WordPressで各ユーザーにカスタマイザーのウェルカムメッセージで挨拶することは、訪問者によりパーソナルな体験を提供する素晴らしい方法です。
16年以上の経験から、パーソナライズされた挨拶がエンゲージメントを高め、人々が大切にされていると感じ、さらにサイト内を探索するよう促すことができることを、私たちは多くのパートナーブランドとともに実感してきました。シンプルなウェルカムメッセージは、オーディエンスとの信頼関係を築く上で大きな役割を果たします。
しかし、すべての訪問者にカスタマイザーを設定するのは大変な作業に感じるかもしれません。そこで、OptinMonsterやLiveChatのようなツールが役に立ちます。
このガイドでは、カスタマイザーのウェルカムメッセージを作成・表示する簡単な方法をご紹介します。

WordPressで歓迎メッセージをユーザーに送る理由とタイミング
すべてのサイトにカスタマイザーによるウェルカムメッセージが必要なわけではありません。しかし、オンラインストアを運営していたり、リードを生成しようとしていたり、ユーザーエンゲージメントを高めようとしているのであれば、ウェルカムメッセージは非常に有効です。
ウェルカムメッセージにはさまざまな種類があります。ここでの目標は、各メッセージでユーザーに多くの価値を提供することです。
WordPressサイトでウェルカムメッセージを表示する使用例をいくつかご紹介します:
- カスタマイザーがeコマースストアに来店した際に、ウェルカムメッセージを表示し、割引キャンペーンを案内したり、購入手続きをサポートしたりすることができます。
- ウェルカムメッセージは、製品やサービスに慣れていないユーザーにライブサポートを提供するのに役立ちます。ユーザーからの質問を促し、疑問点を解決することができます。
- 再訪問者にウェルカムメッセージを表示することで、サイトの売上をアップさせることができます。人気商品、割引、その他のインセンティブをポップアップで表示することができます。
- また、世界中のユーザーのために、さまざまな言語でパーソナライズされたウェルカムメッセージを作成することもできます。これは、エンゲージメントを高め、世界中のユーザーに歓迎されていると感じさせるのに役立ちます。
- WordPressブログでは、ウェルカムメッセージがメールリストの増加に役立ちます。ユーザーに無料コースのダウンロードを促したり、あなたのベストコンテンツを見せたりすることができます。
- 非営利サイトのウェルカムメッセージを作成することで、より多くの寄付を集めることができます。ポップアップメッセージの中で、ユーザーに挨拶し、支援すべき上位の活動を示すことができます。
このことを念頭に置いて、WordPressでカスタマイザーウェルカムメッセージで簡単に各ユーザーを迎える方法を紹介します。2つの方法を取り上げますので、下のリンクをクリックしてどのセクションにもジャンプできます:
さっそく始めよう!
方法1: OptinMonsterを使用してカスタマイザーウェルカムメッセージでユーザーに挨拶する。
この方法では、OptinMonsterを使用します。OptinMonsterは、サイト訪問者を購読者やカスタマイザーに変換するのに役立つ、世界で最も人気のあるリードジェネレータソフトウェアです。
WPBeginnerでは、お得なキャンペーン用のポップアップやヘッダーバナーの作成にいつもOptinMonsterを使用しています。詳しくはOptinMonsterのレビューをご覧ください。
まず、OptinMonsterアカウントにサインアップする必要があります。サイトにアクセスし、「今すぐOptinMonsterを取得する」ボタンをクリックするだけです。

登録後、OptinMonsterプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
WordPressサイトとOptinMonster間のコネクターとして機能する無料のプラグインです。
有効化すると、OptinMonsterのセットアップウィザードとようこそ画面が表示されます。既存のアカウントに接続する」ボタンをクリックしてください。

その後、新しいウィンドウが開きます。
あなたのWordPressサイトとOptinMonsterを接続するには、「WordPressに接続」ボタンをクリックする必要があります。

これでサイトの新規キャンペーンを作成する準備ができました。
WordPressの管理画面からOptinMonster ” キャンペーンにアクセスし、「最初のキャンペーンを作成」オプションをクリックするだけです。

