あなたのWordPressサイトには画像や動画がたくさんありますか?これらのファイルはコンテンツの見栄えを良くしますが、サイトの表示速度を遅くし、訪問者をイライラさせることもあります。
この問題に対処する方法の1つは、WordPressのメディアファイルをオフロードすることです。
これは、メディアファイルを区切りサーバーに保存することです。これにより、メインのWebサーバーのリソースが解放され、サイトの読み込みが速くなります。
例えば、Cloudflare CDNにメディアファイルをオフロードすることで、世界中のユーザーにより高速なサイトを提供することができます。また、Amazon S3やGoogle Cloud Storageのような高速クラウドストレージにメディアファイルを保存することもできます。
この投稿では、WordPressのメディアをさまざまな方法でオフロードする方法を紹介します。

WordPressのメディアをオフロードすることでサイトの速度を向上させる方法
WordPressメディアのオフロードは、サイトのホスティングサービスサーバーではなく、外部サーバーに大きなファイルを保存することです。これには画像、動画、音声ファイルが含まれます。さらに、ソフトウェアのダウンロード、PDF、ドキュメンテーション、アニメーションもオフロードできます。
これはサイトのサーバー負荷を軽減する素晴らしい方法です。
誰かがあなたのサイトにアクセスすると、ウェブサーバーはメディアファイルを読み込む必要がなくなります。これによりリソースが解放され、サイトのコードやコンテンツをより速く読み込むなど、他の重要なタスクに集中することができます。つまり、ページのロード時間が短縮され、サイト全体のエクスペリエンスが向上します。
Amazon S3やGoogle Cloud Storageのようなクラウドストレージサービスにメディアを保存するのもひとつの方法だ。そして、プラグインを使ってそのサービスをWordPressサイトに統合することができる。
代わりに、コンテンツデリバリーネットワーク(CDN)を使用しても同様の速度向上を達成できます。これは、世界中の複数のサーバーにメディアファイルのコピーを保存し、サーバーの負荷を軽減してWordPressのパフォーマンスを向上させます。
大容量の動画ファイルについては、YouTubeやVimeoのような動画ストリーミング・プラットフォームを利用し、サイトに動画を埋め込むことを検討してください。こうすることで、ウェブサーバーの負荷とストレージの必要性がさらに軽減され、ユーザーにより良い表示体験が提供されます。
WordPressのメディアをオフロードすることは、サイトのパフォーマンスを向上させる一つの方法に過ぎません。最高のサイトスピードとユーザー体験を実現するために、高速なホスティングサービスの選択やWordPressの定期的なメンテナンスなど、他の戦略と組み合わせることを本当に〜してもよいですか?
それでは、WordPressのメディアをオフロードしてサイトの速度を向上させる方法をいくつかご紹介しましょう:
- Offload WordPress Media Using WP Offload Media (Free)
- Offload WordPress Media Using WP Media Folder (Premium)
- Offload WordPress Videos Using a Streaming Service
- Offload WordPress Media Using Cloudflare CDN
- Use WPBeginner’s Site Speed Optimization Professional Service
- Bonus: Optimize Your Images Before Offloading for Better Performance
- Frequently Asked Questions About Offloading WordPress Media
WP Offload Media(無料)を使ってWordPressのメディアをオフロードする
WP Offload Mediaは人気のある無料のWordPressクラウドストレージプラグインで、画像、動画、ドキュメンテーション、その他のメディアをお好みのクラウドストレージプロバイダーに自動的にコピーします。
プラグインは現在、Amazon S3、Google Cloud Storage、DigitalOcean Spacesのクラウドストレージで動作します。クラウドストレージアカウントを慎重に作成・設定し、プラグインをインストール、有効化、設定する必要があります。
クラウドストレージアカウントの設定
すでにクラウドストレージサービスを利用していない場合、最初の仕事はクラウドストレージサービスを選び、アカウントを登録することだ。
WP Offload Mediaのサイトでは、さまざまなクラウドストレージオプションの使い始め方について役立つドキュメンテーションを提供しています。このチュートリアルでは、WordPressメディアファイルをAmazon S3クラウドストレージにオフロードする方法を紹介します。
アマゾン・ウェブ・サービスのサイトで無料アカウントにサインアップできる。アカウントは無料ですが、設定時にクレジットカード情報を入力する必要があります。
また、すでにアカウントをお持ちの場合は、’Sign in to an existing AWS account’ ボタンをクリックし、ログイン情報を入力してください。
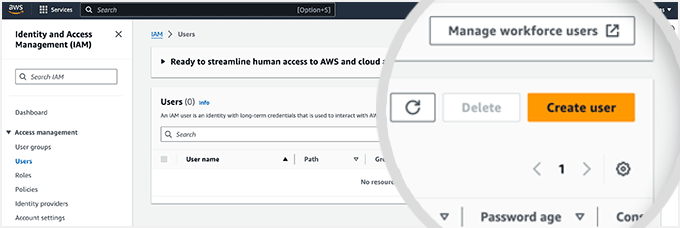
次に、アクセス・キーを取得するためのユーザーを設定する必要があります。Amazon Web Services Usersページを開き、’Create user’ボタンをクリックします。

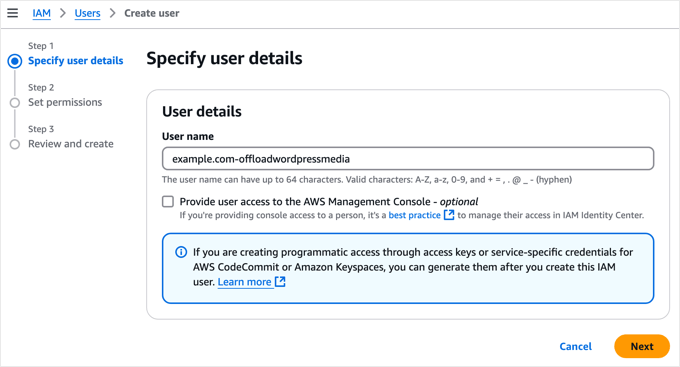
次の画面では、ユーザーの詳細を指定できます。ユーザーフィールドに名前を追加します。yourdomain-offloadwordpressmediaの形式を使用することをお勧めします。
将来、他のサイト用に追加ユーザーを作成する場合、このユーザーネームがあれば、そのアカウントがどのサイト用なのか、またその目的もわかるという利点があります。
Provide user access to AWS Management Console」にチェックが入っていないことを確認して、「Next」ボタンをクリックして次に進みます。

