WordPressには初期設定として、画像やその他のメディアのダウンロードを必要な時まで遅延させ、ページの読み込み時間を改善するレイジーロード機能が搭載されています。
しかし、画像をすぐに表示しないことは、サイトによってはユーザーエクスペリエンスを低下させる可能性があります。さらに、特定の要素の最適化、トラブルシューティング、特定のプラグインや機能との互換性の向上など、遅延読み込みを無効化したい状況は他にもたくさんあります。
WPBeginnerでは、WordPressのパフォーマンス最適化において15年以上の経験があり、遅延読み込みをいつ、どのように使用すべきかを理解しています。私たちは、サイトの速度を向上させるために、いくつかの自社サイトでもこの機能を使用しています。
この投稿では、WordPressで遅延読み込みを簡単に無効化する方法を紹介します。

レイジー・ローディングとは?
WordPressは、WordPress 5.5で初めて画像の遅延読み込みを導入した。その後、遅延ロード機能はiframe埋め込み(YouTube動画、Spotify、その他の埋め込みなど)にも拡張されました。
この方法は、まず可視エリアのコンテンツを素早く読み込むことで、サイトのパフォーマンスとページスピードを向上させるのに役立ちます。
Googleのような検索エンジンはスピードを重要なランキング要素と考えているためです。
画像や埋め込み以外にも、コメントや Gravatarsを簡単に遅延ロードして、ページの読み込み速度をさらに向上させることができます。
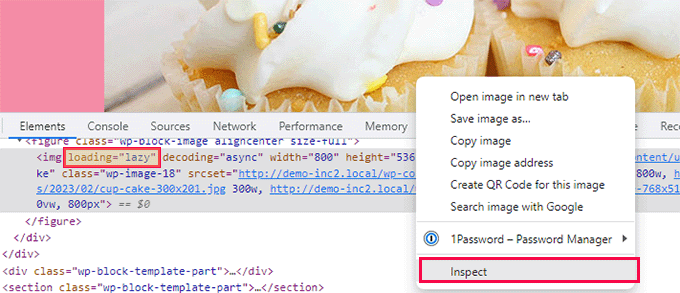
画像を右クリックし、ブラウザーでインスペクトツールを選択すると、遅延ローディング機能が実際に動作していることを確認できます。

ブラウザー画面が分割され、HTMLソースコードが表示されます。ここから、画像に追加された “loading=lazely “属性を見ることができます。
通常、遅延ロードはWordPressサイトにとって全体的なメリットがあるため、無効化することはお勧めしません。無効にすると、サイトの速度が遅くなり、コンバージョン率が低下し、SEOランキングが下がる可能性があります。
しかし、遅延ローディングはサイトによってはユーザー体験を損なう可能性がある。
例えば、画像がコンテンツの最も重要な要素である写真サイトを運営している場合、画像の読み込みが遅いと、ユーザーのユーザーエクスペリエンスが損なわれる可能性があります。
また、別の遅延読み込みソリューションを使用していて、WordPressの初期設定の遅延読み込みをオフにしたい場合もあるでしょう。
ということで、WordPressで遅延ロードを簡単に無効化する方法を見てみよう。
このチュートリアルでは、コードによる方法とプラグインによる方法を紹介します。以下のリンクからお好きな設定に飛ぶことができます:
また、見て学びたい方は、以下のチュートリアル動画をいつでもご覧ください。
動画チュートリアル
そうでなければ、文章での説明がお好きな方は、そのまま読み進めてください。
方法1:WPCodeを使用してWordPressの遅延ロードを無効化する(推奨)
テーマのfunctions.phpファイルにカスタムコードを追加することで、WordPressの遅延ロード機能を無効化することができます。
ただし、コードを追加する際のわずかなエラーでサイトが壊れ、アクセスできなくなる可能性があることに留意してください。
そのため、WPCodeを使用してカスタムコードを追加することをお勧めします。
市場で最高のWordPressカスタムコードスニペットプラグインです。さらに、サイトにコードを追加するのが超簡単で安全になります。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しい手順は、WordPressプラグインのインストール方法をご覧ください。
注:WPCodeには、このチュートリアルで使用できる無料版もあります。ただし、有料プランにアップグレードすると、コードスニペットのクラウドライブラリや条件ロジックなどの機能を利用できるようになります。
有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetページにアクセスします。
ここから、「カスタムコードを追加する(新規スニペット)」設定の下にある「スニペットを使用する」ボタンをクリックします。

