WordPressコンテンツにレシピカードを追加したいですか?
毎日何百万人もの人々がオンラインでレシピを検索しています。平日の夕食を手早く済ませるにも、目にも鮮やかなデザートでゲストを感動させるにも、レシピカードはわかりやすい手順で読者を目的の料理の再現へと導きます。
この投稿では、WordPressでレシピカードを作る方法をステップバイステップでご紹介します。

レシピカードとは何か、なぜ使うのか?
レシピカードは、特定の料理を作るための材料と手順をプロバイダーが提供するものである。これらのカードは、多くの場合、次のようなセクションを持つ構造化されたフォーマットを備えています:
- レシピ名
- 原材料リスト
- ステップ・バイ・ステップ
- その他の注意事項
- 栄養成分
レシピカードは基本的に、おいしい料理を作るための設計図だ。レシピカードは、すべてのレベルの料理人、特に手早く簡単な料理のアイデアを必要とする忙しい人に最適です。整理整頓されたフォーマットでレイアウトされているので、読者はあなたの料理を簡単かつシンプルに再現することができます。

その上、共有性が高いので、ソーシャルメディアでの存在感を高めるのに役立ちます。また、レシピカードは構造化データ(スキーママークアップ)を使用しているため、検索エンジンのランキングで上位に表示される確率が高くなります。
料理ブログを運営していたり、レストランのサイトを持っていたり、健康やウェルネスの専門家であれば、すでにサイトにレシピを追加することを考えている可能性がある。
しかも、複雑なコーディングや技術的なノウハウを必要としない。では、その方法を詳しく見ていこう。
WP Tasty Recipesでレシピカードを追加する
レシピカードを追加する最良の方法は、WP Tasty Recipesのようなレシピプラグインを使うことです。シンプルなプラグインですが、レシピを様々な方法でカスタマイズすることができます。
ステップ1:WP Tasty Recipesプラグインのインストール
まずはWP Tasty Recipesプラグインをインストールして有効化してください。詳しくは、WordPressプラグインの インストール方法についての詳しいチュートリアルをご覧ください。
次に、WordPress管理画面からWP Tasty ” ダッシュボードに移動します。ライセンスの入力」をクリックします。

ポップアップウィンドウが外観されます。WP Tastyアカウントからダウンロードページからライセンスキーを貼り付けるだけです。
すべてのプラグイン」を選択し、「ライセンスを保存」ボタンを押します。

ステップ2:レシピカードのデザインを調整する
次に、レシピカードのデザインを自分のニーズに合うように調整するのがよい。
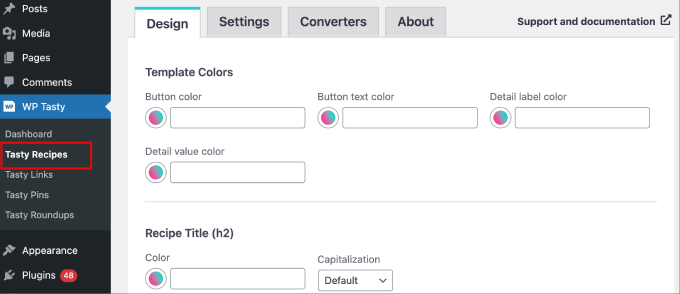
WordPress ダッシュボードからWP Tasty ” Tasty Recipesページに移動します。
デザインタブでは、レシピカードの見た目をカスタマイズできます。

ボタンの色、タイトルと字幕の色、星の評価、ソーシャルフッターなどの要素をカスタマイズすることができます。
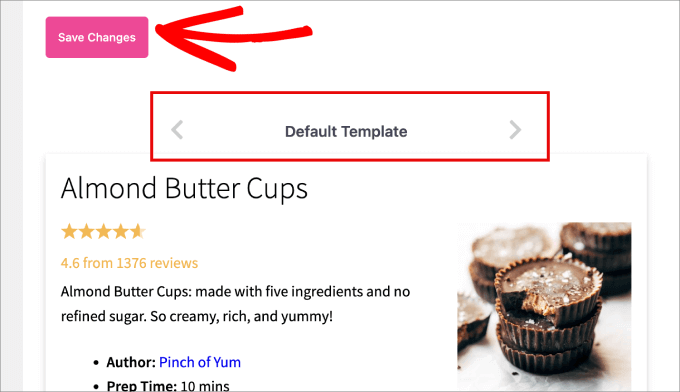
下まですべてスクロールすると、「初期設定テンプレート」が選択されていることに気づくだろう。

