WordPress 4.4でコメントフォームフィールドにわずかな変更があったことに気づきましたか?コメントのtextareaが一番上に移動し、名前、メール、ウェブサイトフィールドが一番下に移動しました。読者の一人から、コメントテキストフィールドを一番下に戻す方法があるか尋ねられました。はい、あります。なぜなら、私たちは自分のサイトでそれをやったからです。この記事では、WordPress 4.4以降のバージョンでコメントテキストフィールドを一番下に移動する方法を紹介します。

コメントフォームのテキストレイアウトはなぜ変更されたのですか?
コメントフォームのテキストフィールドを下部に移動するという決定は、WordPressのコメントフォームのレイアウトのバグを修正するために行われました。
以前は、ユーザーが返信ボタンをクリックすると、コメントテキストエリアに移動していました。デスクトップ上のユーザーであれば、まず名前とメールアドレスのフィールドに入力する必要があることが明確にわかります。
ただし、モバイルでは、ユーザーは名前とメールアドレスのフィールドに気づかないかもしれません。コメントを書いて送信しても、名前とメールアドレスのフィールドを忘れたというエラーが表示されて戻ってくる可能性があります。
これはユーザビリティとアクセシビリティの観点から見て悪く、WordPress 4.4でその問題が修正されました。
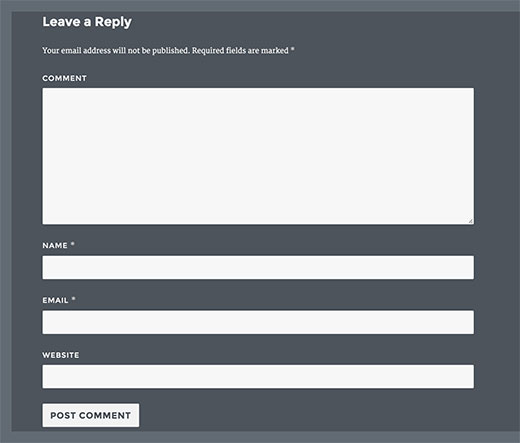
現在、デフォルトのコメントフォームは以下のようになっています。

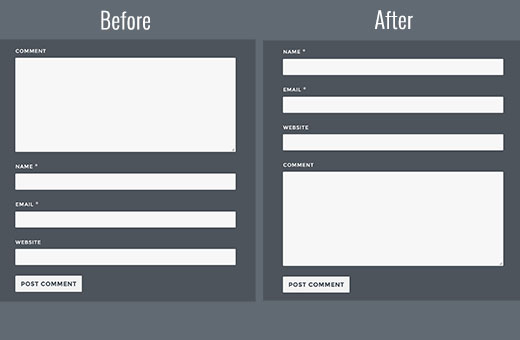
この変更はユーザビリティを向上させますが、一部のサイトオーナーはユーザーが古いレイアウトに慣れていると考えており、元に戻したいと考えています。その方法を以下に示します。
コメントテキストフィールドを下に移動
このコードスニペットを、テーマのfunctions.phpファイルまたはサイト固有のプラグインに追加するだけです。
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom' );
これで完了です。ログアウトしたユーザーとしてウェブサイトの投稿にアクセスして、変更が適用されていることを確認できます。

この記事がWordPress 4.4でコメント入力欄を一番下に移動するのに役立ったことを願っています。また、De:commentsでWordPressのコメントを改善する方法に関するガイドもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルのために、YouTubeチャンネルを購読してください。また、TwitterやFacebookでもフォローできます。





