本番サイトで何かを壊してしまう心配をせずに、WordPressウェブサイトを試す安全なスペースが欲しいですか?
WordPressサイトをコンピュータ上のローカルサーバーに移動することは、特に開発者、デザイナー、WordPress初心者にとって完璧なソリューションだと私たちは考えています。
WordPressをパソコン(ローカルサーバー)にインストールすることで、WordPressの学習やテストを簡単に行うことができます。WordPressのライブサイトをローカルサーバーに移動すると、ライブサイトと同じデータを使って実験することができます。
この記事では、ライブのWordPressサイトをローカルサーバーに簡単に移動する方法を紹介します。

なぜ、そして誰がWordPressサイトをローカルサーバーに移行したいのか?
WordPressでウェブサイトを運営していると、新しいテーマやプラグインを試したくなることがあります。しかし、ライブのウェブサイトでこれを行うと、ユーザーのユーザーエクスペリエンスが低下する可能性があります。
これを避けるために、多くのユーザーは新しいテーマやプラグインをテストしたり、開発テストを行ったりするために、WordPressウェブサイトのコピーをローカルサーバーに作成します。
これにより、サイトを壊す心配をすることなく、すべてのコンテンツでテーマを設定し、すべての機能をテストすることができます。多くのユーザーは、実際のサイトデータを使ってWordPressやコーディングのスキルを練習するために、サイトをローカルサーバーにコピーします。
WordPressのダミーコンテンツですべてのテストを行うことができても、実際のサイトデータは、これらの変更が実際のサイトでどのように表示されるかをより視覚的に表現してくれます。
ローカル・サイトをローカル・サーバーに移動する準備
まず、WordPressのウェブサイトを常にバックアップしておく必要があります。WordPressのバックアップ・プラグインにはいくつか優れたものがあります。
次に、ローカルサーバー環境をコンピュータにインストールする必要がある。WindowsならWAMP、MacならMAMPを使うことができる。環境をセットアップしたら、phpMyAdminを使って新しいデータベースを作成する必要があります。
ブラウザで以下のURLにアクセスするだけで、phpMyAdminが起動します。
http://localhost/phpmyadmin/
http://localhost:8080/phpmyadmin/
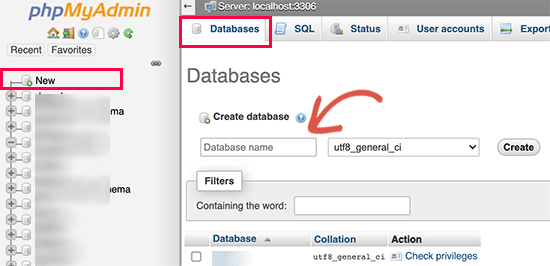
ここから「データベース」タブをクリックし、新規データベースを作成する必要があります。このデータベースは、後でライブサイトのデータを解凍するために必要になります。

これで、ライブのWordPressサイトをローカルサーバーに移動する準備が整いました。
方法1.プラグインを使用してライブWordPressサイトをローカルサーバーに移動する
この方法は簡単で、すべてのユーザーにお勧めできる。
まず最初に行う必要があるのは、Duplicatorプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
Duplicatorを使えば、ウェブサイト全体の複製パッケージを簡単に作成できます。WordPressサイトを新しい場所に移動したり、バックアッププラグインとしても使用できます。
注意: Duplicatorには無料版もあり、すぐに使い始めることができる。しかし、Duplicator Proは無制限のバックアップとより高度な機能を備えています。
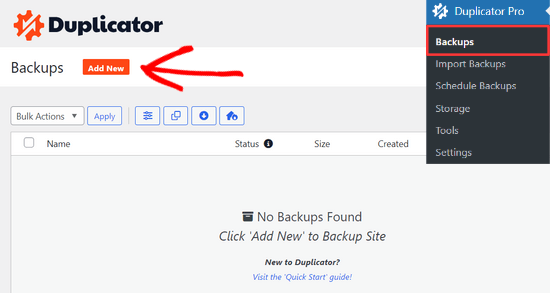
有効化したら、WordPress管理サイドバーからDuplicator Pro ” Backupsにアクセスしてください。新規パッケージを作成するには、「新規追加」ボタンをクリックします。

