学生がオンラインコースを一人で受講する場合、モチベーションが低下しやすくなります。レッスンがスキップされ、ディスカッションが停滞し、多くの人が最終モジュールに到達できません。
それが、グループ学習が勢いを増している理由です。勢いが生まれます。
学生は一緒に教材を進め、互いにサポートし合い、コースを完了する可能性が高くなります。
WordPressでコースを作成している場合、適切なツールを使用すると、この共同学習モデルを実現できます。数十のLMSプラグインをテストした後、MemberPressとAccessAllyは、グループ学習のために構築された強力な機能で際立っていました。
このガイドでは、学習者が最初から最後まで意欲を維持できるコホートベースのエクスペリエンスを作成する方法を説明します。🧑🎓

コホートベースのオンラインコースとは何か、そしてなぜ提供すべきなのか?
グループ学習とも呼ばれるコホートベースのオンラインコースは、複数の学生に学習を提供する構造化された方法です。参加者は、多くの場合、開始日と終了日が設定されており、グループとして一緒にコースを進めます。
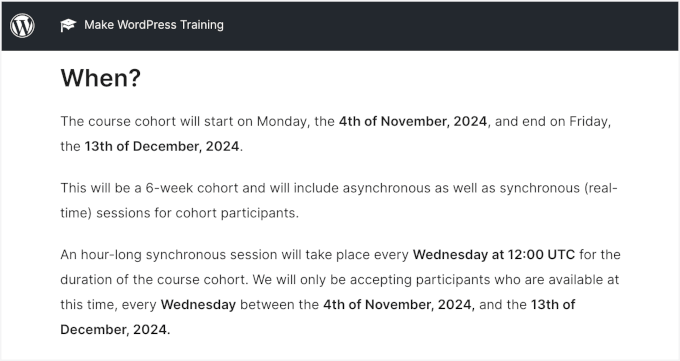
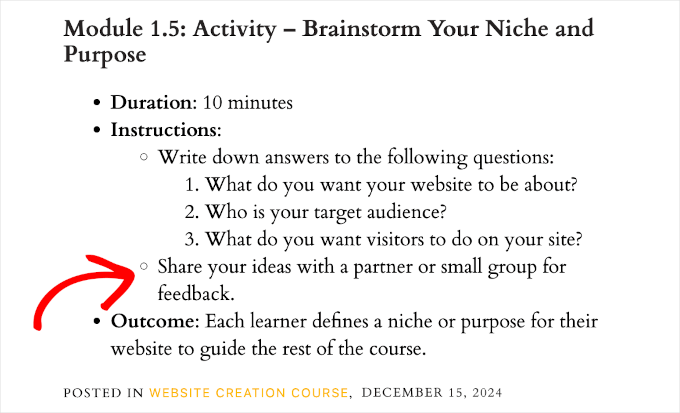
WordPress.orgによるコホートベースのオンラインコースの例を次に示します。

このタイプのオンラインコースは、コミュニティの感覚を生み出し、説明責任を奨励します。学生はインストラクターや他の学習者と交流する機会も得られるため、学習体験はより魅力的で協調的なものになります。
グループコースを提供することには、次のようなメリットがあります。
- グループインタラクションで学習し、スケジュールの構造を求める学習者に最適です。
- より親密な学習環境を作成するのに役立ち、パーソナライズされたサポートを提供し、学生間のより強い関係を奨励することができます。
- グループのダイナミクスは、学生が順調に進むように動機付け、コースから最大限の成果を得られるようにします。
WordPressを使用してグループ学習を提供する理由
目立つグループコースを提供し、学習者にとって強力でサポート的なコミュニティを構築したい場合は、構築するための適切なプラットフォームが必要です。
WordPressをお勧めします。
WordPressは、グループ学習コースの作成と管理に最適なプラットフォームの1つです。コースを希望どおりに設計するために必要なすべてのツールと柔軟性を提供します。

WordPressでは、強力なLMSプラグインであるMemberPressやAccessAllyを使用して、コースを設定し、学生登録を処理し、インタラクティブなレッスンを作成することもできます。
さらに、コンテンツと収益を完全に管理できます。サードパーティのプラットフォームとは異なり、WordPressは収益から手数料を徴収したり、コースの運営方法を制限したりしません。
その他の大きな特典は何ですか?カスタマイズ性です。
ディスカッションフォーラム、プライベートメッセージ、またはライブビデオセッションを追加したい場合でも、WordPress を使用すれば、グループ学習のニーズに合わせてサイトを簡単にカスタマイズできます。
📝 注意: WordPressと言う場合、自己ホスト型のWordPress.orgプラットフォームを指します。これにより、サイトの完全な所有権が得られ、制限なくカスタマイズできます。詳細については、比較記事「WordPress.com vs. WordPress.org」をご覧ください。
コホートシラバスの作成方法
グループベースのオンラインコースのシラバスを設計する際は、コラボレーションとチームワークを促進することに重点を置く必要があります。自己ペースのコースとは異なり、このタイプの学習は共有体験によって促進されます。
まず、グループの主要な学習目標を概説することから始められます。次に、学生がお互いに交流し、互いの作品にフィードバックを与えるのに役立つグループプロジェクトやピアレビューなどのアクティビティを含めることを検討してください。

ライブセッション、フォーラム、または グループチャットのような定期的なディスカッションの機会も、学生が関与し、つながりを保つのに役立ちます。
これを踏まえ、WordPressでサイト上にグループ学習を作成する方法を説明します。
下のクイックリンクを使用すると、使用したい方法に直接ジャンプできます。
- Method 1: Offer WordPress Group Learning Using MemberPress CoachKit™ (Best for Coaches and Small Businesses)
- Method 2: Offer WordPress Group Learning Using AccessAlly (Best for Powerful Online Communities)
- ボーナスのヒント: ライブQ&Aセッションをホストしてエンゲージメントを高める
- コホートベースのオンラインコース / WordPress グループ学習 FAQ
- オンラインコースのための追加リソース
さあ、始めましょう!
方法1:MemberPress CoachKit™ を使用したWordPressグループ学習の提供(コーチや中小企業に最適)
ライブディスカッションとメンバーシップアクセス制御のためのセントラルハブを備えたグループ学習を作成したい場合は、MemberPressとCoachKit™アドオンが優れた選択肢です。
MemberPress を使用すると、あらゆる種類のメンバーシッププログラムを作成、販売、管理するために必要なすべてを入手できます。WPBeginner では、独自の人気の 無料ビデオメンバーシップサイトを実行するためにこれを信頼しています。
これは、プロセスを簡素化する最高のオールインワンメンバーシップおよびLMSプラグインです。詳細については、MemberPressのレビューで詳しく確認できます。
CoachKit™アドオンは、WordPressで無制限のグループコーチングプログラムを作成できるようにすることで、さらに一歩進んでいます。マイルストーンや習慣を設定して学習者の進捗状況を追跡したり、ライブディスカッションやコンサルテーションをホストしたりすることもできます。
MemberPressを使用したメンバーシップの作成
まず、MemberPress をインストールして有効化しましょう。ヘルプが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
アクティベートしたら、セットアップウィザードに従ってください。
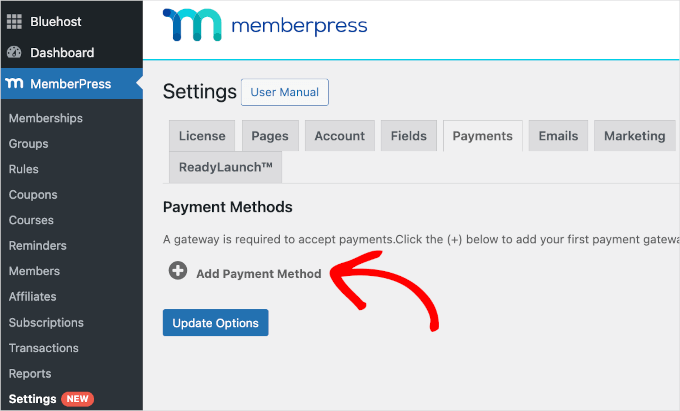
次に、まず支払い方法を設定する必要があります。これを行うには、MemberPress » 設定に移動し、「支払い」タブを選択します。
ここから、「+ 支払い方法を追加」ボタンをクリックして、希望する支払いゲートウェイを追加します。

MemberPressを使用すると、PayPalおよびStripeに接続できます。これは、WordPressグループ学習プログラムでクレジットカード決済を簡単に受け入れることができることも意味します。
セットアップを完了するには、支払いゲートウェイのアカウント詳細を入力するだけです。完了したら、「オプションを更新」ボタンをクリックすることを忘れないでください。
次のステップは、グループ学習ウェブサイトの会員プランを作成することです。これらは、学生がオンラインコースにアクセスするために登録する有料プランです。
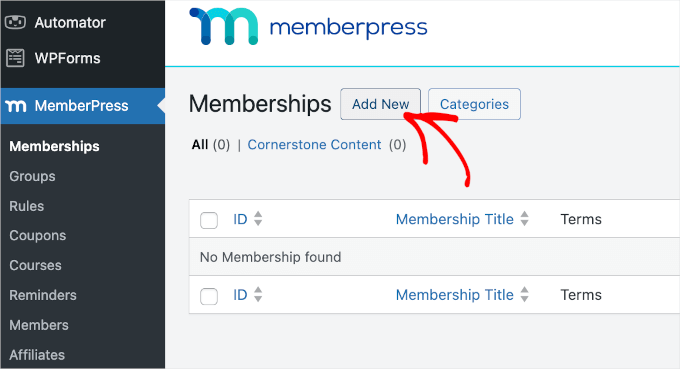
開始するには、MemberPress » Membershipsページに移動し、「Add New」をクリックします。

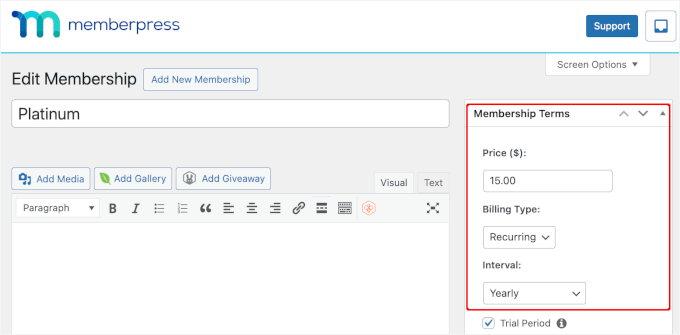
次の画面で、メンバーシッププランのタイトルと詳細を入力します。
次に、「メンバーシップ条件」セクションで、価格設定、請求タイプ、およびプランの有効期限を設定できます。

