RSSフィードは、読者の興味を引き、最新のコンテンツを更新し続けるための強力な方法です。しかし、WordPressはサイト全体に対して1つのRSSフィードしか生成しません。
カテゴリーを使えば、コンテンツを簡単に主要なセクションに分類することができます。カテゴリのRSSフィードを追加することで、ユーザーが興味のあるウェブサイトの特定のエリアを購読できるようになり、SEO対策にもなります。
この投稿では、WordPressでカテゴリーごとに区切ったRSSフィードを簡単に作成する方法をご紹介します。また、これらのフィードを効果的に使ってサイトを成長させる方法についてもお話します。

WordPressでカテゴリー別のRSSフィードを検索する方法
カテゴリーとタグはWordPressの主要な初期設定タクソノミーです。これらの分類により、コンテンツをさまざまなテーマやトピックに簡単に分類・整理することができます。
初期設定では、WordPressサイトの各カテゴリーには独自のRSSフィード(Really Simple Syndication)があります。カテゴリーページのURLの最後に’フィード’を追加するだけで、簡単に見つけることができます。
例えば、WordPressサイトに「ニュース」というカテゴリーがある場合、そのURLは次のようになります:
https://example.com/category/news/
同様に、RSSフィードは以下のURLにある:
https://example.com/category/news/feed/
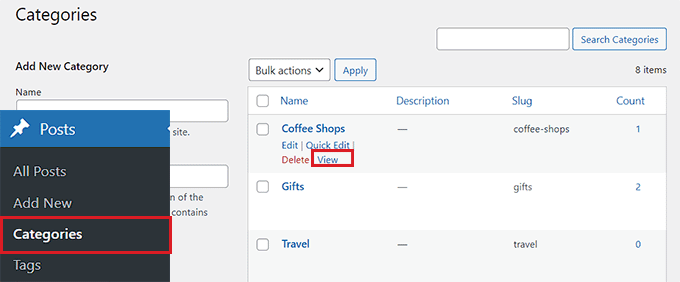
ヒント:投稿日” カテゴリーページにアクセスし、カテゴリーの下にある「表示」リンクをクリックすると、カテゴリーURLを見つけることができます。

さて、カテゴリーのRSSフィードURLを見つけたら、WordPressサイトの訪問者と共有する方法を見てみましょう:
方法1:WordPressを使ってカテゴリーRSSフィードのリンクを追加する
WordPressの初期設定を使用してカテゴリーRSSフィードにリンクを追加したい場合は、この方法が適しています。
まず、RSSフィードリンクを追加したいページや投稿をブロックエディターで開きます。
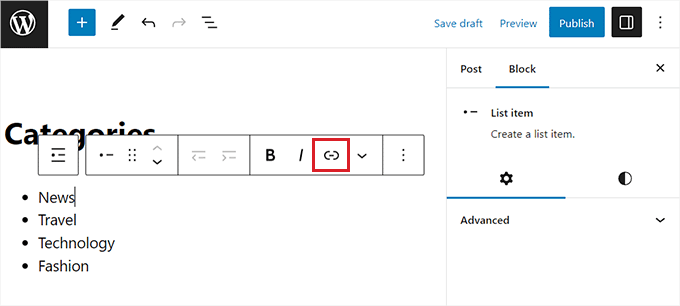
そこで、サイト上のすべてのカテゴリー名をリストブロックに入力することができます。
その後、ブロックツールバーの「リンク」アイコンをクリックし、リンクプロンプトを開く。

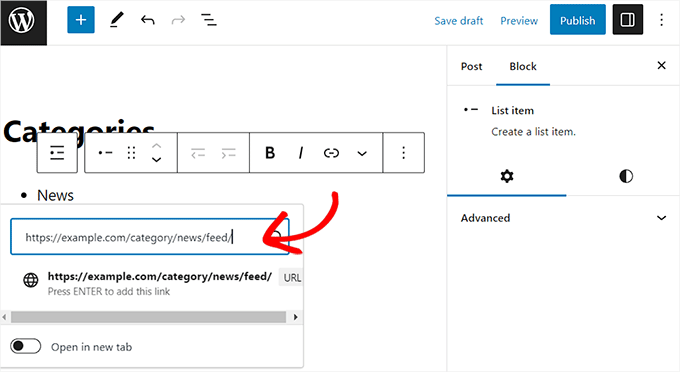
カテゴリーRSSフィードのURLを入力します。
サイト上の各カテゴリーRSSフィードについて、リストブロック内の関連する名前にリンクすることで、このプロセスを繰り返す必要があります。

