開発者を雇うことなく、WordPressでモダンなワンページサイトを作りたいですか?
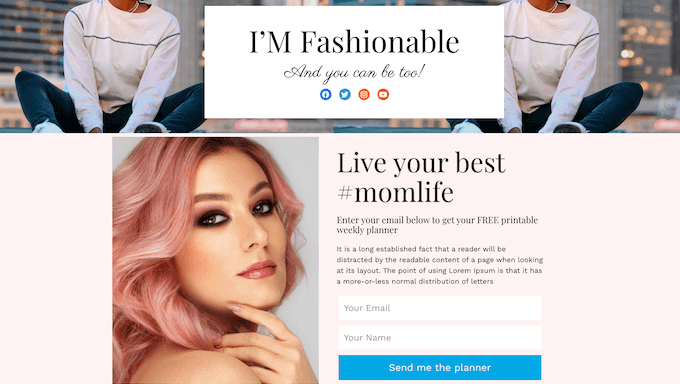
ワンページサイトは、魅力的でモバイルフレンドリーであり、訪問者が行動を起こすように誘導するため、ランディングページ、ポートフォリオ、中小企業サイトに最適です。
しかし、適切なアプローチがなければ、その構築はフラストレーションのたまるものになりかねません。読み込みに時間がかかったり、モバイルのレスポンシブが悪くなったり、分かりにくいユーザーエクスペリエンスになってサイトからの訪問者を遠ざけてしまう可能性があります。
このステップバイステップガイドでは、WordPressでプロフェッショナルな1ページサイトを作成する方法を具体的にご紹介します。

なぜ1ページサイトを作るのか?
ほとんどの企業や組織にはサイトが必要です。たとえ対面式のビジネスを営んでいても、サイトがあれば、新しい人々があなたのブランドを発見し、次のステップに進むことができます。それは、アポイントメントのリクエストから、連絡先の取得、実店舗への来店計画まで、何でも可能です。
しかし、完全なブログやサイトを構築するのは、本当に頭の痛い問題です。複数のページをデザインし、すべてのコンテンツを永遠に更新し続ける時間や予算、専門知識がない場合もあるだろう。
1ページのウェブサイトは、はるかに負担の少ない設定です。
さらに、複数ページのサイトが必要ない場合もある。実店舗やビジネスがある場合、サイトはデジタル名刺のような役割を果たすかもしれません。Googleで検索されやすくなり、電話番号や営業時間など、必要な詳細情報を伝えることができる。
その場合、1ページのビジネスサイトは、より少ない時間と労力で目標を達成するのに役立つ。
私たちはまた、オンライン・ポートフォリオやバイオ・ページへのリンクとして1ページサイトを使用している多くのフリーランサーや起業家とも仕事をしてきました。

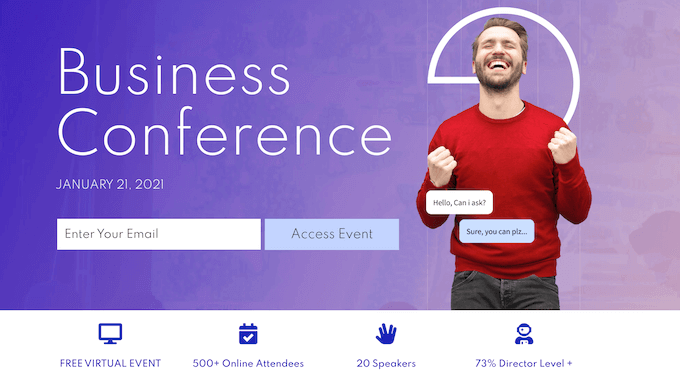
また、会議やワークショップのような短期間のイベントには、1ページのサイトが最適です。
訪問者は通常、個別具体的な目標を念頭に置いているので、彼らが利用しない複雑な複数ページのサイトを作る必要はない。
そして一番の魅力は?イベントが終われば、簡単にサイトを削除することができます。

