プロフェッショナルなWordPressサイトをゼロからデザインするのは、特に初心者にとっては大変なことです。多くのユーザーは、サイトの外観を調整するのに何週間も費やし、結局素人っぽいデザインになってしまいます。
テンプレートキットを使えば、数回クリックするだけで、サイト全体にまとまりのあるプロフェッショナルなデザインを適用できます。しかし、すべてのテンプレートキットが同じように作成されているわけではなく、間違ったものを選択するとサイトの機能が制限される可能性があります。
このガイドでは、最も強力なWordPressページビルダーであるSeedProdを使用して、高品質のテンプレートキットをインストールし、カスタマイズする方法を紹介します。あなたのニーズに合ったキットを選択し、あなたのブランドに一致するようにカスタマイズし、あなたのサイトで有効化する方法を学びます。

WordPressのテンプレートキットとは?
WordPressテンプレートキットは、あらかじめデザインされたテンプレート、レイアウト、その他の要素を集めたもので、コードを書くことなくプロフェッショナルなサイトを作成することができます。
テンプレートキットは組み合わせて使用するように設計されているため、キットをインストールするだけで、サイト全体で同じデザインを使用できます。
優れたテンプレートキットには、アバウトページ、コンタクトページ、カスタマイザーホームページなど、最も一般的なページのデザインがすべて用意されています。また、ヘッダーやフッターのテンプレートなど、複数のページにまたがって外観されるエリアのテンプレートも用意されていることもあります。
多目的WordPressテーマのように、どんなサイトにもカスタマイズできるテンプレートキットもあります。その他のテンプレートは、ファッション、ベンチャーマーケティング、技術ブログキットなど、特定の業界向けにデザインされています。
どのテンプレートキットを使っても、あなたのビジネスやブランディングにぴったり合うようにカスタマイズできます。
それでは、WordPressにテンプレートキットをインストールすることで、美しいサイトを素早くデザインする方法を見ていきましょう。
WordPressテンプレートキットの選び方
テンプレートキットには多くの呼び名があり、サイトキット、ウェブサイトテンプレート、WordPressスターターテンプレートと呼ぶ会社もあります。どのような名前であれ、テンプレートキットを見つける最良の場所は、ドラッグアンドドロップのページビルダープラグインをインストールすることです。
SeedProdは、100万人以上のユーザーを持つ最高のページビルダープラグインです。コードの個別行を書くことなく、完全なWordPressサイトを作成することができます。
SeedProdには、どのページにも追加できる90の既製ブロックと、ランディングページや セールスページなどの 作成に使用できる300以上のテンプレートが付属しています。

また、SeedProdには、ワンクリックでサイトに追加できるプロフェッショナルなサイトキットのライブラリも増えています。キットを選択した後、SeedProdのドラッグアンドドロップエディターを使用してデザインのすべての部分をカスタマイズすることができます。
詳しくはSeedProdのレビューをご覧ください。
このガイドでは、SeedProdを使ってテンプレートキットをインストールする方法をご紹介します。このガイドのナビゲーションには、以下のクイックリンクをご利用ください:
ステップ1:WordPressページビルダー・プラグインのインストール
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注: SeedProdには無料版もあり、予算に関係なく、美しいcoming soonページやメンテナンスページなどを作成することができます。
しかし、このガイドでは、様々なテンプレートキットがあるプレミアムプラグインを使用します。ただ、テンプレートキットを使用するにはProプラン以上が必要ですのでご注意ください。
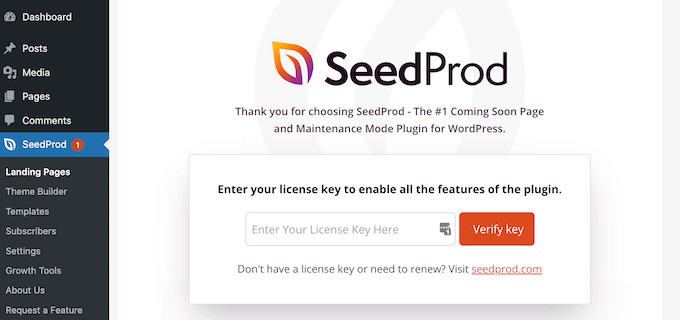
有効化した後、SeedProd ” Settingsにアクセスし、ライセンスキーを入力してください。
この情報は、SeedProdサイトのアカウントで確認できます。ライセンスキーを入力した後、「Verify key」ボタンをクリックしてください。

