モバイルユーザー向けに特定のWordPressウィジェットを非表示にしたいですか?
ウィジェットは、サイトのサイドバーやフッターに表示されることが多い動的コンテンツです。ウィジェットは、デスクトップコンピューターやラップトップではきれいに表示されても、小型のモバイル端末ではうまく表示されないことがあります。
この投稿では、コードを書かずにWordPressウィジェットをモバイル端末で非表示にする方法を紹介する。

なぜWordPressではモバイルでウィジェットを非表示にするのか?
あなたのサイトはフルサイズのコンピューター画面ではきれいに見えるかもしれませんが、小さな画面でもきれいに見えるとは限りません。
WordPressサイトのモバイル版を表示したときにレイアウトがすぐに乱雑に見えなくても、常に一番下までスクロールすることが重要です。
ほとんどのレスポンシブWordPressテーマでは、ウィジェットは訪問者の画面のサイズに応じて異なる場所に外観されます。多くの場合、WordPressテーマはウィジェットをページの一番下に移動させます。
例を見てみよう。
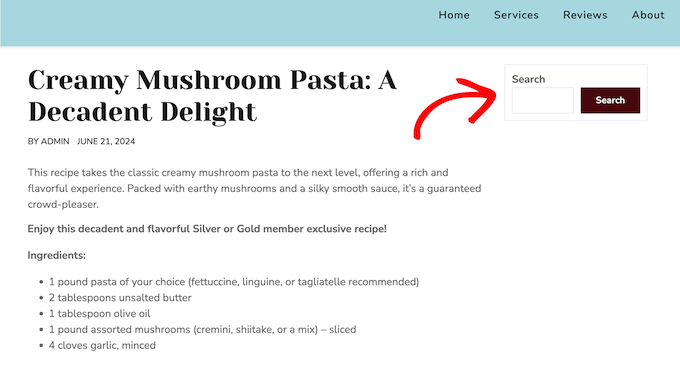
次の画像は、デスクトップコンピューターでのサイトの見え方を示しています。ご覧のように、検索ウィジェットはサイドバーの上部に表示されます。

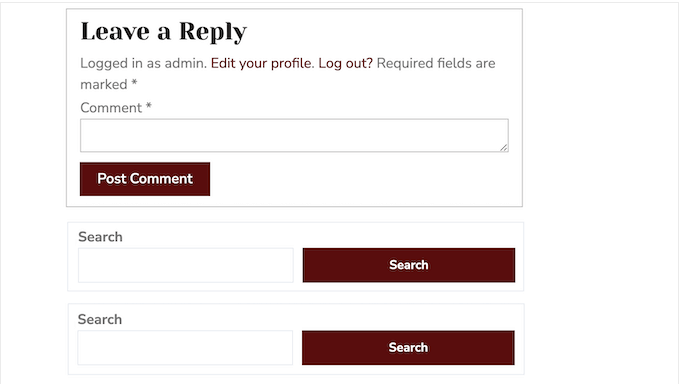
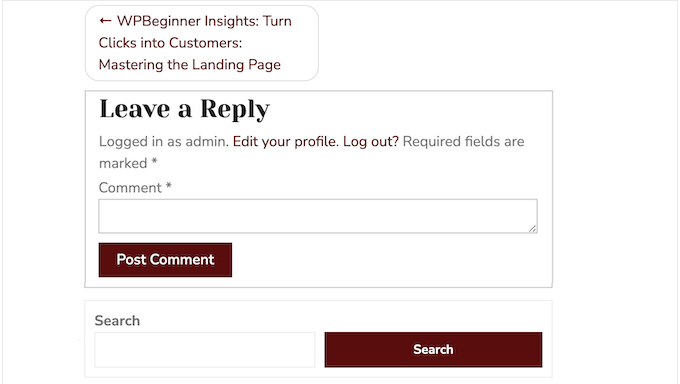
しかし、スマートフォンで表示すると、サイドバー・ウィジェットはコンテンツの下に表示される。
つまり、訪問者がブログ投稿や製品、その他のコンテンツを検索するためには、ページの一番下までスクロールする必要があるということです。