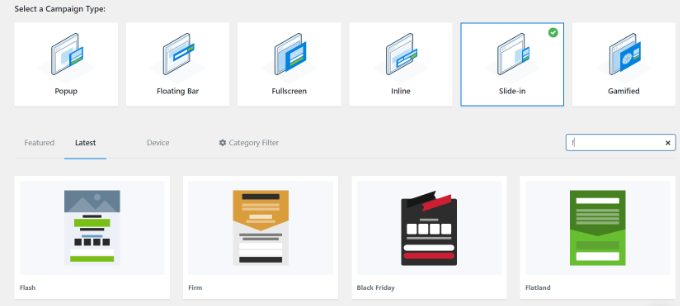
次に、キャンペーンタイプとテンプレートを選択する必要があります。OptinMonsterには様々なキャンペーンタイプが用意されており、WordPressのウェルカムメッセージでユーザーを迎えるためにどれでも使用することができます。
このチュートリアルでは、「Flatland」テンプレートでスライドインキャンペーンタイプを使用します。

次に、キャンペーン名を入力します。
それが完了したら、『ビルド開始』ボタンをクリックするだけだ。

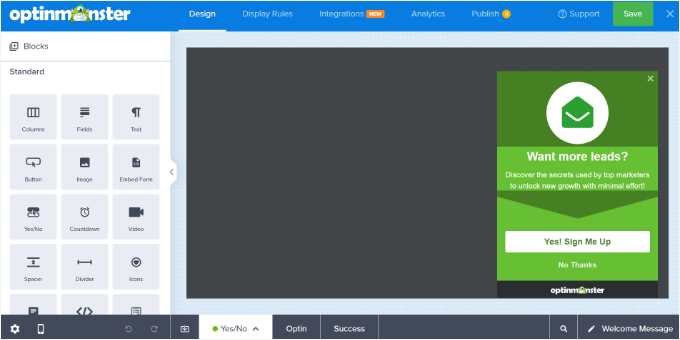
OptinMonsterはドラッグアンドドロップエディターを起動し、任意の要素を追加して編集することができます。
カラム、テキスト、動画、ボタン、サインアップフィールドなど、さまざまなブロックを追加できます。

また、ウェルカムメッセージポップアップのテキストを変更することもできます。
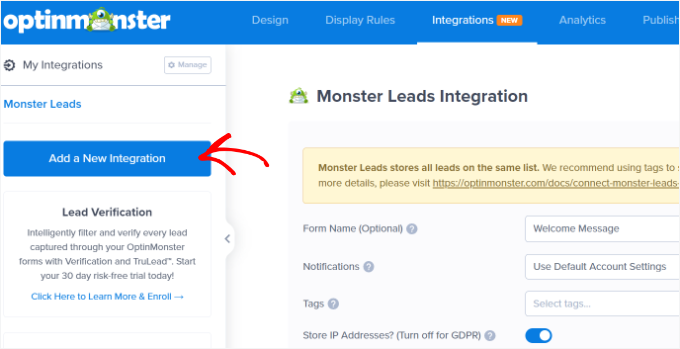
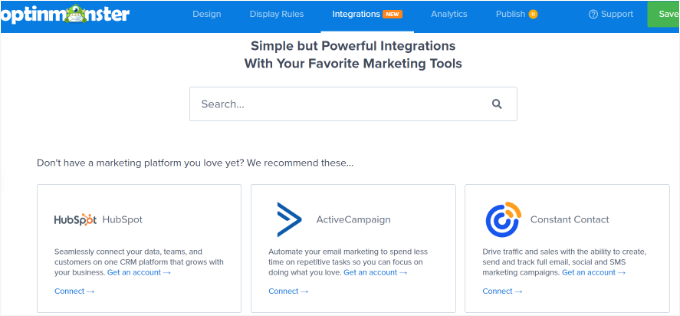
OptinMonsterはあなたのメールマーケティングサービスとも統合できます。上部にある「統合」タブに切り替えるだけです。

その後、左側のメニューから「新規インテグレーションを追加」ボタンをクリックしてください。
OptinMonsterは、ActiveCampaign、Constant Contact、HubSpotなどの人気のあるツールとシームレスに動作します。
統合したいメールマーケティングツールを選択し、「接続」リンクをクリックします。その後、画面の指示に従ってご希望のサービスにログインしてください。

