広告でお金を稼ぐことは、単に広告を増やすことではありません。より賢く配置することです。
多くの WordPress サイト所有者が古い習慣に固執しているのを目にします。読者はサイドバー、ヘッダー、フッターの広告を無視しがちであることを理解せずに、そこに広告を配置しています。また、やりすぎるとページが過負荷になり、訪問者を遠ざけてしまう人もいます。
長年のテストを通じて、大きな違いを生む簡単な変更を発見しました。それは、広告をブログコンテンツ内に配置することです。自然な区切りポイントに追加されたこれらの広告は、はるかに優れたパフォーマンスを発揮し、読書体験を妨げることはありません。
このガイドでは、WordPressの投稿コンテンツ内に広告を挿入する方法を説明します。始めたばかりの方も、すでに構築したものImprovementsを改善したい方も、私たちがお手伝いします!🙌

WordPressで投稿コンテンツ内に広告を挿入する理由
バナー広告やサイドバー広告は、WordPressでブログを書いてオンラインでお金を稼ぐための素晴らしい方法です。しかし、簡単に見過ごされる可能性があります。
訪問者はあなたのコンテンツを読むためにサイトを訪れ、サイドバーやその他のページ領域にはあまり注意を払わないかもしれません。投稿コンテンツは訪問者から最も注目されるため、広告を表示するのに最適な場所です。
これを踏まえて、WordPressの投稿コンテンツ内に広告を挿入する3つの異なる方法をご紹介します。特定のメソッドに直接ジャンプしたい場合は、以下のリンクを使用できます。
- 方法1. WPCodeを使用して投稿コンテンツ内に広告を挿入する(自動)
- 方法2:広告挿入プラグインを使用して投稿コンテンツ内に広告を挿入する
- 方法3. コードを使用して投稿コンテンツ内に広告を挿入する(上級者向け)
- ボーナスヒント:コンバージョン追跡の設定
- よくある質問:WordPressの投稿コンテンツ内に広告を挿入する方法
準備はいいですか?始めましょう。
方法1. WPCodeを使用して投稿コンテンツ内に広告を挿入する(自動)
投稿コンテンツ内に広告を挿入する1つの方法は、無料のWPCodeプラグインを使用することです。これは市場で最高のWordPressコードスニペットプラグインの1つであり、トップクラスのWordPress広告管理プラグインとしても機能します。
パートナーブランドの複数のコードスニペットを管理するために使用しており、非常にうまく機能しています。プラグインの詳細については、WPCodeのレビューをご覧ください。

現在、WPCodeを使用すると、WordPressウェブサイトの任意のページ、投稿、またはウィジェット領域にコードを簡単に挿入して広告を配置できます。
Google AdSenseなどのサードパーティ広告ネットワークから広告を表示できます。または、独自のホスト広告を表示することもできます。これは、WordPressブログで広告を販売するのに最適です。
開始するには、WPCodeプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法をご覧ください。
💡 注意: このチュートリアルは、無料のWPCodeプラグインを使用して行うことができます。ただし、スニペットのスケジュール設定、変更の追跡、または完全なコードライブラリのロック解除などの追加機能が必要な場合は、WPCode Proを検討する価値があるかもしれません。
有効化したら、WordPressダッシュボードから コードスニペット » + スニペットを追加 に移動しましょう。
次の画面で、「カスタムコードを追加(新規スニペット)」オプションにカーソルを合わせ、「+ カスタムスニペットを追加」ボタンをクリックするだけです。

次に、画面に表示されるオプションのリストからコードの種類を選択する必要があります。
このチュートリアルでは、「HTMLスニペット」をクリックしてください。

これでコードエディタに移動します。
ここから最初に行うことは、「スニペットのタイトルを追加」と表示されているフィールドにコードスニペットの名前を入力することです。
サイト訪問者にはタイトルが表示されないことに注意してください。これは参照用です。

