多くのブロガーやコンテンツ制作者にとって、サイト訪問者を飽きさせず、新しいコンテンツを提供し続けることは継続的な課題です。ここWPBeginnerでは、忠実な読者グループを増やすことの力を理解しています。
ユーザーのエンゲージメントを高める素晴らしい方法は、今後の投稿予定リストを表示することです。私たちは、ビジネスを成長させるためにこの戦略をうまく使っている多くのブログを見てきました。
コンテンツカレンダーを戦略的に表示することで、新作の興奮を呼び起こし、リピーターの訪問を促し、最終的にオンラインコミュニティを繁栄させることができます。
この投稿では、WordPressで未来の投稿を簡単に表示する方法を順を追って説明します。

なぜWordPressで未来の投稿を表示するのか?
WordPressブログをしばらく運営していれば、特定の時間に投稿を公開することで、より多くの人に読んでもらえることをご存じだろう。
しかし、公開するタイミングをじっと待っているわけにはいきません。そのため、WordPressには、後で公開する投稿を予約できるスケジュール機能がビルトインされているのです。
これにより、プロのようにコンテンツ制作とエディトリアルカレンダーの管理に集中することができる。
サイト上で投稿をスケジューリングしたら、近日公開予定の記事のリストを表示し、その記事の宣伝効果を高め、ブログのエンゲージメントを高めるのも良いアイデアだ。
連載記事、製品発表、イベント告知などのコンテンツでは、未来の投稿予定を表示することが特に効果的です。
コメント欄やソーシャル・メディアで今後のトピックについて議論したり、ニュースレターに登録したり、あるいはイベントに事前登録したりすることをユーザーに促すこともできる。
それでは、WordPressで今後の投稿予定を簡単にリストアップする方法を見ていきましょう。
カテゴリー:WordPressで投稿予定リストを表示する方法
テーマのfunctions.phpファイルにカスタムコードを追加することで、WordPressサイトに今後の投稿予定リストを簡単に表示することができます。しかし、コードをタイプする際にわずかなエラーでも犯すと、サイトが壊れてアクセスできなくなる可能性があります。
そのため、常にWPCodeを使用してカスタマイザーのコードを追加することをお勧めします。WPCodeは、安全かつ簡単にサイトにコードを追加できる、市場で最高のWordPressコードスニペットプラグインです。
リアルタイムで徹底的にテストした結果、超初心者向けで信頼できることがわかりました。さらに詳しく知りたい方は、WPCodeのレビューをご覧ください。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
注:WPCodeには、このチュートリアルで使用できる無料プランがあります。しかし、プロプランにアップグレードすると、コードスニペット用のクラウドライブラリ、高度な条件ロジックなど、より多くの機能を利用できるようになります。
有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetの ページにアクセスし、’Add Your Custom Code (New Snippet)’オプションの下にある’Use Snippet’ボタンをクリックします。

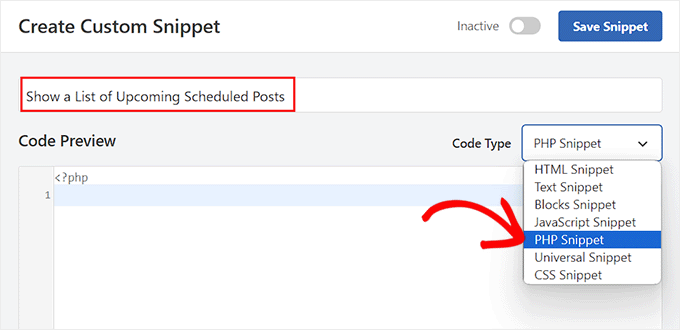
カスタムスニペットの作成」ページが表示されますので、まずはコードスニペットの名前を追加してください。この名前は識別のためだけのもので、好きな名前を付けることができます。
その後、右側のドロップダウンメニューからコードタイプとして「PHP Snippet」を選択します。

次に、以下のカスタムコードをコピー&ペーストして「コードプレビュー」ボックスに入力します:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | function wpb_upcoming_posts() { // The query to fetch future posts $the_query = new WP_Query(array( 'post_status' => 'future', 'posts_per_page' => 3, 'orderby' => 'date', 'order' => 'ASC' )); // The loop to display postsif ( $the_query->have_posts() ) { echo '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $output .= '<li>' . get_the_title() .' ('. get_the_time('d-M-Y') . ')</li>'; } echo '</ul>'; } else { // Show this when no future posts are found $output .= '<p>No posts planned yet.</p>';} // Reset post datawp_reset_postdata(); // Return output return $output; } // Add shortcodeadd_shortcode('upcoming_posts', 'wpb_upcoming_posts'); // Enable shortcode execution inside text widgetsadd_filter('widget_text', 'do_shortcode'); |
その後、「インサーター」セクションまでスクロールダウンし、「自動挿入」モードを選択する。
WordPressサイトに今後の投稿リストを表示するには、ショートコードを追加する必要があることを覚えておいてください。