要するに、手早く、簡単で、手頃な価格でオンラインプレゼンスを確立する方法が必要なら、1ページのウェブサイトが最適なソリューションになるということだ。
とはいえ、個別ページのサイトを作る方法を見てみよう:
- Step 1: Choose Your Website Builder
- Step 2: Setting Up Hosting for Your One-Page Website
- Step 3. Install WordPress on Your Web Hosting
- Step 4: Install a Page Builder Plugin
- Step 5: Create a New Page
- Step 6: Add Your Branding
- Step 7: Choose a Layout
- Step 8: Add Content Blocks
- Step 9: Add Unlimited Rows
- Step 10: Create a 'Contact Us' Form
- Step 11: Publish Your One-Page Website
- Bonus Tips: How to Grow Your One-Page Website
すでに圧倒されていませんか?私たちの専門家チームは、あなたのアイデアを取り入れて、魅力的な1ページのサイトを作成します。専属のプロジェクトマネージャーにご希望をお伝えいただければ、最終的なデザインにご満足いただけるまで何度でもリビジョンを作成いたします。本当にストレスのないサイトデザインです!
ステップ1:サイトビルダーを選ぶ
1ページサイトを作るのに使えるサイトビルダーはたくさんありますが、WordPressをお勧めします。
まず、オープンソースで無料であるため、使用するためのコストがかかりません。ほとんどのプレミアムビルダーは、複数ページのサイト専用に設計されているため、1ページのデザインには必要ない機能にお金を払うことになりかねません。
WordPressを選択することで、高いコストをかけずにパワフルで信頼性の高いプラットフォームを手に入れることができます。このトピックについては、WordPressが無料である理由についての投稿をご覧ください。
でも、もっといいことがあります。当社のブログ統計によると、WordPressは世界で最も人気のあるウェブサイト・プラットフォームであり、すべてのウェブサイトの約43%を運営しています。つまり、高いコストをかけずに、ワンページサイトのための最高のプラットフォームを手に入れることができるのです。Win-Winの関係です。
しかし、WordPressソフトウェアには2つのタイプがあるので、適切なものを選ぶことが重要です。
まず、WordPress.comはブログホスティングプラットフォームです。そして、WordPress.orgは、インストール型のWordPressとしても知られています。WordPress.orgでは、ページビルダーなどのサードパーティプラグインをインストールすることができる。
優れたデザインはどのWordPressサイトにとっても重要ですが、ワンページサイトでは絶対に欠かせません。限られたスペースで強い印象を与えるには、個別ピクセルが重要です。
だからこそ、強力なページビルダー・プラグインが必須なのです。ページビルダーを使えば、ページデザインを完全にコントロールできるので、ページ上の各要素の外観を正確に微調整することができます。このように、ページビルダーは最小限のスペースで最大のインパクトを与えるのに役立ちます。
読者すべてにWordPressをお勧めする理由をさらに詳しく知りたい方は、WordPressのレビューをご覧ください。
ɡ このガイドを読む前に間違った決断をしていませんか?慌てないでください!WordPress.comからWordPress.orgにサイトを移行することはできます。
ステップ2:1ページサイトのホスティングサービスを設定する
1ページのサイトを作るには、ドメイン名とホスティングサービスが必要です。
ドメイン名は、インターネット上のあなたのサイトのアドレスです。これは、顧客がaioseo.comやoptinmonster.comのようなワンページサイトに到達するためにブラウザーに入力するものです。
ホスティングサービスは、あなたのサイトがオンラインで生活する場所です。あなたのサイトを助けるために、私たちはあなたの新しいサイトのために買うことができる最高のWordPressホスティングサービスのいくつかを厳選しました。
WordPressのソフトウェアは無料だが、ホスティングサービスとドメイン名で費用がかさむ。
👉 予算が心配ですか?WordPressでサイトを構築するのにかかる費用についての完全ガイドを作成しました。
ドメインネームは通常14.99ドル/年、ホスティングサービスは7.99ドル/月から。特に個別ページのサイトを作るのだから、これは大変なことだ。
ありがたいことに、Bluehostはドメイン名を無料で提供しており、読者はウェブホスティングサービスを大幅割引で利用できる。Bluehostは世界最大級のホスティングサービス会社であり、WordPressが推奨する公式ホスティングパートナーでもある。
下のボタンをクリックすると、月額1.99ドルから始めることができます。これは、軽量で1ページのサイトに最適です。
それが完了したら、新しいタブでBluehostのサイトに移動し、緑色の “今すぐ始める “ボタンをクリックします。

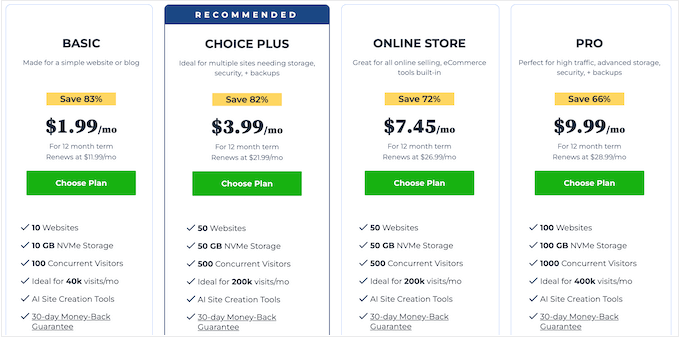
このページでは、あなたのサイトのホスティングサービスプランを選択することができます。
ベーシック “または “チョイスプラス “プランをお勧めします。

プランを選択したら、「続ける」をクリックする。
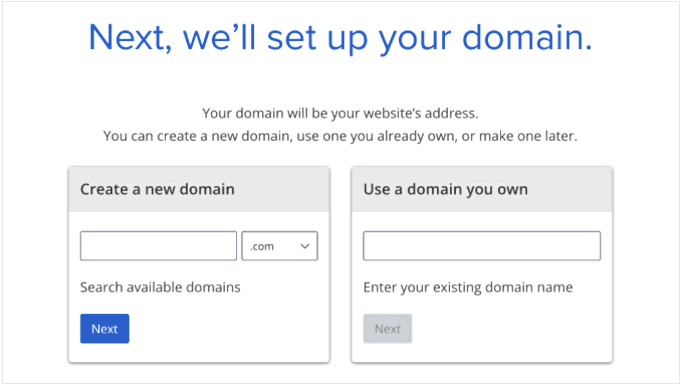
次に、ワンページサイトのドメイン名を決めましょう。

ドメイン名は、強力なオンラインブランドを構築するために非常に重要であるため、時間をかけて完璧なドメイン名を選択する価値は十分にあります。
発音やスペルが簡単で、覚えやすく、ブランドに関連したドメインが理想的です。インスピレーションが湧かない場合は、ブログ名ジェネレータを使うこともできる。
ご希望のドメイン名が利用できない場合は、その横に地理的な場所を追加してみてください。これは、ローカル検索結果でのドメインの可視性を高めるため、対面ビジネスの場合に特に効果的です。
ワンページサイトのドメイン名選びにお困りですか?最適なドメイン名の選び方についてのガイドをご覧ください。
ドメイン名を選択したら、「次へ」ボタンをクリックします。
Bluehostは今、お名前やメールアドレスなどのアカウント情報を要求されます。また、いくつかのオプションを購入する機会を得ます。
通常、私たちはお客様のコストを抑えたいので、これらの特典をすぐに購入することはお勧めしません。また、本当に必要であれば、後でいつでも購入することができます。

その後、支払い情報を入力して購入を完了する。
そうすると、ウェブホスティングコントロールパネルへのログイン方法が書かれたメールが届きます。このダッシュボードで、メール通知の設定やWordPressサポートの依頼など、ワンページサイトを管理することができます。
ステップ3.ホスティングサービスにWordPressをインストールする。
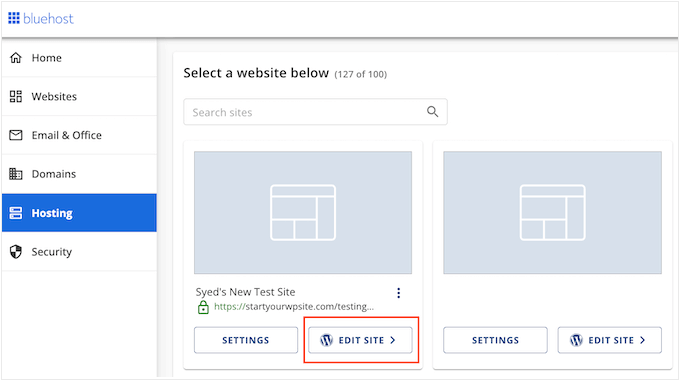
私たちのリンクを使用してBluehostにサインアップすると、Bluehostは自動的にあなたのドメイン名にWordPressをインストールします。
数分ロードして、’サイトを編集’ボタンをクリックします。