さらに悪いことに、この動作によって2つの同じウィジェットが隣り合って表示されることがある。
例えば、WordPressブログのオーナーの多くは、サイドバーとフッターの両方に連絡先ウィジェットを設置している。これらのウィジェットが移動すると、モバイルの訪問者は同じウィジェットが隣り合わせに表示される可能性があります。
ということで、WordPressでモバイルのウィジェットを簡単に非表示にする方法を見てみましょう。
WordPressでモバイルのウィジェットを非表示にする方法
モバイルユーザーのためにウィジェットを非表示にする最も簡単な方法は、Widget Optionsプラグインを使用することです。このプラグインを使用すると、日付、ユーザー権限グループ、端末などに応じて異なるウィジェットを表示できます。
まず、Widget Optionsプラグインをインストールし、有効化する必要がある。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
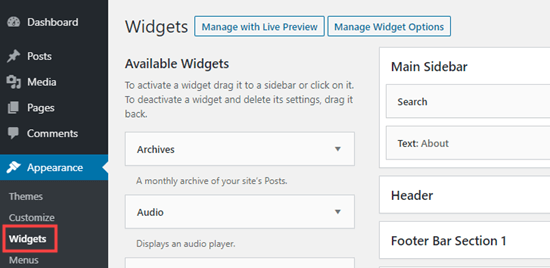
有効化したら、WordPressダッシュボードの外観 ” ウィジェットページに行く必要があります。

この画面では、WordPressサイトに追加したウィジェットがすべて表示されます。
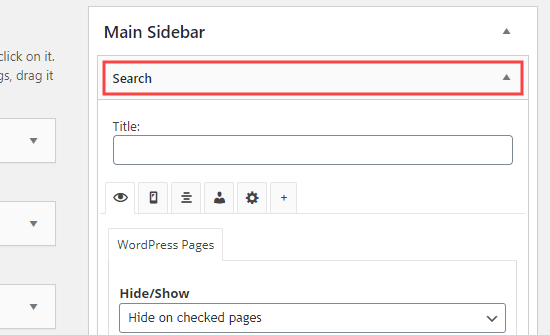
ウィジェットを編集するには、その名前をクリックするだけです。

ウィジェット設定では、Widget Optionsプラグインによって追加されたいくつかの新しいセクションを見ることができます。
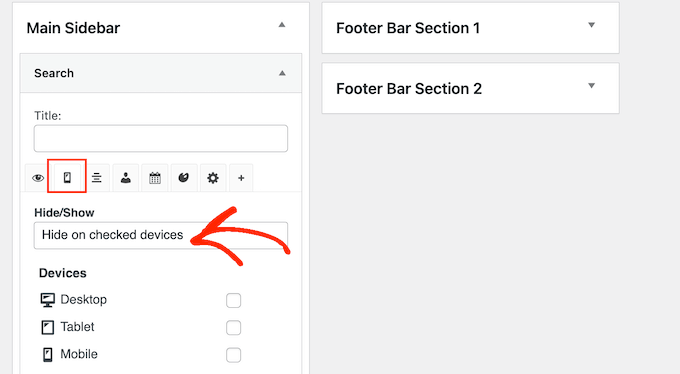
まず、小さなモバイルアイコンをクリックし、「非表示/表示」ドロップダウンに「チェックした端末では非表示」と表示されていることを確認します。

その後、ウィジェットを非表示にしたい各端末をチェックするだけです。
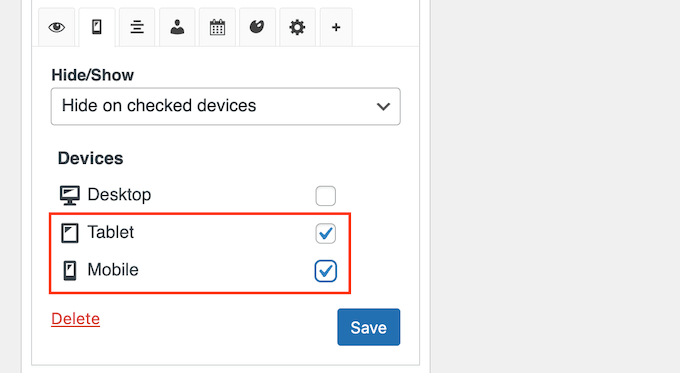
通常、「タブレット」と「モバイル」の隣にあるボックスにチェックを入れます。

その後、「保存」ボタンをクリックして変更を保存します。
次に、モバイル端末を使ってWordPressサイトにアクセスしてください。ウィジェットはウィジェットエリアに表示されなくなります。

