すべてのWordPressサイトにはRSSフィードがビルトインされています。このフィードにより、ユーザーはあなたのコンテンツを購読し、新しい投稿を公開するたびに更新を受け取ることができます。
しかし、初期設定のRSSフィードは意図したとおりに機能しますが、コンテンツを保護し、サイトへのトラフィックを増やし、ユーザーエクスペリエンスを向上させるために、RSSフィードを最適化することができます。
このガイドでは、WordPress RSSフィードを正しい方法でカスタマイズし、改善するための実践的な手順をご紹介します。コンテンツの保護、サイトへのトラフィックの増やし方などをご紹介します。

なぜWordPressのRSSフィードを最適化するのか?
RSSフィードは、読者がFeedlyのようなお気に入りのフィードリーダーアプリであなたのブログ投稿を購読して読む方法を提供します。
RSS」とは、Really Simple SyndicationまたはRich Site Summaryの略です。これにより、ユーザーは手動で各サイトを訪問することなく、お気に入りのブログから新しいコンテンツを読むことができる。
フィードリーダーがかつてほど普及していないとはいえ、WordPressブログのコンテンツをこの方法で読みたがる読者は多い。
RSSフィードを最適化することで、コンテンツのスクレイピングを防ぎ、バックリンクを増やし、サイトへのトラフィックを増やすことができます。
それでは、RSSフィードを最適化するための専門家のヒントをご紹介しましょう。
- Create an RSS Feed Sitemap
- Edit Your RSS Feed Before and After Content
- Protect Your RSS Feed From Content Scrapers
- Show Excerpt Instead of Full Article in RSS Feed
- Add a Featured Image to Posts in RSS Feed
- Add Custom Post Types to Your RSS Feed
- Add Additional Text to Post Titles in RSS
- Allow Users to Subscribe to RSS Feed via Email
- Allow Users to Subscribe to Categories in RSS Feed
- Add Custom Field Data to Your RSS Feed
- Delay Posts From Appearing in RSS Feed
- Add Social Buttons to Your WordPress RSS Feeds
1.RSSフィードサイトマップの作成
RSSサイトマップはXMLサイトマップとは異なります。RSSサイトマップには最新のコンテンツのみが含まれるため、Googleは検索結果でコンテンツをより新鮮に保つことができます。
頻繁にコンテンツを公開すれば、検索エンジンのランキングを上げることにつながる。
All In One SEOでは、RSSサイトマップをコーディングなしで簡単にサイトに追加することができます。
最初に行う必要があるのは、All In One SEOプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化すると、プラグインを設定するよう促されます。セットアップウィザードのガイドされたステップに従うか、All In One SEO for WordPressのセットアップ方法のガイドを参照してください。
AIOSEOは自動的にRSSサイトマップを有効化しますので、他に何もする必要はありません。
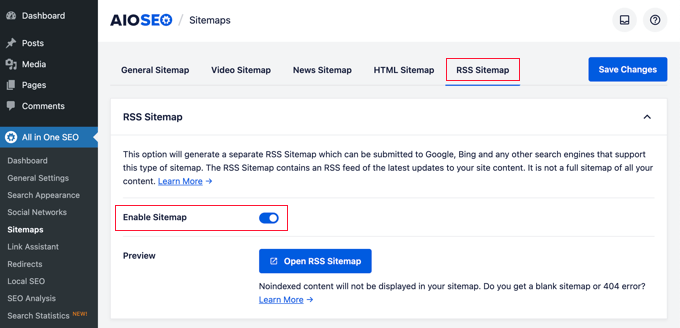
再確認したい場合は、All In One SEO ” サイトマップにアクセスし、「RSSサイトマップ」タブをクリックしてください。
RSSサイトマップ」ボックスの「サイトマップを有効化」トグルがすでに有効化されていることがわかります。

