サイトデザインのフィードバックは、訪問者のユーザー体験を向上させるために重要です。しかし、最も価値のあるフィードバックを得るためには、人々が思慮深く回答するよう促す方法で尋ねる必要があります。
WPBeginnerでは、何度もウェブサイトをリニューアルしており、その過程でユーザーのフィードバックを考慮に入れています。しかし、私たちのフィードバック収集プロセスはかなり戦略的です。なぜなら、すべてのユーザーが自分の考えを共有することに興味がないことを知っているからです。
このガイドでは、アンケートウィジェットを使ってWordPressサイトのデザインに関するフィードバックを得る方法をご紹介します。

なぜサイトデザインのフィードバックを求めるべきなのか?
専門家にデザインのヒントやコツを聞くのも良いですが、ユーザーからサイトデザインのフィードバックを得ることは不可欠です。なぜなら、あなたのサイトを日々利用しているのはユーザーだからです。そして、あなたがオンラインビジネスのオーナーなら、彼らはあなたのカスタマイザーでもある可能性が高い。
サイトデザインのフィードバックがあれば、何が最適かを推測するのではなく、訪問者のニーズに合わせてWordPressサイトを最適化することができます。コメントすることで、ペインポイントを特定し、ナビゲーションを改善し、全体的なユーザー体験を向上させることができます。
ユーザーの声に耳を傾けることで、あなたのWordPressウェブサイトをユーザーの心に響くようにデザインし直し、再訪問やコンバージョンを促すことができます。
サイトデザインのフィードバックを求める方法はたくさんあります。ブログ投稿の最後にフィードバックフォームを追加する人もいれば、メールでお願いする人もいます。
当社の調査によると、WordPressでサイトデザインのフィードバックを求める最良の方法は、Webページの隅に表示されるアンケートウィジェットを使用することだと考えています。こうすることで、ユーザーは閲覧を中断されることなくコメントをすることができます。
💡ユーザーの声を夢のサイトにするために助けが必要ですか?WPBeginnerプロサービスがお手伝いします!あなたのWordPressサイトを、プロフェッショナルでユーザーフレンドリーなデザインに、すべてお手頃な価格で生まれ変わらせます。WordPressサイトデザインサービスを今すぐご利用ください!
この投稿では、アンケートウィジェットを使用してサイトデザインフィードバックアンケートを作成する方法を説明します。プロセスを簡単なステップに分けましたので、下のリンクからどのセクションにもすぐにジャンプできます:
- Step 1: Install and Activate the UserFeedback Plugin
- Step 2: Create a New Website Feedback Survey
- Step 3: Add Questions to Your Website Design Feedback Form
- Step 4: Decide When and Where to Display the Survey
- Step 5: Set up Email Notifications
- Step 6: Save the Survey as a Draft or Publish It
- Bonus: Combine Website Feedback with UserFeedback's Heatmaps
- How to Come Up With Questions for a Website Design Feedback Form
- I've Collected Website Design Feedback, What Now?
ステップ1: UserFeedbackプラグインのインストールと有効化
最初のステップは、UserFeedbackプラグインをインストールすることです。UserFeedbackはWordPressサイト用に設計されたフィードバック収集プラットフォームです。
ユーザーフレンドリーなフォームビルダーを使えば、すぐに簡単にアンケートウィジェットを設置することができます。また、スマートターゲティング機能により、サイト訪問者に押し付けがましくないアンケートフォームを簡単に立ち上げることができます。

注:このガイドでは、UserFeedback Pro を使用します。無料のLiteバージョンでもサイトデザインフィードバックアンケートを作成することは可能ですが、アンケート作成により強力な機能を提供するProを使用することにしました。
UserFeedbackのバージョンを選択したら、WordPressにインストールしてください。詳しくはWordPressプラグインのインストール方法をご覧ください。
次に、Proバージョンを使用している場合は、Proライセンスキーを有効化します。
これを行うには、WordPressダッシュボードからUserFeedback ” Settingsに アクセスしてください。その後、あなたのキーを「ライセンスキー」フィールドにコピー&ペーストし、「検証」をクリックしてください。

次に、一番下にある「設定を保存」ボタンをクリックします。
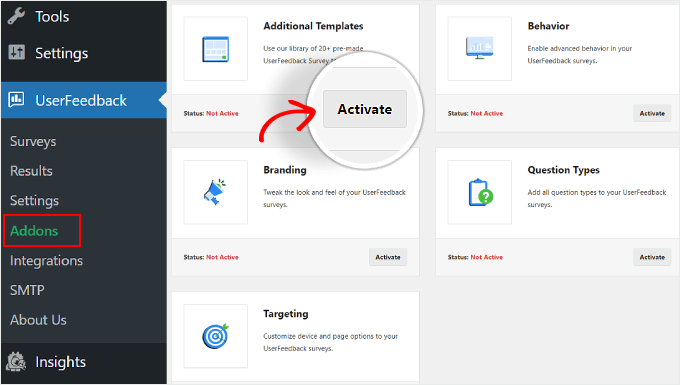
プロユーザーの方へ:次のステップに進む前に、フィードバックフォームの作成をより簡単にするアドオンを有効化してください。これを行うには、UserFeedback ” Addonsにアクセスしてください。
このページには5つのアドオンがあります:追加テンプレート、ビヘイビア、ブランディング、質問タイプ、ターゲティングです。これらはすべて後のプロセスで重要になるため、すべてインストールして有効化することをお勧めします。各アドオンの「有効化」ボタンをクリックしてください。

