WordPressでサブカテゴリーを非表示にしたり、カテゴリーリストを見やすくしたりしたいですか?
WordPressでは、投稿をさまざまなカテゴリーやサブカテゴリーに整理することができ、ナビゲーションやSEOに役立ちます。しかし、私たちの経験では、サブカテゴリの長いリストは必ずしもサイト上で見栄えが良いとは限りません。
このチュートリアルでは、コードスニペットを使ってサブカテゴリーを非表示にし、スタイルを変更する方法を紹介します。

なぜWordPressでサブカテゴリーを使うのか?
WordPressサイトに投稿をする際、カテゴリーやタグを使って整理することができます。コンテンツを適切に分類すれば、SEOを強化することができ、サイトに多くのトラフィックをもたらすことができる。
投稿を整理することで、サイトのナビゲーションも改善され、訪問者は探しているコンテンツをより簡単に見つけることができます。サイトの構造が複雑になってきたら、サブカテゴリーを作成することもできます。
例えば、ある旅行ブログが、アメリカの観光地のカテゴリーを持つことができる。コンテンツが増えるにつれて、シカゴ、ロサンゼルス、ニューヨークなどの都市のサブカテゴリーを作成することは理にかなっているかもしれない。
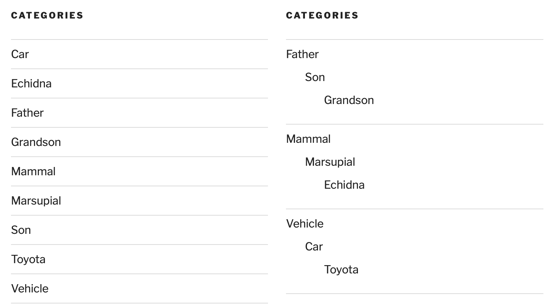
WordPressウィジェットにカテゴリーを表示する場合、フラットリストまたは階層構造を使用できます。各オプションのデモサイトでの表示は以下のとおりです。

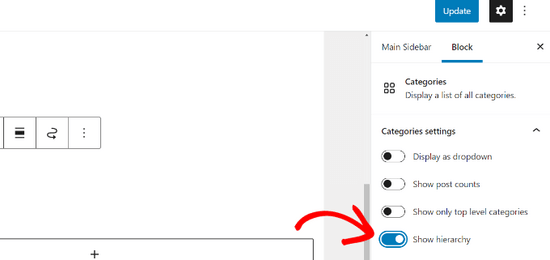
これは、WordPressダッシュボードの外観 ” ウィジェットにアクセスし、カテゴリーウィジェットの「階層を表示」ボックスをチェックすることで行います。

しかし、どのオプションを選んでも、リストは最終的に長くなり、管理しきれなくなり、WordPressサイトの見栄えも悪くなります。
このガイドでは、カテゴリーリストをナビゲーションしやすくするためにサブカテゴリーを非表示にする方法と、サブカテゴリーをすっきりと見せるためのスタイル設定方法をご紹介します。以下のクイックリンクから、興味のあるセクションにジャンプできます:
WordPressでCSSを使ってサブカテゴリーを非表示にする方法
この投稿では、CSSコード・スニペットを使って、サブカテゴリーを非表示にしたり、スタイルを変えたりします。スニペットはテーマのstyle.cssファイルに直接追加したり、WPCodeのようなコードスニペットプラグインに追加したり、WordPressダッシュボードのテーマカスタマイザーを使って追加することができます。
CSS を追加するのは初心者には難しく、ミスをすると WordPress サイトが壊れてしまう可能性があります。コードスニペットを使うのが初めての方は、WordPressサイトにカスタマイザーCSSを簡単に追加する方法をご覧ください。
ということで、WordPressでサブカテゴリーを非表示にする方法を見ていきましょう。
以下のコードをコピー&ペーストして、テーマのstyle.cssファイル、コード・スニペット・プラグイン、またはWordPressテーマ・カスタマイザーに貼り付けてください。
1 2 3 | .children {display:none;} |
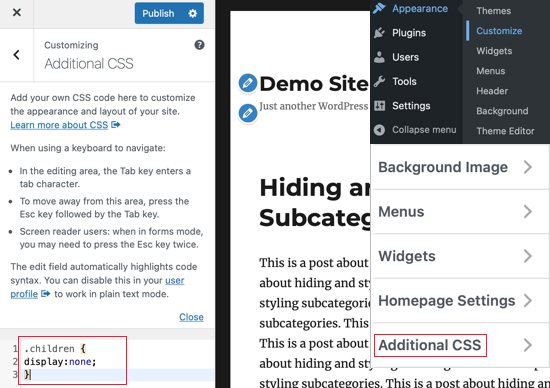
テーマカスタマイザーを使用するには、まず外観 ” カスタマイズに移動し、リストの一番下にある’追加CSS’をクリックする必要があります。その後、コードを貼り付け、「公開する」ボタンをクリックするだけです。

