私たちは多くの種類のWordPressウェブサイトを構築してきたので、輸送・物流サイトが正しく構築するのが最も難しい部類に入ることを知っています。
フリート管理、リアルタイム追跡、予約システムに必要な複雑な機能は、経験豊富なウェブサイトビルダーでさえ圧倒される可能性があります。
このステップバイステップガイドでは、ビジネスニーズに実際に対応するプロフェッショナルな輸送・物流ウェブサイトの作成方法を順を追って説明します。多数のプラグインを試したり、複雑なコードと格闘したりする時間を無駄にする必要はありません。
その代わりに、予約システム、フリート管理、リアルタイム追跡などの機能で最も効果的であることが証明されている具体的なツールと方法をご紹介します。

物流・輸送サイトにはどのような機能が必要か?
輸送または物流ビジネスを始めたばかりの場合でも、すでに主要なプレーヤーである場合でも、プロフェッショナルなウェブサイトを持つことはもはやオプションではありません。オンラインで顧客とつながるための必須です。
プロフェッショナルなウェブサイトがないと、多くの企業がサービスを効果的に紹介したり、潜在的なクライアントと効果的にコミュニケーションをとったりするのに苦労していることに気づきました。これは、誰もがオンラインで情報を探すことを期待している今日のデジタル世界では特に当てはまります。
DHLのような大手企業を考えてみてください。彼らは、顧客がロジスティクスウェブサイトに期待することの基準を高く設定しています。私たちが気づいたところでは、貨物追跡のような機能は、単なるボーナスではなく、標準的な期待となっています。競争力を維持するためには、これを提供することが不可欠になっています。
追跡機能だけでなく、一流の物流・輸送ウェブサイトは、あらゆるウェブサイトのベストプラクティスをすべて遵守する必要があります。レスポンシブデザイン(どのデバイスでも見栄えが良いように)、高速な読み込み速度(誰も待つのは好きではありません!)、そして不正アクセスを防ぐための強力なセキュリティといったことを指します。
これを踏まえ、市場で最も人気のあるウェブサイトビルダーであるWordPressを使用して、輸送・物流ウェブサイトを作成する方法を見ていきましょう。以下のクイックリンクを使用して、各ステップに移動できます。
- ステップ 1:ホスティングプランとドメイン名を取得する
- ステップ 2: 新しいWordPressウェブサイトを作成する
- ステップ3:輸送・物流WordPressテーマを選択する
- ステップ 4: サービスセクションのあるホームページを作成する
- ステップ 5: 重要なウェブページのセットアップ
- ステップ6:物流サイトに貨物追跡プラグインをインストールする
- ステップ7:WordPressサイトに配送計算フォームを追加する
- ステップ8:集荷スケジュール設定用の予約フォームを作成する
- ステップ9:輸送ウェブサイトでの支払い方法の有効化
- ステップ10:ビジネス用の見積もり依頼フォームを作成する
- ステップ 11: 会社ウェブサイトにライブチャットを追加する
ステップ 1:ホスティングプランとドメイン名を取得する
最初の手順は、WordPressホスティングサービスにサインアップすることです。ウェブホスティングに慣れていない場合、それは基本的にウェブサイトのファイルを保存して表示し、一般にアクセス可能にするサービスです。
WPBeginnerでは、WordPressホスティングにBluehostを使用することをお勧めします。費用対効果が高いだけでなく、ウェブホスティングが初めての初心者にとっても、高速で使いやすいです。

Bluehost は、WPBeginner読者向けに大幅な割引、無料のドメイン名、およびSSL証明書(セキュリティ強化のため)も提供しています。以下のボタンをクリックしてサインアップできます。
物流ウェブサイトを運営するため、Bluehost eCommerce Essentials プランを選択することをお勧めします。高トラフィック向けに設計されているため、多数の顧客が同時に配送状況を追跡している場合でも、サイトはオンラインでスムーズに実行されます。ピーク時間中にサイトがクラッシュする心配はありません。
購入したいプランの下にある「プランを選択」をクリックするだけです。

プランを選択したら、ウェブサイトのオンラインアドレスであるドメイン名を選択する必要があります。
一般的に、ドメインにはブランド名を含めるのが最適です。例えば、fedex.comやdhl.comなどです。必要であれば、その後に輸送または物流関連のキーワードを追加することもできます。例えば、murphylogistics.comなどです。
最適なドメイン名の選択については、WordPressウェブサイトのドメイン名の選び方に関するガイドをご覧ください。WPBeginnerの無料ビジネス名ジェネレーターを使用して、いくつかのオプションを試すこともできます。
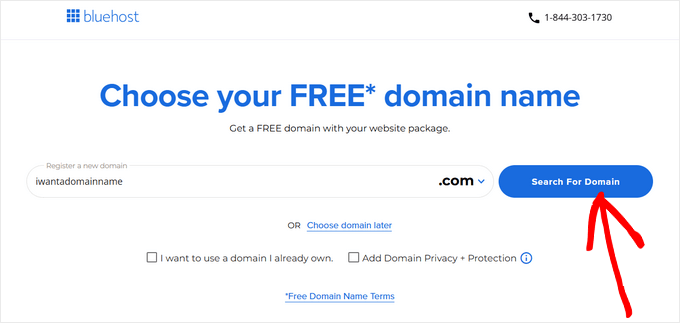
ドメイン名を選択したら、提供されたフィールドに入力し、「ドメインを検索」をクリックします。

