WordPressの記事タイトルから外部ウェブサイトへのリンクは、トラフィックを誘導したり、重要なリソースを共有したりするのに最適な方法です。
多くのユーザーはタイトルを内部的にリンクすることにこだわるが、訪問者を特定のコンテンツや外部サイトに誘導したい場合は、外部リンクを追加するのも賢い戦略だ。
残念ながら、WordPressはこの機能を最初から提供しているわけではない。
そこで、簡単な解決策を調べ、いくつかの方法を試してみました。オプションを検討した結果、WPCodeのようなプラグインを含め、投稿やページのタイトルから外部URLをリンクする簡単な方法がいくつか見つかりました。
このガイドでは、WordPressで投稿タイトルから外部URLをリンクする方法を順を追って説明します。

WordPressの投稿タイトルにリンクを追加するタイミングは?
WordPressの投稿、ページ、カスタム投稿タイプのタイトルをカスタムURLにリンクすると便利な場面がいくつかあります。
WordPressサイトで通常の投稿に似た広告スペースを提供するとしよう。タイトルはあなたのコンテンツではなく、広告主のサイトにリンクさせることができ、ユーザーにとって明確な導線を作ることができます。
あるいは、自社コンテンツと他ソースからのキュレーション記事の両方を掲載するニュースアグリゲーターサイトを運営しているかもしれない。理想的なのは、ホームページのニュースセクションが、投稿記事のタイトルを、あなたのサイトであろうと外部のサイトであろうと、適切なリンク先に自動的にリンクしてくれることだ。
あるいは、ホームページで商品を紹介しているにもかかわらず、その商品をクリックすると個別の商品ページが表示される場合があります。タイトルを直接カテゴリの製品カタログページにリンクさせ、より広い概要を示す方がいいかもしれません。
ここでは、WordPressウェブサイトの投稿タイトルを外部URLにリンクする方法を紹介します。チュートリアルを進めるには、以下のクイックリンクをご利用ください:
準備はいいか?始めよう
方法1:Page Links Toプラグインを使う(初心者向け)
この方法は、初心者や、投稿やページのタイトルを外部URLにリンクさせるシンプルなソリューションを求めている人に最適です。さらに、タイトルをウェブサイト全体のカスタムURLにリンクさせたい場合にも最適なオプションです。
まず、Page Links Toプラグインをインストールする必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
免責事項: このプラグインは過去3回のWordPressのメジャーアップデートで公式にテストされていないことは承知していますが、私たちは個人的にテストし、私たちの環境でうまく機能することを確認しました。しかし、結果はあなたの特定のセットアップによって異なる可能性があることに注意してください。
プラグインをインストールして有効化したら、新しい投稿、ページ、カスタム投稿タイプを開くか、ブロックエディタを使って既存の投稿を編集します。
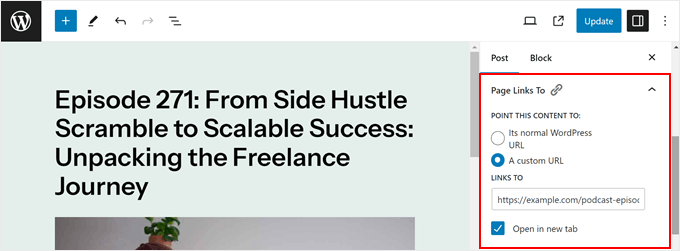
投稿設定」サイドバーに「リンク先ページ」という新しいタブが表示されます。
ここには2つのオプションがあります:通常のWordPressのURL」(デフォルト)と「カスタムURL」の2つのオプションがあります。

次に、’Links To’フィールドに完全な外部URL(https:// を含む)を貼り付けるだけです。例えば、WPFormsのウェブサイトにリンクする場合、'https://wpforms.com'と入力します。
また、外部サイトへの訪問者がタイトルをクリックしたときに、あなたのページを元のタブで開いたままにしたい場合は、「新しいタブで開く」のチェックボックスもあります。必要であれば、このボックスにチェックを入れてください。
最後に、’Update’または’Publish’をクリックして変更を保存します。
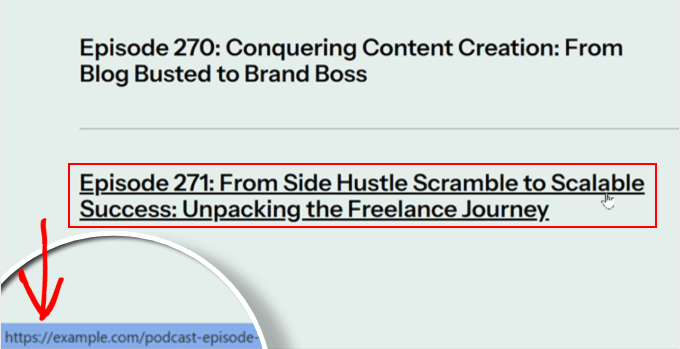
WordPressのブログページ、ホームページ、アーカイブページなど、記事やページのタイトルが抜粋として表示されている場所に行ったら、タイトルにマウスオーバーしてみてください。
指定した外部URLにリンクしていることがわかるだろう。