ライセンスキーが有効化されると、テンプレートキットをインストールする準備が整います。
ステップ2:WordPressテンプレートキットを選ぶ
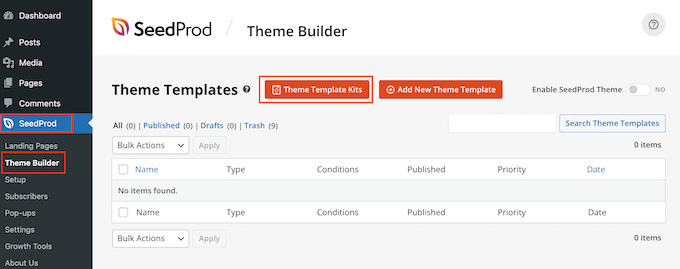
SeedProdのサイトキットはWordPress テーマビルダーとシームレスに連動します。ここで、’テーマテンプレートキット’ボタンをクリックしてください。

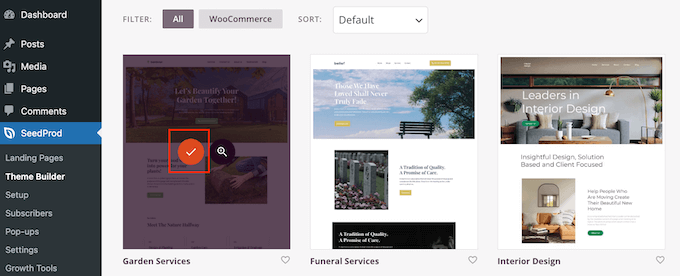
SeedProdのテンプレートライブラリが表示されます。
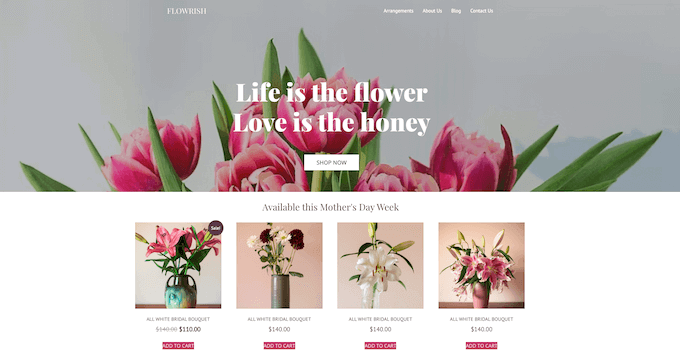
テンプレートを詳しく見るには、マウスオーバーして虫眼鏡のアイコンが現れたらクリックするだけ。

新しいタブでテンプレートキットが開きます。
完全なサイトキットなので、さまざまなリンクやボタン、メニュー項目をクリックすることで、より多くのページやデザインを見ることができます。

SeedProdには、レストランサイト、旅行ブログ、マーケティングコンサルタントなど、さまざまな業界やニッチ向けのテンプレートキットがあります。
使いたいテンプレートキットが見つかったら、マウスオーバーしてチェックマークアイコンが表示されたらクリックするだけです。

SeedProdはすべての異なるテンプレートをWordPressダッシュボードに追加します。
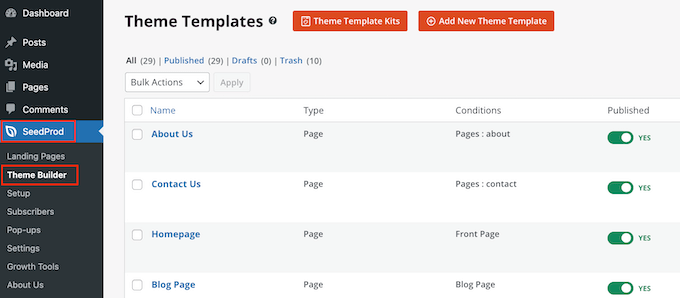
ご覧いただくには、SeedProd ” Theme Builderにアクセスしてください。お使いのキットによって若干異なるオプションが表示される場合があります。