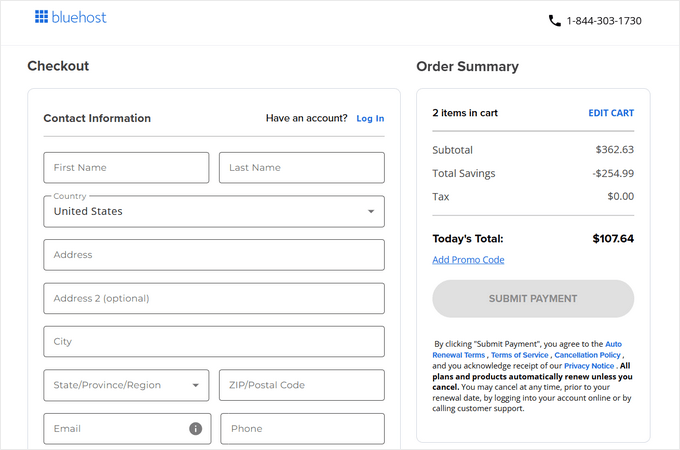
その後、チェックアウトに進むことができます。
そこから、アカウント情報、ビジネスメールアドレス、名前、国、電話番号などを入力するように求められます。

この段階で、支払い情報を挿入して購入を完了できます。
その後、物流サイトを管理するコントロールパネルであるBluehostダッシュボードへのログイン情報が記載された確認メールが届きます。
ステップ 2: 新しいWordPressウェブサイトを作成する
注意: SiteGround、DreamHost、HostGator、またはWP Engineなどの他のホスティングサービスを選択した場合は、WordPressのインストール方法に関するガイドを読んで、ステップバイステップの手順を確認してください。
もし以前に当社の Bluehost リンク を使用した場合、Bluehost はデフォルトでホスティングサービスに WordPress を自動的にインストールするため、このセクションはスキップできます。
とはいえ、この手順をスキップした場合や、同じホスティングプランで別のWordPressサイトを設定したい場合は、これらの手順に従うことができます。
まず、Bluehost ダッシュボードの「Websites」タブに移動します。次に、「Add Site」ボタンをクリックします。

Bluehostのウェブサイトセットアップウィザードが表示されます。
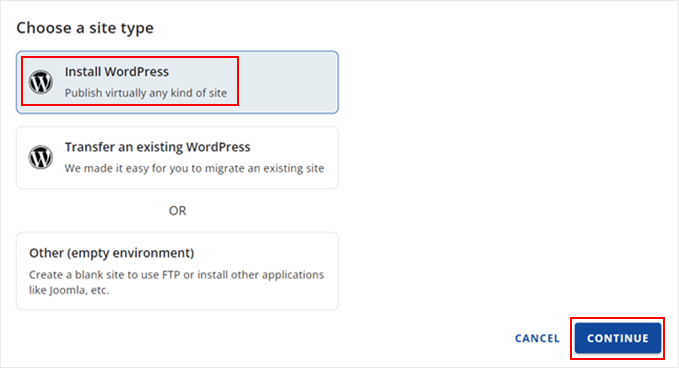
開始するには、「WordPressのインストール」を選択して「続行」をクリックするだけです。

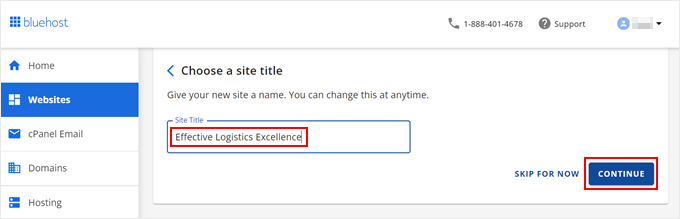
ウェブサイトのタイトルを挿入できるようになりました。
その後、「続行」をクリックするだけです。

この段階で、ウェブサイトにドメイン名を接続できます。
既存のドメインを追加するか、新しいドメイン名を購入する準備ができるまで、一時的なサブドメインを使用できます。

BluehostがWordPressをインストールするまで、しばらくお待ちください。
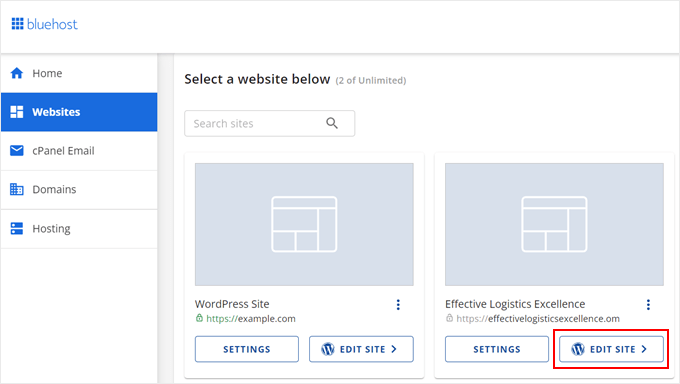
WordPress が正常にインストールされると、Bluehost アカウントの「Webサイト」タブに戻り、新しく作成したウェブサイトがそこに表示されます。WordPress サイトのバックエンド(すべてを管理する場所です!)に入るには、「サイトの編集」ボタンをクリックするだけです。これにより、WordPress 管理パネルに直接移動します。

または、ウェブブラウザでWordPressログインURL(例:example.com/wp-admin/)を使用することもできます。ドメイン名を自分のものに置き換えてください。
次のステップに進み、素晴らしい輸送・物流ウェブサイトの構築を開始する準備が整いました。続けていきましょう!
ステップ3:輸送・物流WordPressテーマを選択する
WordPressテーマを使用すると、ウェブデザインのスキルがなくても見栄えの良いウェブサイトを簡単に作成できます。好きなテーマを選んでインストールし、デザイン要素をいくつか調整するだけです。
WordPressを最初にインストールすると、デフォルトのテーマのいずれかがインストールされていますが、これは輸送およびロジスティクス企業にとって最適ではない可能性があります。

しかし、心配しないでください!ロジスティクスおよび輸送ビジネス向けに特別に設計された、素晴らしいWordPressテーマは他にもたくさんあります。
最適なテーマを選択し、正しく設定するために、いくつかの役立つガイドを用意しました。
ロジスティクスおよび輸送WordPressテーマの編集方法
WordPressの最も良い点の1つは、WordPressテーマをカスタマイズするためのいくつかの方法が提供されていることです。これにより、あなたにとって最も効果的な方法を選択できます。
WordPressのフルサイトエディター(FSE)を使用するのが強力なオプションの1つです。これは、最新のWordPressブロックテーマを使用している場合の最適な方法です。
これが初めてでも心配いりません!私たちはあなたをサポートします。ステップバイステップの説明については、WordPressのフルサイト編集に関する初心者向けガイドをご覧ください。