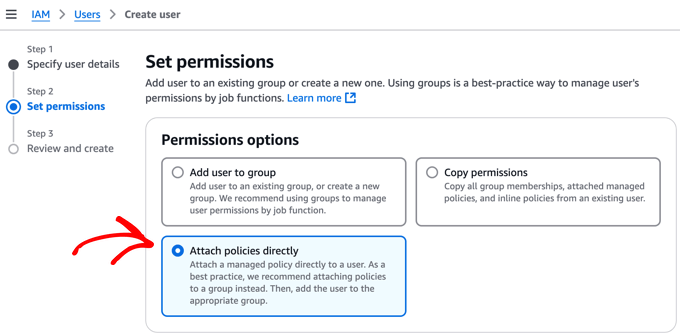
次に、この新規ユーザーにAmazon S3ストレージへのアクセス権限を与え、WordPressメディアファイルをオフロードする必要があります。
ページの上部で、「ポリシーを直接添付する」オプションを選択します。個別に選択できる権限ポリシーのリストが表示されます。

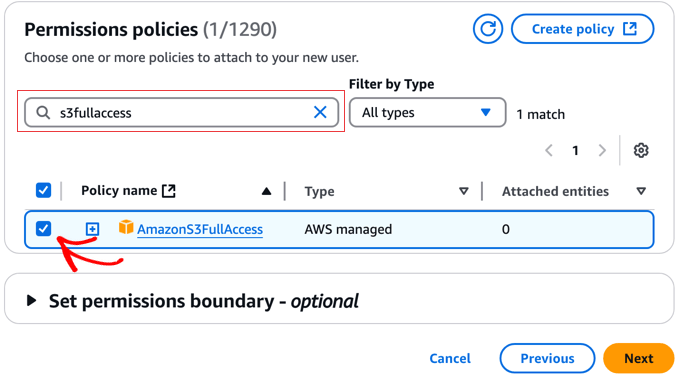
ここで、検索ボックスに’s3fullaccess’と入力して、ポリシーのリストをフィルターすることができる。
これで’AmazonS3FullAccess’ポリシー名を簡単にチェックできる。確認が終わったら、’Next’ボタンをクリックして次に進みます。

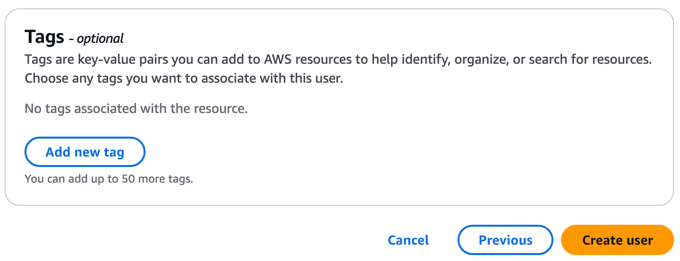
次のページでは、オプションのタグを追加できます。これはほとんどのサイトでは必要ない。しかし、もしあなたがすでに多くのAWSユーザーを設定しているのであれば、すでにタグシステムを作成してユーザーを管理しているかもしれません。
これで、「ユーザーを作成」ボタンをクリックするだけで、新規ユーザーの作成が完了します。

次に、新規ユーザーのアクセスキーを作成する必要がある。
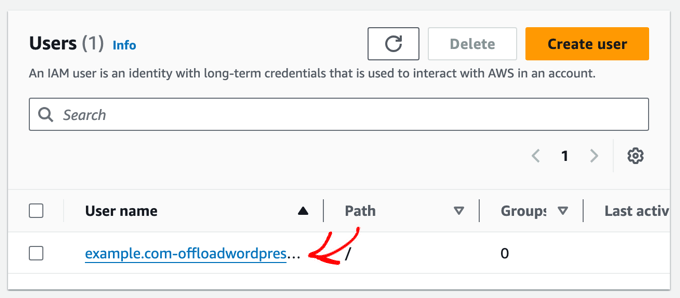
まずは、新規ユーザー名をクリックしてください。

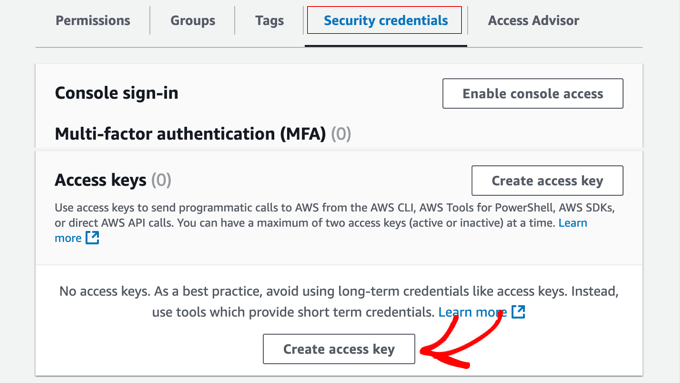
ここで、「セキュリティログイン情報」タブをクリックし、ページの「アクセスキー」セクションまでスクロールダウンする必要がある。
アクセスキーを作成する」ボタンをクリックします。

