親しい友人から、彼らのビジネスサイトをHubSpotからWordPressに移行する手伝いを頼まれたとき、この移行でいかに多くの人が苦労しているかを実感した。主な懸念は?彼らは、せっかく獲得したトラフィックやリードを移行中に失いたくなかったのです。
それ以来、私は多くのサイトオーナーをこの移行プロセスに導いてきました。私が学んだことは、HubSpotからWordPressへの移行は複雑で危険なものではないということです。
コンテンツを保護し、SEOランキングを維持し、正気を保ちながら、HubSpotからWordPressにサイトを移行する方法を具体的にお教えしましょう。

なぜブログをHubSpotからWordPressに移行するのか?
ほとんどの人がHubSpotを使い始める理由は、マーケティングオートメーションを備えた強力なカスタマイザー(CRM)だからです。
彼らはCRMとして本当に満足している。私自身も大好きですから!詳しくはHubSpotのレビューをご覧ください。
しかし、よくあるのは、便利だからという理由でHubSpotの初期設定のブログ機能を使い始めることです。そして結局、限界を感じてしまうのです。
HubSpotでブログを始めたクライアントと仕事をしたことがあるが、結局は同じように感じた。
さて、正直に言います。HubSpotのコンテンツ管理システムは、ランディングページや統合マーケティングキャンペーンには便利です。しかし、具体的にブログを書くなら?WordPressがトップです。
HubSpotで簡単なデザイン調整をしたり、投稿日のレイアウトを変更するだけでも、迷路をナビゲートしているように感じることがあります。
一方、WordPressはコンテンツのために構築されている。ブログ・プラットフォームとしてスタートし、大企業へと進化した。
ブログが戦略の中核であり、HubSpotでは少し窮屈に感じているなら、WordPressはとても新鮮です。よりシンプルでありながら、より柔軟性があり、よりデザインコントロールが可能で、思い通りにブログを成長させるオプションが満載です。
HubSpotの他のパワフルなCRM機能をすべて使い続けられないのではないかと心配ですか?WordPressはプラットフォームとシームレスに統合されているので、その心配はありません。
HubSpotからWordPressへ移行する際の注意点
どんな大きな変化でも、その先に何が待ち受けているのかを知っておくことは有益です。以下は、私たちが共に歩む旅の簡単なロードマップです:
- まずは準備です。HubSpotからコンテンツをエクスポートし、新しいWordPress環境をセットアップするときの準備段階をイメージしてください。
- そして実際の移行作業です。 貴重なブログ投稿や重要なページ、そしてブログを視覚的に魅力的にするすべての画像の移行をご案内します。
- 次に、SEOの維持に焦点を当てる。これは、引っ越しの際にメールが適切に転送されているかどうかを確認するようなものです。リンク切れを防ぎ、検索エンジンのランキングを維持するために、パーマリンクやリダイレクトの設定をお手伝いします。
- 最後に、移行後の作業について説明します。 これは、新しいWordPressの家に慣れる作業だと思ってください。WordPressを最大限に活用するために必要なプラグインや学習リソースをご紹介します。
とはいえ、HubSpotからWordPressにサイトを移行する準備はすべて整っていることでしょう!ここでは、その方法を順を追って説明します:
- Step 1. Export Your HubSpot Blog Content
- Step 2. Installing and Setting Up WordPress
- Step 3. Setting Up WordPress Theme
- Step 4. Importing Your HubSpot Blog Content
- Step 5. Recreating HubSpot Landing Pages in WordPress
- Step 6. Importing Your HubSpot Images to WordPress
- Step 7. Pointing Your Domain Name to Your New WordPress Website
- Step 8. Setting Up Permalinks and Redirects
- Step 9. Add Your HubSpot CRM to WordPress
- Step 10. Install Essential WordPress Plugins
- Alternative: Get Professional Help to Migrate Your HubSpot Website
- Bonus: Learning WordPress
私は、あなたが初心者であっても一緒について行くことができるように、すべてのプロセスを説明します。しかし、いつでも気が変わったら、いつでも別の設定にジャンプすることができる。
ステップ1.HubSpotブログコンテンツをエクスポートします。
HubSpotで何かを触ろうと考える前に、まず必要なコンテンツをエクスポートします。このチュートリアルの後半で、このコンテンツをWordPressにインポートします。
また、サイトのリンク構造をバックアップすることも賢明だ。両方の方法を紹介しよう。
HubSpot ブログコンテンツのエクスポート
WordPressへの移行で最も重要なステップは、HubSpotブログコンテンツのエクスポートです。幸い、HubSpotではWordPressにインポートできる方法でブログ投稿を簡単にエクスポートできます。
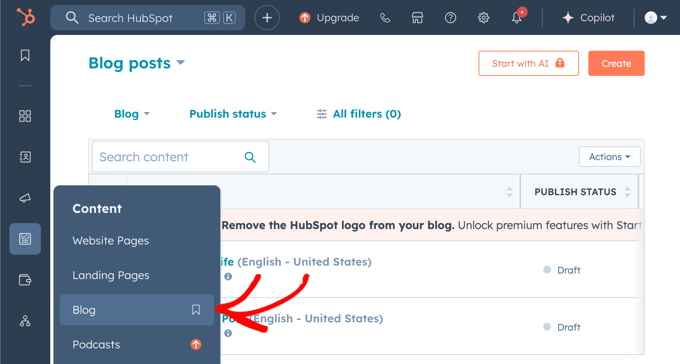
HubSpotアカウントにアクセスし、コンテンツ ” ブログからブログコンテンツをお探しください。

次に、「アクション」ドロップダウンメニューから「ブログ投稿をエクスポート」オプションを探します。
このオプションを使うと、投稿を.CSVまたはエクセル(XLSまたはXLSX)ファイルとしてエクスポートできます。WordPressに簡単にインポートできるので、個人的には.CSVオプションを使うのが好きです。