Mariass
素晴らしい投稿ですね。
WPBeginnerサポート
Thank you
管理者
molina
これは本当に役立ちます。このような興味深く有用な情報を共有していただき、本当にありがとうございます。
wsef
返信フォームの作成方法
Kneema
本当に本当にありがとうございます!このコードをずっと探していました…神のご加護がありますように
Andres
こんにちは!
Thanks so much, I have resolve my problem
lucy
この投稿が好きです
Aleks
良いと思うのは、コメントボックスをコメントの上に移動する方法の例を提供してくれることです。現在、書き込むためにコメント全体をスクロールしなければなりませんでした。上部にコメントボックス、下部にコメントというように切り替えたいのです。スクロールする必要がなくなります。comments.phpで簡単にできることはわかっていますが、子テーマなど、より安全な方法があればなお良いです。
Shamim Mia
うまくいきました、スニペットを共有してくれて本当にありがとう!
Romee Prajapati
私にはうまくいきません。アンダーストラップテーマを使用しています。誰か助けてもらえませんか。
majid
知識を共有していただきありがとうございます
Ivan Zhotev
素晴らしいスニペットです。本当にありがとうございます!乾杯!
Umer Sheikh
ありがとうございます! 役立つ記事です。
Anhduc
本当にありがとうございます!!!!
Leo Nguyen
本当にありがとうございます。大変助かりました。
Susann
a big thank you for that snippet. Saved me quite some time
WPBeginnerサポート
Glad you found it helpful
管理者
Portekoi
Thanks a lot ! Save my time
Abhilash Sharma
本当にありがとうございます
Emily
あなたは素晴らしいです!!! ありがとうございます!!!
ルビー・アン・ロザレス
Works like magic! Thanks
Lucas
非常に厄介な問題に対する素晴らしい解決策です。WordPressでコメントフィールドの順序を並べ替えるために、これはもっと上位にランクされるべきです。実際に機能する解決策が含まれている唯一のリンクでした。
ありがとうございます!
Lucas
Sabin
本当にありがとうございます。素晴らしかったです。
2時間かけて修正しようとした後、このコードをコピー&ペーストするのに1分かかりました。– WP 4.4.2。
Alejandro
命を救ってくれました。テーマの問題だと思い込んで3日間かけて修正しようとしていました。
Pascal
ありがとうございます!
イマン・ダストベララキ
ありがとうございます、非常に役立つ記事です。
エリン・コダマ
まさに探していたものでした。ありがとうございます!
Guyom
非常に役立つスニペットです!本当にありがとうございます。
オミド
役に立つ記事です、ありがとうございます!
moho
このヒントをありがとう。特定のカテゴリのコメントを自動的に承認するコードを使用していましたが、最新のアップデート4.4以降、このコードは機能しません。特定のカテゴリの投稿でコメントを自動的に承認する方法を知っていますか?
ミスター・ダーリントン
本当に素晴らしい…ここでいくつか学びました。
素晴らしい記事です..
Syams
ウェブサイト/URLの列を削除するにはどうすればよいですか?
編集スタッフ
この記事が役立つはずです: https://www.wpbeginner.com/plugins/how-to-remove-website-url-field-from-wordpress-comment-form/
管理者
Simon Lock
妻の旅行ブログで、コメントセクションが正常に機能していないことが指摘されてから、過去3日間、コメントセクションで苦労していました。もちろん、WordPressがその領域に影響を与える可能性のある変更を加えたことに気づいていませんでした。順序は次のようになっているようです。
コメント > 書き込み(投稿 > 名前 > メール > キャプチャの代わりに)
しかし、より論理的な順序は次のようになります。
名前 > Eメール > ウェブサイトURL(現在なし) > コメント > キャプチャ > 投稿
記事はタイムリーで評価に値しますが、提供されたコードは現在使用されているテーマ(TeslaThemes ~ Epilog)では機能しないようです。
テーマではカスタムコードを追加する場所が提供されていますが、あなたのコードを貼り付けてもコメントフィールドの順序は何も変わりませんでした。また、ウェブサイトのURLを入力するボックスが表示されていますが、コメントエリアにはまったく表示されません。
何が起こっているのか示唆していただけますか?また、Jetpackを使ってコメントを機能させようと試していたのですが、今ではホームページも台無しになり、白ではなくダークブラウンになっています。これがEpilogテーマから来ているのか、Jetpackから来ているのかはわかりません。
指導があれば大変助かります。コメントの検討に関連する場合は、ポリシーによりブログのURLは伏せられていますが、提供可能です。
ありがとうございます
Simon
編集スタッフ
サイモンさん、こんにちは。
Epilogテーマについてはわかりませんが、ほとんどのテーマにはフロントエンド(HTML/CSSなど)にコード挿入エリアがあります。ここで入力をお願いしているコードは、機能させるためにサイト固有のプラグインまたはテーマのfunctions.phpファイルに挿入する必要があります。
当サイトでは、スパムが多く発生するため、ウェブサイトの項目を無効にしています。
詳細はこちらをご覧ください: https://www.wpbeginner.com/plugins/how-to-remove-website-url-field-from-wordpress-comment-form/
管理者
Simon Lock
ヒントをありがとうございます。Functions.phpのどこにこのコードを追加すればよいかわかりませんでしたが、外観エディターを探索中にComment.phpというファイルを見つけました。コーディングのすべてを理解しているわけではありませんが、適切な場所だと思った場所にコードを配置しました。「書き込み」ボタンの場所も発見し、「コメントを投稿する」に変更しました。
これで物事はうまくいきましたが、BestWebSoftによって作成されたキャプチャコードは除きます。あなたのコードが挿入された後の現在の順序は次のとおりです。
名前 > Eメール > キャプチャ > メッセージ > コメントを投稿
問題は、「タイムリミットを超過しました。CAPTCHA値を再度入力してください」というエラーメッセージが表示されることです。
キャプチャの必要性を削除した場合、つまり
名前 > Eメール > メッセージ > コメントを投稿
そうすればすべてうまく機能します!!
Captchaをコメントブロックの後に配置するために追加のコードを追加する必要がありますか、それともCaptchaの入力を不要にするべきですか?
Captchaを削除することを推奨する場合、その欠点は何ですか?スパムボットに対してサイトを脆弱にするのですか、それともそれに対する保護メカニズムが他にありますか?
知識を共有していただきありがとうございます
Simon
WPBeginnerサポート
すでに判明しているように、それはあなたのreCAPTCHAプラグインです。使用できる他のreCAPTCHAプラグインもあります。