WordPressと画像編集ソフトの間で、画像をアップロードする前にグレースケール化するために、常に切り替えていませんか?個別に写真を編集するのは、面倒で非効率的なプロセスです。
幸いなことに、長年のWordPressの実験により、アップロード中に画像を自動的にグレースケール化する簡単な方法を発見し、貴重な時間を節約できます。
この記事では、WordPressに画像をアップロードする際に、段階的にグレースケール画像にする方法をご紹介します。

WordPressでグレースケール画像を使用するのはいつか?
グレースケール画像はすべての色の情報を剥ぎ取り、画像の色のみで、黒と白の間で変化するさまざまな灰色の濃淡を表示します。
特定の状況下では、グレースケール画像を使用することがWordPressウェブサイトに有益な場合があります。たとえば、画像に表示されるオブジェクトの可読性を向上させるために使用できます。
または、ウェブサイトに時代を超越したクラシックな外観を作成するために、単にグレースケール画像を使用したい場合もあります。
一方で、グレースケール画像は、そのサイズが小さいため、画像処理にも一般的に使用されます。これにより、開発者はより短い時間で複雑な操作を実行できます。
とはいえ、画像をアップロードしたときにWordPressでグレースケールに変換する方法を見てみましょう。
WordPressでのアップロード時に画像をグレースケール化する
WordPressで画像を追加する場合、アップロード前にPhotoshopのような写真編集ソフトウェアを使用して編集し、カラー画像をグレースケールに変換する必要があります。
何百、何千もの画像をアップロードする場合、各画像を個別に編集するにはかなりの時間がかかります。
ただし、アップロード時に自動的にグレースケール画像に変換することもできます。開始するには、次のコードをテーマの functions.php ファイルに追加するだけです。
add_filter('wp_generate_attachment_metadata','rb_bw_filter');
function rb_bw_filter($meta) {
$path = wp_upload_dir(); // get upload directory
$file = $path['basedir'].'/'.$meta['file']; // Get full size image
$files[] = $file; // Set up an array of image size urls
foreach ($meta['sizes'] as $size) {
$files[] = $path['path'].'/'.$size['file'];
}
foreach ($files as $file) { // iterate through each image size
// Convert image to grayscale credit to http://ottopress.com/2011/customizing-wordpress-images/
list($orig_w, $orig_h, $orig_type) = @getimagesize($file);
$image = wp_load_image($file);
imagefilter($image, IMG_FILTER_GRAYSCALE);
switch ($orig_type) {
case IMAGETYPE_GIF:
imagegif( $image, $file );
break;
case IMAGETYPE_PNG:
imagepng( $image, $file );
break;
case IMAGETYPE_JPEG:
imagejpeg( $image, $file );
break;
}
}
return $meta;
}
テーマファイルにコードを追加する簡単な方法は、WordPress用のWPCodeプラグインを使用することです。
これは、テーマのfunction.phpファイルを手動で編集することなくコードスニペットを実行できる、最高のコードスニペットプラグインです。これにより、サイトを壊す心配がなくなります。

まず、サイトに無料のWPCodeプラグインをダウンロードしてインストールする必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法ガイドに従ってください。
注意: WPCodeの無料バージョンには、WordPressにカスタムコードを簡単に追加するために必要なものがすべて含まれています。プライベートクラウドスニペットライブラリ、スケジュールされたスニペット、コンバージョンピクセルなどの高度な機能については、WPCode Pro にアップグレードできます。
有効化したら、WordPressダッシュボードから Code Snippets » + Add New に移動できます。
次に、「カスタムコードを追加(新規スニペット)」オプションに移動し、「カスタムスニペットを追加」ボタンをクリックします。

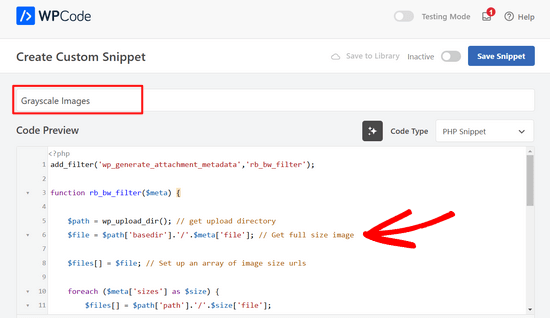
次に、表示されるオプションからコードの種類として「PHPスニペット」を選択する必要があります。