次に、「Display Rules」タブに切り替えて、挨拶を表示するタイミングを選択する必要があります。
OptinMonsterには、押し付けがましくなく、非常に魅力的なウェルカムメッセージを作成するために使用できるオプションがたくさん用意されています。
ページ上の時間ルールを使用したウェルカムメッセージの表示
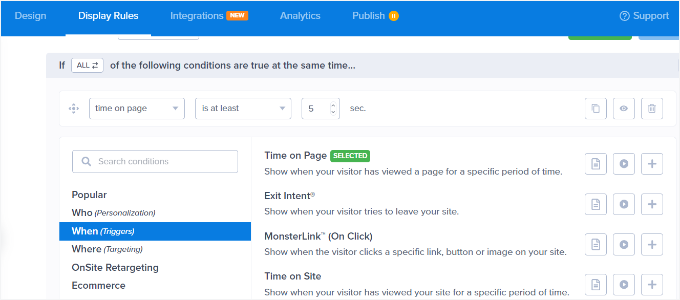
初期設定では、OptinMonsterはウェルカムメッセージキャンペーンを表示するためにタイムオンページ表示ルールを使用します。
ユーザーがeコマースストアに来店し、ホームページで5秒過ごしたとします。そこでユーザーを歓迎するポップアップメッセージを表示し、最近のセールや人気商品、その他のインセンティブを表示することができます。
同様に、WordPressブログをお持ちの場合は、ウェルカムメッセージに人気投稿や最新のお知らせ、ユーザーへの新製品や新サービスの情報を表示することができます。

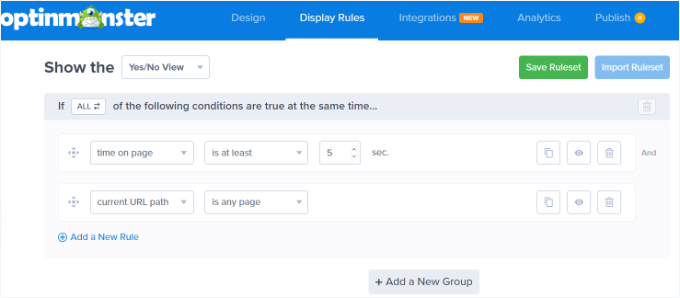
ページ上の時間」表示ルールを選択し、時間を5秒に設定するだけで開始できる。
サイト上のすべてのページでキャンペーンを表示したい場合は、「現在のURLパス」と「任意のページ」ルールを使用する必要があります。
ただし、これらの設定を変更して、ウェルカムメッセージを表示する時間を長くしたり、特定のページを選択したりすることは可能です。

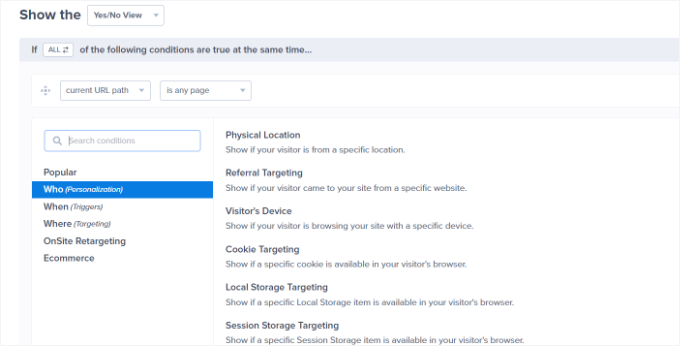
位置情報に基づく歓迎メッセージの表示
また、特定の場所からのユーザーに異なるメッセージを表示することもできます。複数のキャンペーンを作成し、ユーザーの母国語で挨拶することもできます。
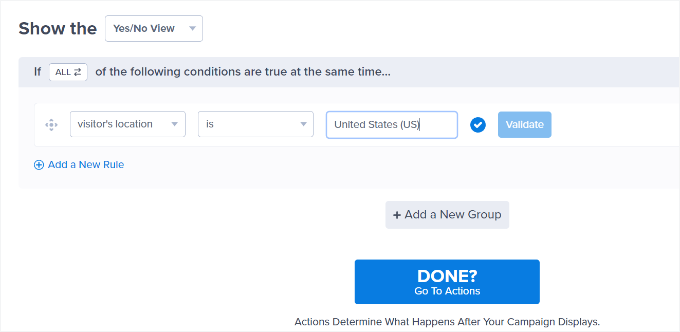
必要なことはすべて、OptinMonsterで「物理的な場所」の表示ルールを選択することです。