ステップ 2: 新規サイトフィードバックアンケートの作成
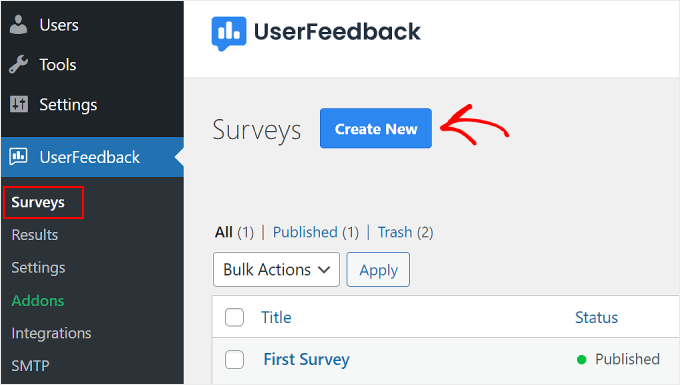
この段階で、ウェブデザインのフィードバックフォームを作成する準備ができましたので、UserFeedback ” アンケートに移動してください。
ここで、一番上の「新規作成」ボタンをクリックします。

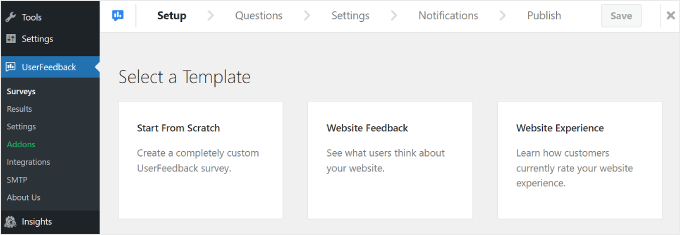
テンプレートの選択」設定ページが表示されます。
Liteバージョンを使用する場合は、「サイトフィードバック」または「ウェブサイト体験」テンプレートを使用できます。どちらも、ウェブデザインやウェブ開発者のフィードバックに関連する、すぐに使える質問が含まれています。

とはいえ、カスタムフィードバックフォームを作成するために、いつでも「ゼロから始める」を選択することができます。
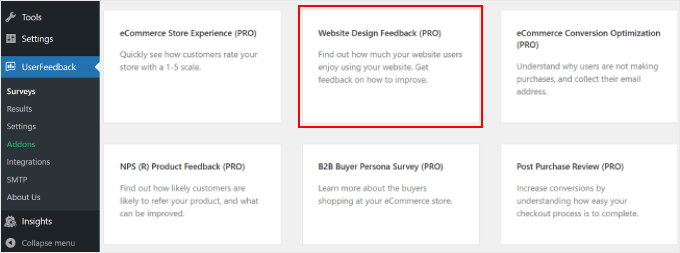
プロ・ユーザーの方は、ページをスクロールすると見つかる「ウェブサイト・デザイン・フィードバック(PRO)」の使用をお勧めします。チュートリアルではこのテンプレートを使用します。

ステップ3:サイトデザインのフィードバックフォームに質問を追加する
3つ目のステップは、サイトデザインのフィードバックフォームに質問を挿入することです。
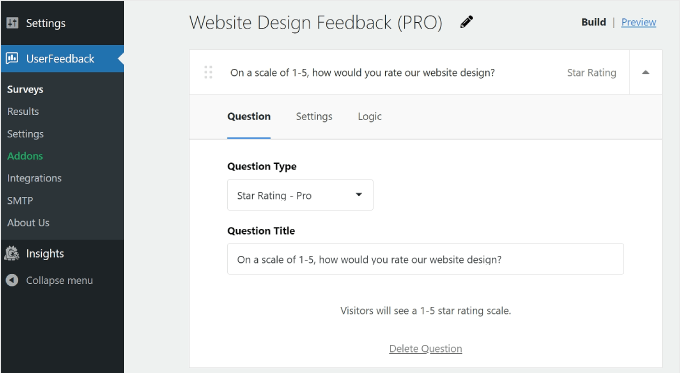
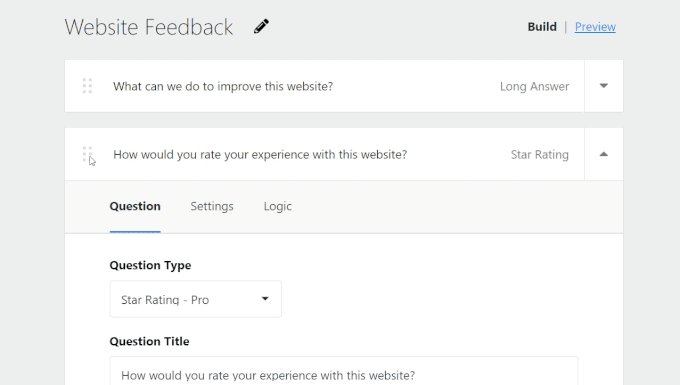
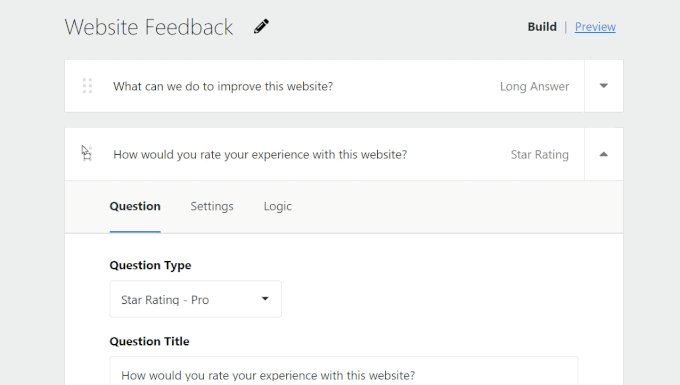
サイトデザインフィードバック(PRO)」テンプレートを使用すると、すでにいくつかの質問が追加されていることがわかります。あなたの目的に応じて、使用することも削除することもできます。

