WordPressでメニュー項目をハイライトすることで、訪問者の注意を重要なページや特別オファーに向けることができます。これにより、ナビゲーションとユーザーエンゲージメントを向上させることができます。
新機能やセール、重要な更新を強調したい場合など、特定のメニュー項目を目立たせることで、サイトの効果を高めることができます。
例えば、多くのパートナーブランドにおいて、メインナビゲーションメニューの価格ページを強調表示し、ユーザーの注意を引くようにしました。このアプローチにより、より多くの訪問者が当社の製品価格を検討するようになり、コンバージョンの増加につながりました。
この投稿では、CSSコードを使用してWordPressでメニュー項目を簡単にハイライトする方法を紹介します。

WordPressでメニュー項目をハイライトする理由
ナビゲーションメニューは、サイトの重要なエリアを指すリンクのリストです。通常、WordPressサイトの各ページのヘッダーに横長のバーとして表示されます。
ナビゲーションメニューのメニュー項目をハイライトすることで、ユーザーの注意を最も目立つ行動喚起に簡単に誘導することができます。
例えば、ユーザーにWordPressブログの価格ページや特定の投稿日を訪れてもらいたい場合、ナビゲーションメニューでその項目をハイライトすることができます。これにより、そのページのトラフィックを増やし、売上を伸ばすことができる。

ということで、WordPressでCSSを使ってメニュー項目をハイライトする方法を見てみよう:
方法1:フルサイトエディターを使用してメニュー項目をハイライトする。
ブロック化されたテーマを使用している場合、旧来のテーマカスタマイザーの代わりにフルサイトエディターが使用できます。このエディターでは、現在のメニュー項目を簡単にハイライトすることもできます。
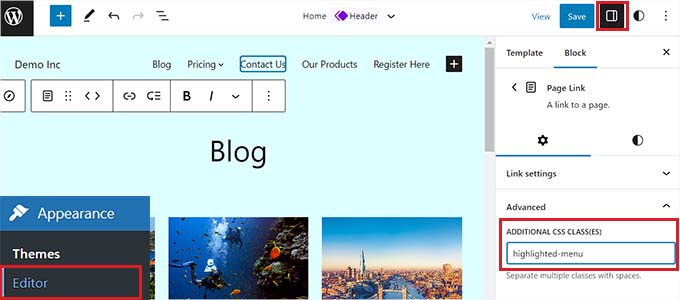
まず、WordPressの管理ダッシュボードから外観 ” エディターページに移動します。サイトエディターが表示されます。
ここで、ハイライトしたいメニュー項目をダブルクリックし、上部にある「設定」アイコンをクリックするだけです。すると、そのメニュー項目の設定がブロックパネルに表示されます。
ここで、「詳細」タブまでスクロールダウンし、その横の矢印アイコンをクリックして展開します。
すると「Additional CSS Class」フィールドが開くので、そこにhighlighted-menuと記述する。

次に、ページ上部の「保存」ボタンをクリックし、変更内容を保存します。
その後、ハイライト効果のためにテーマにちょっとしたCSSを追加する必要があります。テーマ・カスタマイザーで修正するか、コード・スニペット・プラグインを使ってCSSコードを追加することができます。
WPCodeを使ってCSSスニペットを追加する方法
WordPressにCSSを追加するには、WPCodeを使用することをお勧めします。WPCodeは、安全かつ簡単にカスタマイザーコードを追加できる、市場で最高のWordPressコードスニペットプラグインです。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しい手順は、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注:WPCodeには無料版もある。しかし、コードスニペット、スマート条件ロジックなどのクラウドライブラリをアンロックするには、プレミアムプランを取得することもできます。
有効化したら、WordPress管理画面からCode Snippets ” + Add Snippetページに移動します。
ここで、「カスタムコードを追加(新規スニペット)」設定にマウスオーバーし、その下にある「+カスタム・スニペットを追加」ボタンをクリックします。