次に、表示ルールの設定で国名を入力します。
ここから、’Validate’ボタンをクリックする必要があります。

次の画面では、入力した場所を確認する必要があります。
場所名をクリックするだけで続行できます。

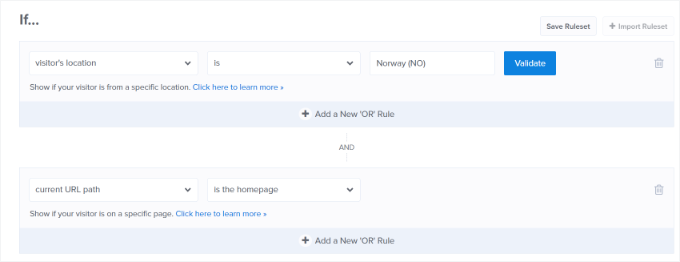
すべてのページでキャンペーンを表示する設定を維持することができます。
しかし、必要であれば、これを編集して、ホームページのような特定のページにウェルカムメッセージを表示することもできます。

ウェルカムメッセージを表示するためにOptinMonsterで使用できる表示ルールは他にもたくさんあります。例えば、ユーザーの端末、リンクをクリックした時、特定のページにアクセスした時などにキャンペーンを表示するオプションがあります。
ウェルカムメッセージ・キャンペーンを公開する
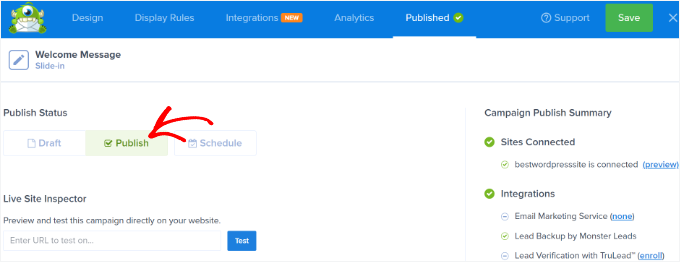
ウェルカムメッセージの準備ができたら、先に進み、公開する状態を「公開する」に変更します。その後、上部の「保存」ボタンをクリックして、キャンペーンビルダーを終了します。

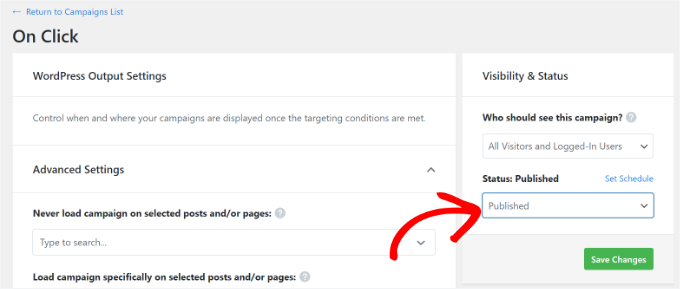
次に、キャンペーンのWordPress出力設定が表示されます。
キャンペーンが公開されていることを確認するには、右側の「状態」ドロップダウンメニューをクリックし、「公開する」設定を選択します。

状態を変更したら、設定を保存することをお忘れなく。
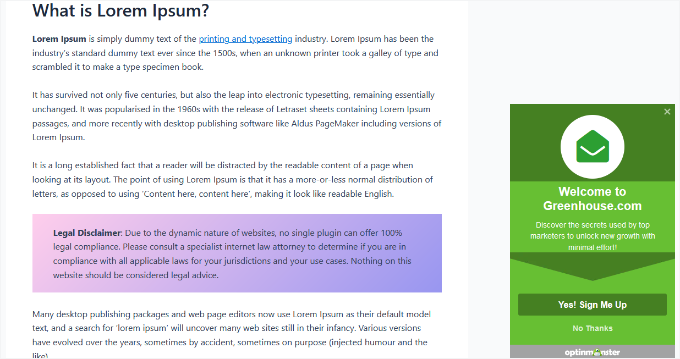
あなたのサイトにアクセスして、カスタムウェルカムメッセージを実際に見ることができます。

