WooCommerceで特定の配送方法を非表示にする方法を知っていれば、オンラインストアを大きく変えることができます。
考えてみてください。個別注文のたびに送料を無料にするのは、聞こえはいいですが、利益をすぐに食いつぶしてしまいます。また、カスタマイザーが住んでいる地域に合わない配送オプションを設定するのはいかがなものでしょうか?それでは、不満のメールやお買い物カゴの放棄を招くだけです。
さらに、超繁忙期(ホリデーシーズンなど!🎄)には、約束したものを実際に届けることができるかどうかを確認するために、一時的に配送オプションをオフにする必要があるかもしれません。
そのため、WooCommerceストアのオーナー様には、顧客を満足させながら収益を守るために配送方法を非表示にすることをよくアドバイスしています。それは、あなたのビジネスと買い物客のために働くことの間のスイートスポットを見つけることです。
このガイドでは、いつ、どのWooCommerce配送方法が顧客に表示されるかを正確にコントロールする方法を紹介します。

WooCommerceで配送方法を非表示にするタイミング
発送方法を非表示にすることが、お店にとって理にかなっている一般的な状況を見てみましょう。
私たちは、店舗オーナーが実際のビジネス上の課題を解決するためにこのようなことをすべて行っており、その過程でコンバージョンを高めているのをよく見かけます:
- 利益を守る小口注文の送料を無料にする余裕がないかもしれません。それでも構いません!ただ、注文が利益を生む閾値に達するまで、そのオプションを非表示にすればいいのです。
- 地域別配送:世界中にカスタマイザーをお持ちですか?その地域で実際に使える配送方法だけを表示しましょう。誰も使えないオプションを見る必要はありません。
- 繁忙期の管理 ホリデーシーズンのセールでは、注文に対応できるようエクスプレス配送を一時的に非表示にする必要があるかもしれません。
- 購入手続きの合理化:少ない方が良いこともあります。少ないながらも関連性の高い配送オプションを表示することで、お買い物カゴの放棄を減らし、コンバージョンを増やすことができます。
配送方法を非表示にするだけでなく、サイトに送料無料バーを追加することをお勧めします。買い物客に、どの配送オプションが利用可能か、また、よりお得な料金で購入するためにはどうすればよいかを正確に伝えるシンプルな方法です。
そこで、WooCommerceの配送オプションを非表示にする2つの方法をご紹介します。以下のクイックリンクからお好きなセクションに飛べます:
注: この投稿では、すでにWooCommerceストアをセットアップしていると仮定します。ヘルプが必要な場合は、オンラインストアの始め方ガイドまたはWooCommerce簡単チュートリアルをお読みください。
方法1:WooCommerceで送料無料設定をする(迅速かつ簡単)
この方法では、特別なWooCommerceエクステンションやプラグインは必要なく、最低注文数に基づいて無料配送方法を非表示にすることができます。
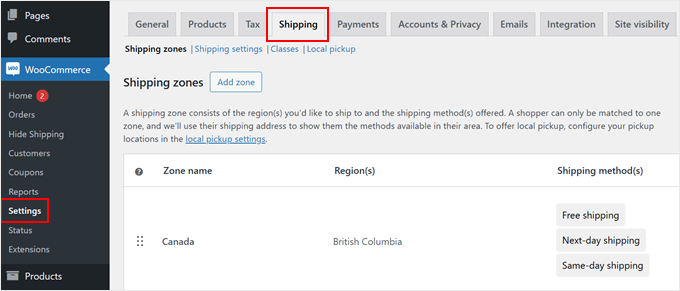
まずは配送設定にアクセスしましょう。WordPressダッシュボードに移動し、WooCommerce ” Settingsをクリックします。ページ上部にある「配送」タブを探します。