フィードバックプラグインのフォームビルダーの基本的な設定を調べてみましょう。
問題の追加、削除、並べ替え
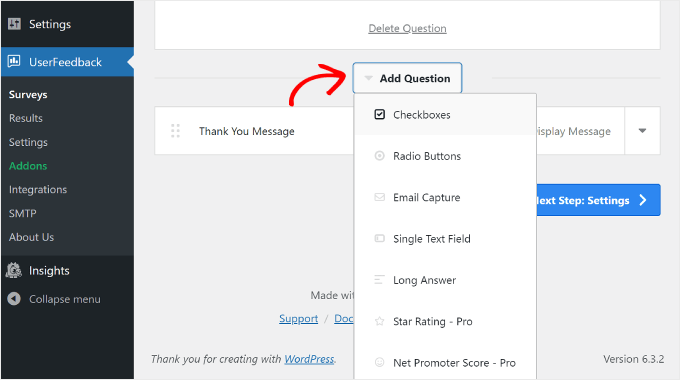
さらに質問を追加するには、下部にある「質問を追加」ボタンをクリックし、質問の種類を選択します。

質問の種類は7つ:
- チェックボックス
- ラジオボタン
- メールキャプチャ
- 個別テキストフィールド
- 長い回答
- 星評価(プロユーザーが利用可能)
- ネット・プロモーター・スコア(プロ・ユーザー向け)
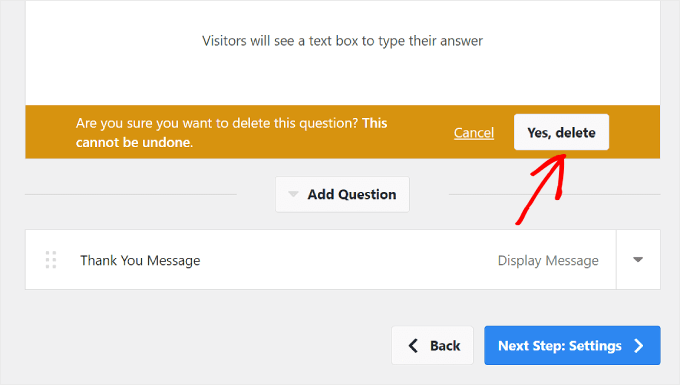
質問を削除するには、上のスクリーンショットのように、質問ボックスの下部にある「質問の削除」ボタンをクリックします。
そして、『はい、削除』をクリックする。

質問リストを並べ替えるには、質問ボックスの左にある6つの点のボタンをクリックします。
次に、以下のように質問をドラッグ&ドロップします:

アンケートは、5問程度、7問以内の短いものにすることをお勧めします。 ユーザーは、時間を取らないので、短いアンケートに回答しやすくなります。
質問の設定とロジックの構成
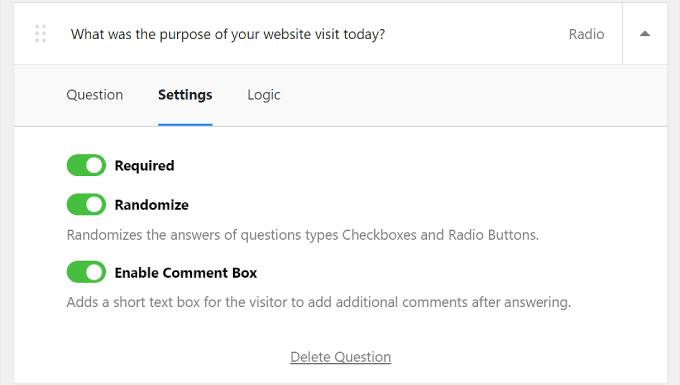
UserFeedback Pro を使用している場合は、質問ボックスの「設定」タブに切り替えると、アンケートの質問を設定するためのいくつかのオプションが表示されます。
それぞれの質問タイプには独自の設定がありますので、それぞれのオプションを確認してください。例えば、チェックボックスまたはラジオボタンを使用する場合、質問を必須にする、回答をランダムにする、追加コメント用のテキストボックスを有効化するなどの設定を見ることができます。

