「Basic Information > Primary email」を選択します。
次に、「続行」をクリックします。

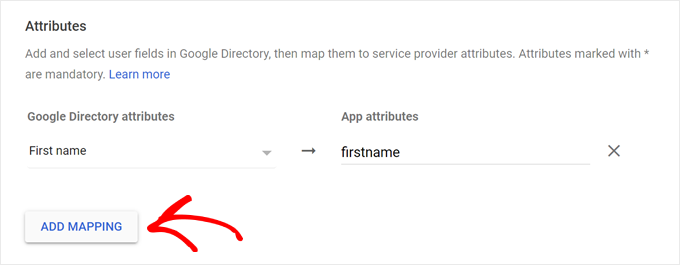
次のステップでは、ユーザーフィールドを追加し、GoogleディレクトリとWordPressサイト(ミニオレンジプラグイン)間でそれらをマッピングします。
これは基本的に、Google アカウントのどの情報が WordPress サイトに転送されるかを選択するようなものです。
「マッピングを追加」をクリックして開始します。次に、Googleから「名」フィールドを追加し、「firstname」属性にマッピングします。

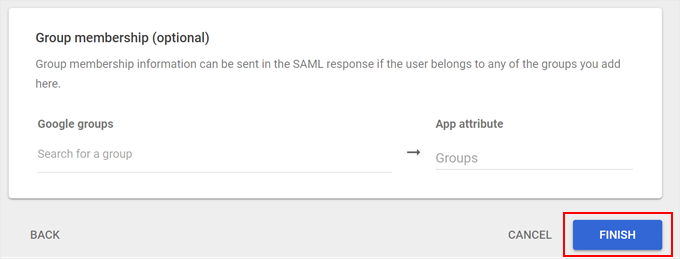
目的のフィールドのマッピングが完了したら、下にスクロールしてください。
次に、「完了」をクリックします。

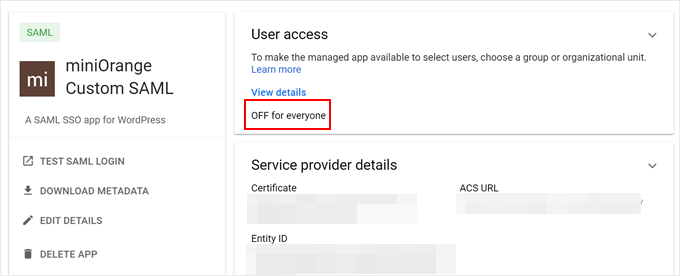
これで、Google管理コンソールのカスタムSAMLアプリページにアクセスできます。
最後のステップは、ユーザーのためにアプリを有効にすることです。したがって、「全員オフ」をクリックしてください。

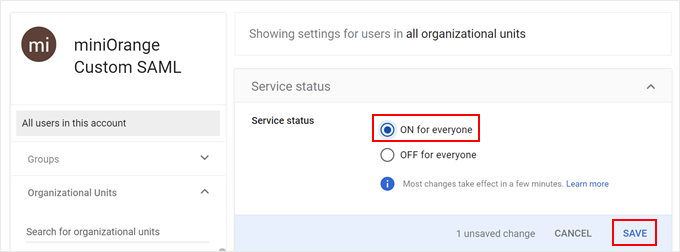
次に、「全員に対してオン」に切り替えます。
最後に、「保存」をクリックして設定を完了します。

ステップ3:WordPress SAML SSO設定の構成
WordPress管理エリアのミニオレンジSSOプラグインページに戻りましょう。これでWordPress SSO構成を設定します。
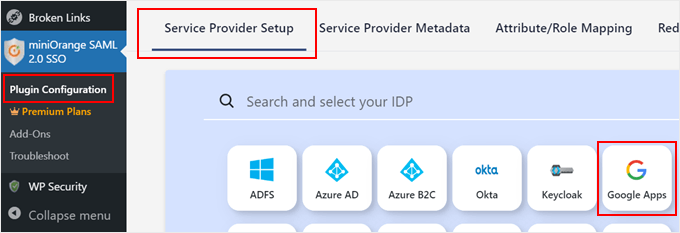
次に、「サービスプロバイダーの設定」タブに切り替えて、「Google Apps」を選択します。