WordPressでモバイル版ウィジェットを作成する方法
あるウィジェットをモバイルユーザーに表示し、別のウィジェットをデスクトップユーザーに表示したい場合がある。
例えば、デスクトップでは最新の5つの投稿を表示し、モバイル端末では3つの投稿のみを表示することで、画面が乱雑に見えないようにしたい場合があります。
そのためには、サイトに2つの最近の投稿ウィジェットを区切りで追加するだけです。詳しくは、WordPressでウィジェットを追加する方法のステップバイステップガイドをご覧ください。
そして、一方のウィジェットをデスクトップ・コンピューターに、もう一方のウィジェットをモバイル端末に表示するように設定することができる。
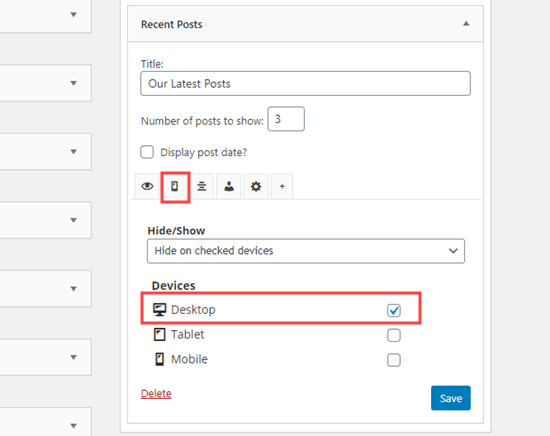
まず、デスクトップ・ユーザーに表示したいウィジェットを開きます。次に、小さなモバイルアイコンをクリックし、’Hide/Show’ドロップダウンが’Hide on checked devices’に設定されていることを確認してください。
その後、「タブレット」と「モバイル」にチェックを入れる。

現在、このウィジェットはデスクトップコンピューターを使用している訪問者にのみ表示されます。
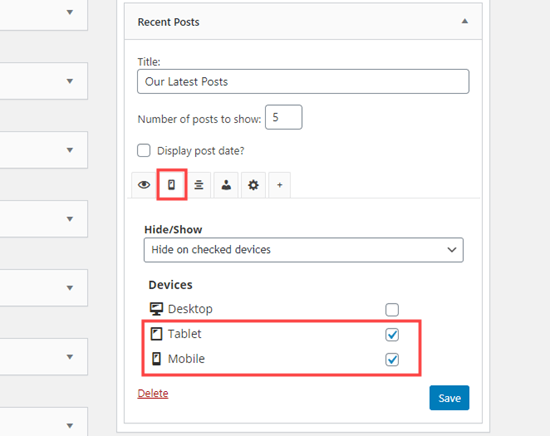
次に、ウィジェットに変更を加えることができます。例えば、「表示する投稿数」の次のボックスに「5」と投稿します。
設定が終了したら、忘れずに「Save」ボタンを押して設定を保存してください。

その後、2つ目のウィジェットをモバイル専用にする準備ができました。
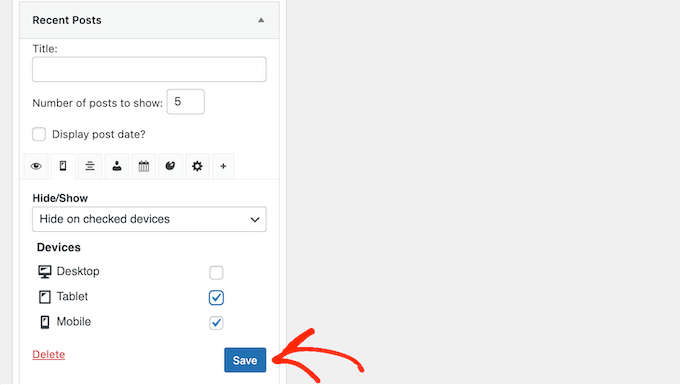
上記と同じプロセスを繰り返しますが、今回はデスクトップ端末でウィジェットを非表示にするには、「デスクトップ」の横にあるチェックボックスをオンにします。

モバイル・ウィジェットに変更を加えることができます。例えば、「表示する投稿数」ボックスに「3」と入力します。
いつものように、完了したら「保存」をクリックしてください。これで同じウィジェットのデスクトップ版とモバイル版ができました。
WordPressでモバイル端末にウィジェットを非表示にする方法について、この投稿がお役に立てれば幸いです。あなたのサイトに最も便利なウィジェットのリストや、特定のページでウィジェットを表示または非表示にする方法のガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hajime
Thank you for the easy to understand guide. However, in my AvadaTheme, the device selection tab and checkboxes do not seem to appear.
My AvadaTheme is V7.6.1. Is there a difference in specifications between versions?
WPBeginner Support
There may be a conflict between the plugin and your theme, we would recommend checking with the plugin’s support and they should be able to assist!
Admin
Aymen Boukhatem
thank you so much for your help <3
WPBeginner Support
You’re welcome
Admin
Soorya
Thanks for the guide. It was so helpful
WPBeginner Support
Glad our guide was helpful!
Admin
FRB Dogs "Rich"
This was a great article to quickly allow me to hide extraneous footers that look like duplicates when on a mobile display as the side & footers were on the bottom. I hide one of them on a mobile device and voila! Looks so much more professional. Thank you!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Jean-Claude
Thank you. Very helpful!
JC
WPBeginner Support
You’re welcome
Admin
Mamooty Reev
Does the plugin use php, js, or css to conditionally hide the widgets?
WPBeginner Support
For a question like that, you would want to reach out to the plugin’s support and they would be able to let you know the current method being used.
Admin