次に、表示されるオプションのリストから、コードタイプとして「CSS Snippet」を選択する必要があります。

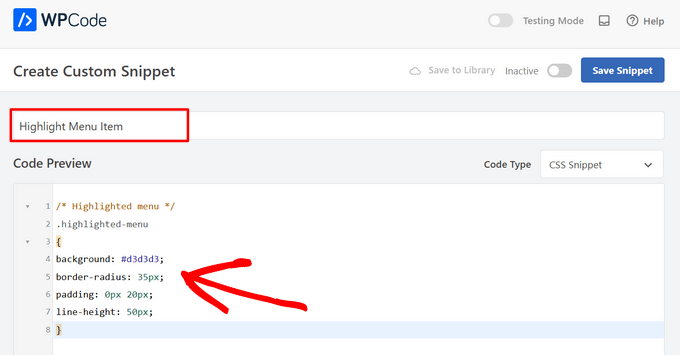
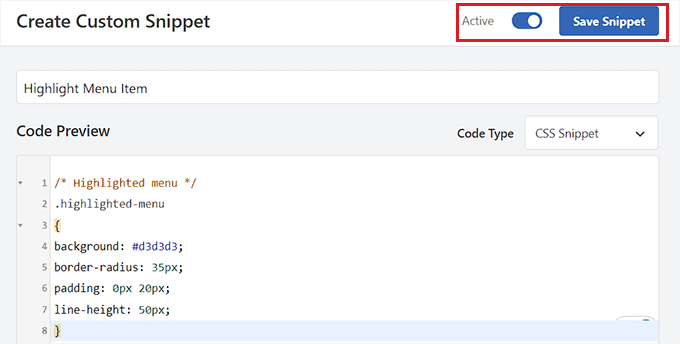
カスタムスニペットの作成」ページが表示されますので、まずはスニペットの名前を決めてください。
次に、以下のCSSコードをコピー&ペーストして「コードプレビュー」ボックスに入れます:
1 2 3 4 5 6 7 8 | /* Highlighted menu */.highlighted-menu{background: #d3d3d3;border-radius: 35px;padding: 0px 20px;line-height: 50px;} |
こんな感じだ:

それが済んだら、「インサーター」セクションまでスクロールダウンする。
ここで、「自動挿入」モードを選択するだけで、サイト全体にコードが自動的に実行されます。

次に、ページの一番上に行き、スイッチを「非活性化」から「有効化」に切り替える。
その後、「スニペットを保存」ボタンをクリックするだけで、設定が保存されます。

これでWordPressでフルサイトエディターを使ってメニュー項目をハイライトすることに成功しました。
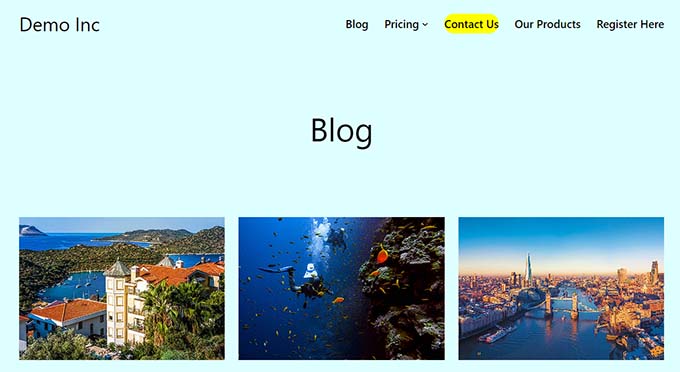
CSSコードを追加した後のメニュー項目はこのようになります。

ブロックテーマを使用してテーマ・カスタマイザーにアクセスする方法
テーマ・カスタマイザーとFSEテーマを使用したい場合は、以下のURLをコピー&ペーストしてブラウザーに貼り付けるだけです。「example.com」を自分のサイトのドメイン名に置き換えてください:
1 | https://example.com/wp-admin/customize.php |
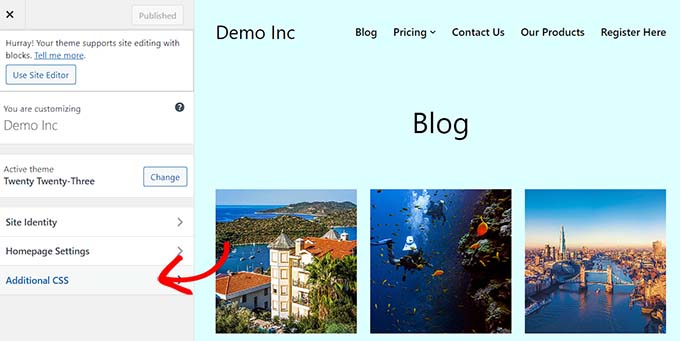
ブロックテーマのカスタマイザーが開きますので、「Additional CSS」タブを展開してください。