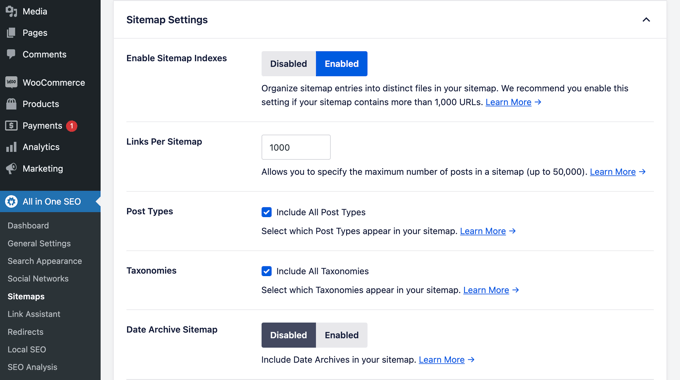
また、「サイトマップの設定」ボックスで、掲載する投稿数や投稿タイプを設定することもできます。
初期設定のままにしておきますが、より多くの投稿(リンク)を含めたり、特定の投稿タイプやタクソノミーだけを含めることもできます。

画面を離れる前に、必ず「変更を保存」ボタンをクリックしてください。
これでサイトのRSSサイトマップが有効化されました。
新規に作成した RSS サイトマップを Google に送信するには、WordPress サイトを Google Search Console に追加する方法をご覧ください。XMLサイトマップの送信と同じ手順です。
2.コンテンツの前後でRSSフィードを編集する
初期設定では、WordPressのRSSフィードはあなたの最近の投稿コンテンツを表示し、読者のためにそのコンテンツをカスタマイズするビルトインオプションはありません。
幸いなことに、All In One SEOプラグインを使えば、コンテンツ前後のRSSフィードを簡単にカスタマイズすることができる。
上記と同じ手順でプラグインをインストール、有効化、設定するだけです。
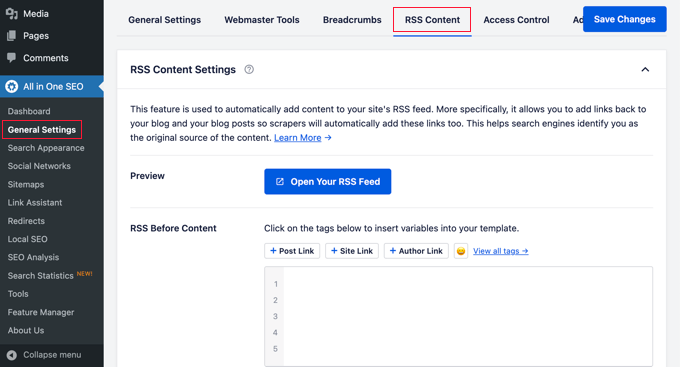
その後、All In One SEO ” 一般設定に移動し、’RSSコンテンツ’メニューオプションをクリックします。

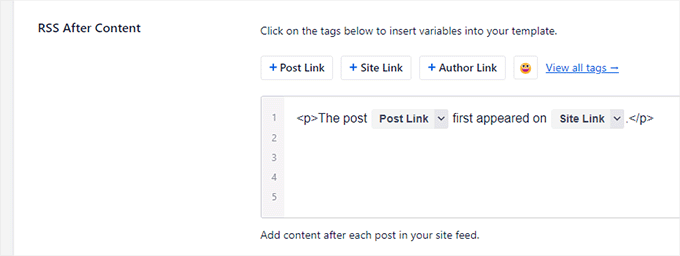
この画面では、RSSフィードの投稿の前後に表示したいコンテンツを追加することができます。
各セクションにHTML、リンク用のスマートタグ、その他のメタデータを追加できます。