SeedProdのテンプレートは初期設定では無効化されているため、現在のWordPressテーマを上書きしてもサイトの見た目がすぐに変わることはありません。
ステップ3:WordPressでテンプレートキットをカスタマイズする
キットをライブにする前に、デモコンテンツを置き換える必要があります。また、あなた自身のビジネスに一致するようにキットのブランディングを変更したいかもしれません。たとえば、カスタムフォントを追加したり、カスタムロゴを追加したり、色を変更したりすることができます。
表示される要素やページのテンプレートはキットによって異なる場合があります。しかし、ほとんどのキットにはヘッダーとフッターのテンプレートがありますので、例としてこれらのテンプレートのカスタマイズ方法を紹介します。
WordPressでヘッダーテンプレートキットをカスタマイズする方法
ヘッダーは、サイト訪問者が最初に目にするものです。それを念頭に置き、あなたのブランドを紹介し、サイトの最も重要なコンテンツに簡単にアクセスできるようにする必要があります。
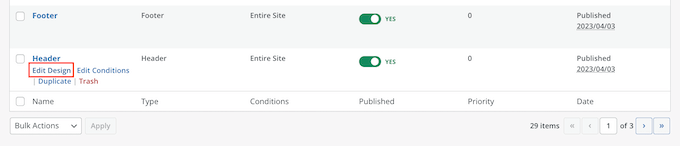
ヘッダーテンプレートをカスタマイズするには、マウスオーバーして「デザインを編集」をクリックするだけです。

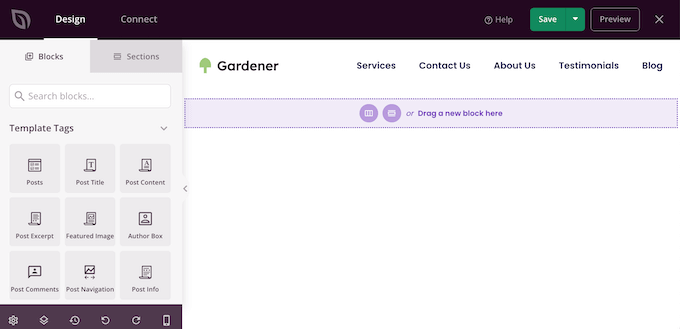
これでSeedProdエディターが画面右のヘッダーテンプレートとともにロードされます。
左側には、さまざまなオプション設定があるメニューが表示されます。

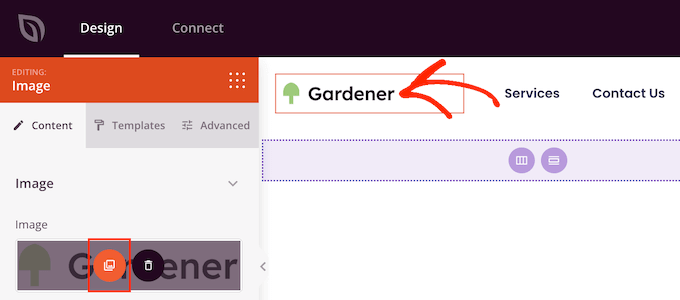
ほとんどのヘッダーテンプレートにはプレースホルダーロゴが付属しています。プレースホルダーロゴをクリックして選択すると、左側のメニューにブロックをカスタマイズするための設定がすべて表示されます。
左側のメニューで画像にマウスオーバーし、外観が表示されたら「画像を選択」ボタンをクリックするだけです。

ほとんどのテンプレートキットには、WordPressサイトに追加できる代替ロゴや画像が付属しています。
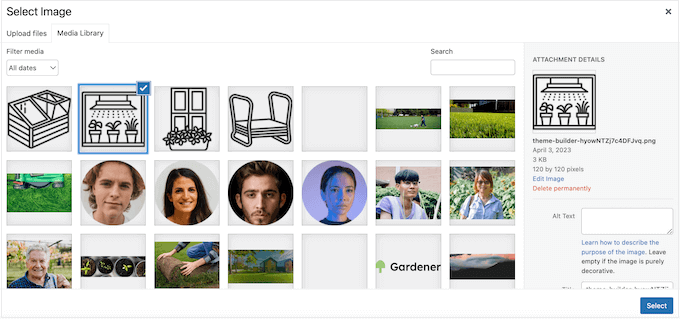
WordPressのメディアライブラリが表示されます。ここから画像を選ぶか、コンピューターから新しい画像をアップロードしてください。