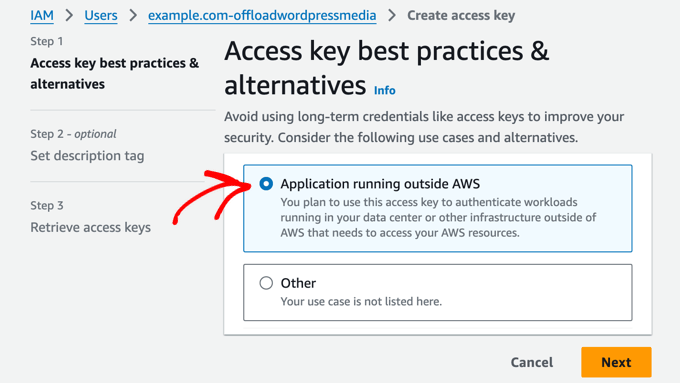
アクセスキーのベストプラクティスと代替案」のページが開きます。
Application running outside AWS “オプションをクリックし、”Next “ボタンをクリックする。

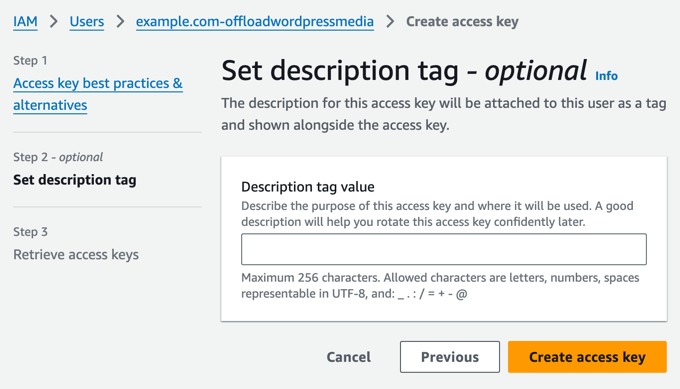
次のページでは、オプションで説明タグを設定することができます。チュートリアルでは、このフィールドは空白のままにします。
完了したら、「Create access key」ボタンをクリックします。

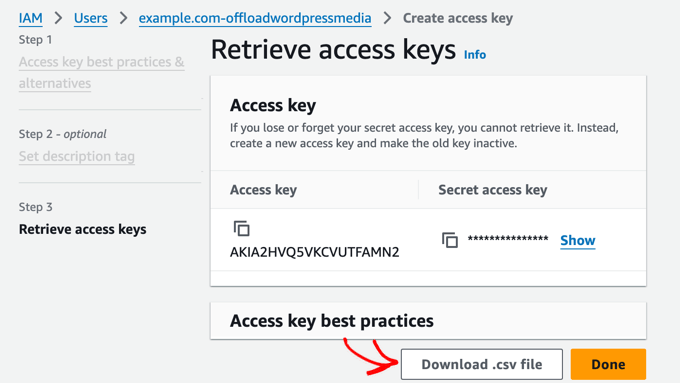
ユーザーのログイン情報が表示されます。これらは、アクセスキーIDとシークレットアクセスキーで構成されています。
アマゾンはこれらを二度と表示しないので、すぐに.csvファイルをダウンロードし、安全な場所に保管してください。

注意:アクセス・キーは大切に保管してください。紛失した場合は、上記の手順で新規作成する必要があります。
WP Offload MediaプラグインがメディアファイルをAmazon S3ストレージにオフロードするためにAWSアクセスキーを使用できるように、WordPressサイトにAWSアクセスキーを追加する必要があります。
最も安全な方法は、WordPressのwp-config.phpファイルに追加することです。このファイルを安全に変更する方法については、WordPressでwp-config.phpを編集する方法をご覧ください。
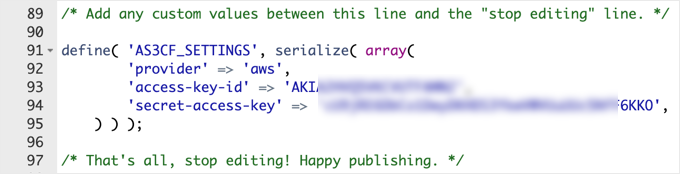
次に、以下のコード・スニペットをコピーする必要がある:
1 2 3 4 5 | define( 'AS3CF_SETTINGS', serialize( array( 'provider' => 'aws', 'access-key-id' => '********************', 'secret-access-key' => '**************************************', ) ) ); |
これはwp-config.phpファイルに貼り付ける必要があります。
以下の2行の間のコードスニペットを本当に〜してもよいですか?
1 2 3 4 5 | /* Add any custom values between this line and the "stop editing" line. *//* That's all, stop editing! Happy publishing. */ |
最後に、アスタリスクを先ほどダウンロードした.csvファイルにあるアクセスキーIDとシークレットアクセスキーに置き換えてください。

設定を保存するために、wp-config.phpファイルを保存することを忘れないでください。
WP Offload Mediaプラグインのインストール
次のステップは、無料のWP Offload Media Liteプラグインをインストールして有効化することです。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関する初心者ガイドをご覧ください。
有効化した後、WordPressダッシュボードの設定 ” WP Offline Mediaページに移動し、プラグインを設定する必要があります。
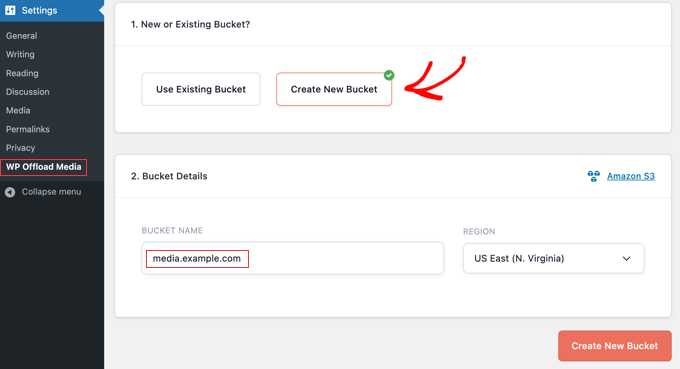
本当に〜してもよいですかですか?’Create New Bucket’オプションを選択し、media.example.comのようにバケツに名前を付けます。また、WordPress の訪問者に最も近い地域を選択することもできます。

