ポップアップフォームは、リードを獲得し、コンバージョンを高め、サイト訪問者を惹きつけるための強力なツールとなります。訪問者がリンクや画像をクリックしたときにポップアップを表示することで、さらに一歩進んだことができます。
これは、メールリストを増やすための実績のある方法です。ユーザーのアクションから始まるので、より効果的です。人気サイトでは、購読者を増やすためにオプトインインセンティブを提供するためによく使用されます。
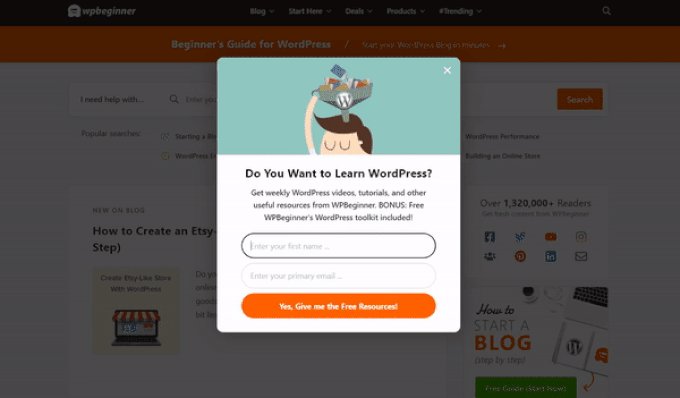
WPBeginnerでは、メールアドレスの収集にもこのテクニックを使っています。例えば、右側のパネルから封筒のアイコンをクリックすると、ニュースレターに登録するためのポップアップフォームが表示されます。
この投稿では、リンクや画像のクリック時にWordPressのポップアップを開く方法を順を追って説明します。

オンクリック」ポップアップフォームとは?
オンクリックポップアップフォームは、ユーザーがWordPress サイトのリンク、ボタン、画像をクリックしたときに開くライトボックスポップアップです。
通常、ポップアップはユーザーがサイトに到着した時、またはユーザーがサイトを去ろうとした時に表示されます。オンクリックポップアップフォームは、ユーザーとのインタラクションによってトリガーされます。
また、WPBeginnerではメールリストを増やすために、オンクリックポップアップを使用しています。例えば、ユーザーがサイドバーのすべてのソーシャルアイコンの隣にあるメールアイコンをクリックするとポップアップが表示されます。

オンクリックポップアップフォームはなぜ効果的なのか?
オンクリックポップアップフォームが効果的なのは、強力なツァイガルニク効果を利用しているからです。ツァイガルニク効果とは、ユーザー自身がアクションを開始した場合、そのアクションを終了する可能性が高くなるという心理原則です。
誰かがリンクやボタンをクリックしてポップアップを表示させたとき、彼らはすでに興味を示しています。フォームポップアップが外観されたとき、彼らはそれを使用する可能性が高くなります。
例えば、オンクリックポップアップを使ってリードマグネットを提供することができます。これは、電子ブックやPDFファイルのような、ユーザーがメールアドレスと引き換えに無料でダウンロードできるリソースかもしれません。
しかし、あなたのサイトでオンクリックポップを使う方法は他にもあります。例えば、ユーザーにクーポンコードを請求してもらったり、商品についてさらに詳しく知ってもらったり、アンケートに答えてもらったりすることができます。
さらに詳しく知りたい方は、ポップアップの心理学を利用してサインアップを250%アップさせる方法をご覧ください。
ということで、あなたのサイトに簡単にオンクリックのライトボックスポップアップを作る方法を見てみましょう。
WordPressでオンクリックポップアップを作成する
オンクリックポップアップを作成する最も簡単な方法は、OptinMonsterを使用することです。これはWordPressとリードジェネレータソフトウェアのための最高のポップアッププラグインです。
詳しくは、OptinMonsterのレビューをご覧ください。
まず、OptinMonsterアカウントにサインアップする必要があります。プロアカウント(またはそれ以上)が必要です。これは、オンクリックポップアップを作成できるMonsterLinks™機能が含まれているからです。
OptinMonsterのサイトにアクセスし、「今すぐOptinMonsterを入手する」ボタンをクリックするだけです。

次に、WordPressサイトにOptinMonsterプラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、ステップバイステップガイドをご覧ください。
これにより、OptinMonsterアカウントをWordPressサイトに接続することができます。
プラグインを有効化したら、アカウントを接続する必要があります。WordPressダッシュボードのようこそページに自動的に移動します。
既存のアカウントに接続する」ボタンをクリックしてください。

その後、新しいウィンドウが開きます。
WordPressに接続」ボタンをクリックすると、あなたのサイトをOptinMonsterに追加することができます。

OptinMonsterアカウントとWordPressサイトを接続したら、オンクリックポップを作成することができます。
WordPressダッシュボードからOptinMonster ” キャンペーンに移動し、「最初のキャンペーンを作成」ボタンをクリックするだけです。