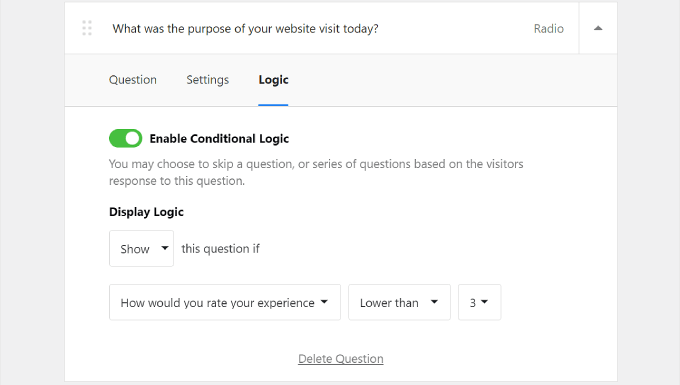
設定」の隣には「ロジック」タブがあります。ここでは質問の条件付きロジックを有効化することができます。つまり、ユーザーが以前の質問で特定の回答をした場合、質問を表示または非表示にすることができます。
下の例では、サイト体験を3より低く評価した訪問者には、「今日のサイト訪問の目的は何でしたか?

サンキューメッセージのカスタマイザー
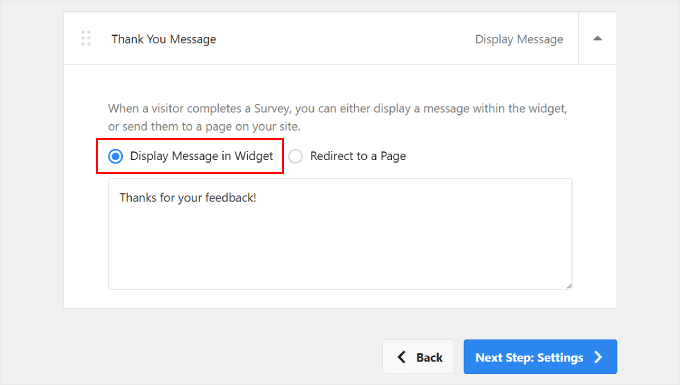
アンケートの最後に、訪問者にお礼のメッセージが表示されます。プロユーザーの場合は、このメッセージのコンテンツをお好みに合わせて編集することができます。
このメッセージのコンテンツは、あなたのブランド・アイデンティティに合うようにカスタマイズすることができます。ウィジェットにメッセージを表示」を選択し、ボックス内のテキストを変更するだけです。

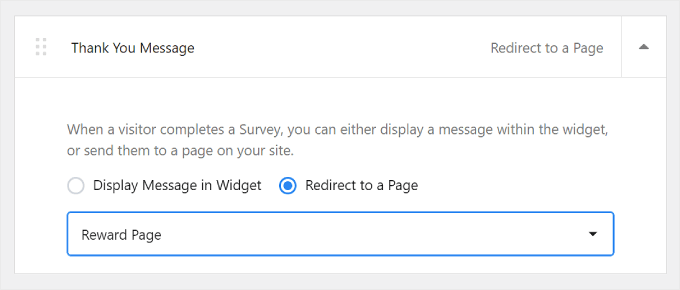
または、「ページにリダイレクト」オプションを選択することもできます。アンケートに回答した訪問者に報酬を与えたい場合は、この方法をお勧めします。
WordPressやWooCommerceの特別なサンキューページに送れば、限定割引にアクセスしたり、プレゼントに参加したりすることができます。
ユーザーを専用ページにリダイレクトすることは、感謝の気持ちを表すだけでなく、ユーザー体験全体を向上させます。訪問者に、彼らの時間や意見に対する感謝や価値を感じさせることができます。

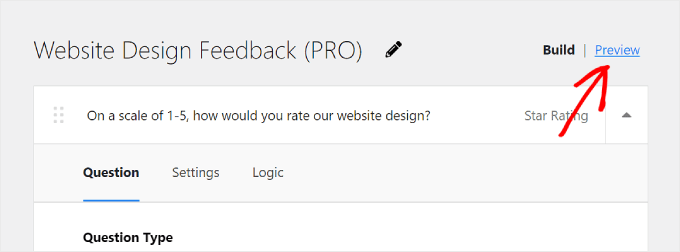
アンケートウィジェットのプレビュー
アンケートウィジェットがどのように見えるかプレビューしたい場合は、先に進み、上部の「ビルド」の隣にある「プレビュー」ボタンをクリックします。

プロバージョンを使用しているユーザーは、アンケートのポップアップのデザインをウェブデザインに一致するようにカスタマイズすることもできます。これは、サイト全体で一貫したユーザーエクスペリエンスを維持するために重要です。
を調整できる:
- 明るい色から暗い色、またはその逆の配色
- ウィジェットの背景色
- テキストの色
- ボタンの色
WordPressで色を変更する方法についてさらに詳しく知りたい方は、WordPressサイトの色をカスタマイズする方法のガイドをお読みください。