その他のオプションとして、クラシックWordPressテーマのデフォルトオプションであるテーマカスタマイザーを使用できます。記事で、テーマカスタマイザーを使用してテーマを編集する方法について詳しく読むことができます。
ただし、SeedProd のようなページビルダープラグインを使用することをお勧めします。
WordPressの組み込み編集機能は優れていますが、カスタマイズオプションは少し基本的かもしれません。プロフェッショナルなウェブサイトを運営している場合、訪問者に良い第一印象を与えたいと思うでしょう。
SeedProdは、さまざまなフォント、カラーオプション、ウィジェット、さらにはアニメーションを備えた柔軟なドラッグ&ドロップビルダーを提供し、ウェブサイトのデザインをパーソナライズできます。

さらに、最初からコンバージョンに最適化された300以上のテーマテンプレートにアクセスできます。
これには、ビジネス専用に設計された多くのテンプレートが含まれており、顧客レビュー、お客様の声、行動喚起ボタン、その他の必須コンテンツを追加できる組み込みセクションが付属しています。

私たちは長年SeedProdの大ファンであり、パートナーウェブサイトの多くを構築するためにそれを使用してきました。これには、WP Charitable、WPForms、およびDuplicatorサイトが含まれます。SeedProdのウェブサイト自体もSeedProdを使用して構築されました。
これは、このプラグインの長所と短所についてかなりよく理解していることを意味します。SeedProdが輸送およびロジスティクスウェブサイトに適した選択肢であるかどうかを判断するために、詳細なSeedProdレビューをご覧ください。
SeedProdテーマを使用することにした場合は、まずSeedProdプラグインをインストールすることから始めます。SeedProdの無料版も利用可能ですが、ProまたはEliteプランの購入をお勧めします。どちらのプランにも、テーマのすべての部分をカスタマイズできるテーマビルダーが含まれています。
SeedProd のインストール方法がわからない場合でも、心配いりません!WordPress プラグインのインストール方法については、わかりやすいガイドをご覧ください。
これが完了したら、ライセンスを有効化してください。ライセンスキーを貼り付けて「キーを確認」をクリックするだけです。

その後、SeedProd » Theme Builder に移動します。
次に、「テーマテンプレートキット」をクリックします。

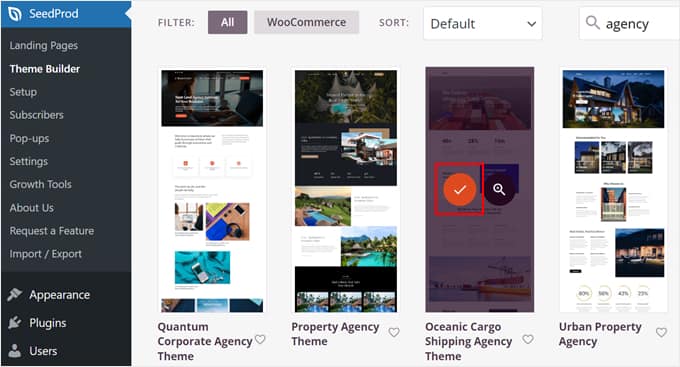
画面上に多数のテンプレートが表示されます。
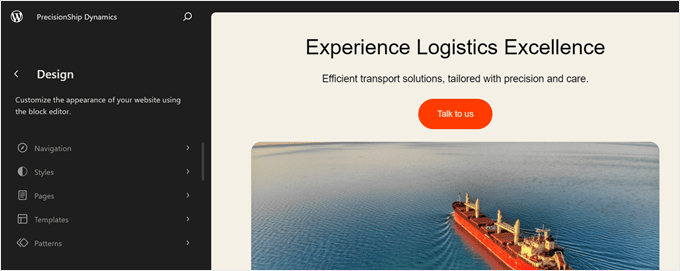
輸送および物流ウェブサイトには、Oceanic Cargo Shipping Agencyテーマを使用できます。テーマテンプレートキットには魅力的なサービスページがすでに用意されているため、情報を画像に合わせて調整するだけで済みます。
テーマにカーソルを合わせ、オレンジ色のチェックマークをクリックするだけです。

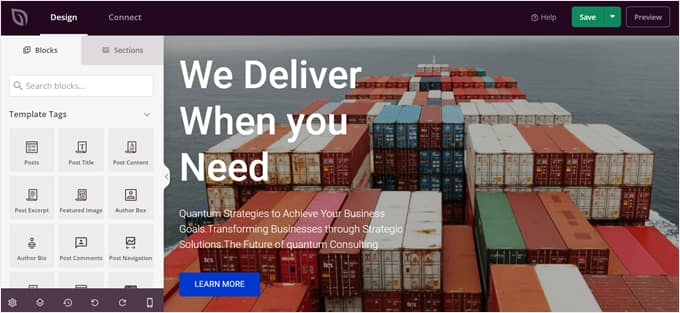
これで、ブロックをドラッグアンドドロップしたり、新しいセクションを追加したり、背景を変更したり、アニメーション効果を作成したりできるSeedProdのページビルダーにリダイレクトされます。
すべての領域はカスタマイズ可能なので、エディターで自由に操作してください。

SeedProdの使用に関する詳細については、WordPressでカスタムテーマを作成する方法に関するガイドをご覧ください。
ステップ 4: サービスセクションのあるホームページを作成する
ウェブサイトのデザインを編集する際、最も注意を払うべき重要なことの1つはホームページです。
訪問者が最初に見る可能性が高いページとして、ホームページは強い印象を与え、ロジスティクスビジネスに関する十分な情報を提供する必要があります。
通常、新しいWordPressウェブサイトでは、最新のブログ投稿を表示するホームページがあります。