変更が完了したら、「変更を保存」ボタンをクリックしてRSSフィードを保存してください。
3.コンテンツスクレーパーからRSSフィードを守る
コンテンツのスクレイピングとは、通常RSSフィードを経由して、あなたのサイトからコンテンツが取得され、他人のサイトで自分のサイトとして再公開されることです。
誰かがあなたのコンテンツを盗み、収益化し、さらには検索結果であなたのサイトよりも上位に表示されるのを見るのは、とても悔しいことだ。
幸いなことに、RSSフィードをカスタマイズすることで、RSSフィード経由で誰かがあなたのコンテンツを盗んだとしても、実際にあなたのサイトに利益をもたらすことができます。
詳しくは、WordPressでブログコンテンツのスクレイピングを防ぐための初心者向けガイドをご覧ください。
4.RSSフィードに記事全文の代わりに抜粋を表示する
RSSフィードに記事全文を表示すると、ユーザーはフィードリーダーで記事全体を読むことになります。これは、ページ表示、広告収入、コンバージョン率に悪影響を及ぼす可能性があります。
RSSフィードに記事全文の代わりに記事の要約を表示することで、読者にWordPressサイトまで来てもらい、投稿全文を読んでもらう必要があります。
WordPressにはビルトインのソリューションが用意されています。WordPress管理ダッシュボードの設定 ” 読むにアクセスするだけです。
次に、「フィード内の各投稿に含める」というタイトルのセクションまでスクロールダウンし、「抜粋」のラジオボタンを選択します。

また、RSSフィードに表示される投稿数もコントロールできます。
シンジケーションのフィードは最新のものを表示する」ボックスに、数字を入力するだけです。
この画面を出る前に、必ず「変更を保存」ボタンをクリックしてRSSフィードの設定を更新してください。
5.カテゴリー: RSSフィードの投稿にアイキャッチ画像を追加する
WordPressのRSSフィードの初期設定では、投稿のアイキャッチ画像は表示されません。WPCodeのライブラリに含まれるコード・スニペットを使えば、簡単に追加することができます。
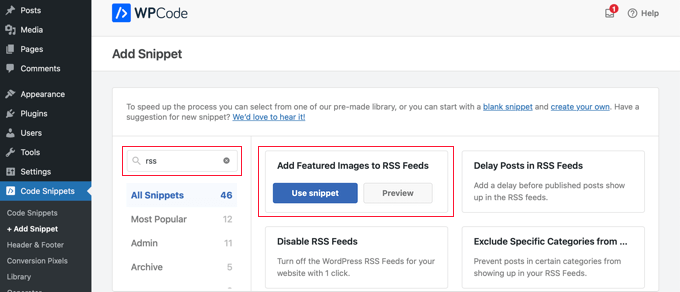
Code Snippets ” + Add Snippetに移動し、ライブラリで’rss’を検索します。そして「Add Featured Images to RSS Feeds(RSSフィードにアイキャッチ画像を追加)」という名前のスニペットにマウスオーバーし、「Use Snippet(スニペットを使用)」ボタンをクリックします。

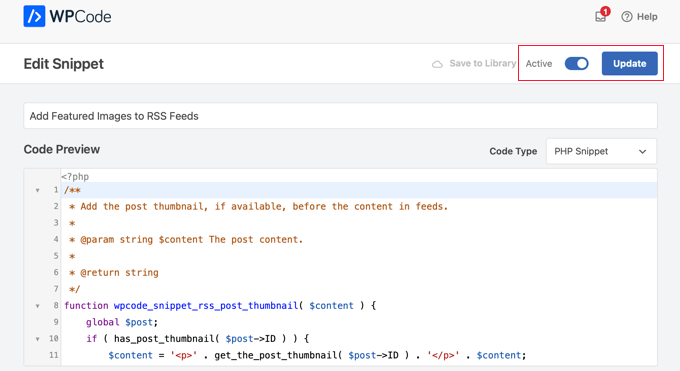
あとはすべて、「有効化した」トグルをオンに切り替え、「更新」ボタンをクリックするだけだ。
RSSフィードにアイキャッチ画像が追加されました。