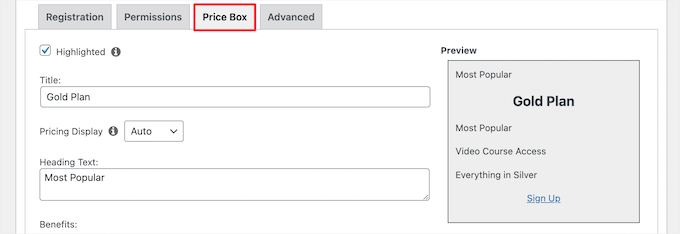
エディターを下にスクロールすると、さらにカスタマイズオプションが見つかります。
例えば、「価格ボックス」タブでは、見出しやプランの特典など、価格設定ページに詳細を追加できます。

これを行う方法の詳細については、メンバーシップサイトの作成に関する究極のガイドに従ってください。
オンラインコースの作成
会員プランの設定が完了したら、オンラインコース教材の準備をします。
このステップでは、MemberPress Coursesアドオンを使用してオンラインコースを作成および保存します。これは、CoachKit™でのグループ学習用のリソースを追加する際に役立ちます。
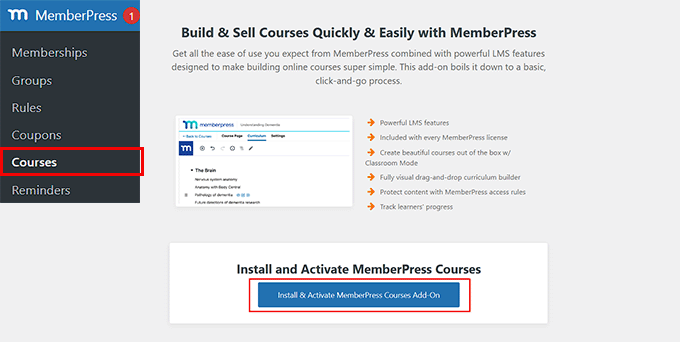
開始するには、単にMemberPress » Coursesページに移動します。次に、コースアドオンをインストールして有効化するボタンをクリックできます。

MemberPress Courses アドオンを有効にすると、コースビルダーにリダイレクトされます。ここでは、WordPress のブロックエディターを使用しているため、簡単にコースを作成できます。
開始するには、「新規追加」ボタンをクリックできます。
「コースページ」で、まず利用可能なスペースにコースのタイトルと説明を追加しましょう。

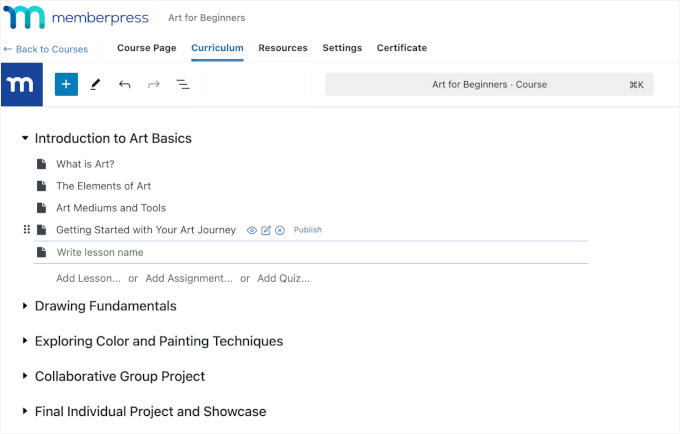
「カリキュラム」タブで、「セクション追加」ボタンをクリックすると、新しいコース概要を作成できます。明確にしておくと、セクションはモジュールのようなものです。
次に、セクションの下にある「レッスンを追加」ボタンをクリックできます。親セクションに関連している限り、好きなだけ多くのレッスンをリストアップしてください。

各レッスンについて、カーソルを合わせると「編集」をクリックできます。
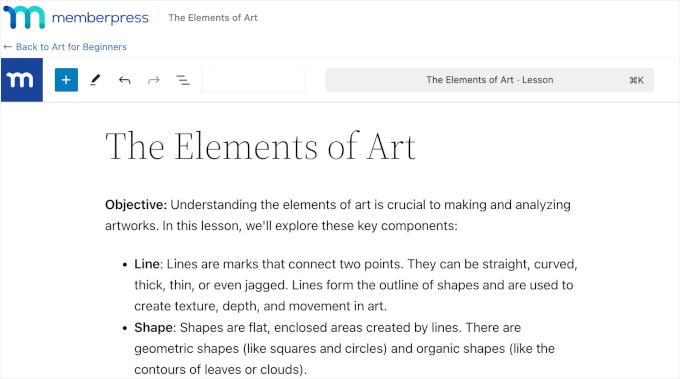
これにより、レッスンエディタに移動し、レッスンの学習教材を追加できます。

MemberPress Courses では、クイズおよび課題アドオンを使用して、各レッスンの知識をテストし、積極的な参加を奨励できます。学生の進捗状況を追跡することになると、すべてが成績表にきれいに整理されています。
詳細なガイドについては、オンラインコースを作成して販売する方法に関するガイドをご覧ください。
CoachKit™ アドオンのインストールと設定
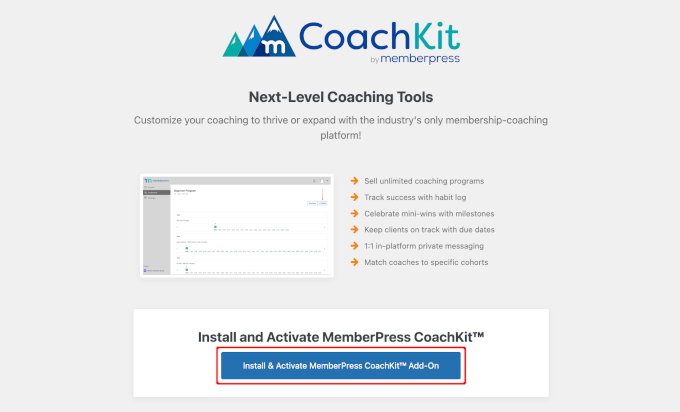
さて、CoachKit™アドオンをインストールする準備ができましたので、 MemberPress » CoachKit™に移動しましょう。
次に、アドオンをインストールして有効化するボタンが表示されます。それをクリックしてください。

これにより、「MP CoachKit™」メニュー項目が WordPressダッシュボードに追加されます。
最初のWordPressグループ学習プログラムの作成を開始する前に、いくつかの設定を構成する必要があります。
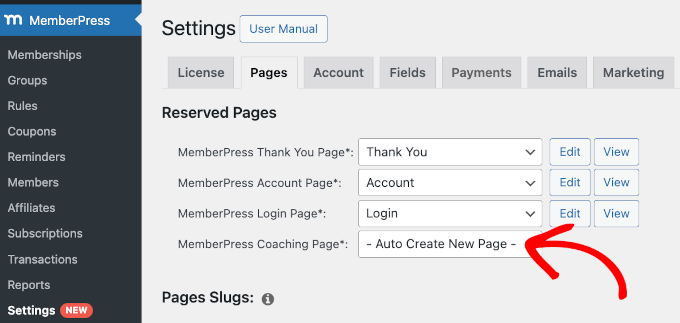
MemberPressは自動的に「コーチング」ページを生成し、クライアントを管理し、進捗状況を監視できます。これを確認するには、MemberPress » 設定に移動し、「ページ」タブに移動します。
‘MemberPress Coaching Page*’ フィールドでは、ドロップダウンメニューでデフォルトで「新しいページを自動作成」が選択されていることがわかります。

ここから、ページを作成するオプションをクリックする必要があります。一番下にある「オプションを更新」ボタンをクリックすることを忘れないでください。
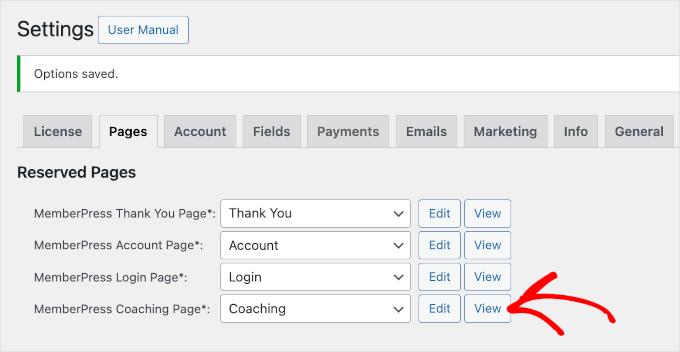
これを行うと、MemberPress コーチングページに「編集」ボタンと「表示」ボタンが次のように表示されます。

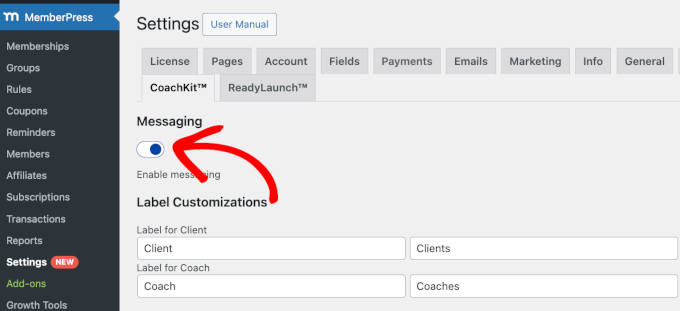
これの後、「CoachKit™」タブに切り替えることができます。
サイトから学習者と直接、またはその逆のコミュニケーションができるように、ライブチャットの「メッセージング」機能をオンにすることをお勧めします。

