新しいオンラインストアを立ち上げたらすぐにコンバージョンをトラッキングし始めます。これにより、キャンペーンの最適化と収益増加に利用できる貴重なデータがアンロックされます。
コンバージョンを追跡せずにデジタルマーケティングを行うことは、目を閉じて運転するようなものだと私たちは考えています。測定できないものを最適化することはできません。
この原則はTikTok広告にも当てはまります。TikTokピクセルを入力します。
TikTokピクセルは、TikTokで広告を出す際にウェブサイトに追加する必要があるコードスニペットです。これにより、どの広告やスポンサー投稿が効果を発揮し、成果をもたらしているかを確認できます。
このガイドでは、TikTokピクセルをWordPressサイトにインストールする方法を、明確なステップバイステップのチュートリアルでご紹介します。TikTok広告からの実際の成果を確認する準備をしましょう。

WordPressでTikTok広告ピクセルを使用する理由
最新のマーケティング調査によると、TikTokは世界で最も人気のあるソーシャルネットワークの1つであり、月間アクティブユーザーは10億人を超えています。そのため、多くのオンラインストアオーナーや中小企業オーナーがTikTok広告を利用してオーディエンスにリーチしています。
TikTok広告ピクセルは、キャンペーンの効果を追跡できるため、TikTok広告のROI(投資収益率)を最大化するのに役立ちます。
TikTok広告ピクセルをWordPressウェブサイトまたはWooCommerceストアに簡単に追加できるため、ユーザーのアクティビティや広告販売を簡単に監視し、キャンペーンを最適化できます。
それでは、WordPressでTikTok広告ピクセルを正しく設定する方法を見ていきましょう。
TikTokピクセルコードの作成
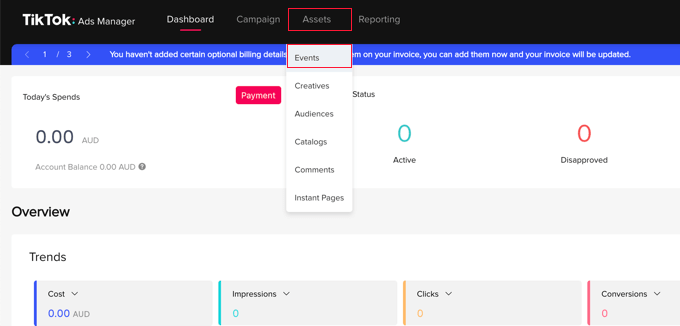
開始するには、TikTok for Businessウェブサイトにアクセスしてアカウントにサインインする必要があります。その後、アセット » イベントページに移動する必要があります。

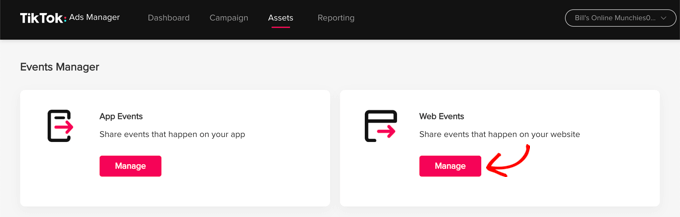
次のページで、アプリまたはウェブサイトで発生するイベントを共有するかどうかをTikTokに知らせる必要があります。
ウェブサイトで発生するイベントをトラッキングするため、「ウェブイベント」の下にある「管理」ボタンをクリックする必要があります。

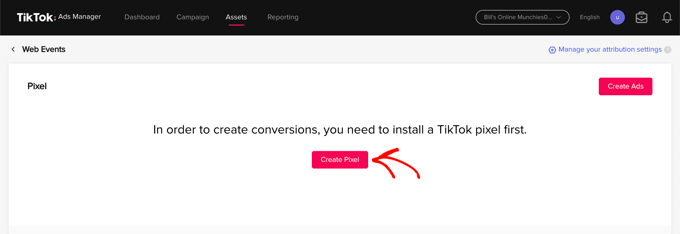
次に、TikTokピクセルをインストールする必要があるというメッセージが表示されます。
単に「ピクセルを作成」ボタンをクリックします。

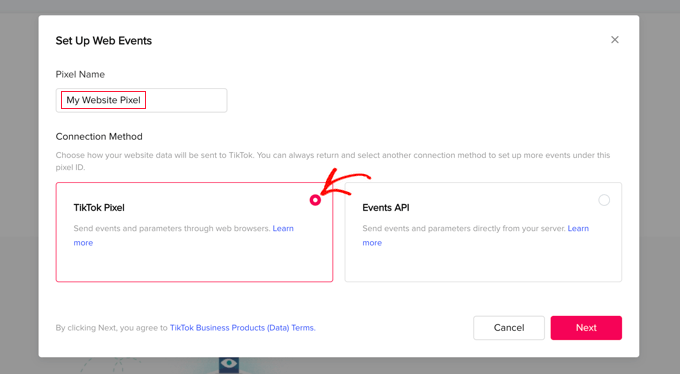
次に、ウェブサイト名など、ピクセルの名前を付けます。
その後、接続方法として「TikTokピクセル」を選択し、「次へ」ボタンをクリックします。