以下のコードスニペットをfunctions.phpファイルに追加することで、手動でRSSフィードにアイキャッチ画像を追加することもできます。
1 2 3 4 5 6 7 8 9 10 | function wpb_rsstutorial_featuredimage($content) {global $post;if(has_post_thumbnail($post->ID)) {$content = '<p>' . get_the_post_thumbnail($post->ID) .'</p>' . get_the_content();}return $content;}add_filter('the_excerpt_rss', 'wpb_rsstutorial_featuredimage');add_filter('the_content_feed', 'wpb_rsstutorial_featuredimage'); |
このコードは、投稿にサムネイル(おすすめ投稿画像)があるかどうかをチェックし、他の投稿コンテンツと一緒に表示します。
6.カスタム投稿タイプをRSSフィードに追加する
多くのWordPressサイトでは、カスタム投稿タイプを使用して、通常のブログ記事とは別のセクションを作成しています。
例えば、WPBeginnerでは、「お得情報」と「グロッサリー」セクション用に別々のカスタム投稿タイプを作成しました。
さまざまなカスタム投稿タイプを使って多くのコンテンツを公開している場合は、これらをメインのフィードに追加したい。
これを行うには、functions.phpファイルに以下のコードを追加するか、WPCodeのようなコード・スニペット・プラグインを使用する必要があります。
1 2 3 4 5 6 | function myfeed_request($qv) { if (isset($qv['feed']) && !isset($qv['post_type'])) $qv['post_type'] = array('post', 'books', 'movies'); return $qv;}add_filter('request', 'myfeed_request'); |
このコードでは、「books」と「movies」という2つのカスタム投稿タイプをメインのRSSフィードに追加しています。これらを独自のカスタム投稿タイプに置き換えてください。
7.カテゴリー: RSSの投稿タイトルに追加テキストを追加する
RSSの投稿タイトルにテキストを追加すると、複数の投稿コンテンツを作成する場合に便利です。
例えば、これは読者がゲスト投稿、通常のブログコンテンツ、スポンサーコンテンツを区別するのに役立ちます。
投稿カテゴリーをタイトルに表示するためのコード・スニペットです:
1 2 3 4 5 6 7 8 9 | function wpb_rsstutorial_titlecat($content) {$postcat = "";foreach((get_the_category()) as $cat) {$postcat .= ' ('.$cat->cat_name . ')';}$content = $content.$postcat;return $content;}add_filter('the_title_rss', 'wpb_rsstutorial_titlecat'); |
詳細と例については、WordPressのRSSフィードを完全にカスタマイズする方法のガイドを参照してください。
8.ユーザーがRSSフィードをメールで購読できるようにする。
すべてのユーザーがフィードリーダーを使って投稿を購読したいわけではありません。多くの人はメールでの購読を好むでしょう。これがメールマガジンが重要な理由の一つです。
RSSメールを自動送信するには、Brevo(旧Sendinblue)のご利用をお勧めします。1日300通まで送信できる永久無料プランがある人気のメールマーケティングサービスプロダーです。

Eメールリストを設定したら、新しいブログ投稿を公開したときに自動的にRSSメールを送信することができます。
詳しくは、WordPressで新着投稿を購読者に通知する方法をご覧ください。
9.ユーザーがRSSフィードでカテゴリーを購読できるようにする。
WordPressサイトの各カテゴリは、自動的に独自のRSSフィードを持つようになります。多様なカテゴリーを持つ大規模なブログを運営している場合、これにより読者は興味のあるカテゴリーだけを購読することができます。
しかし、多くのユーザーは特定のカテゴリーを簡単に購読できることを知らない。サイト上でこのことを強調することで、読者にとってより簡単なものにすることができる。