左右の矢印をクリックして、最も視覚的に魅力的で、あなたのサイトのデザインに合ったテンプレートを選んでください。
そこから、必ず『変更を保存』をクリックしてください。
ステップ3:WordPressの投稿にレシピカードを追加する
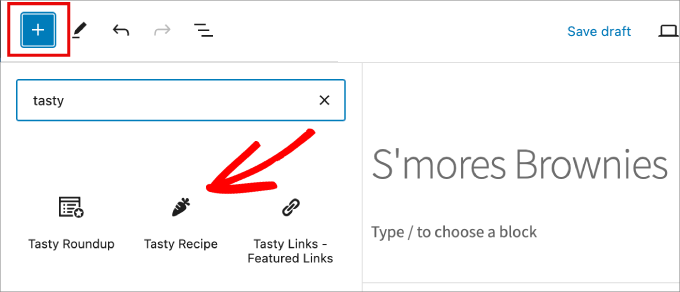
次に、レシピカードを追加したい投稿に向かいます。ブロックエディターの左上にある’+’アイコンをクリックして、新しいブロックを追加します。
ここで、「おいしいレシピ」ブロックを検索して選択することができる。

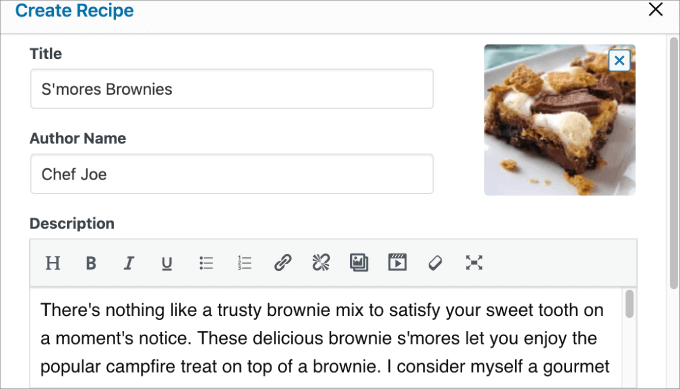
そこから画面にウィンドウが表示されます。ここでレシピの情報をすべて追加する必要があります。
Googleが情報を簡単に識別し、検索結果にリッチスニペットを表示 する確率を最も高くするために、できるだけ多くの詳細を追加することが重要です。

ここで、以下の情報を追加することができる:
- タイトル
- レシピ画像
- 投稿者名
- 説明
- 原材料
- 使用方法
- 備考
- 下ごしらえの時間、調理時間、収穫量、カテゴリーなどの詳細。
- キーワード
- 動画URL
- 設備
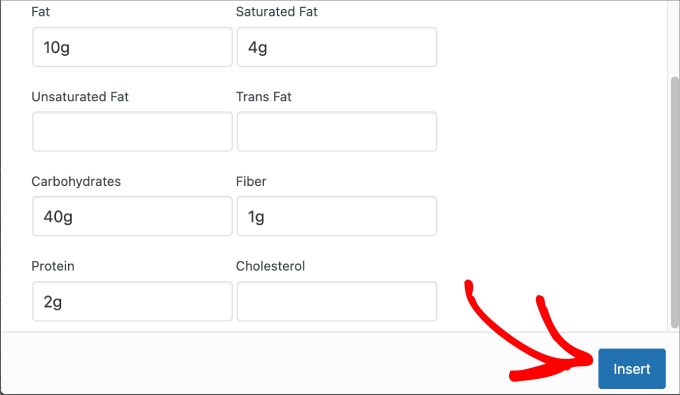
- 栄養
レシピの情報を入力したら、一番下にある「インサーター」ボタンをクリックします。