その後、サイトに配置したい広告の種類を選択できます。
1つのオプションは、Google AdSenseのようなプログラムが提供する広告コードを使用することです。
Google AdSenseコードを使用している場合は、最もパフォーマンスの高いGoogle AdSenseバナーサイズとフォーマットに関するガイドをご覧ください。
WordPressでAdSenseの収益を最適化する方法についても、完全なガイドがあります。
もう1つのオプションは、独自の広告を作成することです。この方法を選択した場合、WordPressサイトに広告を表示するために支払っている人からコードを取得するか、自分でコードを記述する必要があります。
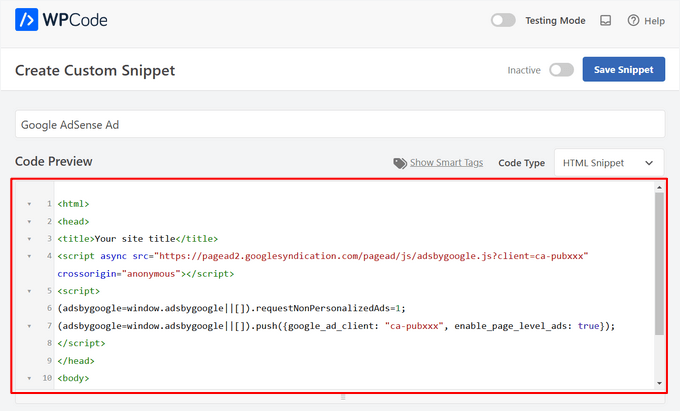
広告コードを入手したら、それを「コードプレビュー」ボックスにコピー&ペーストするだけです。

次のステップでは、「挿入」セクションまでスクロールダウンします。選択できる主な挿入オプションは2つあります。
- 自動挿入 – 広告コードは、選択した場所にウェブサイトに自動的に挿入され、実行されます。
- ショートコード – 広告コードは自動的に挿入されません。WordPressウェブサイトのどこにでも手動で挿入できるショートコードを取得します。
「自動挿入」メソッドをクリックすると、投稿コンテンツ内に広告が自動的に表示されます。
次に、「場所」フィールドの横にあるドロップダウンリストから「段落後に挿入」オプションを選択してください。

スニペットを挿入する段落数を選択するために、「挿入番号」を変更することもできます。
例えば、最初の段落ではなく2番目の段落の後に広告を表示したい場合は、単に1を2に置き換えてください。
段落の後に広告を挿入する以外にも、コンテンツの前または後、投稿の間、抜粋の前または後など、場所(WordPressの機能)に広告を自動的に表示することもできます。

WPCodeのプレミアムバージョンを使用すると、商品、カート、チェックアウトページの前後など、WooCommerceの場所(ほんの一例です)に広告を挿入できます。
WPCode Proを使用すると、広告コードスニペットを開始日と終了日でスケジュールすることもできます。これは、ホリデーシーズンやその他の期間限定プロモーションの周りに広告を表示するのに最適です。
次に、「デバイスタイプ」セクションまでスクロールダウンできます。ここでは、任意のデバイスタイプ、デスクトップのみ、またはモバイルのみに広告を表示するかどうかを自由に選択できます。

広告コードスニペットを自動挿入するページまたは投稿を制限したい場合は、「スマート条件付きロジック」セクションまでスクロールダウンできます。
例えば、特定のページタイプやページURLで広告を非表示にすることができます。

広告を整理するために、「基本情報」セクションに移動できます。
このエリアでは、広告コードスニペットが何のためのものかを覚えておくのに役立つタグやメモを追加できます。

また、「優先度」フィールドもあり、同じ場所に複数のスニペットを表示したい場合に、スニペットが実行される順序を制御できます。
すべてのスニペットはデフォルトで優先度10になります。しかし、他の広告コードよりも早く表示したい場合は、優先度をより低い番号に設定してください。
広告の作業が完了したら、公開する時間です。
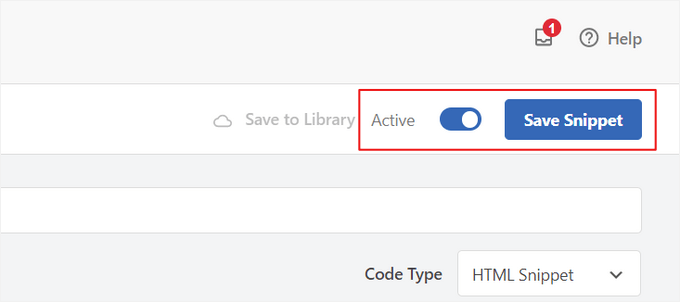
そのためには、ページの上部に戻り、スイッチを「非アクティブ」から「アクティブ」に切り替えます。次に、「スニペットの保存」ボタンをクリックします。