ブログがエクスポートされると、.CSVファイルへのリンクがメールに届きます。ファイルの有効期限は90日間です。
このようにブログ投稿をエクスポートしておけば、新しいWordPressサイトに簡単にインポートすることができるので、出発点としては最適です。
しかし、エクスポートされるのはブログのコンテンツだけで、ランディングページやセールスページなどの他のページは含まれません。この投稿の後半で、それらのページを手動で再作成する方法を紹介しよう。
リンク構造のバックアップ
ブログのリンク構造をバックアップすることは、SEOにとって超重要だ。
そのためには、HubSpotブログからすべてのウェブアドレス(URL)のリストを集める必要があります。このリストを使ってリダイレクトを作成するためです。リダイレクトは、WordPressに移行した後も、時間をかけてビルトインしたSEO効果を維持するのに役立ちます。
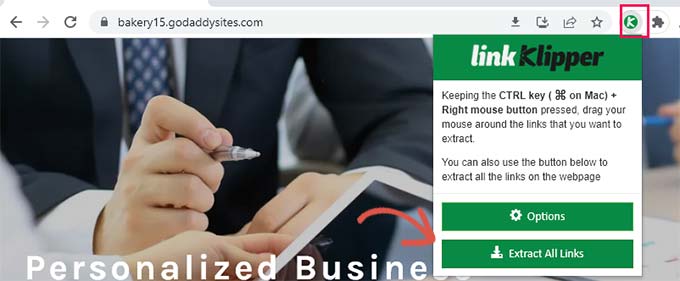
そのために、私はLink Klipperというブラウザー拡張機能を愛用している。これは無料で、クロームと互換性のあるブラウザーで動作する。
まずは、Link Klipperをインストールしてください。次に、HubSpotブログのホームページにアクセスします。ブラウザーツールバーのLink Klipperアイコンをクリックし、「すべてのリンクを抽出」を選択します。

これで、そのページにあるすべてのリンクをすばやく取得し、.CSVファイルとしてダウンロードすることができます。このファイルをExcelやGoogle Sheetsで開くと、ブログのURLのリストが表示されます。
さて、URLを素早く簡単に取得する方法として、私はLink Klipperを使うことをお勧めします。しかし、XML-Sitemaps.comのようなオンラインサイトマップジェネレータを使うこともできます。このツールはあなたのサイトをクロールし、URLのリストを作成します。
サイトマップ ジェネレータは、サイト全体をクロールするため、リンククリッパーよりも多くの URL を見つけることができます。XML-Sitemapsは、通常のXMLサイトマップを生成するだけでなく、リダイレクトを作成する際に簡単に使用できるすべてのURLを含むurllist.txtというテキストファイルを作成します。
ブログのコンテンツ、ページ、URLがエクスポートされ、あなたは素晴らしい仕事をしました!セーフティネットとWordPressにインポートできるファイル一式を手に入れたのだ。
ステップ2.WordPressのインストールと設定
WordPressサイトを運営するにはホスティングサービスが必要です。サイトがオンラインであるために必要なリソースをプロバイダーが提供するのですから、これは譲れません。
良いホスティングサービスは、信頼できるプロバイダーのようなものです。
要するに、WordPressホスティングサービスは、WordPressのコンテンツやファイルがすべて置かれる場所です。これによって、あなたのブログは世界中からアクセスできるようになるのです。
今使っているHubSpotホスティングサービスにWordPressをインストールすることはできないの?残念ながら、できません。HubSpotはクローズドプラットフォームです。HubSpotにWordPressをインストールすることはできません。
ですから、WordPressブログ専用の新しいホスティングを取得する必要があります。もしあなたがWordPressを初めて使うか、または単にわかりやすい体験をしたいのであれば、私はBluehostをお勧めする。
今、WPBeginner読者向けに、無料ドメイン名とホスティングの大幅割引を含むお得なキャンペーンを実施中です。月々わずか1.99ドルで始めることができる。
代替: Hostingerと SiteGroundも人気のホスティングサービスプロダーです。これらは良い評判を持っており、異なる機能と価格帯を提供しています。比較したい場合は、それらをチェックアウトする価値があります。
このガイドでは、一般的なプロセスを示すために、Bluehostのスクリーンショットを使用します。しかし、正直なところ、ほとんどの良いWordPressホストの手順はかなり似ています。
Bluehostのサイトにアクセスし、「今すぐ始める」ボタンをクリックすることで始めることができます。

さまざまなホスティングサービスプランを表示するページが表示されます。新規ブログ、特に移行したばかりのブログの場合、通常はベーシックプランで全く問題ありません。
選択」ボタンをクリックして、お客様のニーズに合ったプランをお選びください。

次に、ドメイン名を設定する必要がある。これはあなたのブログのウェブアドレスで、www.yourblogname.com。
さて、おそらくHubSpotブログで使っていたのと同じドメイン名を使い続けたいでしょう?
新規:できます!所有するドメインを使用する」というオプションを選択し、現在のドメイン名を入力するだけです。

または、新規にドメイン名を登録することもできます。最初の1年間は無料です。
あとは手順に従って、アカウント詳細と支払い情報を入力し、購入を完了する。
サインアップした後、Bluehost(およびほとんどのWordPressホスティングサービス)は、ログイン情報を記載したウェルカムメールを送信します。このメールは大切に保管してください!あなたのホスティングサービスアカウントにアクセスするために必要です。
さて、ここで良いWordPressホスティングサービスを選ぶと得をする。
あなたが初めてBluehostのアカウントにログインすると、彼らは自動的にあなたのためにWordPressをインストールします。私はこれが新しいWordPressのウェブサイトを設定する方法を合理化するのが大好きです。
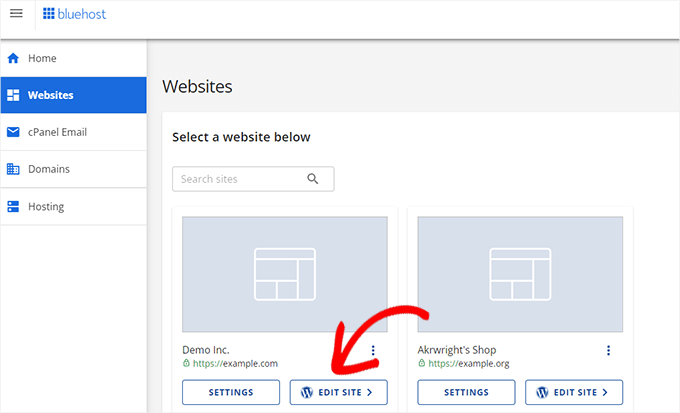
Bluehostのアカウントページから「ウェブサイト」に移動し、「サイトを編集」をクリックします。