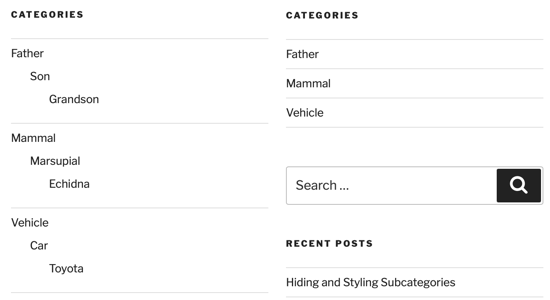
これで、WordPressサイトにアクセスして、サブカテゴリーが非表示になっていることを確認できます。以下は、テストサイトでの表示前と表示後のスクリーンショットです。

これで見た目はすっきりしましたが、訪問者はサブカテゴリーを見ることができません。WordPressのカテゴリーページにサブカテゴリーを表示する方法については、こちらをご覧ください。
そうすれば、訪問者がアメリカ合衆国のカテゴリーをクリックすると、そのページにシカゴ、ロサンゼルス、ニューヨークなどのサブカテゴリーへのリンクが表示されます。
WordPressでCSSを使ってサブカテゴリーをスタイル設定する方法
また、CSSを使ってカテゴリーやサブカテゴリーの見え方をカスタマイズすることもできます。これはCSSの知識と現在のテーマで何を変更したいかによります。
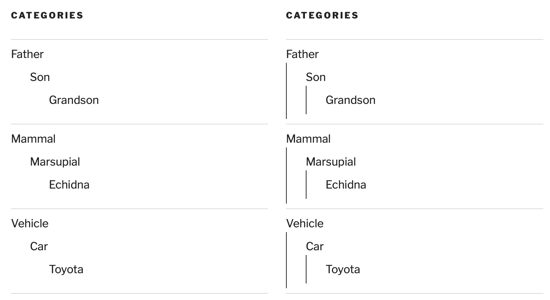
例えば、サブカテゴリーを階層構造で表示する場合、縦棒を追加することで、どのカテゴリーが同じ階層にあるかをすぐに確認することができます。その方法を見てみましょう。
サブカテゴリーのスタイルを変更する方法は、非表示と同じです。以下のコードをコピー&ペーストして、style.css、WPCodeプラグイン、またはWordPressテーマ・カスタマイザーに貼り付けてください。
1 2 3 4 5 | .children {padding: 0 0 0 5px;margin: 0 0 0 2px;border-left: 1px solid #333;} |
テーマカスタマイザーを使用する場合は、「公開する」ボタンをクリックすることを忘れないでください。
それが完了したら、WordPressサイトにアクセスして変更をプレビューすることができます。以下は、テストサイトの変更前と変更後のスクリーンショットです。

あなたの好みにカスタマイズするために、自由にコードを調整してください。
CSSを使ってWordPressテーマの他の要素をスタイル設定することもできます。例えば、CSSを使って個々のカテゴリーを異なるスタイルにすることができます。
WordPressのカテゴリーとサブカテゴリーに関するエキスパートガイド
サブカテゴリーを非表示にする方法やスタイルを設定する方法がわかったところで、WordPressでカテゴリーやサブカテゴリーを使用するための他のチュートリアルもご覧ください:
- WordPressのURLにカテゴリーとサブカテゴリーを含める方法
- WordPressのウィジェットに空のカテゴリーを表示する方法
- WordPressでカテゴリー説明を表示する方法
- WordPressでタクソノミー画像(カテゴリーアイコン)を追加する方法
このチュートリアルで、WordPressでサブカテゴリーを非表示にしたり、スタイルを変更する方法を学んでいただけたら幸いです。サイトを成長させるために必須のWordPressプラグインのリストや、WordPressで関連投稿を表示する方法についてのチュートリアルもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Farukh Hussain
Wow, Thanks for this easy tip. You r a lifesaver like always. God bless.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Quoc Thai
Thank you for your tutorials ! :))
Phaoloo
Simple and useful as always