ほとんどのビジネスオーナーは同じ問題に苦労しています。押し付けがましいセールスマンのように聞こえることなく、WordPressでリードを獲得するにはどうすればよいですか?
さまざまなビジネスウェブサイトを運営した結果、最も効果的なアプローチはシンプルであることがわかりました。まず価値を提供し、次に連絡先情報を尋ねます。それがオンライン計算ツールがまさに行うことです。
フィットネストレーナーがBMI計算ツールを使用したり、請負業者がプロジェクト費用見積もりを使用したりするなど、さまざまな業界でテストしてきました。パターンは常に同じです。役立つツールを提供すると、人々は価値あるものを返してもらえるため、喜んで情報を共有します。
このガイドでは、無料の計算機をサイトに追加して訪問者が利用できるようにすることで、より多くのリードを生成する方法を説明します。WPFormsやFormidable Formsのような強力なツールを使用すれば、コーディング不要で簡単に作成できます。🙌

オンライン計算機が優れたリードジェネレーションツールである理由
オンライン計算機は、訪問者が特定の問題を解決したり、質問に答えたりするのに役立つインタラクティブなツールです。結果を表示するためにメールアドレスを尋ねることで、ビジネスのリードを生成する優れた方法になります。
インタラクティブな計算機は、静的な問い合わせフォームと比較して、リード獲得率を大幅に向上させます。これは単なる私たちの観察ではありません。調査によると、インタラクティブコンテンツはパッシブコンテンツの2倍のリードを生成できることが示されています。
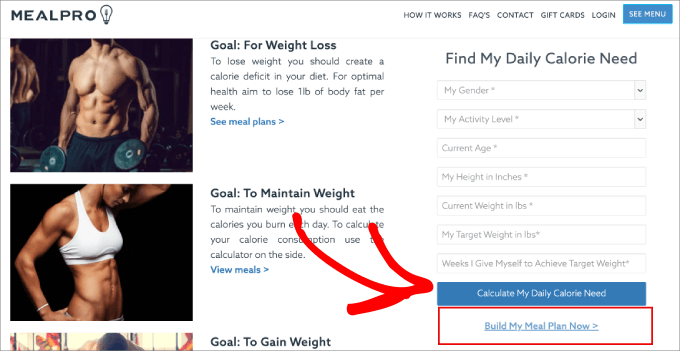
ほぼあらゆる業界で使用できます。例えば、ヘルスケア分野では、BMI計算機を追加して、関連する食事プランを提案することができます。

メートル単位をヤードポンド法に変換する計算機は、顧客が製品サイズを確認するのに役立ち、売上を伸ばすことができます。特にオンラインストアで役立ちます。
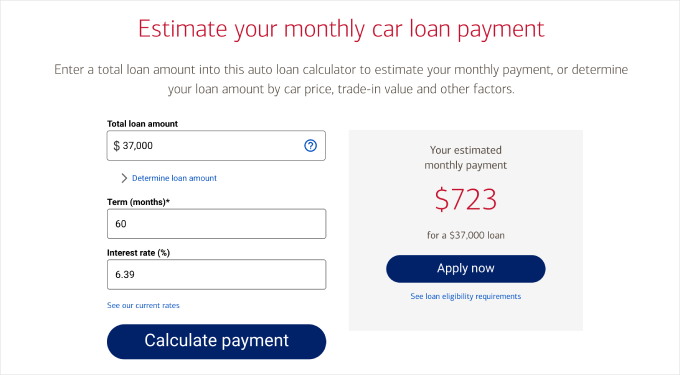
不動産サイトに住宅ローン計算機を追加したり、ディーラーのウェブサイトに自動車ローン計算機を追加したりすることもできます。

可能性は無限であり、これらのツールはメールリストを増やすための最良の方法の1つとなっています。
これを踏まえて、オンライン計算機を作成してリードを生成する方法をご紹介します。
2つの方法を説明します。お好みの方法にジャンプするために、以下のリンクを自由にご利用ください。
- Method 1: Creating Online Calculators Using WPForms (Recommended)
- Method 2: Adding a Calculator With Formidable Forms (Advanced)
- ボーナスヒント:OptinMonster でさらに多くのリードを獲得する
- オンライン計算機に関するよくある質問
- 追加リソース:WordPressフォームの使用方法に関するガイド
準備はいいですか?早速始めましょう!
方法1:WPForms を使用したオンライン計算機の作成(推奨)
WordPressサイトにコードを一行も書かずにオンライン計算機を作成する最善かつ最も簡単な方法は、WPFormsプラグインを使用することです。
WPFormsは、600万以上のユーザー(私たちも含む!)を持つ、最高のコンタクトフォームビルダーおよび計算機プラグインです。当社のコンタクトフォームの表示や年次ユーザー調査の実施に、信頼できるツールとして利用してきました。
なぜ私たちがそれを気に入っているかについては、WPFormsの完全なレビューをご覧ください。

