WordPressのアーカイブリストがいつまでも続いていませんか?もし答えがイエスなら、WordPressで表示されるアーカイブの月数を制限することをお勧めします。
WPBeginnerで何年もブログを書いていると、毎月のアーカイブリストが長くなりすぎることに気づくでしょう。そして、1マイルに及ぶ日付のリストは、コンテンツをナビゲートする最もユーザーフレンドリーで視覚的に魅力的な方法ではありません。
この投稿では、WordPressでアーカイブの表示月数を制限する方法を紹介します。

ここでは3つの異なる方法を紹介するが、以下のクイックリンクから好みの方法に直接飛ぶことができる:
方法1.プラグインでアーカイブ月数を制限する。
WordPressのアーカイブを整理する最も簡単な方法は、プラグインを使うことだ。正直なところ、ほとんどのユーザーにとって、これが最善の方法です。より簡単で、私たちの意見では、ほとんどのユーザーにとって最良の選択です。
まず最初に、Collapsing Archivesプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
プラグインを有効化したら、WordPressダッシュボードの外観 ” ウィジェットにアクセスしてください。Collapsing Archives」ウィジェットを見つけ、サイドバー(またはアーカイブを表示したい場所)にドラッグします。
ウィジェットの仕組みが本当に〜してもよいですか?WordPressでウィジェットを追加して使用する方法についてのガイドがあります。このガイドでは、すべてのプロセスを説明しています。

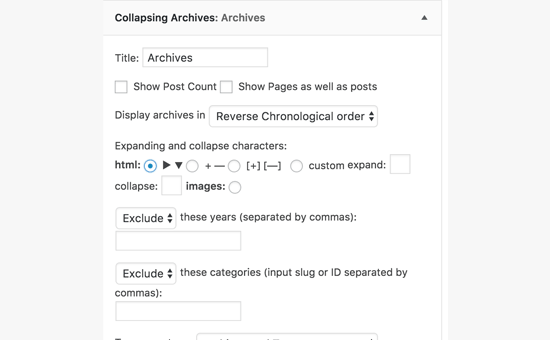
ウィジェットをドラッグすると、ウィジェットが展開され、すべての設定が表示されます。このプラグインは、アーカイブリンクを折りたたみ可能にするために、JavaScriptと呼ばれる少し賢いコードを使用しています。
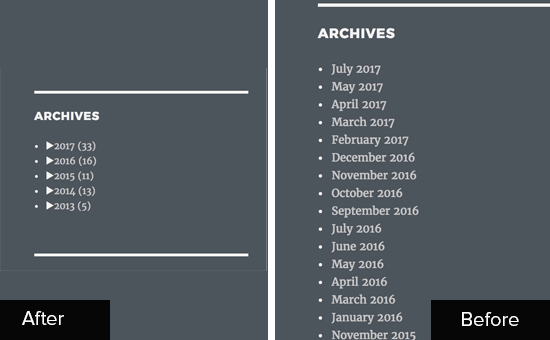
基本的には、毎月のアーカイブを年ごとにグループ化します。訪問者は年をクリックするとその下に月別アーカイブが表示されます。
さらに一歩進んで、月別アーカイブも折りたたみ式にして、ユーザーがクリックすれば各月の投稿タイトルを見ることができるようにすることもできます。
ウィジェットの設定を見て、あなたの好みにカスタマイズしてください。年の表示方法を変更したり、折りたたみスタイルを調整することもできます。
全てに満足したら、ウィジェット設定の一番下にある「保存」ボタンをクリックしてください。このステップを忘れないでください!
さて、あなたのサイトを覗いてみよう。アーカイブ・ウィジェットがすべてきれいに折りたたまれて整理されているのが見えるはずだ。ずいぶんすっきりしたでしょう?

