WordPressで著者のコメントをハイライトすることは、ブログのエンゲージメントを高める強力な方法です。読者は、著者が積極的に議論に参加しているのを見れば、自分も会話に参加したくなるものです。
WPBeginnerでは、これがいかにコミュニティ意識を生み出し、交流を促し、最終的に読者の活気と関心を高めることにつながるかを身をもって体験してきました。
この投稿では、WordPressで投稿者のコメントを簡単にハイライトし、エンゲージメントを高める方法を紹介します。

WordPressで投稿者のコメントをハイライトする理由
コメントは、サイト上でユーザーのエンゲージメントを高める素晴らしい方法です。投稿にもっとコメントをつけたいのであれば、ディスカッションに積極的に参加することでそれを促すことができます。
新規WordPressブログの場合、簡単にコメントに返信し、読者とのディスカッションに参加することができます。複数の投稿者でブログを運営している場合は、投稿者にコメントする際のモデレーションを手伝ってもらうこともできます。
しかし、ほとんどのWordPressテーマはコメントを区別しておらず、同じスタイルで表示される。

何気なくコメントをスクロールしている読者は、投稿者がディスカッションで提供した追加コンテンツに気づかないかもしれない。
投稿者のコメントをハイライトすることで、その点を改善し、投稿者のコメントを目立たせることができる。
ここでの最終的なゴールは、新規ユーザーにコメントへの参加を促し、最終的にニュースレターの購読やカスタマイザーになってもらうことです。
ということで、WordPressで投稿者のコメントを簡単にハイライトする方法を見てみよう。
WordPressでコメント投稿者をハイライトする
投稿者別にコメントをハイライトする最も簡単な方法は、WordPressテーマにカスタムCSSを追加することです。これにより、必要なコードを簡単に追加することができ、保存しなくてもサイト上でどのように表示されるかをライブプレビューで確認することができます。
まず、WordPress管理エリアの外観 ” カスタマイズにアクセスします。WordPressテーマカスタマイザーのインターフェースが起動します。左側のカラムにたくさんのオプションが設定され、サイトのライブプレビューが表示されます。

ここから、「Additional CSS」タブをクリックする必要があります。カスタムCSSを追加するテキストエリアが開きます。

しかし、カスタムCSSを適用したときにどのように見えるかを確認したい。そのためには、投稿者のコメントを含むブログ投稿に移動する必要があります。

コメント欄までスクロールし、左側のカスタムCSSボックスに以下のカスタムCSSを追加する。
1 2 3 | .bypostauthor { background-color: #e7f8fb;} |
入力したカスタムCSSに合わせて投稿者コメントが変更されるのがすぐにわかるだろう。

では、これはすべてどのように機能するのだろうか?
WordPressは、ウェブサイトのさまざまな領域にデフォルトのCSSクラスを追加します。これらのCSSクラスは、どのWordPressテーマを使っているかに関係なく存在します。
このサンプルコードでは、.bypostauthorCSSクラスを使用しています。このクラスは、投稿者によって追加されたすべてのコメントに追加されます。
さらに目立つようにCSSスタイルを追加してみましょう。投稿者のコメントに小さな「投稿者」ラベルを追加し、投稿者のアバター画像を枠線で囲むサンプルコードです。
1 2 3 4 5 6 7 8 9 10 11 12 | .bypostauthor:before { content:"Author";float:right;background-color:#FF1100;padding:5px;font-size:small;font-weight:bold;color:#FFFFFF;}.bypostauthor .avatar {border:1px dotted #FF1100;} |
テストサイトではこのように表示された。

WordPressでユーザー権限グループ別にコメントをハイライトする
現在、多くのWordPressブログでは、コメントへの回答を担当するチームメンバーがいます。人気のあるサイトでは、投稿者、管理者、モデレーターがすべてコメントに答え、ユーザーのエンゲージメントを高めています。
投稿者ではないスタッフが追加したコメントを強調表示するには?
それを実現する簡単なハックがある。ただし、WordPressサイトにカスタムコードを追加する必要がある。もしやったことがないのであれば、ウェブ上のスニペットをWordPressに貼り付ける方法の投稿をご覧ください。
まず、テーマのfunctions.phpファイルまたはコード・スニペット・プラグインに以下のコードを追加する必要があります:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :class WPB_Comment_Author_Role_Label {public function __construct() {add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );} // Get comment author role function wpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail = get_comment_author_email( $comment); // Check if user is registeredif (email_exists($authoremail)) {$commet_user_role = get_user_by( 'email', $authoremail );$comment_user_role = $commet_user_role->roles[0];// HTML output to add next to comment author name$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';} else { $this->comment_user_role = '';} return $author;} // Display comment author function wpb_comment_author_role($author) { return $author .= $this->comment_user_role; } }new WPB_Comment_Author_Role_Label;endif; |
テーマのfunctions.phpファイルを編集する代わりに、WPCodeを使ってこのコードを追加することをお勧めします。このコードスニペットプラグインを使用すると、WordPressでカスタマイザーコードを安全かつ簡単に追加できます。