これで、新しいWordPressダッシュボードに入ることができます。
WordPressのインストールをもっと詳しく知りたいですか?私のチームが超詳細なWordPressインストールチュートリアルを作成しました。
ステップ3.WordPressテーマの設定
さて、WordPressがインストールされた。さて、ここからが楽しいところだ。そこでテーマの出番だ。
WordPressテーマは、あなたのブログのための既製のデザイン設計図です。色、フォント、ブログ投稿のレイアウトなど、視覚的なものすべてをコントロールします。新居のスタイルを選ぶようなものだ。
WordPressには膨大な数のテーマがある。何千、何万というテーマがある。無料テーマ、有料テーマ、ありとあらゆるニッチなテーマ。
WordPressテーマディレクトリは、無料テーマの探索を始めるのに良い場所です。

しかし、選択肢が多すぎると、少し麻痺してしまうかもしれません。オプションを絞り込むために、私のチームは完璧なWordPressテーマを選択するのに役立つガイドを作成しました。
私の経験では、すっきりとしたデザインが最も効果的です。プロフェッショナルに見え、読者がナビゲーションしやすく、コンテンツに焦点を当てることができる。
テーマを選んでインストールしたら、次の大きなステップ、HubSpotからWordPressにコンテンツを移行する準備が整います。
ステップ4.HubSpotブログコンテンツのインポート
このステップは、WordPressの新しい家で、引っ越しの箱を開梱し、家具を配置するようなものです。あなたのブログが本当に形になり始める場所です。
この時点で、先ほどエクスポートしたHubSpotのコンテンツをWordPressにインポートします。それには、Import any XML, CSV or Excel File to WordPressというプラグインを使います。
まず、WordPressダッシュボードにプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドを参照してください。
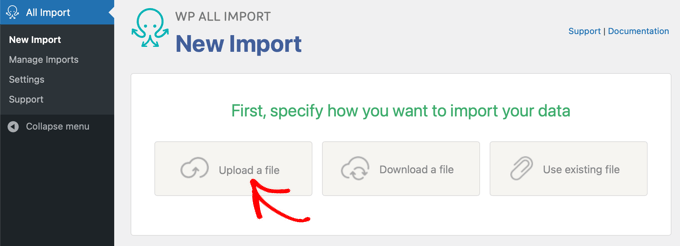
プラグインを有効化したら、WordPressダッシュボードのAll Import ” New Importページに移動します。そこで「ファイルをアップロード」ボタンをクリックしてください。

インポートファイルを選択するよう求められます。ステップ1でHubSpotからエクスポートした.CSVファイルを覚えていますか?そのファイルを選択し、「インポート」ボタンをクリックします。
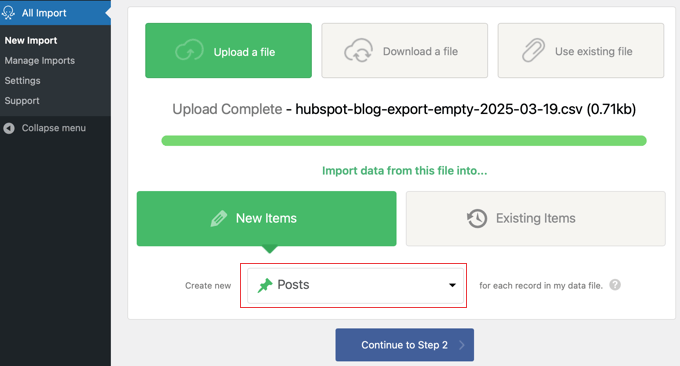
プラグインは、インポートするコンテンツのタイプを自動的に検出します(通常、ブログ投稿の場合は「投稿」)。かなり賢い。

次に、「ステップ2に進む」ボタンをクリックします。インポートファイルのプレビューが表示され、投稿のスプレッドシート表示を一度に閲覧することができます。
問題がなければ、ページの上部または下部にある「ステップ3に進む」をクリックします。
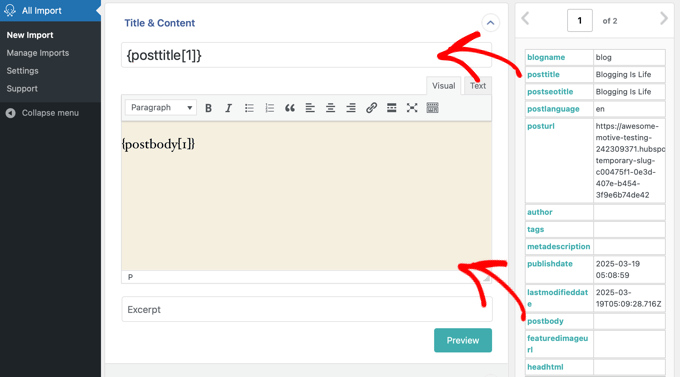
いよいよ重要な部分、フィールドのマッピングです。ここで、.CSVファイルのカラムとWordPressのフィールドの対応をプラグインに伝えます。ご心配なく、このステップは一度だけ行えばよく、投稿ごとに行う必要はありません。
例えば、インポートファイルからブログ投稿のタイトルを含むカラムをWordPressのタイトルフィールドにドラッグします。

投稿コンテンツ、タグ、HubSpotからエクスポートしたその他のデータについても同じことができます。梱包を解くときに箱のラベルを一致させるようなものです。
すべてのフィールドをマッピングしたら、ページ下部の「ステップ4に進む」をクリックします。
次に、投稿に固有の識別子を設定するよう求められます。これは、WordPressがインポートしたコンテンツを追跡するために内部的に使用されます。
Auto-detect(自動検出)」ボタンをクリックするだけで、プラグインが処理してくれる。