完了したら、忘れずに「公開する」または「更新する」ボタンをクリックして変更を保存してください。
これで、すべてのカテゴリーRSSフィードへのリンクのリストが手動で作成されました。これらのWordPress RSSフィードのリンクが実際に表示されているのを、サイトにアクセスして確認することができます。

ただし、将来的にカテゴリーを追加、削除、統合したい場合は、このリストを再度手動で更新する必要があることに留意してください。
方法2:WPCodeを使ってカテゴリーRSSフィードのリンクを追加する(推奨)
変更を加えるたびに自動的に更新されるカテゴリーRSSフィードリンクのリストを作成したい場合は、この方法が適しています。
カテゴリーRSSフィードにURLを追加するには、サイトテーマのfunctions.phpファイルにカスタムコードを追加する必要があります。しかし、コードにわずかなエラーがあっただけでも、サイトが壊れてアクセスできなくなる可能性があります。
サイトにカスタムコードを追加する際は、常にWPCodeを使用することをお勧めします。これは、手動でfunctions.phpファイルを編集することなく、安全かつ簡単にカスタムコードを追加することができます最高のWordPressコードスニペットプラグインです。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
注: このチュートリアルには、無料のWPCodeプラグインを使用することもできます。しかし、プロバージョンにアップグレードすると、コードスニペット、スマート条件ロジックなどのクラウドライブラリにアクセスできるようになります。
有効化したら、WordPressの管理サイドバーからCode Snippets ” + Add Snippetのページにアクセスしてください。
次に、「カスタムコードを追加する(新規スニペット)」設定の下にある「スニペットを使用する」ボタンをクリックします。

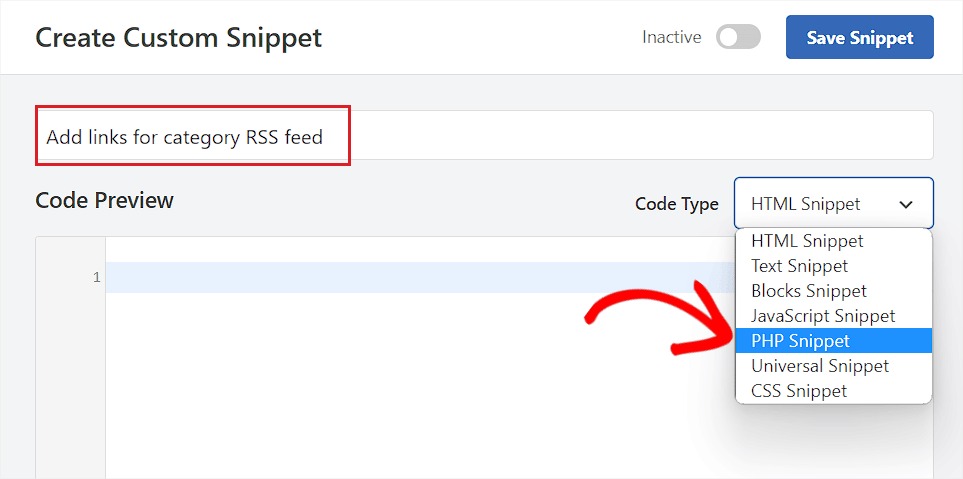
カスタムスニペットの作成」ページが表示されますので、コードタイプ名を入力してください。この名前はあなた自身を識別するためのもので、サイトのフロントエンドで使用されることはありません。
次に、画面右側のドロップダウンメニューから、コードタイプとして「PHP Snippet」を選択します。