現在、WPFormsでは、会話形式のフォーム、ユーザー登録フォームなど、あらゆる種類のフォームを作成できます。
その上、すぐに使える幅広い計算機フォームテンプレートにアクセスできるため、信頼を築き、ビジネスのリードを生成し始めることができます。
📝 注: このチュートリアルでは計算アドオンとリードフォームアドオンを使用するため、WPForms Proバージョンが必要です。このプレミアムプラグインにより、フォームレポートや条件付きロジックなどの高度な機能にアクセスできます。
とはいえ、基本的なフォームを作成したい場合は、試すことができる無料版があります。
ステップ1:WPFormsプラグインのインストールと有効化
WPForms Proをご購入後、WordPressダッシュボードでプラグインをインストールして有効化してください。詳細については、WordPressプラグインのインストール方法に関するステップバイステップのチュートリアルをご覧ください。
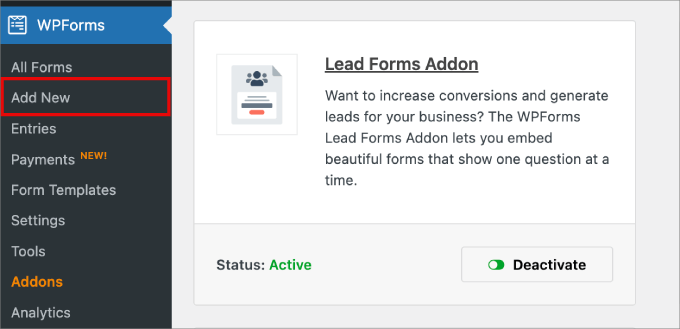
有効化後、いくつかの追加アドオンをインストールする必要があります。
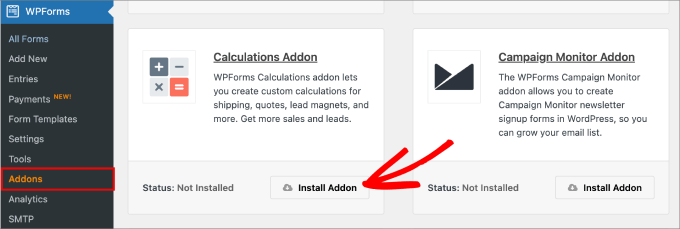
まず、WPForms » Addons にアクセスし、Calculations Addon を見つけます。「Addonのインストール」ボタンをクリックしてください。このアドオンは、計算機のすべての数学関数を処理します。

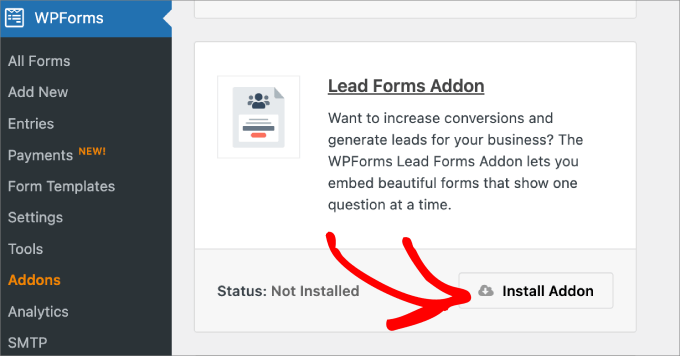
リードを収集するため、リードフォームアドオンも見つける必要があります。
それでは、「リードフォームアドオン」ボックスの「アドオンのインストール」をクリックしましょう。

次に、ユーザーが計算を実行して正確な見積もりを取得できるオンライン計算機の作成方法について説明します。
ステップ 2: オンライン計算機フォームの作成
まず、WPForms » 新規追加 に移動しましょう。これにより、ドラッグ&ドロップ式のオンラインフォームビルダーが開かれ、計算機フォームを作成およびカスタマイズできます。

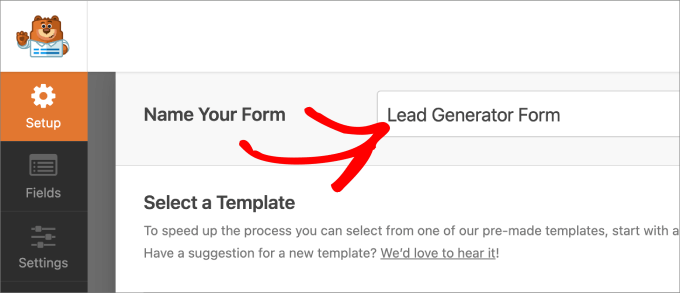
次に、ボックスに新しいフォームの名前を入力して、新しいフォームに名前を付けます。
これは、後で計算機フォームを変更したり、ページや投稿に埋め込んだりする場合に参照できるようにするためです。