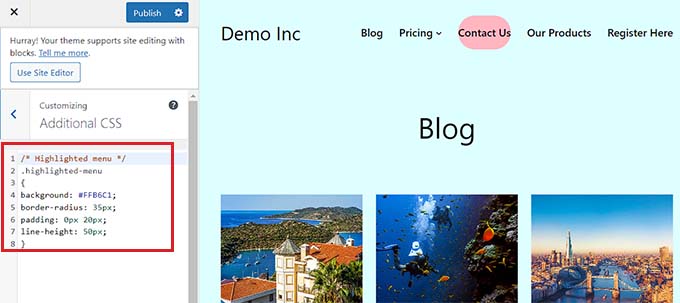
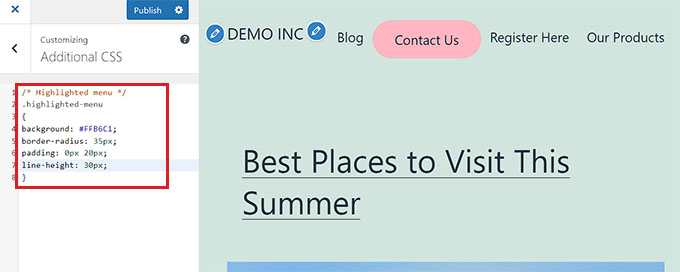
ここから、CSSスニペットを「Additional CSS」ボックスにコピー&ペーストする:
1 2 3 4 5 6 7 8 | /* Highlighted menu */.highlighted-menu{background: #FFB6C1;border-radius: 35px;padding: 0px 20px;line-height: 50px;} |
その後、上部にある「公開する」ボタンをクリックするだけで、設定が保存されます。

方法2:テーマ・カスタマイザーを使ってメニュー項目をハイライトする
古いWordPressテーマを使っている場合、デフォルトでテーマ・カスタマイザーが有効化されていると思います。テーマカスタマイザーでメニュー項目をハイライトするのは、とても簡単な作業です。
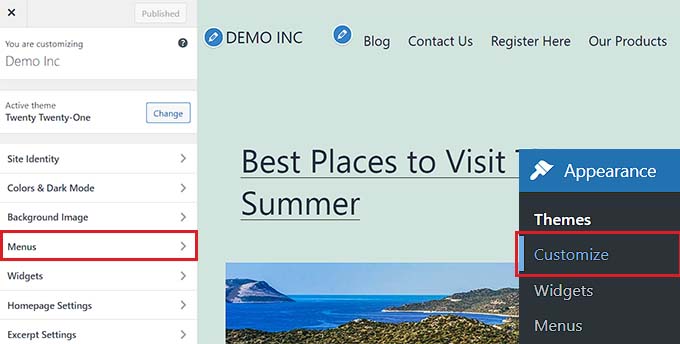
まず、WordPressダッシュボードの「外観 ” カスタマイズ」からテーマカスタマイザーを起動します。テーマカスタマイザーが開いたら、左サイドバーの「メニュー」タブをクリックします。

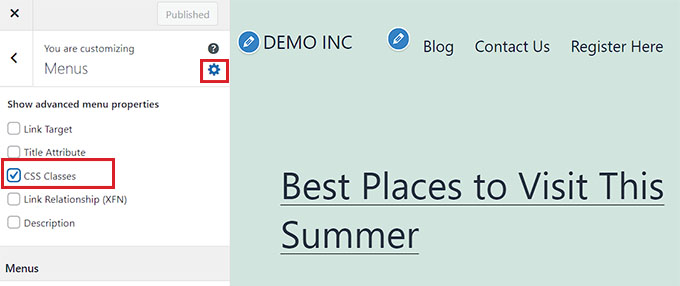
ここから、右上の歯車アイコンをクリックして、詳細プロパティを表示します。
次に、「CSSクラス」にチェックを入れる。

