WordPressで画像をアップロードすると、自動的に異なるサイズのコピーが複数作成されます。テーマやプラグインによって、生成されるサイズの数をさらに増やすことができます。
これは、データベースの多くのスペースを占有し、サイトの速度を低下させます。サイトのバックアップファイルのサイズも大きくなります。
WPBeginnerでは、多くの画像を投稿に追加しています。そのため、画像に多くのスペースを取らせたり、余分なコピーを発生させたりしないようにすることがいかに重要かを知っています。そこで、画像をより効率的に扱うためのヒントを集めました。
この投稿では、WordPressが画像サイズを生成しないようにする方法を順を追って紹介します。

WordPressが画像サイズを生成しないようにする理由とは?
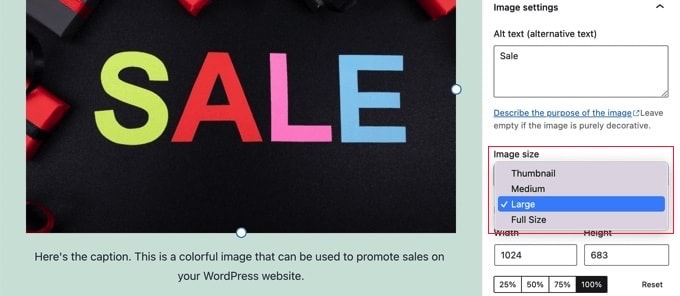
WordPressのサイトに画像をアップロードすると、画像の複数のコピーが異なるサイズで自動的に生成されます。初期設定では、オリジナル画像に加えて、サムネイル、ミディアムサイズ、ラージサイズが生成されます。
WordPressのテーマやプラグインは、追加画像サイズを作成することもできます。異なるサイズの画像が5枚も10枚もあることに気づくかもしれません。

異なる画像サイズはアップロードプロセス中に生成され、保存されます。これは、訪問者に影響を与えたり、WordPressサイトを遅くすることはありませんが、少し多くのストレージスペースを必要とします。
これらの追加画像によって使用される余分なスペースは、通常は問題ではありません。ほとんどのWordPressホスティングサービスは、何千もの画像を保存するのに十分なディスク容量を提供しています。
とはいえ、WordPressが多くの初期画像サイズを生成するのを止めたいと思うユーザーもいるでしょう。
たとえば、何千枚もの画像を使用しているユーザーがサイトをバックアップする場合、バックアップのサイズが非常に大きくなり、完了までに時間がかかることがあります。また、一部の画像サイズをすべて使用せず、無効化することでストレージスペースを節約できるユーザーもいます。
ただし、画像サイズの削除には注意が必要です。投稿サムネイル、スライダー、添付ファイル、カスタム投稿タイプなど、テーマによって必要な場合があります。削除するのは、それがあなたのサイトに与える影響について確信があり、承知している場合だけにしてください。
ということで、WordPressが画像サイズを生成しないようにする方法を見ていきましょう。2種類の方法と、おまけとして画像添付ページを無効化する方法をご紹介します:
方法1:WordPressがコードで画像サイズを生成しないようにする方法(推奨)
WordPressが画像サイズを生成しないようにする最も簡単な方法は、WPCodeを使用することです。
私たちはこのツールを広範囲にテストし、WordPressのための最高のコードスニペットプラグインであると信じています。
テーマのfunctions.phpファイルを編集することなく、WordPressにカスタムコードを簡単に追加できるので、サイトが壊れる心配がありません。
さらに、WPCodeは、サムネイル画像サイズの無効化を含む、人気のある機能リクエストのための既製のコードスニペットのビルトインライブラリが付属しています。
さらに詳しく知りたい方は、WPCodeのレビューをご覧ください。
開始するには、無料のWPCodeプラグインをインストールし、有効化する必要があります。詳しい手順は、WordPressプラグインのインストール方法をご覧ください。
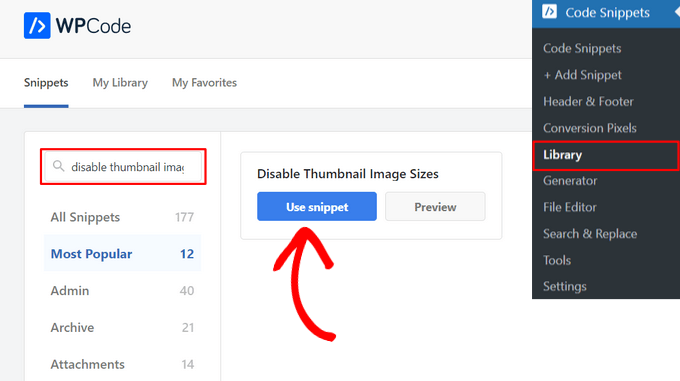
有効化したら、WordPressの管理ダッシュボードからCode Snippets ” Libraryにアクセスしてください。
そこから「Disable Thumbnail Image Sizes」スニペットを検索し、「Use snippet」ボタンをクリックします。