これで完了です!このチュートリアルで示されている「自動挿入」方法を選択した場合、広告は投稿コンテンツ内に自動的に挿入されるようになります。
「ショートコード」挿入方法を選択した場合、新しいページまたは投稿を作成するか、編集中のものを開くことができます。次に、投稿コンテンツ内で広告を表示したい正確な場所を見つけ、新しいショートコードブロックを作成します。
その後、このブロックにショートコードを貼り付けることができます。手順については、WordPressでショートコードを追加する方法に関する初心者向けガイドをご覧ください。WordPressでショートコードを追加する方法。
これで、ページまたは投稿にアクセスすると、投稿コンテンツ内に広告が表示されます。
💡 注意: Google AdSense広告を表示している場合、広告がページに表示されるまでに20〜30分かかることがあります。
方法2. Ad Inserter を使用して投稿コンテンツ内に広告を挿入する
もう一つの選択肢は、Ad Inserter を使用することです。これはWordPressの広告管理プラグインで、ホストされた広告とネットワーク提供の広告の両方を表示できます。
ネットワークを使用している場合は、Ad Inserterプラグインに広告コードを貼り付けるだけです。ただし、ホストされた広告を作成している場合は、自分でコードを作成するか、ウェブサイトに広告を表示するために支払っている人からコードを取得する必要があります。
開始するには、まず無料のAd Inserterプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドを参照してください。
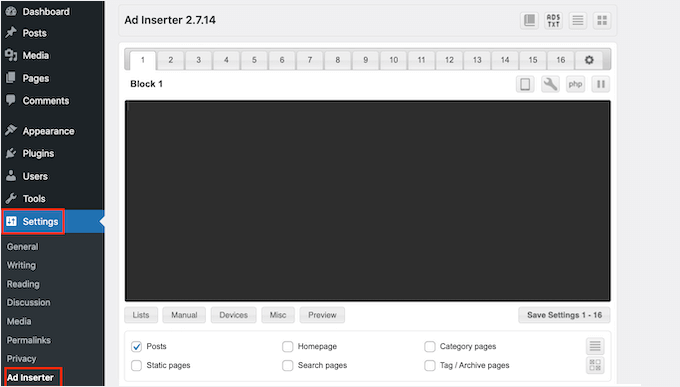
有効化したら、設定 » Ad Inserter に移動してください。

この画面では、各タブが異なる広告を表します。これにより、複数の広告を作成してウェブサイトに配置できます。
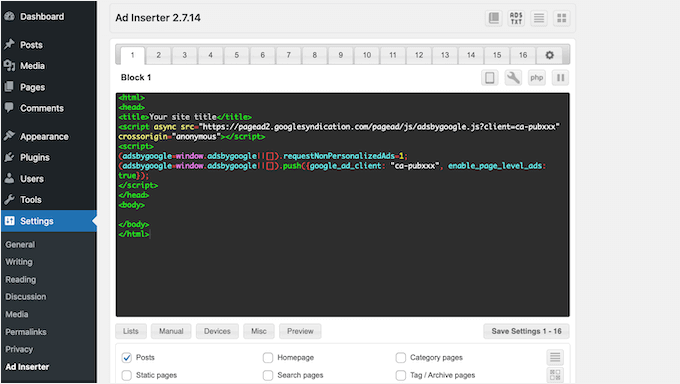
投稿コンテンツ内に表示したい広告のコードを、入力またはコピー&ペーストできるようになりました。

次のステップは、この広告をウェブサイトに配置することです。
1つの方法は、ショートコードを使用して、広告を任意のページ、投稿、またはウィジェット対応エリアに追加することです。もう1つの方法は、Ad Inserterにこの広告をすべての投稿の特定の場所(たとえば、3番目の段落ごと)に自動的に追加するように指示することです。
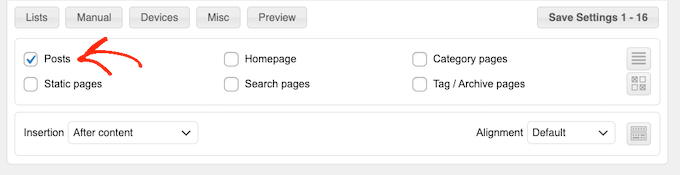
この広告を投稿に自動的に追加したい場合は、「投稿」ボックスをチェックすることから始めることができます。