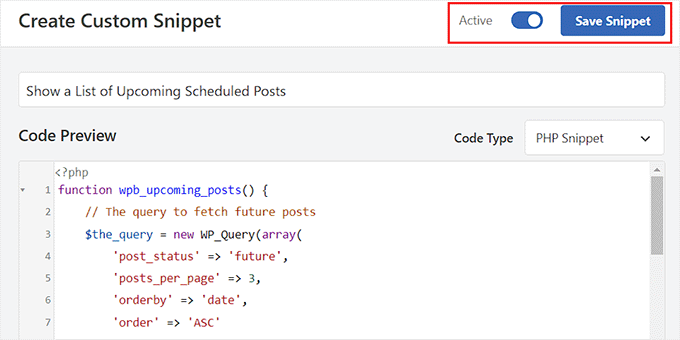
最後に、ページの一番上までスクロールして、「無効」スイッチを「有効」に切り替える。
設定が完了したら、「スニペットを保存」ボタンをクリックするだけで、設定が保存されます。

クラシックテーマのサイドバーに今後の投稿予定リストを表示する
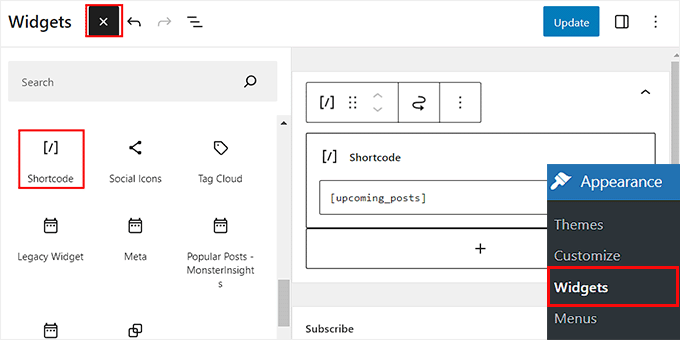
WordPressのサイドバーに今後の投稿リストを表示するには、WordPressダッシュボードから外観 ” ウィジェットページにアクセスしてください。このオプションは、クラシック(非ブロック)テーマを使用している場合にのみ利用可能であることに留意してください。
ブロックメニューを開くには、画面左上のブロック追加「+」ボタンをクリックする。
ここから、ショートコード・ブロックをサイドバー・セクションにドラッグ・アンド・ドロップします。その後、以下のショートコードをブロックに追加します:
[upcoming_posts]

次に、上部にある「更新」ボタンをクリックして、設定を保存します。
これで、WordPressサイトにアクセスして、今後予定されている投稿のリストを実際に表示することができます。

フルサイトエディターで今後の投稿予定リストを表示する
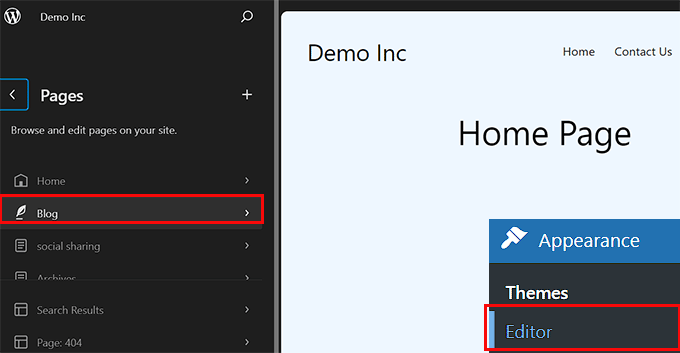
ブロック・ベースのテーマを使用している場合、ウィジェット・メニュー・タブは使用できません。その場合は、WordPressダッシュボードから外観 ” エディターページにアクセスする必要があります。
エディターが開いたら、「ページ」をクリックし、左側の設定からショートコードを追加したいページを選択するだけです。

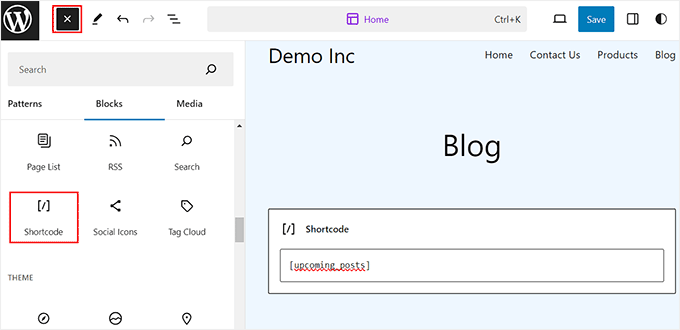
選択したページがサイトエディターで表示されます。ここで、ブロックを追加 ‘+’ ボタンをクリックしてブロックメニューを開き、ショートコードブロックをページに追加する必要があります。
その後、以下のショートコードをブロックに追加するだけだ:[upcoming_posts]

