適切なウェブサイトなしでレンタカー事業を運営することは、パーキングブレーキをかけたまま運転しようとするようなものです。自分で物事を難しくしているだけです。友人がレンタカー会社のウェブサイトを作成するのを手伝ったときに、私はこれを身をもって学びました。
新規に始める場合でも、既存のレンタルビジネスをアップグレードする場合でも、プロフェッショナルなウェブサイトを作成することは、複雑で高価である必要はありません。WordPressを使用すると、車両の展示から予約処理まで、すべてを処理する完全に機能的なレンタカーサイトを構築できます。
このガイドでは、WordPressでレンタカーウェブサイトを作成するための正確な手順を説明します。すべての調査とテストを完了したので、あなたは頭痛の種をスキップして、ビジネスの成長に直接取り組むことができます。

WordPressでレンタカーウェブサイトを構築する理由
レンタカーに関する情報を得るために、複数の電話やメールのやり取りにうんざりしていませんか?
WordPressウェブサイトは、お客様が必要なものをすべて見つけられるワンストップショップを提供し、あなたのビジネスにとってゲームチェンジャーとなる可能性があります。

優れたウェブサイトは、すべての重労働をこなすことができます。顧客はあなたの車両のラインナップを閲覧し、異なるパッケージを比較し、レビューを読み、さらにはサイトを通じて直接車を予約することもできます。これにより、時間の節約になるだけでなく、全体的な顧客体験も向上します。
さらに、レンタカーウェブサイトは、まったく新しい層に認知してもらうチャンスでもあります。
考えてみてください。人々は常に「近くのレンタカー」、「手頃なSUV」、「週末のレンタカー割引」などをオンラインで検索しています。ウェブサイトがなければ、これらの人々に見つけてもらえません。それだけのことです。
レンタカーウェブサイトは、24時間年中無休の看板のように機能し、あなたのフリートと価格を、あなたが提供しているものを積極的に探している潜在顧客に表示します。

とはいえ、レンタカーウェブサイトの作成をお手伝いしましょう。このガイドでは多くのことをカバーしているので、下のクイックリンクを使用して、学習したいセクションに直接ジャンプしてください。
- 車両レンタルウェブサイトビルダーを選択する
- ウェブサイトホスティングを設定する
- ウェブホスティングにWordPressをインストールする
- WordPressレンタカーテーマを選択する
- カスタムホームページを作成する
- ページを追加する
- お問い合わせフォームを追加する
- クリックして電話するボタンを追加する
- オンライン予約を受け付ける
- 代替案:シンプルなレンタカー予約フォームを使用する
- 魅力的な車両表示を作成する
- お客様を店舗へ誘導する
- レンタルオプションを紹介する
- お客様の声を表示する
- ナビゲーションメニューを作成する
- ソーシャルメディアフィードを追加する(オプション)
- 価値あるコンテンツを公開する (オプション)
- FOMO(取り残されることへの恐れ)を活用してレンタカー予約を促進する(オプション)
- ボーナスのヒント:レンタカーサイトを成長させる方法
いくつかの「オプション」ステップがありますが、サイトで収益を上げ、売上を伸ばしたいのであれば、それらを試すことを強くお勧めします。
ステップ 1:レンタカーウェブサイトビルダーを選択する
まず最初に、レンタカーウェブサイトを構築する前に、大量のトラフィックを処理し、顧客にスムーズな体験を提供できる強力なプラットフォームが必要です。そのため、WordPressをお勧めします。
世の中にはさまざまなウェブサイトビルダーがありますが、WordPressは、使いやすく、信頼性が高く、予算に優しいソリューションを求めるビジネスオーナーにとって際立っています。
レンタカー業界では、1セントでも重要です。WordPressの素晴らしい点は、オープンソースで完全に無料で使用できることです。これにより、マーケティング、車両の整備、新しい車両の購入など、他のことに資金を回すことができます。
このトピックの詳細については、WordPressが無料である理由に関する記事をご覧ください。
ここが素晴らしい点です。WordPressには大規模なプラグインライブラリがあり、WordPress.orgだけでも59,000を超えるプラグインがあります。

プラグインは、特定の機能を行う小さな追加機能と考えてください。レンタカーのウェブサイトでは、予約管理、顧客レビューの表示、フリートの目を引く写真の表示などに車のプラグインを使用するかもしれません。
適切なプラグインを使用すれば、ビジネスを効率化し、予約を増やすことができます。
そしてさらに驚くべきことに、当社のブログ統計によると、WordPressは全ウェブサイトの約43%を支えています。これは非常に大きな数字であり、WordPressがいかに信頼性が高くスケーラブルであるかを証明しています。オンラインでのビジネス拡大に最適です!
では、もう少し技術的な話になります。WordPressソフトウェアには2種類あるため、正しい方を選ぶことが重要です。
まず、WordPress.comです。これはブログホスティングプラットフォームです。次に、セルフホスト型WordPressとしても知られるWordPress.orgがあります。レンタカーサイトには、高価なプランなしで、必須のWordPressプラグインをすべて自由に使えるため、WordPress.orgをお勧めします。
WordPressを私が一貫して推奨する理由についてさらに詳しく知りたい場合は、WordPressの完全レビューをご覧ください。
☝すでにWordPress.comでサイトを作成しましたか?心配いりません!WordPress.comからセルフホスト型WordPressへウェブサイトを移行する方法についてのステップバイステップガイドがあります。これにより、レンタカービジネスの円滑な移行が保証されます。
ステップ2:ウェブサイトホスティングの設定
プロフェッショナルで使いやすいレンタカーウェブサイトを作成する前に、いくつか準備が必要です。
まず、ドメイン名が必要です。これはオンライン上の住所となり、潜在顧客があなたの車を見たり、料金を確認したり、レンタルを予約したりできる場所になります。
ウェブサイトをオンラインで公開するためのウェブホスティングプランも必要になります。サイトを24時間年中無休で稼働させ続ける信頼できるホストを選ぶことが重要です。結局のところ、レンタカーのウェブサイトがダウンタイムを経験すると、予約を逃す可能性がほぼ確実にあります。
皆さんの作業を簡単にするために、購入できる最高のWordPressホスティングをいくつか厳選しました。
☝WordPress自体は無料ですが、ドメイン名とホスティング費用はすぐに積み重なる可能性があります。予算の参考になるように、WordPressウェブサイトを構築するのにいくらかかるかについてのガイドを作成しました。これにより、予期せぬ出費を避けることができます。
ドメイン名は通常年間14.99ドル、ホスティング費用は月額7.99ドルからかかります。これは管理可能に聞こえるかもしれませんが、時間の経過とともに積み重なる傾向があります。
ここで良いニュースがあります:WPBeginnerはBluehostと独占契約を結んでいます。WPBeginnerの読者には、ウェブホスティングの大幅な割引と無料ドメインを提供することに同意しました。以下のボタンをクリックすると、月額わずか2.99ドルから始めることができます。
Bluehost のウェブサイトにアクセスしたら、「今すぐ始める」という黄色のボタンをクリックしてください。

これにより、価格設定ページに移動し、そこでホスティングプランを選択できます。
レンタカーウェブサイトの場合、「スターター」または「ビジネス」プランのいずれかを選択することをお勧めします。これらには必要なものがすべて含まれています。

プランを選択するには、「プランを選択」ボタンをクリックするだけです。
次に、レンタカーウェブサイトのドメイン名を選択する時期です。
そのためには、提供されたフィールドにドメイン名を入力し、「ドメインを検索」ボタンをクリックします。

ドメインはオンライン上の住所なので、覚えやすく、言いやすく、ブランドに合ったものである必要があることを忘れないでください。通常、レンタカービジネスの名前が良い選択肢となります。
例えば、レンタカー事業の名前がSpeedy Ridesなら、speedyrides.comは良い選択肢です。
ただし、そのドメイン名が利用できない場合は、場所やレンタルする車両の種類などの役立つ情報を追加して試すことができます。
例えば、オースティンで高級車を専門としているなら、SpeedyLuxuryRides.comやSpeedyRidesAustin.comを試すことができます。
重要なのは、関連性を保ち、理解しやすくすることです。気に入った組み合わせが見つかるまで、さまざまな組み合わせを試してみてください。
💡 インスピレーションが湧きませんか?最適なドメイン名の選び方に関するガイドをご覧ください。
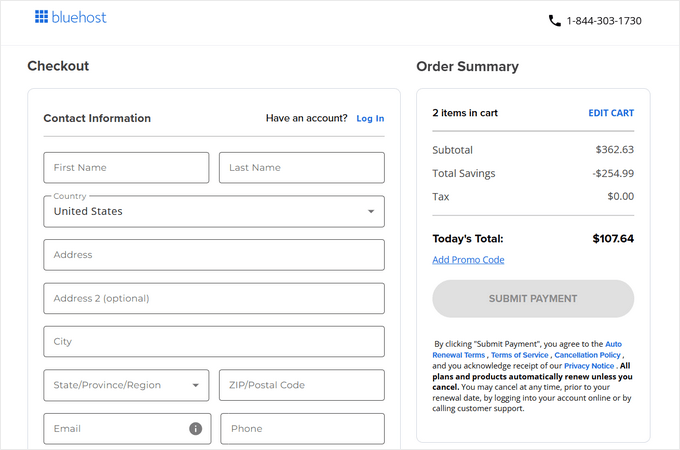
ドメイン名を選択したら、チェックアウトページに進むことができます。
Bluehost は、氏名やメールアドレスなどのアカウント情報を尋ねます。