方法2.初期設定のアーカイブをコンパクトアーカイブに置き換える
もう少し視覚的に合理的なものをお望みですか?それなら、Compact Archivesがぴったりかもしれません。この方法は、標準のアーカイブウィジェットに比べて、よりすっきりとしたモダンな外観を提供します。コンパクトで美しい方法でアーカイブを表示します。
先ほどと同じように、最初のステップはプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化したら、再び外観 ” ウィジェットに移動します。コンパクトアーカイブ」ウィジェットを見つけ、サイドバーまたはウィジェットエリアにドラッグします。

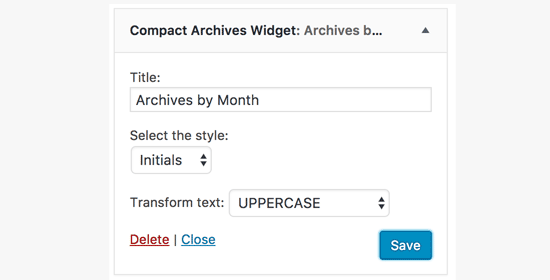
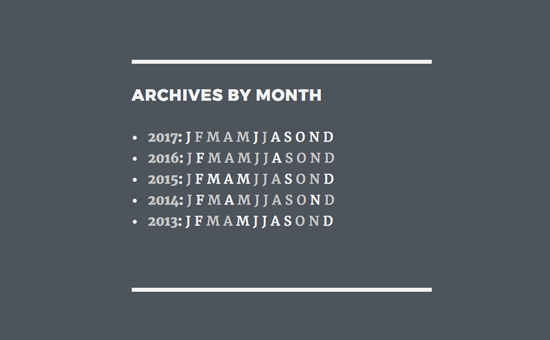
ウィジェットの設定を開くと、Compact Archivesがいくつかの異なるスタイルを提供していることがわかります。ブロック」、「イニシャル」、「数字」を選ぶことができます。
それぞれ、あなたのコンパクトアーカイブに少し違った印象を与えます。どのスタイルがあなたのサイトに一番合うか、いろいろ試してみてください。ミニマリストのブログでは、「イニシャル」スタイルが特にエレガントだと感じました。
スタイルを選択し、プレビューでの見え方に満足したら、「保存」ボタンをクリックしてウィジェットの設定を保存します。
さあ、あなたのサイトにアクセスして、新しいコンパクトなアーカイブをチェックしてみてください。見違えるほどすっきりしているでしょう?

ボーナス・ヒント:Compact Archivesプラグインはサイドバー専用ではありません!サイト上に専用のカスタムアーカイブページを作成することもできます。すべてのアーカイブを一箇所で紹介したい場合に便利です。
もしそのようなことに興味があるのであれば、WordPressでコンパクトなアーカイブを作成する方法についてのガイドがあり、区切りのアーカイブページの設定について詳しく説明しています。
方法3.WordPressでアーカイブの月数を手動で制限する
この3つ目の方法は、WordPressテーマファイルにコードを追加する必要があります。WordPressでコードをコピー&ペーストする方法をご覧ください。テーマファイルを編集する際には注意が必要です!
そのためには、テーマのfunctions.phpファイルにちょっとしたコードを追加する必要がある。あるいは、コード・スニペット・プラグインを使うのがより安全で良い。
これが必要なコードだ:
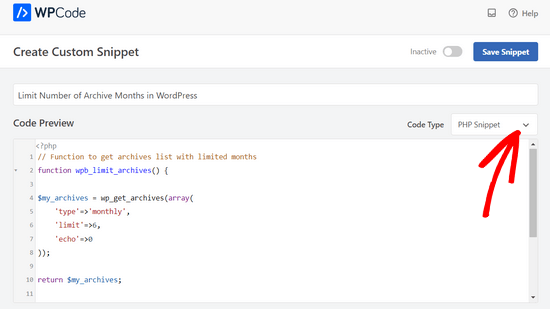
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | // Function to get archives list with limited monthsfunction wpb_limit_archives() { $my_archives = wp_get_archives(array( 'type'=>'monthly', 'limit'=>6, 'echo'=>0)); return $my_archives; } // Create a shortcodeadd_shortcode('wpb_custom_archives', 'wpb_limit_archives'); // Enable shortcode execution in text widgetadd_filter('widget_text', 'do_shortcode'); |
WordPressのコードスニペットプラグインのWPCodeを使用してコードを追加することをお勧めします。WPCodeは、コードスニペットの追加と管理を安全かつ簡単に行うことができるため、私たちはこのプラグインを気に入っています。functions.phpファイルを直接編集することで、誤ってサイトを壊してしまうことを防ぎます。
最初に行う必要があるのは、無料のWPCodeプラグインをインストールして有効化することです。WordPressプラグインのインストール方法については、こちらをご覧ください。
プラグインを有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetにアクセスします。
次に、「カスタムコードを追加(新規スニペット)」オプションにマウスオーバーし、「スニペットを使用」ボタンをクリックします。