最後に「Confirm & Run Import」をクリックする。
プラグインがコンテンツのインポートを開始します。かかる時間は、インポートするコンテンツの量によって異なります。大規模なブログの場合、数分かかるかもしれません。
完了すると、プラグインに「インポート完了!」というメッセージが表示されます。

これで、WordPressの投稿ページに行くことができます。HubSpotブログの投稿が表示されているはずです!いくつか見て、すべてが正しくインポートされていることを確認してください。
ステップ5.WordPressでHubSpotランディングページを再作成する
HubSpotでビルトインしたランディングページ、セールスページ、その他のカスタムページについて説明しましょう。
残念ながら、ブログ投稿のように単純なインポートでは完璧に転送されないことがよくあります。HubSpotのページ構造やデザイン要素はWordPressとはかなり異なります。
そのため、これらのページに対する最良のアプローチは、WordPressでそれらを再作成することです。余分な作業のように聞こえるかもしれないが、最終的な結果を最もコントロールでき、すべてが正しく見えるようになる。
WordPress標準のブロックエディターを使ってこれらのページを作り直すこともできますが、ランディングページ専用のページビルダーを検討する価値があります。
ブロックエディターは、通常のコンテンツページやブログ投稿の作成に最適です。ブロックのシステムを使用しており、ページを構築するために簡単に追加したり配置したりすることができます。しかし、より複雑なレイアウトには、SeedProdのようなページビルダープラグインがより高度な機能と柔軟性を提供します。
SeedProdは、ランディングページ、セールスページ、その他のマーケティングに特化したページを作成するために特別に設計されたドラッグ&ドロップ式のページビルダーです。コードを書く必要がなく、より視覚的で直感的な方法で複雑なレイアウトをデザインすることができます。
SeedProdを使うたびに、デザインの専門家でなくても、とてもユーザーフレンドリーであることがわかります。ビジュアルなインターフェース、大量のデザイン済みテンプレート、そしてドラッグ&ドロップでページに追加できるすべての要素を備えています。
もちろん、最初のステップは、SeedProdプラグインをインストールして有効化することです。詳しくはWordPressプラグインのインストール方法のチュートリアルをご覧ください。
SeedProdを有効化したら、WordPressメニューのSeedProd ” ランディングページに行き、「新規ランディングページを追加」をクリックします。

SeedProdは、テンプレートのライブラリを表示します。
その中から、再現したいHubSpotのランディングページに似たテンプレートを選びましょう。

この段階では、まったく同じにすることを心配する必要はない。後ですべてカスタマイズできる。
次に、新しいページに名前を付け、URLスラッグを設定します。

Save and Start Editing the Page’ボタンをクリックすると、SeedProdページビルダーが開きます。
ここからが楽しいところです!ドラッグ&ドロップのビジュアルインターフェースが表示されます。テキスト、画像、色、フォント、すべてを変更できます。

左側には、見出し、テキストブロック、画像、動画、ボタン、フォームなど、ページに追加できるさまざまな要素がすべて揃ったパネルがあります。ページにドラッグ&ドロップするだけで、レイアウトが完成します。
オリジナルのHubSpotランディングページを参考にしてください。セクションごとに、要素ごとに、SeedProdで再現します。
詳しくは、WordPressでランディングページを作成する方法のチュートリアルをご覧ください。
他のページビルダーオプションも試してみたいですか?Thrive ArchitectもWordPress用の優れたページビルダープラグインで、非常にビジュアルでドラッグアンドドロップベースです。
Thrive Architectは、マーケティングやセールスページに重点を置いている場合に特に強力です。コンバージョンに特化したツールで知られるThrive Themesのチームによってビルトインされています。コンバージョン率の高いセールスページ、オプトインページ、ウェビナー登録ページの作成に優れています。
コンバージョンと売上を促進するために特別にデザインされたページを構築することが主な目的であれば、Thrive Architectは検討すべき強力な選択肢です。

確かに、WordPressでHubSpotのランディングページを再作成するには、少し手間がかかります。しかし、重要なページを適切に表示するには、これが最も確実な方法です。
そして、素晴らしいニュースは、SeedProdのようなページビルダーを使用することで、プロセスがよりスムーズになり、WordPressでさらにパワフルでカスタマイズされたランディングページを構築できることです。
ステップ6.WordPressにHubSpotの画像をインポートする
コンテンツをインポートした後、画像がまだHubSpotのサーバーでホスティングされていることにお気づきかもしれません。テキストはコピーされましたが、画像は古いアドレスのままです。
これらの画像をWordPressのメディアライブラリに取り込む必要があります。なぜか?なぜなら、WordPressサイト内で画像を直接ホスティングする方がずっと良いからです。より信頼性が高く、より高速で、よりコントロールしやすくなります。
もしHubSpotが画像のホスティングサービスを変更したり、最悪の場合、HubSpotのアカウントを完全に閉鎖することになった場合を想像してみてください。画像が消えてしまうかもしれません!
Auto Upload Imagesという素晴らしいプラグインを使って画像をインポートすることができます。WordPressプラグインのインストール方法については、こちらをご覧ください。
注: このプラグインが古いことにお気づきかもしれませんが、このチュートリアルのためにテストしたところ、問題なく動作しました。詳しくは、古いプラグインを使うべきかどうかについてのガイドをご覧ください。
有効化した後は、WordPressの一括編集機能を使って一括画像インポートをトリガーする必要があります。実際に何かを編集しているわけではなく、一括編集機能を使ってWordPressに投稿やページの再処理を指示しているだけですのでご安心ください。
WordPressダッシュボードの投稿 ” すべての投稿に移動します。HubSpotからコンテンツをインポートした投稿をすべて選択します。通常、投稿リストの一番上にあるチェックボックスをチェックすることで可能です。