このようなポップアップは、他のユーザーに対しても異なるルールで作成することができます。 詳しくは、WordPressでユーザーごとにパーソナライズされたコンテンツを表示する方法をご覧ください。
方法2:LiveChatを使用してカスタマイザーウェルカムメッセージでユーザーに挨拶する。
LiveChatは、WordPress ウェブサイト用の最高のライブチャットサポートソフトウェアです。美しくデザインされたライブチャットボタンと WordPress サイト用のライブチャットサポートを作成することができます。
現在、私たちはWPBeginner Proサービスのすべての個別ページでLiveChatを使用しています。私たちの経験の詳細については、私たちのLiveChatレビューを参照してください。
グリーティングメッセージのカスタマイズ、ボタンの表示、ロゴのアップロード、エージェントプロフィールの表示などが可能です。
まず、LiveChatのサイトにアクセスし、アカウントを登録してください。画面の指示に従って、アカウントを設定してください。

その後、LiveChatダッシュボードに移動します。
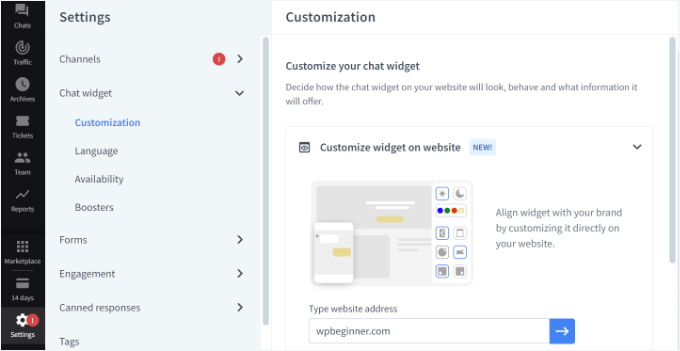
次に、左パネルから’設定’タブに移動し、チャットウィジェット ” カスタマイザーページに移動する必要があります。

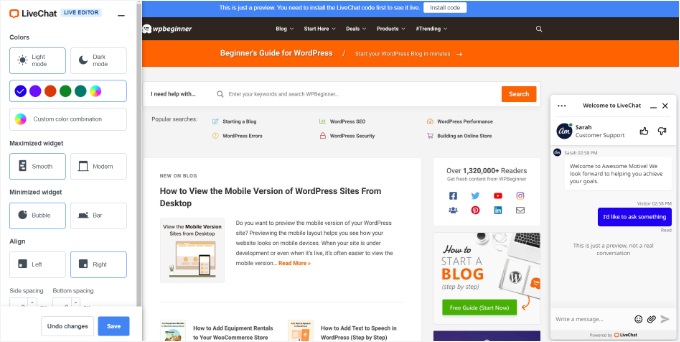
ここでは、チャットウィジェットをカスタマイズすることができます。
LiveChatは、あなたのサイト上で直接ウィジェットを編集することができます。サイト上のウィジェットをカスタマイズ」設定にサイトのURLを入力し、青い矢印ボタンをクリックするだけです。

チャットウィジェットの色を変更したり、ダークまたはライトモードを選択したり、スタイルを調整したり、整列や間隔を変更したりできるようになりました。
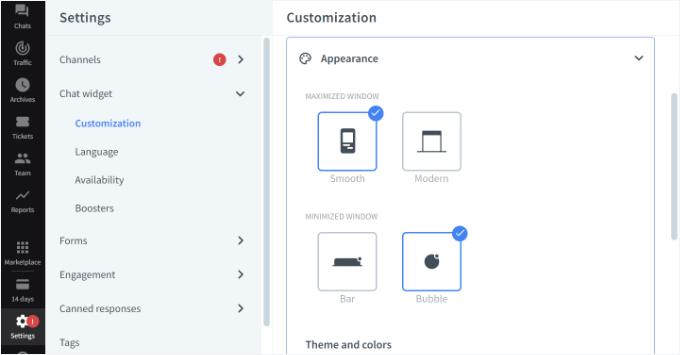
LiveChat では、ダッシュボード設定からライブチャットウィジェットの外観を編集することもできます。

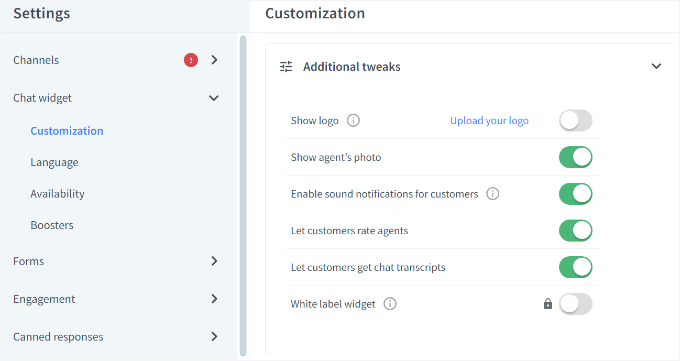
そのほか、チャットウィジェットに追加調整を加えることもできます。
例えば、ロゴやエージェントの写真を表示したり、サウンド通知を有効化したり、カスタマイザーにエージェントを評価させたりするオプションがあります。

