広告はサイトオーナーにとって大きな収入源になり得ますが、私たちの経験では、不適切に配置された広告はユーザーのエンゲージメントを損なう可能性があります。ユーザーにとって煩わしかったり、気が散ってサイトを離れてしまうこともあります。
一方、投稿日に手作業で広告を掲載するのは非常に面倒で、これまで何度も見てきたように、ミスや広告収入を最適化する機会を逃してしまうことがよくある。
このような広告出稿の課題に対する解決策を見つけるのに苦労しているのであれば、うってつけの場所だ。
このガイドでは、WordPressの投稿コンテンツに広告をシームレスに挿入し、ユーザーエクスペリエンスと収益の両方を向上させる方法をご紹介します。

なぜWordPressで投稿コンテンツ内に広告を挿入するのか?
バナー広告やサイドバー広告は、WordPressでブログを書いてお金を稼ぐのに最適な方法です。しかし、これらは見過ごされがちです。
人々はコンテンツを読むためにサイトを訪れ、サイドバーやページの他のエリアにはあまり注意を払わないかもしれません。投稿コンテンツは訪問者から最も注目されるので、広告を表示するには最適な場所です。
それを念頭に置いて、WordPressで投稿コンテンツ内に広告を挿入する3つの異なる方法を紹介します。特定の方法にすぐに飛びつきたい場合は、以下のリンクをご利用ください:
準備はいいかい?始めよう
方法1.WPCodeを使用して投稿コンテンツ内に広告を挿入する(自動的)
投稿コンテンツ内に広告を挿入する一つの方法は、無料のWPCodeプラグインを使用することです。これは、市場で最高のWordPressコードスニペットプラグインの一つであり、トップWordPress広告管理プラグインの一つを兼ねています。
いくつかのサイトでコードスニペットを管理するために使用しています。WPCodeのレビューでは、プラグインの使用感について詳しくご紹介しています。

WPCodeは、WordPressサイトのページ、投稿日、ウィジェットエリアに広告を掲載するためのコードを簡単に挿入することができます。
Google Adsenseなどの第三者広告ネットワークからの広告を表示することができます。また、WordPressブログで広告を販売するのに最適な、独自のホスティング広告を表示することもできます。
開始するには、WPCodeプラグインをインストールし、有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetにアクセスしよう。
ビルトインのコード・スニペット・ライブラリが表示されます。カスタムコードを追加(新規スニペット)」オプションにマウスオーバーし、「+カスタム・スニペットを追加」ボタンをクリックして選択するだけです。

次に、画面に表示されるオプションの一覧から、「コードタイプ」として「HTMLスニペット」を選択する必要があります。

次に、「Add title for snippet(スニペットにタイトルを追加)」と表示されたフィールドに入力して、広告にタイトルを付ける必要がある。
タイトルは参考用なので、サイト訪問者には表示されません。

その後、サイトに掲載する広告の種類を選ぶことができる。
一つのオプションは、Google Adsenseのようなプログラムが提供する広告コードを使用することです。
Google Adsenseコードを使用している場合は、最もパフォーマンスの高いGoogle AdSenseバナーのサイズとフォーマットに関するガイドを参照してください。
WordPressでAdSenseの収益を最適化する方法についての完全ガイドもあります。
もう一つのオプションは、自分で広告を作成することである。この方法を選んだ場合、WordPressサイトに広告を表示するためにお金を払ってくれる人からコードをもらうか、自分でコードを書く必要がある。
広告コードを入手したら、コピー&ペーストして「コードプレビュー」ボックスに貼り付けるだけです。

次のステップでは、「インサーター」セクションまでスクロールダウンします。選択できる主な挿入オプションは2つあります:
- オートインサート– 広告コードは自動的に挿入され、選択した場所であなたのサイトに実行されます。
- ショートコード– 広告コードは自動的にインサーターされません。WordPressブログの任意の場所に手動で挿入できるショートコードを取得します。
自動挿入」メソッドをクリックすると、投稿コンテンツ内に広告が自動的に表示されます。
次に、「Location」フィールドの隣にあるドロップダウンリストから「Insert After Paragraph」オプションを選択する。