次に、「一括操作」のドロップダウンメニューで「編集」を選択し、「適用」ボタンをクリックする。
たくさんの一括編集オプションが外観表示されます。慌てないでください!ここでは何も変更する必要はありません。一番下の青い「更新」ボタンをクリックするだけです。

これは、WordPressに選択した投稿をすべて再保存するように指示することです。そして、このアクションがAuto Upload Imagesプラグインを起動させるトリガーとなる。
プラグインは各投稿のコンテンツをスキャンし、外部画像URL(HubSpotを指す)を探し、各画像を自動的にダウンロードしてWordPressメディアライブラリにインポートします。
すると、投稿内の画像URLが更新され、メディアライブラリに新しくインポートされた画像を指すようになります。
次に、これとまったく同じプロセスをページに対して繰り返す必要があります。ページ ” すべてのページ “に行き、すべてのページを選択し、一括操作で’編集’を選択し、適用し、’更新’をクリックするだけです。
より詳しい説明をご希望の方は、WordPressで外部画像を簡単にインポートする方法のチュートリアルをご覧ください。
投稿とページの一括更新が完了したら、WordPressダッシュボードのメディア ” ライブラリにアクセスしてください。WordPressのメディアライブラリに、HubSpotブログとページの画像がすべて表示されているはずです!
ステップ 7.新規WordPressサイトへのドメイン名の指定
すでにHubSpotブログでカスタムドメイン名(yourblogname.comなど)を使用していた場合は、WordPressブログでも同じドメインを使い続けたいものです。
なぜか?まずはブランディングだ。同じアドレスで見つけてもらいたい。しかし、それだけではなく、もっと重要なのはSEO対策だ。
検索エンジンはすでに、あなたのドメイン名とコンテンツや投稿者を関連付けています。同じドメインを維持することで、検索エンジンのランキングを維持することができます。
これを実現するには、ドメイン名の設定を調整する必要がある。具体的には、ネームサーバーと呼ばれるものを変更します。
ネームサーバーは、ドメイン名に関するインターネットの電話帳のようなものです。誰かがあなたのドメイン名をブラウザーに入力すると、ネームサーバーはあなたのサイトがホスティングされている場所をインターネットに知らせます。
現在、お客様のドメインネームは、HubSpotブログがホスティングされていたHubSpotのサーバーを指している可能性が高いです。新しいWordPressホスティングアカウントを指すように更新する必要があります。
WordPressホスティングサービスプロバイダー(Bluehost、ホスティングサービス、またはSiteGroundなど)は、必要なネームサーバー情報を提供します。それは通常、次のようなアドレスのペアのように見えます:
ns1.yourhostingprovider.comns2.yourhostingprovider.com |
ホスティングサービスは、あなたが使用する必要がある正確なネームサーバーを持っています。
私は通常、ホスティングアカウントのダッシュボードでこの情報を見つけることができますが、サインアップしたときに送られてきたウェルカムメールを確認することもできます。本当に〜してもよいですか?WordPressサポートに連絡する方法については、私のガイドのヒントを参照してください。
では、ネームサーバーの設定はどこで変更するのでしょうか?それはドメイン名登録業者です。これは、最初にドメイン名を登録した会社です。
ドメイン登録業者がホスティングサービスプロバイダーと同じ会社の場合もあります。しかし、多くの場合、それらは区切りです。一般的なドメイン登録業者には、Domain.com、Network Solutions、Namecheapなどがあります。
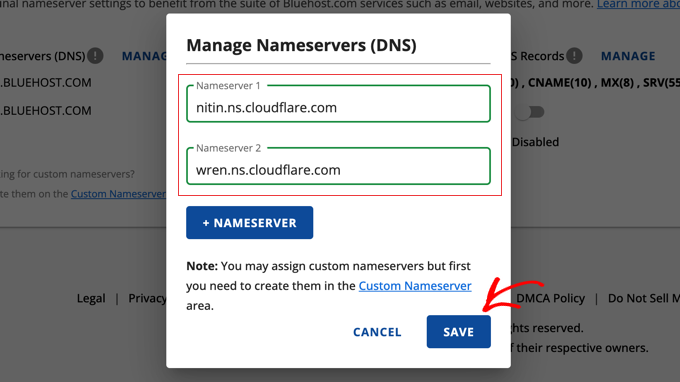
ドメイン登録業者のアカウントにログインする必要があります。ドメイン名の設定を見つけます。DNS Settings」、「Nameservers」、または「Domain Management」のようなものを探します。登録業者によって呼び方が若干異なります。
例えば、ドメインがBluehostで登録されている場合、ドメイン管理エリアのネームサーバー設定は次のようになります:

正確な手順はドメイン登録業者によって異なります。しかし、一般的な考え方は常に同じです:古いネームサーバー(HubSpotを指すもの)をWordPressホスティングサービス会社が提供する新しいネームサーバーに置き換える必要があります。
より詳細な説明が必要な場合は、私のチームは、多くの一般的なドメイン登録業者でドメインネームサーバーを簡単に変更する方法について便利なガイドを書きました。
一度ネームサーバーを更新すると、その変更がインターネット全体に広がるには少し時間がかかります。これをDNS伝播と呼びます。
DNSの伝播には数時間から、まれに48時間かかることもあります。この間、古いHubSpotブログが表示される人もいれば、新規WordPressブログが表示される人もいます。これは全く普通のことですので、ご安心ください!
DNSの伝播が完了すると、人々があなたのドメイン名をブラウザーに入力すると、新しいプロバイダーでホスティングされている新しいWordPressブログに魔法のように移動します!
ステップ8.パーマリンクとリダイレクトの設定
あなたは今、ホームストレッチにいる!コンテンツと画像を移動し、ドメインを新規WordPressブログに指定しました。パーマリンクとリダイレクトの設定です。
あなたのHubSpotブログはおそらく独自の方法でURLを作成していたと思います。WordPressにも当然、パーマリンクと呼ばれる独自のシステムがあります。
そこで問題です。古いHubSpotのURLは、WordPressが初期設定でURLを作成する方法とは異なる可能性が高いのです。
なぜこれが重要なのでしょうか?もしこれに対処しなければ、古いHubSpotブログや古いブログ投稿にリンクしているサイトをブックマークしている人は、新しいWordPressサイトで404 ‘Page not found’ エラーを見ることになります。
ユーザー・エクスペリエンスにも悪いし、SEOにも間違いなく悪い。Googleはリンク切れを嫌う。
このリンクの災難を避けるためには、2つの重要なことをする必要がある:
- WordPressでSEOフレンドリーなパーマリンクを設定し、新しいURLがきれいで読みやすくなるようにします。
- リダイレクトを設定して、古いHubSpotのURLからの訪問者を新しいWordPressサイトの正しいページに自動的に送りましょう。引っ越しの際に転送先を設定するようなものです。
まずはパーマリンクから。
WordPressパーマリンクの設定
WordPressでは、サイトのアドレス(URL)をどのように構造化するか、実に便利なレベルでコントロールすることができます。これはパーマリンクの設定によって管理され、特にSEOとユーザーフレンドリーなリンクのために、正しい構造を選択することが重要です。
WordPressにはいくつかのオプション設定があり、選択した構造は、検索エンジンがあなたのコンテンツを理解する方法と、人々があなたのリンクを読んだり共有したりしやすい方法の両方に影響します。
SEOと一般的な読みやすさを考慮すると、パーマリンク設定は「投稿名」がほぼ常に最良の選択であり、私が強く推奨するものです。
投稿名」パーマリンクは、ページやブログ投稿のタイトルを明確に含む、クリーンでわかりやすいURLを作成します。これにより、URLはより読みやすく、人々の記憶に残りやすくなります。また、タイトルに関連するキーワードがURLに含まれることも多いので、SEO対策にもなります。
例えば、次のようなURLの代わりに:
yourblog.com/?p=123 |
文脈はすべてなく、もっと素敵で有益なものが得られる:
yourblog.com/your-blog-post-title |
違いがわかるだろうか?つ目のオプションの方がはるかに明確だ。
WordPressには他のパーマリンク構造もありますが、一般的に「投稿名」ほどSEOフレンドリーでもユーザーフレンドリーでもありません:
- プレーン」:
yourblog.com/?p=123のように見え、最もSEOに弱い設定です。 - 日と名前」または「月と名前」:これらは、
yourblog.com/2025/04/10/your-blog-post-title/のように、URLに日付を含みます。コンテンツを更新した場合、URLに日付が含まれていると、コンテンツが最新のものであっても古く見えてしまいます。 - Numeric」:’Plain’と同様、
yourblog.com/archives/123のような数値IDを使用します。この場合も、あまり説明的でなく、SEOフレンドリーではありません。
そのため、HubSpotからの移行も含め、ほとんどのブログでは「投稿名」のパーマリンクをおすすめしています。なぜなら、SEOフレンドリー、読みやすさ、わかりやすさのバランスが取れているからです。
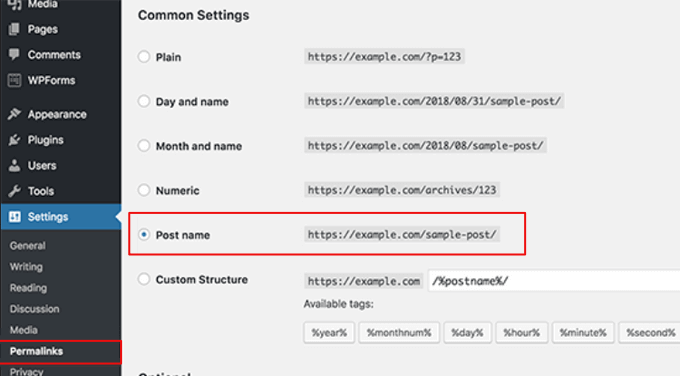
設定は簡単です。WordPressダッシュボードで、設定 ” パーマリンクに進みます。
共通設定」というセクションが表示されます。投稿名』と書かれたオプションを見つけて、その横にある小さな丸(ラジオボタン)をクリックしてください。

その後、ページを一番下までスクロールし、「変更を保存」ボタンをクリックします。
完了!パーマリンクが設定されました。今後、WordPressはすべての新しいブログ投稿とページに投稿名の構造を使用します。
旧HubSpot URLからのリダイレクト設定
リダイレクトはスムーズな移行のために非常に重要です。エクスポートのステップでLink Klipperを使って取得した古いHubSpot URLのリストを覚えていますか?それを有効活用しましょう。
WordPressで髪を引っ張らずにリダイレクトを設定するには、Redirectionプラグインをお勧めする。無料で、強力で、リダイレクトの設定が驚くほど簡単になります。
最初のステップはRedirectionプラグインをインストールして有効化することです。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドを参照してください。
有効化した後、リダイレクトプラグインの設定はツール ” リダイレクトの下にあります。
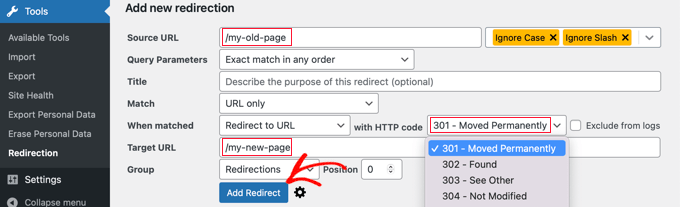
リダイレクトプラグインのインターフェースには、ソースURLとターゲットURLのフィールドがあります。