それが完了したら、下にスクロールして支払い情報を入力し、購入を完了してください。
数分後、ウェブホスティングコントロールパネルにログインする方法の説明が記載されたメールが届きます。これは、メール通知の設定やWordPressサポートへの問い合わせなど、レンタカーサイトを管理できるダッシュボードです。
ステップ3:ウェブホスティングにWordPressをインストールする
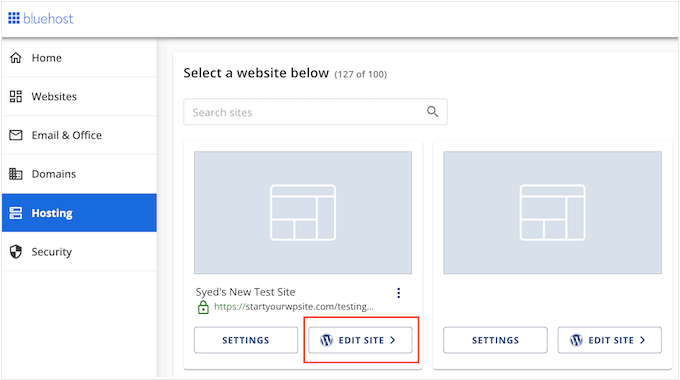
Bluehostの割引リンクを使用してサインアップすると、Bluehostは自動的にドメイン名にWordPressをインストールします。
数分待って読み込み、次に「サイトを編集」ボタンをクリックして新しいウェブサイトを設定できるようにします。

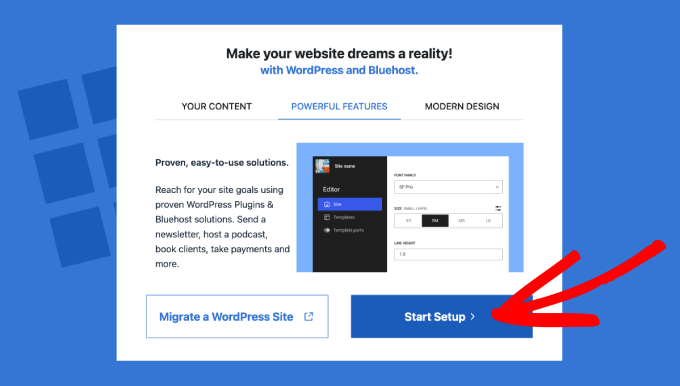
この時点で、WordPressサイトを移行するか、新しいセットアップを開始するかを尋ねるウィンドウが表示されます。
新しいレンタカーサイトを作成しているので、「セットアップ開始」ボタンをクリックしてください。

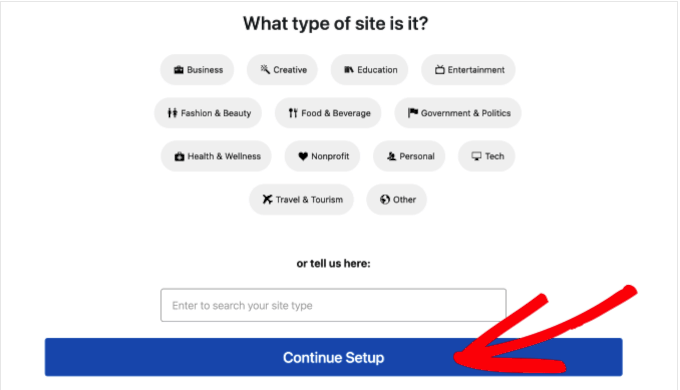
セットアップウィザードで、構築しているウェブサイトの種類などの基本的な情報が求められます。
サイトに最適なカテゴリを選択できるようになりました。レンタカーサイトの場合は、通常「ビジネス」を選択しますが、任意のカテゴリを選択できます。その後、「セットアップの続行」をクリックします。

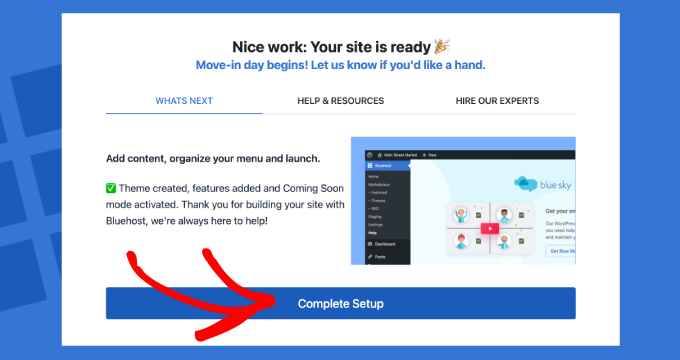
Bluehost WordPressセットアップウィザード全体を完了したら、「セットアップを完了」をクリックします。
Bluehost が WordPress 管理画面に移動します。

ウェブブラウザで直接yoursite.com/wp-admin/にアクセスしてWordPressダッシュボードにログインすることもできます。
SiteGround、Hostinger、HostGator、またはWP Engineのような別のWordPressウェブサイトホストを使用していますか? WordPressのインストール方法に関する完全なガイドをご覧ください。ステップバイステップの説明があります。
セットアップが完了したので、レンタカーウェブサイトの構築を開始する準備ができました。
ステップ4:WordPressのレンタカーテーマを選択する
ドメインとホスティングが準備できたので、次はウェブサイトを素晴らしいものにする番です。
結局のところ、それは潜在的な顧客が最初に目にするものなので、良い第一印象を与えることが重要です。
WordPressにはデフォルトのテーマがありますが、プロのレンタカーサイトには理想的ではありません。

レンタルウェブサイトのテーマを選ぶ際は、ブランドイメージを反映したものを探すべきです。高級感や洗練された雰囲気を目指していますか、それとも予算重視の車両を専門としていますか?
表示するコンテンツについても検討する必要があります。
プロのカメラマンが撮影した大量の車の写真をお持ちですか?それなら、あなたのWordPressテーマが大きなギャラリーに対応できることを確認してください。
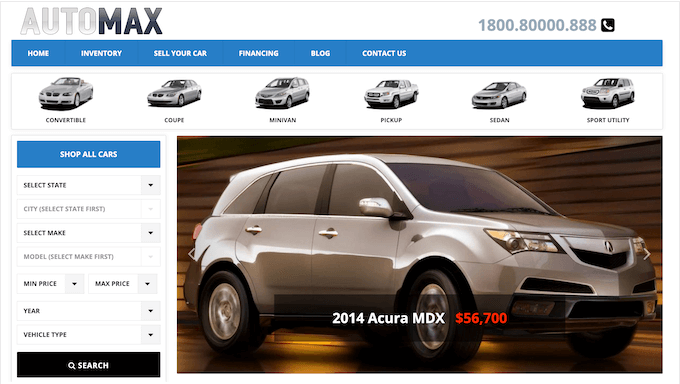
車をリスト形式で表示したいですか?このレイアウトをサポートし、検索やフィルタリング機能が組み込まれているテーマを探してください。

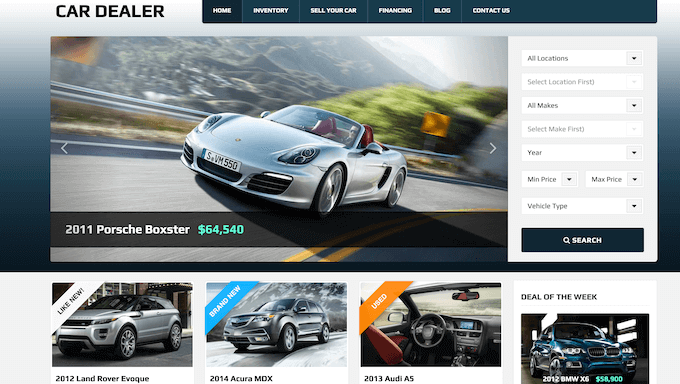
皆様のお役に立てるよう、私のチームは、自動車販売店向けの最適なテーマと、自動車修理店向けの最適なテーマをまとめました。
これらのテーマの多くには、組み込みの車両識別番号(VIN)デコーダーなど、自動車業界向けに特別に設計された機能があります。

技術的な知識がなくても心配いりません!WordPressテーマのインストール方法に関するステップバイステップガイドを作成しましたので、レンタカーのウェブサイトはすぐに素晴らしい見た目になります。
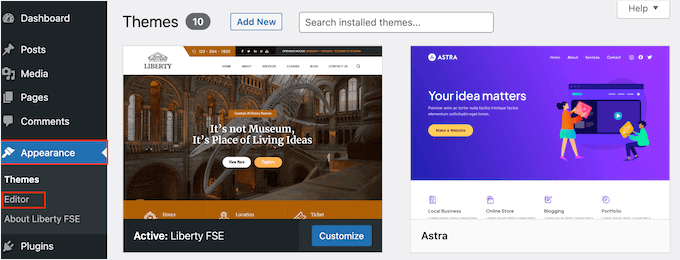
テーマをインストールした後、WordPressダッシュボードの外観 » カスタマイズに移動してカスタマイズできます。これにより、テーマカスタマイザーが起動し、テーマ設定を微調整してライブプレビューで変更を確認できます。
最新のフルサイト編集(FSE)テーマのいずれかを使用していますか?その場合は、代わりに外観 » エディターに移動する必要があります。これにより、WordPressテーマのブロックを追加、削除、編集できるフルサイトエディターが起動します。非常に直感的です。

もう一つの選択肢は、SeedProdのようなウェブサイトおよびランディングページビルダープラグインを使用することです。
SeedProdは、非常に人気があり使いやすいドラッグ&ドロップのページビルダーです。Duplicator、WPForms、WP Charitableのウェブサイトを含む、多くのパートナーウェブサイトの構築にこれを使用しました。

SeedProdを使用すると、魅力的なランディングページ、ホームページ、さらにはウェブサイト全体を作成できます。
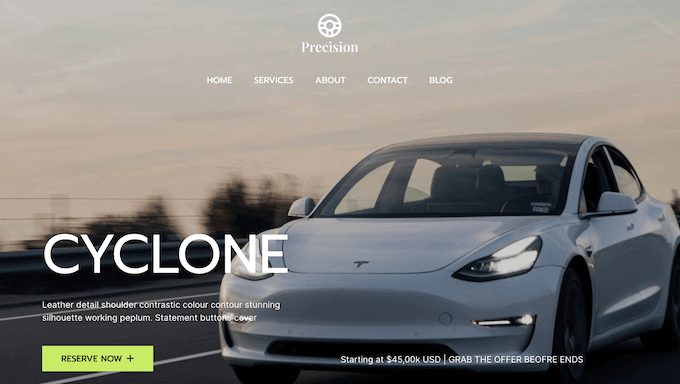
自動車業界向けに特別に設計された、すぐに使えるテンプレートも付属しています。