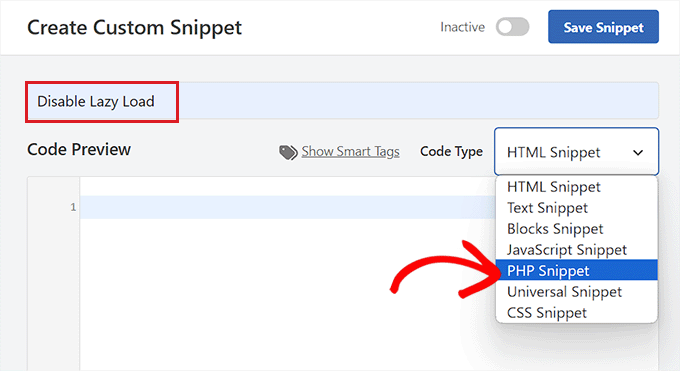
カスタムスニペットの作成」ページが表示されますので、まずはコードタイプ名を入力してください。
これは、コード・スニペットとそれが何をするものかを識別するのに役立つものであれば何でもよい。私たちは「Disable Lazy Load」と名付けた。
カスタム・スニペットに名前を付けたら、画面の右隅にある「コードタイプ」のドロップダウンメニューから「PHPスニペット」を選択します。

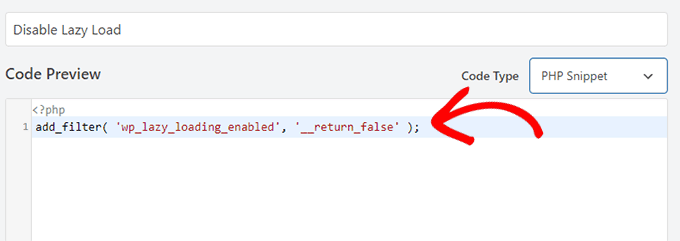
次に、以下のPHPコードをコピー&ペーストして「コードプレビュー」ボックスに入力します:
1 | add_filter( 'wp_lazy_loading_enabled', '__return_false' ); |
貼り付け後のコードはこのようになる。

その後、「インサーター」セクションまでスクロールダウンする。ここで「自動挿入」モードを選択します。
これにより、スニペットを有効化すると、WordPressサイト上のあらゆる場所でカスタマイザーコードが自動的に実行されるようになります。

次に、ページを一番上までスクロールし、「Inactive」スイッチを「Active」に切り替える。
最後に、「Save Snippet」ボタンをクリックしてコード・スニペットを保存し、実行することを忘れないでください。

これで、WordPressサイトの遅延読み込みが無効化されます。
画像上で右クリックし、ブラウザーメニューから『Inspect』を選択すればテストできる。

画像のHTMLコードでは、’loading=lazely’属性が消えます。
方法2:プラグインを使ってWordPressの遅延ロードを無効化する
サイトにコードを追加したくない場合は、WordPressの遅延読み込みを無効化するプラグインを使用することができます。
必要なのは、Disable Lazy Load プラグインをインストールして有効化するだけです。詳しい手順については、 WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。

プラグインは箱から出してすぐに動作し、設定は必須ではありません。有効化した後は、自動的にサイトの遅延ロード機能を無効化します。
ボーナス:サイトのスピードとパフォーマンスを上げる
遅延読み込みを無効化すると、サイトのスピードやパフォーマンスに悪影響を及ぼす可能性があります。
その場合、サイトのパフォーマンスを向上させ、ページのロード時間を短縮する他のヒントを試すことができます。例えば、サイトの画像を圧縮したり、ファイル形式をJPEGやPNGにするなどして最適化することができます。
さらに、WordPressを常に最新バージョンで運用し、抜粋をホームページに使用し、コメントをページに分割し、SEOに最適化されたテーマをサイトに使用すること。

それ以外にも、WP Rocketや WP Super Cacheのようなキャッシュプラグインを使用することで、サイトスピードをさらに向上させることができる。
WordPressのスピードとパフォーマンスを向上させる方法については、初心者向けガイドをご覧ください。
この投稿が、WordPressで遅延ロードを適切に無効化する方法を学ぶのにお役に立てば幸いです。WordPressの画像を最適化してページの読み込み時間を改善する方法についての初心者向けガイド、またはWordPressの画像圧縮プラグインのベストセレクションもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dimitrios Charalampidis
This website’s articles have helped me so much… I just wanted to say: Thank you!
WPBeginner Support
You’re welcome! Glad to hear our guides have been helpful!
Admin
Adrian
What about disable lazy load ONLY on featured image (first image above the fold)? Is there an easy way?
WPBeginner Support
We do not have a recommendation for conditionally disabling it but should that change we will be sure to share!
Admin