また、スニペットを挿入する段落数を選択するために、「挿入数」を変更することもできます。
例えば、最初の段落ではなく、2つ目の段落の後に広告を表示したい場合は、1を2に置き換えるだけです。
段落の後に広告を挿入するだけでなく、コンテンツの前後、投稿と投稿の間、抜粋の前後などの場所(WordPressの機能)に自動的に広告を表示することもできます。

WPCodeのプレミアムバージョンでは、商品の前後、お買い物カゴ、購入手続きページなど、WooCommerceの場所に広告を挿入することができます。
WPCode Proはまた、開始日と終了日を指定して広告コードスニペットをスケジュールすることができます。これは、 ホリデーシーズンやその他の期間限定プロモーションのために広告を表示するのに最適です。
次に、「端末タイプ」セクションまでスクロールダウンします。ここでは、どの端末タイプにも広告を表示させたいのか、デスクトップのみに表示させたいのか、モバイルのみに表示させたいのかを自由に選択することができます。

広告コードスニペットが自動インサートされるページや投稿を制限したい場合は、「スマート条件ロジック」セクションまでスクロールダウンしてください。
例えば、特定のページタイプやページURLで広告を非表示にすることができます。

広告を整理するために、「基本情報」セクションに行くことができます。
このエリアでは、タグやメモを追加して、広告コードスニペットの用途を覚えておくことができます。

また、同じ場所に複数のスニペットを表示したい場合に、スニペットの実行順序をコントロールできる「Priority」フィールドもある。
初期設定として、すべてのスニペットの優先順位は10です。しかし、あなたの広告コードを他のものより早く表示させたい場合は、優先順位を低い数字に設定するだけです。
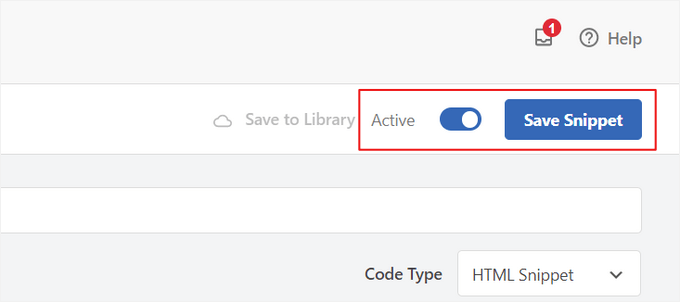
広告の作成が終わったら、いよいよ公開しましょう。
そのためには、ページのトップに戻り、スイッチを「非有効化」から「有効化」に切り替えよう。そして、『スニペットを保存』ボタンをクリックする。

これで完了です!このチュートリアルで紹介した「自動挿入」方法を選択した場合、広告が投稿コンテンツに自動的に挿入されます。
ショートコード’挿入方法を選択した場合、新規ページや投稿を作成するか、編集用のページを開きます。そして、投稿コンテンツ内でこの広告を表示したい場所を正確に探し、新しいショートコードブロックを作成するだけです。
次に、このブロックにショートコードを貼り付けます。ステップバイステップの説明は、WordPressでショートコードを追加する方法の初心者ガイドをお読みください。
これで、ページや投稿にアクセスすると、投稿コンテンツ内に広告が表示される。
注:Google Adsense広告を表示している場合、ページに広告が表示されるまで20~30分かかることがあります。
方法2.アドインサーターを使って投稿コンテンツ内に広告を挿入する。
もう一つのオプションは、Ad Inserterを使うことだ。これはWordPressの広告管理プラグインで、ホスティング広告とネットワークからプロバイダーされた広告の両方を表示することができる。
サイトネットワークを使用している場合は、Ad Inserterプラグインに広告コードを貼り付けるだけです。しかし、ホスティングサービスを利用している場合は、自分でコードを書くか、サイトに広告を表示するためにお金を払っている人からコードをもらう必要があります。
まずはじめに、無料のアドインサータープラグインをインストールして有効化します。WordPressプラグインのインストール方法については、こちらをご覧ください。
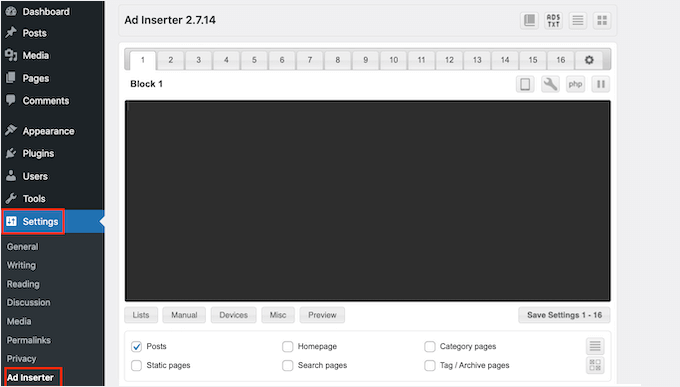
有効化した後、設定 ” 広告インサーター に進みます。