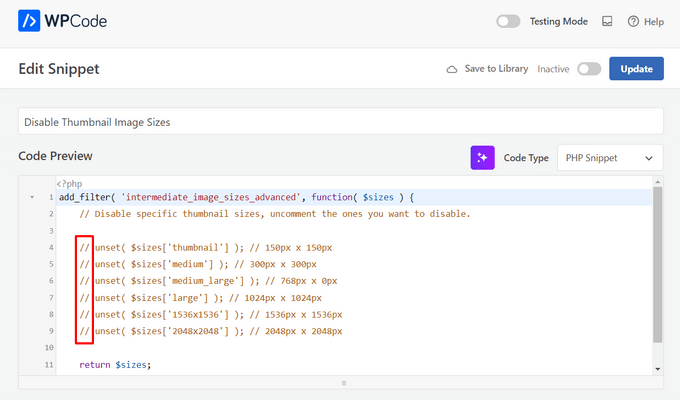
WPCodeが自動的にコードを追加します。このコードは、サムネイル、中、中大、大など、複数の特定の画像サイズを無効化することができます。
無効化したい画像サイズから//を削除する必要があります。

あとは、スイッチを「非活性化」から「有効化」に切り替え、ページ上部の「更新」ボタンをクリックするだけだ。

これだけです。これで、WordPressで画像をアップロードしても、追加のサムネイルサイズは作成されなくなった。
方法2:WordPressがプラグインで画像サイズを生成しないようにする方法
この方法は、プラグインを使用することを好む人のためのものです。
まず、ThumbPressプラグインをインストールして有効化する必要があります。もし助けが必要であれば、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
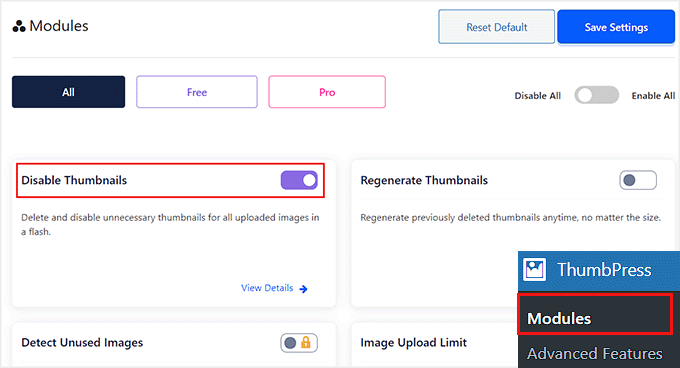
有効化したら、WordPressダッシュボードからThumbPress ” モジュールページにアクセスし、「サムネイル無効化」スイッチを「有効」に切り替えます。
そうしたら、「設定を保存」ボタンをクリックして変更を保存します。

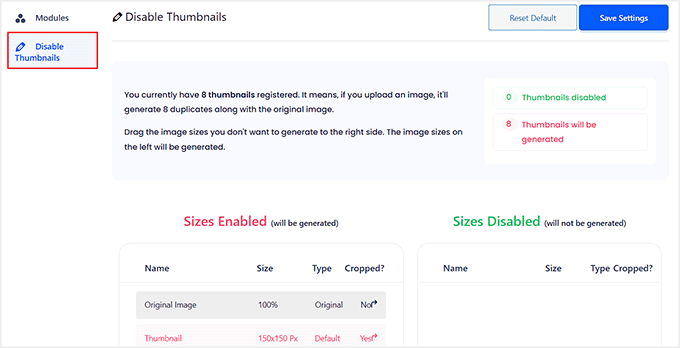
画面の左側にサイドバーが表示されます。ここから、「サムネイルを無効化」オプションを選択する必要があります。
新しいページが開きます。画面の左側には、追加画像サイズがすべて表示されています。赤でマークされたものは、これらのサイズが有効化され、ジェネレータが生成されることを示しています。