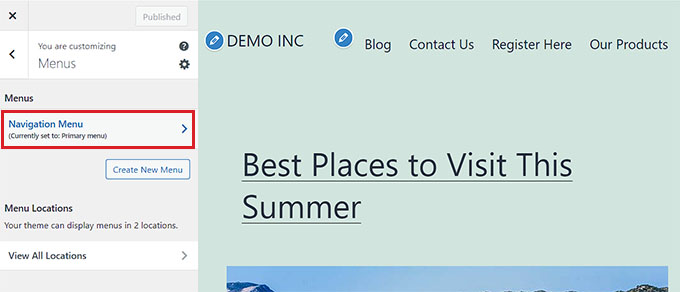
その後、「メニュー」セクションまでスクロールダウンする。
WordPressのメニューが複数ある場合は、ハイライトしたいメニュー項目をクリックするだけです。

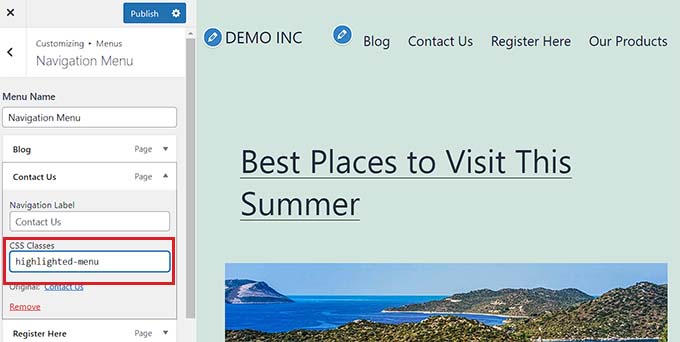
新しいタブが開きますので、ハイライトしたい項目を選択してください。この例のように「お問い合わせ」であったり、価格ページであったり、オンラインストアへのリンクであったりします。
お好きなメニュー項目をクリックするだけで、いくつかの設定が展開されます。ここで、「CSSクラス」フィールドをクリックします。
フィールドに'highlighted-menu'と書くだけです。このCSS Classを複数のメニュー項目に追加すれば、すべてハイライトされます。

次に、テーマカスタマイザーの「Additional CSS」タブを開きます。
その後、以下のCSSコードをコピー&ペーストする:
1 2 3 4 5 6 7 8 | /* Highlighted menu */.highlighted-menu{background: #FFB6C1;border-radius: 35px;padding: 0px 20px;line-height: 50px;} |
おめでとう!メニュー項目のハイライトに成功しました。
注:お使いのテーマには、カスタマイザーに「Additional CSS」フィールドがない場合があります。ない場合は、テーマの設定をチェックして、カスタムCSSを追加する方法を見つけてください。見つからない場合は、開発者に問い合わせるか、WPCodeを使って追加してください。
最後に、一番上の「公開する」ボタンをクリックし、設定を保存することをお忘れなく。

メニュー項目のハイライトのカスタマイズ
メニュー項目がハイライトされたので、CSSコードを調整してメニュー項目を好きなようにカスタマイズすることができます。
例えば、メニュー項目の背景色を変更することができます。

先ほど貼り付けたCSSスニペットの中から、次のコードを探せばよい:
1 | background: #FFB6C1 |
それを見つけたら、ピンクのカラーコード番号をお好きな色の16進コードに置き換えるだけです:
1 | background: #7FFFD4; |
上記はアクアマリンの16進コード。

ハイライトされたメニュー項目をカスタマイズする他のアイデアについては、カスタムCSSを簡単に追加するガイドをご覧ください。
選択に満足したら、テーマカスタマイザーで「公開する」ボタンをクリックするか、WPCodeで「スニペットを保存する」をクリックして変更を保存します。
この投稿が、WordPressでメニューアイコンを強調する方法を学ぶのにお役に立てば幸いです。また、WordPressのナビゲーションメニューをスタイリングする方法についての初心者向けガイドや、WordPressのナビゲーションメニューにイメージアイコンを追加する方法についてのチュートリアルもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the CSS code. It made my search much easier. It works perfectly with WPCode.