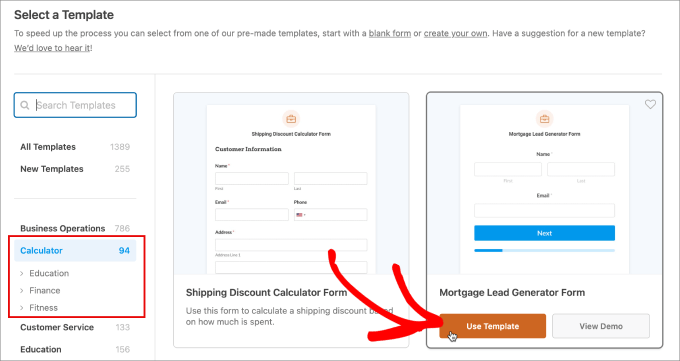
その下で、あなたに適したテンプレートを選択できます。左側のパネルで、「計算機」オプションの下にあるさまざまなカテゴリをナビゲートできます。
例えば、ジムのウェブサイトを運営している場合、「フィットネス」カテゴリから選択できます。
一方、ディーラーや不動産業者の場合は、「ファイナンス」カテゴリを選択して、見込み客があなたの製品やサービスを利用できる資格があることを確認できます。
豊富なテンプレートリストにより、探しているほぼすべての種類のオンライン計算機を見つけることができます。
ただし、このチュートリアルでは「住宅ローンリードジェネレーターフォーム」を使用します。使用したいテンプレートにカーソルを合わせ、「テンプレートを使用」を選択してください。

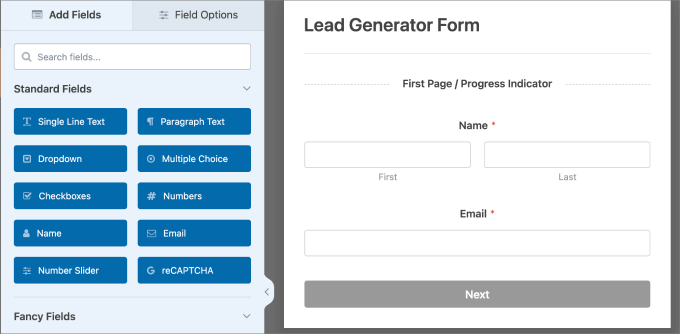
ここから「フィールド」タブに移動すると、ドラッグ&ドロップ式のフォームビルダーが表示されます。利用可能なすべてのフィールドは左側のパネルにあります。
フィールドを追加したい場合は、左側から右側にドラッグしてください。右側は、フォームの外観を視覚的に確認できるエディターです。
リードフォームアドオンを使用すると、ページ区切りが自動的に表示されます。各ページ区切りの前に「次へ」ボタンが表示されるため、ユーザーは必須フィールドを完了したら次のページに進むことができます。
また、フォームを消化しやすいセクションに分割する進捗バーも表示されます。この複数ステップのアプローチは、訪問者にとって負担が少なく感じられるため、完了してリードになる人の数を大幅に増やすことができるので素晴らしいです。
💡 プロのヒント: 関連するフィールドを各ページにグループ化し、各ページの内容を示す大きくて太字のテキスト見出しを含めることをお勧めします。