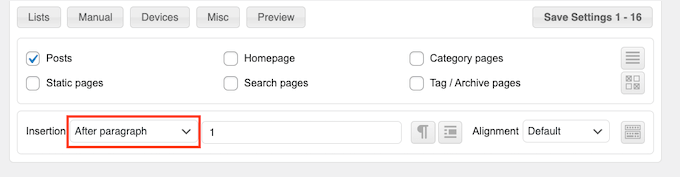
次に、「挿入」ドロップダウンを開き、Ad Inserterでこの広告を表示する場所を選択する必要があります。
投稿コンテンツ内に広告を挿入したいので、通常は「段落の前」、「段落の後」、「画像の前に」、「画像の後に」のいずれかを選択することになります。

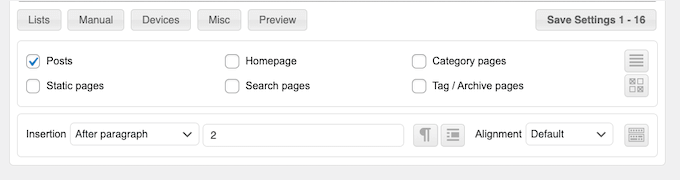
リストからオプションを選択した後、広告を正確に表示したい場所を入力できます。
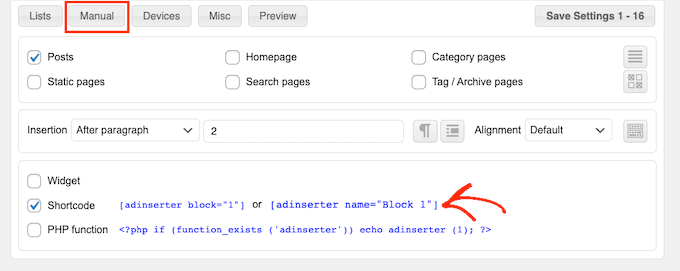
たとえば、2番目の段落の後に広告を表示したい場合は、次の画像に示すように「2」と入力します。

設定に満足したら、「設定を保存」ボタンをクリックします。
Ad Inserter は、選択した場所にこの広告を投稿コンテンツ内に挿入します。

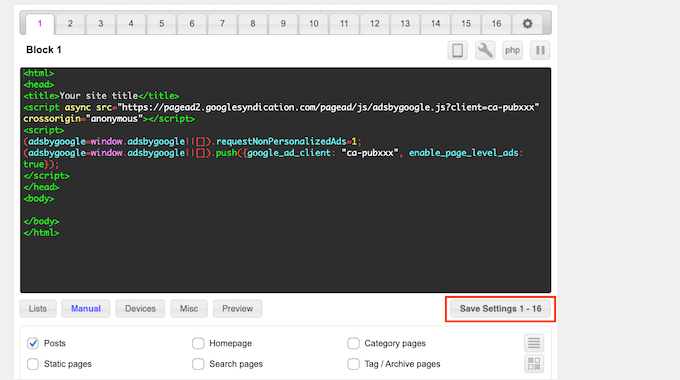
前述したように、ショートコードを使用してこの広告をサイトに掲載することもできます。
これを行うには、「手動」ボタンをクリックし、「ショートコード」ボックスにチェックを入れます。