次に、「カスタムスニペットの作成」ページで、スニペットの名前を入力します。これは、コードが何のためのものかを思い出すのに役立つものであれば何でも構いません。
次に、上記のコードを「コードプレビュー」エリアに貼り付けます。

コードを入力した後、「挿入」セクションまでスクロールできます。
ここでは、「自動挿入」オプションを選択したままにしておくことができます。これにより、コードが自動的に挿入および実行されます。

最後に、画面の上部に戻り、「非アクティブ」から「アクティブ」にスイッチを切り替え、「スニペットを保存」ボタンをクリックします。

次に、新しいページを編集または追加してコードをテストできます。WordPressエディターで、「+」ボタンをクリックして画像ブロックを追加します。
これで、WordPressブログに任意の画像をアップロードでき、自動的にグレースケール画像に変換されます。

この記事でWordPressで画像をグレースケールにする方法を学べたことを願っています。また、WordPressサイトにダークモードを追加する方法や、おすすめのWebデザインソフトウェアに関するガイドもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





Tomas Kapler
素晴らしいヒントです。多くの用途では、CSSフィルターを介してこれを行う方が簡単な場合があることを付け加えたいと思います。たとえば、
img.bw {
filter: grayscale(1);
}
デフォルトで白黒表示し、ホバー時にカラー表示することもできます。また、たとえばグレースケールからフルカラーへのアニメーション、またはその逆を行うこともできます。
img.bw {
filter: grayscale(0);
}
img.bw.grey { filter: grayscale(1); transition-property: filter; transition-duration: 1s; }
wp_generate_attachment_metadataフィルターは、メタ作成だけでなく画像作成でも呼び出され、2回目の画像操作が行われるため、使用されるべき適切なものではないと思います。しかし、適切な解決策はもっと長くなるため、なぜこのように行われるのか理解できます。
rok
うまくいきますが、アップロード時に WP 4.3 がメディアライブラリでエラーを発生させます。
コメントに書かれている修正はすべて適用したと思いますが、それでもエラーが発生します。
私のコードは次のようになります:
add_filter(‘wp_generate_attachment_metadata’,’themename_bw_filter’);
function themename_bw_filter($meta) {
$time = substr( $meta[‘file’], 0, 7); // <- アップロードの正しい時間を取得
$file = wp_upload_dir( $time ); // <- 正しいアップロードディレクトリを特定
$file = trailingslashit($file[‘path’]).$meta['sizes']['slide-pic']['file'];
if( $file ) {
list($orig_w, $orig_h, $orig_type) = @getimagesize($file);
}
$image = wp_load_image($file);
imagefilter($image, IMG_FILTER_GRAYSCALE);
switch ($orig_type) {
case IMAGETYPE_GIF:
imagegif( $image, $file );
break;
case IMAGETYPE_PNG:
imagepng( $image, $file );
break;
case IMAGETYPE_JPEG:
imagejpeg( $image, $file );
break;
}
return $meta;
}
Kim
これにより、WordPressのすべての画像がグレースケールになりますか、それとも新しく更新されたものだけですか?
Tomaž Zaman
ディスカッションには少し遅れてしまいましたが、私も他の人が報告しているエラーと同じ問題を抱えていました。
imagefilter() は、パラメータ1にリソース、文字列が与えられることを期待していますこれは、投稿を編集中にメディアモーダルから画像をアップロードしようとしたときに発生します。現在の月よりも古い画像の場合、WordPressは元の画像がどのディレクトリにあるのか、グレースケール画像をどのディレクトリに保存すべきなのかを混乱させます。
これが解決策です:
<?php
add_filter('wp_generate_attachment_metadata','themename_bw_filter');
function themename_bw_filter($meta) {
$time = substr( $meta['file'], 0, 7); // <- アップロードの正しい時間を取得
$file = wp_upload_dir( $time ); // <- 正しいアップロードディレクトリを特定
$file = trailingslashit($file['path']).$meta['sizes']['themename-bw-image']['file'];
list($orig_w, $orig_h, $orig_type) = @getimagesize($file);
$image = wp_load_image($file);
imagefilter($image, IMG_FILTER_GRAYSCALE);
switch ($orig_type) {