この画面では、それぞれのタブが異なる広告を表しています。これにより、複数の広告を作成し、サイトに掲載することができます。
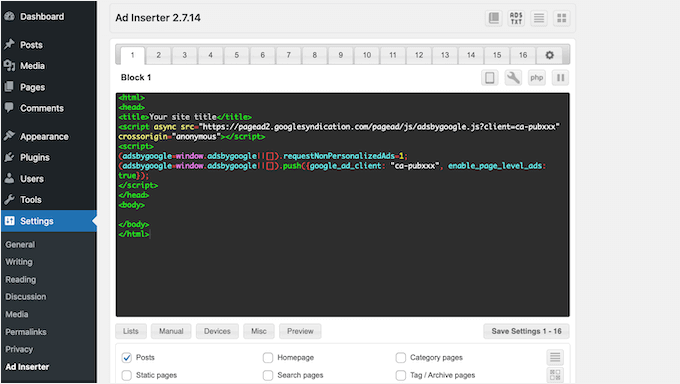
投稿コンテンツ内に表示したい広告のコードをタイプインするか、コピー&ペーストします。

次のステップは、この広告をサイトに掲載することだ。
1つのオプションは、ショートコードを使用して、任意のページ、投稿、またはウィジェット対応エリアに広告を追加することです。もう一つのオプションは、Ad Inserterに、この広告をすべての投稿に、3段落目以降など特定の場所に自動的に追加するよう指示することです。
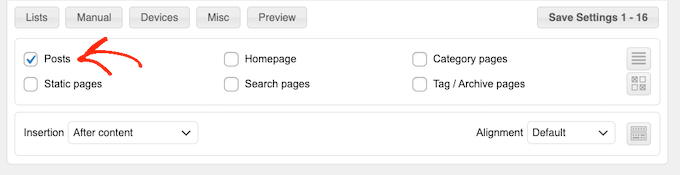
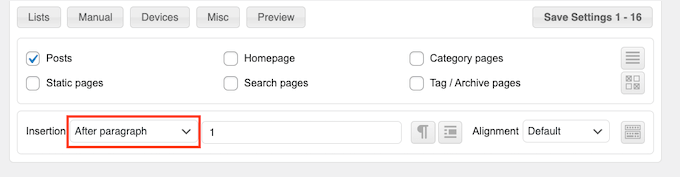
この広告を自動的に投稿に追加したい場合は、「投稿」ボックスをチェックすることから始めることができます。

次に、「挿入」ドロップダウンを開き、インサーターがこの広告を表示する場所を選択する必要があります。
投稿コンテンツ内に広告を挿入したいので、通常は「Before Paragraph(段落前)」、「After Paragraph(段落後)」、「Before Image(画像前)」、「After Image(画像後)」のいずれかを選択します。

リストからオプションを選択した後、この広告を表示する場所を正確に入力することができます。
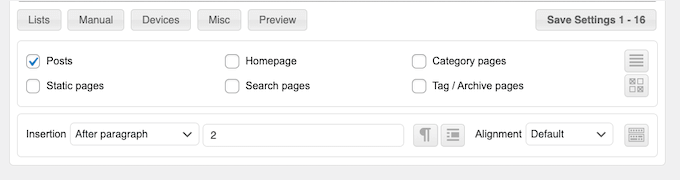
例えば、2つ目の段落の後に広告を表示したい場合は、次の画像にあるように「2」と入力します。