そうしたら、画面下の「新規バケツ作成」ボタンをクリックします。
おめでとうございます!WP Offload Mediaは、推奨設定を使用してAmazon S3クラウドストレージバケットに新しくアップロードされたメディアをオフロードするように設定されています。
既存のメディアファイルもオフロードしたい場合は、プラグインの有料版にその設定があります。
WP Media Folderを使用してWordPressメディアをオフロードする(プレミアム)
WP Media Folderは、WordPressメディアライブラリの管理と整理、外部クラウドストレージサービスとの同期を支援するプレミアムプラグインです。
WP Media Folder Cloudアドオンを使用して、GoogleドライブやOneDriveなどのクラウドストレージサービスと統合します。これにより、WordPressメディアライブラリに、特定のファイルをWebサーバーではなくクラウドストレージサービスにアップロードするオプションを追加できます。
WP Media Foldersは、メディアファイルをフォルダに整理したり、カスタマイザー画像ギャラリーを作成する必要がある場合に適しています。また、他の方法よりも設定が簡単です。
私たちはこのプラグインを徹底的にテストし、写真ポートフォリオやデジタルアートワークストアなど、多くのメディアファイルを持つWordPressブログに最適なソリューションであることを発見しました。あなたは私たちの詳細なWP Mediaフォルダーのレビューでさらに詳しく学ぶ。
このチュートリアルでは、WP Media Folderプラグインを使用して、WordPressメディアをGoogleドライブにオフロードする方法を見ていきます。
WP Media Folderプラグインのインストール
まず、WP Media Folder プラグインを購入する必要があります。このプロセスの一環として、JoomUnitedアカウントを作成する必要があります。作成したユーザー名とパスワードは、このチュートリアルの後半で必要になりますので、控えておいてください。
次に、WP Media Folderプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化すると、セットアップウィザードが自動的に開始されます。開始するには、「環境チェックに進む」ボタンをクリックしてください。

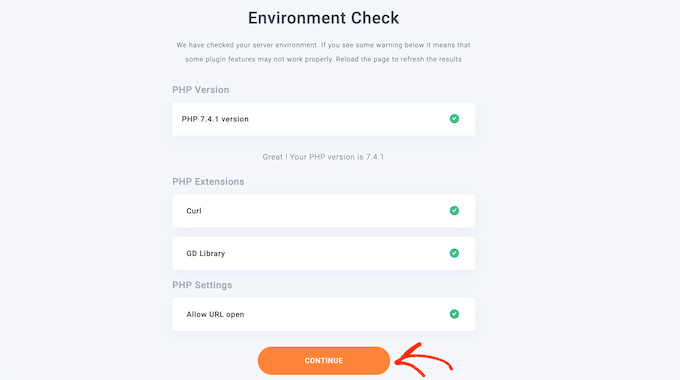
WP Media Folderは、プラグインが正しく動作することを確認するために、PHPのバージョン、拡張機能、設定など、WordPressの環境を数分かけてチェックします。
各項目に緑のチェックマークが付いていれば、「Continue」ボタンをクリックしてウィザードを次のステップに進めるだけです。そうでない場合は、ホスティングサービスに連絡し、問題があれば対処してもらう必要があります。

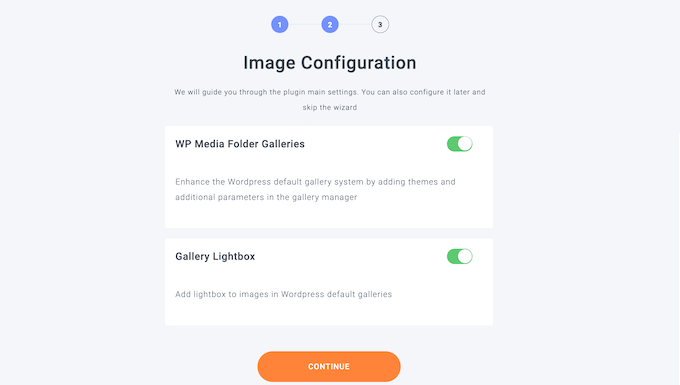
次のページでは、WP Media Folderのギャラリー機能とライトボックス機能を使用するかどうかを選択できます。これらの機能により、WordPressメディアライブラリ内からフォルダーを作成、編集、削除することができます。
これはほとんどのサイトで有効ですので、これらのオプションを有効化したまま「Continue」ボタンをクリックすることをお勧めします。

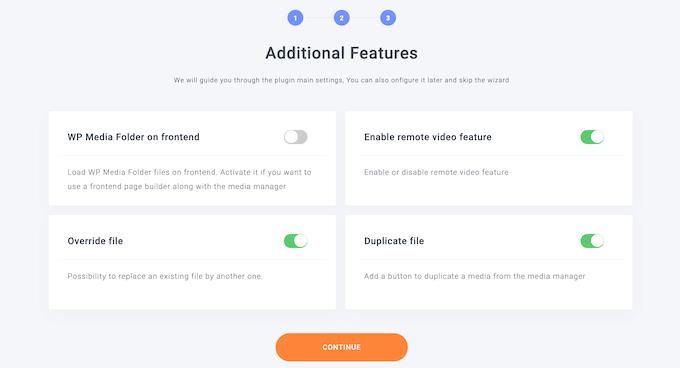
次のステップでは、WP Media Folderの追加機能をいくつか紹介します。
初期設定は、ほとんどのWordPressサイトに適しています。使用したい追加機能をオンにして、「続ける」ボタンをクリックしてください。

しばらく待つと、成功のメッセージが表示されます。
メディアライブラリへ移動」ボタンをクリックして、セットアップウィザードを終了することができます。

WP Media Folder Cloudアドオンのインストール
さて、Googleドライブにメディアファイルをオフロードするには、WP Media Folder Cloudアドオンをインストールして有効化する必要があります。これは、WordPressプラグインをインストールするのと同じ方法で行うことができます。
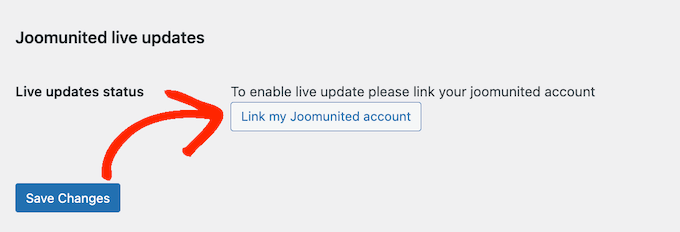
次に、設定 ” 一般にアクセスして、GoogleドライブをWordPressメディアライブラリに接続します。Joomunitedライブ更新」セクションまでスクロールし、「Joomunitedアカウントをリンク」をクリックします。