Duplicatorはバックアップウィザードを開始します。
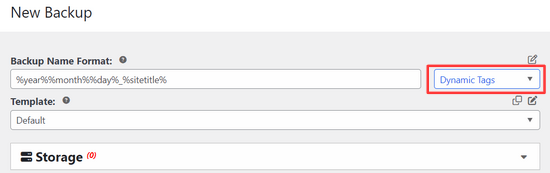
まず、バックアップパッケージの名前を入力する必要があります。ダイナミックタグを使用して、日付やサイトタイトルのような名前のフォーマットを自動的に作成することもできます。

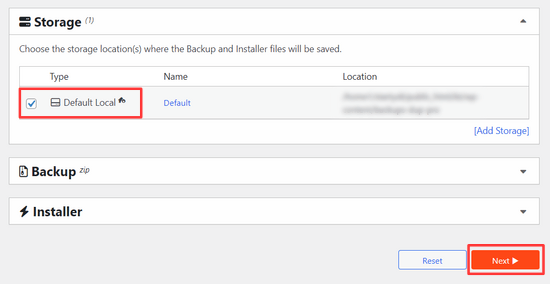
次に、「ストレージ」セクションを展開し、ストレージの場所を選択する。
このチュートリアルでは、デフォルトの場所を使用します。必要であれば、’ストレージを追加’リンクをクリックして、Dropboxや Googleドライブのような新しい場所を追加することができます。

Next(次へ)」ボタンをクリックして進みます。
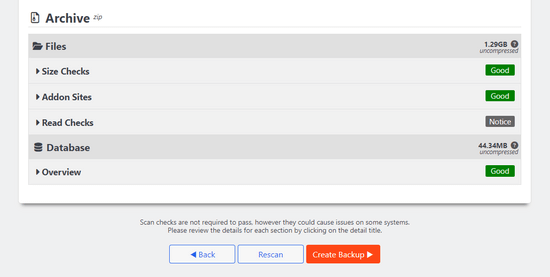
プラグインはあなたのウェブサイトをスキャンし、いくつかのバックグラウンドチェックを実行します。そして、これらのチェックの概要を表示します。
問題がなければ、「Create Backup」ボタンをクリックして続行します。

Duplicatorはあなたのウェブサイトパッケージを作成します。
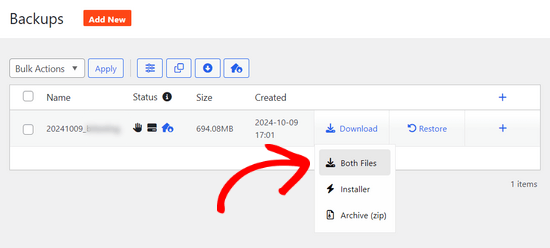
完了すると、ウェブサイトの全データを含むアーカイブZIPファイルとインストーラファイルが表示されます。両方のファイルをコンピュータにダウンロードする必要があります。

これでこれらのファイルを解凍し、ローカルサーバーにインストールする準備が整いました。
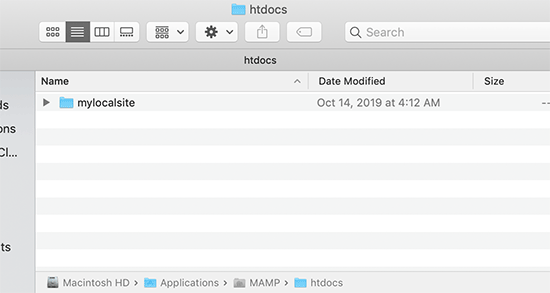
まず、ローカルサーバーのルートフォルダーに新しいフォルダーを作成する必要があります。これは、ローカルサーバーがすべてのウェブサイトを保存するフォルダです。
例えば、MAMPを使用している場合、/Applications/MAMP/htdocs/フォルダになります。また、WAMPを使用している場合は、C:³³³フォルダになります。
このフォルダの中に、インポートまたはローカルサーバーに作成する新しいウェブサイトごとに新しいフォルダを作成することができます。