それが完了したら、Ad Inserterのショートコードをコピーするだけです。その後、「設定を保存」ボタンをクリックして広告を保存できます。
完了したら、このショートコードを任意のページ、投稿、またはウィジェット対応エリアに配置できます。ステップバイステップの説明については、WordPress でショートコードを追加する方法に関するガイドを参照してください。
方法3:コード(上級者向け)を使用して投稿コンテンツ内に広告を挿入する
コードを使用してWordPressの投稿コンテンツに広告を追加することもできます。
サイトのコードを編集するため、これは初心者向けの最も簡単な方法ではありません。ただし、特別な広告管理プラグインをインストールせずに広告を作成できます。
コードを使用して広告を挿入するには、テーマのfunctions.phpファイルを開くか、コードスニペットプラグインを使用します。
再度、無料のWPCodeプラグインの使用をお勧めします。これにより、テーマのfunctions.phpファイルを編集せずに、Web上のスニペットをWordPressに簡単に貼り付けることができます。
さらに、WPCodeにはスマートコードスニペット検証機能が付属しており、一般的なコードエラーを防ぎ、サイトの破損を防ぐのに役立ちます。
次に、次のコードを追加できます。
//Insert ads after second paragraph of single post content.
add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$ad_code = '<div>Ads code goes here</div>';
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 2, $content );
}
return $content;
}
// Parent Function that makes the magic happen
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}
このコードは、投稿コンテンツの2番目の段落の後に広告を表示します。
他の場所に広告を表示したい場合は、次のセクションを変更するだけです。
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 3, $content );
}
上記のサンプルコードでは、3番目の段落の後に広告を挿入していることがわかります。
それが完了したら、広告コードを入力または貼り付けることができます。これは、広告の外観と動作を制御するコードです。
このコードを、$ad_code の値として追加します。これは、「ここにコードを追加」と表示されている場所です。
$ad_code = '<div>Ads code goes here</div>';
それが完了したら、広告を公開する準備が整いました。
これを行うには、サイト固有のプラグインを有効にするか、サイトのfunctions.phpファイルを変更して保存するか、WPCodeでコードスニペットを有効にして保存します。
これで、ウェブサイトにアクセスすると、広告がライブで表示されているはずです。
ボーナスヒント:コンバージョン追跡の設定
コンテンツ内に広告を掲載すると、コンバージョン トラッキングによって広告のパフォーマンスを把握できます。
ユーザーはそれらをクリックしていますか?セールやサインアップにつながっていますか?
本質的に、コンバージョン追跡は広告のパフォーマンスとウェブサイト全体の有効性に関する重要な洞察を提供します。たとえば、コンバージョン追跡を使用すると、次のことができます。
- 努力を最適化する: あるトラフィックソースからの広告がより多くのコンバージョンを生み出していることがわかった場合は、より良い結果を得るためにそのソースに注力することができます。
- ROIの測定: コンバージョン追跡は、広告が価値を提供しているかどうかを示します。これにより、パフォーマンスの低い配置にお金を無駄にすることを避けることができます。
- 障害を特定する: ユーザーがコンテンツを閲覧してもコンバージョンしない(例:フォームを放棄する)とします。その場合、フォームの簡略化や、よりアクセシブルな色への調整など、どこを改善すべきかが正確にわかります。
セットアッププロセスは最初は少し複雑に見えるかもしれませんが、一度だけ行えばよいのです!
多くのWordPressツール(プラグインや連携機能など)は、コンバージョン追跡の組み込みサポートを提供することで、プロセスを簡素化します。
詳細については、WordPressコンバージョン追跡に関する究極のガイドをご確認ください。
スマートな広告配置とコンバージョン追跡を組み合わせることで、収益を増やし、貴重な洞察を得てサイトのパフォーマンスを最適化できます。
よくある質問:WordPressの投稿コンテンツ内に広告を挿入する方法
WordPressの投稿に広告を追加する際に、よくある質問をいくつかご紹介します。
広告を挿入すると WordPress サイトが遅くなりますか?
特に広告コードが重い場合や最適化されていない場合は、そうです。スムーズな動作を維持するために、WPCode のようなプラグインを使用し、大きすぎる広告スクリプトを避けてください。
広告が表示されるページを制御できますか?
はい!ほとんどの広告管理プラグインでは、条件付きロジックを使用して、特定の投稿、ページ、カテゴリ、またはユーザーロールをターゲットにすることができます。これにより、広告が表示される場所を管理できます。
広告の表示回数を増やすにはどうすればよいですか?
サイドバーだけでなく、コンテンツ内に広告を配置することを試すことができます。これは、インライン広告の方がパフォーマンスが高い傾向があるためです。また、A/Bスプリットテストを実行して、さまざまな形式、サイズ、または位置で広告を表示し、どれが最もクリックされるかを確認することもできます。
広告がユーザーエクスペリエンスを損なわないようにするにはどうすればよいですか?
読者を圧倒しないように、広告は最小限に抑え、適切に配置し、関連性を持たせることを忘れないでください。広告はコンテンツを中断するのではなく、補完するものであるべきです。
広告管理におすすめのプラグインはありますか?
はい!WPCodeは、広告コードを正確に挿入および管理するのに最適です。レイアウト制御と自動化機能をさらに強化したい場合は、Ad Inserterも堅実な選択肢です。
この記事が、WordPressの投稿コンテンツ内に広告を挿入する方法を学ぶのに役立ったことを願っています。また、クラシファイド広告サイトの作成方法やサイトにAmazon広告を追加する方法に関するガイドも参照してください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





