WordPressでテキストをハイライトすることは、重要な情報に注意を向けさせ、コンテンツをより魅力的でナビゲートしやすくする効果的な方法です。
行動喚起や特別オファーをアピールしたり、単に特定の文章を強調したりするのに最適だ。
例えば、WPForms、OptinMonster、MonsterInsightsなど多くのパートナーブランドのウェブサイトのナビゲーションメニューでCTAを強調しています。これにより、ユーザーの注意を引き、行動を促し、最終的に訪問者をカスタムに変換するのに役立ちます。
この投稿では、WordPressの投稿やページ内のテキストを簡単にハイライトする方法を紹介する。

WordPressでテキストをハイライトする理由とタイミング
テキストハイライトは、コンテンツ内の重要な情報を強調する簡単な方法です。ユーザーに見逃してほしくない細部に注意を向けさせることができます。
例えば、WordPressサイトの割引キャンペーンを別の色で強調すれば、読者の注意を引き、より多くの売上を生み出すことができます。
以下は、ブログ投稿でのテキストハイライトのサンプルです:

また、テキストを別の色で強調表示することで、視覚障害や読書困難なユーザーがコンテンツをナビゲートし、理解しやすくなります。さらに、コンテンツの外観を向上させ、視覚的にアピールすることもできます。
しかし、ページ上のテキストを強調しすぎると、気が散ってしまい、その効果が減少してしまう可能性があります。そのため、行動喚起や警告など、読者が注意を払うべき重要な情報だけを強調することをお勧めします。
それでは、WordPressでテキストを簡単にハイライトする方法を見ていきましょう。以下のクイックリンクから、使いたい方法にジャンプできます:
方法1:ブロックエディターを使ってWordPressのテキストをハイライトする
この方法は、WordPressでブロックエディター(Gutenberg)を使ってテキストを簡単にハイライトしたい場合におすすめです。
まず、WordPressの管理サイドバーからコンテンツエディターで既存投稿または新規投稿を開きます。
ハイライトしたいテキストを選択し、上部にあるブロックツールバーの「その他」アイコンをクリックします。するとドロップダウンメニューが表示されますので、その中から「ハイライト」オプションを選択してください。

カラーピッカーツールが画面に表示されます。ここから、まず「背景」タブに切り替える必要があります。
その後、指定されたオプションからデフォルトのハイライト・カラーを選択する。
カスタム」オプションをクリックして「スポイト」ツールを起動すれば、カスタムカラーを選択してテキストをハイライトすることもできます。

最後に、「公開する」または「更新する」ボタンをクリックして、変更を保存することをお忘れなく。
これでWordPressブログにアクセスして、ハイライトされたテキストを実際に確認することができる。

方法2:WPCodeを使用してWordPressでテキストを強調表示する(推奨)
WordPressサイト上のテキストをすべて特定の色で強調したい場合は、この方法が適しています。
WordPressでは、テーマファイルにCSSコードを追加することで、簡単にテキストをハイライトすることができます。しかし、コードを入力する際のわずかなエラーでサイトが壊れてしまい、アクセスできなくなる可能性があります。
そのため、市場で最高のWordPressコードスニペットプラグインであるWPCodeの使用をお勧めします。テーマファイルを直接編集することなく、サイトにコードを追加する最も簡単で安全な方法です。
WPCodeでコードスニペットを作成する
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しい手順は、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
注:WPCodeには、このチュートリアルで使用できる無料プランもあります。しかし、有料プランにアップグレードすると、コードスニペットのクラウドライブラリ、スマート条件ロジックなど、より多くの機能がアンロックされます。
有効化したら、WordPressの管理サイドバーからCode Snippets ” + Add Snippetのページにアクセスしてください。
次に、「カスタムコードを追加(新規スニペット)」設定の下にある「+カスタム・スニペットを追加」ボタンをクリックします。

次に、コードタイプを選択する必要があります。このチュートリアルでは、「CSS Snippet」オプションを選択します。

カスタムスニペットの作成」ページが表示されますので、まずはコードタイプ名を入力してください。
名前はあくまで参考であり、何のコードかを覚えておくためのものであれば何でもよい。

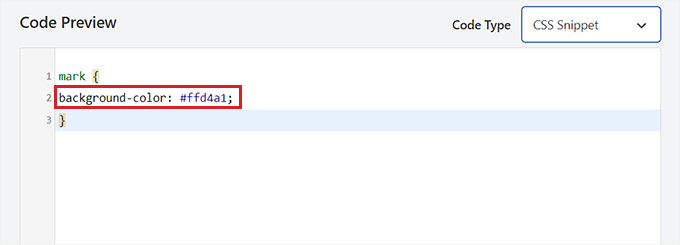
次に、以下のコードをコピー&ペーストして「コード・プレビュー」ボックスに入れる:
1 2 3 | mark {background-color: #ffd4a1;} |
それができたら、コードのbackground-colorの行の隣に、お好みのハイライトカラーの16進コードを追加します。
この例では、#ffd4a1という明るい茶色を使っている。