ポップアップが表示されたら、JoomUnitedのユーザー名とパスワードを入力し、「ログイン」をクリックします。
これは、以前にWP Media Folderプラグインを購入したときに使用したメール・アドレスとパスワードであることを忘れないでください。

これで、Googleドライブをサイトに接続し、WordPressメディアファイルをオフロードする準備が整いました。
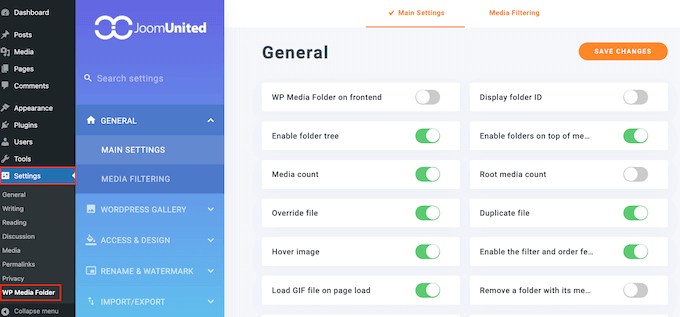
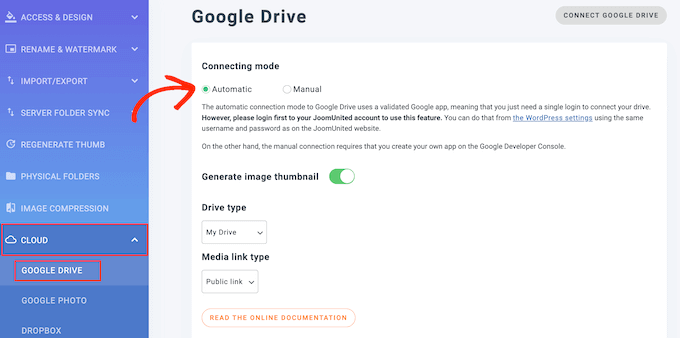
設定 ” WPメディアフォルダー“をクリックしてください。

左ペインのメニューを使い、クラウド ” Googleドライブに移動します。
Googleドライブへの接続は「自動」を設定し、画面右上の「Googleドライブに接続」ボタンをクリックします。使用するGoogleアカウントへのログインが求められます。

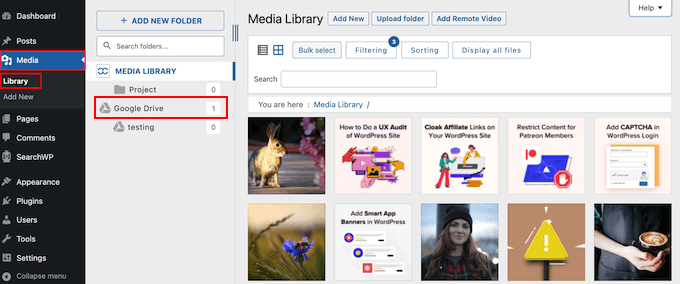
おめでとうございます!GoogleドライブがWordPressサイトに接続されました。WordPressのメディアライブラリのファイルはWebサーバーに残りますが、メディアファイルを保存する第2の場所として、そこからGoogleドライブに簡単にアクセスできます。
Google Driveのメディアファイルを投稿やページに追加すると、Google Driveから配信されるため、サーバーリソースが解放され、WordPressのパフォーマンスが向上します。

この方法と、WP Media Folderを使ってGoogleドライブの画像を整理する方法は、GoogleドライブをWordPressのメディアライブラリに接続する方法をご覧ください。
ストリーミングサービスを使ってWordPress動画をオフロードする
私たちの経験では、動画は多くのストレージ容量と帯域幅を消費します。そのため、WordPressやクラウドストレージに動画を保存するのは高価で時間がかかります。
そのため、WordPressのメディアアップローダーには動画をアップロードせず、動画コンテンツをオンラインで視聴できるように最適化された動画ストリーミングサービスを利用することをお勧めします。
YouTubeやVimeoのようなストリーミングサービスに動画をアップロードすると、より良いウェブ体験のために各動画が処理されます。そして、視聴者はあなたの動画をHDで見るか、低解像度で見るかを選択し、データ使用量を減らすことができます。
これらの動画サービスは、ユーザーの端末とインターネット接続を自動的に検出し、各ユーザーに最適な画質で動画を再生する。
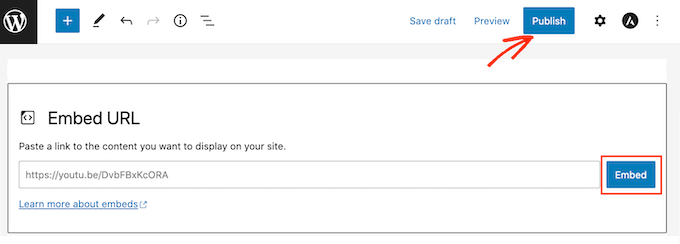
動画がストリーミングサービスにアップロードされたら、WordPressに簡単に埋め込むことができ、サイト訪問者はそれを表示することができます。

さらに、あなたのサイトを知らない他のユーザーが、ストリーミング・サービスであなたの動画を発見するかもしれません。これは、あなたのサイトにより多くのトラフィックをもたらすことができる。
例えば、私たちのWPBeginner YouTubeチャンネルは100万人以上の購読者を持ち、毎週何万もの新しい表示を得ています。