アンドレ
最後の段落にどのように追加しますか?
Shubhi
素晴らしい投稿と正しいコードです。スムーズに動作しました…:)
Lyke Basilio
こんにちは、
個人のブログに追加したところ、完璧に動作しました!
ありがとう、
Ashok Kumar
こんにちは、
投稿の前に広告を問題なく追加しました。しかし、削除しようとしたところ、空白の白いスペースが残ったままです。これを修正する方法を教えてください。私のサイトはひどい見た目で、もうお手上げです!
ありがとうございます。
Ashok
Ashok Kumar
こんにちは、
2日間、何も効果がなく、これを修正しようとしています。誰か助けてもらえませんか?
ありがとう
ヘルパー
drawAdsPlace を修正してコンテンツを返すようにし、simple-ads-manager.php を (クラス内のどこかに) 追加します。
function get_drawAdsPlace($args = null, $codes = false) { global $samObject;
if(is_null($args)) return ”;
if(is_object($samObject)) return $samObject->buildAd($args, $codes);
else return ”;
}
その後、drawAdsPlace の代わりに get_drawAdsPlace を使用してください。(プラグインを更新するとこれが消えます)
WPBeginnerスタッフ
このプラグインを使用すると、最初の段落の後、9番目の段落の後などに挿入できます
各広告の設定で指定できます。
ザマン
list25の各投稿に約3つの広告があり、最初の投稿の後に1つ、画像間に他の2つの広告がランダムに表示されていることに気づきました。
したがって、どのように達成できるか教えていただけますか?投稿挿入広告を使用していますか、それとも2番目と3番目の広告のために手動でコーディングしていますか?もしそうなら、手動コードは何で、どこに挿入していますか?
Annastasia Taylor
こんにちは。
「投稿広告を挿入」プラグインの設定が機能しません。設定をクリックしても何も表示されません。
コードは正常に動作します、ありがとう!
質問ですが、このアクションを繰り返すことはできますか?つまり、段落1と2の後に広告を挿入できるということです。
コードを繰り返そうとしましたが、機能しませんでした:「致命的なエラー:prefix_insert_post_ads()を再宣言できません...」
ヘルプをお願いします
事前に感謝いたします
ホルヘ・ピント
こんにちは、上記のコードをこのコードと統合して使用することは可能ですか?
//////////////////here mobile ad
////////////////// デスクトップ広告はこちら
Adjie Purbojati
はい、wp-is-mobileを使用できます。
Christian Rauchenwald
素晴らしいプラグインですが、非常に重要なものが1つ欠けています -> 段落2の後に表示される広告を4つ作成した場合、それらのうちの1つをランダムに表示するオプションが得られるはずです…
バナーに「カテゴリ」を定義できるようになると、ポーカー関連のバナーがデイトレードセクションに表示されないようになるので、さらに良いでしょう。
Arsie
こんにちは、
プラグインを使いたくないマルチライターのWPブログの場合、functions.phpに入れるコードを推奨してもらえますか?
Resham Panth
こんにちは、あなたのプラグインは気に入っており、ブログで使用しています。広告を右側に配置して、コンテンツが左側に表示されるようにするにはどうすればよいですか?
Dok Simon
こんにちは!!
また、著者がブログの自分のコンテンツにのみ広告を表示できるようにすることは可能ですか?
Salud Casera
これは本当にうまくいきました。CSSを削除してインラインCSSを追加したところ、コンテンツの前に広告が表示され、左にフロートされ、私が望んでいたとおりの結果になりました。
ここで確認できます:
シェアしていただきありがとうございます。
Jorge
皆さん、このdivのCSSはどこで変更できますか?
?? ありがとうございます
ベン・ダガーズ
簡単な質問ですが、広告コードを表示する段落の数として「5」を指定した場合、投稿の段落数が4つしかない場合はどうなりますか?それでも機能しますか?
Amanda