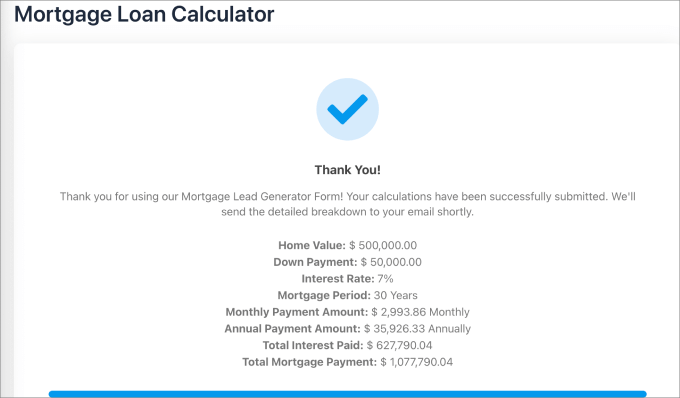
住宅ローン計算機のフォームには、次のフィールドが含まれています。
- 家の価値
- 頭金
- 金利
- 住宅ローンの期間
- 月々の住宅ローン返済額
- 年間支払い額
- 支払われた総利息
- 住宅ローンの総支払額
住宅ローン貸付業者であれば、このテンプレートにはおそらく探しているフィールドのほとんどが含まれています。とはいえ、必要に応じてフィールドを追加または削除することはいつでも可能です。
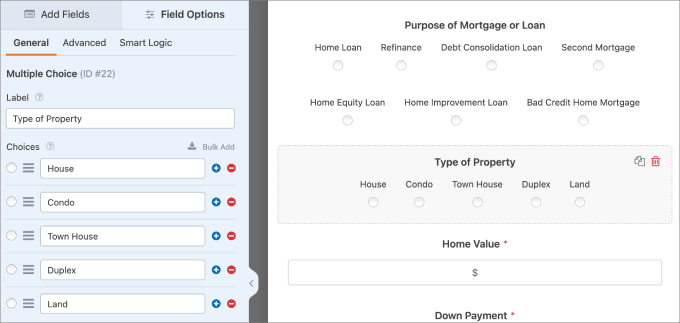
例えば、「住宅ローンまたはローンの目的」や「探している物件の種類」を尋ねる選択式フィールドを追加するのが適切かもしれません。そうすることで、ユーザーのニーズをより的確に満たすことができます。
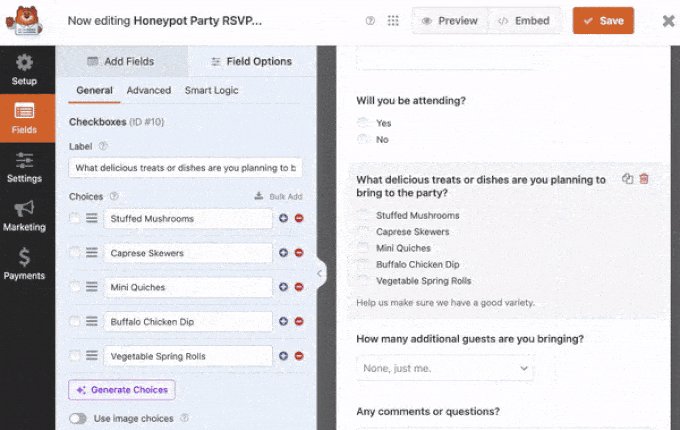
フィールドを追加すると、「フィールドオプション」の下にある「一般」タブに移動して、必要に応じて詳細を編集できます。

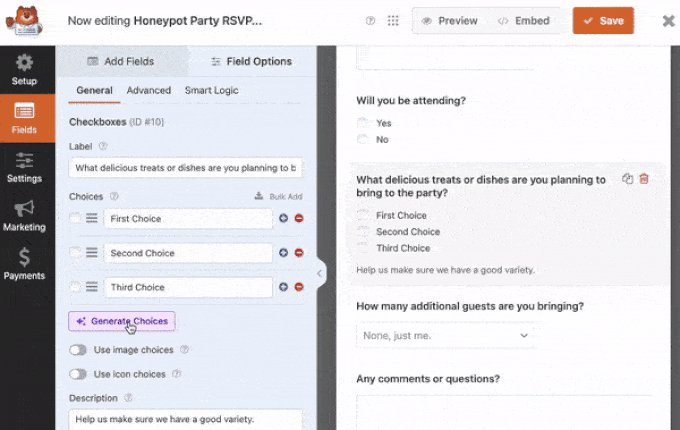
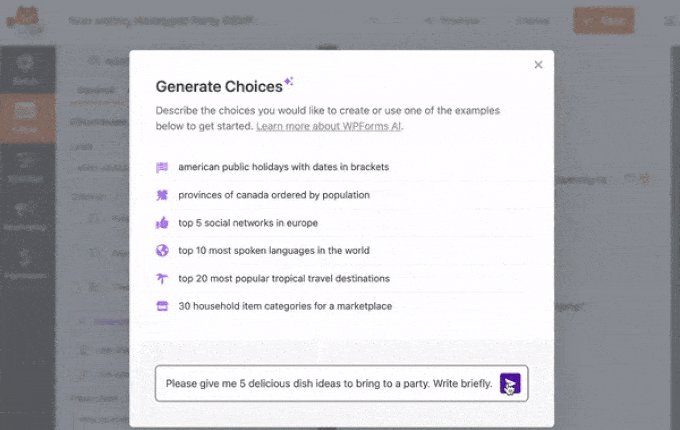
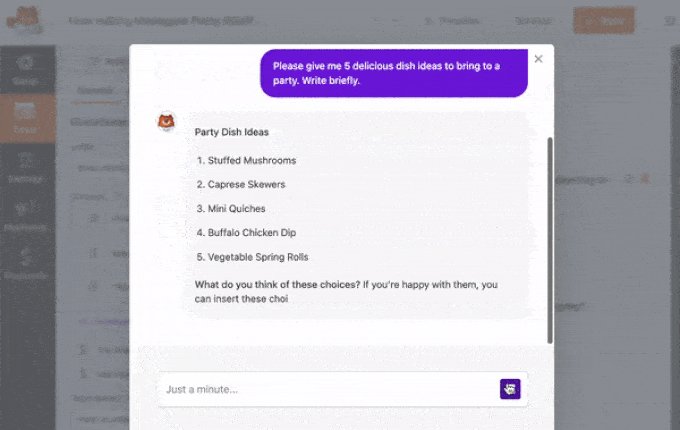
速度を上げるために、AI選択機能を使用してオプションをすばやく追加できます。
必要なリストを説明するだけで、AIが生成します。その後、必要に応じて編集、並べ替え、調整できます。