ボタンには、背景色とコントラストのある色を使うことをお勧めします。こうすることで、ボタンが目立ち、訪問者の目に留まりやすくなり、クリックやフィードバックを促すことができます。
このWebAIMのコントラスト・チェッカー・ツールを使って、ある色と別の色のコントラストを見ることができる。
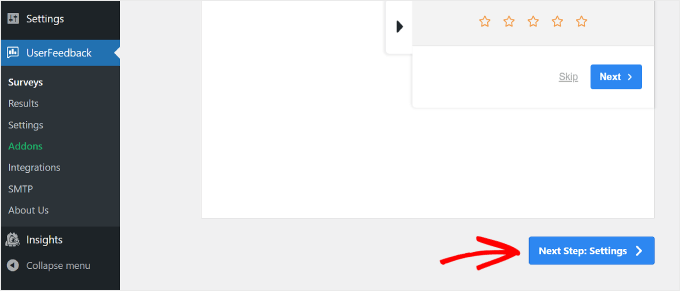
すべてがうまくいったら、「次のステップ」をクリックします:一番下の「設定」ボタンをクリックします。

ステップ 4: アンケートを表示するタイミングと場所を決める
アンケートの質問を作成した後、設定ステップに移動します。プロユーザーの場合は、アンケートのトラッキング、ターゲティング、および行動の設定を行うことができます。
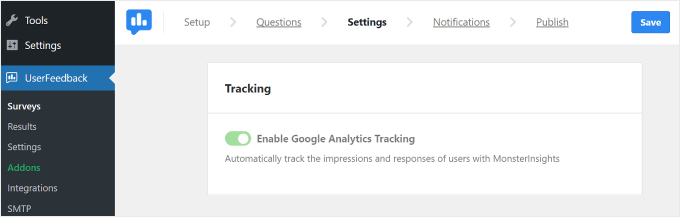
トラッキング

この設定で、MonsterInsightsプラグインによるGoogleアナリティクスのトラッキングを有効化することができます。GoogleアナリティクスでWordPressサイトのパフォーマンスをトラッキングするのが初めての場合は、MonsterInsightsが最も使いやすいツールです。
Google アナリティクスの設定については、WordPressにGoogle アナリティクスをインストールする方法の初心者向けガイドをご覧ください。
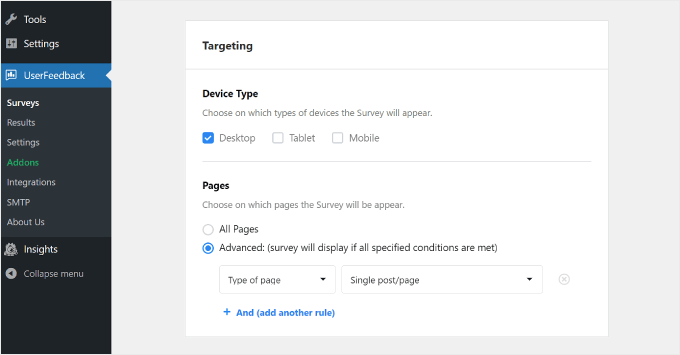
ターゲティング

この設定では、さまざまな端末やウェブページに基づいて、アンケートウィジェットの外観を選択することができます。
端末タイプ」は、デスクトップ、タブレット、モバイルを選択するのがベストです。人々はさまざまな端末を使ってウェブを閲覧するため、すべてのタイプからフィードバックを集めることで、すべてのユーザーに向けてデザインを改善するための洞察を得ることができます。
モバイルフレンドリーな WordPress サイトを作成する方法については、スマートフォンで見やすいサイトを作るためのヒントとコツをご覧ください。
ページ」については、アンケートウィジェットをすべてのページに表示するか、特定のページのみに表示するかを選択できます。
ホームページ、製品/サービスページ、お問い合わせページなどの主要ページにウィジェットを表示することをお勧めします。これらは、訪問者があなたのサイトについて意見を形成することが多い場所です。
これらのページからフィードバックを得ることは、ユーザーエクスペリエンスに関する貴重な洞察を提供し、重要な改善を行うのに役立ちます。
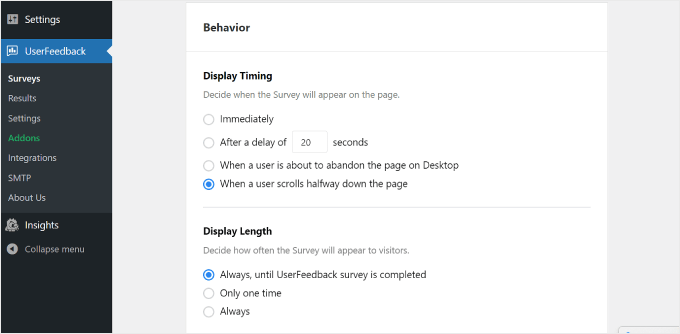
行動
この設定では、アンケートをサイトにいつ、どのくらいの期間表示するかを決めることができます。