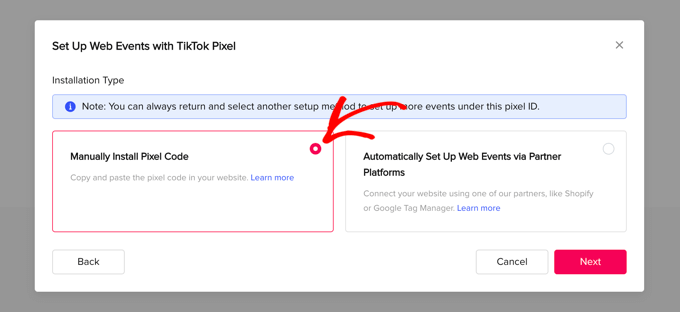
次のステップでは、コードをウェブサイトにコピーして、ピクセルをインストールすることをTikTokに知らせる必要があります。
「ピクセルコードを手動でインストール」オプションを選択し、「次へ」ボタンをクリックしてください。

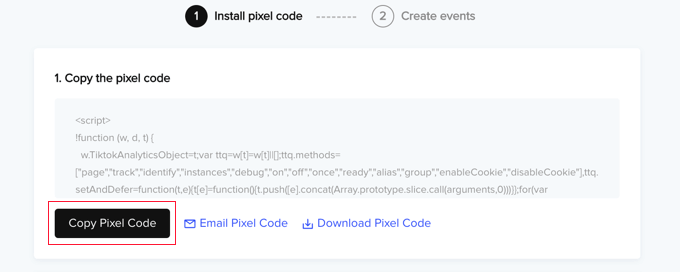
これでピクセルコードが表示されるようになります。
「ピクセルコードをコピー」ボタンをクリックして、クリップボードにコピーする必要があります。

これで、WordPressでTikTok広告ピクセルを設定するためにウェブサイトにアクセスできます。
WordPressにTikTokピクセルコードを追加する
TikTok広告ピクセルコードをWordPressサイトに追加する最も簡単な方法は、WordPressで利用可能な最も強力なコードスニペットプラグインであるWPCodeを使用することです。これにより、サイトの任意の領域にカスタムコードを簡単に追加でき、何よりも無料です。
まず、無料のWPCodeプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
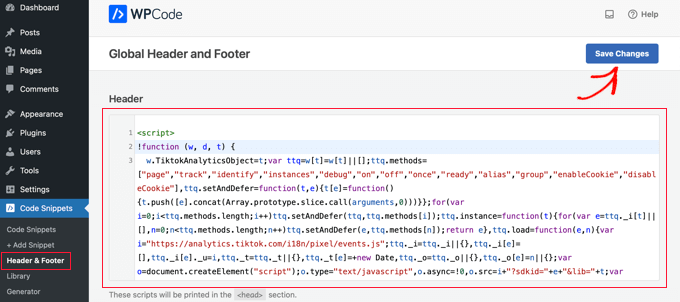
アクティベートしたら、 コードスニペット » ヘッダー & フッターに移動する必要があります。
先ほどコピーしたTikTokピクセルコードを「ヘッダー」フィールドに貼り付け、「変更を保存」ボタンをクリックします。

これで完了です!TikTok広告ピクセルがサイトに追加されました。
代替案:eコマーストラッキングを使用してWordPressにTikTokピクセルを追加する
オンラインストアをお持ちの場合は、WordPressにeコマーストラッキングを追加するためにWPCode Proへのアップグレードを検討してください。

WPCode ProのConversion Pixelsアドオンを使用すると、TikTok、Facebook、Google広告、Snapchat、Pinterestのeコマーストラッキングピクセルを数回のクリックで簡単に追加できます。
WooCommerce および Easy Digital Downloads と統合されているため、商品ページ表示、カート追加、チェックアウトページ表示、購入などのeコマースイベントを追跡できます。
これにより、広告のパフォーマンスを確認し、広告費用対効果(ROAS)を改善してコンバージョンを増やすことができます。
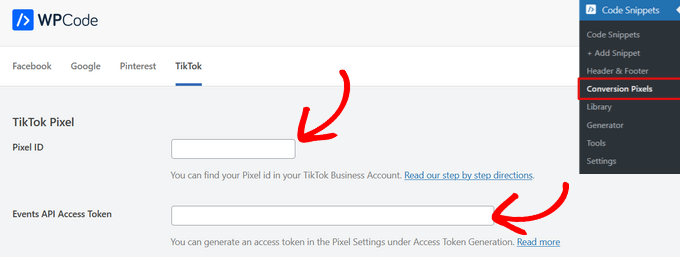
WordPress管理ダッシュボードから、Code Snippets » Conversion Pixels に移動します。次に、「TikTok Pixel ID」と「Events API Access Token」を対応するフィールドに貼り付けます。