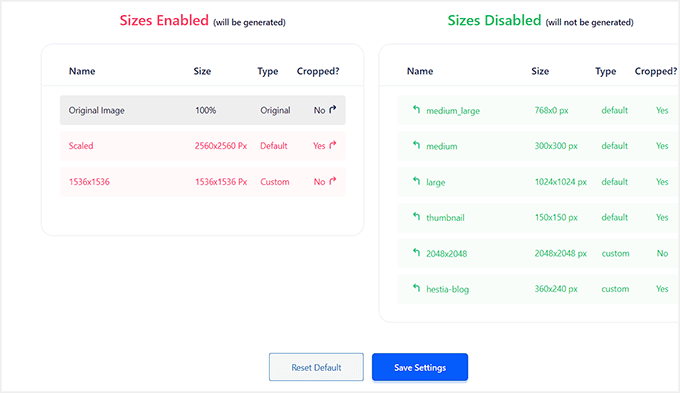
不要な各サイズを右カラムにドラッグする必要があります。これで無効化され、画像のアップロード時にジェネレータが生成されなくなります。
例えば、サムネイルサイズをすべて削除することもできます。
各画像サイズを右側にドラッグすると、画像が緑色で表示されます。

新しい設定を有効化するには、必ず「設定を保存」ボタンをクリックしてください。
これで、WordPressブログに新しい画像をアップロードしても、余分な画像サイズが生成されなくなります。
おまけ:WordPressで画像添付ページを無効化する
異なる画像サイズを削除する以外にも、サイトの画像添付ページを無効化することもできます。
初期設定では、WordPressは画像、音声、動画ファイルを含むサイト上のすべてのメディア添付ファイルに対して個別ページを作成します。これらのページには、テキストやコンテンツが一切表示されずに画像だけが表示されるため、ユーザーに悪い印象を与える可能性があります。
さらに、検索エンジンは質の高いコンテンツを評価するため、添付ファイルはサイトのSEOにも悪影響を及ぼします。このような場合は、添付ファイルを無効化することをお勧めします。
市場で最高のSEOツールであるAll In One SEOfor WordPressを使えば、これを簡単に行うことができる。

WPBeginnerサイトで使い始めてから、ランキングが急上昇していることに気づきました。詳しくは、AIOSEOのレビューをご覧ください。
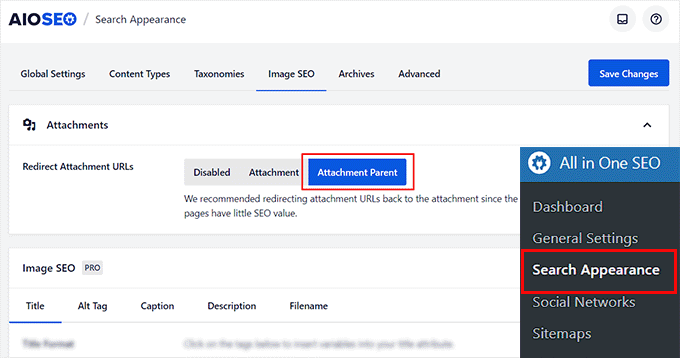
プラグインをインストールし、WordPressダッシュボードからAll In One SEO ” 検索外観ページにアクセスするだけです。
ここで、「Image SEO」タブに切り替え、「Redirect Attachment URLs」セクションで「Attachment Parent」オプションを選択します。これで、ユーザーが添付ファイルのページにランディングすると、代わりにあなたのブログ投稿にリダイレクトされます。