プライベートメッセージとグループメッセージの両方を送信できます。これにより、個々の学生にパーソナライズされたフィードバックを提供したり、グループ全体に一般的なアップデートや励ましを共有したりできます。
クライアントコンサルテーションの提供(オプション)
グループ学習コースの作成に着手する前に、クライアントがあなたにプライベートコンサルテーションを予約できるようにすることをお勧めします。これは、特に 1 対 1 のガイダンスを提供したい場合に役立ちます。
これを行う最も簡単な方法は、WPFormsを使用することです。これは市場で最高のフォームビルダーであり、Awesome Motiveファミリーのサイト全体で、すべての問い合わせフォーム、アンケート、オプトインに使用しているものです。プラグインの詳細については、WPFormsレビューをご覧ください。
まず、WPForms プラグインをインストールできます。ヘルプが必要な場合は、WordPress プラグインのインストール方法に関するガイドを確認してください。
📝 注: 既製のテンプレートを使用して予約フォームを作成するには、WPForms Proが必要です。ただし、インストールして、ほぼ完璧なテンプレートを選択し、フィールドを調整できる無料版のWPFormsがあります。
有効化したら、WPForms » 新規追加 に移動してください。
次の画面で、フォームのタイトルを入力し、フォームの作成方法を選択できます。
急いでいますか? WPFormsのAIフォームビルダーが大変な作業を代行します。「グループ学習用の予約フォーム」のように必要なものを入力するだけで、数秒で利用可能なフォームが作成されます。

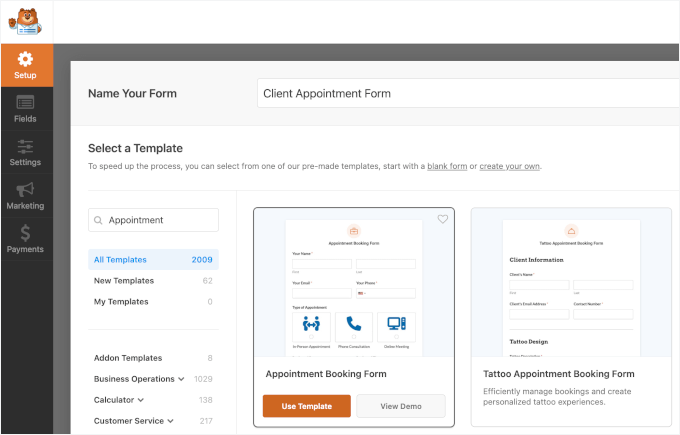
このチュートリアルでは、すぐに使用できるテンプレートを使用します。
WPForms には 2000 以上のテンプレートがあるため、検索機能を使用して絞り込むとよいでしょう。ここでは、「予約」というキーワードを使用します。

適切なテンプレートを見つけたら、カーソルを合わせて「テンプレートを使用」をクリックできます。
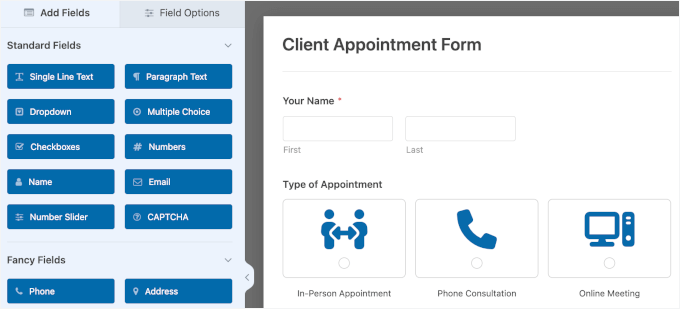
これにより、ドラッグアンドドロップエディタに移動します。

ここから、フォームフィールドやその他の設定を調整できます。
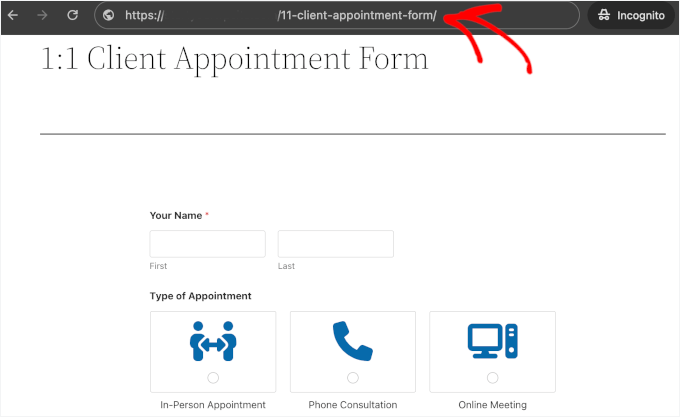
完了したら、「埋め込み」をクリックして、既存のページまたは新しいページにフォームを発行します。たとえば、新しいページに発行します。次のステップでURLが必要になるため、同じことをすることをお勧めします。

詳細な手順については、WordPressで予約フォームを作成する方法に関するガイドをお読みください。
📝 注意: Simply Schedule AppointmentsをMemberPress Coursesと組み合わせて、スケジューリングを処理できます。ただし、これはサードパーティのプラグインであるため、ウェブサイトから別途購入する必要があることに注意してください。
詳細については、Simply Schedule Appointments のレビューをご覧ください。
初めての WordPress グループ学習コースを作成する
このステップでは、グループ学習コースを作成します。グループプロジェクト、ピアレビュー、ディスカッションなどのインタラクティブな要素を含めることができます。
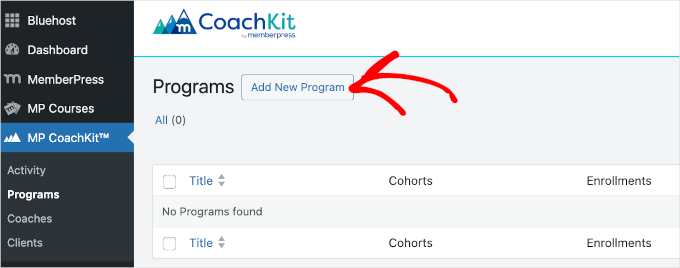
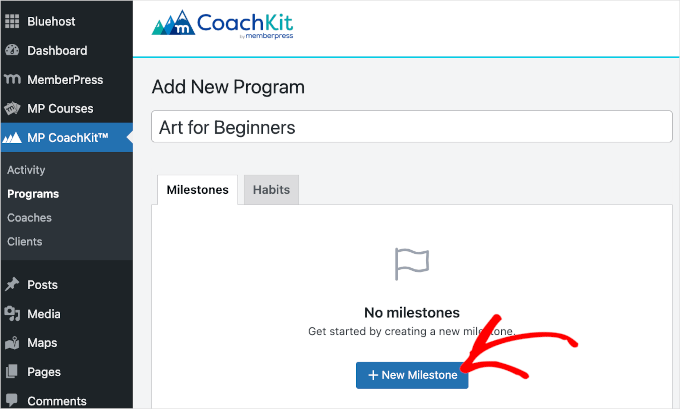
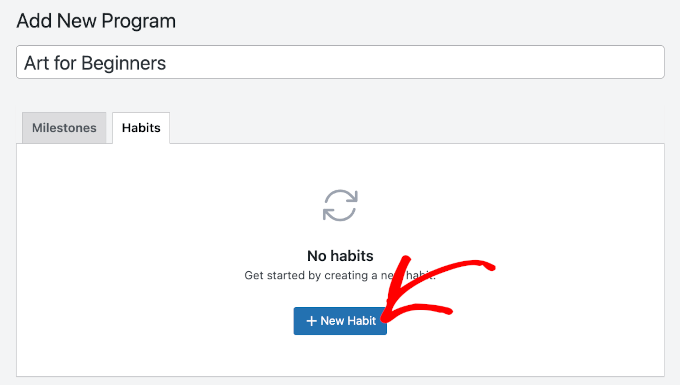
まず、MP CoachKit™ » プログラム に移動し、「新しいプログラムを追加」ボタンをクリックします。

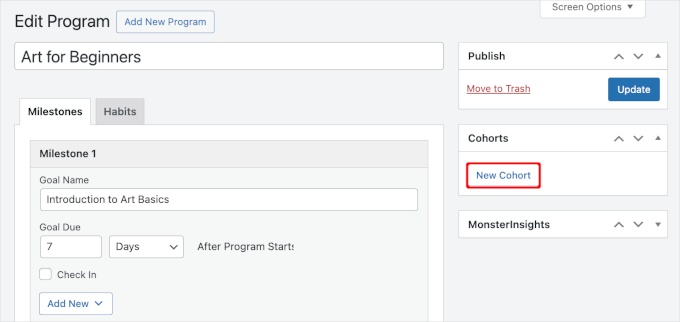
次の画面で、プログラムに名前を付けて開始します。このチュートリアルでは、「初心者向けアート」というシンプルなコホートベースのコースを作成します。
ここから、新しいコホートを追加します。
「マイルストーン/習慣」タブの右側にある「コホート」セクションの「新規コホート」ボタンをクリックします。

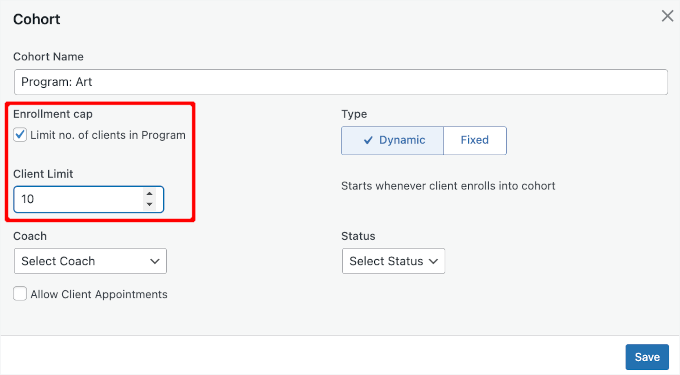
表示されるポップアップにコホート名を入力できます。たとえば、私たちは「プログラム:アート」と名付けました。
その下に、クライアント数を制限するための設定があります。
制限を設定したい場合は、「登録上限」の横にあるチェックボックスをクリックします。次に、表示される「クライアント制限」フィールドに数値を入力するだけです。

