モバイルナビゲーションはWordPressサイトのユーザー体験を左右します。WPBeginnerでは、初期設定のモバイルメニューが、ユーザーがサイトで実現したいことと必ずしも一致していないことを発見しました。
WordPressテーマは、デスクトップメニューをモバイルフレンドリーバージョンに変換するのに適していますが、この自動変換が常に最良の解決策とは限りません。
私たちのユーザーは、シンプルさ、特別なプロモーション、コンバージョン率の向上など、モバイル訪問者に異なるナビゲーションオプションを表示する必要がよくあります。
この投稿では、WordPressの初期設定のモバイルメニューを非表示にして、代わりにカスタムメニューを表示できるようにする方法を紹介する。

このチュートリアルでは2つの異なる方法を取り上げますので、以下のクイックリンクから使いたい方法にジャンプしてください:
方法1:プラグインを使ってWordPressのモバイルメニューを非表示にする
WordPressテーマが提供するモバイルメニューを非表示にする最も簡単な方法は、WP Mobile Menuプラグインを使用することです。
このプラグインを使用すると、独自のメニューを作成し、モバイルユーザーに表示することができます。多くのテーマが初期設定で提供しているモバイルメニューを非表示にすることもできます。
モバイルメニューの作成
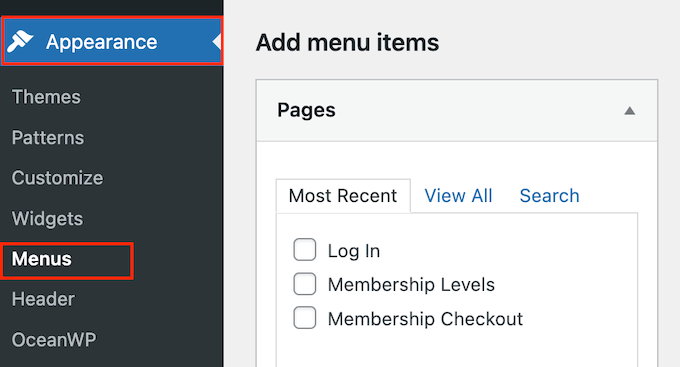
まず、モバイル端末に表示するナビゲーション・メニューを作成する必要があります。まずは、WordPressダッシュボードの外観 ” メニューページにアクセスしてください。

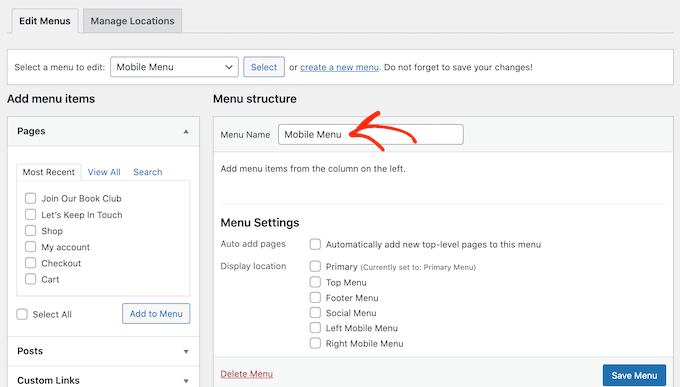
次の画面では、メニューの名前を入力する必要があります。Mobile Menu “のように、後でメニューを識別するのに役立つものを使用するのが良いでしょう。
その後、モバイルメニューに追加したい投稿やページをすべて選択することができます。

より詳しい説明は、WordPressでナビゲーションメニューを作成する方法をご覧ください。
メニューのレイアウトに満足したら、忘れずに「メニューを保存」ボタンをクリックして変更を保存してください。
プラグインの設定
これで、WP Mobile Menuプラグインのインストールと有効化が完了です。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
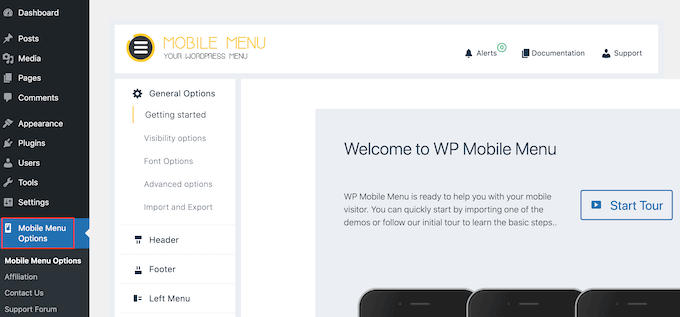
有効化したら、モバイルメニューオプションでプラグイン設定を行います。