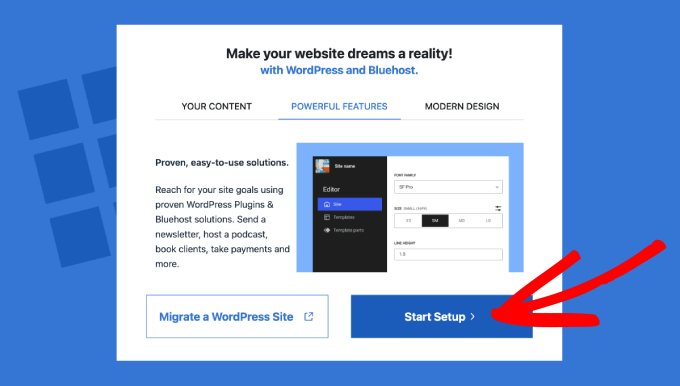
この時点で新しいウィンドウが表示され、WordPressサイトを移行するか、新規セットアップを開始するかを尋ねられます。
新規サイトを作成するので、「セットアップ開始」ボタンをクリックします。

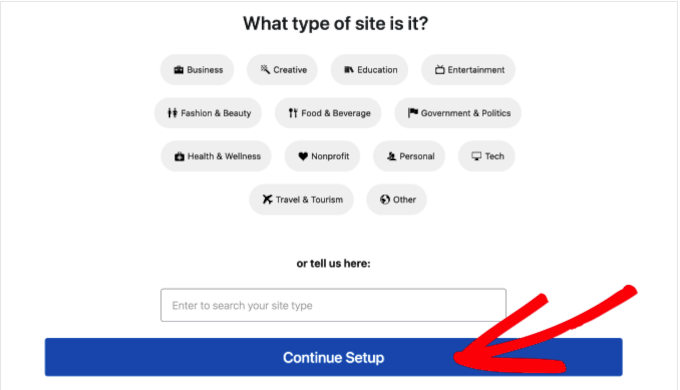
セットアップウィザードでは、構築するサイト、ブログ、オンラインマーケットプレイスの種類など、基本的な情報の入力を求められます。
あなたの1ページサイトに最も適したカテゴリーを選択し、「セットアップを続ける」をクリックします。

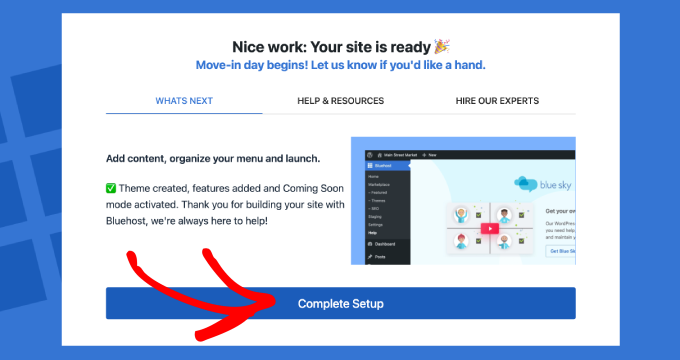
あなたは全体のBluehostのWordPressのセットアップウィザードを通過したら、 “セットアップを完了 “をクリックします。
Bluehostは、WordPressの管理エリアに移動します。

ウェブブラウザーで直接yoursite.com/wp-admin/にアクセスして、WordPressダッシュボードにログインすることもできます。
SiteGround、Hostinger、HostGator、またはWP Engineなどの別のWordPressサイトホストを使用している場合は、すべてのトップホスティングサービスプロバイダのWordPressのインストール方法に関する完全なガイドを参照してください。
これで、WordPressで1ページサイトを作り始める準備ができました。
ステップ4:ページビルダー・プラグインのインストール
魅力的な1ページサイトを最も簡単に作成する方法をお探しですか?それならSeedProdを強くお勧めします。この人気のページビルダープラグインは、ドラッグ&ドロップのインターフェースを備えているので、各要素がページのどこに表示されるかを正確にコントロールすることができます。
また、それぞれのレイアウトで無制限に行を作成することもできます。つまり、ごちゃごちゃした印象を与えることなく、1ページのサイトにたくさんのコンテンツを盛り込むことができるのです。
さらに詳しく知りたい方は、SeedProdのレビューをご覧ください。ランディングページ、カスタムテーマ、さらにはサイト全体を構築するためにSeedProdを使用して学んだことを共有しています。
このチュートリアルでは、美しい1ページのサイトを作成するのに必要なものがすべて揃っているSeedProdの無料版を使用します。あなたのサイトが確立され、多くのトラフィックとコンバージョンを提供できるようになったら、いつでもプレミアムプラグインにアップグレードすることができます。
プレミアムプラグインには、追加ブロック、メールマーケティング統合、ダイナミックテキストが付属しており、個別ページサイトにパーソナライズされたコンテンツを表示することができます。つまり、SeedProdプレミアムは、ワンページサイトを次のレベルに引き上げる時に最適です。
開始するには、SeedProdプラグインをインストールして有効化するだけです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
ステップ5:新規ページの作成
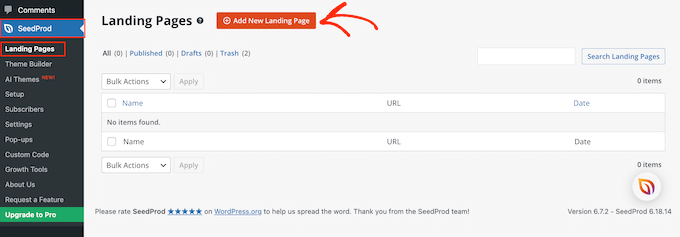
さあ、いよいよワンページサイトを作成しましょう!まずは、SeedProd ” ランディングページにアクセスし、「新規ランディングページを追加」をクリックしてください。