最後に、上部にある「保存」ボタンをクリックして、設定を保存します。
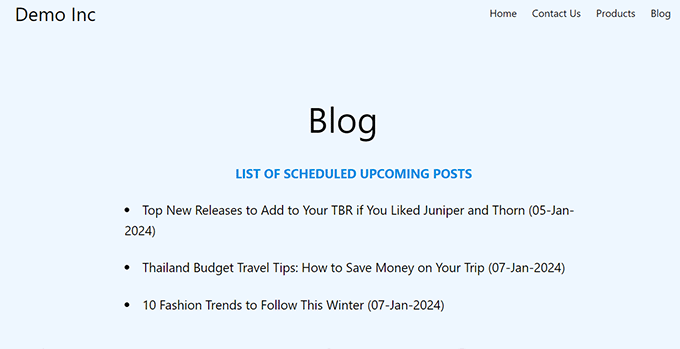
あとは、WordPressサイトにアクセスするだけで、今後の投稿予定リストが表示されます。

おまけ:WordPressで最近の投稿を表示する方法
今後の投稿を表示する以外に、WordPressサイトで最近公開した投稿のリストを表示したい場合もあるでしょう。
こうすることで、訪問者に新しいコンテンツを紹介し、あなたのサイトをもっと見てもらうことができます。
GutenbergエディターのLatest Postsブロックを使えば、WordPressの新着投稿一覧を簡単に表示できます。

その後、投稿抜粋、投稿者名、公開日、アイキャッチ画像などを追加して、このブロックをさらにカスタマイズすることができます。
詳しくは、WordPressで最近の投稿を表示する方法のチュートリアルをご覧ください。
この投稿が、WordPressで今後の投稿予定をリストアップする方法を学ぶのにお役に立てば幸いです。また、WordPressで投稿を一括スケジュールする方法についてのチュートリアルや、WordPressの人気投稿プラグインのトップピックにもご興味があるかもしれません。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I sometimes use scheduling posts and this is a really great way to entice people to visit again. It’s a really neat idea. Thanks for the tutorial on how to do it.
Pobitro Deb
Can I make a video post for the scheduled post?
WPBeginner Support
If you wanted to make a video teaser, that would normally be best done by publishing a post for the specific teaser
Admin
Mrteesurez
This is a great idea.
Show the upcoming scheduled posts will get users informed of new posts and make them return to read the post when published or live. It will also give user an opportunity to suggest next posts that they need to reads and be best benefited to them.
I will implement this idea, thanks.
Patrick
Hello,
it was a very useful article! I used to code for a long time because it was exactly what I needed. Unfortunately, it doesn’t seem to be working anymore, and I haven’t found a way to fix it.
WPBeginner Support
From testing the code is still working, you would want to use the shortcode block if you are not currently and that should allow the shortcode to work in your widget area again.
Admin
Patrick
I stand corrected! The code is indeed still working PERFECT. I’ve made a mistake in the way I added it to the functions.php of the theme!
WPBeginner Support
Glad to hear you solved the issue!
Susanne Tamir
Great function exactly what i need but one thing missing the title is not linked to the post. How do i link the title to the post in this code? Thanks a lot
WPBeginner Support
We do not have a recommended method for that as this would show the upcoming posts that are not published yet so there is nothing to send the users to.
Admin
rashid
it is great and exactly what I needed,
now i am thinking about, making the Post test a link, and on hover can give extra info,
plus is it possible to add a url behind them (example: register for an upcoming event.)
Antuan
I have to do couple to leave me in a normal page all future events with their titles, dates and featured images? Thank you.
kimberly
thanks, looks super easy
shabir
thanks for sharing such a wonderful stuff.
Rogier
Thanks for sharing this manual code. I wonder how it could be modified for Custom Post Types? For example for an ‘event’ post type? Is that something you could reveal? (None of the scheduled post plugins work for custom post types.)
may
i think you can do that by adding (‘post_type’ => ‘addcustomposttype’,) this in array im not sure but this one is working in my custom post type btw thank you wpbeginner for the tut
Cecilio
I have found a problem in code:
For exclude sticky posts to add this line to query:
‘ignore_sticky_posts’ => 1,
Useful article
MarkDeafMcGuire
I like to use the Editorial Calendar. It allows you to drag and drop posts from a calendar point of view. Useful for trending topics and seeing gaps in scheduling posts.
Editorial Calendar
Is that a plugin??