あとは、あなたのレシピカードがサイトに掲載されていることを確認するだけです!
ステップ4:レシピカードを公開する
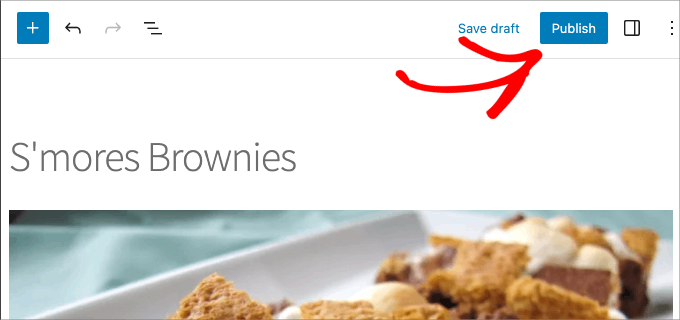
これでレシピカードを公開する準備ができました。上部にある’公開する’または’更新’ボタンを押してください。

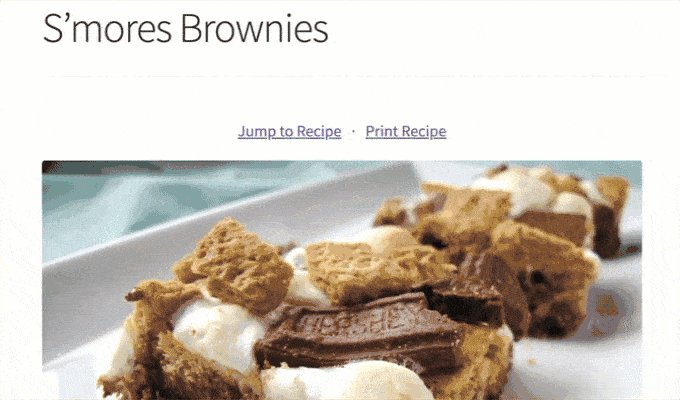
さあ、あなたのサイトのフロントエンドにアクセスして、レシピカードを実際に見てみましょう。
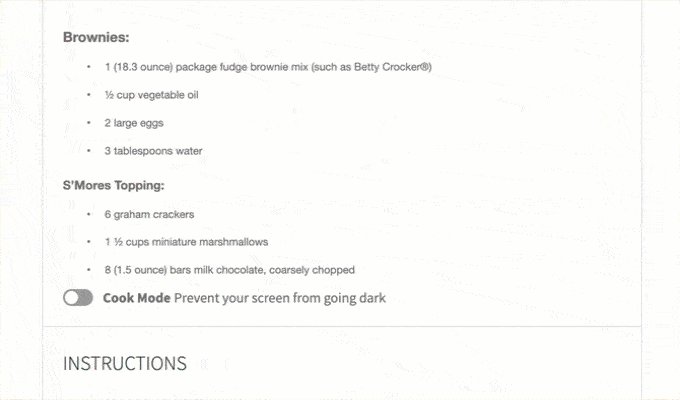
スモアブラウニーのカードは、デモサイトのフロントエンドではこんな感じです。

ステップ5:レシピカードに「Pin It」ボタンを設定する(オプション)
WP Tastyの‘All Access’プランにアップグレードした場合、またはTasty Pins製品を購入した場合、読者が簡単にPinterestボードにレシピを追加できるように、レシピカードに’Pin It’ボタンを追加することもできます。
読者があなたのレシピをPinterestにピンすることで、より多くのユーザーにあなたの画像が表示されます。その結果、あなたのサイトへのトラフィックが増える可能性があります。
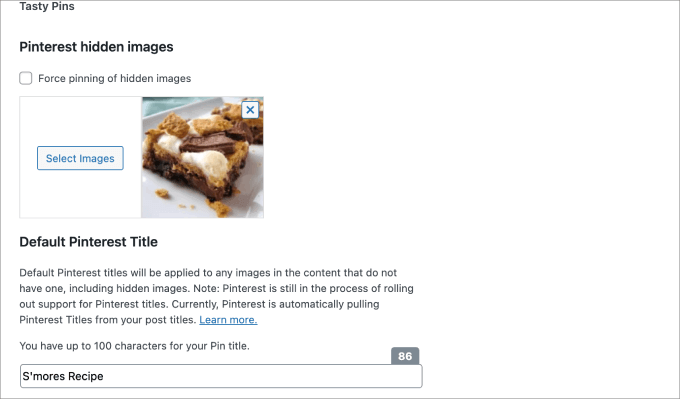
ブロックエディターの一番下までスクロールし、Pinterestの画像、タイトル、テキストを追加して、SEOとPinterest用に画像を最適化します。