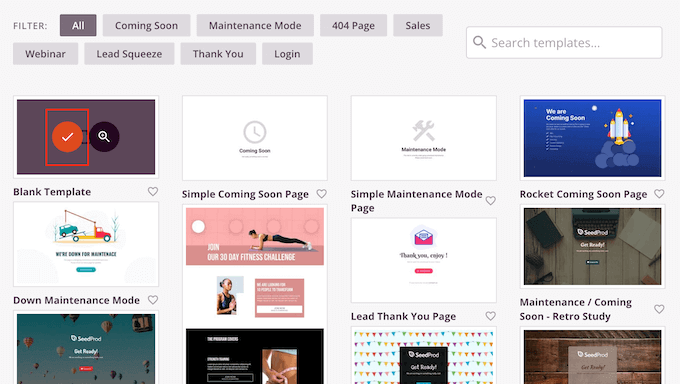
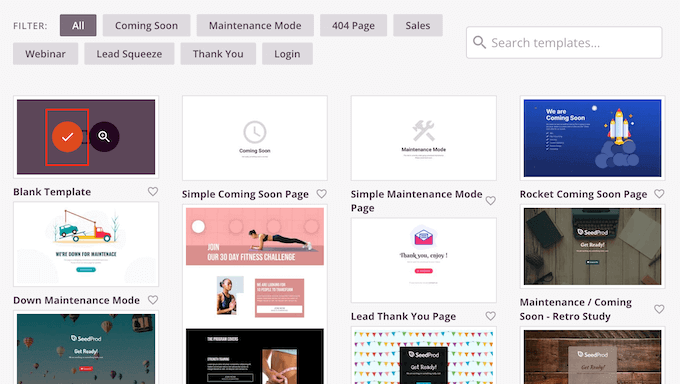
SeedProdには、近日公開や 404ページなど、キャンペーンのタイプ別に整理されたデザインがたくさんあります。画面上部のタブをクリックすると、キャンペーンタイプに基づいてテンプレートをフィルターすることができます。
1ページのサイトを作成する場合、通常は白紙の状態から始めるのが合理的です。個別ページをゼロからデザインするには、「空白テンプレート」にマウスオーバーし、オレンジ色のチェックマークが表示されたらクリックしてください。

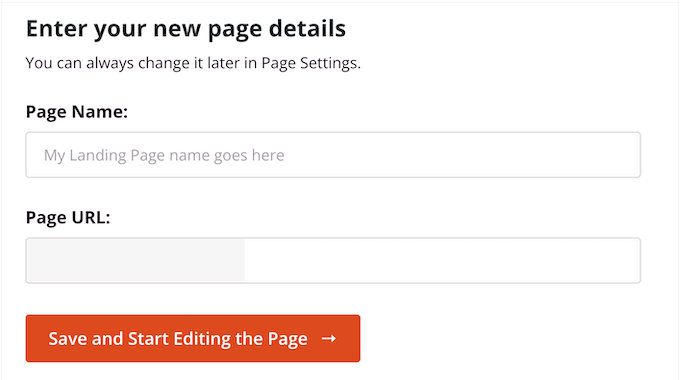
次に、ワンページサイトの名前を入力します。SeedProdはページのタイトルに基づいて自動的にURLを作成しますが、お好きなものに変更することができます。
説明的なURLは、検索エンジンがあなたのサイトの内容をすべて理解するのに役立ち、あなたのようなコンテンツを探している人にサイトを見せることができます。

入力した情報に問題がなければ、「保存してページの編集を開始する」ボタンをクリックします。
ステップ6:ブランディング
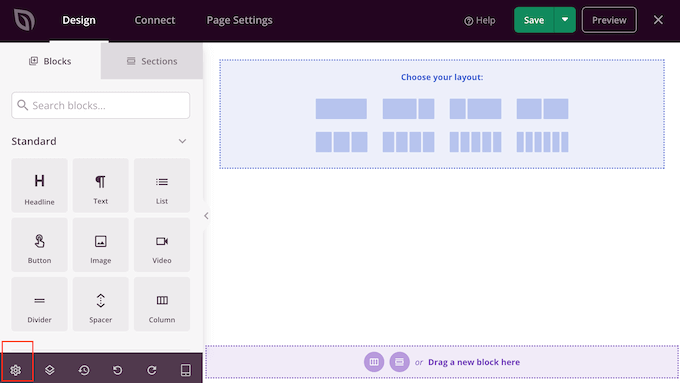
SeedProdは空白のテンプレートをドラッグ&ドロップエディターで開きます。左側に様々な設定、右側にライブプレビューが表示されます。
ワンページサイトは、ブランディングを確立する最初の(そして唯一の)チャンスです。とはいえ、まずはグローバル設定を変更して、ページ全体のデザインを統一しましょう。
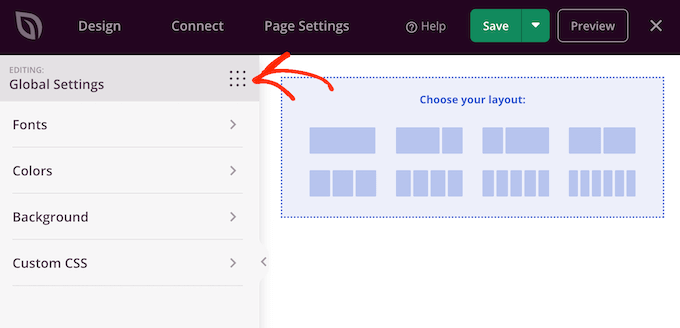
これを行うには、左下のメニューにある歯車のアイコンをクリックします。