開始するには、無料のWPCodeプラグインをインストールし、有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドを参照してください。
プラグインを有効化したら、WordPressダッシュボードからCode Snippets ” Add Snippetにアクセスします。
次に、「カスタムコードを追加(新規スニペット)」オプションにマウスオーバーし、「カスタムスニペットを追加」ボタンをクリックします。

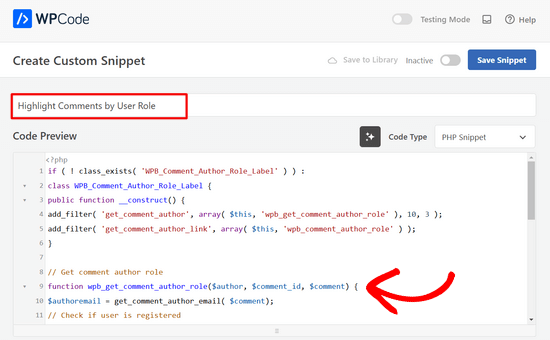
次に、画面に表示されるオプションから、コードタイプとして「PHP Snippet」を選択する。

次に、スニペットのタイトルを追加し、上記のコードを「コード・プレビュー」ボックスに貼り付けます。

その後、スイッチを「非有効化」から「有効化」に切り替え、ページ上部の「スニペットを保存」ボタンをクリックするだけです。

このコードでは、コメント投稿者名の横にユーザー権限グループを追加しています。カスタマイザーなしでこのように表示されます。

カスタムCSSを追加して、もう少しきれいにしましょう。外観 ” カスタマイズページに行き、追加CSSタブに切り替える。
以下のCSSを使用して、コメント内のユーザー・ロール・ラベルをスタイルすることができます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px;} .comment-author-label-editor { background-color:#efefef;}.comment-author-label-author {background-color:#faeeee;} .comment-author-label-contributor {background-color:#f0faee; }.comment-author-label-subscriber {background-color:#eef5fa; } .comment-author-label-administrator { background-color:#fde9ff;} |
テストサイトではこのように表示されました。あなたのテーマの色やスタイルに一致するようにコードを自由に変更してください。

詳しくは、WordPressのコメントにユーザー権限グループを追加する方法の投稿をご覧ください。
WordPressで投稿者のコメントをハイライトする方法について、この投稿がお役に立てば幸いです。また、WordPressでリピーターのために新しい投稿をハイライトする方法についてのチュートリアルや、WordPressで最高の著者名ボックスプラグインのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rafael
Not work for me
I use custom theme with comments.php from twenty Twenty Thirteen.
Where can I add more CSS classes ?
WPBeginner Support
Hi Rafael,
Please see our guide on how to add custom CSS in WordPress.
Admin
Irfan Ali
Thank you very much.
Haina
Hi! Whenever somenone leaves a comment on my website, the author name appears in gray. How can I change that do black? Also, a “permalink” word is always bellow the date and time of the comment . How can I get rid of that? Any help will be much appreciated. Thanks.
WPBeginner Support
Hi Haina,
Please take a look at our guide on how to style WordPress comments.
Admin
Haina
Thanks for the quick reply. However, my understanding of CSS is less than “fair”. If you could give me direct instructions on how to get the comment author name in black, it would be great. If not, I understand also. Thanks.
Martin
How is it possible to exclude any replies to the authors comment from the styling?
Peter Huan
I tried to it but i could not. I was added to my theme opition by myself.
May be i was changed “div”…
Thank you for topic.
Fahad
There is a problem with changing the background if the auther is the creator of the comment and someone else replied, since the nested reply will also have the same highlighted background!
deven
Nice post … but is there any plugin for doing the same ( there are some but 2-3 yers old ) looking for a new one with more customize options.
char
Is there a way to give each author (the main ones) different color comments?
Editorial Staff
Yes, it is possible to assign different color comments for registered users. The class would look like .comment-author-username. Replace username with the author’s username.
Admin
Ahmad Raza
I followed the way you described but i have not found <li id=”comment-“> template in my comments.php
Any solution?
Editorial Staff
Just updated the article, so it is more current.
Admin
Gretchen Louise
I’d love to see this tutorial updated to apply to Genesis and multi-author blogs!
Keith Davis
Useful tip.
When I read post comments, I tend to read the author’s comments on the assumption that what he says carries more authority.
I’m OK with the CSS but never sure about the php.
You may have enticed me to start messing with the php!
joyoge bookmark
nice tutorial, thank you
janghuan
In my wordpress version,I just need to add a exist class that the wordpress generates.It’s “comment-author-admin”.Maybe the class “bypostauthor” that wordpress generates also does work.
Blake Imeson
This method would fail for multi-author blogs right?
Editorial Staff
You can probably add a comma and add more user IDs, but it will show all editor’s comment in highlighted version, so yes it will be a fail if you look at it that way.
Admin