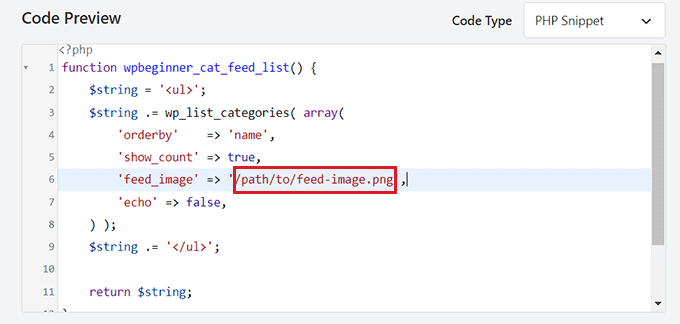
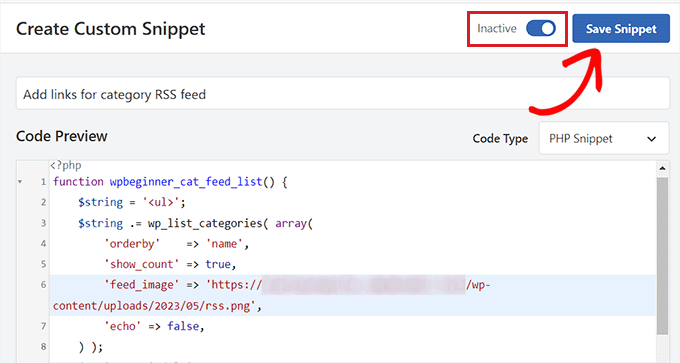
その後、以下のコードをコピー&ペーストして「コード・プレビュー」ボックスに入れてください:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function wpbeginner_cat_feed_list() { $string = '<ul>'; $string .= wp_list_categories( array( 'orderby' => 'name', 'show_count' => true, 'feed_image' => '/path/to/feed-image.png', 'echo' => false, ) ); $string .= '</ul>'; return $string;}add_shortcode( 'wpb-cat-feeds', 'wpbeginner_cat_feed_list' ); |
また、カテゴリーRSSフィードリンクの横に表示するアイコン画像を選択することもできます。
これを行うには、コード内の/path/to/feed-image.png行を、フィードリンクに使用するお好みのアイコン画像のURLに置き換えるだけです。

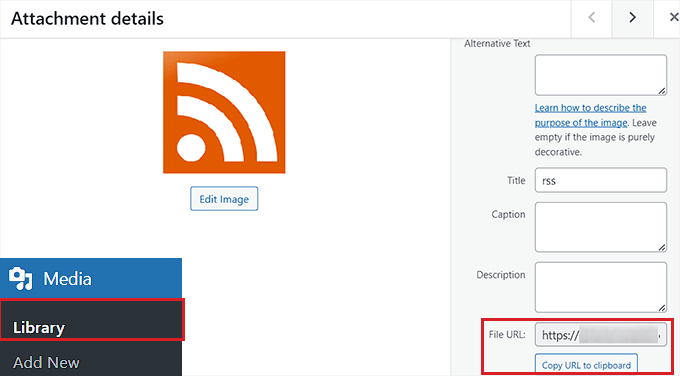
アイコン画像はまずWordPressのメディアライブラリにアップロードする必要があることを覚えておいてください。
アップロードが完了したら、管理サイドバーからメディア ” ライブラリーページにアクセスし、アイコン画像をクリックして添付ファイルの詳細を表示することで、そのURLを取得できます。

アイコン画像のURLをコードに追加したら、「インサーター」セクションまでスクロールダウンする。
ここから「Auto Insert」メソッドを選択すると、ショートコードを追加したサイトページでコードが自動的に実行されます。
カテゴリーRSSフィードを表示させたいページに、[wpb-cat-feeds]ショートコードを追加する必要があります。このショートコードは、WPCodeの「ショートコード」機能ではなく、コードスニペット自体の一部です。

次に、一番上までスクロールして戻り、「Inactive」スイッチを「Active」に切り替える。
最後に「Save Snippet」ボタンをクリックして、設定を保存します。

その後、カテゴリーのRSSフィードリンクを追加したいページ/投稿をWordPressのブロックエディターで開きます。
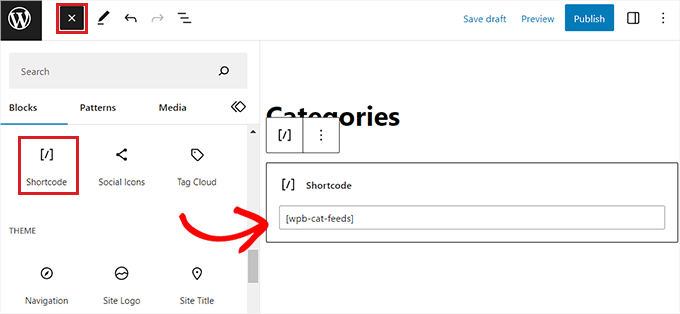
ここから、画面左上のブロック追加「+」ボタンをクリックし、ショートコードブロックを探します。
ブロックを追加したら、以下のショートコードをコピー&ペーストするだけです。
[wpb-cat-feeds]。