設定が完了したら、忘れずに「変更を保存」ボタンをクリックして設定を保存してください。詳しい手順については、WordPressで画像添付ページを無効化する方法のチュートリアルをご覧ください。
また、XMLサイトマップ、ライティングアシスタント、画像SEO、リンク切れアシスタント、AIメタ情報など、AIOSEOを使用することができます。
詳しくは、All In One SEOを正しく設定する方法のチュートリアルをご覧ください。
このチュートリアルで、WordPressが画像サイズを生成しないようにする方法をご理解いただけたでしょうか。WordPressでインタラクティブな画像を追加する方法についてのWordPressチュートリアルや、WordPress画像圧縮プラグインのエキスパートが選ぶベストプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Daphne
Thank you! I transitioned a site over to Divi, then added several galleries. Was blown away buy the file storage glut. This easy solution brought the total storage down to something managable.
WPBeginner Support
Glad we help keep your media library a manageable size
Admin
Jenn Summers
Hi, today I changed all my settings to 0 like shown in your instructions above. I uploaded a new picture and when I attempted to resize in side bar all I have for options is full size (which is too big) and shareaholic from another plugin in my site. I tried setting back to default settings. And it didn’t change still same two options. Any idea how I can fix this?
WPBeginner Support
If the plugin was already uploaded, you would want to use the regenerate thumbnails plugin for creating a the returned image sizes. We have a guide on how to use it here: https://www.wpbeginner.com/plugins/regenerate-thumbnails-new-image-sizes-wordpress/
Admin
javidan
HI
how to prevent WP to generate variety image size for all images?
in a single post we have 6-7 image and wp will generate 3 size for all of them that not be used except thumbnail
and another question is make gallery but google crawl that page of that single image why?
Scott
Does not work. You have to modify the functions.php flle. This is one of the most irritating thing WP does. You should be prompted to create multiples sizes after uploading files. It should not be assumed. Bad bad…
Amit
Hello,
I have a running image sharing website, usually, we insert more than 20 images in a single post. I want to prevent WordPress from generating different image sizes for inserted images, except for the post featured image.
For example, If there are 20 images in my post. I want WP to generate image sizes for the Featured image only, and for other inserted images i don’t want different sizes.
Actually, the problem is the limited storage space and the other problem is that with those useless image sizes the backup file has more size.
How can I achieve this?
I appreciate your help.
Lalit
Please @WPbeginner provided any solution for this query. I am also looking for an answer.
WPBeginner Support
Hi Lalit and Amit,
Unfortunately, this is not as straightforward. Your WordPress theme may have defined its own image sizes, some times WordPress plugins may also define new image sizes. First you will need to figure out the sizes you don’t want to use anymore. This may result in unexpected behavior from your theme and or plugin. You will need to know the name used by the theme or plugin to remove the image size.
add_action('init','remove_plugin_image_sizes');functionremove_plugin_image_sizes() {remove_image_size('image-size-name');}1-click Use in WordPress
Another alternate could be using a plugin like “Optimize Images Resizing”, which stops generating image sizes upon upload and only creates a new image size when you select that size to insert in the post.
Admin
Lalit
Thank you so much for the response.
Yash Gautam
If i stop this from media settings, like set all to 0. is this make any effect on Responsive functionality ?
Mohamed Abdel-Hady
Great article, but I have a question
When I hired a developer to do my WP website, he sat the 3 default image sizes to some numbers which always made my gallery images to look pixelated when clicked on and enlarged inspite of using WP retina 2x plugin to make all my images look “retina-quality”, so I sat those sizes to zeroes and tried re-uploading an image and baam, it looks super sharp, however, my subheader images never look as sharp or crisp …. DOES ANYONE KNOW WHY? IT’S DRIVING ME NUTS!!!
Xuan hoa
And i dont want save original image, how i can do it ? thanks
Steve Woods
I am using Suffusion theme and beside the three native sizes of 200×200, 300×225, 400×300, I am also getting 96×96, 128×128, 128×72 and 480×360. That’s seven sizes!
The problem is that all these different sizes may be seen by Google as duplication. That seems to hold water because only a small fraction of my images are being indexed.
Is there a setting I am missing or plugin that can fix and clean this mess up?
TIA
WPBeginner Support
We feel that Google understands that your site may host several smaller or larger versions of an image. It is not duplicate content.
Admin
Duncan
I want to be able to click on an image in my blog to open it as an enlarged version in a separate pop-up window. How?
Amit Kr Sharma
Hello,
i have a running image sharing website , usually we insert more then 20 images in a single post. I want to prevent WordPress from generating different image sizes for inserted images, except for the post featured image.