方法2:カスタムコードを使う(よりコントロールしやすくなる)
この方法は、コードの扱いに慣れているユーザーや、投稿タイトルが別のURLにリンクするページをよりコントロールしたい人に最適です。
例えば、個別投稿テンプレートで表示される場合は投稿タイトルを外部URLにリンクさせたいが、ホームページやアーカイブページで表示される場合はリンクさせたくない場合などです。
物事を安全にするために、テーマファイルを直接編集する代わりにWPCodeを使用します。このプラグインは、WordPressにカスタムコードを挿入する際に、コードにエラーがあった場合にサイトが壊れるのを防ぐことができるため、安全です。
さらに詳しく知りたい方は、WPCodeプラグインのレビューをご覧ください。
ステップ1:WPCodeのインストールとセットアップ
まず、WPCodeプラグインをインストールして有効化しましょう。WordPressプラグインのインストール方法については、こちらをご覧ください。
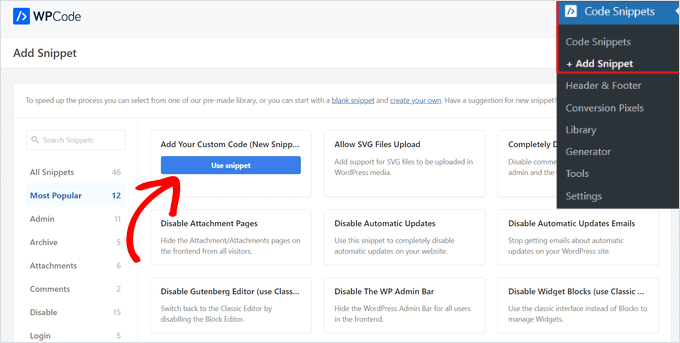
有効化したら、コード・スニペット“+ スニペットの追加 に移動できます。Add Your Custom Code (New Snippet)’にマウスオーバーし、’Use snippet’ボタンをクリックします。

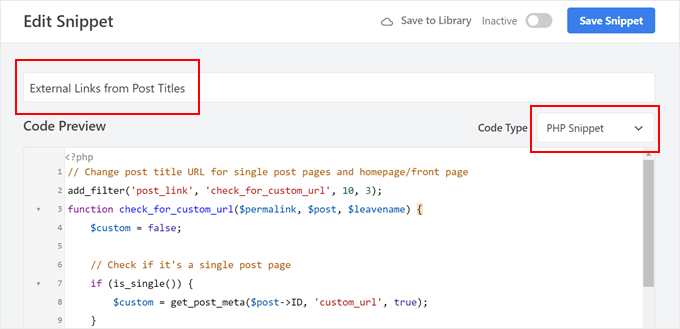
次に、「コードタイプ」を「HTMLスニペット」から「PHPスニペット」に変更します。
その後、コード・エディタのページに到着する。
ここで最初にすべきことは、スニペットに「投稿タイトルからの外部リンク」のような明確な名前をつけて、後で簡単に識別できるようにすることだ。