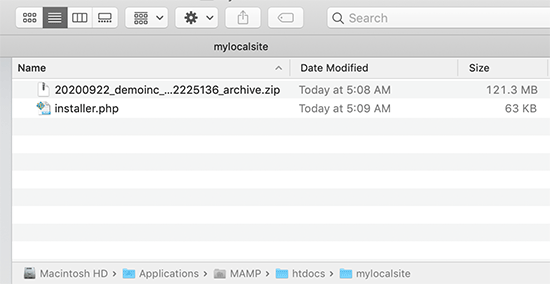
その後、ローカルのウェブサイト用に作成したフォルダを開き、アーカイブZIPファイルと先ほどダウンロードしたインストーラースクリプトの両方をコピー&ペーストする必要があります。

インストールを実行するには、ウェブブラウザーでinstaller.phpスクリプトを開く必要があります。
例えば、両方のファイルを/mylocalsite/フォルダに貼り付けた場合、ブラウザでhttp://localhost/mylocalsite/installer.php。
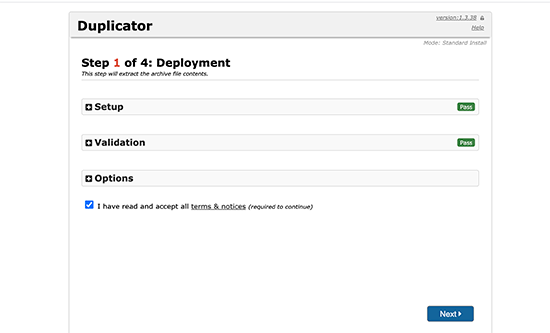
このようにDuplicatorのインストールスクリプトが表示されます:

Next(次へ)」ボタンをクリックして進みます。
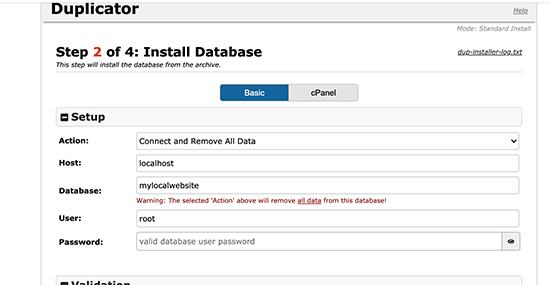
Duplicatorはアーカイブのzipファイルを解凍し、ローカルサイトのデータベース情報を入力するように指示します。これは先ほど作成したデータベースです。

サーバー名はほとんどの場合localhostで、ユーザー名はrootです。ほとんどの場合、ローカルサーバーのインストールではrootにパスワードが設定されていないので、空白のままにしておくことができます。
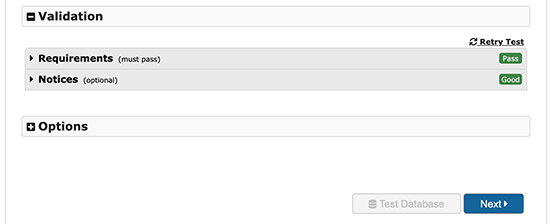
ページの一番下に’Test Database’(データベースのテスト)ボタンがあります。

問題がなければ、「Next」ボタンをクリックして次に進む。
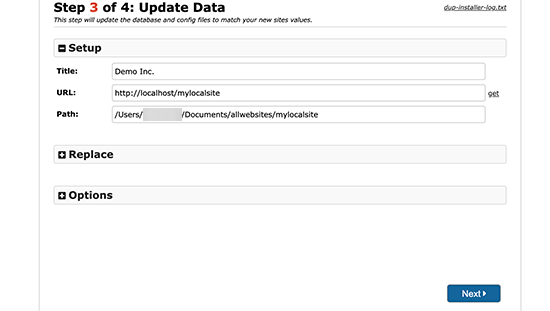
DuplicatorはWordPressデータベースをインポートします。その後、自動的に検出された新しいウェブサイト情報を再確認するよう求められます。