最後に、「更新」または「公開」ボタンをクリックして変更を保存します。
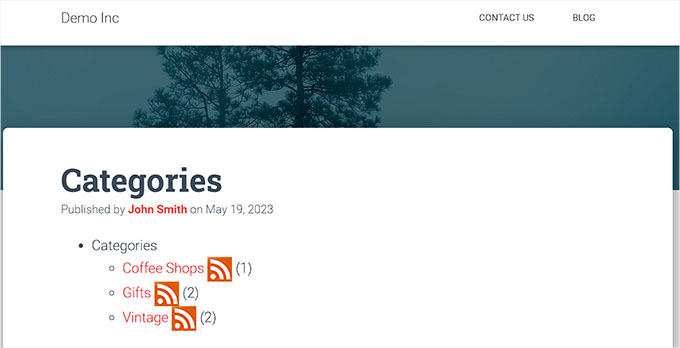
では、あなたのサイトにアクセスして、カテゴリーRSSフィードリンクの動作を確認してください。

方法3:カテゴリーページにRSSフィード購読オプションを表示する
WordPressブログのすべてのカテゴリーページの上部に購読者リンクを追加したい場合は、この方法を使用することができます。
これを行うには、WordPressのカテゴリー.phpまたはアーカイブ.phpテーマテンプレートにカスタマイザーのコードを追加する必要があります。
しかし、それはリスクが高く、小さなエラーでサイトが壊れてしまうこともある。
そのため、代わりにWPCodeを使用することをお勧めします。WordPressサイトにカスタムコードを追加する最も簡単で安全な方法です。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetページにアクセスします。
次に、「カスタムコードを追加(新規スニペット)」設定に移動し、その下にある「スニペットを使用」ボタンをクリックします。

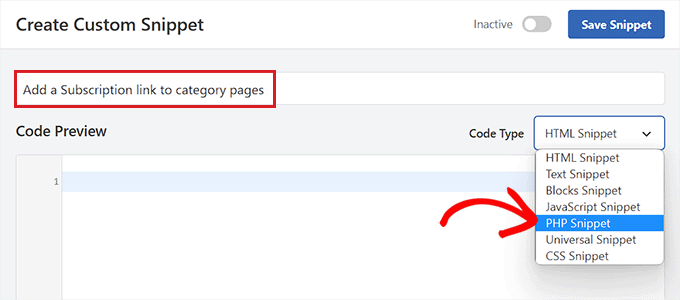
カスタム・スニペットの作成」ページに移動したら、コード・タイプ名を入力してください。好きな名前をつけてください。
その後、右側のドロップダウンメニューからコードタイプとして「PHP Snippet」を選択します。

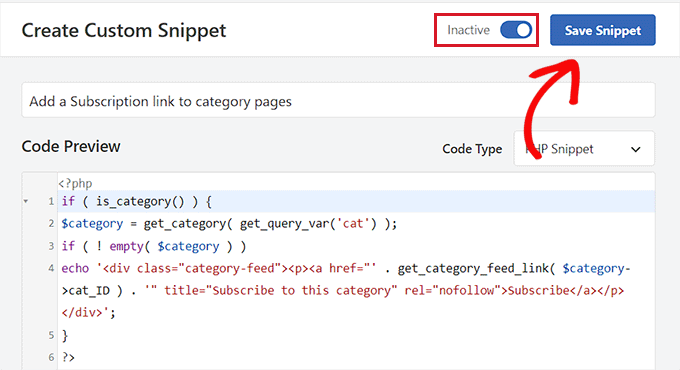
次に、以下のコードをコピー&ペーストして「コード・プレビュー」ボックスに入れてください:
1 2 3 4 5 6 7 | <?phpif ( is_category() ) {$category = get_category( get_query_var('cat') );if ( ! empty( $category ) )echo '<div class="category-feed"><p><a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow">Subscribe</a></p></div>';}?> |
コードを追加したら、「インサーター」セクションまでスクロールダウンし、「自動挿入」メソッドを選択する。
こうすることで、サイト上でコードが自動的に実行される。