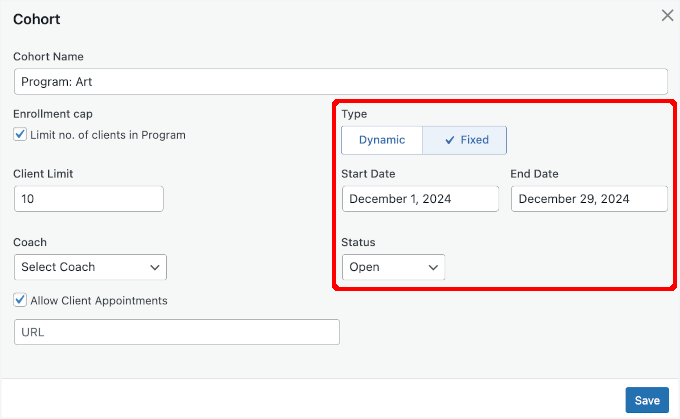
その後、コホートの種類として「動的」または「固定」を選択します。
- 動的を選択すると、クライアントはいつでも参加できるようになり、プログラムは登録した日に開始されます。
- 固定タイプでは、クライアントが構造化されたタイムラインに従えるように、開始日と終了日を追加する必要があります。固定された日付により、参加者は新しいレッスン、アクティビティ、マイルストーンをいつ期待できるかを正確に把握でき、コース全体を通して説明責任とコミットメントの感覚を生み出すのに役立ちます。
コホートベースのコースの全体的な目的は、ユーザーが同じレッスンを同時に学習することを奨励することであるため、固定タイプを選択することをお勧めします。
利用可能なフィールドに開始日と終了日を入力してください。

次に、「ステータス」ドロップダウンで、コホートを登録のために開くか閉じるかを選択できます。
ここでは、コースをアクセス可能にするために「Open」を選択します。開始日がまだ未来である場合は、代わりに「Close」を選択し、開始日に近い頃にコースを開くリマインダーを設定できます。
左側には、コーチを選択するオプションが表示されます。ドロップダウンをクリックして、登録ユーザーのいずれかを選択します。
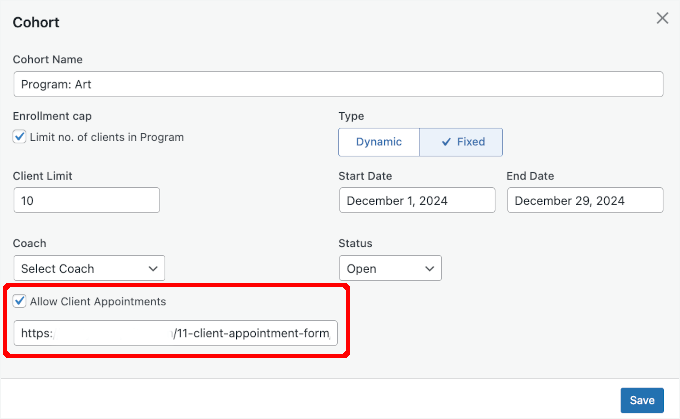
最後に、「クライアント予約を許可する」ボックスをチェックすることで、クライアント予約フォームへのリンクを添付できます。

設定を保存するには、「保存」ボタンをクリックすることを忘れないでください。
CoachKit™ でプログラムを作成する際には、マイルストーンや習慣を追加するオプションがあります。それぞれの簡単な説明は次のとおりです。
- マイルストーンは、進捗状況を追跡するのに役立つ、各プログラムの時間ベースの目標です。特定の順序で必要なだけ多くのマイルストーンを設定でき、それぞれに期日が設定されています。
- 習慣は定期的に繰り返されるタスクであり、時間の経過とともに追跡できます。これらのタスクは、繰り返しの頻度に基づいて特定の日付に追加され、設定したマイルストーンの期間内に収まります。
マイルストーンから始めましょう。作成するには、「+ 新しいマイルストーン」ボタンをクリックするだけです。

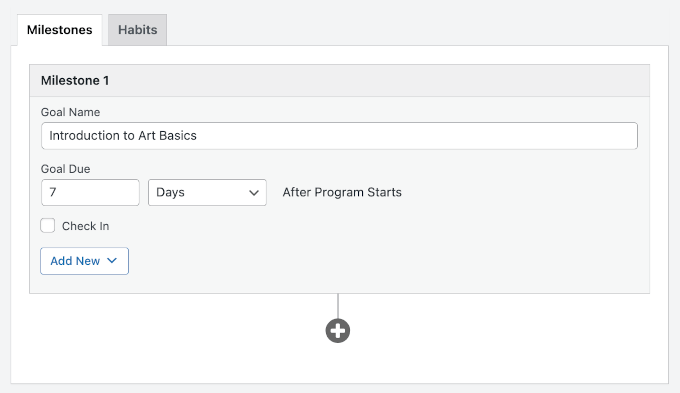
その後、マイルストーンの目標名と期日を入力し始めることができます。
例えば、最初のマイルストーンを「アートの基本入門」と名付け、学習者がプログラムを開始してから7日後に完了することを目標とします。

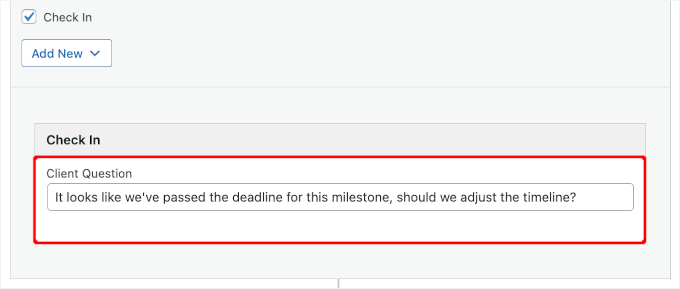
次に、「チェックイン」機能を有効にすると、マイルストーンまたは習慣のリマインダーメールがトリガーされます。これらのメールは、クライアントがマイルストーンまたは習慣の締め切りを逃した場合に送信されます。
「チェックイン」のチェックボックスをオンにすると、「クライアントの質問」フィールドが表示されます。ここで、メールのカスタムタイトルを入力できます。

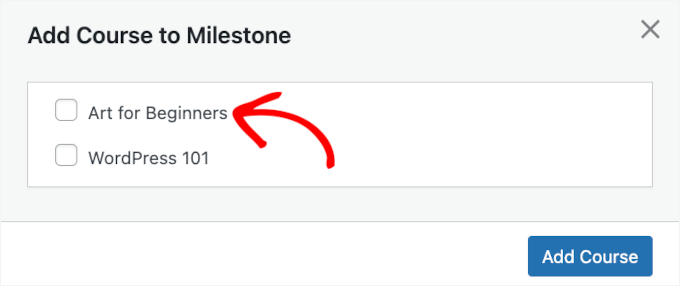
次に、「新規追加」ドロップダウンメニューを開きます。ここで、Coursesアドオンを使用して作成したオンラインコースを追加できます。
ボタンをクリックすると、すべてのコースのリストが表示されるポップアップが表示されます。関連するコースの横にあるボックスをチェックして、「コースを追加」をクリックするだけです。

より多くのマイルストーンを追加するには、「+」アイコンをクリックしてプロセスを繰り返します。
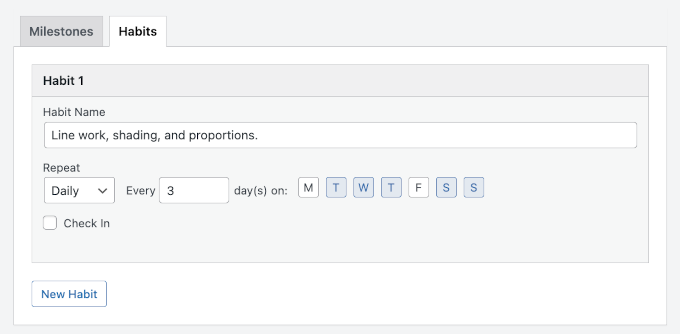
マイルストーンが完了したら、「習慣」タブに切り替えて、「+新しい習慣」ボタンをクリックして習慣の追加を開始します。

その後、習慣の名前を追加し、条件を設定できます。
例を挙げます。

これは、クライアントが線画、シェーディング、およびプロポーションの練習を毎日、または月曜日または金曜日の場合は3日ごとに繰り返す必要があることを意味します。
次に、「公開」または「更新」ボタンをクリックします。
メンバーシッププログラムを通じたクライアントの登録
WordPressのグループ学習コースを設定したら、クライアントを登録する時間です。これは、メンバーシッププログラムを通じて行うことができます。
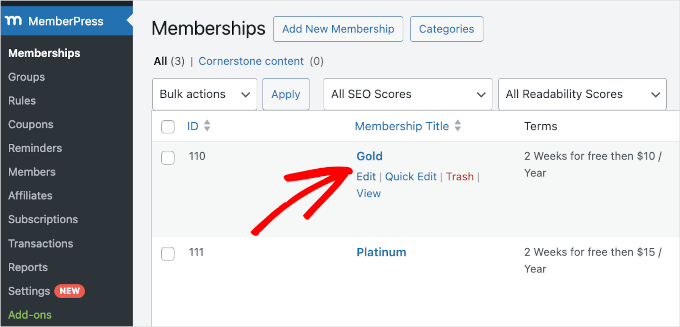
開始するには、MemberPress »メンバーシップに移動し、プログラムを追加したいメンバーシップにカーソルを合わせてください。
例えば、このステップでは、コースプログラムに含める「ゴールド」メンバーシップを選択します。そのため、それをホバーして「編集」をクリックして設定を開きます。

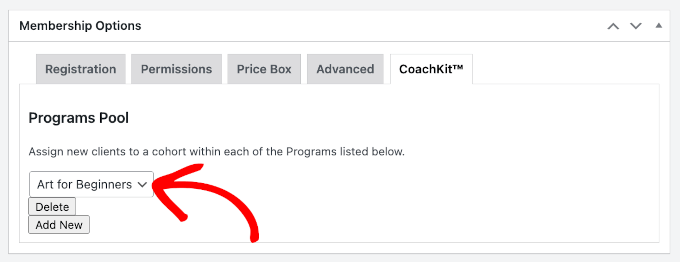
ページの下部にある「メンバーシップオプション」セクションで、「CoachKit」タブに切り替える必要があります。
次に、このメンバーシップに割り当てたいプログラムを選択してください。

会員プランにさらにプログラムを追加したい場合は、「新規追加」ボタンをクリックして前の手順を繰り返してください。
完了したら、「公開」または「更新」ボタンをクリックできます。
このメンバーシップにサインアップした方は、自動的にそれに割り当てられたすべてのプログラムに登録されます。
また、クライアントが登録すると、各プログラムの利用可能なコホートのいずれかにランダムに配置されます。CoachKit™ は、新しいクライアントを最も空席が多いコホートに割り当てることからコホートの充填を開始します。
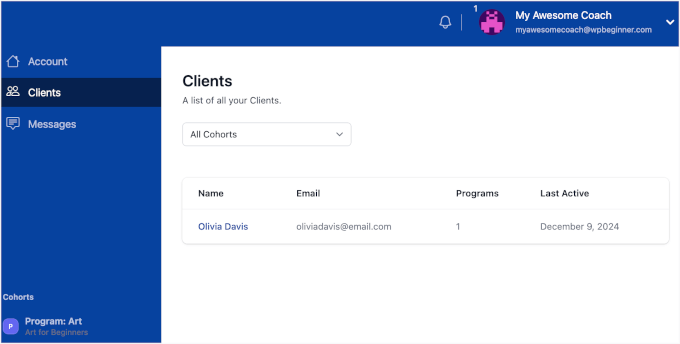
学習者が参加すると、「コーチング」ページにクライアントのリストと、登録しているプログラムの数が表示されます。