Next(次へ)」ボタンをクリックして進みます。
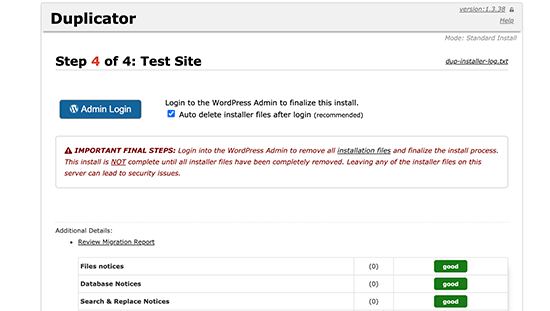
Duplicatorはセットアップを完了し、ローカルサイトにログインするためのボタンを表示します。本番サイトで使用しているのと同じWordPressのユーザー名とパスワードを使用します。

以上で、ライブサイトのローカルサーバーへの移動は完了です。
方法2.手動でWordPressサイトをローカルサーバーに移動する
プラグインが動作しない場合は、いつでも手動でライブサイトをローカルサーバーに移動することができます.まず必要なのは、WordPressホスティングアカウントから手動でウェブサイトをバックアップすることです。
ステップ1.ライブサイトのWordPressデータベースをエクスポートする。
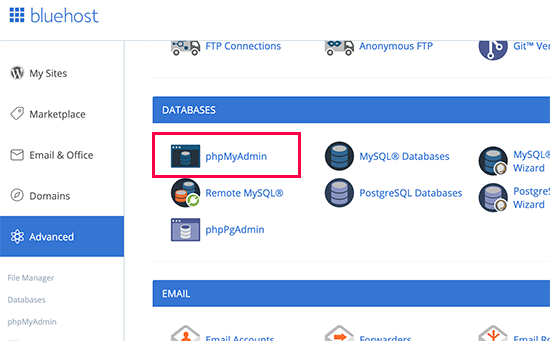
ライブサイトのWordPressデータベースをエクスポートするには、cPanelダッシュボードにログインし、phpMyAdminをクリックする必要があります。
注:我々はBluehostのダッシュボードからのスクリーンショットを示しています。

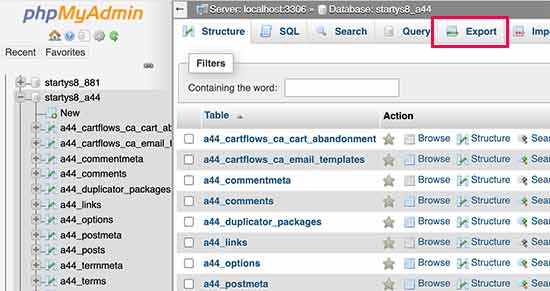
phpMyAdminの中で、エクスポートしたいデータベースを選択し、上部のエクスポートタブをクリックします。

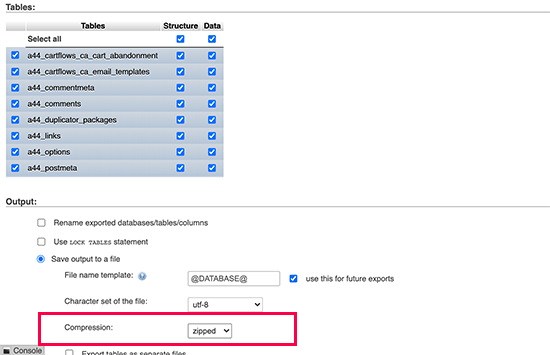
phpMyAdminは、クイックまたはカスタムのエクスポート方法を選択するように尋ねます。カスタム方法を使用し、圧縮方法としてzipを選択することをお勧めします。
WordPressプラグインがWordPressデータベース内に独自のテーブルを作成することがあります。そのプラグインをもう使っていないのであれば、カスタム・メソッドでそれらのテーブルを除外することができます。
その他のオプションはそのままにして、「Go」ボタンをクリックすると、データベースのバックアップがZIP形式でダウンロードされます。