次に、OptinMonsterはテンプレートまたはプレイブックを選択するように尋ねます。
テンプレート」オプションを設定し、あらかじめ用意されたキャンペーンテンプレートを選択してカスタマイザーすることができます。一方、「Playbooks」オプションでは、一流ブランドからインスピレーションを得た、すぐに使えるキャンペーンを選択することができます。

このチュートリアルでは、「テンプレート」オプションを使用します。
次に、キャンペーンタイプとテンプレートを選択する必要があります。
キャンペーンタイプはすでにポップアップに設定されているはずです。そうでない場合は、ポップアップをクリックして選択してください。次に、キャンペーンテンプレートを選択する必要があります。

テンプレートは後で変更できます。このチュートリアルでは’Basic’テンプレートを使用します。
テンプレートにカーソルを合わせて「テンプレートを使用」ボタンをクリックするだけです。
キャンペーンの名前を入力するよう求められます。これはあなたのためだけのものです。ユーザーには表示されませんのでご安心ください。
名前を入力して「ビルド開始」をクリックするだけで、ポップアップが作成されます。
OptinMonsterは自動的にドラッグアンドドロップキャンペーンビルダーにテンプレートをロードします。
初期設定のテキストを編集したり、テンプレートに要素を追加したり削除したりできます。左のメニューからブロックをドラッグしてテンプレートにドロップするだけです。
また、フォーム内の任意の要素をクリックし、左側のメニュー設定オプションを使って削除することもできます。例えば、フォームから「名前」フィールドを削除します。
まず、画面下の「Optin」タブをクリックします。その後、フィールドをクリックして選択すると、左の列に利用可能なオプションが表示されます。
ポップアップをデザインしたら、次はフォームに入力した後に表示されるサクセス表示をデザインします。
画面上部の「サクセス」表示に切り替えるだけだ。
サクセス表示は、オプトイン表示を編集したのと同じように編集することができます。例えば、テキストを変更したり、リードマグネットをダウンロードするためのリンクを含めることができます。
ポップアップとメールリストの連携
ポップアップに満足したら、画面上部の統合タブをクリックしてください。メールリストに人々を追加できるように、メールマーケティングサービスにOptinMonsterをリンクする必要があります。
メールマーケティングサービスが必要ですか?Constant Contactをお勧めします。このリンクをクリックするだけで、WPBeginner読者限定の20%割引が適用されます。
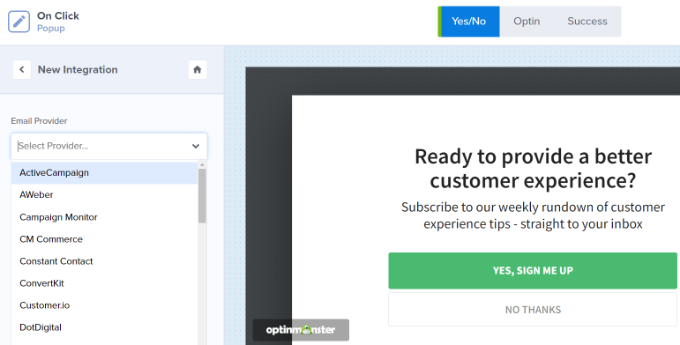
ここから、画面左側の「+新規統合を追加」ボタンをクリックします。
次に、ドロップダウンリストからメールプロバイダーを選択します。
ここから、指示に従ってOptinMonsterに接続するだけです。

クリック時にポップアップが外観されるように設定する
ここで、ユーザーがリンクをクリックしたときにポップアップが外観されるように設定する必要があります。
画面上部の「表示ルール」タブをクリックする。

OptinMonsterの初期設定の表示ルールは「ページ上の時間」です。これは、ユーザーがそのページを一定時間見た後に初期設定のポップアップが表示されることを意味します。
ただし、ドロップダウンをクリックして、代わりに「MonsterLink™」(クリック時)オプションを選択することができます。

その後、表示ルールにMonsterLink™が表示されるはずです。
リンクをクリックしてMonsterLink™コードをコピーできます。すぐに必要になります。

オンクリックポップアップをライブにする
次に、ページ上部の「公開する」タブに移動し、キャンペーンの状態を「下書き」から「公開」に変更します。
完了したら、画面上部の「保存」ボタンをクリックし、キャンペーンビルダーを閉じます。
次に、キャンペーンの「WordPress出力設定」が表示されます。状態」のドロップダウンメニューをクリックし、「保留」から「公開する」に変更することができます。完了したら、「変更を保存」ボタンをクリックします。
WordPressサイトへのモンスターリンクの追加
さて、あなたのサイトに特別なMonsterLink™を追加する必要があります。先ほどコピーしなかった場合は、キャンペーンの「表示ルール」設定に戻って取得できます。
まず、リンクを追加したい投稿やページを新規作成するか、編集する必要があります。
MonsterLink™はHTMLコードなので、カスタムHTMLブロックに貼り付ける必要があります。
WordPressのコンテンツエディターで、(+)ボタンをクリックしてカスタムHTMLブロックを追加します。