For example If there’s 20 images in my post. I want WP to generate image sizes for the Featured image only, and for other inserted images i don’t want different sizes.
Actually the problem is the limited storage space and the other problem is that with those useless image sizes the backup file has more size.
How can I achieve this ?
I appreciate your help.
Jefferson
It helped me a lot! Thank you very much!
ITWEBMOB
But still one major issue , Stop use thumbnail native image
I want Use cache image thumbnail inserted of native image, its create junk on web-space
e.g If I upload one product its make 3-6 thumbnail image from original picture.
How can I use Cache images system e.g. megento, prestashop, opencart with easy one click all cache clear option
note: use spl folder location for store cache images not wp-content/2015/12/
pavlo
Very helpful article, I found what generates 88×88 thumbnails in functions.php of my theme! thanks a lot!
Marius
Thanks for the article. More than a year later it’s still useful! I just managed to change my theme to stop creating potentially thousands of variants of images I intend to have in WordPress galleries. However, what I did was
(1) to comment out the add_image_size( ‘square100’, 100, 100, true ) as suggested, and
(2) to replace the parameters to the_post_thumbnail call (see WP Codex) with an array e g
the_post_thumbnail(‘square100’) became the_post_thumbnail( array(100,100)).
This stopped the unnecessary creation of variants for every image loaded.
To do this I had to override various functions and files in the theme by using a child theme, which is a whole subject on its own, and not to be attempted if you don’t have good knowledge of how child themes work!
Nicolas
Hi do you happen to know how to unregister
add_image_size
set_post_thumbnail_size?
While removing the line works i wouldn’t like to modify the theme and unregister on my child theme, so i don’t have to remember to do it again every time the theme updates.
Thank you.
Jay
I just read this and my theme and wordpress combined is generating 25 copies of each photo! I use a lot of photos on my site, the big question is how do we know which ones we can erase, i think three sizes is more then enough, but 25 sizes!
Any thoughts WPBeginner!
subhojti
thank you
Jens Brogaard
Hi there, I think you’ve overlooked a way to decrease the number of generated image sizes;
First, as you mention, get an overview of image settings in WP, theme and perhaps plugins – jot them down, px by px.
Secondly, decide what is needed according to your visual needs. Often there’s small differences in e.g. thumbnail size but you can do with just one global size.
Then lastly, align as much as possible, i.e. keep all the image settings but try to set as few variations as possible.
I’n not in favor of messing around with the code since too often something will break down the road but this is just good practice of knowing what you want
Mitchell
Jens, would you mind private messaging me? I’m having a heck of time trying to reduce the amount of images on my site. My host is going to shut it down.
mcal2005@gmail.com
Much appreciated!
greg taylor
Is there a computer–mac- windows-or chrome book, etc that lends itself to easier/better writing a wp blog—.com, not org? any overall ease of use for a newbie, like me?
any thoughts on above appreciated.—greg —ww2–disabled vet
Christian Zumbrunnen
There is a plugin called “Regenarete Thumbnails” (and another one “Force Regenerate Thumbnails”) which will resize existing images according to the new configuration. At least the second one promises to also delete the old resized images.
Himanshu Goel
I want to keep the thumbnails and rest I want to ignore, so, I will change only other 2 options than Thumbnail and If this will work…
Really, That will be helpful guys…!
WPBeginner Support
Yes that would work.
Admin
Christian
Thanks for the interesting article !
You mention the “uploads” folder but there is also the: /wp-content/uploads/et_temp folder which in my case is also full of copies of images. Can you shed some light on the purpose of this particular folder. I am using a “Elegant Theme” called Envisioned.
Thanks & Cheers,
CF
WPBeginner Support
Seems like your theme or may be a plugin is responsible for adding images into this folder. Unfortunately, we can not specifically provide help with individual theme and plugin settings. You will need to contact your theme or plugin support and ask them how you can prevent this.
Admin
Mike
FANTASTIC article. Now I just need to figure out how to delete the unneeded images that have already been generated, without deleting the ones I need.
sachin
thank you so much for posting this. i have very tensed about disk space and inodes now i can feel some relief thank you very much….
Karen H.
Thanks for another useful article. I’m just wondering whether removing the various image sizes would have an adverse effect on mobile/responsive WP sites. Don’t we need those sizes so the images can adjust to various screen sizes and orientations?
WPBeginner Support
Not always true. Many themes use jQuery and css to make your images responsive.
Admin