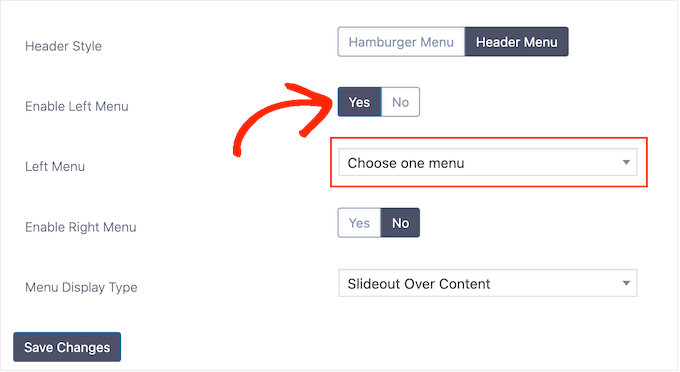
ここで、ページを一番下までスクロールし、「Enable Left/Right Menu」トグルを使って、モバイルメニューを画面の左側に表示するか、右側に表示するかを選択する必要がある。
次に、「メニューを1つ選択」ドロップダウンメニューを開き、先ほど作成したモバイルメニューを選択します。

その後、『変更を保存』をクリックするだけです。
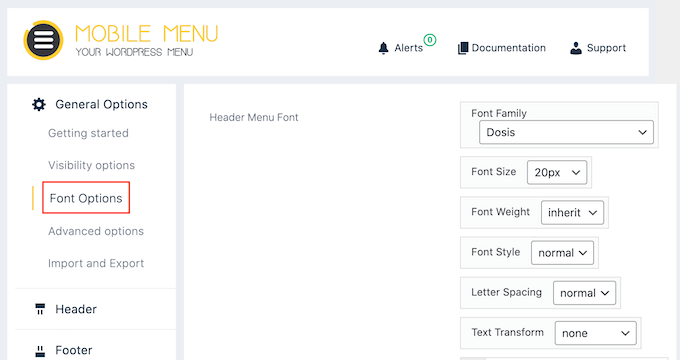
WordPressのナビゲーション・メニューをスタイルする方法はたくさんあります。例えば、「フォントオプション」を選択し、フォントのサイズ、太さ、間隔などを変更することができます。

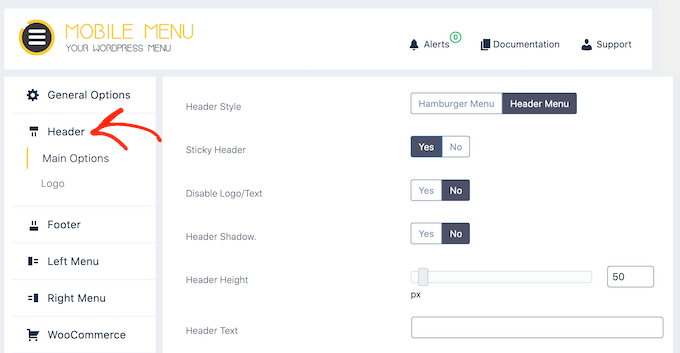
また、「ヘッダースタイル」を選択し、モバイルヘッダーの見た目や動作を変更することもできます。
例えば、影の追加、ヘッダーの高さの変更、先頭固定表示ナビゲーションメニューの作成などが可能です。

これらの設定のほとんどはわかりやすいので、目を通して、どのような種類のエフェクトを作成できるかを確認することができます。例えば、画像アイコンを追加したり、WordPressのメニューにCSSを追加したりすることができます。
モバイルメニューの設定に満足したら、「変更を保存」をクリックするだけです。
WordPressにモバイルメニューを追加する
プラグインをセットアップしたら、次はWordPressの「外観 ” メニュー」でモバイルメニューを表示する場所を指定します。
すでに選択されていない場合は、「編集するメニューを選択」ドロップダウンを開き、先ほど作成したモバイルメニューを選択します。

次に、「メニュー設定」で、メニューを表示させたい場所に応じて、「左モバイルメニュー」または「右モバイルメニュー」のいずれかを選択する必要があります。
その後、「メニューを保存」をクリックするだけです。
モバイル端末でサイトにアクセスするか、デスクトップからWordPressサイトのモバイル版を表示してください。カスタムモバイルメニューが表示されるはずです。