設定が完了したら、「設定を保存」ボタンをクリックしてください。
アドインサーターがこの広告を投稿コンテンツ内の選択した場所に挿入します。

先に述べたように、ショートコードを使ってサイトにこの広告を掲載することもできる。
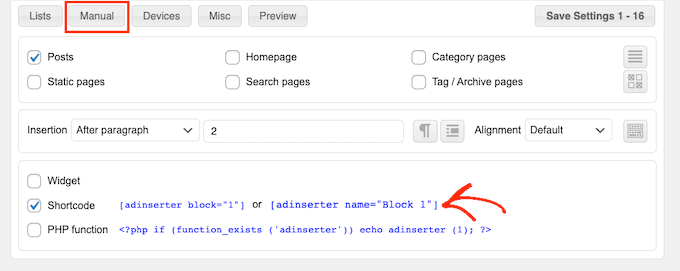
これを行うには、’Manual’ボタンをクリックし、’Shortcode’ボックスをチェックする。

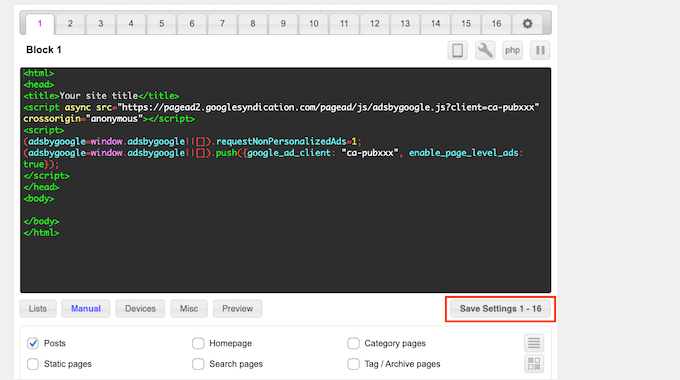
設定が完了したら、インサーターショートコードをコピーしてください。その後、「設定を保存」ボタンをクリックして広告を保存することができます。
完了したら、このショートコードを任意のページ、投稿日、またはウィジェット対応エリアに配置できます。ステップバイステップの手順については、WordPressでショートコードを追加する方法のガイドを参照してください。
方法3.コードを使って投稿コンテンツ内に広告を挿入する(上級者向け)
WordPressの投稿コンテンツにコードを使用して広告を追加することもできます。
サイトのコードを編集することになるので、これは最も初心者に優しい方法ではない。しかし、特別な広告管理プラグインをインストールすることなく広告を作成することができます。
コードを使って広告を挿入するには、テーマのfunctions.phpファイルを開くか、コード・スニペット・プラグインを使用する。
テーマのfunctions.phpファイルを編集することなく、簡単にWordPressにスニペットを貼り付けることができるので、ここでも無料のWPCodeプラグインを使用することをお勧めします。
さらに、WPCodeは、一般的なコードエラーを防ぎ、サイトの破損を防ぐためのスマートコードスニペット検証を付属しています。
そして次のコードを追加する:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | //Insert ads after second paragraph of single post content. add_filter( 'the_content', 'prefix_insert_post_ads' ); function prefix_insert_post_ads( $content ) { $ad_code = '<div>Ads code goes here</div>'; if ( is_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 2, $content ); } return $content;} // Parent Function that makes the magic happen function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) { $closing_p = '</p>'; $paragraphs = explode( $closing_p, $content ); foreach ($paragraphs as $index => $paragraph) { if ( trim( $paragraph ) ) { $paragraphs[$index] .= $closing_p; } if ( $paragraph_id == $index + 1 ) { $paragraphs[$index] .= $insertion; } } return implode( '', $paragraphs );} |
このコードは、投稿コンテンツの2段落目以降に広告を表示します。
他の場所に広告を表示したい場合は、次のセクションを変更するだけです:
1 2 3 | if ( is_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 3, $content );} |
上のサンプルコードでは、3段落目の後に広告を挿入しているのがわかります。
それができたら、広告コードをタイプインするかペーストしてください。これは、あなたの広告がどのように見え、どのように動作するかをコントロールするコードです。
このコードを$ad_codeの値として追加する。
1 | $ad_code = '<div>Ads code goes here</div>'; |
それができたら、広告を公開する準備は完了です。
これを行うには、サイト固有のプラグインを有効化するか、サイトのfunctions.phpファイルに変更を保存するか、WPCodeでコード・スニペットを有効化して保存します。
あなたのサイトにアクセスすると、広告が表示されます。
ボーナスのヒントコンバージョントラッキングの設定
コンテンツ内に広告を掲載する場合、コンバージョントラッキングを利用することで、広告の効果を確認することができます。
ユーザーはクリックしているか?セールスやサインアップにつながっていますか?
基本的に、コンバージョントラッキングは、広告パフォーマンスとサイト全体の効果に関する重要なインサイトを提供します。例えば、コンバージョントラッキングでは、以下のことが可能です:
- 努力を最適化する:あるトラフィックソースからの広告がより多くのコンバージョンをもたらすことがわかった場合、より良い結果を得るためにそのソースをダブルダウンすることができます。
- ROIを測定します:コンバージョントラッキングは、広告が価値を提供しているかどうかを示します。これにより、パフォーマンスの低いプレースメントに無駄な費用をかけることを避けることができます。
- 障害を特定する:ユーザーがコンテンツを表示したものの、コンバージョンに至らなかったとします(例えば、フォームを放棄した場合)。その場合、フォームをシンプルにしたり、よりアクセスしやすいように色を調整したりするなど、改善すべき点が明確になります。
さて、セットアップの手順は最初は厄介に思えるかもしれないが、一度だけ行えばいい!
プラグインや統合などの多くのWordPressツールは、コンバージョントラッキングのビルトインサポートを提供することで、プロセスを簡素化しています。
詳しくは、WordPressのコンバージョントラッキングに関する究極のガイドをご覧ください。
スマートな広告配置とコンバージョントラッキングを組み合わせることで、収益を増加させ、サイトパフォーマンスを最適化するための貴重な洞察を得ることができます。
この投稿が、WordPressで投稿コンテンツ内に広告を挿入する方法を学ぶのにお役に立てば幸いです。また、クラシファイド広告サイトの作り方や Amazon広告をサイトに追加する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Astha
Hey,
What is the meaning of “Permissions for ads access” in your new 1.1.1 update in this plugin?
Please explaim.
Thank you.
reles
ty
if I want two banners?
Paragraph 2 and paragraph 5?
phil
Just copy the function and rename one for have a different function, then choose another paragraph … easy
Fika Thiana
Thank you so much, I have my adsense shows in the middle of the post. I’ve tried some other tutorial but this tutorial really work like a charm.
Waleed Barakat
Wow! Amazing solution! working like a charm. Thank you
Micheal
Please which plugin can i use to add “Read Also(another post)” within my post content to link to other post within my website for users to read another post.
WPBeginner Support
Hi Michael,