- ソースURLには、以前のHubSpotのURLを入力します。しかし、ここにちょっとしたコツがあります:URLのドメイン名の後の部分だけを入力すればいいのです。例えば、以前のHubSpotブログ投稿URLが
https://your-hubspot-blog.com/blog/my-awesome-post、/blog/my-awesome-postと入力するだけです。
- Target URLには、同じコンテンツの新しいWordPressのURLを入力します。ここでも、ドメイン名の後の部分だけです。つまり、その投稿の新しいWordPress URLが
https://your-wordpress-blog.com/my-awesome-post/、/my-awesome-post/と入力します。
リダイレクトタイプに「301 – Moved Permanently」オプションが設定されていることを確認してください。301リダイレクトの使用は、検索エンジン最適化(SEO)にとって重要です。コンテンツが新しいアドレスに永続的に移動したことを検索エンジンに知らせ、リンクエクイティを維持するのに役立ちます。
リンクエクイティとは、古いページが長い時間をかけて築き上げたSEOの「価値」や「投稿者」のことで、301リダイレクトはその貴重なエクイティを新しいWordPressページに転送し、検索エンジンのランキングを維持するのに役立ちます。
最後に、「リダイレクトを追加」ボタンをクリックして、リダイレクトを保存します。
次に、古いHubSpot URLのリストをすべて調べ、それぞれについてこの手順を繰り返す必要があります。特にブログ投稿が多い場合は、少し時間がかかるかもしれません。しかし、スムーズな移行には欠かせません。
リダイレクトをすべて追加したら、テストしてみましょう!古いHubSpotのURLをブラウザーに入力し、新しいWordPressサイトの正しいページに正しくリダイレクトされることを確認してください。本当に〜してもよいですか?
代替案リダイレクトにAll In One SEO(AIOSEO)を使う
さて、もしあなたがSEOについて真剣に考えているのであれば(考えるべきだが!)、All In One SEO(AIOSEO)を検討してみてはいかがだろうか。私は自分のサイトでこのプラグインを使っているが、素晴らしいものだ。
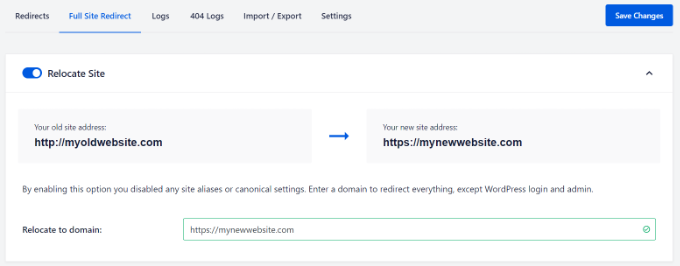
そう、これはプレミアムプラグインだが、あなたのブログを上位表示させるためのSEO機能が満載だ – そして、サイト全体のリダイレクトを設定できる本当に便利なリダイレクトマネージャーも含まれている。

私が本当に感謝しているのは、AIOSEOがオールインワンのSEOパワーハウスだということだ。リダイレクト、サイトマップ、スキーマ、その他SEOに関連するすべてのプラグインを区切りなく使いこなす代わりに、AIOSEOはすべてを1か所にまとめてくれる。
さらに、リダイレクトマネージャーは非常に強力で、複雑なリダイレクトも簡単に設定できる。本当に時間の節約になり、私のSEOワークフローを合理的に保ってくれています。
ステップ9.WordPressにHubSpot CRMを追加します。
多くのHubSpotユーザーと同じように、リードやカスタマイザーの管理にHubSpot CRMをお使いでしょう。朗報です!新規WordPressブログを既存のHubSpot CRMに簡単に接続できます。
WordPressの柔軟なブログとHubSpotの堅牢なCRM権限、両方の長所を兼ね備えているとお考えください。
HubSpotの公式プラグインを使用すると、WordPressサイトをHubSpotアカウントに接続し、WordPressダッシュボードで便利な機能のロックを解除できます。

HubSpotプラグインを使えば、こんなことができます:
- WordPressサイトからリードを獲得: WordPressのページやブログ投稿にHubSpotのお問い合わせフォームを簡単に追加して、連絡先情報を獲得できます。
- サイト訪問者のトラッキング:プラグインはWordPressサイトにHubSpotトラッキングコードを追加し、訪問者がコンテンツにどのようにアクセスしたかを表示し、潜在的なリードを特定します。
- WordPressからHubSpot CRMツールにアクセス: WordPressの管理エリアから直接、HubSpotの連絡先、案件、タスクに素早くアクセスできます。
- ライブチャットの活用: HubSpot ライブチャットウィジェットを WordPress サイトに埋め込んで、訪問者とリアルタイムで対話しましょう。
- マーケティングパフォーマンスの分析:WordPressでHubSpotの分析ダッシュボードを表示し、ブログのパフォーマンスとリードジェネレータの取り組みを監視できます。
HubSpotプラグインをインストールして有効化するだけです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
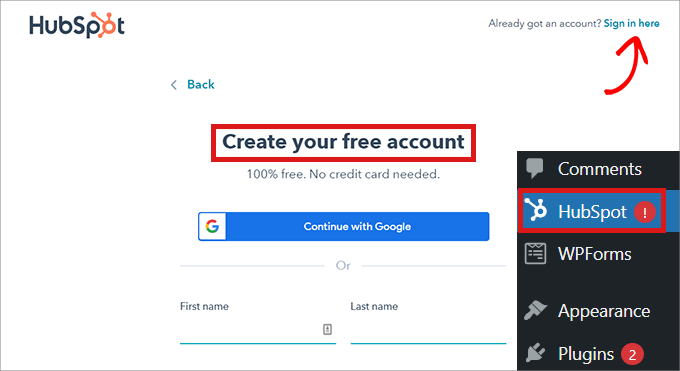
プラグインを有効化すると、WordPress管理画面のサイドバーに新しいHubSpotメニューが追加されます。セットアップウィザードが表示されますので、上部にある「サインインはこちら」のリンクをクリックしてください。