ビジネスサイトを運営している場合、ブログページをホームページから分離し、新しいカスタムの静的フロントページをゼロから作成することをお勧めします。そうしないと、人々はあなたのウェブサイトが主にブログ用であり、ビジネス用ではないと考えるかもしれません。
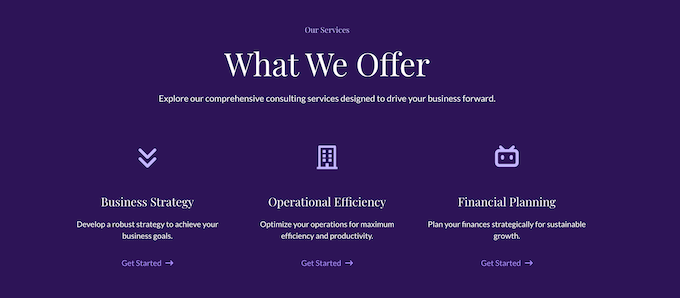
また、ホームページにサービスセクションを追加して、どのような物流・輸送サービスを提供しているかの概要をユーザーに伝えることも重要です。DHLによる素晴らしい例を以下に示します。

このセクションは、後で専用の「サービス」ページにリンクすることを強くお勧めします。これにより、訪問者にここで簡単な概要を提供し、各サービスのすべての詳細情報を独自のページで提供できます。これにより、物事がすっきりと整理されます。
見栄えの良いホームページを作成するためのガイドについては、カスタムホームページの作成方法とWordPressでサービスセクションを作成する方法に関する記事をご覧ください。
ステップ 5: 重要なウェブページのセットアップ
ホームページの設定が完了したら、輸送・物流WordPressウェブサイトの他のページを作成する時間です。
WordPressサイトに最も重要なページをまとめた記事があります。しかし、このタイプのビジネスでは、すぐに作成することをお勧めするページは次のとおりです。
- サービスページ – 提供するサービスをここで詳しく説明します。配送用品や箱の種類、配送の種類、およびそれらの価格を含めることができます。詳細を提供するために、すべてのサービス専用の子ページを作成してください。
- お問い合わせページ – ここで、潜在的な顧客があなたに連絡したり、既存のクライアントがヘルプを求めたりできます。 お問い合わせフォームを追加することをお勧めします。 WPFormsを使用し、会社の住所や電話番号などの関連する連絡先情報を記載してください。
- サービス提供エリアページ – 輸送およびロジスティクスサービスが利用可能なエリアを強調します。複数の集荷場所とドロップオフ場所がある場合に役立ちます。
- 配送追跡ページ – このページでは、クライアントはリアルタイムで荷物を追跡できます。現時点では、単に「配送追跡」のような分かりやすい名前の空白ページを作成してください。追跡機能の追加はまだ気にしないでください。次のステップでその設定方法を詳しく説明します。
- 集荷予約ページ – ここでクライアントは簡単に荷物の集荷をスケジュールできます。今すぐこのページを作成してください。「集荷をスケジュール」や「集荷予約」のような名前が良いでしょう。実際の予約フォームをこのページに追加する方法は後で説明しますので、現時点ではその部分は心配しないでください。
- 顧客ポータル – 顧客が出荷履歴、支払い、請求書、その他の関連データにアクセスできる、安全で使いやすいポータルを作成します。ステップバイステップのガイダンスについては、WordPressでクライアントポータルを作成する方法に関する記事をご覧ください。
- よくある質問ページ – お客様がサービスをより深く理解し、安心して取引できるよう、よくある質問に回答します。このトピックについては、WordPressでFAQセクションを追加する方法に関する記事で詳しく学ぶことができます。
詳細については、WordPressでカスタムページを作成する方法に関する記事をご覧ください。
ステップ6:物流サイトに貨物追跡プラグインをインストールする
顧客が配送状況を監視するための出荷追跡ページが必要になることを以前に述べました。このページを設定した後、ユーザーの出荷情報を表示するために貨物追跡プラグインをインストールする必要があります。
WPCargoは、使用できる貨物追跡プラグインの1つです。無料プラグインには、自動追跡ID、出荷管理ツール、追跡フォームを含む標準の出荷追跡機能が付属しています。ビジネスが新しく、現時点で必要な機能がすべてこれだけであれば、これで十分かもしれません。
バーコードスキャナー、カスタムフィールドマネージャーなどにアクセスできるプレミアムプラグインもあります。
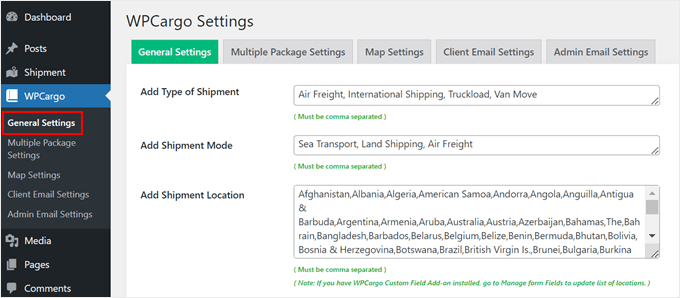
WPCargo を使用するには、プラグインをインストールして有効化する必要があります。その後、WordPress のダッシュボードから WPCargo » General Settings に移動します。
このページでは、配送の種類、配送モード、配送場所、配送業者など、サービスに関する情報を追加できます。
これらの情報はすべて、WordPressの管理画面から新しい荷物を追加する必要がある場合に役立ちます。

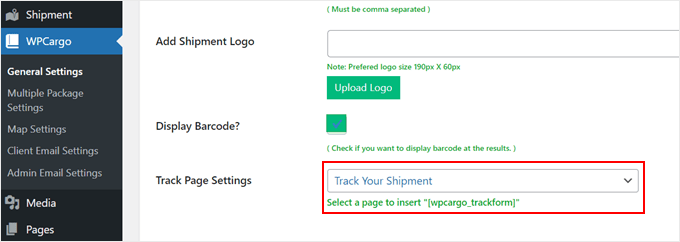
このタブで行いたいことの1つは、「トラッキングページ設定」までスクロールすることです。
次に、[wpcargo_trackform]ショートコードを挿入するページを選択します。