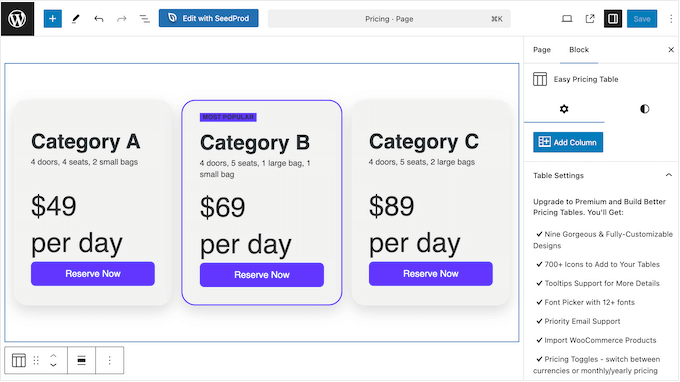
専用のレンタカーテンプレートも用意されています。
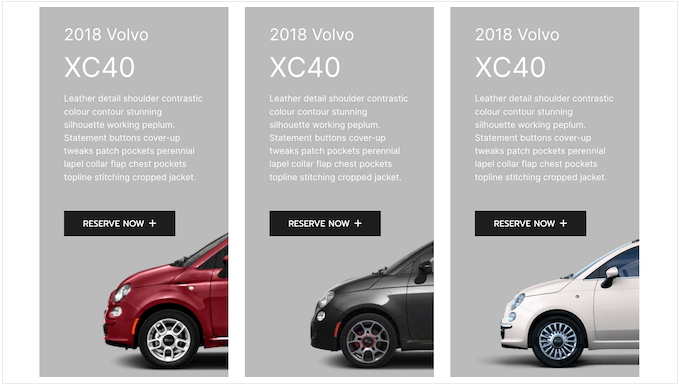
ご覧のとおり、このテンプレートには、フリートを表示できる既製のセクションがあります。

ご自身の写真や詳細を簡単にアップロードできるため、お客様が探しているものを見つけるのが非常に簡単です。
このテンプレートには、「今すぐ予約」という行動喚起ボタンもあり、予約または在庫管理システムとシームレスに統合できるようにカスタマイズできます(詳細は後述)。
または、SeedProdのAIウェブサイトビルダーを使用して、わずか数秒で完全にカスタムなテーマを作成することもできます。詳細については、AIでWordPressウェブサイトを作成する方法に関するガイドをご覧ください。
ステップ5:カスタムホームページを作成する
WordPressには、投稿と固定ページという2つのデフォルトコンテンツタイプがあります。ウェブサイトの所有者は通常、投稿を記事やブログの作成に使用しますが、これはあなたにとって少し問題になります。
デフォルトでは、WordPressはホームページにブログ記事のリストを表示します。ブログの計画に関わらず、潜在顧客が最初に目にするものが記事のリストであってほしくないでしょう。
そのため、会社概要、車両の紹介(写真や仕様を想定)、料金、その他の重要な情報が簡潔にまとめられたカスタムホームページを作成することをお勧めします。
顧客の声やレビューを含めて、信頼性と信用を築くこともできます(これについては後で詳しく説明します!)基本的に、訪問者を驚かせたいので、ブログ記事のリストだけでは不十分です。
お役に立てるよう、カスタムホームページの作成方法に関する完全なガイドを作成しました。このガイドに従うだけで、訪問者や潜在顧客にとって完璧な「ウェルカムマット」が完成します。
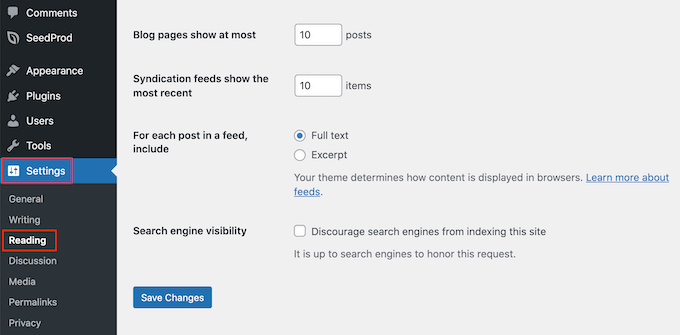
ページの見た目に満足したら、それをホームページとして設定できます。これを行うには、WordPressダッシュボードの設定 » 表示項目に移動します。

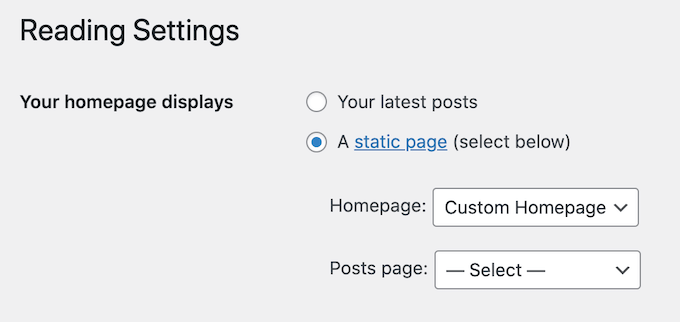
ここで、「ホームページの表示」設定までスクロールし、「固定ページ」を選択します。
次に、「ホームページ」ドロップダウンを開き、以前に作成したページを選択します。

これで、お客様はレンタカービジネスに関するすべての重要な情報を含む、魅力的なホームページを目にすることになります。
ステップ6:追加のページを作成する
レンタカーウェブサイトをデザインする際は、できるだけ多くの情報を共有することが重要です。これにより、潜在顧客はあなたのビジネスが何を提供しているかを理解し、あなたが彼らに適しているかどうかについて情報に基づいた意思決定を行うことができます。
車両のラインナップを自慢したいですか?問題ありません。料金や価格設定を共有する必要がありますか?簡単です。FAQ、地図、その他の重要な詳細?WordPressならすべて対応できます。
しかし、素晴らしいコンテンツを追加する前に、整理についてお話ししましょう。ウェブサイトはナビゲーションが容易でなければ、お客様が必要なものを素早く見つけることができます。そのためには、情報の種類ごとに異なるページを設定する必要があります。
例えば、車両の専用ページを作成して、写真や説明を表示することができます。別のページでは、現在実施中のセールを含む料金や価格設定に焦点を当てることもできます。
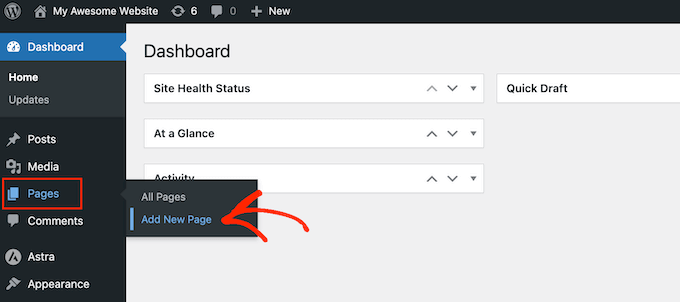
幸いなことに、WordPressにページを追加するのは非常に簡単です。ページ » 新規追加に移動するだけです。

これにより、WordPressコンテンツエディターが開きます。ここでタイトルを追加したり、本文を入力したり、アイキャッチ画像を追加したりできます。
ページに満足したら、「公開」ボタンを押すだけで公開できます。

ページレイアウトやデザインのクリエイティブなコントロールをさらに増やしたいですか?それなら、WordPressでカスタムページを作成する方法に関するガイドをぜひチェックしてください。
ステップ 7: お問い合わせフォームを追加する
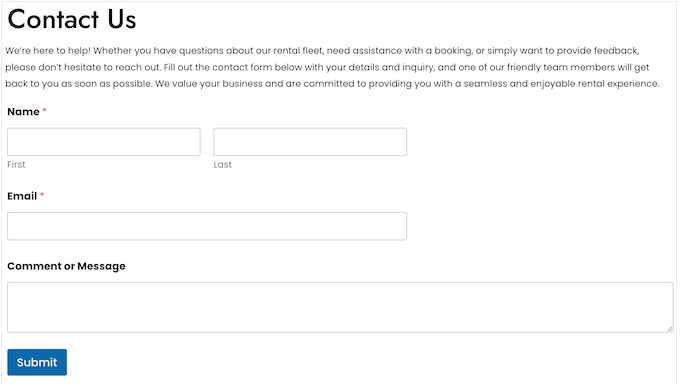
お客様が連絡を取りやすくしたいですか?お問い合わせフォームがその答えです!
これは、訪問者が予約、料金、または単に役立つフィードバックを提供することについて、質問したり、懸念を表明したり、リクエストを行ったりするための最も簡単な方法です。

WordPressウェブサイトにお問い合わせフォームを追加する最も簡単な方法は、WPFormsプラグインを使用することです。
WPBeginner全体で、お問い合わせフォームを含むすべてのフォームにWPFormsを使用しています。そのため、レンタカーサイトにも最適だと確信しています。
この人気の連絡フォームプラグインの詳細については、WPFormsの詳細レビューをご覧ください。
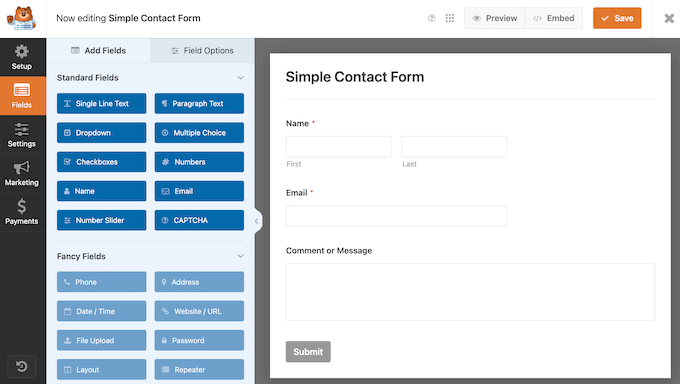
プラグインをインストールすると、すぐに使えるシンプルな連絡フォームテンプレートが付属していることに気づくでしょう。このフォームは、WPForms のドラッグ&ドロップエディターで簡単にカスタマイズできます。