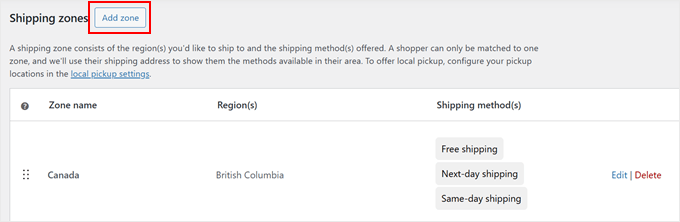
配送ゾーンの設定には2つのオプションがあります。ゾーンを追加]をクリックして新しいゾーンを作成するか、既存のゾーンを変更することができます。
このガイドでは、新しいゾーンを作成する手順を説明します。

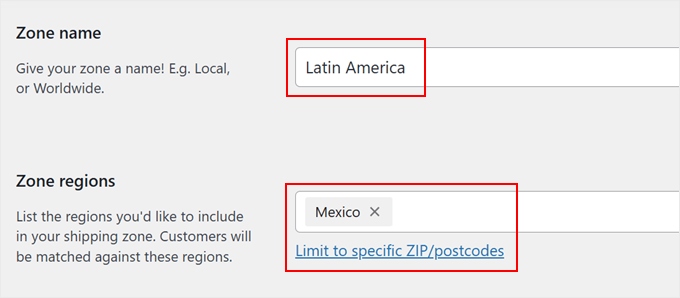
次に、配送ゾーンに、そのエリアを表す意味のある名前を付けます。米国本土」、「ラテンアメリカ」、「ヨーロッパ」といった具合です。
次に、特定の国、州、または都市を選択して、ゾーン地域を追加します。

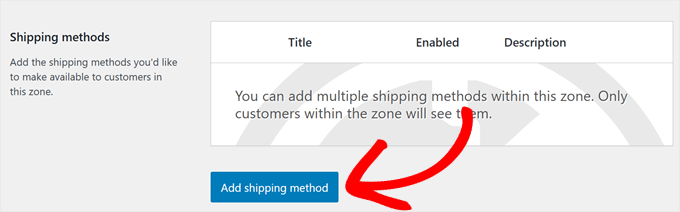
ゾーンを設定したら、下にスクロールして「配送方法を追加」ボタンを見つけます。
クリックするとオプション設定が表示されます。

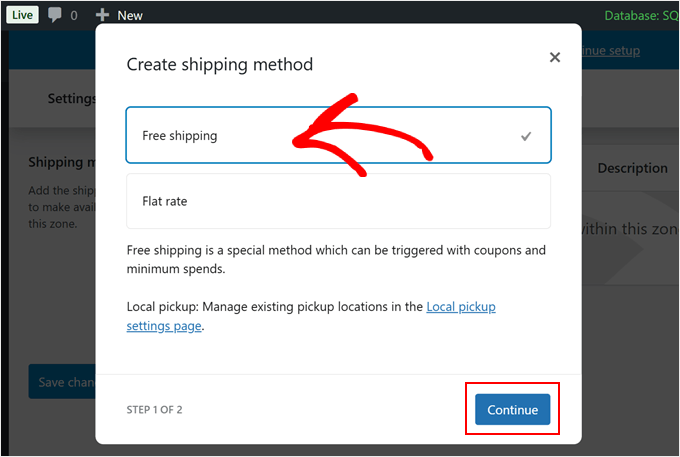
WooCommerceでは、送料無料と定額送料のどちらかを簡単に選択できるようになりました。
オプションから「送料無料」を選択し、「続ける」をクリックします。新しいウィンドウが開き、送料無料が表示されるタイミングをカスタマイズできます。