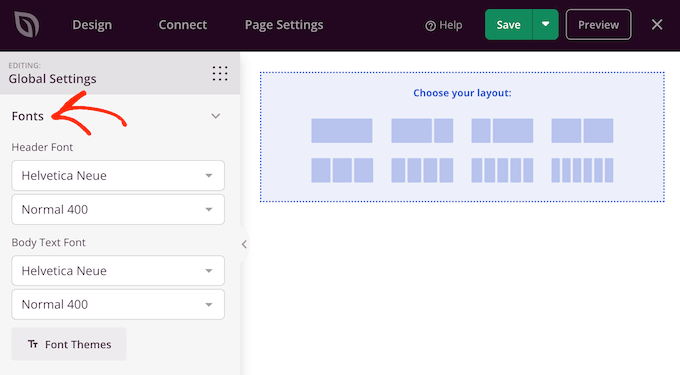
ヘッダーと本文のテキストを微調整するには、「フォント」セクションをクリックして展開します。
ドロップダウンメニューを使って、初期設定のフォントとテキストスタイルを変更できるようになりました。

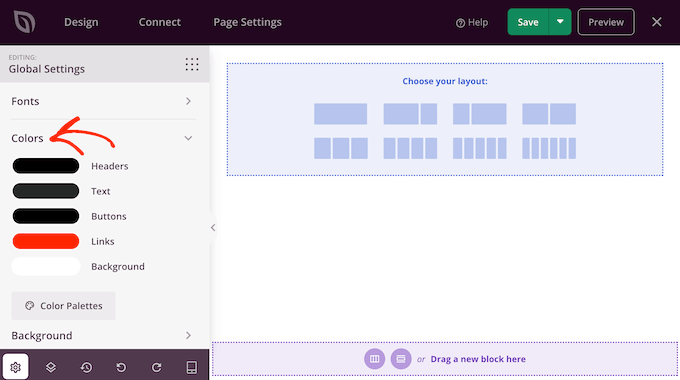
次に、ヘッダー、テキスト、ボタン、リンク、背景の配色を作成します。
個々の要素に対してこれらの設定を上書きすることもできますが、あらかじめ定義しておくことで、一貫性のあるデザインを作成しやすくなります。さらに、長期的には時間の節約にもなります。
この変更を行うには、「色」セクションをクリックして展開します。ここで、変更したい色の上にマウスオーバーし、スウォッチをクリックするだけです。ピッカーが開き、使用したい色合いを正確に選択することができます。

もっとグローバルな設定も探せるが、ほとんどの1ページサイトにはこれが良い出発点だ。
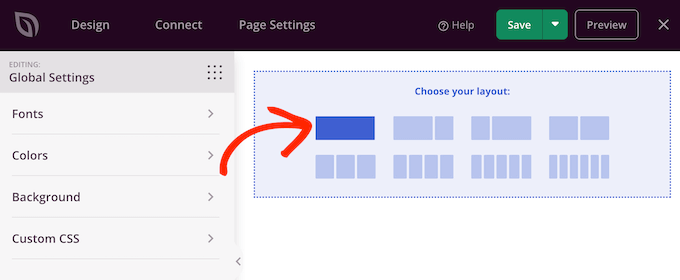
ステップ7:レイアウトの選択
いよいよレイアウトの選択です。1ページサイトには無制限に行を追加でき、それぞれの行にレイアウトを設定できます。
しかし、一般的には、1ページサイトをナビゲートしやすくするため、各行のレイアウトは1カラムまたは2カラムに固定表示することをお勧めします。これは、スマートフォンやタブレットなどの小さな端末では特に当てはまります。
レイアウトを選ぶには、使いたい設定にマウスオーバーするだけ。そしてクリックしてください。

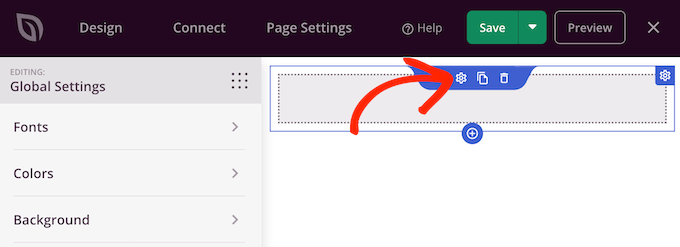
これで新しい行が作成される。
まず、マウスオーバーで行の背景を変更します。次に、小さな歯車のアイコンが外観に表示されたら、それをクリックします。

この時点で、左側のメニューの設定を使って背景のスタイルと色を変更することができます。
ブランディングを確立するために、先に設定したグローバルカラーから選択することをお勧めしますが、好きな色合いを使用することができます。

ステップ8:コンテンツブロックの追加
ブロックはSeedProdの核となる部分で、1ページのデザインをすべて作成することができます。テキスト、画像、お問い合わせフォームなどを追加するブロックがあります。
SeedProdの左メニューにブロックがすでに表示されていない場合は、点線のアイコンをクリックしてください。

ブロック’タブがすでに選択されていなければ、それを選択することができます。ワンページサイトにブロックを追加するには、デザインにドラッグ&ドロップするだけです。
ブロックをカスタマイズするには、ページプレビューでクリックして選択し、左側のメニューで変更します。

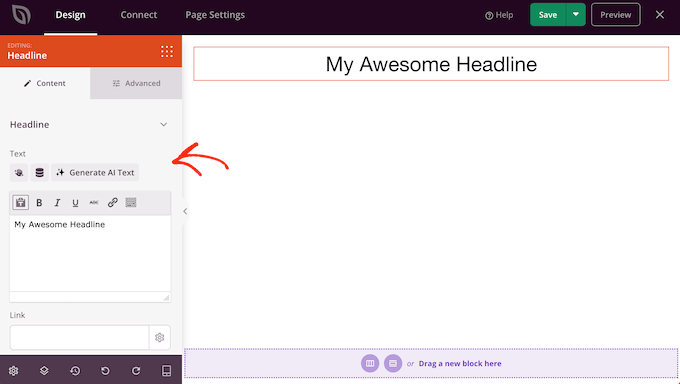
インスピレーションに困っている、または単に1ページのサイトを素早く構築したいですか?SeedProdは、見出し、キャプション、行動喚起などのテキストを簡単に生成できる強力なAI機能を備えています。
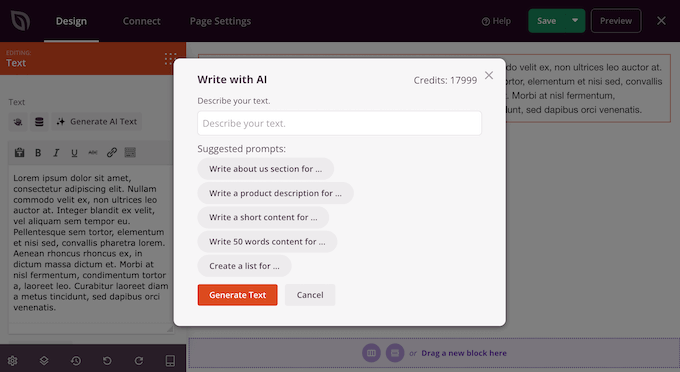
通常通りテキストブロックをデザインに追加し、「AIテキストをジェネレータ」ボタンをクリックするだけです。使用したいプロンプトを入力し、「テキストをジェネレータ」をクリックします。