💡 プロのヒント: WPForms AIビルダーもあり、フォーム作成をさらに簡単に行えます。簡単な説明を提供するだけで、瞬時にフォームが作成されます!
ステップ 3: 計算の変更 (オプション)
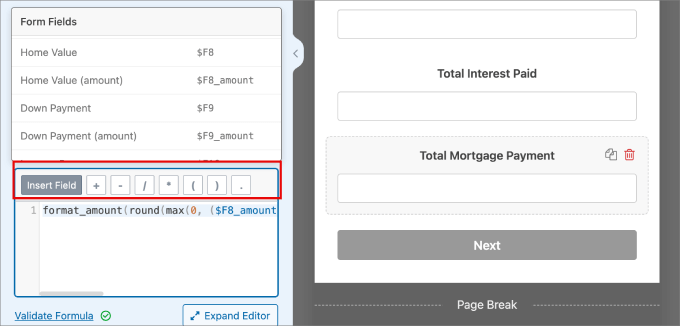
すべてのフィールドを設定したら、このテンプレートの計算を追加または編集したい場合があります。このフォームでは、計算は「総住宅ローン支払い」フィールドによって制御されます。
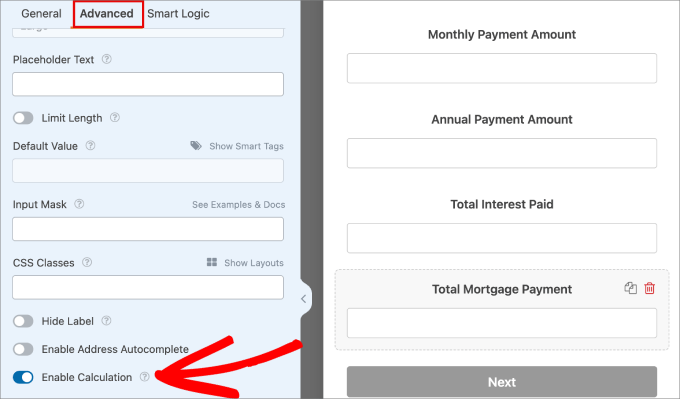
フィールドをクリックして「詳細設定」タブに移動すると、「計算を有効にする」オプションが既にオンになっていることがわかります。ただし、テンプレートに付属している元の計算式を保持したい場合は、この設定はそのままにしておくことができます。

ただし、数式を編集したい場合は、「数式」テキストボックスの値を変更できます。
ユーザーが詳細を入力すると、フォームは提供された情報に基づいて自動的に結果を計算します。
「数式」ボックスの上部で、次のような算術関数を追加できます。
- 加算(+)
- 引き算 (-)
- 乗算 (*)
- 除算(/)
数式を挿入するたびに、数式ボックスの上部に追加できる括弧内に収める必要があります。
「フィールドを挿入」をクリックすると、各フィールドに関連付けられたコードのリストが表示されます。

その他、if、elseルールなど、適用できるルールもあります。
例えば、「住居費 ÷ 月収」のような計算式を使用すると、申請者のリスクを評価できます。
「if/else」ルールを使用すると、リスクに基づいて応募者を自動的に拒否または承認することができます。
🧑💻 専門家のアドバイス: 特定の使用例で計算機能を使用する方法について詳しくは、WPForms の Calculations Addon ドキュメントをご覧ください。
「数式」ボックスの横にある「チートシート」をクリックすると、追加できるすべてのルールと関数を確認することもできます。
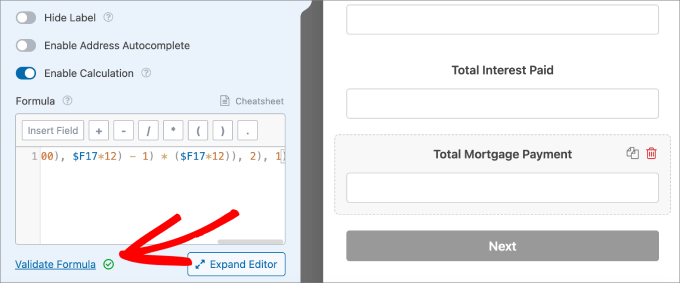
数式の追加が完了したら、「数式の検証」をクリックして、計算と構文が正しいことを確認してください。