disregard to text part above an ad, I figured that out
Amanda
質問が2つあります:
広告の上にテキストを追加する方法はありますか?例えば、Amazonアソシエイトにはサインアップごとに3ドルのバナーがありますが、同じサインアップでユーザーが500ドルを獲得できるコンテストも開催しています。サインアップの紹介バナーの上に、コンテストに関するメモを追加したいのですが、それは可能ですか?
2. フロントページにこれを追加するにはどうすればよいですか?
ベリンダ
素晴らしいチュートリアル、ありがとうございます。広告をホームページにも表示させる方法はありますか?一番上に固定投稿があり、その後に投稿が表示されますが、このバージョンの投稿には広告が表示されません。そのため、読者が投稿をクリックして個別の投稿URLにアクセスした場合にのみ広告が表示されます。ホームページにも広告が表示されると素晴らしいのですが。
steve
ページコンテンツ内に広告へのリンクがあることを考えると、これはSEOにどのような影響を与えますか?
Aadil
こんにちは Wpbeginner さん、
本当に良い説明です。とても気に入りました。しかし、一つ質問があります。もしよろしければ、助けていただけると大変ありがたいです。コードを使用する場合、広告を表示したくないページ(例:会社概要、お問い合わせなど)を除外する方法はありますか?
Antonios
このプラグインでは、投稿に配置した広告が他のすべての投稿に表示されます。特定の投稿にのみ広告を配置し、他の投稿に表示されないようにするにはどうすればよいですか?
特定のサービス、製品、トピックに関連する投稿があります。特定の投稿に関連する広告を掲載できる必要があり、他の投稿には表示されないようにする必要があります。なぜなら、広告は他の投稿とは関連がないからです。
tigaruk
上記のコードを使用して、プラグインではなく、投稿ページにのみ表示させるにはどうすればよいですか?現在、商品ページにも表示されています。
ダン
プラグインがインストールされる前に広告が投稿に表示されないのですが?
Dan Sz.
カスタムループ内でこれを機能させる方法はありますか?たとえば、ホームページに注目の投稿の全コンテンツを表示する場合などです。
kristarella
これ、ありがとうございます。指定された段落数よりも短い場合に、投稿の最後に挿入を追加するようにコードを少し調整することをお勧めします。これは次のように行うことができます:
$num = count($paragraphs); if ($num == 0 || $num < $paragraph_id) { return $content.$insertion; }
verdipratama
Really helpful, thanks
Will Nicholls
これをテキストで囲んで使用したいのですが。どうすればできますか?
Chris
これは見た目を変更するための簡単なCSSのようですね。オンラインで見られる例はありますか?
Karan Singh Chauhan
広告を挿入するのに最適な方法です。
ブランダン
これを行う方法で、最後の段落に表示することはできますか?各投稿のコンテンツの右下隅に挿入し、div align="right"を使用してテキストを折り返したいのですが、コードでdiv広告コンテナを変更できることはわかっていますが、下部に配置したいのです。ありがとうございます!
WPBeginnerスタッフ
Joshさん、こんにちは。
Insert Post Ads の新バージョンをリリースしました。ぜひお試しください。
ありがとう
Josh M
とても良いですね!チームWPB、素晴らしいアップデートです!!
Magic
チュートリアルありがとうございます。広告をページの「下部」から2番目の段落として表示したい場合、functions.phpのコードはどうなりますか(ページの先頭から2番目の段落ではなく)?
Margaret Anne @ Natural Chow
広告が表示されるはずの場所に空白のスペースしか表示されない場合はどうすればよいですか?私のコンピューターには広告ブロックソフトウェアは搭載されていませんが、何か間違っていますか?
WPBeginnerスタッフ
Josh、フィードバックありがとうございます。ご提案を開発チームに転送いたしました。
Josh M
こんにちは、素晴らしいシンプルなプラグインです。2つの提案をさせてください。