case IMAGETYPE_GIF:
imagegif( $image, $file );
break;
case IMAGETYPE_PNG:
imagepng( $image, $file );
break;
case IMAGETYPE_JPEG:
imagejpeg( $image, $file );
break;
}
return $meta;
}
endul
結果のフィルター画像を特定のフォルダ/ディレクトリに変更する方法
geertvdheide
1つの追加点:同じサイズのadd_image_size呼び出しが2つあることによって発生する、同じファイル名の画像が2つある問題を回避するために、数行を追加しました。追加のコードはここで見つけました:
http://bavotasan.com/2011/create-black-white-thumbnail-wordpress/
mklemme
@geertvdheide
複数のサイズサポートを追加したい場合は、私が使用しているものを試してください。
if ( function_exists( ‘add_theme_support’ ) ){
add_theme_support( ‘post-thumbnails’ );
set_post_thumbnail_size( 50, 50, true );
add_image_size( ‘medium-thumb’, 660, ”, true );
add_image_size( ‘large-thumb’, 960, ”, true );
add_image_size( ‘small-thumb’, 100, ”, true );
}
(高さは定義されておらず、幅のみです。)
それらをすべてに適用するには、異なる名前を追加する必要があります。
filterコード内の「medium-thumb」、「large-thumb」、「small-thumb」
テーマでサムネイルを呼び出す方法は、記事に記載されているのと同じです。
マイク・ローガン
素晴らしいアイデアですね。10年近く経った今でも役立ちます。
geertvdheide
このコードを共有していただきありがとうございます!ただし、実装しようとすると奇妙な問題が発生します。これは、アップロードされた画像のサイズ(ピクセルサイズ、つまり寸法)に関連しています。コードを文字通りテーマのfunctions.phpにコピーしましたが、add_image_size呼び出しで指定されたサイズよりも大きい画像ではうまく機能します。しかし、指定されたサイズ以下の画像を使用すると、WordPressのアップローダーでエラーが発生し、画像のサイズが処理されません(管理画面のメディアセクション、または特定の投稿やページから)。エラー:
Warning: imagefilter() expects parameter 1 to be resource, string given.
エラーには他にもいくつかの情報が含まれていますが、これが主な原因のようです。imagefilter関数に渡された画像データが無効であるか、存在しないのではないでしょうか?
これが原因で何が起こっているか、何かアイデアはありますか?私の状況とクリーンインストールとの唯一の本当の違いは、他の目的のためにいくつかの追加のadd_image_size呼び出しをサイトに追加していることです。また、同じサイズを2回追加しています(1つは白黒、もう1つは通常)が、これは大きな画像では問題にならないようです。
エド・ネイラー
@GEERTVDHEIDE
そして、これを必要とする他の人々のために:
スクリプトが画像をグレースケールに変換している際に、アップロードされたファイルがファイルサイズに合わない場合、スクリプトが破損します。これを防ぐには、$fileが存在することを確認する簡単なif()条件を追加するだけです。
$file = trailingslashit($file[‘path’]).$meta[‘sizes’][‘themename-bw-image’][‘file’];
if( $file ) {
list($orig_w, $orig_h, $orig_type) = @getimagesize($file);
——– remainder of code until ——–
return $meta;
}
これにより、要求されたファイルサイズが存在するかどうかを確認してから、変換を試みます。
お役に立てば幸いです!
frankiegershwin
@Otto42 お申し出ありがとうございます。そうさせていただきます。
Otto42
@frankiegershwin 残念です!コードのヘルプが必要な場合は、お気軽に直接メールしてください。otto@wordpress.org
frankiegershwin
@Otto42 thank you! I had a bit of a hard time, actually and had to undoe it will pick it up tomorrow. It’s a good way to mix it up onsite
will pick it up tomorrow. It’s a good way to mix it up onsite
Otto42
@frankiegershwin ヘルプが必要なら教えてください。元の投稿のコメントにセピア調にする方法も追加しました: http://t.co/avDNNEX
rodhk
@rodriguezhernan なんてばかげたトリックだ…そのためにはコードをいじらなければならない
wpbeginner
@Otto Thanks for the comment Otto. Updated the post as well
Otto
人々は「themename」を自分のテーマの名前に変更する必要があることに注意してください。