次に、WPFormsブロックを使用して、フォームを任意のページ、投稿、またはウィジェット対応エリアに追加するだけです。とても簡単です!
ステップ 8: クリックコールボタンを追加する
すでにサイトに問い合わせフォームを追加しましたか?素晴らしい!
しかし、時には、お客様は今すぐあなたを必要とします。車のトラブル、事故などを考えてみてください。このような時、返信を待つ余裕はありません。
クリックコールボタンがあれば、それが役立ちます。これにより、人々は電話やコンピューターからワンクリックであなたの番号にダイヤルでき、入力は不要です。
緊急時でなくても、電話での連絡を好む人もいるかもしれません。
クリックコールボタンがあれば、お客様はあなたのビジネスに電話しやすくなり、電話が増えれば予約も増え、あなたの懐も温まります。

サイトにクリックコールボタンを追加する準備はできましたか? WordPressでクリックコールボタンを追加する方法に関するステップバイステップガイドをご覧ください。WordPressでクリックコールボタンを追加する方法
ステップ9:オンライン予約を受け付ける
これは、レンタカーウェブサイトにとって最も重要なステップかもしれません。ビジネスを成長させたいのであれば、訪問者が直接あなたのウェブサイトで車両を予約できるようにする必要があります。
これは通常、カスタマーサービスに電話したり、直接レンタル場所に足を運んだりするよりもはるかに迅速かつ簡単です。顧客にとっても、あなたにとってもより良いことです。
オンライン予約を追加する方法はいくつかありますが、無料のVikRentCarプラグインを強くお勧めします。なぜなら?それは特にレンタカーサイト向けに設計されているからです。
これは、一般的な予約プラグインにはない機能が満載です。これには、スムーズな予約のために、ピックアップとドロップオフの場所、日付、時間を定義するオプションが含まれます。
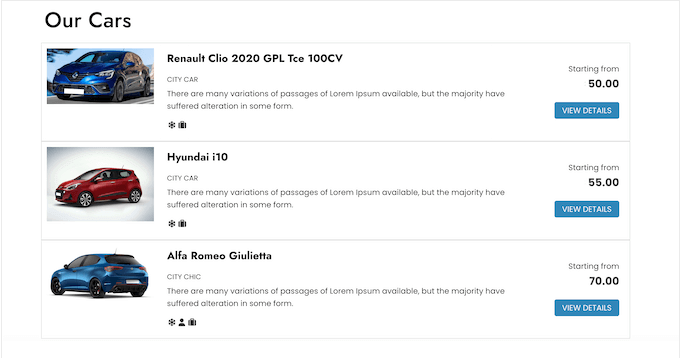
また、車両をグリッドまたはリスト形式で表示できるため、顧客はすべての車両を簡単に閲覧できます。

まず、ウェブサイトにVikRentCarプラグインをインストールして有効化する必要があります。追加機能(レンタル制限、季節ごとの価格設定、60以上の支払いゲートウェイ向けの統合支払いシステムなど)を備えたVikRentCarプラグインのプレミアムバージョンもあります。
詳細については、WordPressプラグインのインストール方法に関するガイドに従ってください。
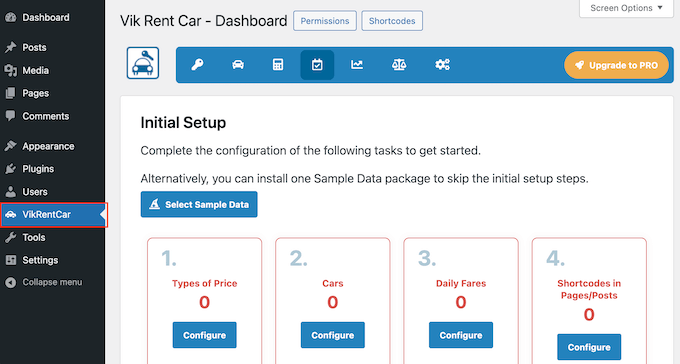
アクティベーション後、左側のメニューから「VikRentCar」を選択してください。

ここでは、オンライン予約をすぐに利用できるようにするための全手順を案内するセットアップウィザードが表示されます。それでは、これらの手順を見ていきましょう。
料金プランを設定する
最初の手順は、価格プランを設定することです。続行する前に、提供したいプランオプションについて考えてください。
例えば、「基本プラン」と、レンタカー保険やその他の追加機能が含まれる別のプランを用意したい場合があります。
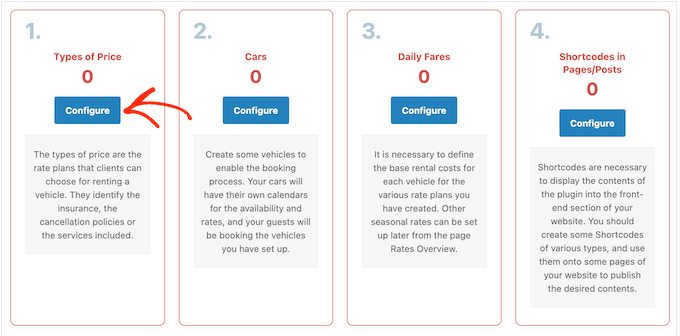
準備ができたら、「価格の種類」の下にある「設定」ボタンをクリックします。

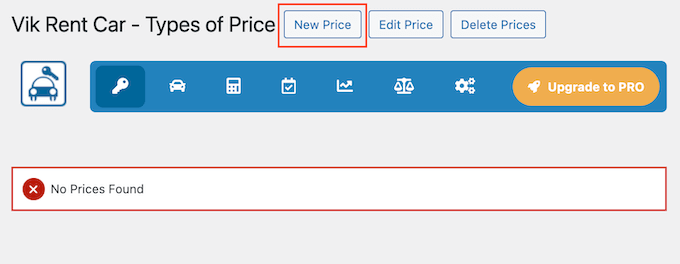
顧客に料金を表示するには、少なくとも1つの料金プランが必要です。
それを踏まえて、「新規価格」ボタンをクリックしてください。

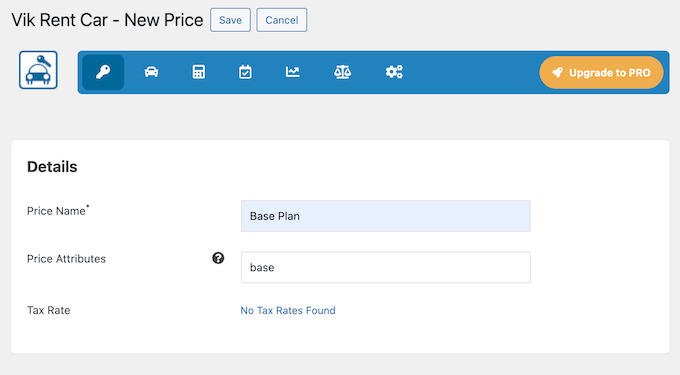
次に、最初の価格タイプの詳細を入力します。属性を追加することもできますが、それはオプションです。
入力した情報に満足したら、「保存」ボタンをクリックしてください。

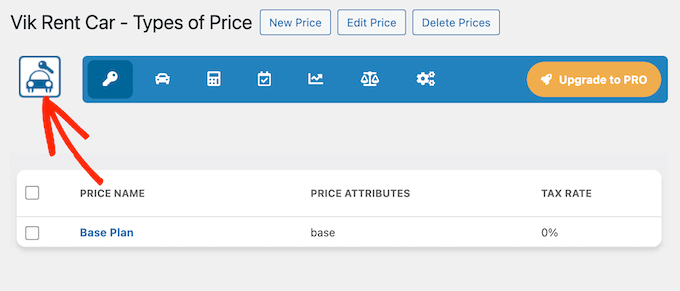
提供したいすべての価格プランについて、これらの手順を繰り返してください。
それが完了したら、「ダッシュボード」アイコンをクリックしてメインのセットアップウィザードに戻ります。

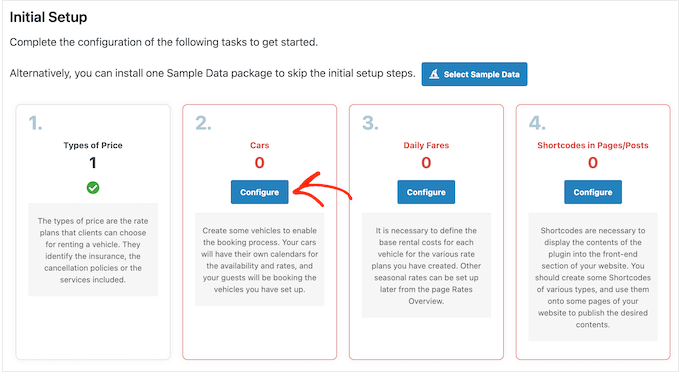
レンタカーをリストする
これで、フリート内の各車種のプロファイルを作成する時間です。お持ちの車の種類ごとの簡単な情報シートと考えてください。
まず、「車」の下にある「設定」ボタンをクリックします。