divのハードコーディングされたスタイルを削除するか、設定にCSSボックスを追加して、より簡単に配置できるようにすることをお勧めします。疑問に思っている方のために、insert-post-ads.phpからこれを削除してください…
style="clear:both;float:left;width:100%;margin:0 0 20px 0;"
投稿/ページに「コンテンツ広告を除外する」という簡単なオプション(チェックボックス?)もあると素晴らしいでしょう。
St3elSh0t
こんにちはSyedさん、最初の段落の後に広告を2つ、間にタブを挟んで別の広告コードを挿入する方法を教えていただけますか?
WPBeginnerスタッフ
残念ながら、現時点では不可能です。
ブランダン
このコードをfunctions.phpに追加して、広告コードの代わりに…最初の広告コード、2番目の広告コードを使用できます。
次に、スタイルシートを編集して、.maincontainer
.firstad
.secondad のサイズと配置を設定します。
アンドール・ナジ
こんにちは、良いチュートリアルです。広告を複数追加する方法はありますか?例えば、2番目の段落の後に1つ、3番目の段落の後に1つなど。
ETphonehome
プラグインをインストールしましたが、プレビューではすべて表示されるのに、投稿を公開しても広告が表示されません。何が間違っていましたか?よろしくお願いします。
Crispylogs
did not work for me
WPBeginnerスタッフ
それらはテンプレートファイル single.php にハードコーディングされています
Patrick
段落0、つまり投稿の上部に広告を掲載できますか?
WPBeginnerスタッフ
いいえ、できません。プラグインは1より大きい値しか受け付けません。
ブランダン
single.php を編集して、次のような行を探してください。
<?php the_content('’'); ?> または entry…
そして、その上にコードを追加してファイルを保存します
WPBeginnerスタッフ
広告コードは、Adsenseのような広告プロバイダーから提供されます。
デビッド
AdSenseに詳しくありません。例を教えていただけますか?自分で広告をデザインし、それがJPEGの場合、JPEGがMattsAutoSales.jpegと呼ばれる場合の広告コードは何になりますか?私は通常、デジタル名(MattsAutoSales.jpeg)を使用して配置する印刷広告を扱っています。
お手伝いいただきありがとうございます!
SarahZigler
とても参考になりました。AdSenseの承認を待っています。そして、これはAdSenseを実装するための良い情報です。ありがとうございます。
デビッド
「広告コード」とはどういう意味ですか?作成方法がわかりません。
WPBeginnerスタッフ
WordPressにFacebookいいねボタンを追加する方法に関するガイドをご覧ください
Chetan Parate
WPページにFacebookいいねボタンを追加する方法は?
スコット・ブューラー
WPB のここにあるアイキャッチ画像の隣に、皆さんはどのように広告を挿入していますか?
WPBeginnerスタッフ
サイトに既存のプラグインが競合している可能性があります。insert post ads以外のすべてのプラグインを無効にし、問題を引き起こしているプラグインを特定するまで、他のプラグインを1つずつ有効にすることをお勧めします。お知らせください。
ベンジャミン
試してみましたが、Insert Post Ads 以外のすべてのプラグインを無効にしました。結果は同じです。
問題はここで確認できます:
http://kieloo.staging.wpengine.com/french-expressions/
WPBeginnerスタッフ
Twenty Twelve または Twenty Thirteen のようなデフォルトの WordPress テーマに切り替えて、問題が解決するかどうか確認していただけますか。
ベンジャミン・ホイ
いいえ。問題は残っています。WP Engineの設定との競合の可能性があります。
WPBeginnerスタッフ
WordPress用のその他の広告管理プラグインに関するガイドをご覧ください。
キム・ホイットリー=ゲイナー
非常に役立つ情報です!どうもありがとうございます。サイドバーに広告を挿入するためにおすすめのプラグインは何ですか?
ベンジャミン・ホイ
あなたのプラグインは素晴らしいようですが、それを有効にすると投稿のコンテンツが表示されなくなります。