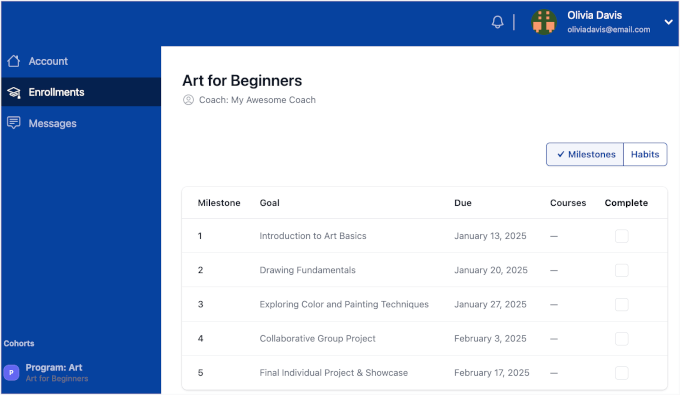
学習者側では、「クライアント」タブが「登録」タブに置き換わります。ここで、登録しているプログラムに関連付けられたすべてのマイルストーンと習慣にアクセスできます。
学習者ダッシュボードは次のようになります。

それで終わりです!
MemberPressを使用して、グループ学習オンラインコースを正常に作成し、提供しました。
方法 2: AccessAlly を使用した WordPress グループ学習の提供 (強力なオンラインコミュニティに最適)
AccessAllyは、コホートベースの学習にも適した選択肢です。そのCommunityAlly機能は、学生がつながり、協力できるスペースを作成します。
AccessAllyプラグインのインストール
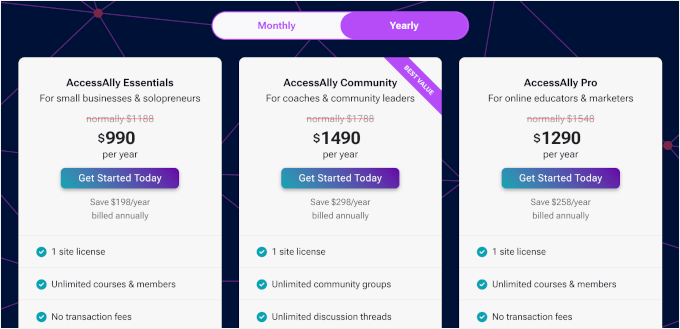
AccessAlly はプレミアムプラグインなので、グループ学習を作成する前にプランを購入する必要があります。グループ学習コースのコミュニティやディスカッショングループを作成したい場合は、AccessAlly Community プランが必要になることに注意してください。
選択したプランの「今すぐ始める」ボタンをクリックし、チェックアウトプロセスに従ってください。

購入後、AccessAllyアカウントにアクセスし、「ライセンスをダウンロード」ボタンをクリックするだけです。AccessAlly Proを使用している場合は、ProgressAlly.zipファイルもダウンロードしてください。
ダウンロードしたら、AccessAlly.zipファイルをWordPressサイトにアップロードし、通常どおりプラグインを有効化できます。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドに従ってください。
アクティベーション後、WordPress サイトを AccessAlly アカウントに接続できます。
セットアップウィザードで、AccessAllyは登録済みのメールアドレスとライセンスキーを尋ねます。フィールドに入力したら、「次へ」をクリックしてください。

次の画面で、統合したい顧客関係管理(CRM)ツールを選択する必要があります。
AccessAllyには、ActiveCampaign、Kit、Drip、および組み込みのAccessAlly Managedなど、いくつかのオプションがあります。
CRM統合プロセスを完了するには、「次へ」をクリックするだけです。

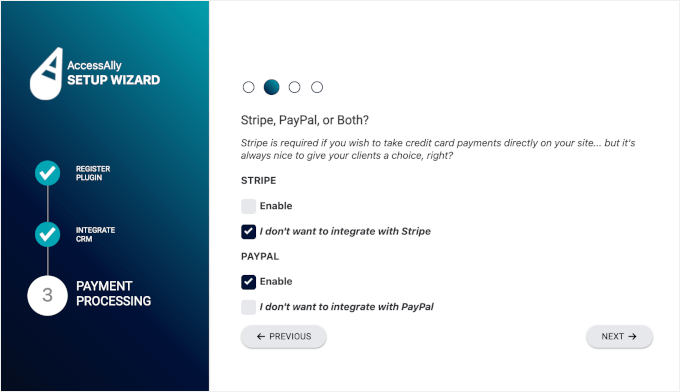
その後、支払いプロセッサを設定します。AccessAllyを使用すると、Stripe、Paypal、またはその両方に接続できます。
- 両方を使用するには、それぞれで「有効化」ボックスをチェックするだけです。
- 1 つのオプションのみを提供する場合は、「Stripe/PayPal と連携したくない」ボックスをチェックしてください。
支払い処理を決定したら、「次へ」ボタンをクリックできます。

次の画面で、AccessAlly は Stripe または PayPal アカウントの接続を求めます。プロセスに従ってセットアップを完了してください。
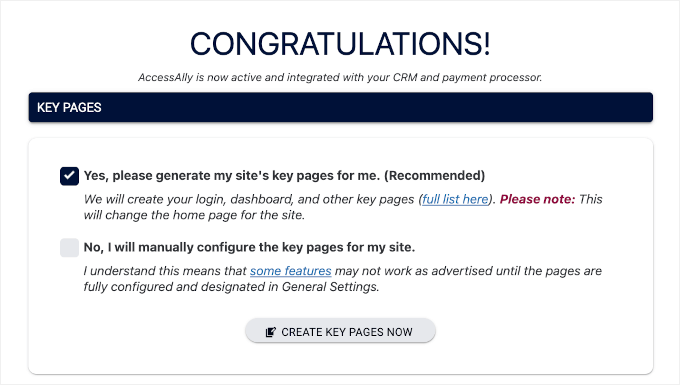
完了すると、「おめでとうございます!」というメッセージが表示されます。
ここで、主要なページを自動生成するか、手動で設定するかを選択できます。このチュートリアルでは、簡単なプロセスにするために「はい、サイトの主要なページを生成してください。(推奨)」を選択します。

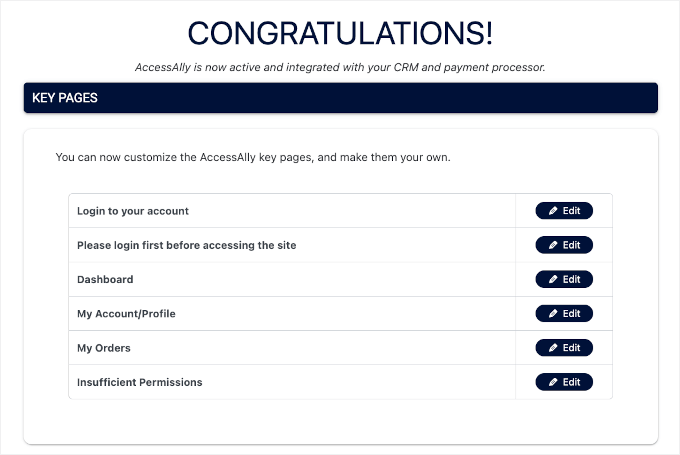
AccessAlly は、以下の主要ページを自動生成します。
- ログインページ: メンバーまたは学生が資格情報を使用して学習ウェブサイトにログインできる場所です。
- 「サイトにアクセスする前にログインしてください」ページ:訪問者がログインせずに制限されたコンテンツにアクセスしようとすると、ここにリダイレクトされます。続行する前にログインするように促します。
- ダッシュボード:ユーザーの中央ハブです。進捗状況の追跡、利用可能なコース、サイトのさまざまなセクションへのクイックリンクなど、重要な情報を表示します。
- マイアカウント/プロフィール: ユーザーがプロフィールの情報を更新したり、パスワードを変更したり、アカウントの詳細を管理したりできるパーソナライズされたページ。
- 私の注文: このページには、サイトでのユーザーの購入、サブスクリプション、またはトランザクションが表示されます。
- 権限不足: 許可されていないコンテンツにアクセスしようとした場合、ここに表示されます。このページでは、アクセスが制限されている理由を説明し、アクセス権のアップグレードや購入のオプションが含まれる場合があります。

今はそのままにしておいてください。後でいつでも調整できます。
ページを下にスクロールすると、「次へ」セクションがあり、「ダッシュボードに移動」または「オンボーディング手順を再実行」をクリックできます。

これで、AccessAlly を WordPressウェブサイト に正常に設定できました。
AccessAlly を使用したオンラインコースの作成
次のステップは、グループ学習コースの教材を開発することです。
まず、最初から概要と実行可能なコンテンツを学生に提供する明確なカリキュラムを設計することから始めることができます。次に、学生を惹きつけ、コースを際立たせるために、最高の教材を提供したいと思うでしょう。
🧑💻 専門家のアドバイス:最初のコースを完璧にしようとプレッシャーを感じる必要はありません。後でセッションを編集したり、再録画したりすることはいつでも可能です。
学習教材の追加を開始するには、最後の画面から「ダッシュボードへ移動」をクリックしましょう。
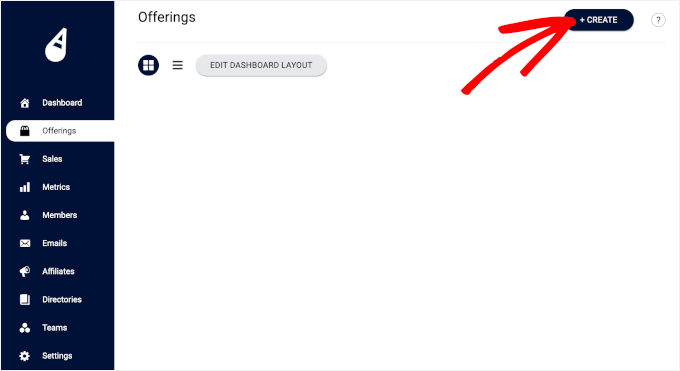
次に、「提供物」メニューに移動して「作成」をクリックします。