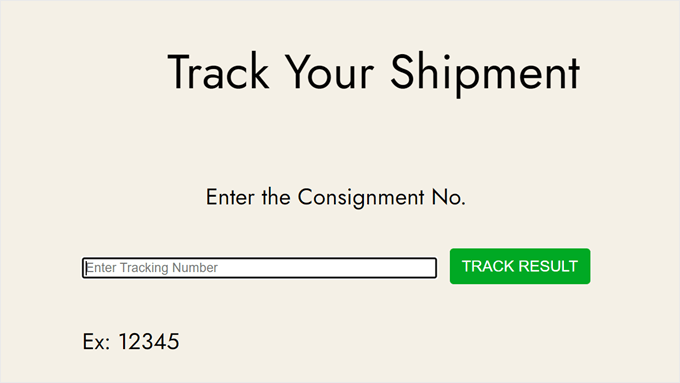
このタグは、ユーザーが貨物追跡番号を入力して、貨物の現在地をリアルタイムで確認できるフィールドを表示します。
このようになります:

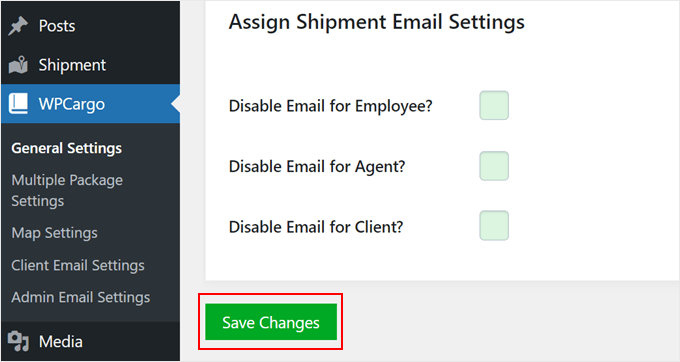
それ以外にも、出荷番号のフォーマットのカスタマイズや出荷メールの割り当てなど、他の設定を行うことができます。
それが完了したら、下にスクロールして「変更を保存」をクリックしてください。

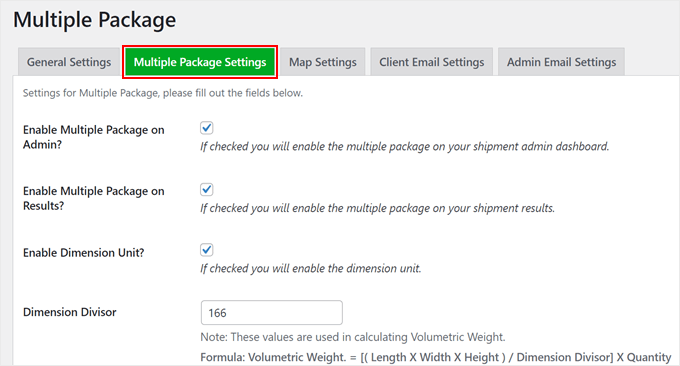
「複数のパッケージ設定」タブに切り替えると、クライアントが1回の注文で複数のパッケージを出荷できるかどうかを選択できます。
その場合は、使用する寸法と重量の単位、および選択できるパッケージの種類を自由に指定してください。

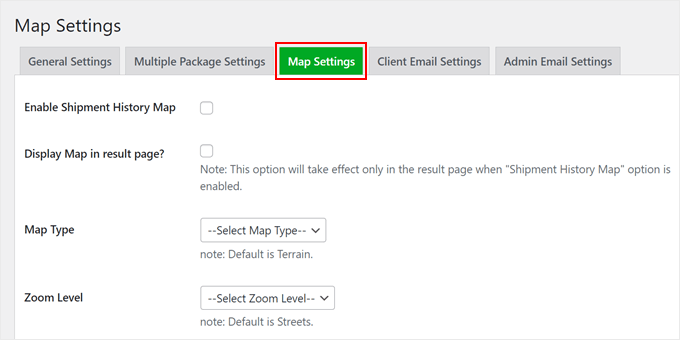
マップ設定タブに進むと、ユーザーが出荷履歴を表示できるマップを有効にすることができます。
この設定は、Google Maps APIの操作方法を知っている場合にのみ有効にすることをお勧めします。

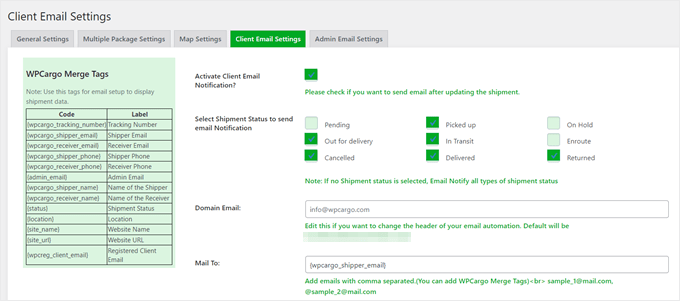
クライアントメール設定タブと管理者メール設定タブは基本的に似ています。ここで、ウェブサイトの管理者とクライアントに送信されるメール通知をカスタマイズできます。
WPCargoには、貨物データを表示するために含めることができる便利なショートコードタグが付属しています。また、どの貨物ステータスでクライアントにメール通知を送信するかを選択することもできます。