You don’t need a plugin for that. You can link to the posts in post editor. You can also use a related posts plugin which will show similar articles from your website at the end of each post.
Admin
Ed
Working. Just removed <?php
and paste at the bottom.
Abhijit Badgujar
Hi,
I installed your plugin and did every step you instructed. But I can’t see the ads in my post.
Abhijit Badgujar
Hi, Ij changed the setting and it worked. Thanks for the plugin.
Taylor
Hi. Great thanks for the code. However, is it possible to increase the space a little before and after the ad, like increasing the margin slightly or something like that. Thanks
Taylor
Aamir
what should i do if i want to put ads on videos…
i have movie site and i want to put ads on movies videos..
please help….
Vitor Hugo
Nice tip, I was looking for it… but for some reason, the code (the plugin I don’t know, didn’t use it, only the code) insert a random orphan closure paragraph tag () in the end of the post.
Sam
When using manual code via functions.php, how do you get the text to wrap around the ad code?
sandeep kumar
I have tried you plugin INSERT ADS and completely satisfied as it doesn’t require any coding skills
Bejek
how add random post in the_content after 2 paragraf
Deise de Oliveira
Thanks! Tha’s exactly what I was looking for!
Robert
How do you place the ads in the center?
Sam
add before ad code and end with
James Burnette
I have a post adverts google ad above the content and it causes the adsense code to be shown when shared on fb. Any suggestions?
Byron
Hi,
I want to have a [show more] after the second paragraph and a [/show more] after the last paragraph of all posts, to show only on mobile devices.
I’ve tried ad inserter but the close [/show more] doesnt quite work. Is there anything you could recommend for me to get this working?
Thanks
Syed Irfan
What to do if i want to add more Ads?
Arta
How can I have a Facebook box slide up at the end of the content?
Just like list25.com
When you finish reading and you reach the end of the content, facebook box slides up
WPBeginner Support
List25 uses custom code for that. May be we will add a tutorial about it in the future. Meanwhile, did you check OptinMonster‘s slide in optin? It is a lot easier.
Admin
Arta
Thank you
it worked well.
Umer Shah
Hi,
I am using a insert post ad plugin on my blog, its working fine except the position of the ad which is left. How can I move it to center?
Alex Sume
Hello,
I use this code and it works well on my blog. Now i want to add more 1 extra ads code to display after another paragraph.
Please help.
Vincent
The plugin method is great and I’ve added a couple of ads; one appears after 3rd paragraph and the other appears at the end of the content. This is exactly what I’m looking for since editing the code is always a pain for me every time my site’s theme gets updated. I know I should be using a child theme, but that’s just a lot of mess — your method is much cleaner and less headache. Thanks.
WPBeginner Support
Glad you found it helpful
Admin
Salman Naqvi
Hey , I also Implemented this code and it worked well ! Now i want to add code to show add at the end of the content ? How Would I Change this php code to show add at the end ?
Regards
Josh
Is there a way to set which ads will show for various post categories? For instance, I might show a different CTA for a technology post than I would for finance post.
Possible?
Muhammad muneeb
I want to add ads in the side of post content please help me for this.
shane
Not happy now. Added the code and now my site is broken. What have I done wrong. I cant even load my site anymore?
I added the code to the bottom line as is explained in here. then removed the “ads code goes here” and replaced with my adsense code. But now my site wont even load. HELP please.
PLEASE
Arun Kallarackal
Hi Syed,
The site specific plugin method you provided is working like a charm for me. Thanks!