phpMyAdminがデータベースファイルをダウンロードします。詳しくは、WordPressデータベースを手動でバックアップする方法のチュートリアルをご覧ください。
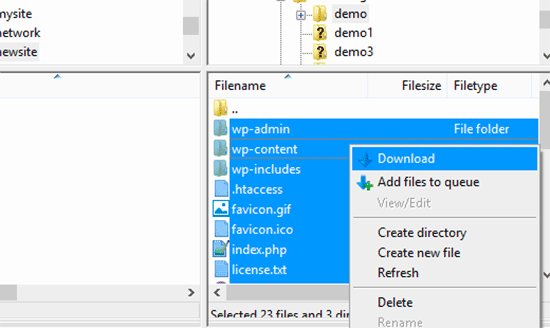
ステップ2.すべてのWordPressファイルをダウンロードする
次のステップは、WordPressファイルをダウンロードすることです。そのためには、FTPクライアントを使用してWordPressサイトに接続する必要があります。
接続が完了したら、WordPressのファイルをすべて選択し、コンピューターにダウンロードします。

ステップ3.WordPressファイルとデータベースをローカルサーバーにインポートする
WordPressファイルをダウンロードしたら、ローカルサーバーにローカルサイトをインポートするフォルダを作成する必要があります。
WAMPを使用している場合、ローカルサイト用にC:³³³フォルダ内にフォルダを作成します。MAMPユーザーは、/Applications/MAMP/htdocs/フォルダーにフォルダーを作成する必要があります。
その後、新しいフォルダにWordPressファイルをコピー&ペーストするだけです。
次に、WordPressデータベースをインポートする必要があります。以下のURLにアクセスして、ローカルサーバーのphpMyAdminを開きます:
http://localhost/phpmyadmin/
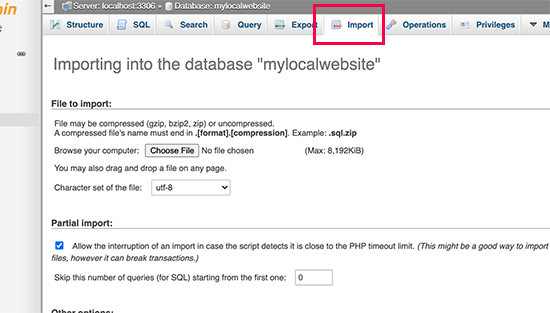
先にデータベースを作成しているので、それを選択し、上部にある「インポート」タブをクリックする必要があります。

Choose File(ファイルを選択)」ボタンをクリックして、最初のステップでダウンロードしたデータベース・エクスポート・ファイルを選択し、アップロードします。その後、ページ下部の「Go」ボタンをクリックします。
phpMyAdminがWordPressデータベースを解凍してインポートします。
データベースがすべてセットアップされたので、WordPressデータベース内のURLを更新し、ライブサイトを参照する必要があります。
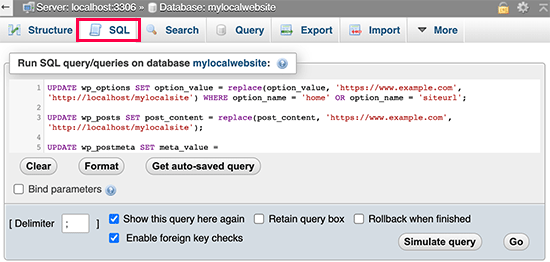
phpMyAdminでSQLクエリを実行します。ローカルサイトのデータベースを選択したことを確認し、SQLをクリックします。