次のコード・スニペットのいずれかを選んでください:
設定1:すべての投稿タイトルを外部URLにリンクさせる
このコードスニペットは、個別投稿、ホームページ、アーカイブページなど、サイトの様々な場所で投稿タイトルのURLを変更します。
このコードは、それが単一の投稿ページ、ホームページ、フロントページ、またはアーカイブページであるかどうかをチェックします。もしそうで、後述の手順でカスタムURLを設定した場合、コードはデフォルトのパーマリンクの代わりにそのURLを使用します。
次のステップでは、ブロックエディタに’custom_url’というカスタムフィールドを追加して、各投稿の外部URLを指定します:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Change post title URL for single post pages and homepage/front pageadd_filter('post_link', 'check_for_custom_url', 10, 3);function check_for_custom_url($permalink, $post, $leavename) {$custom = false;// Check if it's a single post pageif (is_single()) {$custom = get_post_meta($post->ID, 'custom_url', true);}// Check if it's the homepage, front page, or archive pageselseif (is_home() || is_front_page() || is_category() || is_tag() || is_archive()) {$custom = get_post_meta($post->ID, 'custom_url', true);}// Return the custom URL if set, otherwise return the default permalinkreturn ($custom) ? esc_url($custom) : $permalink;} |
例えば、このコードをフロントページのみで実行し、アーカイブページでは実行しないとします。
そうすれば、is_category()、is_tag()、is_archive()といったコードを削除すればよい:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Change post title URL for single post pages and homepage/front pageadd_filter('post_link', 'check_for_custom_url', 10, 3);function check_for_custom_url($permalink, $post, $leavename) {$custom = false;// Check if it's a single post pageif (is_single()) {$custom = get_post_meta($post->ID, 'custom_url', true);}// Check if it's the homepage, front page, or archive pageselseif (is_home() || is_front_page()) {$custom = get_post_meta($post->ID, 'custom_url', true);}// Return the custom URL if set, otherwise return the default permalinkreturn ($custom) ? esc_url($custom) : $permalink;} |
設定2:個別投稿テンプレートの投稿タイトルを外部URLにリンクさせる
このコードは、個別投稿テンプレートの投稿タイトルだけを外部URLにリンクさせ、ホームページやアーカイブページなどの他のページにはリンクさせたくない場合に便利です。
こうすることで、ユーザーはブログ記事を訪問して読むことはできるが、投稿日: をクリックして別のリソースをチェックすることもできる。
この例として、ポッドキャストのウェブサイトがある。あなたのサイトを使ってエピソードの要約やトランスクリプトを公開し、オーディオはSpotifyでホスティングすることができます。この方法を使えば、あなたのサイトでポッドキャストのエピソードを公開しながら、投稿タイトルをクリックするとSpotifyに誘導することができる。
以下のコードは、現在のリクエストが個別投稿かどうかをチェックします。もしそうで、カスタムフィールドを使ってカスタムURLを設定した場合、投稿タイトルにそのURLが使われます:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Hook into the 'post_link' filter to modify the permalink of a post.add_filter('post_link', 'check_for_custom_url', 10, 3);// Define the callback function for the 'post_link' filter.function check_for_custom_url($permalink, $post, $leavename) {// Check if the current request is for a single post.if (is_single()) {// Retrieve the value of the 'custom_url' custom field for the current post.$custom = get_post_meta($post->ID, 'custom_url', true);// If the custom field has a value, use it as the permalink. Otherwise, use the default permalink.return ($custom) ? esc_url($custom) : $permalink;} else {// If the current request is not for a single post, return the default permalink.return $permalink;}} |
コード・スニペットを貼り付けたら、「挿入」セクションまでスクロールダウンしよう。ここから、「Insert Method」が「Auto Insert」になっていることと、「Location」が「Run Everywhere」になっていることを確認する。
最後に、トグルを使ってスニペットを有効にし、「スニペットを保存」をクリックする。

ステップ2:タイトルへのリンクを有効化する(ブロックテーマユーザーのみ)
ブロックテーマを使用している場合、コードが動作することを確認するために行うべき追加のステップがあります。
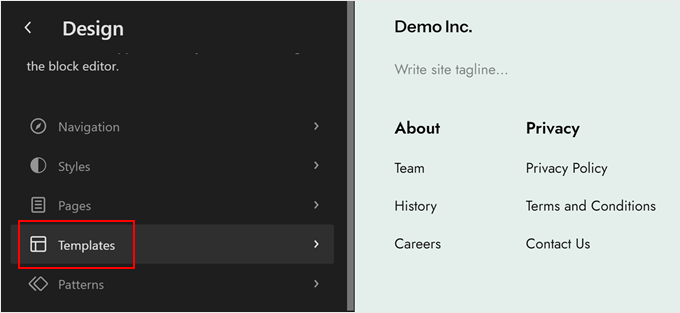
まず、外観“エディターで フルサイトエディターを開きます。