トラブルシューティング初期設定のモバイルメニューを非表示にする方法
初期設定では、プラグインは自動的にほとんどの一般的なWordPressテーマで使用されているメニュー要素を非表示にします。つまり、あなたが何もしなくても、あなたのテーマの初期設定のモバイルメニューは非表示になるはずです。
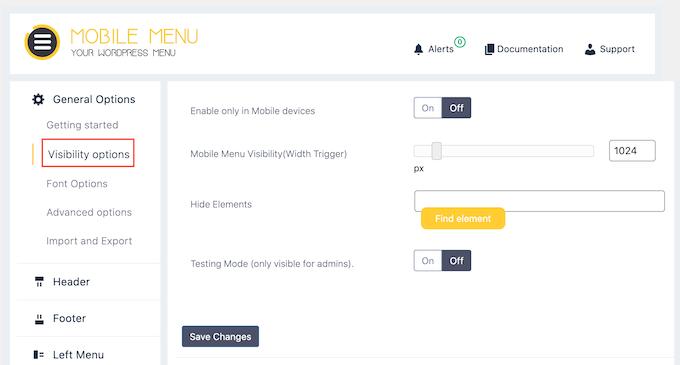
しかし、初期設定のモバイルメニューがまだ外観に残っている場合は、WordPressダッシュボードのモバイルメニューオプション ” 一般オプション ” 表示オプションに移動する必要があります。

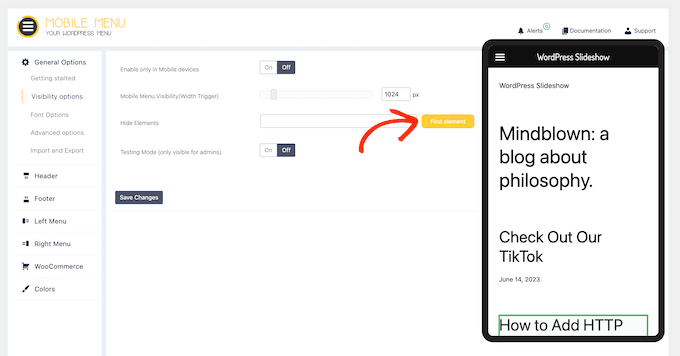
ここで「要素を検索」ボタンをクリックする。
あなたのサイトのモバイル版が開きます。

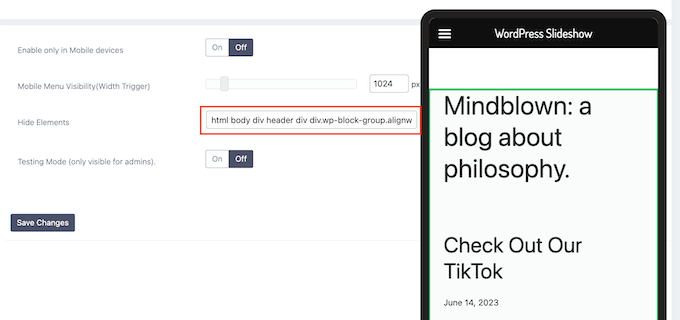
このポップアップで、WordPressテーマが提供するメニューなど、モバイル端末で非表示にしたいコンテンツをクリックして選択します。
これにより、コンテンツのCSSクラスが「要素を非表示」フィールドに追加されます。

完了したら、「変更を保存」をクリックします。これで、テーマのメニューがモバイル端末で表示されなくなるはずです。
方法2:CSSコードを使用してモバイルメニューを非表示にする
この方法は少し高度で、サイトにカスタムコードを追加する必要があります。
この方法では、2つの異なるアプローチを選択できます。CSSを使って初期設定のモバイルメニュー全体を非表示にするか、モバイル端末で個々のメニュー項目を非表示にするかです。
1.モバイル端末でCSSを使ってメニューを非表示にする
一つのオプションは、WordPressテーマからデフォルトのモバイルメニューを完全に削除することです。これは、パンくずリストナビゲーションリンクや インタラクティブ画像など、モバイルで別のナビゲーション方法を使いたい場合に良い選択です。
まず、修正したい要素を見つけます。そのためには、WordPressサイトにアクセスし、ナビゲーションメニューにマウスオーバーするだけです。
その後、右クリックしてブラウザーのインスペクトツールを選択します。