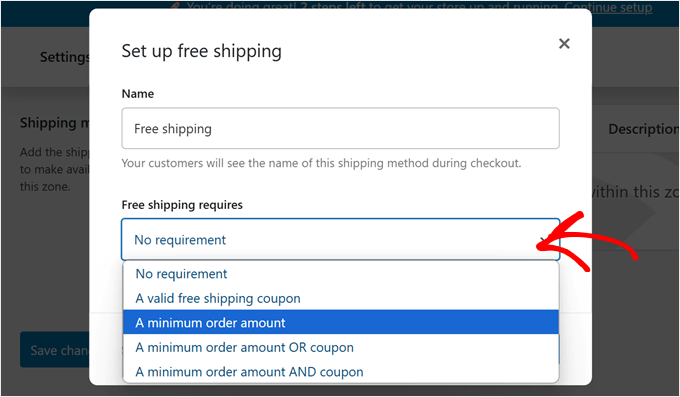
ここからが重要なポイントです。カスタマイザーが送料無料になる方法を選択するのです。
WooCommerceのドロップダウンメニューには、必須なし、クーポンコード、最低注文金額、またはその両方の組み合わせなど、いくつかのオプションが用意されています。

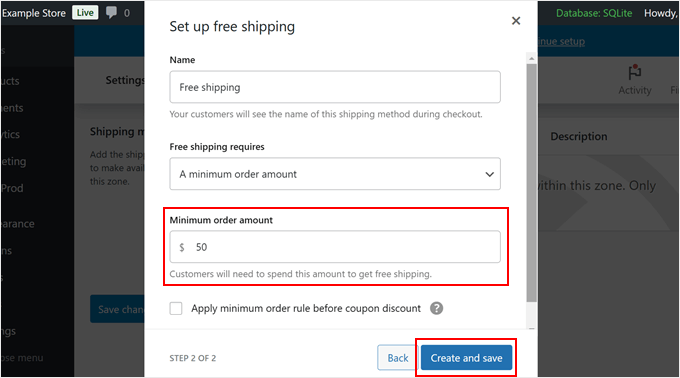
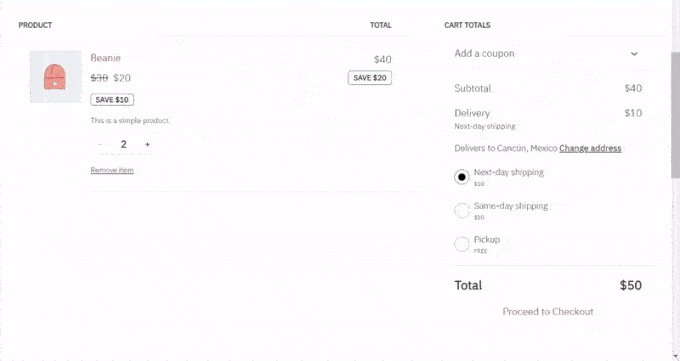
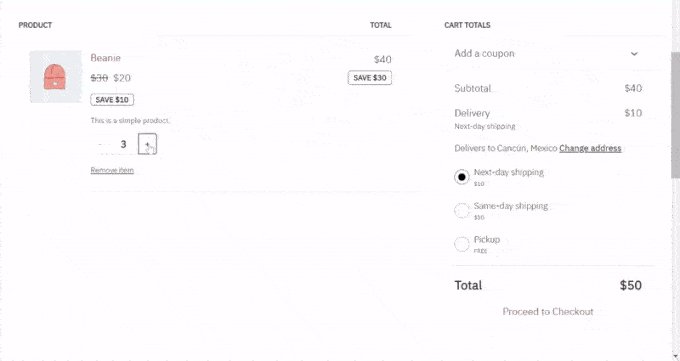
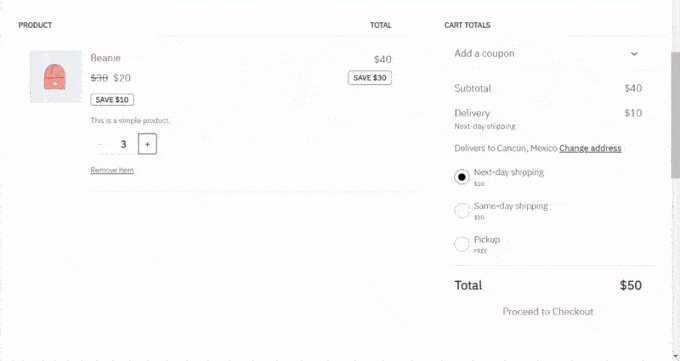
例えば、カスタマイザーが特定の注文金額に達するまで送料無料割引を非表示にしたいとします。これを行うには、「最低注文金額」を選択し、目標金額を入力します。例えば、50ドルや100ドルに設定します。
また、割引前に最低金額を計算したい場合は、「クーポン割引前に最低注文ルールを適用する」オプションを設定することもできます。