ブロックテーマを編集するオプションが表示されます。
先に進み、『テンプレート』をクリックする。

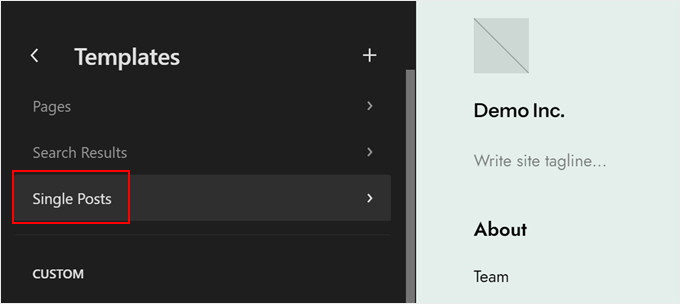
この段階で、「Single Posts」テンプレートを探します。
見つけたら、クリックして選択する。

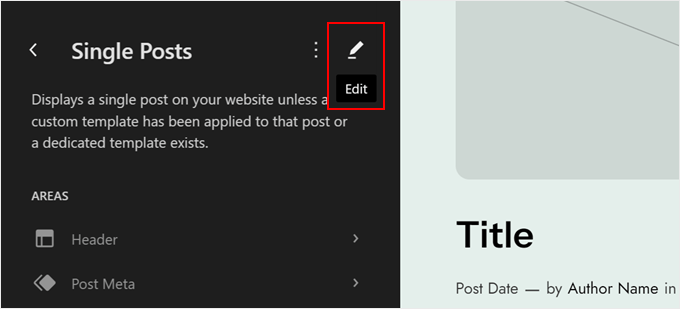
ここで、鉛筆の「編集」アイコンをクリックする必要がある。
これでブロックエディターが開きます。

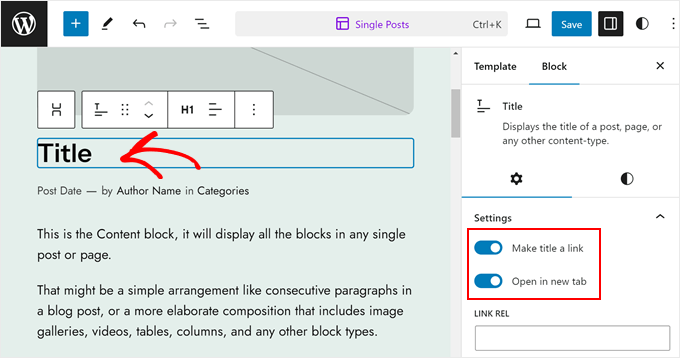
エディター内に入ったら、「タイトル」ブロックをクリックする。
ブロック設定」サイドバーで、「タイトルをリンクにする」オプションと、オプションの「新しいタブで開く」オプションを有効にします。そして、「Link Rel」フィールドは空のままにしておきます。
その後、そのまま『保存』をクリックする。

ステップ 3: 新規カスタムフィールドの追加
さて、いよいよブロックエディターに’custom_url’カスタムフィールドを追加します。
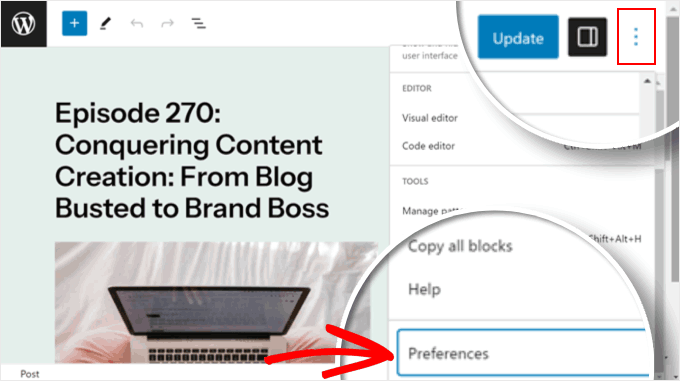
エディター内では、ブロックエディターの右上にある3つの点のメニューをクリックし、「環境設定」を選択することができる。

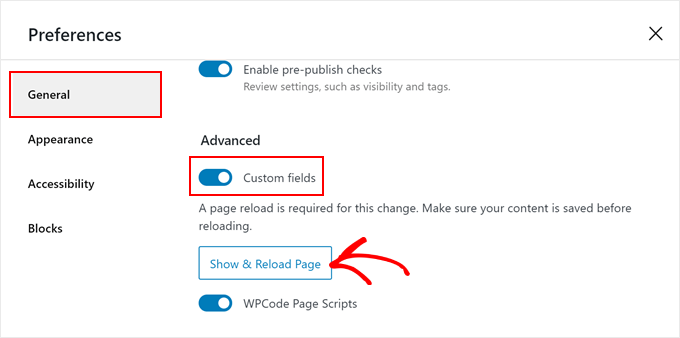
ここから「一般」タブに移動します。
その後、「カスタムフィールド」までスクロールダウンします。それを有効にし、’Show & Reload Page’をクリックしてページを更新します。