これにより、レシピカードに関連するすべての画像に’Pin It’ボタンが適用され、コンテンツの共有がより簡単になります。
ボーナス:WordPressでSchemaを使用してSEOフレンドリーなレシピを追加する
レシピカードを作ることはパズルの1ピースに過ぎません。あなたのレシピにできるだけ多くのトラフィックを誘導することも必要です。それが最終的に料理本の売り上げやアフィリエイトの売り上げ、あなたのサービスの予約につながるのです。
そのための最善の方法は、WordPressでAll In One SEOプラグインを使ってレシピスキーママークアップを追加することです。
インストーラをインストールして有効化すると、投稿やページにあらゆるタイプのスキーマを生成できるようになる。
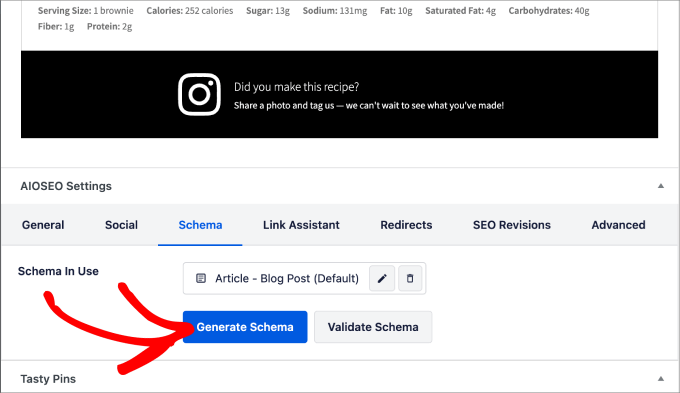
ブロックエディターの一番下の「AIOSEO設定」と書いてあるところまでスクロールする必要があります。そして、’スキーマ’タブの下にある’スキーマジェネレータ’を選択する。

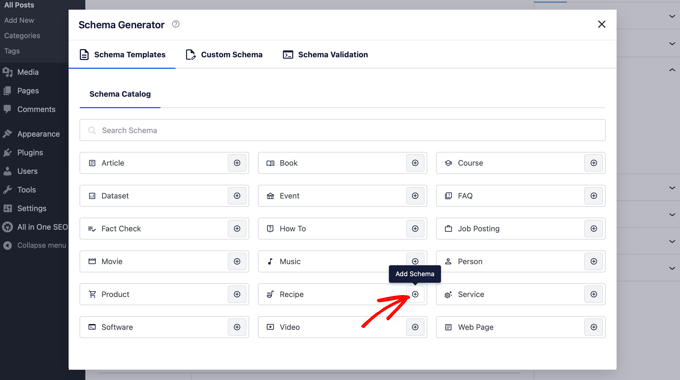
ここからポップアップウィンドウが表示され、様々なスキーマテンプレートから選択することができます。公開する投稿のタイプに基づいて構造化データを作成するため、これはあなたに代わってすべての重労働を行います。
この場合、「レシピ」の隣にある「+」アイコンをクリックする。

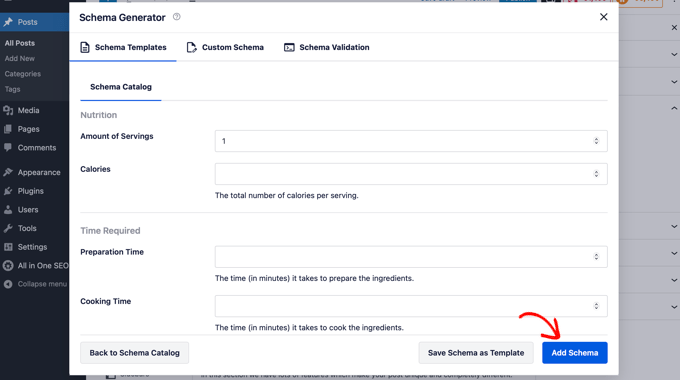
スキーマジェネレータにレシピの詳細をすべて入力します。
あなたやあなたの訪問者はサイト上で違いを見ることはできませんが、検索エンジンのボットはフィーチャード・スニペットに必要な情報を得ることができます。

詳しくはWordPressでSEOフレンドリーなレシピスキーマを追加する方法のチュートリアルをご覧ください。
この投稿がWordPressでレシピカードを作る方法のお役に立てば幸いです。レシピブログに最適なWordPressテーマの紹介や、WordPressでレストランのサイトを簡単に作る方法のチュートリアルもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.