このテーマについては、WordPressに動画をアップロードしてはいけない理由をご覧ください。
Cloudflare CDNを使用してWordPressメディアをオフロードする
WordPressのメディアファイルをオフロードするもう一つの方法は、コンテンツデリバリーネットワークまたはCDNを使用することです。これはWPBeginnerで使用している方法です。
CDNは、あなたのサイトのメディアファイルのコピーをグローバルサーバーのネットワーク全体に保存します。ユーザーがサイトにアクセスすると、CDNはユーザーに最も近いサーバーからメディアを提供し、読み込み時間を改善します。
私たちWPBeginnerの読者は世界中にいるため、このソリューションはうまく機能します。私たちはCDNとしてCloudflareを使用していますが、他にも 質の高いWordPress CDNサービスはたくさんあります。
Cloudflareアカウントの作成
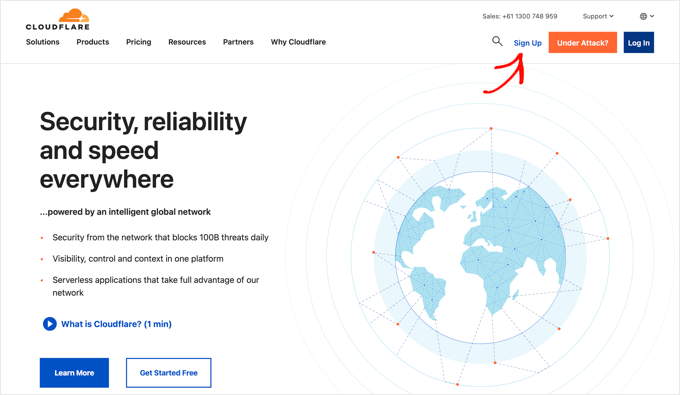
開始するには、クラウドフレアのサイトにアクセスし、「サインアップ」ボタンをクリックするだけです。

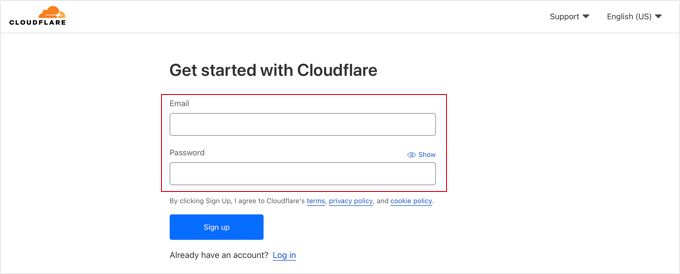
新しいページが開きますので、メールアドレスを入力してパスワードを選択し、Cloudflareアカウントを作成してください。
情報を入力したら、「サインアップ」ボタンをクリックして次に進みます。

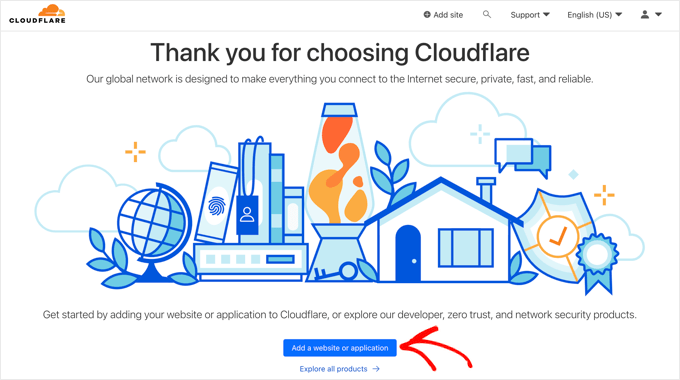
これが完了すると、アカウントが正常にセットアップされたことを確認するメッセージ「Thank you for choosing Cloudflare」が表示されます。
Add a website or application(ウェブサイトまたはアプリケーションを追加する)」と書かれたボタンをクリックして、ウェブサイトをCloudflareに追加することができます。

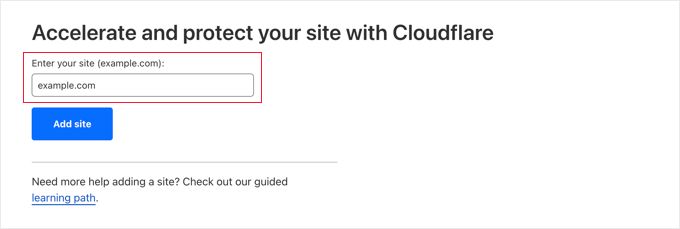
次のページでは、「サイトを入力」フィールドにあなたのサイトを入力することができます。
余計な文字を入力する必要はなく、example.comのようにサイトのドメイン名だけを入力すればよい。

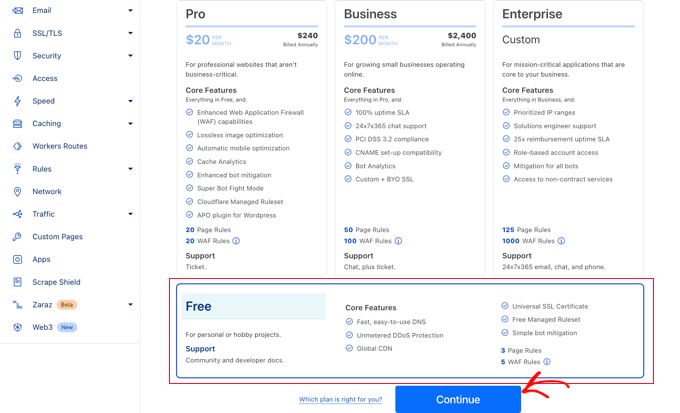
次の画面では、Cloudflareが提供するさまざまなプランが一覧表示されます。プランを選択したら、「Continue」ボタンをクリックします。
このチュートリアルでは無料プランを使用します。

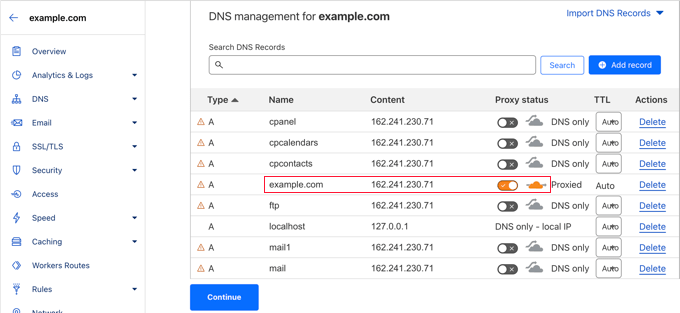
さて、CloudflareはあなたのサイトのDNSレコードをリストアップします。サイトのパフォーマンスを向上させるために、どのレコードをCloudflareに渡すかを選択する必要があります。
プライマリドメイン(example.comなど)が有効化され、オレンジ色の雲が表示されるように、本当に〜してもよいですか?