詳しくは、WordPressでカテゴリーごとにRSSフィードを区切る方法をご覧ください。
10.RSSフィードにカスタムフィールドデータを追加する
カスタムフィールドを使うと、WordPressの投稿やページに追加のメタデータを追加することができます。しかし、このメタデータは初期設定のRSSフィードには含まれません。
RSSフィードにカスタムフィールドを表示するには、以下のコードスニペットをfunctions.phpファイルに追加するか、WPCodeなどの コードスニペットプラグインを使用します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function wpb_rsstutorial_customfield($content) {global $wp_query;$postid = $wp_query->post->ID;$custom_metadata = get_post_meta($postid, 'my_custom_field', true);if(is_feed()) {if($custom_metadata !== '') {// Display custom field data below content$content = $content."<br /><br /><div>".$custom_metadata."</div>";}else {$content = $content;}}return $content;}add_filter('the_excerpt_rss', 'wpb_rsstutorial_customfield');add_filter('the_content', 'wpb_rsstutorial_customfield'); |
このコードは、カスタムフィールドが使用されているかどうか、RSSフィードが表示されているかどうかをチェックします。その後、カスタムフィールドのデータを投稿コンテンツの下に追加します。
11.RSSフィードに投稿が表示されるのを遅らせる。
投稿がRSSフィードに表示されるのを遅らせることで、誤って公開してしまうことを防げますし、コンテンツスクレイパーに定期的に直面している場合は、その対策にもなります。
RSSフィードに投稿が表示されるのを遅らせることで、検索エンジンがあなたのコンテンツをクロールし、インデックスする時間を与えることができます。
さらに、RSS購読者に配信する前に、誤字脱字をチェックすることもできる。
これを行うには、functions.phpファイルに以下のコードを追加するか、WPCodeのようなコード・スニペット・プラグインを使用する必要があります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function publish_later_on_feed($where) { global $wpdb; if ( is_feed() ) { // timestamp in WP-format $now = gmdate('Y-m-d H:i:s'); // value for wait; + device $wait = '10'; // integer // http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff $device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR // add SQL-sytax to default $where $where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait "; } return $where;}add_filter('posts_where', 'publish_later_on_feed'); |
このコードは、RSSフィードに投稿が表示される前に10分間の遅延を追加します。10と MINUTEの値を変更することで、自分のニーズに合わせて変更することができます。
12.WordPressのRSSフィードにソーシャルボタンを追加する
ほとんどのRSSフィード読者にはソーシャル共有機能がついていないか、あまり目立ちません。しかし、RSSフィードに独自のソーシャルメディアアイコンを追加することで、共有を促すことができます。
まず、追加したいソーシャルメディア・ネットワーク用の画像アイコンを作成する必要があります。このチュートリアルでは、FacebookとTwitter用の画像を作成し、メディア ” 新規追加でアップロードしました。
画像ファイルをアップロードしたら、’File URL’をコピー&ペーストしてお気に入りのテキストエディターに保存し、次のステップに進みます。
詳しくは、WordPressでアップロードした画像のURLを取得する方法をご覧ください。

次に、次のコード・スニペットをfunctions.phpファイルに追加するか、WPCodeのようなコード・スニペット・プラグインを使用する必要があります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // add custom feed contentfunction wpb_add_feed_content($content) { // Check if a feed is requestedif(is_feed()) { // Encoding post link for sharing$permalink_encoded = urlencode(get_permalink()); // Getting post title for the tweet$post_title = get_the_title(); // Content you want to display below each post// This is where we will add our icons $content .= '<p><a href="http://www.facebook.com/sharer/sharer.php?u=' . $permalink_encoded . '" title="Share on Facebook"><img src="Facebook icon file url goes here" title="Share on Facebook" alt="Share on Facebook" width="64px" height="64px" /></a> <a href="http://www.twitter.com/share?&text='. $post_title . '&url=' . $permalink_encoded . '" title="Share on Twitter"><img src="Facebook icon file url goes here" title="Share on Twitter" alt="Share on Twitter" width="64px" height="64px" /></a></p>';} return $content;} add_filter('the_excerpt_rss', 'wpb_add_feed_content');add_filter('the_content', 'wpb_add_feed_content'); |
上のコードは、TwitterとFacebookのソーシャル共有ボタンを追加するものです。画像タグのsrc=属性を、先ほどテキストエディターに貼り付けた自分の画像URLで置き換える必要があります。
RSSフィードを最適化したのにエラーが表示される場合は、RSSフィードエラーの修正方法をご覧ください。
WordPress RSSフィードを最適化する方法について、この投稿がお役に立てれば幸いです。また、WordPress RSSフィードから特定のカテゴリーを除外する方法や、WordPress RSSプラグインのエキスパートによるベストセレクションもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Karim Twin
It’s very useful article to deal with rss feed. Thanks for your great efforts . Keep it up .
Hardik Sapkal
Bro thank you so much, you solved my problem.
WPBeginner Support
Glad our recommendations were helpful
Admin
Cezar
Hi,
4. Add Featured Image with WordPress Posts in RSS Feed is not working how is supose to work. Its showing full article instead of Summary (how i setup on Settings>Reading) and also showing 2 images check my website feed
danilo alba
Feedly conflicts with the sliders in the site, so if we have to choose between having a slider or having feedly