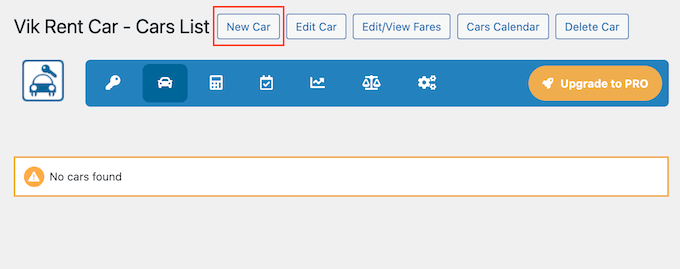
これで、新しい画面に移動します。
ここで、「新しい車」ボタンをクリックします。

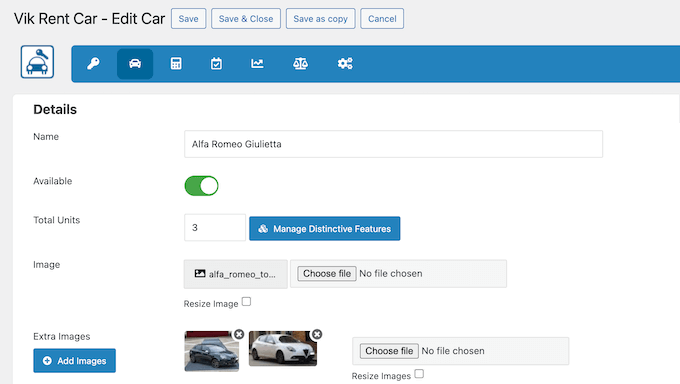
次に、この車のすべての詳細を入力します。これには以下が含まれます:
- 車の名前。
- あなたが持っている合計ユニット数。
- 利用可能かどうかに関わらず。
- 画像など、潜在顧客に見せたい追加情報。
このページを下にスクロールして、すべての情報を入力してください。

変更を保存するために「保存」をクリックすることを忘れないでください。
レンタカー料金をカスタマイズする
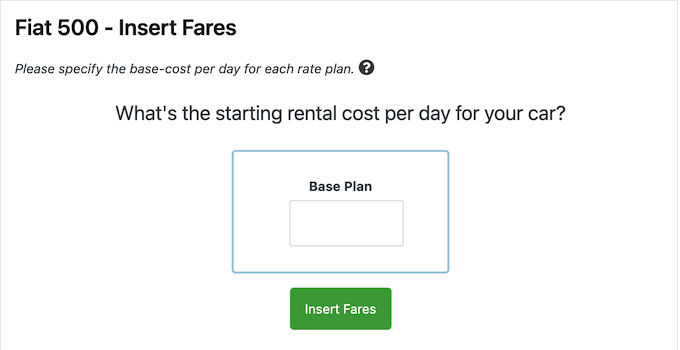
「保存」をクリックすると、VikRentCarは、先ほど作成した各料金プランの1日あたりのレンタル費用を入力するように求めます。
各プランの価格を入力し、「運賃を挿入」をクリックしてこの情報を保存するだけです。

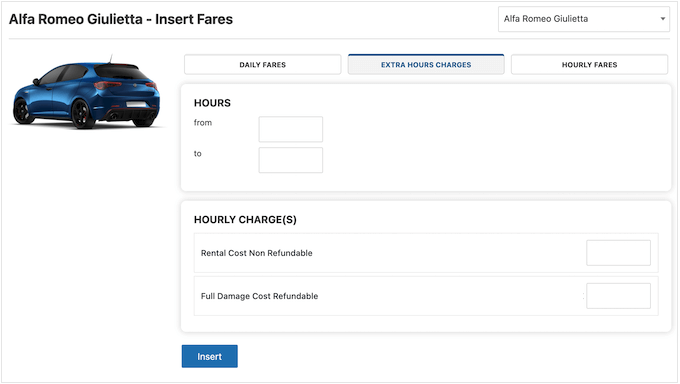
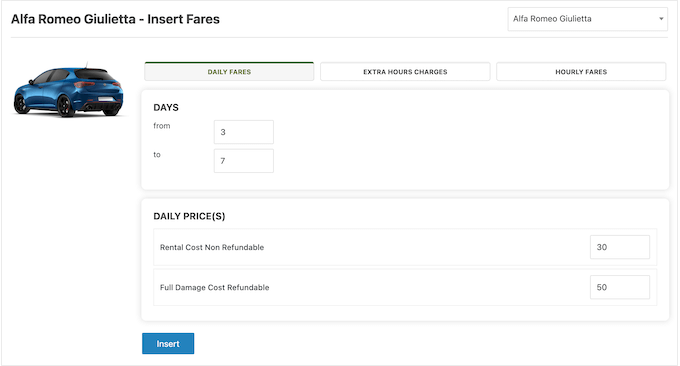
「運賃を挿入」をクリックすると、価格レベルごとに特定のレンタル期間の価格を調整できるテーブルが表示されます。
「日極料金」、「超過料金」、「時間極料金」のオプションがあります。

スクロールし続けると、標準価格が表示されます。
デフォルトでは、VikRentCar は日割り料金にレンタル日数を掛けます。

ただし、「日ごとの料金」、「追加時間料金」、「時間ごとの料金」タブに戻って変更を加えることで、これをカスタマイズできます。
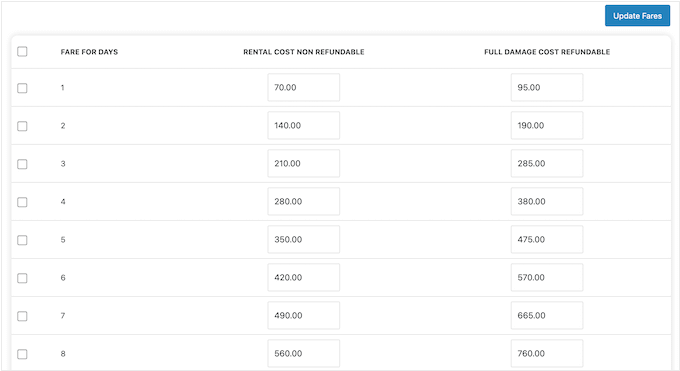
例えば、3日以上のレンタルには割引を提供し、7日後にはさらに大きな割引を提供することができます。
その場合、1〜3日、3〜7日などの特定の料金を設定する必要があります。

より多くのお客様を惹きつけるために、時間料金を追加することもできます。
異なる価格を入力すると、以下の手数料リストが即座に更新されます。
これにより、さまざまな価格設定を試して、それが総コストにどのように影響するかを簡単に確認できます。
テーブルとさまざまなタブを時間をかけて探索することをお勧めします。これにより、顧客にとって競争力があり、コストをカバーし、利益を生み出す価格設定という、そのスイートスポットを見つけるのに役立ちます。
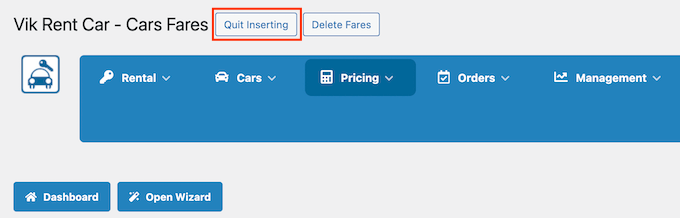
価格設定に満足したら、「挿入を終了」をクリックしてメインダッシュボードに戻ります。

これで、これらの手順を繰り返して、すべての車と価格情報をサイトに追加するだけです。
ピックアップ&ドロップオフの時間と場所を選択
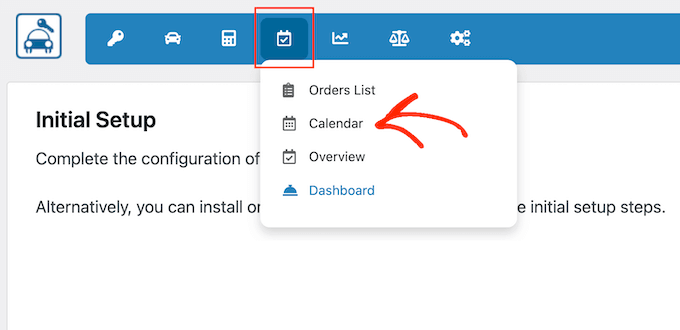
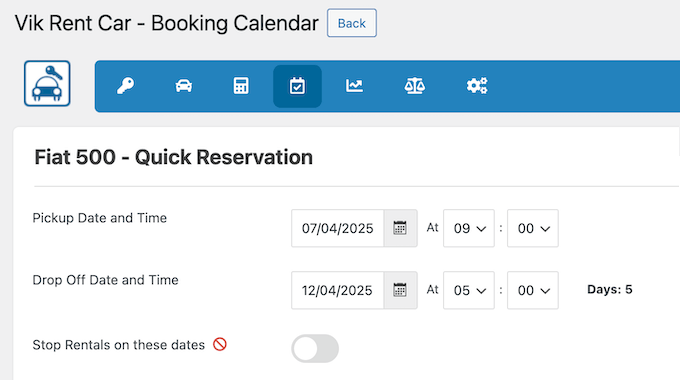
それが終わったら、ツールバーのカレンダーアイコンを選択して、ピックアップとドロップオフの時間を設定しましょう。次に、ドロップダウンメニューで「カレンダー」をクリックします。

ここで、ピックアップとドロップオフの時間を設定できます。
時間に満足したら、「戻る」ボタンをクリックしてください。

次に、場所を追加しましょう。
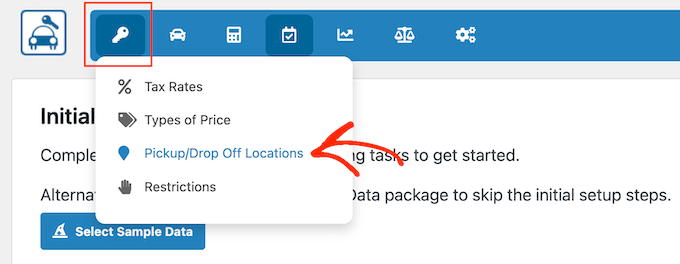
ツールバーのキーアイコンをクリックし、「ピックアップ/ドロップオフの場所」を選択します。