ロゴを置き換えた後、左側のメニューにある設定を使って、ロゴの配置やサイズを変更したり、画像のaltテキストを追加したりすることができます。
ロゴの見た目に満足したら、メニューを更新するのもいいアイデアだ。
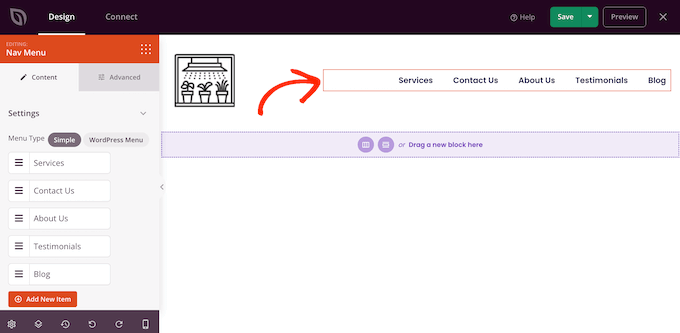
ほとんどのヘッダーテンプレートにはプレースホルダーナビゲーションメニューが付属しており、独自のテキストやリンクを追加することで簡単にカスタマイズできます。始めるには、ナビメニューブロックをクリックして選択します。

SeedProdでメニューを作成することもできますし、WordPressダッシュボードで作成したナビゲーションメニューを表示することもできます。
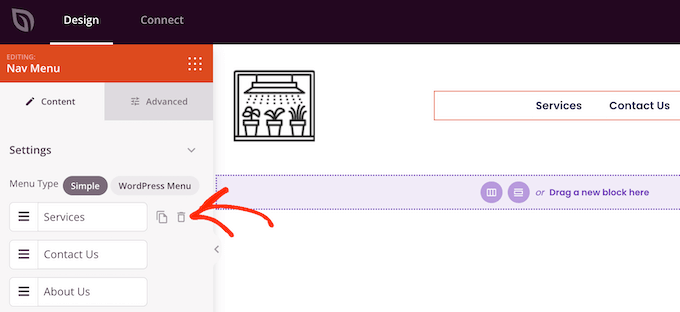
SeedProdを使って新しいメニューを作るには、削除したいメニュー項目にマウスオーバーするだけです。そして、ゴミ箱内のアイコンが表示されたら、それをクリックしてください。

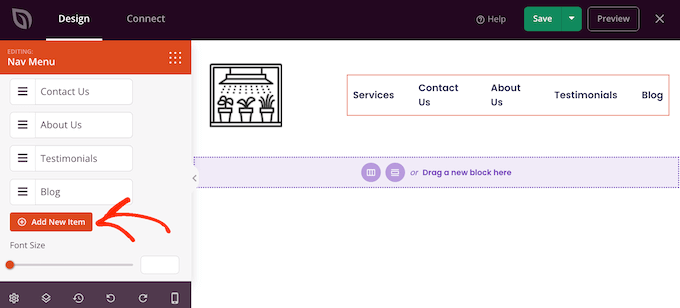
メニューに新しい項目を追加するには、’Add New Item’ボタンをクリックし、新しいプレースホルダー項目を作成します。
次に、項目をクリックして展開する。

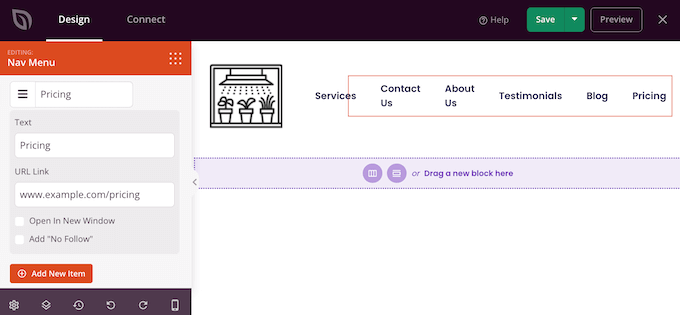
使用したいテキストとリンクを入力できる新しい設定が表示されます。
また、リンクを新しいタブで開くように設定したり、リンクにSEO的価値がない場合はnofollowとしてマークすることもできます。

メニューに項目を追加するには、この手順を繰り返すだけです。ドラッグ&ドロップでメニューの項目を並べ替えることもできます。
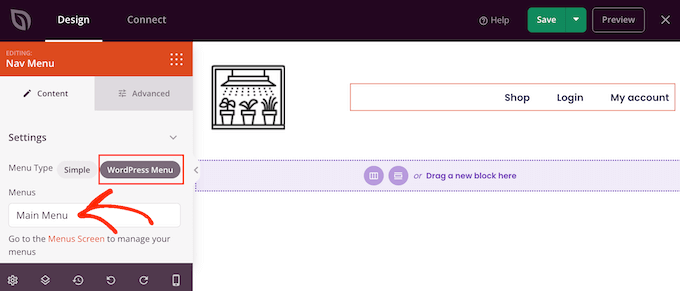
もう一つのオプションは、WordPressダッシュボードにすでに作成したメニューを表示することです。これを行うには、「WordPressメニュー」をクリックし、ドロップダウンからメニューを選択します。