表示タイミング」では、アンケートの表示タイミングを選択することができます:
- 直ちに
- 数秒の遅延の後
- デスクトップでユーザーがページを離れようとしたとき
- ユーザーがページを途中までスクロールした場合
サイトデザインのフィードバックを求めるのですから、訪問者がサイトをしばらく探索して第一印象を持った後にアンケートを表示することをお勧めします。
この場合、「_秒の遅延後」または「ユーザーがページの半分までスクロールしたとき」を選択できます。
ユーザーがデスクトップでページを放棄しようとしているとき」を選択するのも良いアイデアです。UserFeedbackは、ユーザーがページを閉じたり、別のタブに移動しようとしていることを検知することができます。
アンケートは、ユーザーがすでにサイトを離れているときに外観が表示されるため、ユーザーはより正直で、あなたのサイトについてのフィードバックを喜んで共有するかもしれません。
表示時間」では、アンケートの表示頻度を選択できます。選択できます:
- ‘UserFeedbackアンケートが完了するまで、常に’
- 一度だけ
- 常に」(アンケートに回答済みでも可)
アンケートを頻繁に表示することで、訪問者を圧倒したり、困らせたりすることは避けたいものです。そのため、ユーザーをイライラさせないために、1番目か2番目のオプションを設定することをお勧めします。
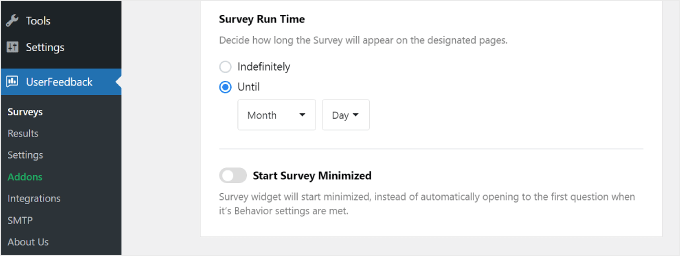
次のセクションは「アンケート実行時間」です。ここでは、アンケートウィジェットの実行時間を指定できます。無期限」または特定の期間までとすることができます。

アンケートは1週間や1ヶ月など、期間を限定して実施するのがベストです。こうすることで、訪問者がこのフィードバックアンケートを頻繁に目にすることがなくなり、すでに十分な情報を持っているにもかかわらず、新しいフィードバックをもらい続けることがなくなります。
とはいえ、アクセスが集中する特定の季節やイベント時にアンケートを実施することを検討するのもよいでしょう。これは、さまざまな訪問者からフィードバックを得ることで、さまざまな視点や経験を見ることができるようにするためです。
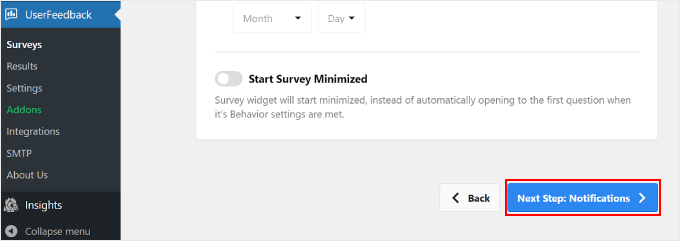
設定ページの下部に、「アンケートを最小化して開始する」オプションのトグルがあります。これを有効化すると、アンケートウィジェットが邪魔にならなくなります。
オンにすると、アンケートのポップアップは自動的に最初の質問を表示しません。その代わりに、最小化されたボタンとして表示され、ユーザーがクリックすることで、都合の良いときに開いて参加することができます。
すべての設定が完了したら、「次のステップ」をクリックします:一番下の「通知」ボタンをクリックします。

ステップ5:メール通知の設定
次のステップは、メール通知の設定です。この設定をオンにするかどうかはあなた次第です。たくさんのフィードバックが来ると予想される場合、メールの受信トレイが圧迫されるかもしれません。
また、緊急性が高い、または早急な対応が必要なフィードバックのレスポンシブをメールで通知するのも良いアイデアです。例えば、ユーザーがあなたのサイトの体験を5つ星のうち1つ星と評価した場合、あなたはその問題を調べ、できるだけ早く対処したいと思うかもしれません。
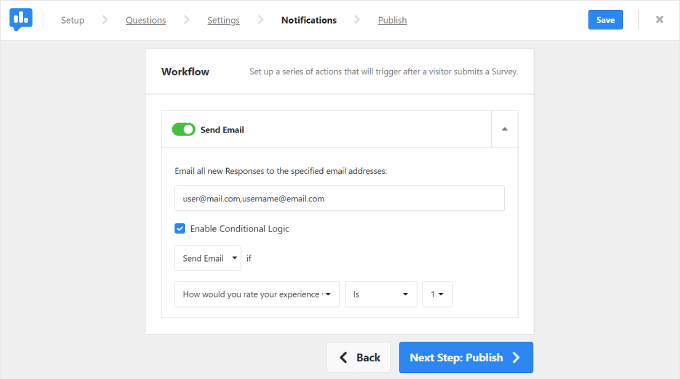
その場合、ワークフローセクションの「メール送信」ボタンを有効化することができます。

次に、「指定したメールアドレスにすべての新規回答をメールする」フィールドにメールアドレスを入力します。
このボックスには複数のメールをインサーターすることもできるので、さまざまなメンバーと仕事をする場合に便利です。アドレスの区切りは本当に〜してもよいですか?
次に、「条件ロジックを有効化」にチェックを入れます。Send Email if’の下には、いつメール通知を送信するかの条件を指定することができます。
上記の例では、ユーザーがサイト体験を5つ星のうち3つ星より低く評価した場合、UserFeedbackにメール通知を送信するよう依頼しました。
完了したら、「次のステップ」をクリックします:公開する」ボタンをクリックします。
🧑💻Expert Tip:WordPressからの通知メールを確実に受信するには、WP Mail SMTPプラグインをインストールすることをお勧めします。詳しくは、WordPressがメールを送信しないエラーを修正する方法をご覧ください。
ステップ 6: アンケートを下書きとして保存するか、公開する
最後のステップは、アンケートを下書きとして保存するか、公開することです。
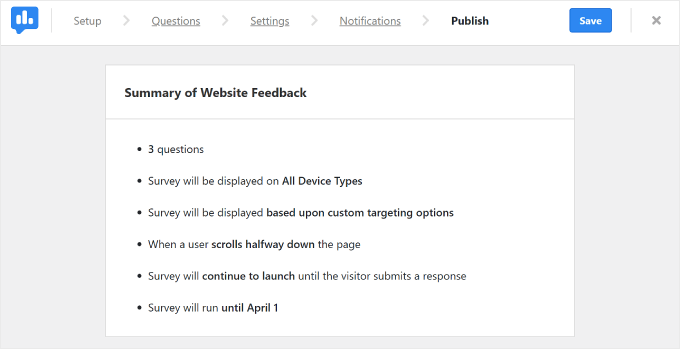
ページの上部には、サイトフィードバックアンケートの概要と設定した設定が表示されます。