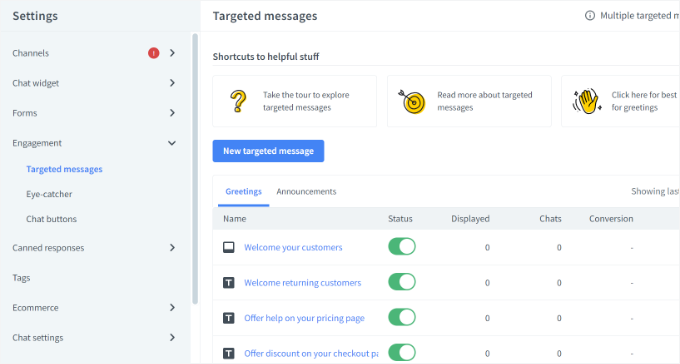
次に、左側のパネルから、エンゲージメント ” ターゲットメッセージの セクションに切り替える必要があります。
初期設定では、LiveChatはいくつかのターゲットメッセージを有効化しています。しかし、あなたは、次のような独自のタイプのターゲットメッセージを作成することができます:
- 新規カスタマーを歓迎するメッセージ
- リピーターへの歓迎メッセージ
- 価格ページのヘルプ
- 購入手続きページでの割引
- 製品発表
- 新機能リリース
- 期間限定のお得な割引キャンペーン

初期設定のメッセージをクリックしてさらにカスタマイズしたり、新しいメッセージを追加することができます。
このチュートリアルでは、’New targeted message’ ボタンをクリックして、新しいウェルカム通知を追加します。
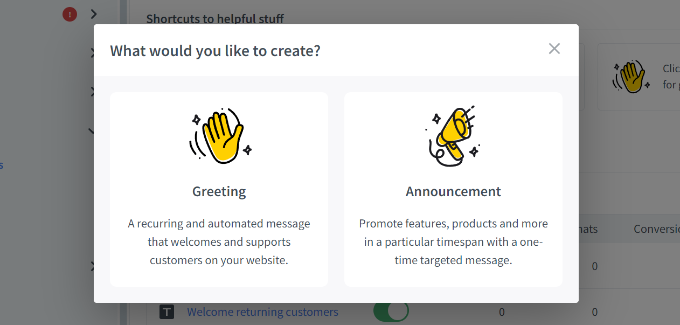
次に、作成したいメッセージのタイプを選択できる小さなウィンドウが開きます。先に進み、「Greeting」オプションを選択します。

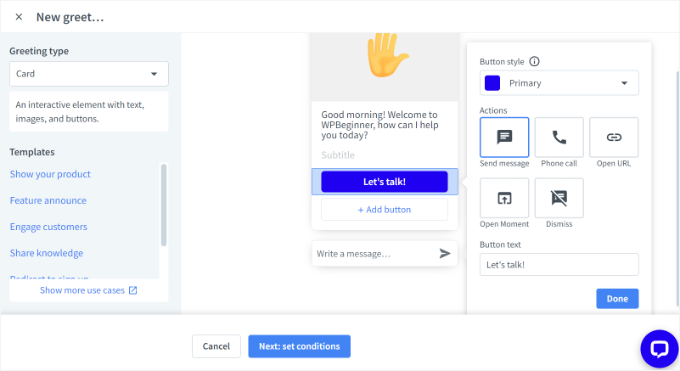
その後、メッセージを編集し、ユーザーに挨拶として表示させることができます。
LiveChatには、挨拶メッセージ用のテンプレートも用意されています。例えば、製品を紹介したり、新機能をアナウンスしたり、知識を共有したりすることができます。このチュートリアルでは初期設定のテンプレートを使用します。
また、ボタンのテキストを変更したり、別のボタンを追加したりするオプション設定もある。