Cloudflareを通過させたいDNSレコードを有効化したら、本当に〜してもよいですか?
サイトのネームサーバーの更新
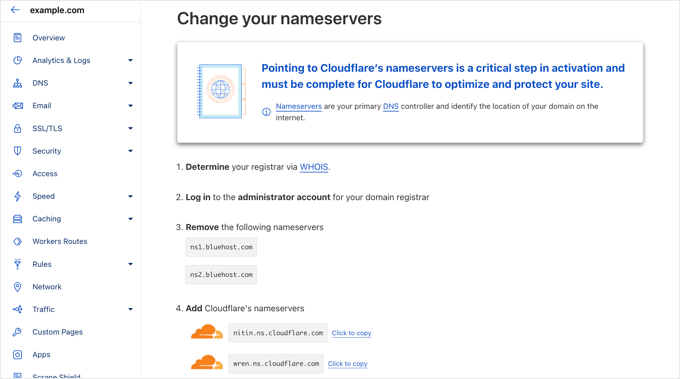
次のステップで、Cloudflareはネームサーバーを更新する必要があることを通知します。

Domain.comなどの ドメイン登録業者のアカウントにアクセスして行います。または、Bluehostや他のホスティングサービスから無料ドメインを提供されている場合は、ホスティングアカウントにログインする必要があります。
Bluehostでこれを行う方法を順を追って説明します。別のホスティングサービスやドメイン登録業者を使用している場合、手順は似ているので、ヘルプのためにそれらに連絡するか、オンラインドキュメントを見ることができます。
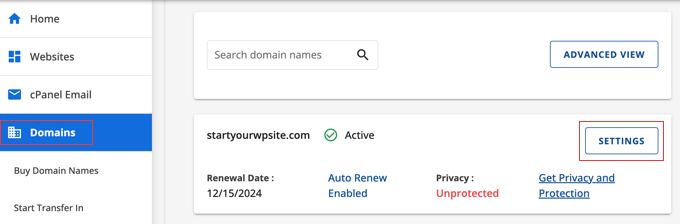
Bluehostアカウントにログインし、ダッシュボードの ‘ドメイン’セクションに移動する必要があります。次に、ドメイン名の横にある[設定]ボタンをクリックします。

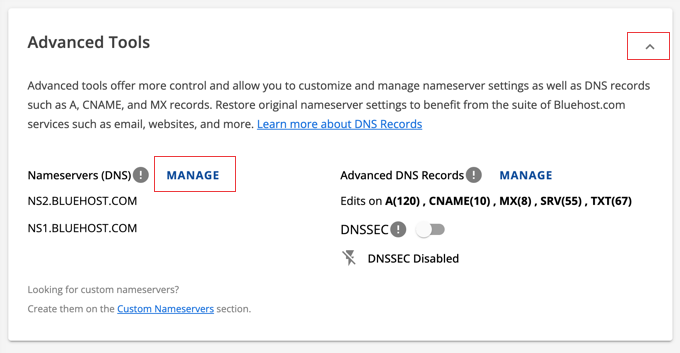
次のページで、「詳細ツール」までスクロールダウンし、画面右の矢印をクリックしてセクションを展開します。ネームサーバーを含むサイトのDNS設定が表示されます。
ネームサーバー(DNS)」の隣にある「管理(Manage)」ボタンをクリックします。

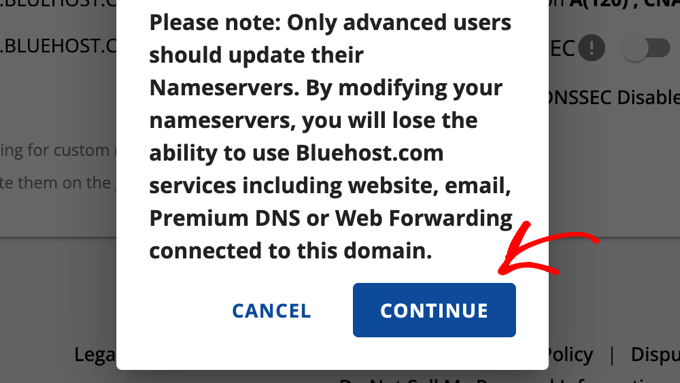
上級ユーザーだけがネームサーバーを更新すべきであるという警告がポップアップ表示されます。
Continue “ボタンをクリックしてメッセージを確認し、次に進みます。

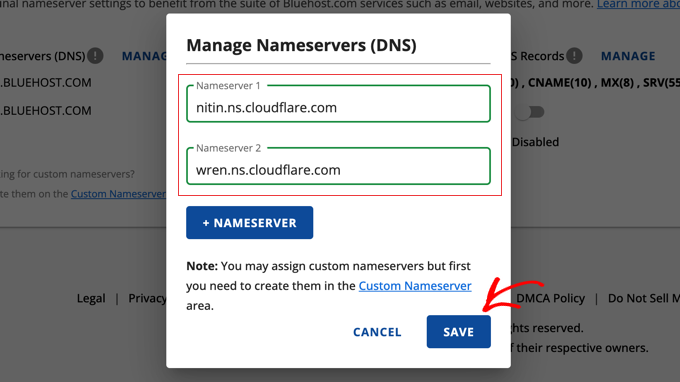
ここで、Cloudflareが上記で提供したネームサーバー1とネームサーバー2の設定を慎重に入力します。
設定が完了したら、「保存」ボタンをクリックして新しい設定を保存します。