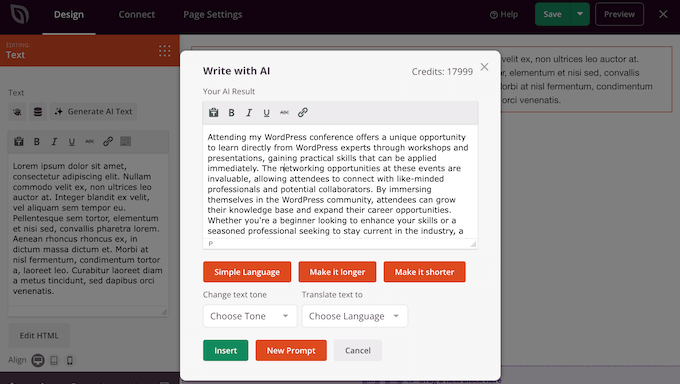
SeedProdは、あなたの指示に基づいてテキストを生成します。
テキストのトーンや長さ、さらには言語を変えて微調整することができる。

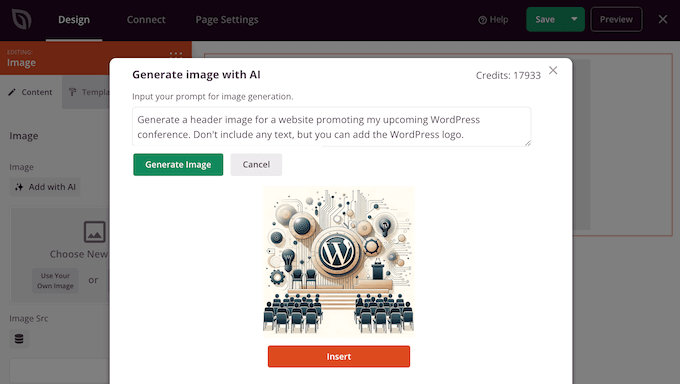
ワンページサイト用のユニークな画像やグラフィックを作成したいですか?
そして、SeedProdはDALL-Eと統合しているので、数秒でオリジナル画像を生成し、個別クリックでワンページサイトに追加することができます。

これらの機能により、専門的なコピーライティングやグラフィックデザインのスキルがなくても、プロフェッショナルで美しいデザインの1ページサイトを素早く構築することができます。
ブロックをページにドラッグし続け、左メニューの設定を使って編集するだけです。ドラッグ&ドロップでブロックを移動することもできます。
ステップ 9: 無制限に行を追加する
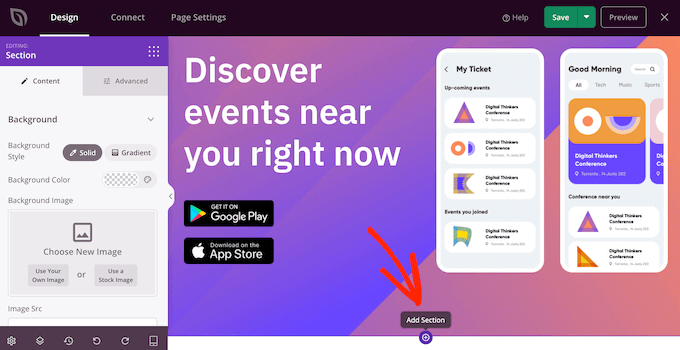
ある時点で、コンテンツを整理するために新しい行を作成したくなるかもしれません。そのためには、レイアウトの最後の行にマウスオーバーし、小さな「+」ボタンが外観に表示されたらクリックしてください。

これで新しい行が追加される。
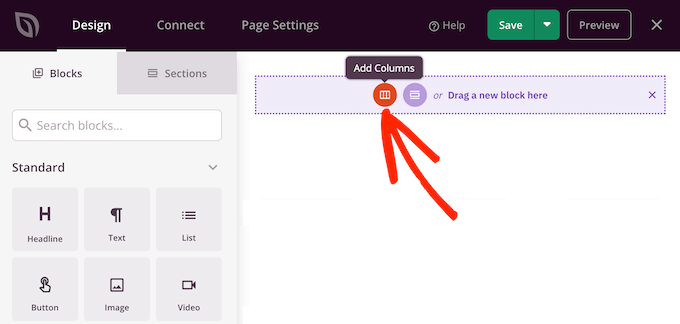
この行で「カラムの追加」アイコンにマウスオーバーし、クリックする。