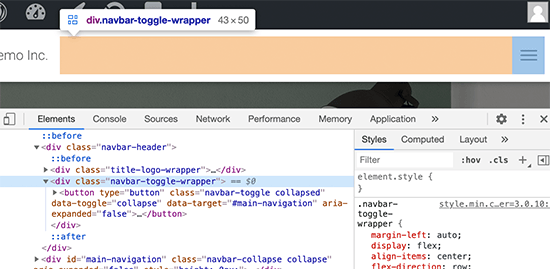
ブラウザー画面が2分割され、ナビゲーション・メニューのコードを含むページのコードが表示されます。
しかし、このナビゲーション・メニューはデスクトップ画面で見ることができるので、変更したくない。

ありがたいことに、代わりにモバイルメニューにアクセスする簡単な方法がある。
WordPressがデスクトップナビゲーションメニューをモバイルメニューに置き換えるまで、ブラウザーの角をドラッグして小さくするだけです。

次に、モバイル・ナビゲーション・メニューで使用されている識別子とCSSクラスを把握する必要があります。ブラウザーがメニュー・エリアをハイライトするまで、マウスをソース・コードの上に移動させてください。このセクションには、使用する必要があるクラスと識別子がコンテナされています。
この情報を手に入れたら、コードを使ってモバイル端末のメニューを非表示にすることができる。
WordPressのガイドでは、しばしばfunctions.phpファイルにカスタムコードを追加するように指示されます。しかし、これはあまりユーザーフレンドリーではなく、コードの小さなエラーでさえ、WordPressの一般的なエラーをすべて引き起こす可能性があります。カスタムコードは、サイトを完全に壊してしまうことさえあります。
その代わり、WPCodeを使ってカスタムコードを追加する方が安全だ。
この無料プラグインを使えば、サイトを危険にさらすことなく、WordPressにカスタムCSS、PHP、HTMLなどを簡単に追加することができます。プラグインのコードをWPCodeのエディターに貼り付けるだけで、ボタンをクリックするだけで有効化・無効化することができます。
はじめに、WPCodeをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
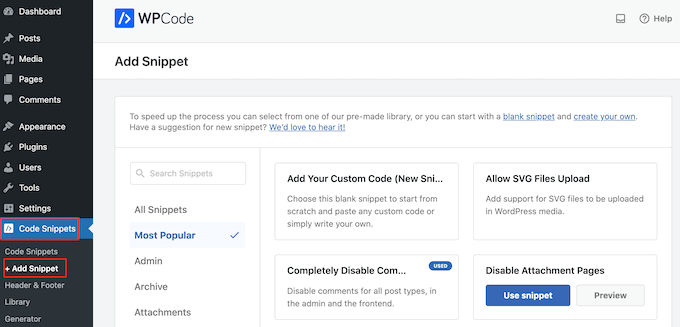
その後、WordPressダッシュボードのCode Snippets ” Add Snippetに アクセスしてください。

ここでは、サイトに追加できるすべての既成スニペットを見ることができます。これには、コメントを完全に無効化したり、WordPressが通常サポートしていないファイルタイプをアップロードしたり、添付ファイルページを無効化したりするスニペットなどが含まれます。
サイトにカスタムCSSを追加するには、「カスタムコードの追加」にマウスオーバーし、「+カスタム・スニペットの追加」ボタンをクリックするだけです。

次に、画面に表示されるオプションの一覧から、コードタイプとして「CSS Snippet」を選択します。

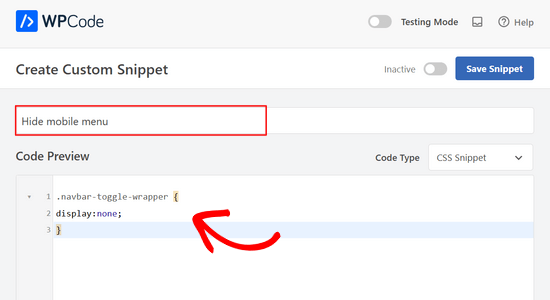
カスタムスニペットの作成ページが表示されます。
はじめに、コードスニペットのタイトルを入力します。これは、WordPressダッシュボードでスニペットを識別するのに役立つものであれば何でも構いません。