注意:ネームサーバーの変更は、インターネット全体に伝播するまでに時間がかかる場合があります。この間、ユーザーによってはサイトにアクセスできなくなる可能性があります。
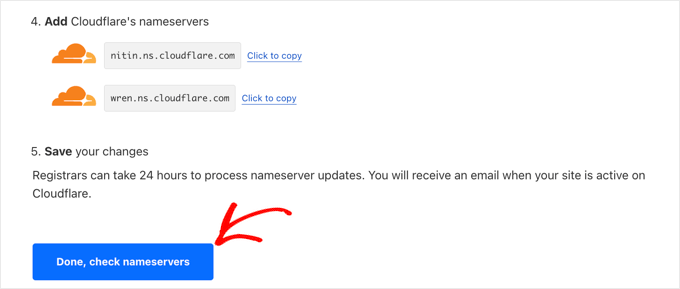
ネームサーバーの更新が完了したら、Cloudflareの設定ページに戻ります。
そこで、「Done, check nameservers(完了、ネームサーバーをチェック)」と書かれた青いボタンをクリックして、セットアップを完了することができます。

ネームサーバーがチェックされ、Cloudflareが有効化されるまで数分待つ必要があります。
有効化した後、Cloudflareダッシュボードに成功のメッセージが表示されます。

Cloudflareの設定
サイトのパフォーマンスを向上させるためにCloudflareを設定します。幸いなことに、クイックスタートガイドが自動的に開き、設定を案内してくれます。
さらに詳しく知りたい方は、WordPressでCloudflare Free CDNを設定する方法のチュートリアルをご覧ください。
WPBeginnerのサイトスピード最適化プロフェッショナルサービスを利用する

メディアファイルをオフロードしてWordPressサイトのパフォーマンスを向上させる時間や専門知識がない場合は、当社の専門家に依頼することができます。
長年にわたり、私たちは100,000人以上の人々がWordPressを始めるのを助けてきました。あなたのサイトのスピードとパフォーマンスを向上させるために、私たちに依頼してみませんか?
お客様のサイトに触れる前に、ページの読み込み時間、サーバーのパフォーマンス、技術的なSEOの側面を測定するための包括的なサイトスピードとウェブサイトパフォーマンスレポートを作成します。これにより、改善すべき点を特定することができます。
標準サービスは699ドルからで、CDNのセットアップ、画像圧縮、キャッシュ設定などが含まれます。
詳しくは、サイトスピード最適化サービスのページをご覧ください。
ボーナス: オフロードする前に画像を最適化するとパフォーマンスが向上します。
メディアファイルをオフロードする前に、それらを最適化して圧縮し、さらなるスピードアップを図りましょう。
WP Smushなどのプラグインを使えば、WordPressの画像を最適化し、画質を落とさずにサイズを小さくすることができる。これにより、オフロードする必要があるデータ量を最小限に抑えることができます。

最適化された画像は、画質を損なうことなく、元の画像より最大80%小さくすることができます。上の例では、画像は52%小さくなっています。
詳しくは、画質を落とさずにウェブパフォーマンスのために画像を最適化する方法をご覧ください。
WordPressメディアのオフロードに関するよくある質問
WordPressメディアのオフロードに関するよくある質問に対する簡単な回答です。
WordPressのメディアを “オフロード “するとはどういうことか?
メディアライブラリのオフロードとは、画像、動画、その他のメディアファイルを、サイトのメインホスティングサーバーではなく、クラウドストレージサービスのような区切りサーバーに保存することです。
なぜWordPressのメディアをオフロードする必要があるのか?
オフロードはWebサーバーの負荷を軽減し、ページ読み込み時間の短縮、サイトパフォーマンスの向上、ユーザーエクスペリエンスの向上につながります。また、サイトのスケーラビリティを高め、ホスティングサービスのコストを削減することもできます。
メディアをオフロードする最も一般的な方法は?
最も一般的な方法としては、Amazon S3やGoogle Cloud Storageのようなクラウドストレージサービスを利用する方法や、コンテンツデリバリーネットワーク(CDN)を利用する方法がある。
メディア・オフロードのためのクラウドストレージとCDNの違いは?
クラウドストレージは、メディアファイルを別のサーバーに移動します。一方、CDNは世界中の複数のサーバーにメディアファイルのコピーを作成し、ユーザーの場所に応じてより速く配信します。多くの場合、これらのソリューションを組み合わせることで、両方の長所を生かすことができます。
メディアのオフロードに技術的なスキルは必要ですか?
専門的な知識があれば便利ですが、多くのプラグインはプロセスを簡素化し、すべてのスキルレベルのユーザーが簡単にメディアをオフロードできるようにします。
オフロードすると、既存の画像リンクが壊れてしまうのでしょうか?
オフロードを正しく行えば、画像リンクが壊れることはありません。プラグインによっては、画像のURLを自動的に書き換えて、正しく表示し続けるものもあります。また、新しくアップロードされた画像だけをオフロードし、既存の画像にはまったく影響を与えないプラグインもあります。
大きな動画ファイルについてはどうですか?それもオフロードすべきでしょうか?
大容量の動画ファイルの場合、一般的にはYouTubeやVimeoのような動画ストリーミング・プラットフォームを使用し、動画を直接オフロードする代わりにサイトに埋め込むことをお勧めします。
オフロードはサイトのSEOを改善しますか?
はい、オフロードはGoogleのような検索エンジンのランキング要素であるサイトスピードを向上させることで、間接的にSEOを改善することができます。
サイトを高速化するために必要なことはオフロードだけですか?
オフロードは重要な最適化戦略ですが、WordPressのキャッシュや 高速なホスティングサービスの選択など、他のパフォーマンス改善と組み合わせることで最も効果的です。
このチュートリアルで、WordPress メディアをオフロードしてサイトの速度を向上させる方法をご理解いただけたでしょうか。また、サイトスピードテストの正しい実施方法や、WordPressキャッシュプラグインのエキスパートが選ぶサイトのスピードアップもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.