Is there any way to trigger the site specific plugin only if a blog post has a minimum number of paragraphs?
For example- I want the ad to appear only if the blog post is at least 10 paragraphs long. Is there any way to add that criteria to the site specific code you provided? The ad should appear only if the minimum para criteria has been satisfied.
Any help would be appreciated!
Arun
pawan
Not working at all.. I help try all the steps but it doesn’t work. Any help.!!
Antonia
My functions.php file is full of stuff. Where exactly do I paste the code? Thank you!
WPBeginner Support
At the end of the file. If you have a
?>tag at the end, then paste the code before it.Admin
Srijan Singh
Hey, I added above codes to my functions.php file but then I got these errors:
Warning: session_start(): Cannot send session cache limiter – headers already sent (output started at /home1/srijan1998/public_html/football2mania.com/wp-content/themes/gameday/functions.php:1320) in /home1/srijan1998/public_html/football2mania.com/wp-content/plugins/accesspress-social-counter/accesspress-social-counter.php on line 139
Warning: Cannot modify header information – headers already sent by (output started at /home1/srijan1998/public_html/football2mania.com/wp-content/themes/gameday/functions.php:1320) in /home1/srijan1998/public_html/football2mania.com/wp-includes/pluggable.php on line 1228
so I decided to logout my dashboard, i tried to login back by going to my w-admin page, these are errors showed up on blank screen.
I’m just not able to login, could you help please?
WPBeginner Support
Please see our guide on what to do when you are locked out of WordPress admin area. Remove the code from the functions file.
Admin
Solomon
Please where do I implement this code in the functions.php file. You didn’t mention to insert the code after a specific line. Thanks
Donovan
Thanks for the plugin. However, when I deselect the posts and pages options in the settings section it will not save that setting.
Either posts or pages or both have to be checked for the settings to be saved.
Is there a way around this?
Denis
Hi,
Plugin works fine but how can i center the div class?
display: block margin left right auto; text-align: center….nothing works :/
Thx
Raymond
Cool! Thanks for the great tip. I manage to add my banner in every page and post.
Cheers!
Husnain Naz
Can you please tell me how can i display the ad before 1st paragraph. I am using div float right and would like to display the ad beside first paragraph
Indy
Hi,
Great code snippet. How can you use it to add more than one advert? I need to add two adverts inside the post. This works great for the first one after paragraph 10 but when I tried adding:
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code2, 16, $content );
}
where $ad_code2 is the second adsense code, it shows nothing?
Any help on this will be highly appreciated
Thanks
Indy
toxicchili
Don’t return the content before you have added both ads.
if ( is_single() && ! is_admin() ) {
$content = prefix_insert_after_paragraph( $ad_code1, 10, $content );
$content = prefix_insert_after_paragraph( $ad_code2, 16, $content );
return $content;
}
I implemented a loop add the code in for each adverts before returning the content.
In my example I am actually storing my adverts in a database then based on the targeting criteria I return an object with all the adverts for the specific ad unit placement. It them loops and add each advert. I have used various different classes in my plugin, so you will need to change the function name to suit yours.
if ( is_single() && ! is_admin() ) {
$adverts = $this->get_ads_query(3);
foreach($adverts as $advert){
$content = $this->insert_into_content( stripslashes_deep($advert->code), 2, $content );
}