WPCargoタブで設定を構成する際は、変更を保存することを忘れないでください。
専門家のアドバイス: サイトのホスティング構成により、WordPressから送信されたメールが正常に配信されない場合があります。これを防ぐために、WP Mail SMTPプラグインの使用をお勧めします。詳細については、WordPressがメールを送信しない問題を修正する方法に関するガイドをご覧ください。
WPCargoで新しい出荷を追加する
WPCargo で新しい出荷を追加したい場合は、WordPress 管理画面で行う必要があります。WPCargo の管理者、従業員、およびエージェントのユーザーロールのみがこのアクセス権を持ちますが、ウェブサイトのクライアントは持っていません。
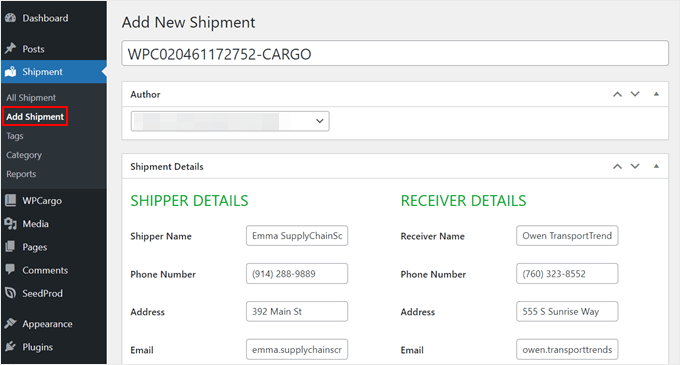
新しい出荷を追加するには、WPCargo » Add Shipmentに移動します。次に、荷送人と受信者の詳細を入力します。

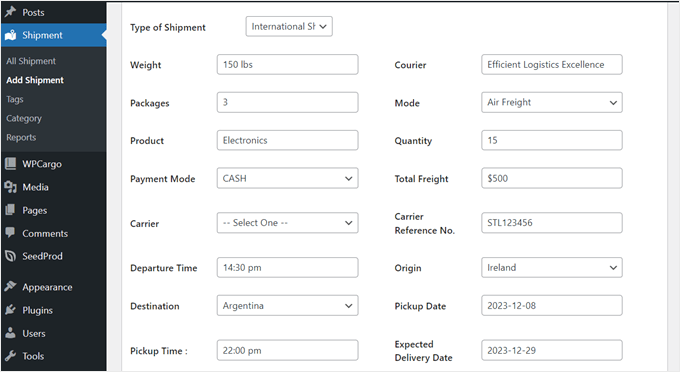
下にスクロールすると、出荷の詳細についてさらに情報を入力する必要があります。
一般設定で設定したすべての項目が、選択可能なオプションとしてここに表示されます。

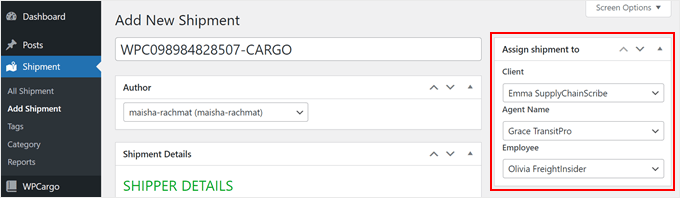
その後、「配送先を割り当てる」セクションまでスクロールバックします。
貨物を、それに対して責任を負うクライアント、エージェント、および従業員に割り当てるようにしてください。

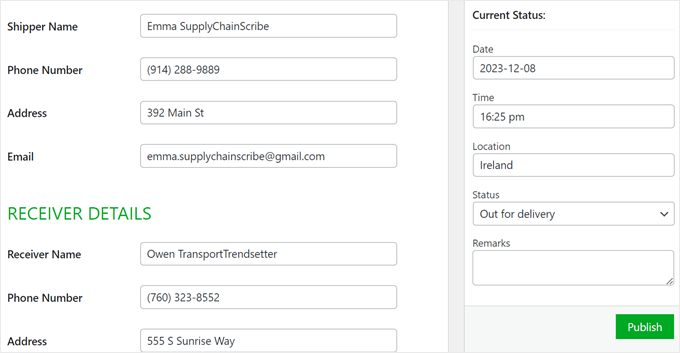
次に、「現在のステータス:」セクションに移動し、必要に応じて出荷の日付、時刻、場所、ステータス、および備考を更新します。
その後、「公開」をクリックするだけです。以前のメール設定によっては、プラグインがクライアントに出荷状況を通知します。

代替方法については、WooCommerceで出荷追跡を提供する方法に関するガイドをご覧ください。
ステップ7:WordPressサイトに配送計算フォームを追加する
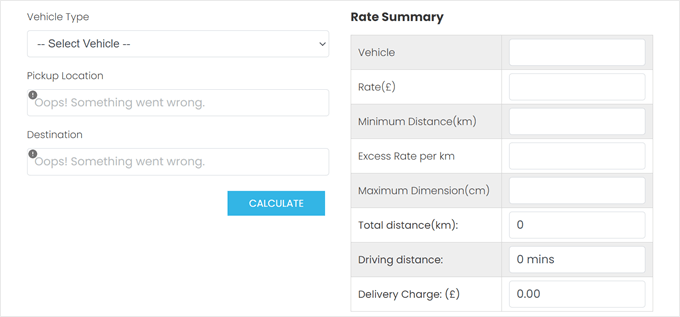
追跡プラグインに加えて、物流会社は通常、ウェブサイトに配送計算フォームを備えています。この機能は、潜在的な顧客が荷物の推定価格を確認するのに役立ち、複数の荷物を配達したい場合に便利です。
WPCargoを使用している場合、配送料金計算機を作成するためのプレミアムアドオンがあります。これにより、ユーザーは出発地と目的地の間の距離と、距離に基づいた結果の料金を確認できます。