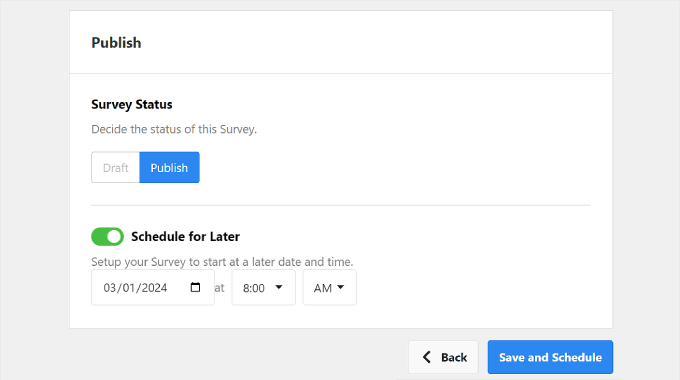
下にスクロールすると、「公開する」セクションがあります。ここでは、好みに応じて「アンケートの状態」を下書きまたは公開に設定することができます。アンケートの作業を後で続ける場合は、下書きを選択します。
アンケートをライブサイトですぐに実行したい場合は、「公開する」を選択します。プロユーザーは、「後でスケジュールする」設定をオンにして、アンケートを開始する日付を選択することもできます。

最後に、『保存して公開する』または『保存してスケジュールする』をクリックします。おめでとうございます!サイトデザインフィードバックアンケートの作成が完了しました。
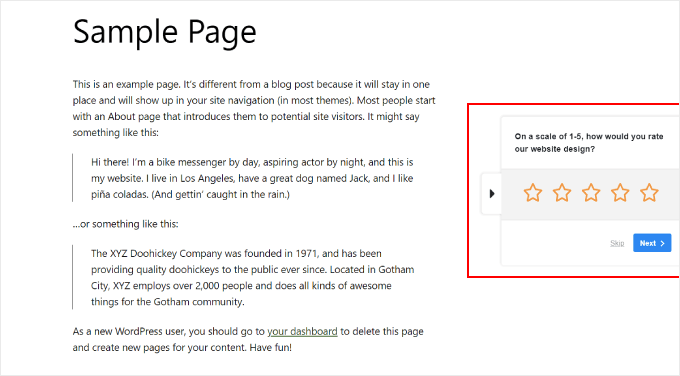
ウィジェットがどのように見えるか、あなたのサイトをご覧ください。

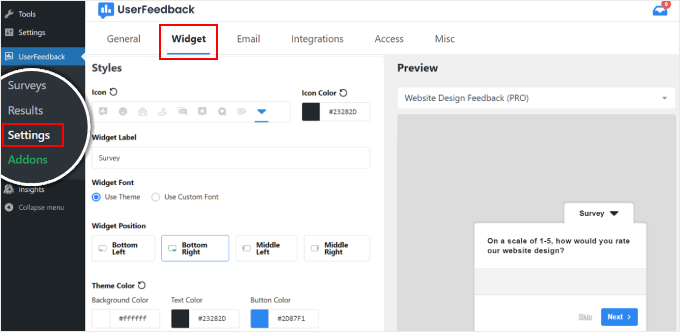
もしあなたがプロユーザーで、ウィジェットの外観をカスタマイズしたい場合は、WordPressダッシュボードからUserFeedback ” 設定に 移動することができます。そして、「ウィジェット」タブをクリックしてください。
ここでは、アイコン、フォント、配置、テーマカラーなどのウィジェットのデザイン要素を変更できます。

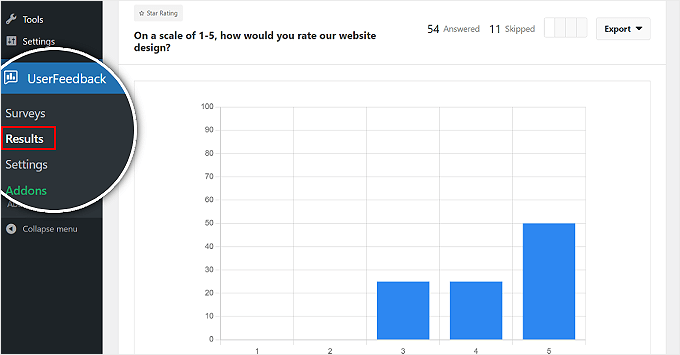
フィードバックのレスポンスを見るには、UserFeedback ” Resultsにアクセスしてください。
レポートには、合計レスポンシブ数やインプレッション数などの情報が表示され、何人がフォームに記入したかを理解するのに役立ちます。