新機能: 数式の作成に自信がありませんか?心配いりません!WPFormsには、AI計算機能が搭載されており、会話をするように複雑な計算を簡単に行えます。
数式ボックスの横にある「数式を生成」ボタンをクリックするだけで、WPForms AIアシスタントとのチャットを開始できます。

計算したい内容を平易な英語で説明できます。
例えば、「住宅ローン残高、頭金、金利、ローン期間に基づいて毎月の住宅ローン返済額を計算します。」と書くことができます。

次に、AIが自動的に最適な数式を生成します。
ステップ4:連絡先オプションの設定
オンライン計算機のリードフォームでは、顧客がどのように連絡されたいかを尋ねることも良い考えです。そうすれば、あなたが提供するものに興味を示したリードにフォローアップできます。
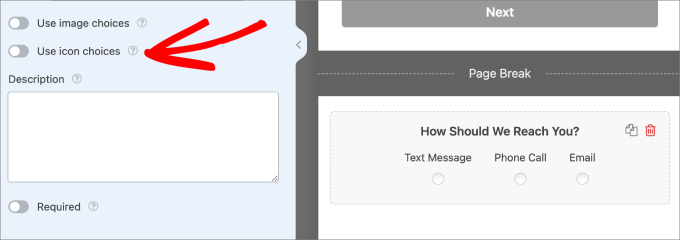
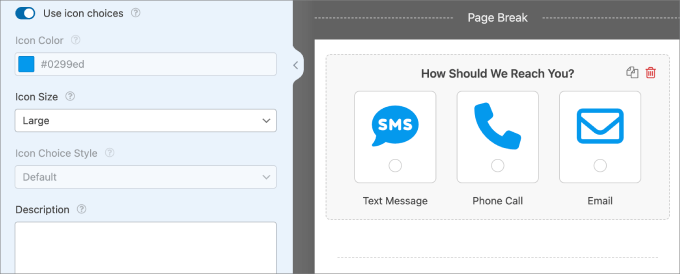
ここはアイコンを追加するのに最適な場所でもあります。複数選択フィールドをクリックするだけで、複数選択オプションを設定するオプションが表示されます。
「アイコン選択を使用」ボタンを切り替えると、アイコンがフォームに追加されます。

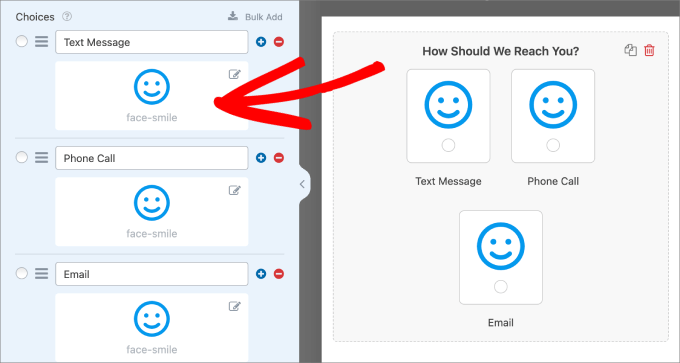
顔文字ボックスが表示されるようになります。
左側のパネルにある顔文字ボックスをクリックするだけで、フォームに1つ追加できます。

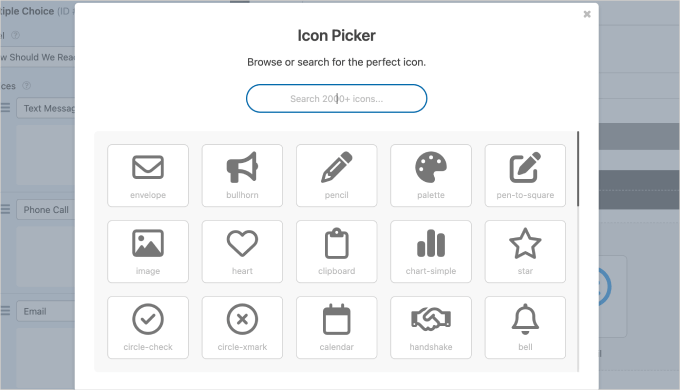
次に「アイコンピッカー」ポップアップ画面が表示されます。ここで、2,000以上のアイコンから選択できます。
検索バーを使用して、探しているアイコンを入力するだけです。