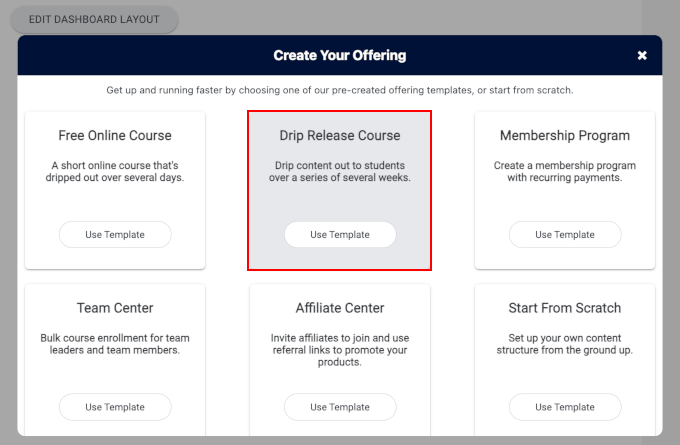
これにより、「オファリングの作成」ポップアップウィンドウが開きます。ここでオファリングテンプレートを選択する必要があります。
グループ学習に最適な「Drip Release Course」モデルを使用します。モジュールを段階的にリリースすることで、学生が指定された期間内に一緒に進歩することを保証します。
該当するボックスの「テンプレートを使用」ボタンをクリックするだけです。

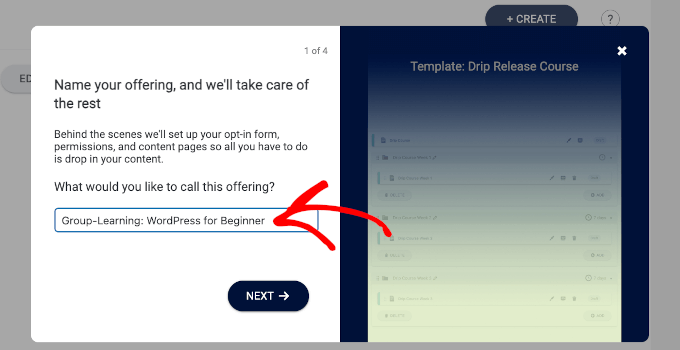
次の画面で、「このオファリングにどのような名前を付けますか?」フィールドにオファリングの名前を入力します。名前は明確にする必要があります。なぜなら、潜在的な生徒がフロントエンドでこれを見るからです。
例えば、私たちは「グループ学習:初心者向けWordPress」と名付けました。

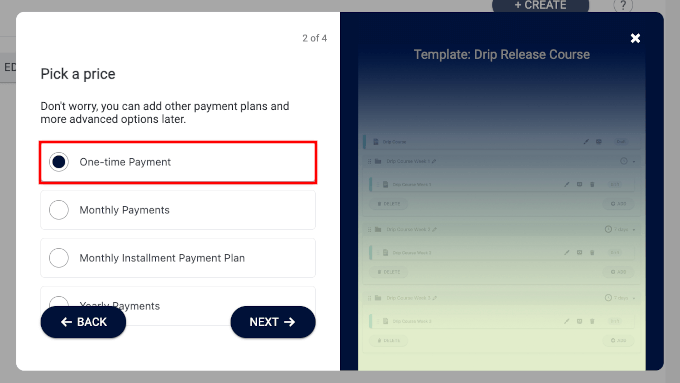
その後、支払いオプションを選択します。
AccessAlly は、1 回限りの支払い、定期支払い、および無料トライアル付きの支払いプランなど、さまざまなオプションを提供しています。

このチュートリアルでは、一度払い方式を選択します。
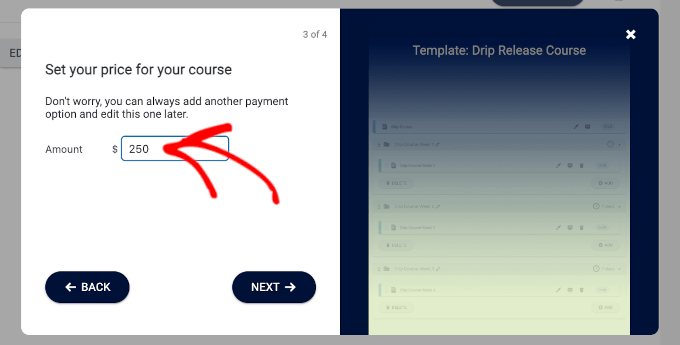
下のスクリーンショットでは、「金額」フィールドにコースの価格を設定しました。

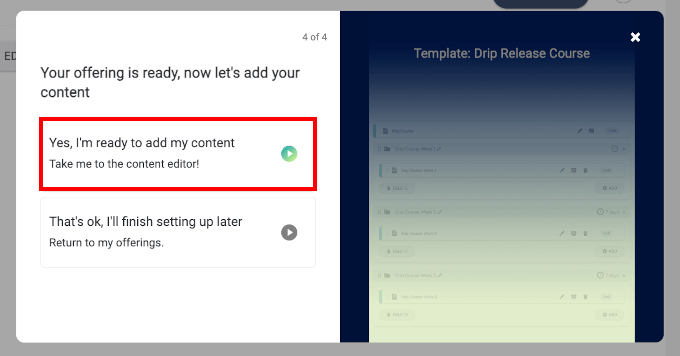
この最終ステップでは、コンテンツエディターに進むか、後で処理するかを選択します。
グループ学習のオンラインコースの開発を開始するには、「はい、コンテンツを追加する準備ができました」を選択しましょう。

これで「コンテンツ」ページに移動します。
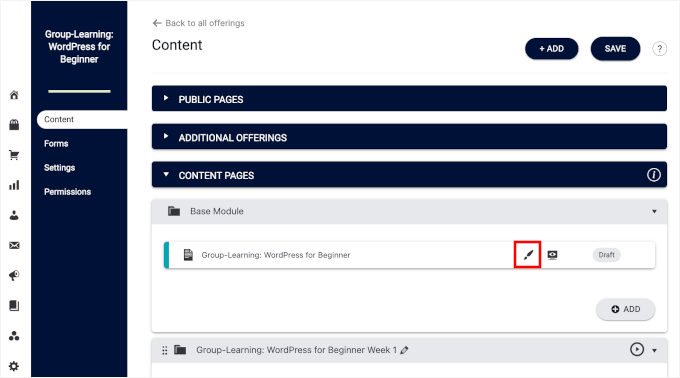
中に入ると、AccessAllyがコース全体の構造を生成していることがわかります。各セクションを一つずつ確認し、ブラシアイコンをクリックして編集できます。
たとえば、「ベースモジュール」セクションを編集するためにブラシアイコンをクリックします。

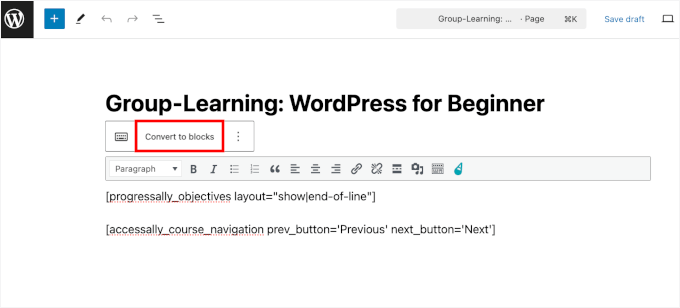
次に、WordPressの コンテンツエディタ にリダイレクトされます。
ここでは、必要に応じてブロックエディターへの変換から始めることができます。

その後、コンテンツを追加してください。
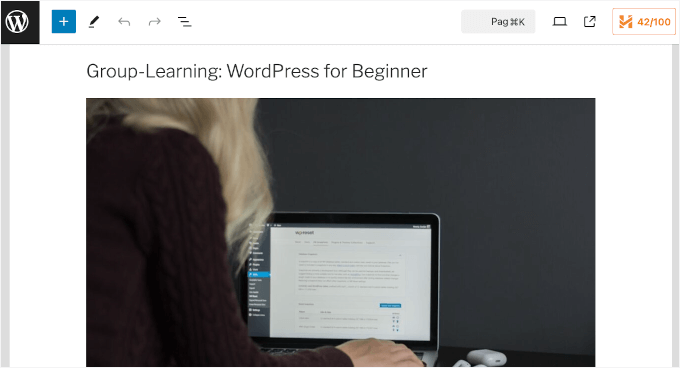
基本モジュールについては、コースの説明を記述すると、潜在的な学生がこのコースで何を期待できるかを知ることができます。
よりまとまった見た目にするために、アイキャッチ画像を追加することもできます。

問題がなければ、プレビューして投稿を公開できます。
それが終わったら、学習教材を追加する時間です。
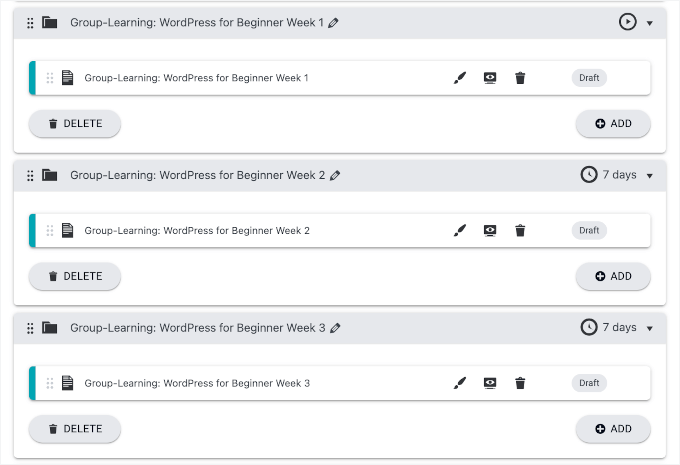
5週間のコース概要をそれぞれ確認し、コンテンツを更新できます。ブラシアイコンをクリックするだけでコンテンツエディタにアクセスできます。