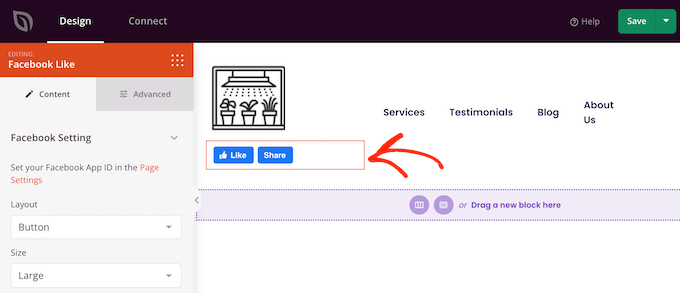
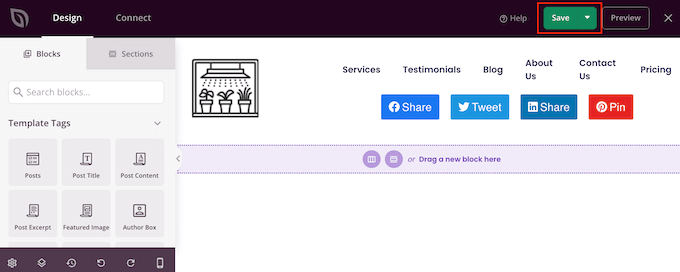
これらの変更を行った後、ヘッダーにさらにコンテンツを追加したくなるかもしれません。例えば、ヘッダーに「いいね!」や「シェア」ボタンを追加することで、訪問者にソーシャルメディアであなたをフォローするよう促すことができます。
左側のメニューで追加したいブロックを探し、レイアウト上にドラッグするだけです。

その後、左側のメニューの設定を使用してブロックをカスタマイズすることができます。
ヘッダーテンプレートの見た目に満足したら、「保存」をクリックして設定を保存します。

WordPressでフッターテンプレートをカスタマイズする方法
フッターは、ダイナミックな著作権表示や電話番号など、役立つ情報を追加するのに最適な場所です。お問い合わせフォームやブログ、ソーシャルメディアのプロフィールなど、重要なコンテンツへのリンクも可能です。
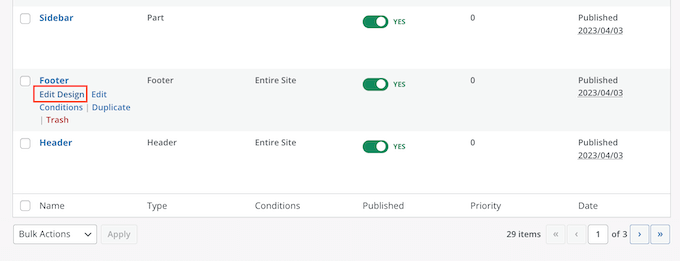
この点を考慮し、ほとんどのSeedProdテンプレートキットにはフッターテンプレートが付属しています。このテンプレートを編集するには、SeedProd ” テーマビルダーに行き、’フッター’テンプレートにマウスオーバーしてください。デザインの編集」リンクが表示されたら、クリックしてください。

これでフッターテンプレートがSeedProdエディターで開きます。これで、不要なブロックを削除したり、プレースホルダーのコンテンツを置き換えたり、上で説明したのと全く同じ手順に従ってブロックを追加したりすることができます。
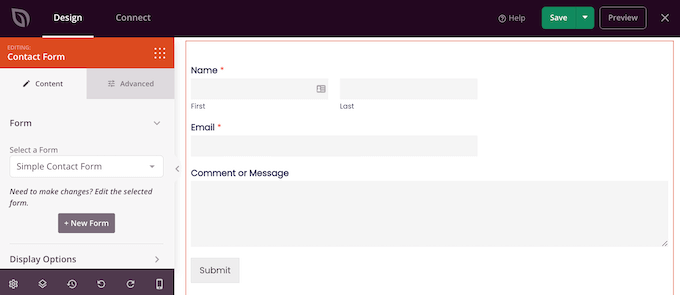
多くのビジネスオーナーはフッターに連絡先(メールアドレスなど)を表示しています。しかし、もしあなたがWPFormsを使っているのであれば、簡単にサイトのフッターにお問い合わせフォームを追加することができます。これにより、どのページや投稿からでも問い合わせができるようになります。