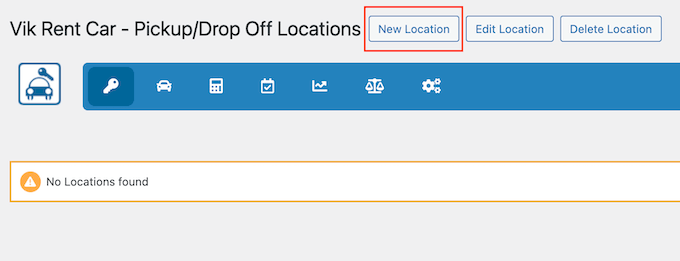
次の画面で、「新しい場所」ボタンをクリックします。
これで、提供する各ピックアップおよびドロップオフ場所の詳細をすべて入力できます。

準備ができたら、「保存」をクリックして変更を保存してください。
さらに探索できる設定はありますが、これでシンプルなレンタカーシステムを作成するのに十分です。
ウェブサイトに予約カレンダーを追加する
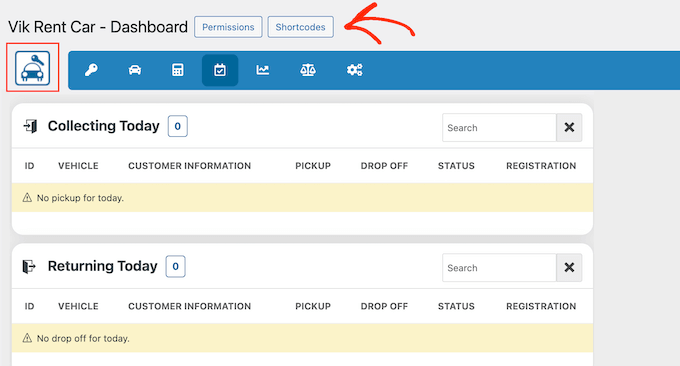
とはいえ、VikRentCarの組み込みショートコードジェネレーターを使用して、車のレンタル予約カレンダーをサイトに追加する時期です。車のアイコンをクリックしてメインダッシュボードに戻ります。

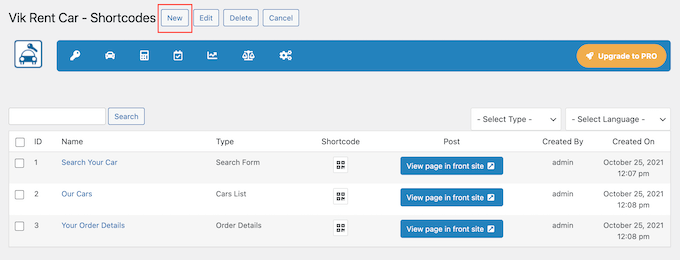
次に、「ショートコード」ボタンを選択します。
次の画面で、「新規」を選択します。

これでショートコードビルダーに移動します。
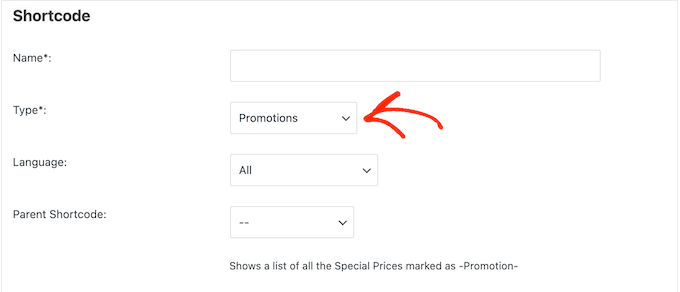
ショートコードを作成する最も簡単な方法は、「タイプ」ドロップダウンメニューから表示したいコンテンツを選択することです。

例えば、ロケーションリスト、検索フォーム、一般利用可能性、プロモーションなどを選択できます。
通常は、まず利用可能な車を表示したいと思うでしょう。その場合、「タイプ」ドロップダウンメニューから「車のリスト」を選択する必要があります。
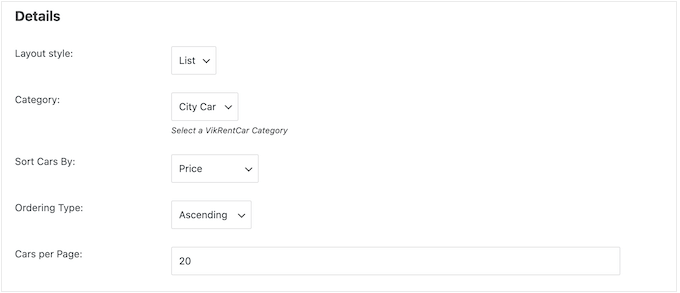
次に、VikRentCar の「詳細」の下にいくつかの設定が表示され、カスタマイズを行うことができます。

これらのオプションを順に確認し、好みに合わせて調整してください。
車両はリストまたはグリッドで表示できます。表示順序や、VikRentCarsで1ページあたりに表示する車の数も選択できます。
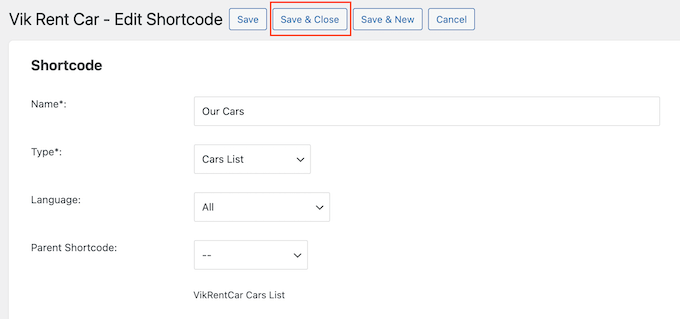
ショートコードの設定が完了したら、わかりやすい名前を付けます。これにより、後でダッシュボードでショートコードを特定しやすくなります。
次に、「保存して閉じる」をクリックします。

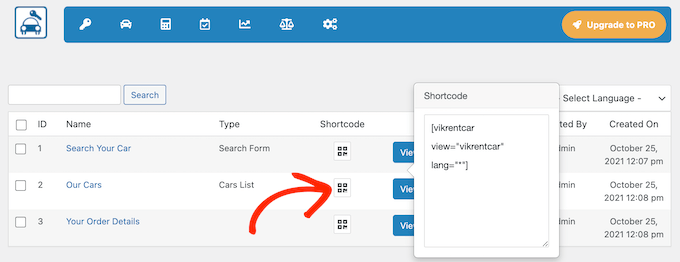
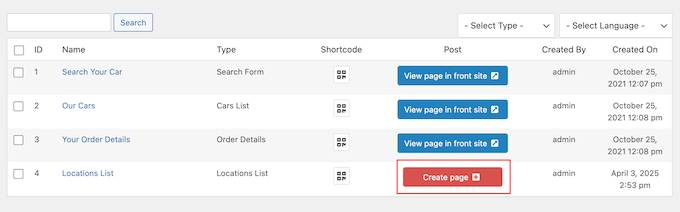
これが完了すると、VikRentCarは作成したすべてのショートコードのダッシュボードを表示します。
このコンテンツを既存のページまたは投稿に追加するには、「ショートコード」の下にあるアイコンをクリックしてください。

ショートコードをコピーして、サイト上の任意のページ、投稿、またはウィジェット領域に貼り付けることができます。方法がわからない場合は、WordPressでショートコードを追加する方法に関するガイドをご覧ください。
または、このコンテンツをまったく新しいページに追加したい場合は、「ページを作成」ボタンをクリックします。

これにより、新しいページが自動的に作成され、ショートコードが挿入されます。とても簡単です!
これらの手順に従えば、あっという間に車のレンタルシステムをWordPressサイトで稼働させることができます。
🚨 レンタカーウェブサイトに関する重要な法的要件
ウェブサイトを通じて予約を受け付ける前に、すべての法的要件を遵守していることを確認する必要があります。これは、あなたのビジネスと顧客の両方を保護します。
ここに、レンタカーウェブサイトに必要な主要な法的要素をいくつか示します。
- プライバシーポリシー: 顧客情報を収集する場合(予約のために収集します)、プライバシーポリシーが必要です。これは、どのデータを収集し、どのように使用するかを説明する必要があります。
- 利用規約: これは、予約ポリシー、キャンセルルール、支払い条件を含む、サービス利用のルールを概説します。
- レンタル契約: レンタル契約条件をサイト上で明確に表示します。これには、保険要件、燃料ポリシー、走行距離制限、および損害ポリシーが含まれるべきです。
- Cookie通知: あなたのサイトがCookieを使用している場合(ほとんどのサイトが使用しています)、訪問者にその旨を伝える必要があります。Cookie同意バナーの管理、安全なデータストレージなどには、WPConsentをお勧めします。
⚠️ 有益な情報を提供するよう努めていますが、これは法的アドバイスではありません。すべての地方、州、連邦の規制にウェブサイトが準拠していることを確認するために、法律専門家にご相談ください。
ステップ9 代替案:シンプルなレンタカー予約フォームを使用する
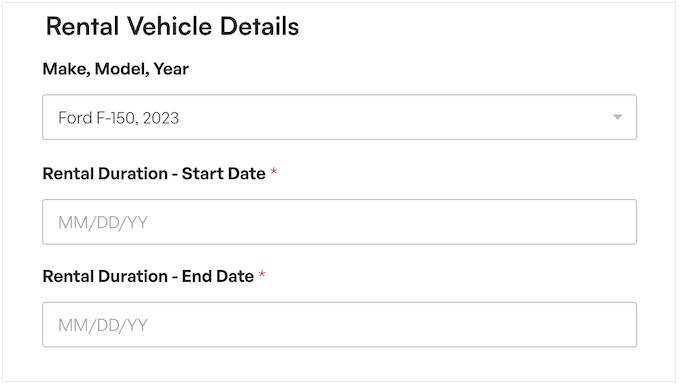
車を簡単に素早く貸し出したい場合は、WPForms を使用してレンタルフォームを作成することもできます。これにより、訪問者はすべての要件を入力でき、各リクエストを手動で確認できます。
WPFormsには、数回のクリックでカスタマイズしてサイトに追加できる、すぐに使えるトラックレンタル契約フォームテンプレートさえあります。