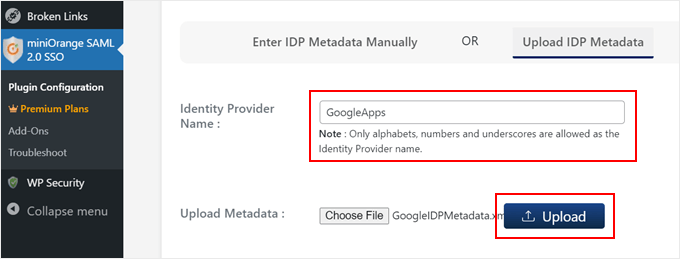
下にスクロールして、「IDPメタデータをアップロード」タブに移動します。
ここで、IDプロバイダー名(おそらく「GoogleApps」のようなもの)を入力し、以前にGoogle管理コンソールからダウンロードしたXMLファイルをアップロードする必要があります。
すべて入力したら、「アップロード」をクリックします。

おめでとうございます!WordPressブログとGoogle Apps SAML IdPの接続に成功しました。次に、追加の設定を行いましょう。
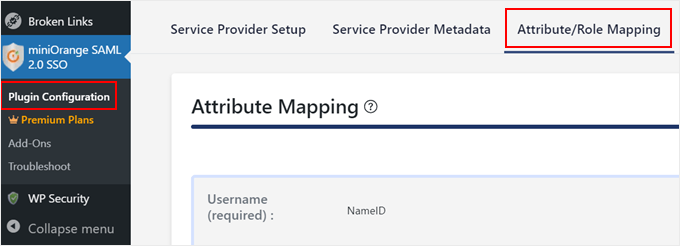
まず、「属性/ロールマッピング」タブに切り替えます。
ここで、Google Appsからのユーザー情報がWordPressのユーザーアカウントにどのようにマッピングされるかを定義できます。

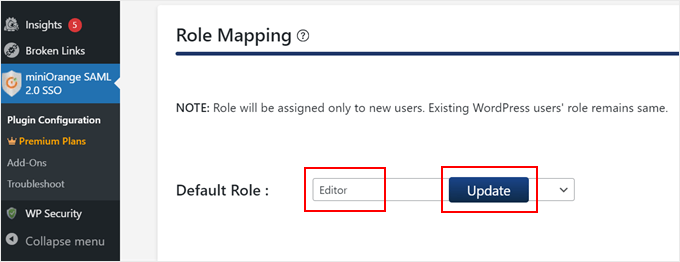
「ロールマッピング」セクションまでスクロールダウンし、SAML SSO を使用してサインインする新規ユーザーに割り当てたい デフォルトのユーザーロール を選択します。
この例では、「エディター」を選択しました。選択が完了したら、「更新」をクリックしてください。

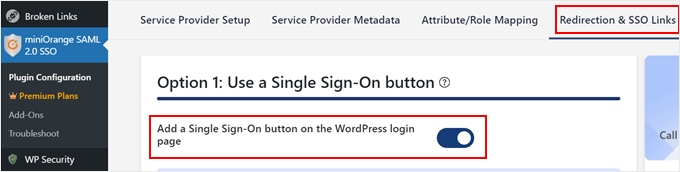
次に、「リダイレクトとSSOリンク」タブに切り替えます。
ここで、ユーザーの利便性のために、WordPressログインページに便利なシングルサインオンボタンを追加できます。
「WordPressログインページにシングルサインオンボタンを追加する」というタイトルのオプションが有効になっていることを確認してください。

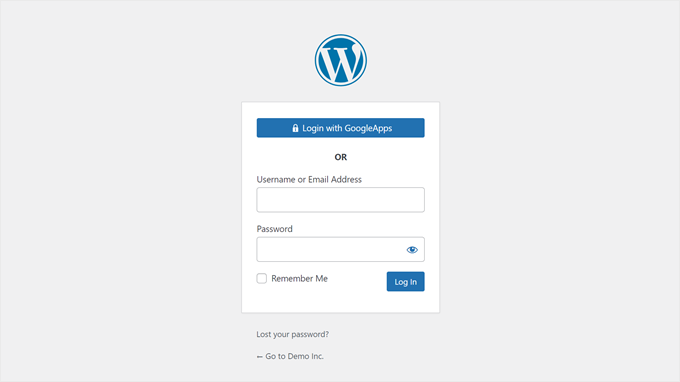
この小さな変更により、WordPressのログイン画面に「[IDプロバイダー名]でログイン」ボタンが追加され、ユーザーは既存のGoogle Appsの認証情報で簡単にログインできるようになります。
私たちのサイトは以下のようになっています:

WordPress SAMLシングルサインオン:よくある質問
WordPress SAML SSOの設定手順を説明しましたが、まだ質問があるかもしれません。一般的な質問をいくつか見てみましょう。
SAMLとSSOは同じものですか?
いいえ、SAMLとSSOは同じではありません。SAML(Security Assertion Markup Language)は、SSOを実装するために使用される特定のプロトコルです。
SAML以外にもSSOを実現する方法はあります。しかし、SAMLはWordPressを含む様々なアプリケーションでSSOを実装するための人気があり安全なオプションです。
SAML SSOとプラグインによるワンクリックログインの違いは何ですか?
はい、SAML SSOと比較してはるかに簡単なオプションである、ワンクリック機能を提供するWordPressログインプラグインがあります。
主な違いは、その仕組みにあります。SAML SSOでは、安全な通信のためにGoogle管理コンソールにカスタムアプリを作成する必要があります。設定はより多く必要ですが、より高いセキュリティと集中管理されたユーザー管理を提供します。
一方、ワンクリックログインプラグインは、OAuthのような既存のプロトコルを使用して、Googleなどのサービスと接続します。Google管理者の権限は必要ありませんが、SAML SSOと同じレベルのセキュリティを提供しない場合があります。
SSO とソーシャルログインは同じものですか?
ソーシャルログインは、ユーザーが既存のソーシャルメディア認証情報(Facebookなど)を使用してWordPressサイトにログインできるようにするSSOの一種です。一方、SAML SSOは、ソーシャルメディアプラットフォームだけでなく、より幅広いIDプロバイダーで使用できる、より安全で柔軟なオプションです。
WordPress サイトにソーシャルログインオプションを追加する方法の詳細については、WordPress にソーシャルログインを追加する方法に関するガイドを参照してください。
ログインをより安全にするためのWordPressセキュリティのヒント
SAML SSOログインは非常に安全ですが、WordPressセキュリティをさらに強化するために実装できる追加のヒントをいくつかご紹介します。
- WordPressユーザーに強力なパスワードを強制します。
- 保護を強化するために、二要素認証(2FA)を有効にします。
- ログイン試行回数を制限することで、ブルートフォース攻撃を防ぎます。
- ログインログを監視する ことで、不審なログイン試行に注意してください。
- IPアドレスでWordPress管理エリアへのアクセスを制限する。
- セキュリティ侵害が発生した場合に備えて、WordPressサイトを定期的にバックアップしてください。
- WordPress コア、プラグイン、テーマを最新の状態に保つことで、セキュリティ上の脆弱性に対処してください。
- すべてのユーザーを強制ログアウトし、時々WordPressでパスワードを変更させます。
この記事がWordPressでSAML SSOを設定する方法を学ぶのに役立ったことを願っています。また、ウェブサイトの無料SSL証明書を取得する方法に関するガイドや、ウェブサイトを成長させるための必須のWordPressプラグインの専門家による選択も確認したい場合があります。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





パット・ベル
GoogleApp を ID プロバイダーとして使用する場合、すべてのユーザーが実際のユーザーと同じ Google Workspace 内の同じグループに属している必要があるということですか?
私たちのグループは、Google Workspaceのユーザーではないクラブメンバーのメーリングリストです。
WPBeginnerサポート
This method would require the users be in the same group, if you would like to use Google to login without this requirement then you would want to follow our guide below
https://www.wpbeginner.com/plugins/how-to-add-one-click-login-with-google-in-wordpress/
管理者
Richard Krone
Google SAML SSO を WordPress マルチサイト環境で使用して、マルチサイト内の特定のサイトをロックダウンすることは可能ですか?
WPBeginnerサポート
The second plugin in this article has the option to work with multisite, if you reach out to their support they can let you know how to set up what you are looking for
管理者
アレックス・ハンクス
SSO は管理者/編集者にも機能しますか?
WPBeginnerサポート
はい、SSO はこれらのロールにも機能します。
管理者