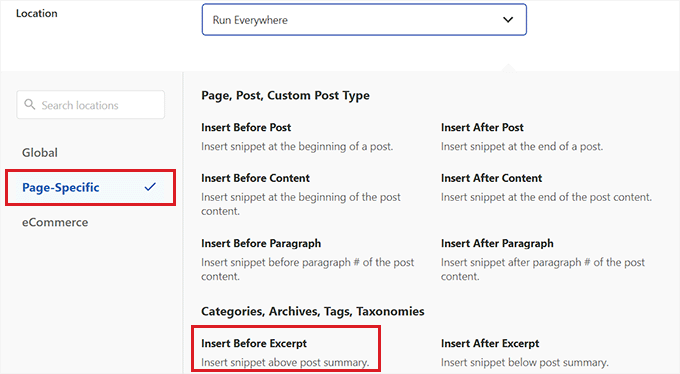
次に、「Location」ドロップダウンメニューを開き、左側の列から「Page-Specific」タブに切り替える。
その後、スニペットの場所として「抜粋の前に挿入」オプションを選択する。

そうしたら、一番上までスクロールして戻り、「Inactive」スイッチを「Active」に切り替えます。
最後に、「スニペットを保存」ボタンをクリックして変更を保存します。

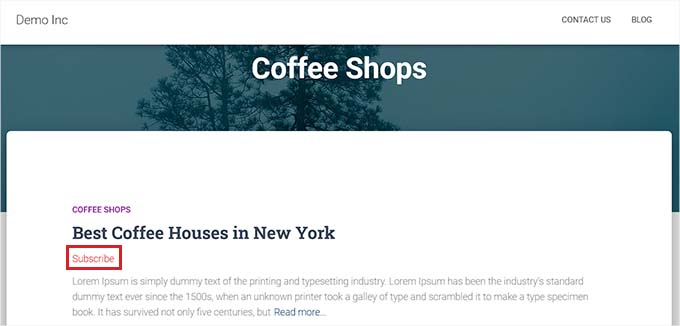
これで、あなたのサイトのカテゴリーページにアクセスして、RSSフィードの購読リンクを実際に表示することができます。
デモサイトではこんな感じ。

ボーナス:WordPressのカテゴリーRSSフィードの最適化
カテゴリーRSSフィードは、ユーザーが最も興味のあるコンテンツだけを購読することができます。
例えば、テクノロジー関連のニュースブログを運営している場合、ユーザーは自分が使っているデバイスに関するニュースだけを購読するよう選択することができる。
しかし、プレーンなRSSフィードは読者なしでは読めないし、ほとんどのユーザーはお気に入りのサイトを購読するために読者を使っていない。
幸いなことに、カテゴリーフィードを使用して、ユーザーが望む場所にコンテンツを配信することができます。
例えば、ユーザーにメールマガジンに登録してもらい、特定のコンテンツカテゴリーのみの更新を受け取るように選択することができます。
Constant Contactや Brevo(旧Sendinblue)のようなメールマーケティングサービスを使えば、特定のカテゴリー向けにRSSからメールへの自動ニュースレターを簡単に設定することができます。
ステップバイステップの手順については、購読者に新着投稿を通知する方法のガイドをご覧ください。
同様に、PushEngageを使用して、ユーザーが各カテゴリーのプッシュ通知をすぐに受け取れるようにすることもできます。PushEngageは、ユーザーの端末(デスクトップや携帯電話)に直接メッセージを送信できる、市場で最も優れたプッシュ通知サービスです。