このアプローチは、車両のフリートが小さい場合に最も効果的です。フォームから直接支払いを受け入れることも、顧客をウェブサイトの専用の WordPress 支払いフォームに送信する前にレンタルリクエストを処理することもできます。
💡関連記事:WordPressで機器レンタルを提供する方法を学びましょう。
ステップ10:見事な車両ディスプレイを作成する
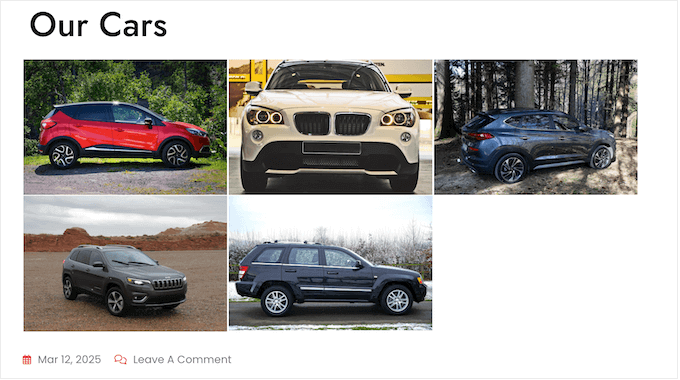
写真は、レンタカーオプションの多様性と品質の高さで潜在顧客を感動させるのに最適な方法です。すべての車両の高品質な写真はすでに用意されているはずです。今こそそれらを披露する時です!
しかし、ここで問題があります。大きすぎる写真はサイトを非常に遅くする可能性があります。そして、遅いサイト?それは訪問者をイライラさせる確実な方法であり、潜在的な顧客を遠ざける可能性さえあります。
だからこそ、賢いビジネスオーナーはパフォーマンスに最適化されたスライダープラグインを使用しています。Envira Galleryは、無制限の写真をアップロードでき、洗練されたスライダーを作成し、車両をアルバムに整理できるため、私たちのおすすめです。
これは、お客様がサイトの不具合や遅延なしに、すべての詳細を確認しながらフリート全体をスクロールできることを意味します。車両を披露し、お客様が提供しているものをより深く理解してもらうのに最適な方法です。

もっと知りたいですか?詳細なEnvira Galleryレビューをご覧ください。この人気のプラグインをダウンロードしてテストしました。
始める準備はできましたか?レスポンシブ画像ギャラリーの作成方法に関するガイドには、開始に役立つステップバイステップの手順が記載されています。
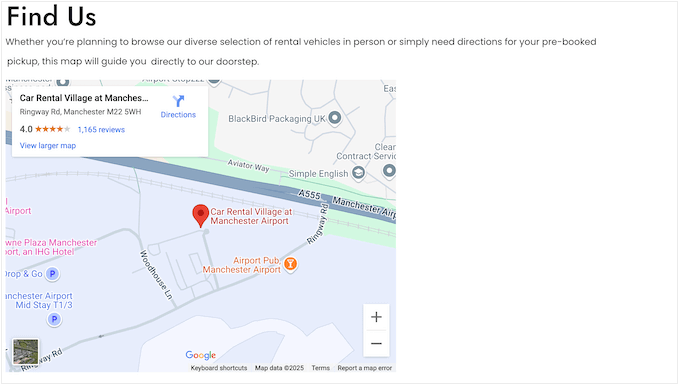
ステップ11:お客様をあなたの元へ誘導する
ウェブサイトがあっても、予約前に車両を見たいと思う人もいるかもしれませんし、直接ピックアップを選択する人もいるかもしれません。
Googleマップをサイトに追加することで、それらの人々があなたを見つけやすくすることができます。

マッププラグインまたはコードスニペットを使用して、インタラクティブなGoogleマップをサイトに直接埋め込むことができます。
WordPressにGoogleマップを追加する方法に関するガイドで両方の方法をカバーしていますので、最適な方法を選択できます。
ステップ12:レンタルの選択肢を表示する
価格設定、パッケージ、追加料金などを顧客に明確に伝えることが重要です。率直であることは、より信頼できる印象を与え、顧客が予期せぬ驚きを避けるのに役立ちます。
最良の結果を得るには、料金表にすべてのレンタルオプションとその価格を隣に表示するようにしてください。また、車の種類(エコノミー、コンパクト、ラグジュアリーなど)やレンタル期間(日次、週次、月次など)ごとにテーブルを作成することもできます。
そうすれば、お客様は自分の選択肢を素早く比較し、自分に合ったパッケージを見つけることができます。

コードを一行も書かずに、読みやすい価格表を作成する準備はできましたか?WordPressに価格表を追加する方法に関する完全ガイドをご覧ください。
ステップ13:顧客レビューを表示する
最後に、レビューを確認せずに商品を購入したりサービスにサインアップしたりしたのはいつですか?何かを購入する前に、おそらく他の人がどう考えているかを知りたいと思うでしょう。レンタカーのお客様も同様です。
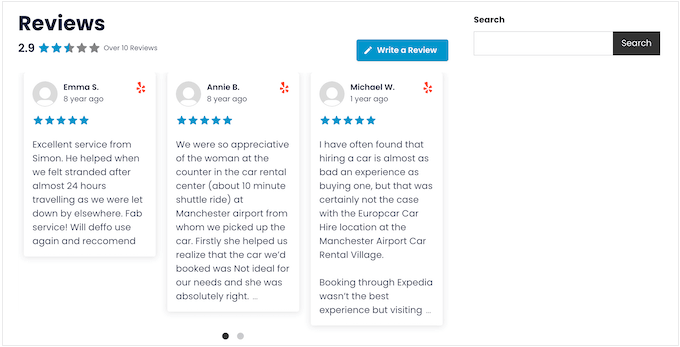
Google ビジネス プロフィール、Facebook、Yelp などのプラットフォームにすでにレビューがある場合は、Smash Balloon Reviews Feed を使用して、それらを直接サイトに表示できます。
このプラグインは、すべての主要なレビュープラットフォームからお客様の声を取得し、サイトに埋め込むことができます。新しいレビューも自動的に取得します。

レビューフィードをウェブサイトに完全に適合するようにカスタマイズできるため、すべてがプロフェッショナルで一貫性のある外観になります。
完全なステップバイステップの説明については、サイトにGoogle、Facebook、Yelpのレビューを表示する方法に関するガイドをご覧ください。
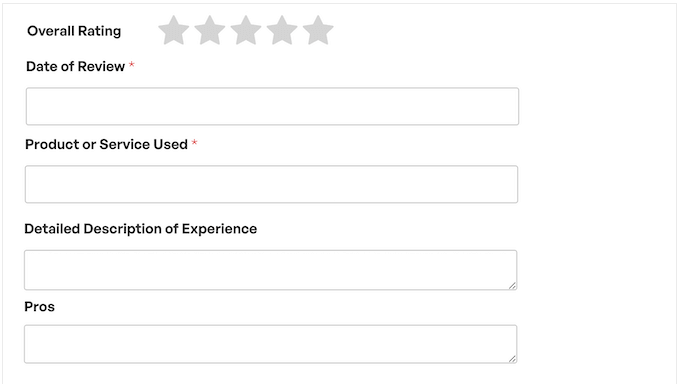
まだレビューがありませんか? 今こそそれを変える時です! WPForms を使用して、サイトにレビューフォームを追加できます。
このプラグインには、レビューフォームテンプレートもあり、顧客から星評価、推奨事項、長所と短所、その他のフィードバックを収集できます。

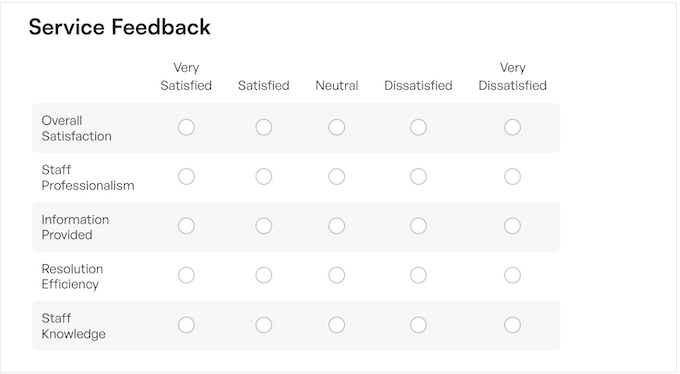
特定のスタッフメンバーに関するフィードバックをご希望ですか?
WPForms には、カスタマーサービスレビューのテンプレートもあり、役立つかもしれません。