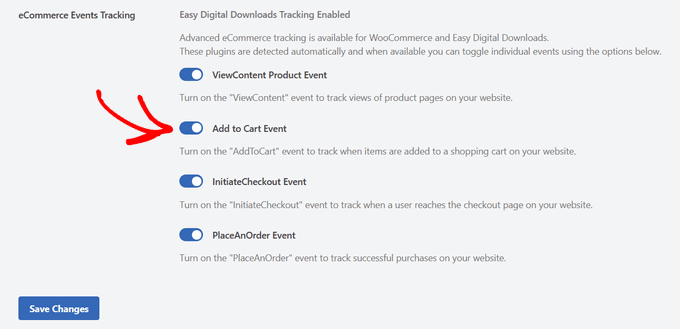
その後、ページを下にスクロールして、追跡するイベントを選択できます。
デフォルトでは、すべてのイベントトラッキングが有効になっています。ただし、必要に応じて、オプションのいずれかのイベントトラッキングをオフにするには、スイッチを切り替えることができます。

「変更を保存」ボタンをクリックすると、TikTokキャンペーンのeコマースイベントを追跡する準備が整いました。
次に、追跡したいイベントを作成するために、TikTokのウェブサイトに戻る必要があります。
トラッキングしたいイベントの作成とテスト
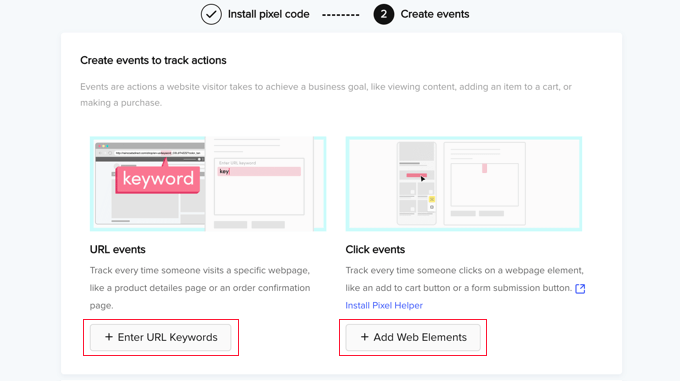
TikTok広告マネージャーのウェブサイトに戻ったら、イベントビルダーを使用してセットアップを完了します。「追跡するイベントを作成する」ページが表示されているはずです。追跡できるイベントには2種類あります。
まず、URLイベントがあります。これらは、製品ページや注文確認ページなど、特定のページに誰かがアクセスするたびにトラッキングされます。
「+ URLキーワードを入力」ボタンをクリックし、イベントタイプとURLからいくつかのキーワードを入力します。

次に、クリックイベントがあります。これらのイベントは、誰かが「カートに追加」ボタンやフォーム送信ボタンなどのウェブサイト要素をクリックしたときに追跡します。
「+ Web要素を追加」ボタンをクリックすると、「Pixel Helper」Chrome拡張機能をインストールするように求められます。この拡張機能は、クリックイベントの追加に役立ち、TikTok広告ピクセルが正しく機能しているかどうかのテストも行います。
両方のタイプのイベントの追加方法の詳細については、公式のTikTok Businessヘルプセンターのドキュメント「イベントの作成方法」を参照してください。
WordPressでの広告に関する専門家ガイド
このチュートリアルが、WordPressでTikTok広告ピクセルを正しく設定する方法を学ぶのに役立ったことを願っています。WordPressでの広告に関連する他のガイドもご覧ください。
- WordPressにFacebookピクセルを追加する方法(eコマーストラッキングを含む)
- WordPressでFacebook広告ランディングページを作成する方法
- WordPressサイトにGoogle AdSenseを正しく追加する方法
- WordPressサイトで最もパフォーマンスの高いGoogle AdSenseバナーサイズとフォーマット
- WordPressサイトにAmazon広告を追加する方法
- AdsanityプラグインでWordPressの広告を管理する方法
- AdRotateプラグインでWordPressの広告を管理する方法
- WordPressで広告表示回数を増やす方法(広告リフレッシュ機能付き)
- おすすめのWordPress広告管理プラグインとソリューション
- WordPressブログで広告を販売する方法(ステップバイステップ)
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





質問や提案はありますか?コメントを残して、議論を開始してください。