もっとアイデアをお探しなら、WordPressサイトのフッターに追加すべきもののチェックリストをご覧ください。
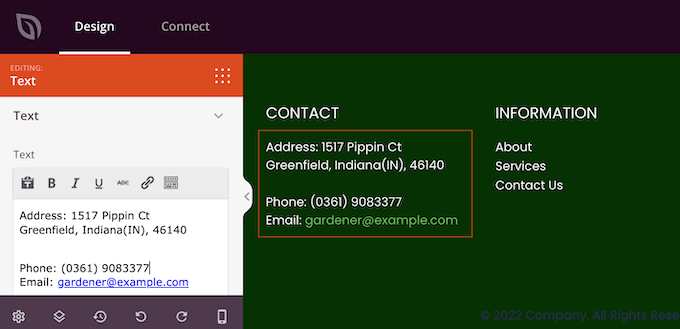
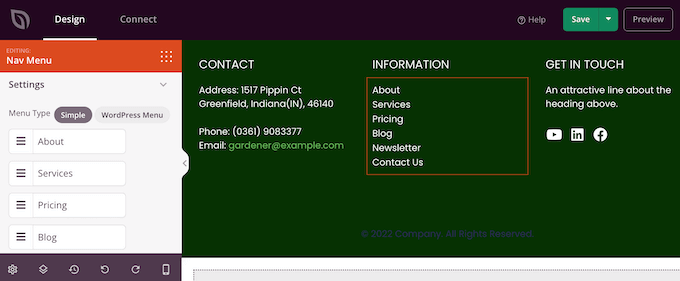
ほとんどのフッターテンプレートにはプレースホルダーテキストが付属しており、自分のコンテンツに置き換えることができます。各テキストボックスをクリックして選択し、表示される小さなテキストエディターにメッセージを入力してください。
エディターには標準的な設定オプションがすべて用意されているので、重要なテキストをハイライトしたり、WordPressブログやサイト全体に表示されるリンクを追加したりすることができます。

多くのフッターテンプレートには、プレースホルダーリンクを含む既製のナブメニューブロックが付属しています。
これらのダミーメニュー項目は、上記と同じプロセスを踏むことで、あなた自身のコンテンツへのリンクに置き換えることができます。例えば、あなたのサイトのプライバシーポリシー、ブログ、オンラインショップ、その他の重要なコンテンツへのリンクを含めることができます。

フッターの見栄えに満足したら、「保存」ボタンをクリックして変更を保存します。
ステップ4:グローバルテンプレートキットの設定を編集する
ブランディングに一致させるために、テンプレートの初期設定であるフォント、背景、色などを変更したくなることがよくあります。このような変更をテンプレートごとに行う代わりに、キットのグローバルCSS設定を編集することで時間を節約できます。
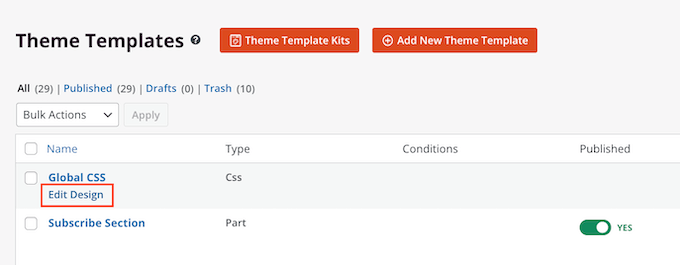
WordPressのダッシュボードで、SeedProd ” Theme Builderに行き、Global CSSテンプレートにマウスオーバーしてください。そして、’Edit Design’リンクをクリックしてください。

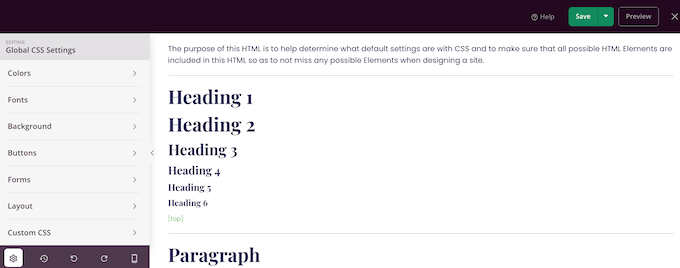
SeedProdの左側のメニューには、フォント、フォーム、レイアウトなど、変更できるさまざまな要素がすべてリストアップされています。
どのような変更が可能か確認するには、いずれかの設定をクリックするだけです。