左側のパネルで「アイコンの色」設定を変更することもできます。
これが完了し、複数選択フィールドですべてのアイコンを選択したら、次のようになります。

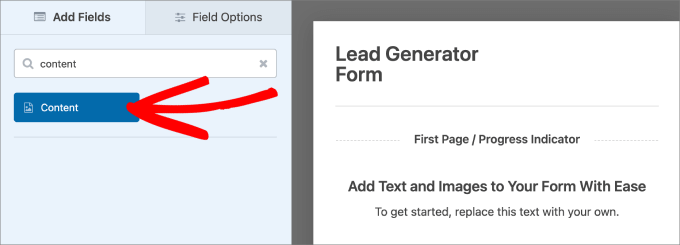
フォームに追加できるもう1つのパーソナルなタッチは、計算機フォームの上部にあるカスタムロゴまたはヘッダー画像です。
単に「コンテンツ」フィールドをクリックし、フォームエディタの右側にドラッグします。

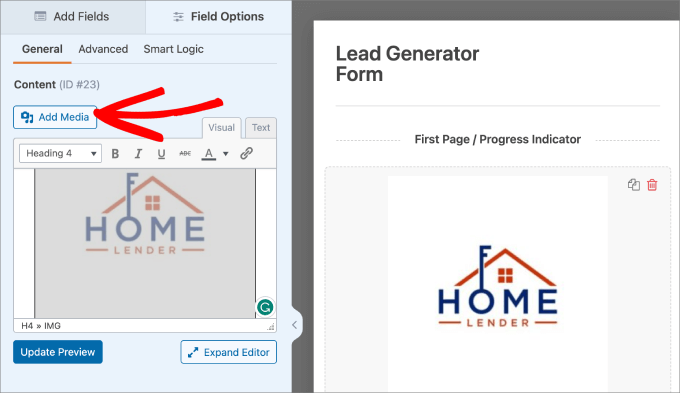
次に、「コンテンツ」フィールドを選択して、カスタマイズオプションを開くことができます。
「一般」タブで、「メディアを追加」ボタンをクリックして会社ロゴをアップロードできます。

ステップ 5: 計算機フォームのスタイリング
次に、ブランドに合わせてリードフォームのスタイルをカスタマイズし、より魅力的にする時間です。
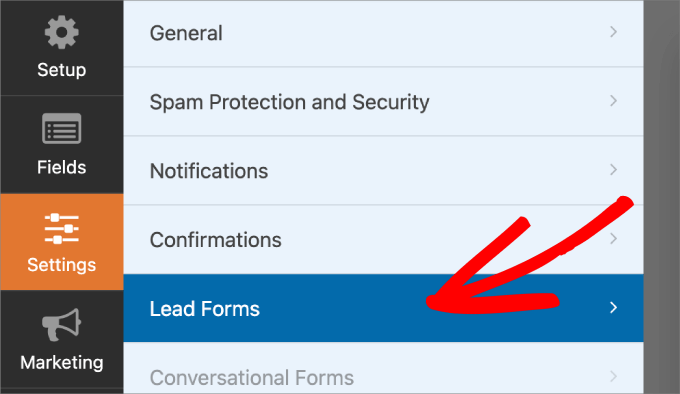
これを行うには、設定 » リードフォームに移動します。

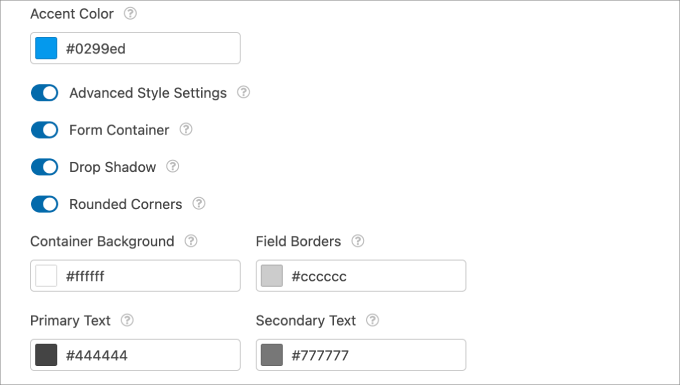
「高度なスタイル設定」をオンにすると、フィールドとフォームの周りにコンテナを追加でき、スタイリッシュな効果でより目立たせることができます。
フィールドの境界線、コンテナの背景、テキストの色をカスタマイズすることもできます。