これにより、新たに「レイアウトを選択」セクションが追加され、1カラムまたは複数カラムのレイアウトを選択できるようになりました。
この手順を繰り返すだけで、好きなだけ行を追加できる。
ステップ10:お問い合わせフォームの作成
リードを生み出したい、見積もり依頼を受け付けたい、あるいは単に読者とつながりたいなど、お問い合わせフォームが必要です。これは、人々があなたに連絡する方法を提供するので、実質的にすべての1ページサイトに必須です。
良いニュースは、SeedProdがWPFormsフォームビルダーとシームレスに統合されていることです。私たちはWPBeginnerサイト上のすべてのフォームにWPFormsを使用しており、信頼性が高く、使いやすいソリューションであることを実感しています。
詳しくはWPFormsのレビューをご覧ください。
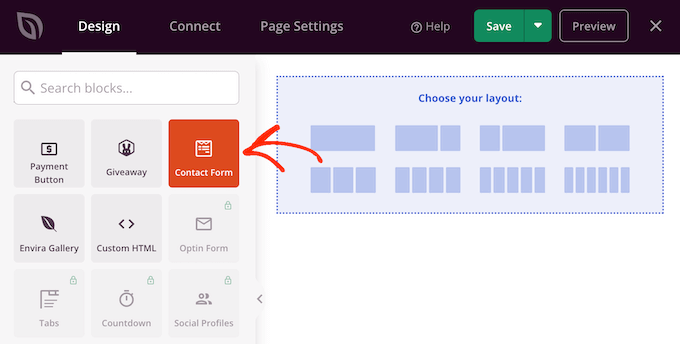
はじめに、フォームを追加したいページの SeedProd エディターを開きます。そして左側のメニューからお問い合わせフォームブロックを見つけてください。

次に、このブロックをライブSeedProdプレビューにドラッグします。
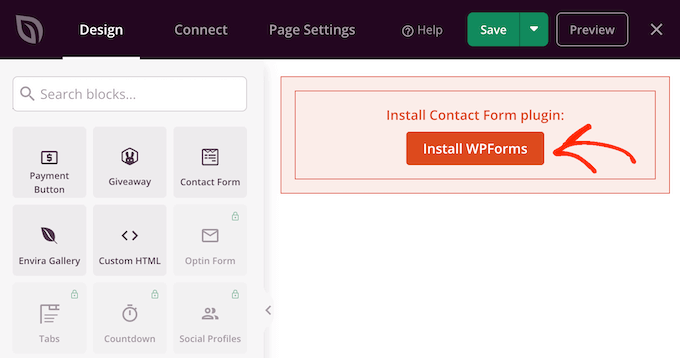
SeedProdはWPFormsをインストールするように指示します。

WPFormsは無料のプラグインですので、先に進み、’WPFormsをインストール’をクリックしてください。SeedProdはあなたのためにWPFormsをインストールして有効化します – 私たちはそれがシームレスな統合であると言いました!
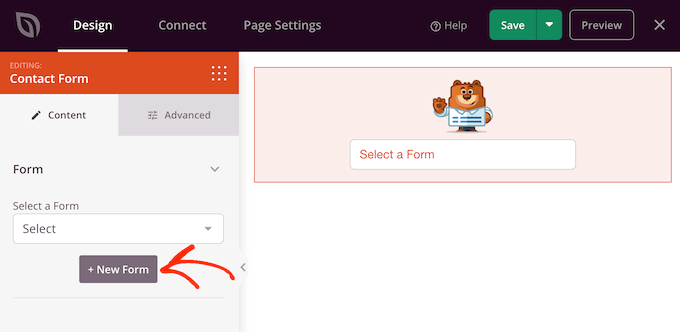
インストーラがインストールされたら、左側のメニューにある「新規フォーム」ボタンをクリックしてください。

WPFormsウィンドウが画面に表示されます。
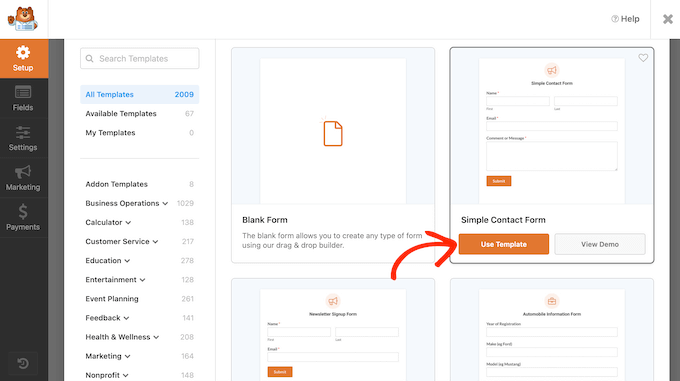
空白のフォームから始めることも、テンプレートを選択することもできます。この場合、’シンプルなお問い合わせフォーム’ テンプレートを使うことをお勧めします。
このデザインを使用するには、マウスオーバーし、外観が表示されたら「Use Template」をクリックする。

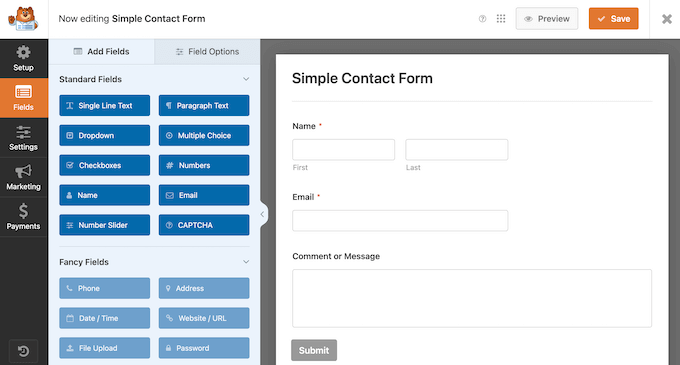
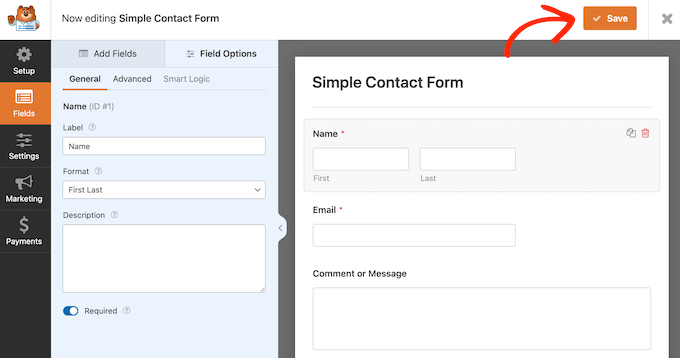
SeedProdと同様に、WPFormsエディターは右側にライブプレビューを表示し、左側に既製のフィールドの束を表示します。
テンプレートにフィールドを追加するには、左側のメニューからフィールドをドラッグしてライブプレビューにドロップするだけです。