完了したら、’Create and save’をクリックする。
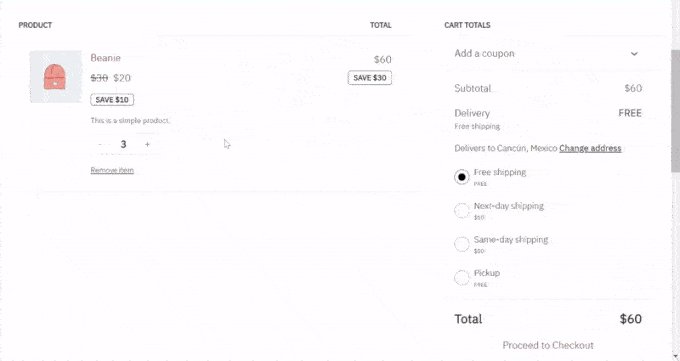
無料配送方法は、必須条件を満たしていないカスタマイザーからは自動的に非表示になります。条件を満たした場合にのみ、オプションとして設定されます。

方法2:WooCommerceの非表示配送方法を使用する(よりカスタマイズ可能)
WooCommerceのビルトイン設定は基本的なニーズには対応できるが、柔軟性はあまりない。
商品カテゴリーやお買い物カゴのコンテンツに応じて、特定の配送方法を非表示にしたい場合もあるでしょう。そこで便利なのが専用のプラグインです。
Hide Shipping Method for WooCommerceプラグインを使用すると、配送オプションをよりコントロールできるようになります。このフリーミアムプラグインを使用すると、購入手続き時に異なる配送方法を表示または非表示にするカスタムルールを作成できます。
このチュートリアルでは、最も一般的なニーズをカバーしている無料版を使用します。ただし、送料無料時に特定の配送方法を非表示にしたり、商品SKUに基づいたルールを作成するなどの高度な機能が必要な場合は、プレミアム版をご利用ください。
プレミアム版の Hide Shipping Method for WooCommerce は、Dotstore バンドルツールに含まれています。割引、価格設定、サイズチャートなどの高度な WooCommerce 機能を提供する複数のプラグインが付属しています。
私たちは過去にこのプラグイン一式をテストしているので、興味のある方はDotstoreの全レビューをご覧いただきたい。
さっそくHide Shipping Method for WooCommerceプラグインをインストールしてみましょう。この作業が初めての方は、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
プラグインを有効化したら、WooCommerce ” Hide Shippingにアクセスしてください。それではプラグインの設定を始めましょう。
WooCommerce配送方法を非表示にする条件を選択する
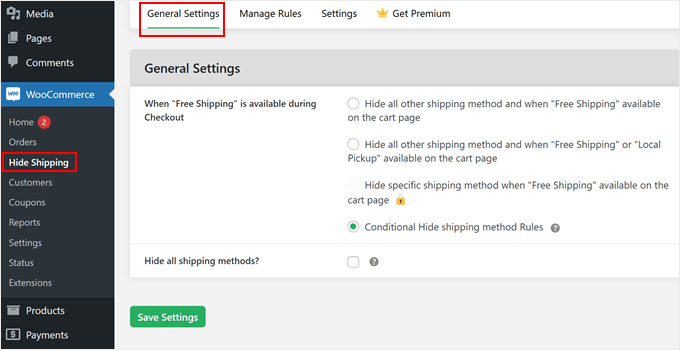
一般設定」タブを開くと、配送オプションをコントロールする方法がいくつか表示されます。これらの設定は、いつ、どのように配送の選択肢がストアに表示されるかを決めるのに役立ちます。