その後、「インサーター」セクションまでスクロールダウンする。
ここから、有効化したときにコードを実行する「自動インサート」メソッドを選択します。

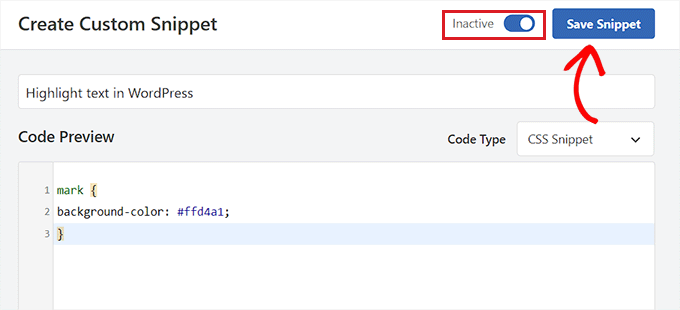
次に、ページのトップに行き、「Inactive」スイッチを「Active」に切り替える。
最後に、「スニペットを保存」ボタンをクリックして変更を保存します。

ブロックエディターでテキストをハイライト
CSSスニペットが有効化されたので、サイト上のテキストをハイライトするために、WordPressエディターでHTMLコードを追加しなければならない。
まず、WordPressのブロックエディターで既存投稿または新規投稿を開きます。
ここから、上部にあるブロックツールバーの「オプション」アイコンをクリックします。新しいドロップダウンメニューが開きますので、「HTMLとして編集」オプションを選択してください。

ブロックのコンテンツがHTML形式で表示されます。
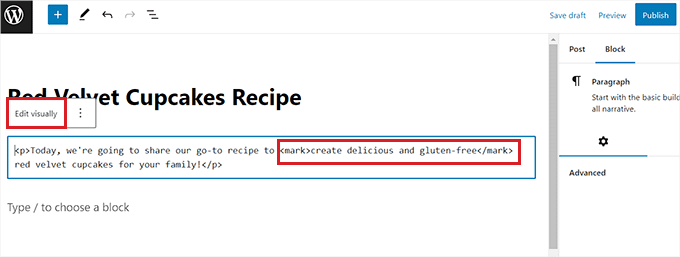
ここでは、ハイライトしたいテキストを<mark> </mark>タグで囲むだけです:
<mark>highlighted-text</mark> |
これにより、WPCodeスニペットで選択した16進数カラーでテキストがハイライトされます。
その後、ブロック・ツールバーの’Edit Visually’オプションをクリックして、ビジュアル・エディターに戻る。

完了したら、「更新」または「公開」ボタンをクリックして変更を保存します。
これで、あなたのサイトにアクセスして、ハイライトされたテキストを実際に確認することができる。

ボーナス:SeedProdを使用してサイト上の重要なページをハイライトする
ブログ投稿のテキストをハイライトするだけでなく、お問い合わせフォームやプレゼントクーポンなど、WordPressサイトの重要なセクションをハイライトすることもできます。
例えば、オンラインストアを運営していて、季節のセールを開始したところなら、ウェブサイトでそのセールを強調するとよいでしょう。
ランディングページを作成することで、これらのセクションを強調することができます。ランディングページは、リードを生成するために設計されたサイト上の独立したページです。
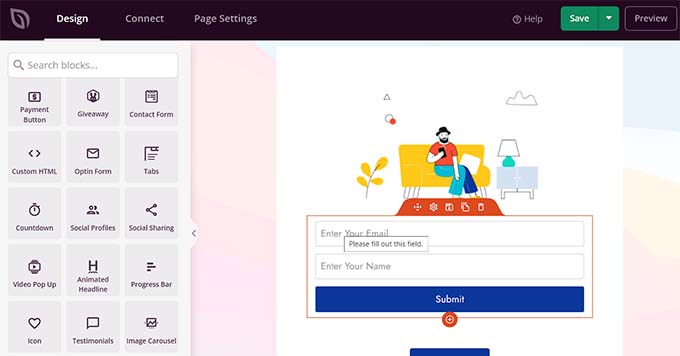
あなたのウェブサイトのための視覚的に魅力的なランディングページを作成するには、SeedProdを使用することをお勧めします。SeedProdは、ドラッグアンドドロップビルダー、350以上のテンプレート、90以上のブロックを備えた市場で最高のWordPressランディングページビルダーです。

SeedProdは、お問い合わせフォーム、セール告知、景品、お客様の声、オプトインフォーム、ログインページなど、サイトの重要なセクションを強調する魅力的なランディングページを超簡単に作成できます。
詳しくは、WordPressでランディングページを作成する方法のチュートリアルをご覧ください。

その他にも、SeedProdを使ってカスタムテーマ、近日公開ページ、メンテナンスページなどを作成することができます。
詳しくは、SeedProdのレビューをご覧ください。
WordPressでテキストをハイライトする方法をご紹介しました。また、WordPress で色をカスタマイズしてウェブサイトをより美しくする方法のステップバイステップガイドや、WordPress 用の最高の AI ウェブサイトビルダーの比較もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Such a simple way to make something stand out! Great!
This must be related to my theme customization, but when I highlight text itself or the background, it changes the font. Which is weird as at customizing I set all fonts in all scenarios to only 2 fonts. First for headings and second for all the rest. I have to spend another evening on that, I guess.
WPBeginner Support
That is very strange, we would recommend reaching out to your theme’s support to see if there is some kind of styling conflict.
Admin
Prakash Joshi
Hello,… thanks for the post.
I tried using mark HTML and advanced editor tools. But there’s one problem. The highlighted text is being bold automatically. Why is this happening ? Do you have any solutions??
WPBeginner Support
If it happens automatically then you would want to check with the support for your specific theme to ensure it is not a conflict with the theme’s default styling.
Admin
Luqman khokhar
Nice post about, highlight the specific text as per my experience 2nd and 3rd option is fine because lots of plugins are not a good approach. They can slow your site.
WPBeginner Support
Thank you but the number of plugins is not the main factor for your site speed, we would recommend taking a look at our recommendations below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
Admin