では、そのブロックにあなたのMonsterLink™をコピーしてください。以下のようになります:
1 | <a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a> |
今すぐ購読者!」という言葉を、リンクに使いたいテキストに変更することができます。
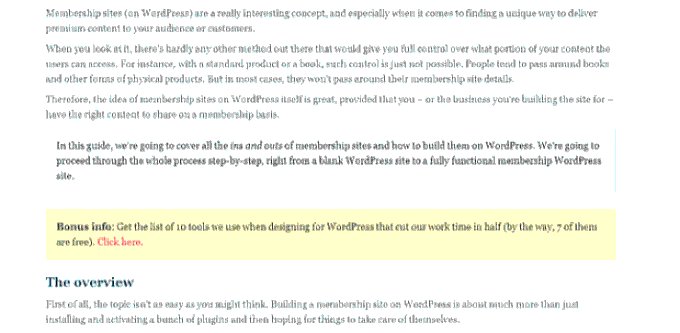
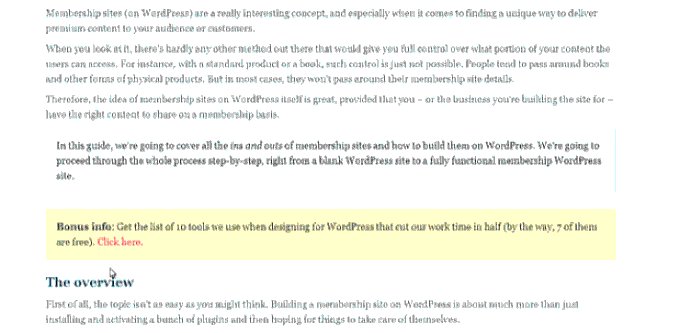
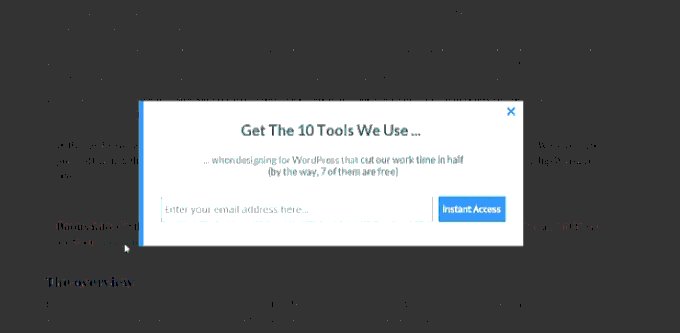
リンクを設置したら、ページや投稿をプレビューして、リンクが機能していることを確認できます。
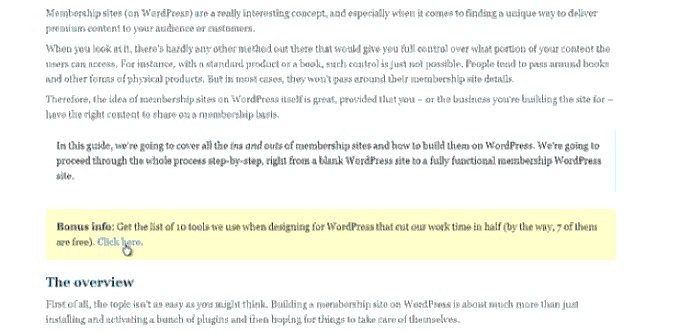
これが私たちのリンクです。私たちは、リードマグネットを促進するために、テキストにいくつかのスタイルを適用し、より大きなテキストを持つボックスを作成したことに注意してください:

ヒント:MonsterLinks™を使用できるのはテキストリンクだけではありません。サイトのコールトゥアクションボタン、イメージ、バナー、ナビゲーションメニューにもMonsterLinkを使用できます。
動画チュートリアル
このチュートリアルでWordPressのポップアップフォームをクリック時にトリガーする方法を学んでいただけたと思います。WooCommerceのポップアップを作成して売上を増やす方法や、WordPressの最適なバナープラグインについてのチュートリアルもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Judith
Thanks for the article! Is it also possible to trigger a popup from a specific External URL? Meaning to append something in the URL that would make people arrive to my website with a specific popup already open? How can this be done?
WPBeginner Support
You may want to take a look at the article again as it covers what it sounds like you’re wanting.
Admin