それぞれのオプションが何をするのかを見てみよう:
他の配送方法をすべて非表示にし、お買い物カゴのページで送料無料を選択できるようにする。
- カスタマイザーが送料無料に該当する場合、他の配送方法の選択肢をすべて削除します。
- 大量注文をした買い物客への特典に最適
- WooCommerceの購入手続きをより簡単にします。
他の配送方法をすべて非表示にし、お買い物カゴのページで「送料無料」または「地域別集荷」が利用できるようにする
- 送料無料か現地受け取りが可能な場合、他のオプションを非表示にする。
- 配達と集荷の両方が可能な店舗に最適
- 購入手続きページをすっきりとシンプルに保つ
お買い物カゴのページで送料無料が利用可能な場合、特定の配送方法を非表示にする」(プレミアム)
- 非表示にする配送方法を正確に選択できます。
- 特定のオプションを非表示にし、他のオプションを表示したままにすることができます。
- プラグインの有料版でのみ利用可能
‘条件付き非表示配送方法ルール’
- 出荷を非表示にするカスタムルールを作成できます。
- 他のオプションよりも柔軟性が高い。
すべての配送方法を非表示にする」。
- すべての配送設定を完全にオフにします。
- デジタル製品に最適
お好きな設定を選んだら、「設定を保存」をクリックして変更を反映させます。
条件付きルールを選択すると、「ルールの管理」という新しいタブが表示されます。次のセクションでは、そこで設定できることを具体的に説明する。
配送方法を非表示にするルールの設定
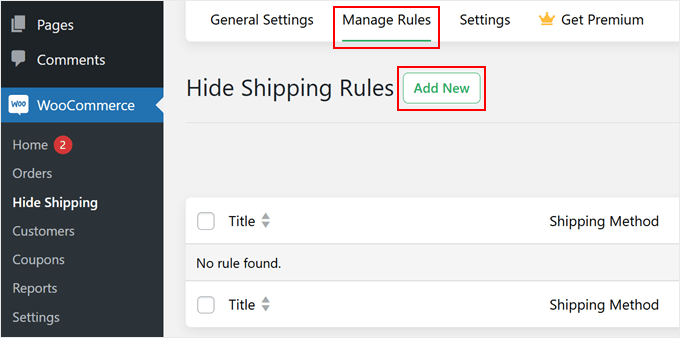
ルールの管理」タブに切り替えると、「新規追加」ボタンが表示されます。
これをクリックすると、最初の出荷ルールの作成が始まります。

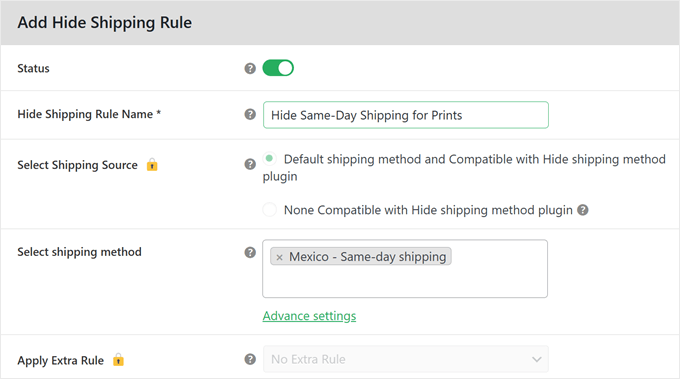
ルールの準備は簡単です。まず、’状態’スイッチを探してオンにします。WooCommerceエクステンションにこのルールを有効化したいことを伝えます。
次に、出荷ルールに名前を付ける必要があります。そのルールが何をするものかを覚えておくのに役立つものを選んでください。
例えば、「X項目の当日発送を非表示にする」とすることができます。
次に、配送方法のドロップダウンメニューをご覧ください。これにより、配送地域名と利用可能な配送方法が表示されます。