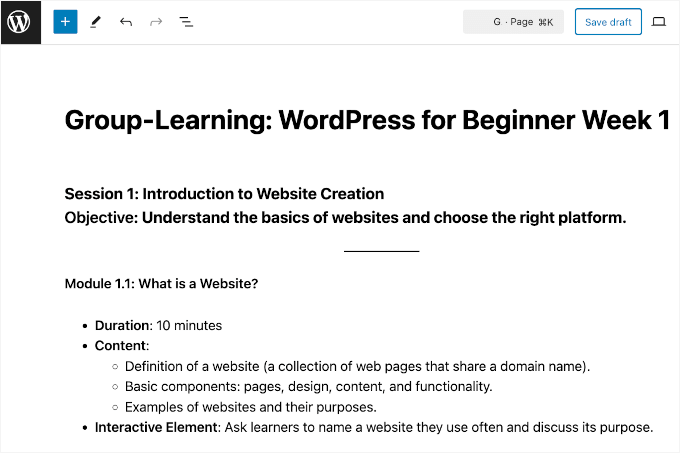
コンテンツエディタ内では、説明、アクティビティ、または指示など、コースに必要なものを追加できます。
学習体験を向上させるために、マルチメディアをアップロードしたり、動画を埋め込むこともできます。

すべてに満足したら、「公開」ボタンを押すだけです。
これで、すべてのコースでこのプロセスを繰り返すことができます。
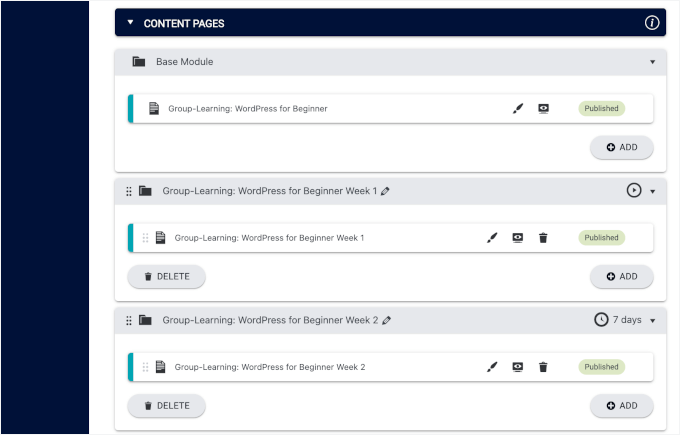
すべてが設定されると、ダッシュボードに次のように緑色の「公開済み」ラベルが表示されます。

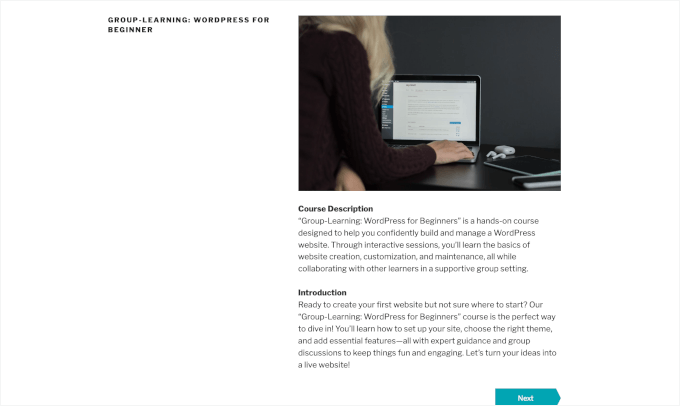
サイトのフロントエンドでどのように表示されるかを確認するには、「プレビュー」アイコンをクリックするだけです。
こちらがデモサイトで表示されるコースの例です:

コホート登録ページの作成
次のステップは、グループ学習登録ページを設定することです。
ただし、まず、登録をどのように管理したいかを決定する必要があります。たとえば、特定の開始日と終了日を設定したり、コホートあたりの学生数を制限したりできます。
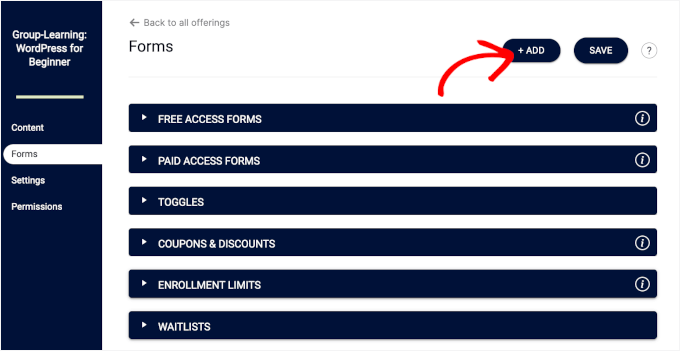
次に、「フォーム」ページに切り替えて「+追加」ボタンをクリックして開始できます。

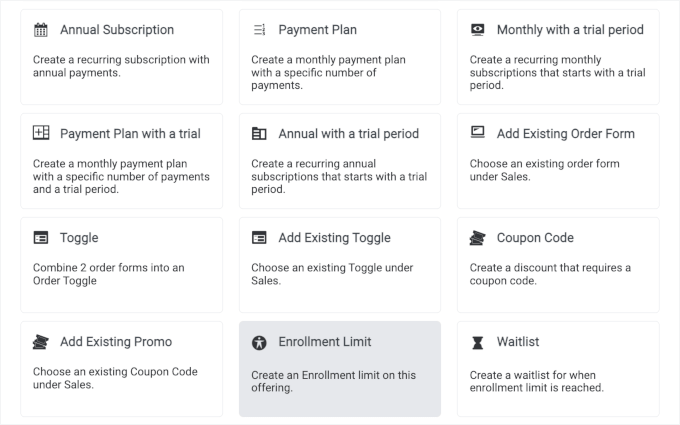
表示されるポップアップには、AccessAlly コースの多くのテンプレートが表示されます。これらのテンプレートは、支払い、クーポンコードからコース登録に関連するものまで多岐にわたります。
ただし、必要になるのは「受講者定員」です。

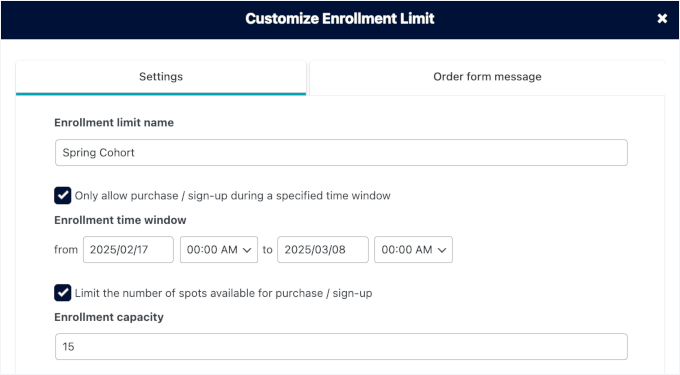
表示されるポップアップには、「設定」と「注文フォームメッセージ」の2つのタブがあります。
「設定」タブで、コホート名を追加したり、コース登録の期間を指定したり、参加者数を制限したりできます。

「受講者定員」を設定すると、定員に達した時点で、あなたの注文フォームは自動的にウェイティングリストページに切り替わります。
この自動化により、現在のコホートを逃したユーザーからメールを収集し、次のコホートに招待できるようになります。
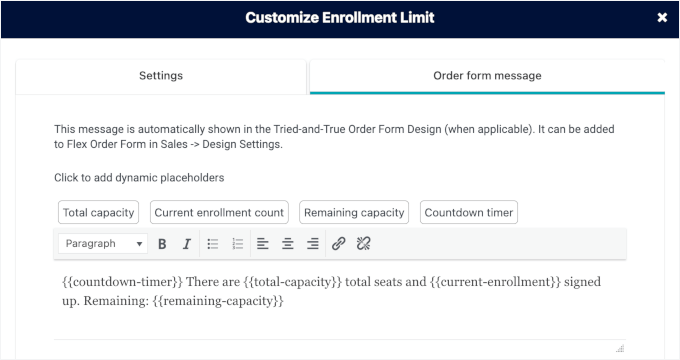
次に、「注文フォームメッセージ」タブに切り替えることができます。

ここで、AccessAllyにはすぐに使える注文フォームメッセージがあることがわかります。
カスタムを作成したい場合は、利用可能なプレースホルダーを活用してメッセージに追加できます。これらのプレースホルダーを使用すると、次のような詳細を自動化できます。
- カウントダウンタイマー: 登録締め切りまでの残り時間を表示するライブタイマーを追加します。
- 総定員:コースまたはプログラムで利用可能なスポットの最大数を表示します。
- 現在の登録者数:すでにサインアップした人数を自動的に表示します。
- 残りの定員:空き状況を強調表示して、潜在的なサインアップを促す緊急性を作り出します。
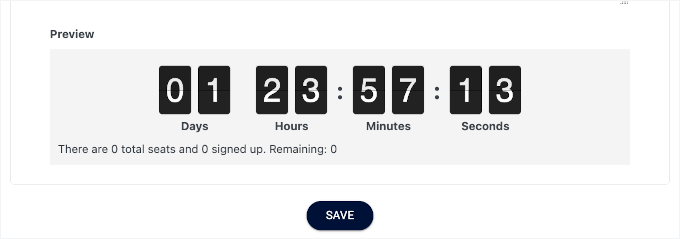
ポップアップを下にスクロールすると、プレビューを見つけることができます。

ウィンドウを閉じるには、「保存」をクリックしてください。
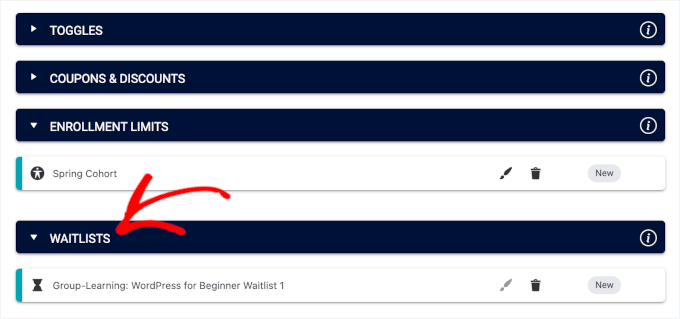
さて、AccessAllyダッシュボードの「フォーム」ページに移動すると、設定が「登録制限」セクションに保存されていることがわかります。
そして、登録定員を設定したため、AccessAllyは自動的に「ウェイティングリスト」設定を作成しました。