グリーティングメッセージを編集したら、下にある「次へ:条件を設定する」ボタンをクリックするだけです。
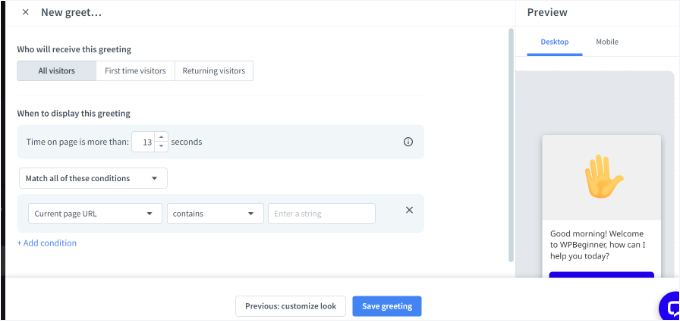
次に、挨拶メッセージをいつ表示するかを指定する必要があります。LiveChatは、すべての訪問者、初めての訪問者、または再訪問者に表示する3つのオプションを表示します。
ライブチャットソフトウェアはまた、挨拶メッセージを表示する前に、ユーザーがページ上で費やす時間を選択することができます。その後、メッセージが表示されるページを選択する必要があります。

変更が完了したら、「挨拶を保存」ボタンをクリックします。
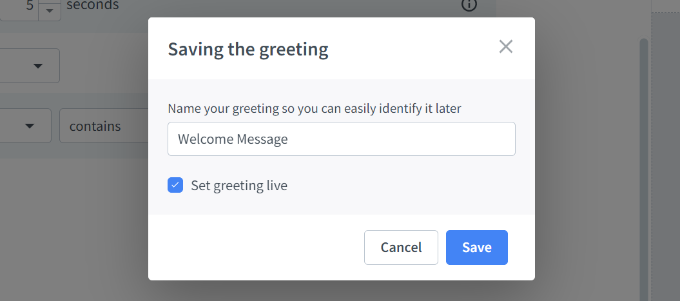
新しいウィンドウが開きます。挨拶メッセージの名前を入力し、「Set greeting live」オプションを有効化します。その後、「保存」ボタンをクリックしてください。

新規作成したばかりの場合、LiveChatによって設定された初期ウェルカムメッセージを無効化できることに注意してください。
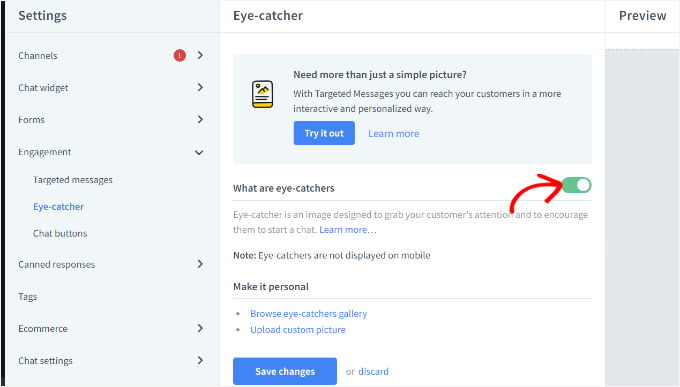
次に、アイキャッチを選択する必要があります。この画像は、LiveChatウィンドウが最小化されたときに表示されます。
LiveChatは、あなたが使用することができますいくつかの既製のアイキャッチャが付属しています。あなたの画像をアップロードして使用することもできます。
LiveChat設定のEngagement ” Eye-catcherに移動し、トグルをクリックしてアイキャッチを有効化します。完了したら’変更を保存’ボタンをクリックするのを忘れないでください。

ライブチャットウィンドウとカスタムグリーティングのデザインに満足したら、WordPressサイトに追加する準備ができました。
次に、WordPress管理エリアに戻り、LiveChatプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
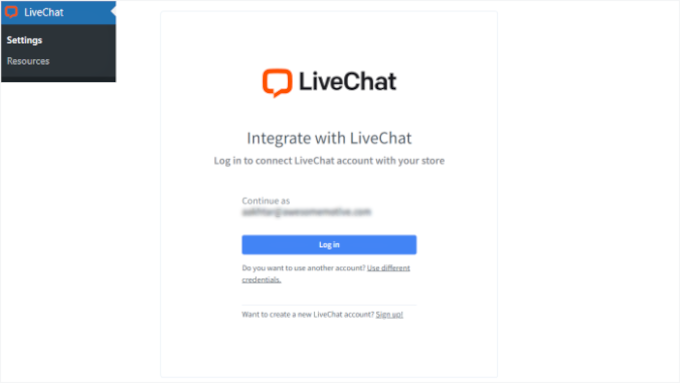
有効化すると、プラグインはあなたのWordPress管理サイドバーにLiveChatというラベルの新しいメニュー項目を追加します。さらに、ログイン画面にリダイレクトされ、そこでLiveChatアカウントを選択し、’ログイン’ボタンをクリックすることができます。