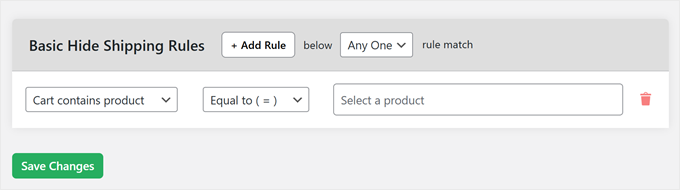
基本的な非表示の配送規則」のセクションが見つかるまで下にスクロールします。
ここから本格的なカスタマイザーが始まります。特定の条件に基づいて配送方法を自動的に非表示にするスマートルールを作成できます。

ルール・ビルダーには3つの部分があり、単純な文章のように連動する。
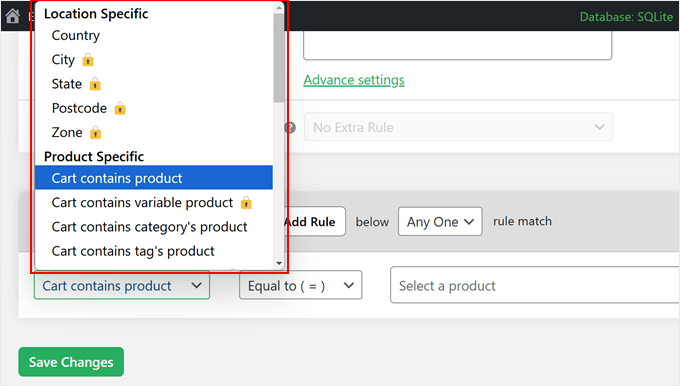
左のフィールドには、多くのオプションが表示されます。場所(国や都市など)、商品の詳細(お買い物カゴに商品が含まれているなど)、あるいはユーザー名に基づいて条件を選ぶことができます。

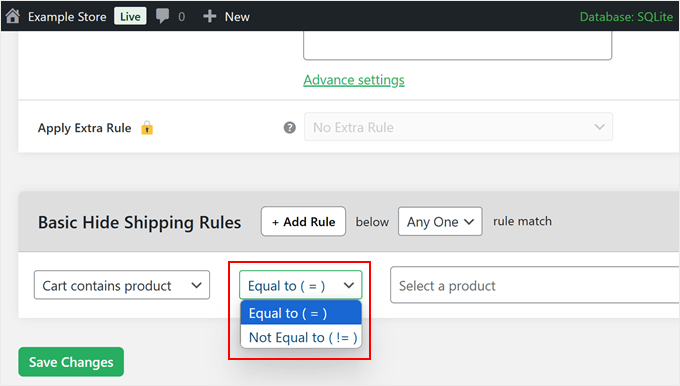
真ん中のフィールドはあなたの計算式です。完全に一致させたい場合は「Equal to ( = )」を、除外したい場合は「Not equal to ( != )」を選択します。
WooCommerceに’これを表示する’か’これを表示しない’かを指示すると考えてください。

右のフィールドは、左のフィールドで選択した内容によって変化する。
例えば、「お買い物カゴに商品が含まれています」を選ぶと、商品のリストが表示されます。しかし、「お買い物カゴにカテゴリー商品が含まれている」を選ぶと、代わりに商品カテゴリーが表示されます。