phpMyAdminのSQL画面で、このコードをコピー&ペーストしてください。example.comをあなたのライブサイトのURLに、http://localhost/mylocalsite をあなたのサイトのローカルサーバーのURLに置き換えてください。
UPDATE wp_options SET option_value = replace(option_value,'https://www.example.com','http://localhost/mylocalsite') WHERE option_name ='home'OR option_name ='siteurl';UPDATE wp_posts SET post_content = replace(post_content,'https://www.example.com','http://localhost/mylocalsite');UPDATE wp_postmeta SET meta_value = replace(meta_value,'https://www.example.com','http://localhost/mylocalsite');
このクエリは、データベースからあなたのライブサイトのURLへの参照を置き換えて、ローカルホストのURLに置き換えます。
ステップ4.wp-config.phpファイルを更新する
最後のステップは、ローカルサイトのwp-config.phpファイルを更新することです。このファイルには、WordPressデータベースへの接続方法など、WordPressの設定が含まれています。
ローカルサーバーのWordPressをインストールしたフォルダに移動し、メモ帳などのテキストエディタでwp-config.phpファイルを開きます。
データベース名は、ローカルホストのphpMyAdminで作成したものに置き換えてください。
その後、データベースユーザー名をローカルのMySQLユーザー名(通常はroot)に置き換える。ローカルホストのMySQLユーザーrootにパスワードを設定している場合は、そのパスワードを入力する。そうでなければ、空のままにして変更を保存します。
/** The name of the database for WordPress */define('DB_NAME','database_name_here');/** MySQL database username */define('DB_USER','username_here');/** MySQL database password */define('DB_PASSWORD','password_here');
このようにURLを入力すれば、ブラウザ・ウィンドウでローカル・サイトにアクセスできる:
http://localhost/mylocalsite/
mylocalsite」をWordPressファイルをコピーしたフォルダ名に置き換えてください。
以上で、WordPressのライブ・サイトはローカル・サーバーにコピーされた。
この記事で、WordPress のライブサイトをローカルサーバーに簡単に移動する方法をご理解いただけたでしょうか。また、WordPress をテストするためのステージングサイトを簡単に作成する方法や、WordPress サイトをローカルサーバーからライブサイトに移動する方法についても、こちらのガイドをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jakob Uzioa
So i followed the instructions to manually move the site to the letter using wampserver but when i navigate to the file path localhost/mysite and hit enter, the site does not open but instead only a file downloads which is called. ” download” which is a php file:
/**
* Front to the WordPress application. This file doesn’t do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
what could be the problem ?
WPBeginner Support
Please ensure you go through the installer.php when first installing the site and ensure WAMP is running as common possible reasons for that issue.
Admin
Tye
Thanks for the tutorial, its more clear than a lot of the ones I found online, I have a problem though, migration all fine, the site is running but I cannot login with the usernames I had on the live site, cannot access the admin dashboard to create new usernames either. Help please?
WPBeginner Support
If your users are not working then you could manually add a user following the steps in our article below. You would be able to use your file manager instead of FTP for a local installation.
https://www.wpbeginner.com/wp-tutorials/how-to-add-an-admin-user-in-wordpress-using-ftp/
Admin
Mark
Thank you for this tutorial, you run a very helpful website. It took me a long time to run through this, as there are alot of steps and I find a lot of ways to go wrong! I ended up using the file names that you used in your examples, to reduce complication. And success! Much appreciated.
WPBeginner Support
Glad our guide could help!
Admin
Lina
Thanks for the great tutorial! However, it only works for my home page. When I try to open a subpage, I see this error message: “The requested URL was not found on this server.” Can you help me here?
Best regards,
Lina
WPBeginner Support
It would depend on the method you used but we would recommend ensuring you used the SQL update as that should fix your URLs in your database. You may also want to ensure the links you are using in your menu are not custom URLs as that can be a common reason for that issue as well.
Admin
Awais
is the above code is right ?
I copy and paste in SQL but every time this massage comes,
0 rows affected. (Query took 0.0046 seconds.)
WPBeginner Support
The code should work but especially if you’ve already run it once, there will be no change in your site and it will come back with 0 affected.
Admin
Deb
Hi, thanks for your fab instructions. I used the Duplicator method and everything works…except when viewing the site my images/thumbnails don’t show up (broken image), until I click on them. Then they show in their own window, as expected.
They do show properly in the wp dashboard editor.
Cheers, Deb
WPBeginner Support
There are a few possible reasons but for a starting point you could try regenerating the thumbnails following our guide below as the most common solution for that error:
https://www.wpbeginner.com/plugins/regenerate-thumbnails-new-image-sizes-wordpress/
Admin