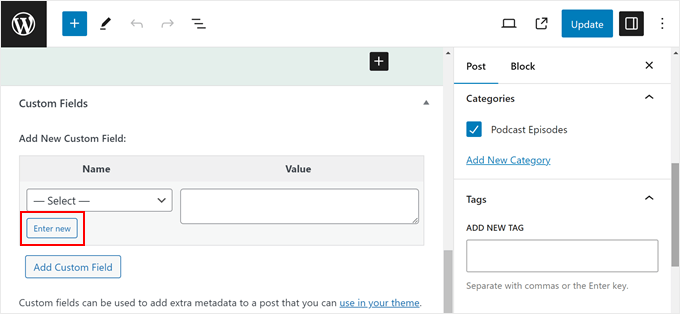
新しいカスタムフィールドセクションが外観されます。
そこで「新規入力」をクリックする必要がある。

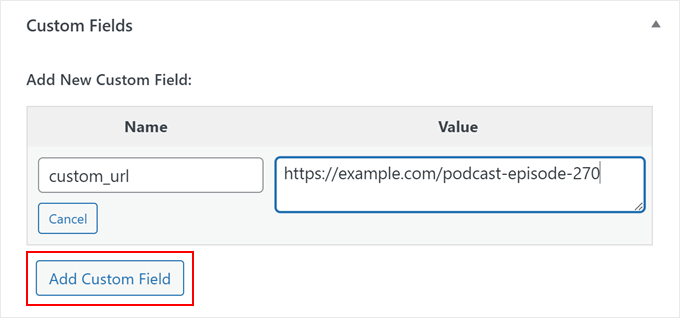
Add New Custom Fields’セクションの’Label’フィールドに’custom_url’または先ほどコードで指定したカスタムフィールドを入力します。
値」フィールドに、リンクしたい外部URLを貼り付けます。完了したら、’カスタムフィールドを追加’をクリックするだけです。

次に、’更新’または’公開’をクリックするだけで、変更が反映されます。
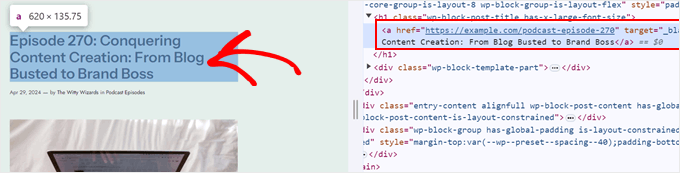
最後に、あなたのウェブサイトにアクセスして、コードが機能しているかどうかを確認することができます。投稿タイトルの上にマウスオーバーするか、inspectツールを使って確認できます。
オプション2のコードを使用した場合、投稿タイトルのURLは以下のようになります:

ボーナスのヒント記事タイトルに外部リンクを追加することはSEOに影響するか?
投稿タイトルに直接外部リンクを追加しても、検索エンジン最適化(SEO)への影響は最小限です。
しかし、考慮すべきことがいくつかある。他のサイトにリンクを張るということは、基本的に検索エンジンに他のサイトが良い情報源である可能性を伝えるということです。あなたの “リンクジュース “の一部は外部サイトに渡されるかもしれませんが、それは一般的に少量です。
とはいえ、タイトルに外部リンクが多く含まれていると、ユーザーを混乱させたり、すぐにサイトを離れてしまうのではないかと思わせたりする可能性があります。
それでもタイトルに外部リンクを使いたい場合は、その外部サイトが本当にコンテンツに付加価値を与え、質が高く、読者との関連性が高い場合にのみリンクを張ることをお勧めします。
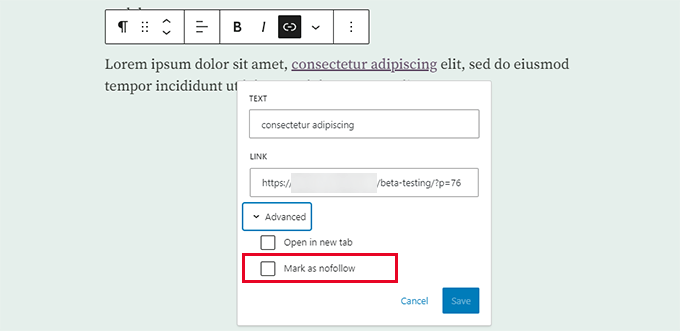
また、タイトルコードの外部リンクに「nofollow」属性を追加することもできます。これにより、検索エンジンはランキングのためにリンクをたどらないようになります。