ここから、スニペットのタイトルを追加することができます。スニペットのタイトルは、そのコードが何のためのものかを覚えておくのに役立つものであれば何でもかまいません。
次に、上記のコードを「コード・プレビュー」ボックスに貼り付ける。

重要: ‘コードタイプ’ドロップダウンを’PHPスニペット’に設定していることを本当に〜してもよいですか?これにより、WPCodeにPHPコードを追加することを知らせます。
その後、スイッチを’Inactive’から’Active’に切り替え、’Save Snippet’ボタンをクリックするだけです。

このコードはアーカイブリストを取得し、過去6ヶ月のみに制限する。そして、ショートコードを作成し、テキストウィジェットでショートコードを有効化します。
外観 ” ウィジェットページに行き、サイドバーに’テキスト’ウィジェットを追加することができます。テキストモードに切り替えて、以下のようにショートコードを追加します:
1 2 3 | <ul>[wpb_custom_archives]</ul> |
ウィジェットの設定を保存することを忘れないでください。
カスタマイザーで作成したアーカイブリストは、あなたのサイトでご覧いただけます。
動画チュートリアル
動画チュートリアルがお好きな方は、WordPressでアーカイブの表示月数を制限する方法についてのWPBeginnerの動画をご覧ください:
以上、WordPressでアーカイブの表示月数を制限する方法について、この投稿がお役に立てれば幸いです。また、WordPressでアーカイブページを削除する方法や、WordPressのエキスパートが選ぶ最高の内部リンクプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jenny
I used this code and it worked perfectly.
But the problem is that whenever I select a month, it takes me to the homepage.
WPBeginner Support
It would depend on the method you are using. If you are using a plugin then you would want to reach out using the plugin’s support forum
Admin
kd
hello, I would like to know how to remove the bullet points from the archive list.
Gaz
Hi,
I would like to ask how can I show the amount of posts next to the month in the archive list in the footer?
Example:
May 2018 (5)
I put the above code on the site however I would like to show how many posts have been published each month as well.
Thanks
Gaz
Gaelyn
Seems rather stupid to have to add plugins to stop something I didn’t ask for in the first place. How about just on/off. No reason to load all the archives.
Salvatore
just add: ‘show_post_count’=>1 after ‘echo’=>0,
Stegemüller
Hi there,
I simply love your site! I have been using WP for 10 years, but finally I am beginning to learn how to go backend and manipulate. Great fun and very useful.
To day I followed your advise about limiting the number of archives, and I used “Method 3. Manually Limit Number of Archive Months in WordPress” – It works great.
I just have one question: Is it possible to make the first letter a capital letter? I.e.: January not january, February not february and so on.
WPBeginner Support
Hi Stegemüller,
By default, it should display month names starting with capital letter. If you are using WordPress in another language, then it is possible that localization files has month names in small letters. If you can confirm and report it, then translators would be able to fix that.
As a temporary fix you can use CSS. Wrap your shortcode around a div
<div class="capsfix">[wpb_custom_archives]</div>Then add this custom CSS:
.capsfix li {text-transform:capitalize;
}
Admin