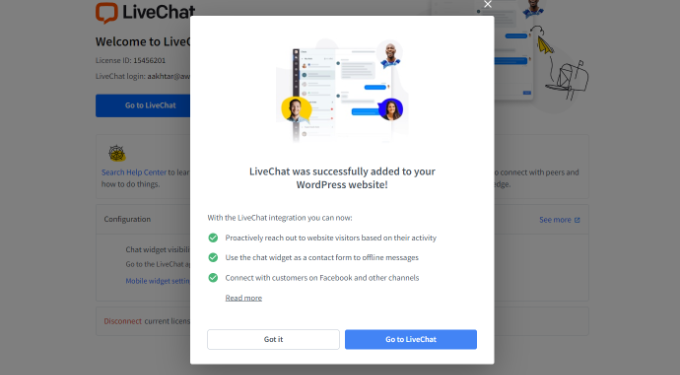
これで、WordPressにLiveChatが正常に追加されたという成功メッセージが表示されます。
Got it “ボタンをクリックしてください。

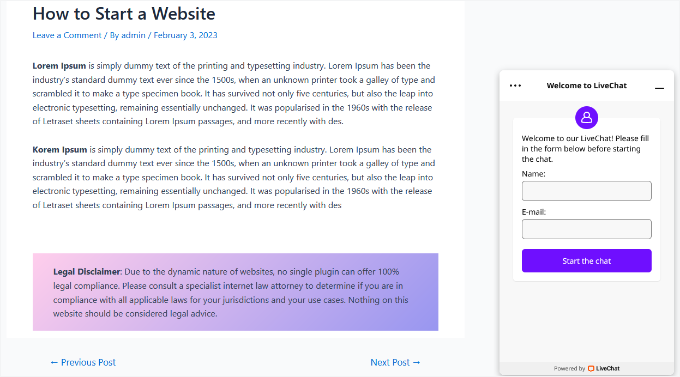
以上です。あなたのサイトにチャットによる歓迎の挨拶メッセージを追加することに成功しました。
新しいブラウザータブでサイトにアクセスし、LiveChatカスタムグリーティングの動作を確認できるようになりました。

その他の役立つリソース
以下は、あなたがチェックできるその他のリソースです:
- WordPressでオンラインユーザーをリアルタイム表示する方法
- WordPressでユーザー・ジェネレータ・コンテンツを利用してビジネスを成長させる方法
- WordPressで最近登録されたユーザーを表示する方法
- WordPressで新規ユーザーにカスタマイザー歓迎メールを送る方法
- WordPressでユーザーの最終ログイン日を表示する方法
この投稿が、WordPressで各ユーザーにカスタマイザーウェルカムメッセージで挨拶する方法を学ぶのにお役に立てば幸いです。WordPressでプッシュ通知を追加する方法についての投稿や、サイトを成長させるために必須のWordPressプラグインを専門家が選んだ記事もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
What a great idea to use custom welcome messages! I love the OptinMonster and LiveChat options, and I’m definitely going to try one of them on my site. This is a great way to make visitors feel welcome and engaged.
Jiří Vaněk
I like how I can find guides here for things that many people don’t pay attention to, yet ultimately, by paying attention to these details, I can elevate the website to perfection. The whole is built on details, and these articles help a person realize they could always do something extra, something that maybe other websites don’t have.
Ralph
Very interesting option for our websites. I think for my small blog this can be too much hustle for effect but for a shop that poping messages with customer name and suggested products can be very interesting. It will feel like tech giants and may increase overall hapiness which may lead to another purchase. Thank you for the guide.
WPBeginner Support
You’re welcome
Admin
Rajdeep
You are the 100 % real wordpress guider.
Thanks a lot.
Rushikesh Sonawane
Thanks for sharing. It’s very helpful.
Vishnu
Is there is any way to do this via buddypress?