一方、古いサイトから新しいサイトへユーザーを誘導するためにこのチュートリアルを読んでいるのであれば、代わりにリダイレクトの使用を検討した方がよいでしょう。
リダイレクトは、検索エンジン(およびユーザー)に対して、特定のページが永久的に新しい場所に移動したことを伝えます。元のページからのリンクジュースが新しい場所に移動するため、WordPressのSEOにとって有益です。
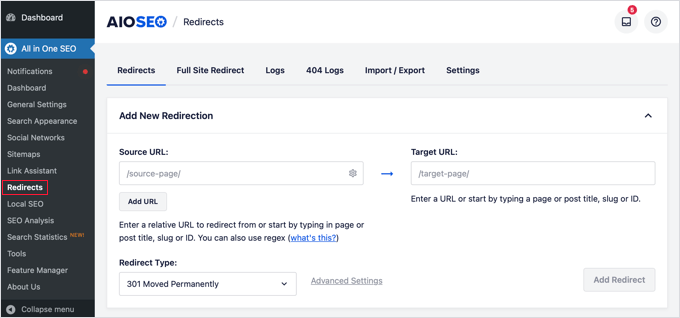
All In One SEO (AIOSEO)はWordPressプラグインです。ユーザーフレンドリーなインターフェースで、特定の投稿やページのリダイレクトを簡単に設定できます。コードは必要なく、初心者に優しいプラグインです。

このトピックについては、301リダイレクトの設定に関する初心者向けガイドでさらに詳しく説明しています。
WordPressで記事タイトルから外部リンクにリンクする方法について、この記事がお役に立てば幸いです。また、内部リンクの究極のガイドや、WordPressの関連記事プラグインのエキスパートが選ぶベストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





John
Will this work on images relating to the post titles as well? So clicking on either image or post title takes you to the page on the external site?
WPBeginner Support
The plugin would do that for your featured image if that is what you mean.
Admin
Alessandro
is there a way to link post titles to custom links, but only if they are present in one page (so not for the whole site)?
Example: search results page of plugins like search & filter or toolset
WPBeginner Support
We do not have a recommended method for setting that up at the moment.
Admin
Kam
Thank you. This is really helpful. Would this plugin work for automated RSS feeds? i.e. for aggregator sites? I’m assuming no, as the titles are constantly changing. I’m trying to take the user to the original source with one click on the title.
WPBeginner Support
You would want to reach out to the support for the aggregator tool you are using for the options you have available.
Admin
Sing
Is the above method and Content syndication are one and the same? Or both are different topic.
WPBeginner Support
That is a different topic
Admin
Maksym
Amazing! This is what I was looking for. Thank you so much
WPBeginner Support
Glad our article was helpful
Admin
mostafa
Thank you for this tutorial. It helped me a lot but how to use this for cpt (in my case a testimonial) and open the link in a new tab . Thank you.
WPBeginner Support
You’re welcome
Admin
Brandon H.
You saved my website! Thank you so much!!
mehmet
Thank you for useful information.
My English is a little bad.
I want to use this kind of plugin on my site
But the bold type in the text will be automatically linked to the text.
Links to other posts within the site
Is there such an extension?
martin
Thanks for that, pretty helpful. Found a lot of help on this site already!
Best from Italy,
Martin
Tammy
Is there a way to require the external url to be unique? I’m using wp-directory and would love to be able to make this custom field “unique required”
Melch Wanga
Its a good post indeed. In response to Toni, in my case I am developing a website for film production company and I have “Equipment Hire” as a services in ‘service’ custom post type. Equipment Hire is quite huge and I am using WooCommerce to add the various equipment hence I have Shop page that lists all the equipment available for hire. The trick is to ensure that whenever a user clicks on “Equipment Hire” service, they are directed to the Page set as the Shop page instead of the default Equipment Hire single post page.
Mel
Hi, how is this going to affect SEO? Can we add rel=”nofollow” to an external link?
Thanks
Ariel
great post!
Palashtd
Recently I have started blogging.
I could think how to add External Links from the Post Title. But finally I got an awesome tip from this post. I have tested by following this tutorial. I am happy to get these tips because it’s working for me.
Thanks for sharing this information.
Toni Weidman
I’m not sure why you would want to do this. Can you clarify what the purpose of this process is. Thank you.