または、市場で最も簡単なWordPressフォームプラグインである WPForms を使用することもできます。
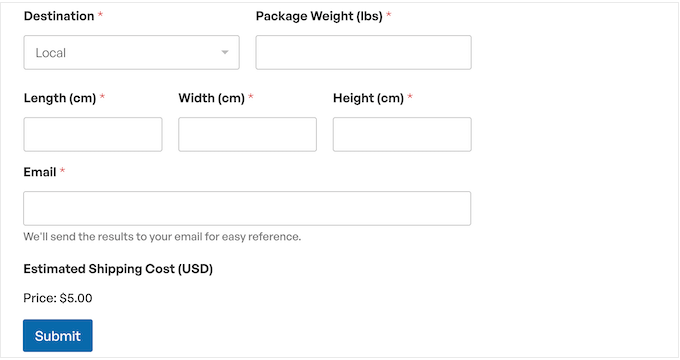
WPFormsには、配送料計算フォームを含む、さまざまなフォーム用の2,000以上のテンプレートが付属しています。

WPBeginnerを少しでもご覧になったことがある方なら、私たちが数多くのフォームを作成していることに気づかれたでしょう。お問い合わせフォーム、ウェブサイト移行フォーム、年次ユーザーアンケート、ソリューションセンターへの投稿フォームなど、そして何だと思いますか?それらはすべてWPFormsによって強化されています。
私たちは長年WPFormsを使用しているので、この人気のプラグインについていくつか知っていると思っています。それがあなたの輸送ウェブサイトに適しているかどうかを判断するのに役立つように、私たちは自身の経験に基づいて詳細なWPFormsレビューを作成しました。
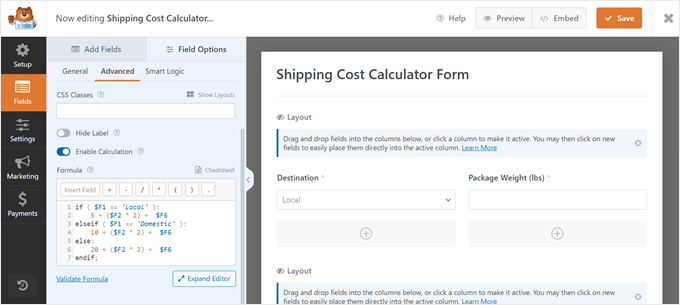
WPForms を使用することにした場合は、インストールしてテンプレートを選択し、フォームフィールドを好みに合わせてカスタマイズするだけです。
配送料計算フォームには、ユーザーの情報に基づいて配送料を自動計算する計算アドオンが既に含まれています。

このトピックに関する詳細については、WordPressに配送料金計算ツールを追加する方法に関するガイドをご覧ください。
ステップ8:集荷スケジュール設定用の予約フォームを作成する
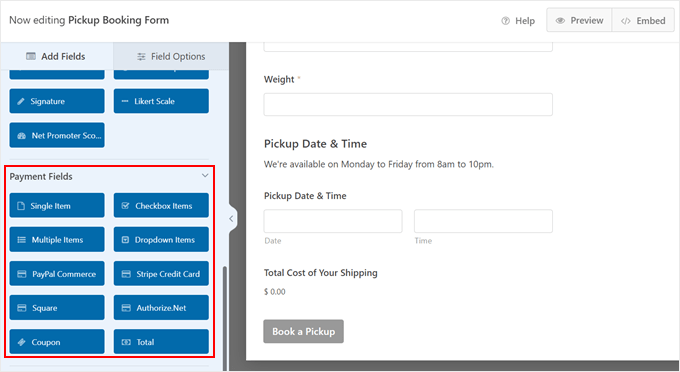
パッケージピックアップサービスを提供している場合は、顧客がウェブサイトで簡単にピックアップをスケジュールできるように、予約フォームを作成することをお勧めします。
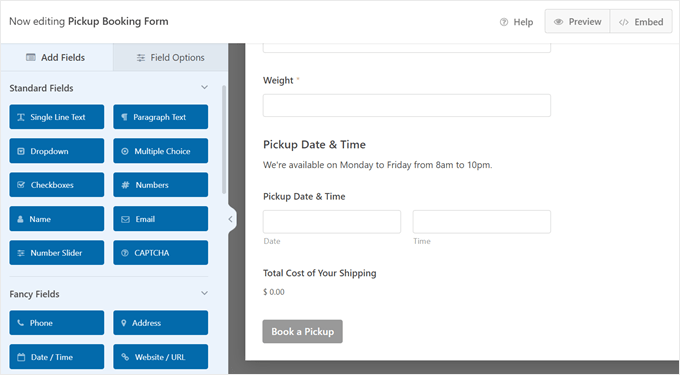
物流サイトの予約フォームでは、通常、以下のような情報を求められます。
- 送信者の詳細情報(連絡先情報や発送元住所など)。
- 受信者の詳細(連絡先情報と配送先住所を含む)。
- 荷物の重量と寸法。
- 必要な配送資材(使用したい箱の種類など)。
- 配達の種類(例:速達または通常配達)。
- 日付と時刻の選択。
その最後の部分については、集荷スケジュールの利用可能時間を具体的に指定することをお勧めします。これにより、顧客は営業時間外の日時を挿入できなくなります。
この予約フォームは、集荷のスケジュール設定用の専用ページや、顧客ポータルのアカウントページに表示できます。

WordPressで予約フォームを作成する方法に関するガイドで、プロセス全体を説明します。
ステップ9:輸送ウェブサイトでの支払い方法の有効化
輸送および物流サービスに対する支払いを受け付けるには、ウェブサイトでいくつかの支払い方法を有効にする必要があります。
通常、WordPressウェブサイトでは、支払いを受け付けるためにeコマースまたはショッピングカートプラグインをインストールします。詳細については、オンラインストアの作成方法に関するガイドをご覧ください。
よりシンプルなソリューションをお探しの場合は、WP Simple Pay プラグインの使用をお勧めします。これは、ウェブサイトに不要なショッピングカート機能を追加することなく、支払いフォームを作成できる Stripe 支払いプラグインです。