PushEngageでは、RSSフィードを使った自動プッシュ通知を設定することができます。カテゴリーの RSS フィードの URL を入力するだけで、そのカテゴリーで新しい投稿が公開されるたびにプッシュ通知が送信されます。
詳しくは、WordPressでプッシュ通知を送信する方法をご覧ください。
WordPressでカテゴリーごとに区切ったRSSフィードを作成する方法について、この投稿がお役に立てれば幸いです。WordPressのRSSフィードにカスタム投稿タイプを追加する方法のガイド、またはWordPressのRSSフィードプラグインのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
What if the post has 2 categories? Will it send it to both RSS feeds or only to primary category?
I have articles that can go to 2 or 3 categories at the same time.
WPBeginner Support
The post should be in both RSS feeds.
Admin
Steve
You mention in the last paragraph
With an email marketing service like Constant Contact, Sendinblue, and others, you can easily set up an automated RSS-to-email newsletter only for specific categories. See our guide on how to notify subscribers of new posts for step-by-step instructions.
Which links to https://www.wpbeginner.com/wp-tutorials/how-to-notify-subscribers-of-new-posts-in-wordpress/
Would you set up a separate email list for every category?
Gavin
Thanks for this awesome post.
Hey, how do you deal with:
1. Categories with two words (eg The Category). Is it /category/the-category/feed/ ?
2. Multiple categories (eg Category 1 and Category 2)?
Adithya Shetty
How to make RSS feed links to show full posts? I mean without the read more or continue reading tag, that redirects the readers to the original website. it would good if you suggest a way without using a plugin.
Peter Keijzer
Is it possible when you have a general RSS feed and somehow split them so each feed item goes into the correct category?
Gabrielle
Hi, and what if i have list of blog categories, displayed as a wp menu?
Can i add RSS icon after each link to subscribe that category?
How can i do that? It will be very nice, if youser don’t need to look
enywhere else.
Gabrielle
Another question: how to exclude category with id 227 from this list, i try:
. ‘exclude=227’ before/after link, without results
Jaime
How are you able to do this for woocommerce’s categories also if you can tell me where to put it
Thanks
shahzad
-Need our own RSS Feed.
I believe this is self-explanatory.
-Need to register with all search engines.
Self-explanatory.
want ot creat own RSS feed…..
any one give the solution
Ron Reid
I’m not sure what the following means:
Instead what you can do is use this code:
You can paste this code in your sidebar where you have the category code.
I can’t see the category code in the sidebar. I’m probably looking in the wrong place!
Mujeeb
GREAT SOLUTION….
THANKS.
varun
i was actually looking for this. Searched all over the internet and you tube but couldn’t find proper info regarding RSS. Thanx man u really saved my day…
Maria José
Your “Sign me up for the newsletter” option at the end of a comment is really cool, how do you do it? I would like to add it on my WordPress website too.
Thanks!
Mj
WPBeginner Support
We have already shared it in a article here at WPBeginner, check out How to Boost Email Opt-ins with Newsletter Signup.
Admin
Maria José
Hi
Thank you, the feed per category link works.
It shows the xml file, what do I need to do for it to look like in a browser?
Many thanks,
Mj
burak
i just want to do like yours (as your side bar suscribe section) i will be glad if you explain me because i couldn’t undertand :S
Editorial Staff
You would have to use the technique mentioned in this article:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-daily-and-weekly-email-newsletter-in-wordpress/
Admin
Shelley
When I add “feed” to the end of the url of the category I want a feed for (https://www.wpbeginner.com/category/showcase/feed/), it just takes me to the full feed of my entire blog with all posts rather than just those in the category I specified. Is there a setting I need to change that you can help me with?
Editorial Staff
We are redirecting all feeds to our main feeds. But on normal sites, that feature should work fine.
Admin
HelyRojas
Excelente, y yo buscando plugins para algo que wordpress hace por defecto. Thanks
milest
Thank You for this tip!
Mark in Tallinn
I’m actually looking for a way to add cat feeds to header for autodiscovery… must be a plugin for that?!
Yui
Hello. I was really interested by this but I was wondering where this went? On my blog I have the categories section in the sidebar, on my friends blog which I set up the categories menu is a dropdown at the top and putting a categories in the sidebar looks un-neat. I was wondering if there was a way to display a link saying ‘Subscribe to RSS’ leading to something like http://rmagic.yui-dev.co.cc/uncategorized/feed/ which would then lead to feedburner. Is it possible? Thank you for all your great tutorials, I have used many of them on my blogs and they are running perfectly well!
Editorial Staff
There is not a plugin for redirecting the category feeds to feedburner category feeds, but there is a method that lists categories and each category feed. Check it out here.
Admin
DaveK
Thats very handy to know, will be useful on an upcoming project I have. Thanks.