詳細な手順については、WordPressでクライアントからのフィードバックフォームを追加する方法についてのガイドをご覧ください。WordPressでクライアントからのフィードバックフォームを追加する方法。
フィードバックの収集を開始したら、専用の顧客レビューページを作成することをお勧めします。
ステップ14:ナビゲーションメニューを作成する
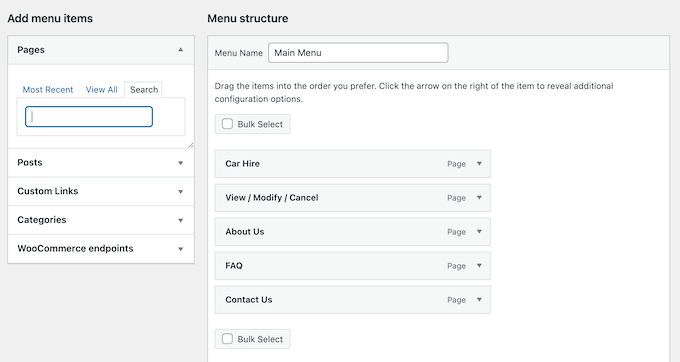
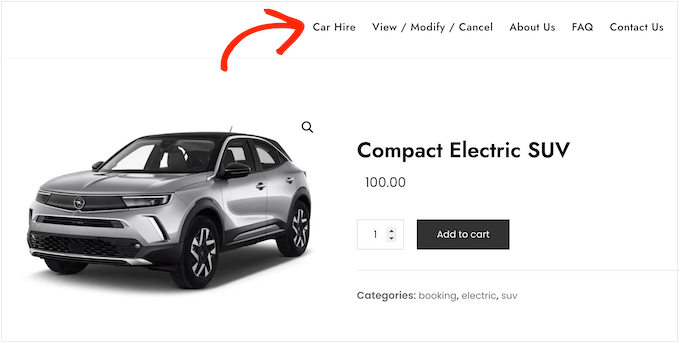
レンタカーウェブサイトに役立つコンテンツを追加したので、顧客が必要なものを見つけやすくする時が来ました。
整理されたナビゲーションメニューは、顧客が場所、車両在庫、レンタルポリシーなどの情報をすばやく見つけるのに役立ちます。

心配しないでください – WordPressでメニューやサブメニューを追加するのは驚くほど簡単です。
包括的なステップバイステップガイドについては、ナビゲーションメニューの追加方法に関する詳細な投稿をご覧ください。

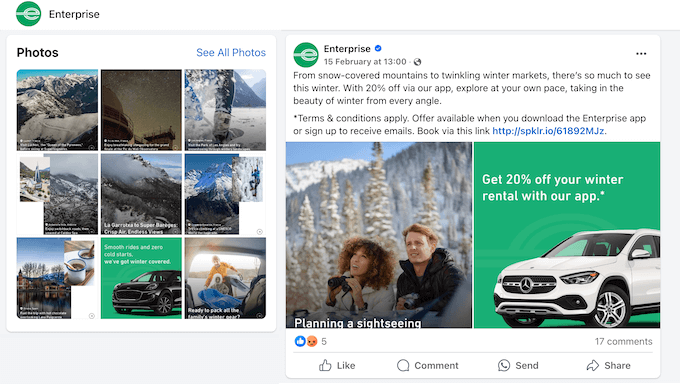
ステップ15:ソーシャルメディアフィードを追加する(オプション)
あなたはソーシャルメディアでアクティブですか?それなら、あなたのオーディエンスを常に最新情報に保つことの重要性はすでにわかっているはずです。

しかし、そのソーシャルな話題をすべてあなたのウェブサイトに持ち込めることをご存知でしたか?
Smash Balloonのようなプラグインを使用すると、Smash Balloonのようなプラグインを使用して、ソーシャルメディアフィードをWordPressウェブサイトに直接埋め込むことができます。
これにより、他のタスクで忙しい場合でも、サイトを新鮮でダイナミックに保つことができます。このように、訪問者はFacebookやInstagramのようなプラットフォームであなたをフォローしていなくても、常に最新のソーシャルコンテンツを見ることができます。
訪問者を惹きつけ、情報を提供し続けるのに最適です。
ソーシャルメディアコンテンツをウェブサイトに直接表示すると、ソーシャルプロフィールへのトラフィックも誘導されるため、フォロワーが増える可能性もあります!
Smash Balloonをダウンロードする前に、さらに詳しく知りたいですか?弊社の詳細なSmash Balloonレビューをご覧ください。
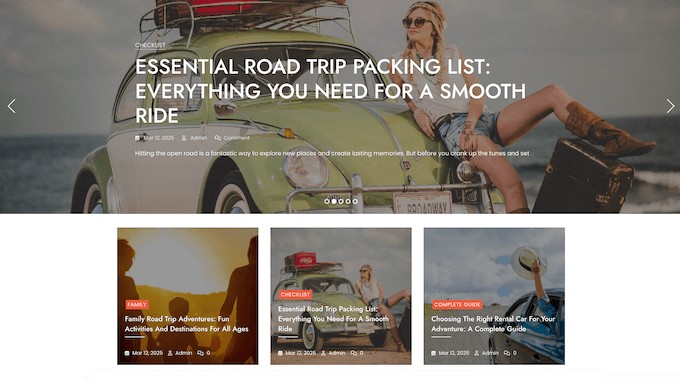
ステップ16:価値あるコンテンツを公開する (オプション)
ブログを始めることは、専門知識を披露し、新規顧客を獲得し、既存顧客をビジネスに戻ってきてもらうための素晴らしい方法です。必須ではありませんが、非常に効果的です。
物事をシンプルに保ち、会社の最新情報や業界ニュースを共有するためにブログを使用することもできます。これは、オーディエンスとの関係を構築する簡単な方法です。さらに、関連する業界キーワードをウェブサイトに追加して、人々があなたのサービスを簡単に見つけられるようにすることができます。
このようなコンテンツを定期的に公開することは、サイトを新鮮で最新の状態に保つことにもつながり、検索エンジンのランキングを改善するための重要な方法です。

ブログに時間を割く余裕があれば、創造性を発揮して高品質でオリジナルのコンテンツを作成できます。
例えば、さまざまな種類の車両をレビューし、その長所と短所、機能、パフォーマンスに関するあなたの考えを共有することができます。これは、顧客がレンタカーを選択する際に情報に基づいた意思決定を行うのに役立ちます。
ロードトリップに何を持っていくべきか、旅行中の安全対策など、関連するトピックに関するアドバイスを提供することもできます。
この価値あるコンテンツは、検索結果に表示されたり、ソーシャルメディアで共有されたりする可能性を高めます。これは、より多くの訪問者、より多くの予約、そしてより多くの収益を意味します。

ブログを始める準備はできましたか? WordPressでブログ投稿用の独立したページを作成する方法については、こちらのガイドをご覧ください。WordPressでブログ投稿用の独立したページを作成する方法。
その後、さらにインスピレーションを得るために、ブログ投稿アイデアジェネレーターをチェックすることをお勧めします。
ステップ17:FOMOを活用してレンタカー予約を促進する(オプション)
レンタカービジネスとして、予約を増やすことは常に最優先事項であり、FOMO(取り残されることへの恐れ)はあなたの秘密兵器になり得ます。
FOMO、または「取り残されることへの恐れ」とは、エキサイティングでトレンドになっているものを逃すことへの不安を指します。訪問者があなたの車が高い需要にあると思えば、遅らせるよりもすぐに予約する可能性が高くなります。
そこにTrustPulseが登場します。

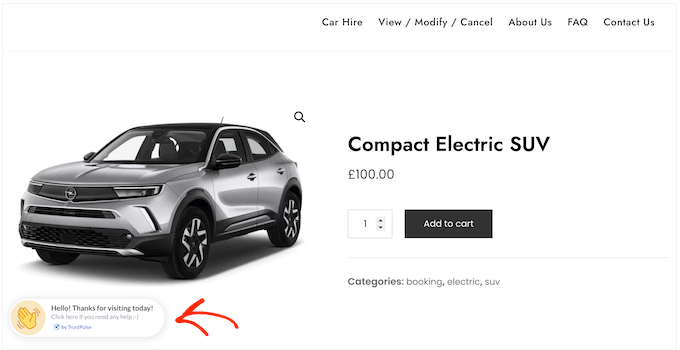
TrustPulseは、レンタカーウェブサイトにリアルタイムのユーザーアクティビティ通知を表示できます。例えば、誰かがあなたから車両をレンタルするたびにポップアップを表示できます。特定の期間内の総予約数を表示して、あなたの人気を証明することもできます。
TrustPulse は、個々のリスティングでの顧客アクティビティも追跡するため、特定の車両が何人によって表示されたかを示すことができます。これにより、緊急性が生まれ、訪問者は車両がなくなる前に予約するように促されます。
Essentially, TrustPulse highlights the popularity of your rentals, motivating people to book right now.
この戦略が訪問者に購入を促すことができることを私たちは直接見てきました。詳細については、当社のTrustPulseの完全なレビューをご覧ください。
始める準備はできましたか?WordPressサイトでFOMOを使用する方法に関するガイドをご覧ください。TrustPulseの設定方法と予約の増加を開始する方法がわかります。
ボーナスのヒント:レンタカーサイトを成長させる方法
おめでとうございます!これでプロフェッショナルなレンタカーウェブサイトが完成しました。次に、そのウェブサイトを効果的に活用し、より多くのトラフィックを呼び込み、訪問者を有料顧客に変えましょう。
レンタカービジネスをさらに強化するための追加のヒントをいくつかご紹介します:
- AIOSEOを使用して、検索エンジンのランキングを上げましょう。このプラグインは、「近くのレンタカー」、「今日車を借りる」、またはターゲットにしたいその他のフレーズを検索しているときに、人々があなたのウェブサイトを見つけるのに役立ちます。 詳細は、弊社の究極のWordPress SEOガイドをご覧ください。
- ロードの遅いウェブサイトは訪問者をイライラさせ、ひどい第一印象を与えかねません。サイトを驚くほど速くするには、WordPressの速度とパフォーマンスを向上させる方法に関するガイドをご覧ください。
- 顧客行動を理解することは、予約と収益を促進するために不可欠です。MonsterInsightsを使用すると、訪問者数、エンゲージメント、コンバージョン率を追跡することで、ウェブサイトのパフォーマンスを監視できます。これらのインサイトを使用してレンタカーサイトを微調整し、収益を急増させることができます。詳細については、WordPressにGoogle Analyticsをインストールする方法に関するガイドをご覧ください。
この記事が、WordPressでレンタカーウェブサイトを作成する方法を学ぶのに役立ったことを願っています。また、すべてのビジネスウェブサイト向けの「必須のWordPressプラグイン」や、WordPressで車の部品を販売する方法に関するガイドも参照することをお勧めします。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





質問や提案はありますか?コメントを残して、議論を開始してください。