WP Simple PayはStripeを使用しているため、後払い購入などの複数の支払い方法がデフォルトで利用できます。
14,000人以上がWP Simple Payを信頼してオンライン決済を収集・管理しており、WordPressで最も人気のあるStripeプラグインとなっています。しかし、それが必ずしもあなたにとって正しい選択肢であるとは限りません。この決定を支援するために、このプラグインをテストし、詳細なWP Simple Payレビューを作成しました。
WP Simply Pay を進めることにした場合、クレジットカード決済を簡単に受け付ける方法についてのステップバイステップガイドも用意しています。
または、WPFormsをインストールしている場合は、プラグインをStripeに接続することで、フォームに支払い機能を追加できます。または、Square、PayPal Commerce、Authorize.netなどの支払いアドオンをインストールすることもできます。

輸送サービスを定期的に利用するB2Bクライアントがいる場合は、WordPressで定期的な支払いを受け入れる方法に関する記事も読むことをお勧めします。
ステップ10:ビジネス用の見積もり依頼フォームを作成する
企業に輸送および物流サービスを提供している場合、企業のニーズによって異なるカスタム価格設定構造を使用する場合があります。
この場合、ウェブサイトに価格のリストを表示できないことがあります。代わりに、クライアントは価格に関する詳細情報を得るために、まずあなたに相談する必要があります。
見積もり依頼フォームを作成するのが最善です。そうすれば、ユーザーは自社のビジネス、会社規模、必要な輸送・物流サービスの種類に関する情報を挿入できます。この情報があれば、適切なサービスと価格設定を提供できます。
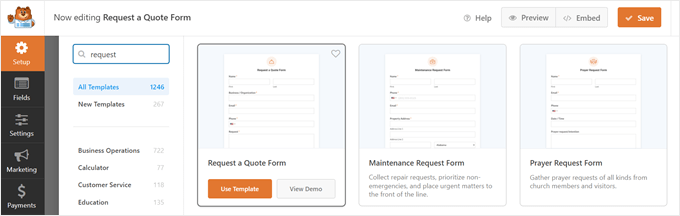
WPForms には、すぐに使える「見積もり依頼フォーム」テンプレートがありますので、それを使用してフォームフィールドを必要に応じて変更するだけで済みます。

WordPressで見積もり依頼フォームを作成する方法についての記事で詳細を読むことができます。
輸送および物流ビジネスの場合、フォームを作成するために以下のヒントに従うことをお勧めします。
- 重要なフォームフィールドを必須入力にする – これには、商品の種類、寸法、重量、原産地、および仕向地が含まれます。これにより、潜在的なクライアントが貨物に関する十分な情報を提供してくれるため、適切な見積もりを提供できます。
- 住所フィールドの自動入力を有効にする – この機能は、ユーザーが住所をより速く入力し、情報を挿入する際のミスを防ぐのに役立ちます。
- 返信にかかる時間を明記する – これにより、潜在的な顧客はいつメールの返信が来るのか疑問に思う必要がなくなります。たとえば、24時間以内に返信すると述べることができます。
ステップ 11: 会社ウェブサイトにライブチャットを追加する
残念ながら、出荷中に問題が発生し、遅延を引き起こす可能性があります。このような場合、顧客はパッケージが紛失または破損していないか疑問に思わないように、迅速な回答を求めています。
この問題に対処するために、ライブチャットサポートソフトウェアの使用をお勧めします。これにより、ユーザーはメールを送信して返信を待つのではなく、直接あなたまたはエージェントとウェブサイト上で会話できます。
カスタマーサポート業界でよく知られている LiveChat のインストールをお勧めします。このツールを使用すると、ウェブデザインに馴染むようにWordPressのライブチャットウィンドウを簡単にカスタマイズできます。

WPBeginner Pro Servicesのウェブサイト全体でLiveChatを使用しており、このプラグインを使用した経験に基づいて詳細なLiveChatレビューを作成しました。さらに詳しく知りたい場合はご覧ください。
または、すぐにこのプラグインを使い始めたい場合は、WordPressにライブチャットを追加する方法に関するチュートリアルをご覧ください。
WhatsAppをご利用の場合は、WhatsAppチャットボックスを追加して、ユーザーと直接コミュニケーションをとることもできます。このソーシャルメディアプラットフォームがあなたの地域やターゲット層の間で人気がある場合は、これを行うことをお勧めします。

多くの場合、ユーザーはライブチャット機能を使用して、他の多くの人も尋ねる質問をします。これらの応答をより効率的に行うために、ウェブサイトに自動チャットボットを追加することを試すことができます。
これにより、顧客はライブエージェントに接続する代わりに、まずチャットボットと対話する必要があります。チャットボットは、ユーザーが尋ねている内容に基づいて、いくつかの既製の応答を表示します。
詳細については、ウェブサイトにチャットボットを追加する方法に関する記事をご覧ください。
この記事が、WordPressで輸送・物流ウェブサイトを作成する方法を学ぶのに役立ったことを願っています。また、WordPressでTシャツショップを作成する方法や、WordPressで作成できる人気のウェブサイトの種類に関するガイドもぜひご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
ライブチャットに関する最後の部分に非常に興味をそそられました。これは本当に普遍的で、ロジスティクスだけでなく、あらゆるウェブサイトに適用できます。今日、多くの人が携帯電話でWhatsAppを使用して周囲の人々とコミュニケーションをとっているため、ウェブサイトにこのコミュニケーションを実装することは、理想的で迅速な方法だと私には思えます。WhatsAppにはデスクトップクライアントもあるため、デスクトップコンピューターからカスタマーサポートで快適にチャットに応答できます。オンラインでユーザーとコミュニケーションをとる必要がある他のウェブサイトにも最適な選択肢です。
デニス・ムトミ
この信じられないほど詳細なガイドをありがとうございます!実は私も作成しようと思っていたのですが、このステップバイステップのチュートリアルは非常に役立ちました。
特に、貨物追跡、配送料計算ツール、予約フォームなどの必須機能に焦点を当てていただけたことに感謝しています。
支払い方法の追加やライブチャットサポートに関するヒントも、顧客体験を向上させる上で貴重です。
WPBeginnerの素晴らしい仕事を続けてください!