実際の例を見てみよう。印刷が必要な商品の当日出荷を非表示にしたいとします。
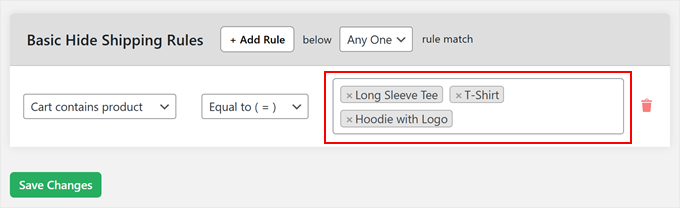
お買い物カゴに商品が含まれています’を選択し、次に’等しい( = )を選択し、最後にリストから印刷商品を選択します。
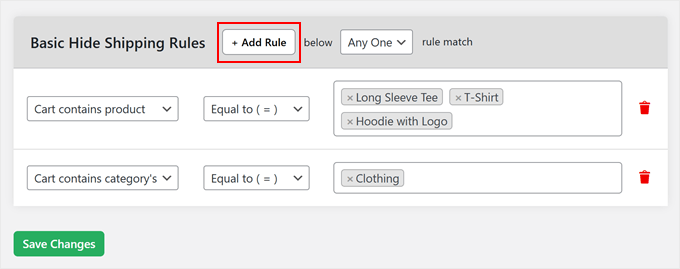
より詳細なルールを作成したいですか?複数の条件を作成するには、「+ルールを追加」ボタンをクリックしてください。
これは、注文数量やお買い物カゴの小計に基づいて特定の配送方法を非表示にするなど、複雑な状況を処理するのに役立ちます。

ルールに問題がなければ、「変更を保存」をクリックして有効化します。
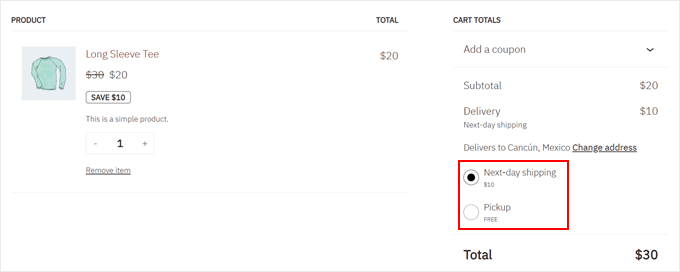
設定した条件に基づいて、配送方法が自動的に非表示または表示されるようになります。以下は、「お買い物カゴに商品が含まれている」+「商品名に等しい(=)」ルールを使用した例です。商品名’ + ‘カートに商品が含まれている’ + ‘オプションが ( = ) に等しい’ を使用した例です。

WooCommerceのカートと購入手続きを最適化するボーナスのヒント
配送方法を管理することは、成功するオンラインストアを作るための1つの要素に過ぎません。
ここでは、あなたのストアを次のレベルに引き上げることができる、最も役立つWooCommerceガイドをいくつかご紹介します:
- WooCommerceストアのカスタマージャーニーを最適化する方法– ブラウザーを購入者に変える、よりスムーズなショッピング体験を作りましょう。
- WooCommerceで配達時間帯を設定する方法– カスタマイザーに希望の配達時間帯を選択させることで、配達の失敗を減らし、満足度を向上させます。
- WooCommerceで詐欺や偽の注文を防ぐ方法– 不正購入からストアを守り、送料を節約しましょう。
- WooCommerceでエクスプレスチェックアウトボタンを追加する方法– 購入手続きをスピードアップし、お買い物カゴの放棄率を減らす。
- WooCommerceのカートページをスキップしてチェックアウトページにリダイレクトする方法– カスタマイザーを直接チェックアウトページに送ることでコンバージョンを増やします。
- WooCommerceで商品をアップセルする方法– 関連するおすすめ商品を表示することで、平均注文金額をアップさせましょう。
- カスタムWooCommerceカートページの作成方法– ブランドに一致し、購入を促すお買い物カゴページをデザインしましょう。
- WooCommerceで出荷トラッキングを提供する方法– カスタマイザーに注文に関する情報を提供し、サポートクエリーを減らします。
- WooCommerceでクーポンを自動適用する方法– カスタマイザーがより簡単にお得に買い物を済ませられるようにしましょう。
- WooCommerceでオーダーバンプを作成する方法– 購入手続き中に関連するアドオンを提供することで、売上を増加させましょう。
この投稿がWooCommerceの配送方法を非表示にする方法を学ぶのにお役に立てば幸いです。また、WooCommerce SEOを簡単にする完全ガイドとエキスパートが選ぶ最高のWooCommerceドロップシッピングプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.