その後、以下のコードをコードエディターに貼り付けるかタイプする:
1 2 3 | .navbar-toggle-wrapper {display:none;} |
.navbar-toggle-wrapperを、ブラウザーのInspectツールを使って見つけた識別子で置き換えることを忘れないでください。
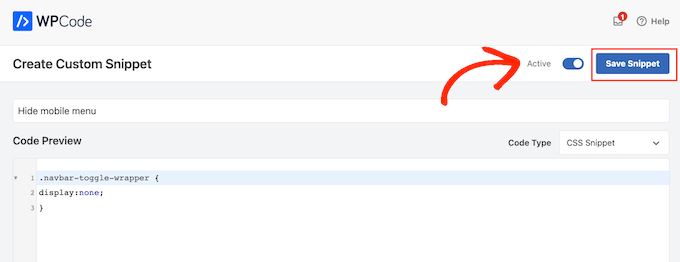
コード・スニペットを公開する準備ができたら、画面を一番上までスクロールし、’Inactive’トグルをクリックして’Active’に変更します。
最後に「スニペットを保存」をクリックして、スニペットをライブにする。

これで、あなたのテーマのモバイルメニューはスマートフォンやタブレットでは非表示になります。
2.CSSを使用してモバイルメニューの特定のメニュー項目を非表示にする
この方法では、ナビゲーションメニューを作成し、モバイル端末やデスクトップ端末で表示させたくない項目を選択的に表示または非表示にすることができます。
こうすることで、モバイルとデスクトップで同じナビゲーションメニューを使うことができます。まず、外観 ” メニューを開きます。

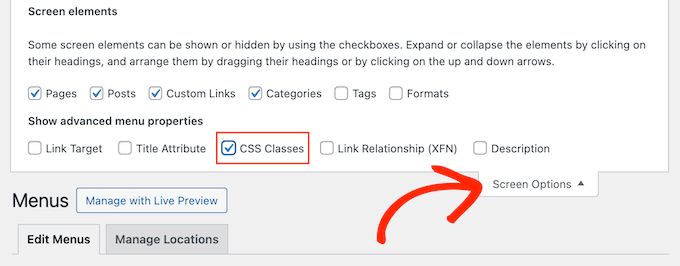
それが終わったら、画面右上の「表示オプション」ボタンをクリックする。
ここから、’CSS Classes’オプションの隣にあるボックスをチェックする必要があります。

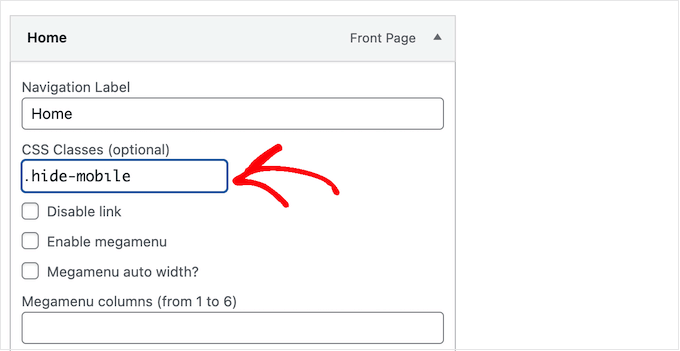
その後、モバイルで非表示にしたいメニュー項目までスクロールし、クリックして展開する。
メニュー項目の設定で、CSSクラスを追加するオプションが表示されます。ここでは、単に先に進み、.hide-mobileCSSクラスを追加します。

モバイルで非表示にしたいメニュー項目すべてについて、この作業を繰り返す。
同様に、デスクトップ・コンピューターで非表示にしたいメニュー項目をクリックしてください。ただし、今回は代わりに.hide-desktopCSSクラスを追加してください。
終了したら、忘れずに「メニューを保存」ボタンをクリックして変更を保存してください。
これで、カスタムCSSを使ってメニュー項目を非表示にする準備ができました。上記と同じ手順で新しいカスタム・コード・スニペットを作成してください。
ここで、WPCodeコードエディターに以下のCSSを追加します:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | @media (min-width: 980px){ .hide-desktop{ display: none !important; }} @media (max-width: 980px){ .hide-mobile{ display: none !important; }} |
その後、コード・スニペットを公開するだけだ。
これで、WordPressブログにアクセスすると、デスクトップで非表示にしたかったメニュー項目が表示されなくなっているのがわかるだろう。モバイルでメニューがどのように見えるかをテストするには、WordPressがモバイルメニューに切り替わるまでブラウザー画面を縮小してください。
WordPressでモバイルメニューを簡単に非表示にする方法について、この投稿がお役に立てば幸いです。また、ドラッグ&ドロップで使えるWordPressページビルダーや、メニューに条件ロジックを追加する方法についてもご紹介しています。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.