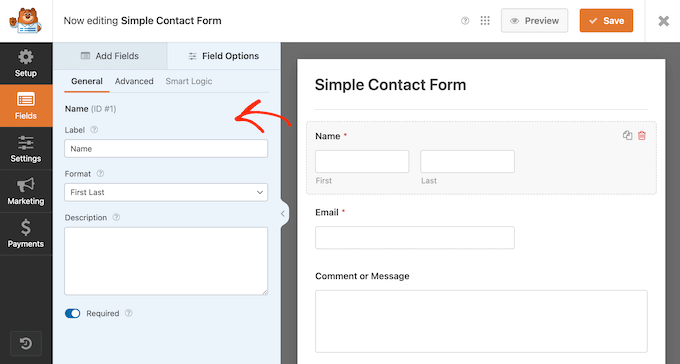
フィールドを編集するには、右側のプレビューでクリックして選択するだけです。
次に、左側のメニューにある設定を使って変更を加えます。

より詳しいチュートリアルについては、WordPress でお問い合わせフォームを作成する方法をご覧ください。
フォームの設定に満足したら、’保存’ボタンをクリックして変更を保存します。その後、’x’ をクリックして WPForms ウィンドウを閉じ、メインの SeedProd エディターに戻ります。

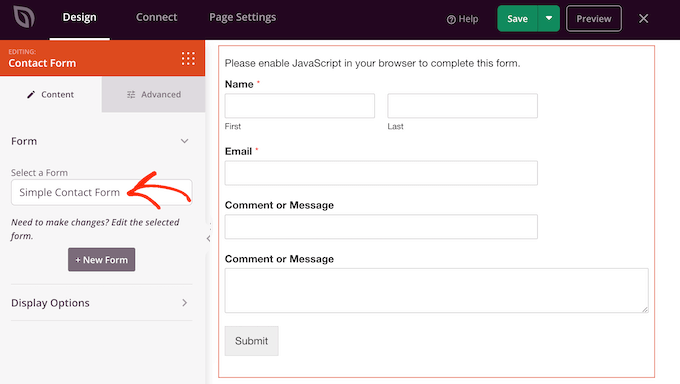
SeedProdは自動的にお問い合わせフォームをページに追加します。
しかし、外観が表示されない場合は、「フォームの選択」ドロップダウンを開き、先ほど作成したフォームを選択してください。

ステップ11: ワンページサイトを公開する
この時点で、サイトに必要な要素はすべて整っているはずだ。
SeedProdのさまざまなブロックや設定を試して、どんなデザインが作れるか試してみることを強くお勧めします。
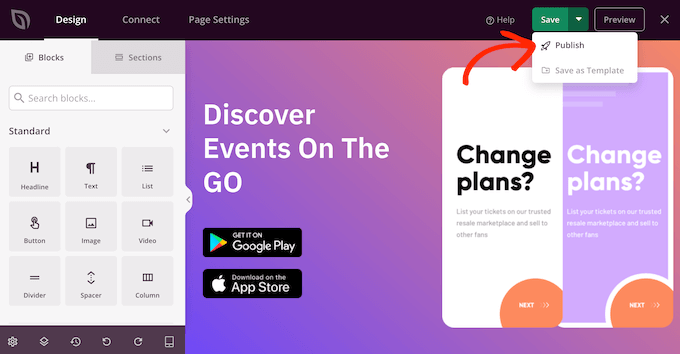
ワンページサイトの見た目に満足したら、「保存」ボタンをクリックしてサイトを公開しましょう。次に、’公開する’を選択します。

おめでとうございます、あなたの1ページサイトが公開されました!
ボーナスのヒント1ページサイトを成長させる方法
ここまでくれば、プロフェッショナルな1ページのサイトができあがったことになります。 それは素晴らしいスタートですが、最初のステップにすぎません。サイトに人を呼び込み、リードやカスタマイザーに変える必要があります。
ワンページサイトを大成功させるために、次のステップをお勧めします:
- All In One SEO for WordPressを使って、あなたのサイトのSEO順位を向上させ、より多くの人にあなたの1ページのウェブサイトを見つけてもらいましょう。AIOSEOには無料版もあり、ご予算に関係なく検索エンジンのランキングを向上させることができます。
- 究極のWordPress SEOガイドでは、新規サイトを関連する検索エンジンの検索結果に表示させるためのコツやヒントをご紹介しています。
- 1ページのサイトはコンテンツが多いため、読み込みが遅くなることがあります。しかし、訪問者は遅いサイトにはほとんど我慢できません。このことを念頭に置いて、WordPressのスピードとパフォーマンスを向上させる方法についての究極のガイドをご覧ください。
- ビジネス用の電話番号と プロフェッショナルなメールアドレスを作成することで、サイトをよりプロフェッショナルに見せましょう。これはすべてのサイトにとって重要ですが、特に個別ページサイトでは、すべての要素がブランディングを強化し、素晴らしい第一印象を与える必要があります。
- WPMLなどの翻訳プラグインを使用して多言語サイトを作成し、世界中の人々をターゲットにしましょう。SeedProdを使用している場合は、ページビルダーの強力なAI機能を使用して、1ページのサイトを翻訳することもできます。
💡 訪問者を惹きつけ、検索結果で上位に表示される、パフォーマンスの高い1ページサイトをお望みですか?それはプロのチームを雇う時かもしれません!
高いと思われるかもしれませんが、WPBeginner Proサービスは、中小企業の成長と大手企業との競争を支援するために特別に設計されています。私たちのカスタマイズされたサービスは、あなたの1ページサイトのユニークなニーズに応えることができます。サイトのスピードとパフォーマンスを向上させたい場合でも、技術的な詳細をすべて任せたい場合でも、新規サイトの成長に最適なサービスをご用意しています。
この投稿が、WordPressで1ページのサイトを作る方法を学ぶのに役立てば幸いです。また、WordPressのエキスパートが選んだ必携プラグインや、オンライン・ポートフォリオの作り方ガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.