return $content;
}
Anubhav
Hi Indy
You can use the other filter
Given code this
add_filter( ‘the_content’, ‘prefix_insert_post_adsNew’ );
function prefix_insert_post_adsNew( $content ) {
$ad_code = ‘Ads code goes here’;
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 10, $content );
}
return $content;
}
This should work . Do not remove the previous filter just add this below the existing filter
Markart
You are great! thanks for second ads filter. but some posts have not enough paragraph count.
It does not have the total count of paragraphs. I want to add to the end of the post in the second filter.
How do I do it? sorry for my english thanks!
Kabo
I’m afraid the code isn’t working anymore.. any tips?
Does it need to be under Single.PHP for some themes maybe?
Evelina
The plugin does not work on my blog
Mr B
Thank you for this code. Wow, it did exactly what I needed.
elena
Hi I just downloaded the plugin and it is exactly what I needed.
However I have a question which I hope you can answer.
I have a lot of articles where my ads don’t apply to. Is there a way to just add the ad when I need it?
I know you have the option to include o or exclude from the current and future posts but what about the old posts? Do I have to do this manually?
arpan
Hey , will the code method conflict with the auto social media post?
Raquel Smith
Hello! I am looking to add a custom Pin It button after every first image in my posts. It seems like this method might work. How do I have it show up after the first image, not the first tag? Thanks!
habeeb
wow! I loveth this. Thanks for the brainwave. But can I install the plugin to add ads, and at the same time I used the code method as well?
Urgent reply Pls…
WPBeginner Support
Yes you can do that.
Admin
Ivan
Yes you can do that but why? Keep in mind that your site safety is comprimitted by using plugins for every little thing you want. This code works and there is no need for extra plugin.
Joseph
Can you please support for floating left or right ads in single post?
Wayne Elliott
Plus one. Great plugin. The ability to right align and wrap content around next paragraph (float: right?) would be great. I fiddled around with WP custom css for #boxmap but could not get it right. Any tips.
malik
How can i make the ads align to the center of the post.
Mohammed
You can do either style the div element or add Your Ad code here tag to align the ads in center of the post.
Hope it helps.
george
I’ve installed the plugin and choose the setting ‘post’ but the Addoesn’t show anywhere within the post. I’ve also added the code above to the functions.php file but it didn’t work either and was just a blank page. Can you please help
mahesh
when i put the code in functions.php its comming database error
Xiao
You have to remove the <?php tag and paste the rest of the code in functions.php file.
Nate
How would this function work if you wanted to add two ads. Say one after the 2nd paragraph and then another one after the 4th paragraph?
Michael
Yes it would be good to know how to do this? I would also like to add in another advert in paragraph 4 for example but duplicating the code results in an error
Favour Ikandu
Please I’m new to blogging and ads, not to talk of the codes. I want to know if its possible to to add the AdSense code in posts using a smartphone.
Nabeel
Hi, wanted to know that why do you have above the fold ad on your site?
Please elaborate, as I read it’s bad for seo?
WPBeginner Support
We do not have any ads above the fold. We have a banner which expands and shows links to different sections of our website. We also don’t think that above the fold ads are bad for SEO unless they are disruptive. Particularly on mobile devices, ads placed just before the content make it difficult for users to tap on links.
Admin