設定を保存するには、右上にある「保存」をクリックすることを忘れないでください。
グループディスカッションのためのコミュニティの設定
最後に、CommunityAlly を使用して、学生のためのプライベートスペースを作成できます。
グループディスカッションのためのコミュニティを設定することは、学生のエンゲージメントを高め、学習をよりインタラクティブにするための優れた方法です。参加者が質問したり、アイデアを共有したり、互いにサポートしたりできる場所を提供します。
さらに、コースの主催者として、どこで追加のヘルプや明確化が必要か簡単に把握できます。
まず、CommunityAlly プラグインをインストールして有効化しましょう。
AccessAllyダッシュボードから直接.zipファイルをダウンロードし、サイトにアップロードできます。もし途中で少し助けが必要な場合は、WordPressプラグインのインストール方法に関するガイドをご覧ください。
有効化したら、「コンテンツ」ページに移動して「+追加」をクリックできます。
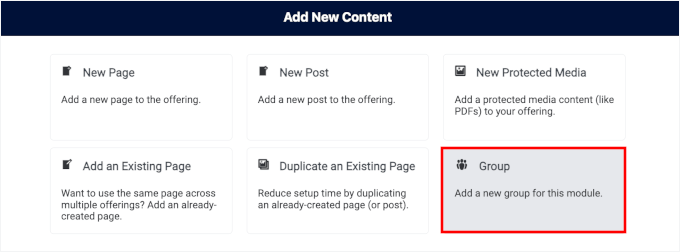
これにより、「新規コンテンツの追加」ポップアップが開きます。

ここから「グループ」をクリックして選択できます。
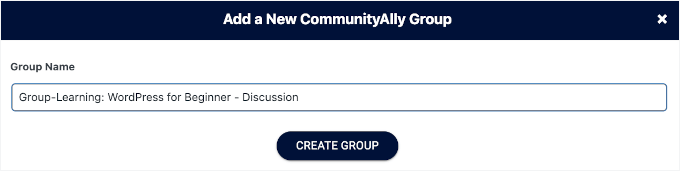
次の画面で、CommunityAllyはグループ名の作成を求めます。関連フィールドに名前を追加して、「グループを作成」をクリックするだけです。

それで終わりです!
CommunityAlly がページを自動生成します – 手間いらずです。
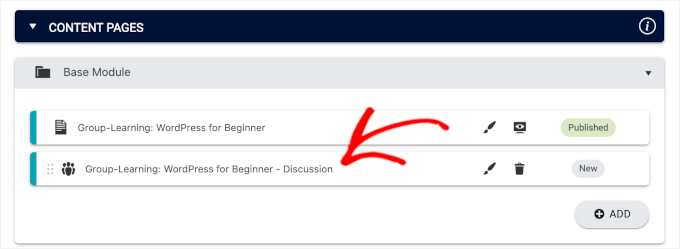
さて、「コンテンツページ」セクションにアクセスすると、作成したばかりのCommunityAllyグループが表示されます。

「保存」ボタンをクリックして、グループを公開してください。
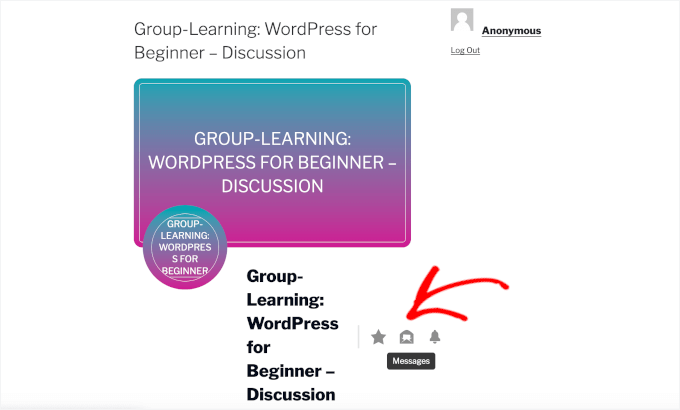
その後、「プレビュー」アイコンをクリックしてフロントエンドでプレビューできます。そこには3つのボタンがあります。
- スター:このボタンを使用すると、グループまたはディスカッションをお気に入りとしてマークし、後で見つけやすくすることができます。
- メッセージ: このボタンをクリックすると、グループメンバーや管理者に直接メッセージを送信できるチャットが開きます。
- 通知: このボタンを使用すると、更新、新しいメッセージ、またはグループアクティビティの通知を管理できます。

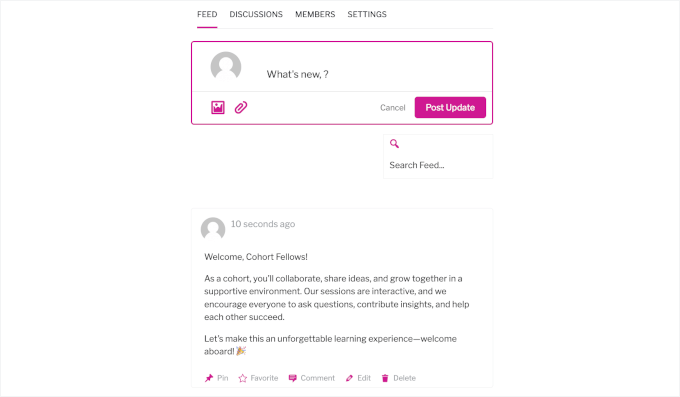
次に、ページを下にスクロールすると、いくつかのタブが見つかります。
「フィード」タブには、ディスカッション、お知らせ、共有コンテンツなど、グループメンバーからの最新の投稿や更新がすべて表示されます。

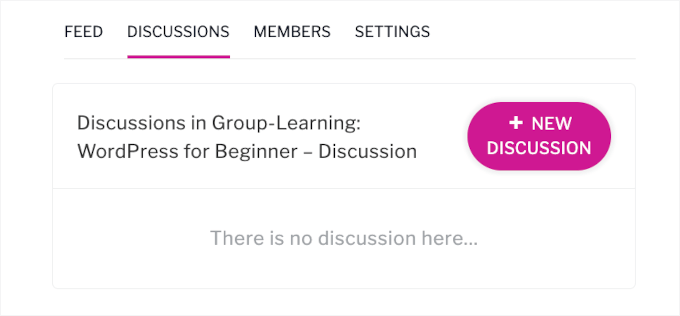
次に、「ディスカッション」タブがあります。
ここでは、ディスカッションプロンプトを提供し、より深いインタラクションを促すための小グループやプロジェクトを設定できます。

「メンバー」タブには、グループ内のすべてのメンバーのリストが表示されます。これにより、接続してプロフィールを確認できます。
「設定」タブでは、グループ名と説明を編集できます。また、グループページの見た目をパーソナライズするためにカバー画像をアップロードすることもできます。
これで完了です!強力なコミュニティディスカッション機能を備えたグループ学習プラットフォームを正常に作成しました。
ボーナスのヒント: ライブQ&Aセッションをホストしてエンゲージメントを高める
グループコースを生き生きとパーソナルなものにする最善の方法の1つは、定期的なライブ「オフィスアワー」またはQ&Aセッションをスケジュールすることです。これにより、学生はあなたに直接アクセスでき、実際のコミュニティの一員であると感じることができます。
ZoomやYouTube Liveのようなシンプルな会議ツールを使用して、これらのセッションをホストできます。
リンクをサイトのホームページ、コースダッシュボード内、またはコミュニティエリアに事前に共有しておけば、全員がいつ参加するかを知ることができます。

これらのライブコールは、リアルタイムで質問に答えたり、難しいトピックを明確にしたり、貴重なフィードバックを得たりするのに非常に役立ちます。これは、学生の成功と満足度に大きな違いをもたらす小さな努力です。🙌
バーチャルクラスルームをさらに発展させたいですか?WordPressでバーチャルクラスを実行する方法に関するガイドをご覧ください。
コホートベースのオンラインコース / WordPress グループ学習 FAQ
WordPress のグループ学習サイトの開設を検討しているなら、あなたの旅をガイドするのに役立つ一般的な質問と回答をいくつかご紹介します。
グループ学習とは何ですか?
グループ学習とは、一連の学生がコースを一緒に進めることで、多くの場合、設定されたスケジュール、課題、インストラクターや同僚との定期的な交流があります。この方法は、全員が順調に進むのを助け、チームワークと説明責任を奨励します。
グループ学習コースを作成するにはどうすればよいですか?
グループ学習コースを作成するには、まず、コホートをサポートするMemberPressやAccessAllyのような適切な学習管理システム(LMS)を選択することから始められます。
次に、明確な開始日と終了日を設定してコースを計画し、モジュールに分割し、グループディスカッションやプロジェクトなどのアクティビティを追加して全員を巻き込む必要があります。
グループ学習コースを開始するのに最適な時期はいつですか?
グループ学習コースを開始するのに最適な時期は、実際にはあなたのオーディエンスによって異なります。多くのコース作成者は、新年後の1月や秋に開始するのが良いと考えています。これらの時期は、人々がより意欲的になる傾向があるためです。
ターゲット学習者が最もエンゲージしやすい時期を考慮するようにしてください。
グループ学習コース向けのLMSの主な機能は何ですか?
グループベースのコースにLMSを使用する場合、スケジュールされたコンテンツリリース、進捗状況の追跡、グループ管理、インタラクションのためのコミュニケーションツール、自動リマインダーなどの機能が必要になります。
これらの機能は、生徒が順調に進むのを助け、コース体験をよりインタラクティブにします。
オンライングループ学習コースをアップロードするのに最適なプラットフォームは何ですか?
WordPressは、MemberPressやAccessAllyのようなLMSプラグインを使用することで、グループ学習コースのアップロードに最適なプラットフォームです。これらのツールは、コースを作成および管理するために必要なすべての機能を提供し、すべてを整理して学生が追跡しやすい状態に保つことができます。
オンラインコースのための追加リソース
このガイドが、WordPressで魅力的なグループ学習コースを設定する方法を学ぶのに役立ったことを願っています。オンライン教育ビジネスをさらに成長させるために、これらの記事が役立つかもしれません。
- WordPressに学習管理システムを追加する方法
- eラーニングウェブサイトの作成方法
- オンラインコーチングビジネスの始め方
- オンラインコースのマーケティング方法
- WordPressでメンバー限定イベントを実行する方法
- Teachable vs Skillshare vs MemberPress:どちらが最適か?
- 最高のWordPress LMSプラグイン比較(メリットとデメリット)
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





質問や提案はありますか?コメントを残して、議論を開始してください。