ボーナス:UserFeedbackのヒートマップでサイトのフィードバックを組み合わせる
ウェブサイトのフィードバックを収集することは貴重ですが、ユーザーが実際にどのようにウェブサイトとやりとりしているかを理解することで、さらに深い洞察を得ることができます。
そこで、UserFeedbackの強力なヒートマップ機能の出番です。訪問者がどこをクリックし、どこまでスクロールし、どのコンテンツエリアが最も注目されているかをトラッキングすることで、訪問者がページをどのように利用しているかを正確に表示します。

ヒートマップの設定はWordPressダッシュボードで数回クリックするだけなので、訪問者の行動をすぐにトラッキングし始めることができます。
ヒートマップデータをサイトからのフィードバックと組み合わせることで、サイトデザインについてより多くの情報に基づいた意思決定を行うことができます。
例えば、ヒートマップでユーザーがホームページのあるポイント以降をスクロールしていないことがわかったら、アンケートを作成して、ユーザーがどのようなコンテンツを探しているのか、または何がそれ以上の探索を妨げているのかを尋ねることができます。
さらに詳しく知りたい方は、WordPressに最適なヒートマップとセッション記録ツールのガイドをご覧ください。
注:ヒートマップ機能はUserFeedbackエリートプランでのみご利用いただけます。
サイトデザインのフィードバックフォームの質問を考える方法
ここまでで、UserFeedbackをサイトデザインフィードバックツールとして使用する方法はお分かりいただけたと思います。それでは、フィードバックの質問を考える際に考慮すべき要素について説明しましょう。
- 質問の種類を組み合わせてください。例えば、”当社のサイトのデザインを1から5で評価するとしたら?”のように、分析しやすいように複数選択式の質問を含めるとよいでしょう。
- より詳細なフィードバックを得るために、オープンテキストの質問を追加します。例えば、”当社のサイトでナビゲーション中に難しいと感じたことはありますか?” などです。自由形式の質問では、改善が必要な問題エリアを特定できるように、読者のペインポイントを掘り下げるようにしましょう。
- ユーザーが競合他社のサイトを最近訪れたかどうかを尋ねてみましょう。これは、あなた自身のデザインのための貴重な洞察を提供することができます。例えば、”過去1ヶ月の間に類似のサイトを閲覧しましたか?ある場合、どのような機能が気に入りましたか?”
- ユーザーからの好意的なフィードバックや証言を求める。例えば、”当社のウェブサイトのどのような機能や側面が最も役に立ちましたか?” といった質問です。この質問によって、維持すべきウェブデザインの成功した側面を浮き彫りにすることができます。
最後に、ユーザーのメールアドレスを尋ねることを忘れないこと。これは、フォローアップの質問がある場合に連絡できるようにするためです。
ウェブサイト・デザインのフィードバックを集めました。
フィードバックが集まったら、ウェブサイトを改善するための変更を実行に移しましょう。何から始めたらよいかわからない場合は、WordPressウェブサイトのリデザイン方法に関するガイドがお役に立ちます。
また、ウェブサイトを最適化するためのアイデアもいくつかご紹介します:
- WordPressのテーマを(適切に)変更する– ユーザーが現在のデザインを古く感じたり、ナビゲートしにくいと感じたら、新しいテーマに変更することを検討してください。
- WordPressの編集方法を学び続ける – WordPressは常に進化しているため、最新の機能やウェブサイト編集プラグインを常にアップデートしておくことが重要です。
- AIウェブサイト・ビルダーの利用を検討する– もしあなたが初心者で、フィードバックからデザインの大幅な見直しが必要だと思われる場合は、AIウェブサイト・ビルダーを試してみるとよいだろう。これらのツールを使えば、プロ並みのサイトを素早く作ることができる。
- ヒーロー画像の追加– リニューアルでよく行うことのひとつに、ホームページに印象的なヒーロー画像を追加することがあります。これにより、訪問者の注意を即座に引き、ブランドのメッセージを伝えることができます。
- サイトのモバイルフレンドリ性を向上させる – ユーザーがモバイルデバイスで多くの問題を報告している場合は、モバイルウェブサイトを大幅に見直す必要があります。
- 配色の変更を検討する– フィードバックによると、現在の色が魅力的でなかったり、ブランドにマッチしていなかったりする場合は、配色の変更を検討しましょう。
この記事が、WordPressでウェブサイトデザインのフィードバックを得る方法を学ぶのにお役に立てば幸いです。また、ウェブサイトビルダーとマニュアルコーディングの比較や、WordPressの優れたウェブサイト例のリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Personally, I also see heatmaps as very good user feedback. By getting a heatmap, you can very easily find out where your users get stuck, what is the place where they go the most, what you can improve.
Henry
I prefer to use heat map data and screen recording data for blog or e-commerce sites but asking never hurts.
I’ve used surveys for saas products to ask about a feature, but not the website design.
WPBeginner Support
Those are also good tools depending on the site. For sites just starting out we normally would recommend requesting feedback to help focus the design before looking into heatmap tools.
Admin