サインインしたら、画面の指示に従ってプラグインを既存のHubSpotアカウントに接続します。
接続後、HubSpotプラグイン設定を調べ、フォーム埋め込み、ライブチャット、トラッキングオプションなどの機能をカスタマイズできます。
これで完了です!これでWordPressブログとHubSpot CRMが統合されました。WordPressでブログコンテンツを管理しながら、HubSpotのパワフルなCRMやマーケティングツールを最大限に活用できるようになりました。
WordPressサイトにHubSpotを設定する詳細な手順をお知りになりたい場合は、WordPressサイトにCRMを追加する方法をご覧ください。
おまけ:HubSpotプラグインをインストールすると、WordPressでHubSpot Analyticsを設定したり、HubSpotフォームを作成したりすることもできます。
ステップ10.WordPressの必須プラグインをインストールする。
WordPressブログを立ち上げ、WordPressが選ばれる最大の理由のひとつである、より大きなコントロールと柔軟性を体験してください。WordPressに移行することで、まったく新しいレベルの自由が解放され、あなたのサイトを思い通りに形作ることができます。
WordPressがこのコントロールを実現する最も強力な方法のひとつがプラグインです。プラグインはブログのアプリのようなもので、ブログを即座にカスタマイズしたり、新しい機能を追加したりすることができます。
必要なプラグインはほとんど何でもある。お問い合わせフォームプラグイン、WordPressのパフォーマンスを向上させるキャッシュプラグイン、検索エンジン最適化プラグインなどなど。
それは、普通車からカスタマイズ可能な高性能マシンにアップグレードするようなものです。プラグインは、あなたのブログの機能を大幅にアップグレードしてくれます。
WordPressのプラグインは、無料・有料を問わず何千種類もあります。まるで巨大なキャンディ・ストアに足を踏み入れたような気分になるかもしれない!最初は圧倒されるかもしれません。
WPBeginnerでは、あなたのサイトに最適なプラグインを選ぶ方法をまとめました。プラグインを評価し、特定のニーズに合ったプラグインを選ぶ方法を学ぶには、一読の価値があります。
WordPressブログの新規開設にお勧めのプラグインをご紹介します:
- WPFormsは、お問い合わせフォーム、アンケート、注文フォームなど、あらゆる種類のフォームを作成できる素晴らしいプラグインです。私は自分のサイトでWPFormsを使っていて、そのユーザーフレンドリーさが気に入っています。
- SeedProdは、あなたのデザインを簡単にカスタマイズすることができ、ドラッグアンドドロップウェブサイトビルダーです。テーマの標準オプションを超えたカスタムページレイアウトを作成できます。
- AIOSEO(All In One SEO) はWordPressのための最も人気のある強力なSEOプラグインの一つです。これは、より良い検索エンジンランキングのためにあなたのブログを最適化するのに役立ちます。
- MonsterInsightsを使えば、ブログのトラフィックや訪問者の行動を簡単に把握できます。WordPressとGoogleアナリティクスを接続し、ダッシュボードに主要な統計情報を表示します。
- OptinMonsterはメールリストを増やし、コンバージョンを高めるためのパワフルなツールキットです。ポップアップ、スライドインフォーム、その他のオプトインフォームを作成し、メールアドレスを取得することができます。
さらに多くのプラグインのアイデアやおすすめについては、WordPressの必須プラグインの包括的なリストをぜひご覧ください。私たちが使用し、信頼しているプラグインが満載です。
代替案HubSpotサイトの移行はプロの手を借りよう

さて、HubSpotからWordPressへブログを移行する手順をすべてご紹介しました。お分かりでしょうか?多くの皆さんにとって、これらのステップを踏めば完全に実行可能でしょう!
しかし、現実を見ましょう。詳細なガイドがあったとしても、HubSpotからWordPressへのサイト移行はかなり技術的なプロジェクトです。そして時間がかかります。
もしかしたら、サイト運営にあまり慣れていないかもしれません。あるいは、すでに多くの仕事をこなしており、この移行を素早く、正確に、頭を悩ませることなく完了させたいとお考えかもしれません。
WPBeginnerにお任せください。弊社のWordPressウェブサイトデザインサービスチームが、お客様のニーズにぴったり合った、全く新しいカスタマイザーWordPressサイトをデザイン・構築いたします。HubSpotからのコンテンツ移行もお任せください。
これらのサービスについてさらに詳しくお知りになりたい場合、またはご質問がある場合は、ウェブサイト・デザイン・サービスのページでサポートチームと簡単にチャットすることができます。サポートチームがすべて詳しくご説明し、プロフェッショナルな移行支援があなたにとって正しい道かどうかを判断するお手伝いをいたします。
ボーナス:WordPressを学ぶ
HubSpotからWordPressの素晴らしい世界に移行されましたね!
さて、あなたは新しいWordPressダッシュボードを見て、「よし、これは違う!」と思うかもしれない。そして、それは正しい。WordPressは独自の方法で動作し、HubSpotから来たあなたにとっては新しい機能やオプションがたくさんあります。
幸いなことに、私はあなたがすぐにWordPressのプロになるのを助けるために完全に無料のリソースを大量に推薦することができます。ここでは、とても役に立つと思うものをいくつか紹介しよう:
- WPBeginnerブログ:WPBeginnerの心臓部です。WordPressのことなら何でもお任せのライブラリだと思ってください。何千ものわかりやすいチュートリアル、ガイド、投稿が見つかります。
- WPBeginner辞書:WordPressには独自の語彙があります!私たちの辞書は、WordPressのキーワードや専門用語をすべて理解するのに役立ちます。
- WPBeginner動画:見て学びたいですか?動画チュートリアルでは、WordPressの一般的な作業をステップバイステップで視覚的に学ぶことができます。
- WPBeginner YouTubeチャンネル:さらに多くの動画ヘルプ!私たちのYouTubeチャンネルには、WordPressのヒント、チュートリアル、ハウツーが満載です。
- WPBeginnerブループリント:WPBeginnerで使用しているツールやプラグインに興味がありますか?ブループリントで舞台裏を覗いてみましょう。
- WPBeginnerお得情報:お得な情報が嫌いな人はいないでしょう。お得情報セクションでは、WordPressテーマ、プラグイン、ホスティングなどの限定割引やクーポンを集めています。
ですから、WordPressの学習に圧倒されることはありません。WPBeginnerをガイドにすれば、必要なリソースはすべてあなたの手元にあります。WordPressのパワーと柔軟性を楽しんでください!
このチュートリアルがHubSpotからWordPressへのサイト移行のお役に立てれば幸いです。初心者のための究極のWordPress SEO移行チェックリストや、専門家が選ぶ最高のWordPress移行サービスもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.