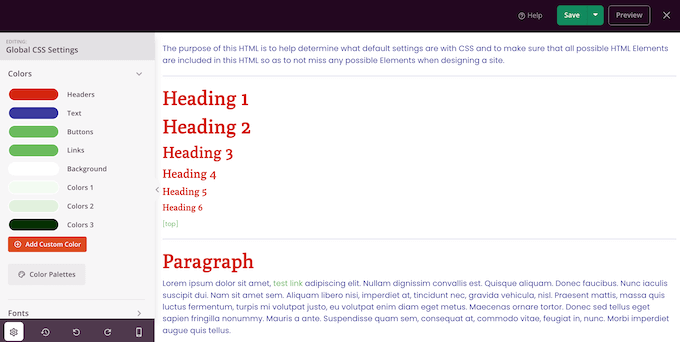
これで設定を調整できます。たとえば、キットのヘッダー、段落テキスト、リンクなどに使用する色を変更できます。
SeedProdはこれらの変更をテンプレートキット全体に自動的に適用します。

変更内容に満足したら、「保存」ボタンをクリックします。
ステップ5:SeedProdテンプレートキットを有効化する
上記と同じ手順でSeedProdテンプレートをカスタマイズすることができます。テンプレートの設定に満足したら、いよいよキットを本番稼動させます。
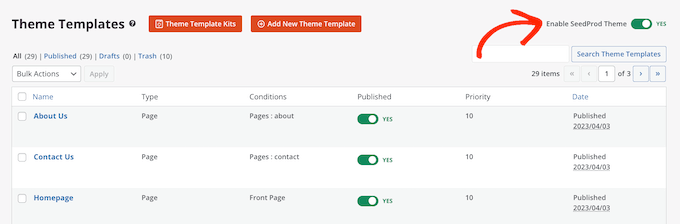
WordPressのダッシュボードで、SeedProd ” Theme Builderに行き、「SeedProdテーマを有効化」のトグルをクリックして、「はい」と表示されるようにします。

WordPressのサイトにアクセスすると、新しいデザインが表示されます。
オルタナティブ SeedProdのファンではありませんか?WordPress用のもう一つの強力なページビルダープラグイン、Thrive Architectをチェックしてみてください。
SeedProdでWordPressサイトをカスタマイズする究極のガイド
SeedProdのサイトデザインにご興味がおありですか?以下のガイドをご覧ください:
- WordPressで動的コンテンツを追加する方法
- WordPressでサンキューページを作成する方法
- WordPressでオンライン・ポートフォリオサイトを作成する方法
- WordPressでバイラル・ウェイトリスト・ランディングページを作成する方法
- WooCommerceでカスタムeコマースカートページを作成する方法
- WordPressサイトでホリデー・スピリットを広める方法
ボーナス: WPBeginner ProサービスでプロフェッショナルなWordPressサイトを手に入れよう
テンプレートキットよりもカスタマイズされたソリューションが必要ですか?WPBeginnerプロサービスをご検討ください。WordPressのエキスパートが、10万人以上の夢のサイト立ち上げをお手伝いしてきました。

カスタムデザイン、包括的なセットアップ、SEOとスピードの最適化をすべて費用対効果の高い価格で提供します。当社の合理化されたプロセスは、プランの選択からサイトの立ち上げまで、手間のかからない体験をお約束します。
中小企業の経営者、ブロガー、起業家など、どのような方でも、目立つプロフェッショナルなWordPressサイトを作成するお手伝いをいたします。
オンラインプレゼンスを高める準備はできていますか?無料コンサルティングで、夢のサイトを実現させましょう。
この投稿がWordPressにテンプレートキットをインストールするのにお役に立てば幸いです。また、WordPressのサイドバーにランダムな引用を表示する方法や、オンライン履歴書サイト構築のエキスパートによるベストセレクションもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Charlie Ross
Page builder’s look like a great way to design WordPress Websites.
Can Canva be used as a page builder plugin?
WPBeginner Support
Not at the moment. You can use images created in Canva but for the design of the site, you would need a different tool.
Admin