アイコンを追加し、フォームの外観をカスタマイズすることは、シャープでプロフェッショナルな外観を維持するための優れた方法です。
ステップ6: 確認メッセージの編集
最後に行う必要があるのは、確認メッセージを確認して編集することです。WPForms は、ユーザーが完了したフィールドと計算結果を要約した確認メッセージを自動的に送信します。
そのためには、設定 » 確認に移動しましょう。
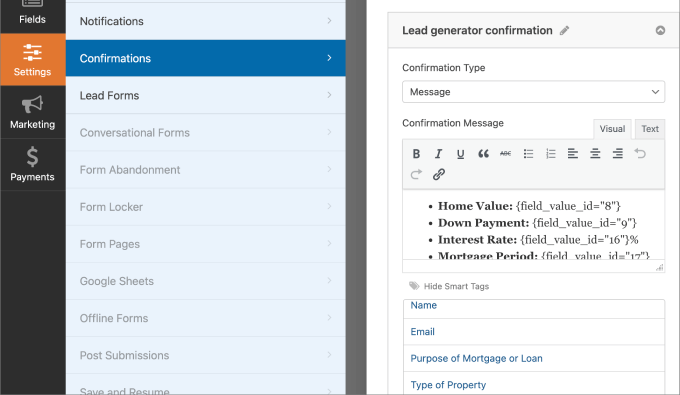
ここから、メッセージをページに直接送信するか、ユーザーを別のページにリダイレクトするかを選択できます。次に、テキストボックスでメッセージを編集します。
スマートタグを使用すると、ユーザーが提供した情報に基づいてメッセージをパーソナライズするのに役立ちます。

フォームの外観に満足したら、「保存」ボタンをクリックしてください。
これで、行った変更を失うことはありません。

ステップ7:新しいオンライン計算機フォームをWordPressに埋め込む
次に、作成したオンライン計算機を、WordPress のページまたは投稿に埋め込みたいと思います。
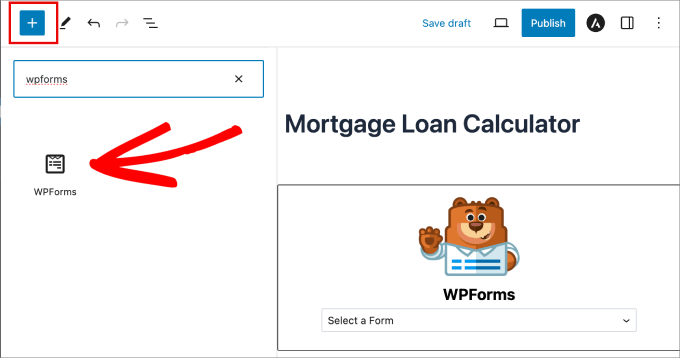
これを行うには、WordPressの任意のページまたは投稿を開き、「+」ボタンをクリックして新しいブロックを追加し、WPFormsブロックを選択します。

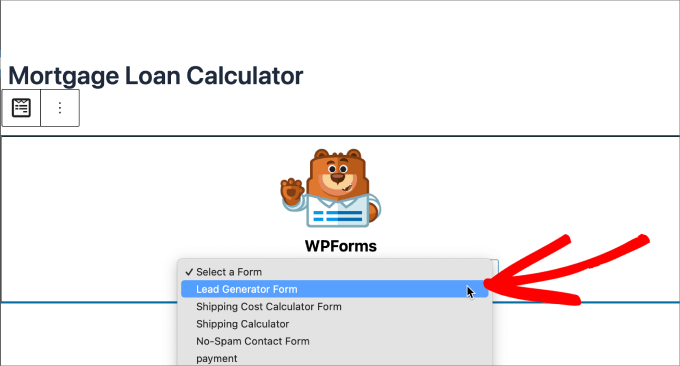
ドロップダウンメニューで、作成したばかりのオンライン計算機フォームを選択できます。
フォームはページに自動的に表示されるはずです。

すべてがすでに良好に見える場合は、上部にある「公開」をクリックしてください。
これで、WordPress サイトにオンライン計算機を正常に追加しました。

完了する前にプレビューしてください。
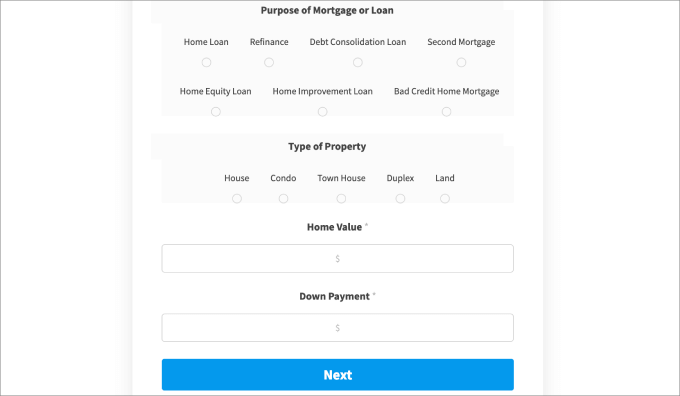
このようになります:

これが完了したら、フォームを確認して、すべてのフォームフィールドと計算が正しく機能していることを確認してください。
例えば、このフォームを完了したときの確認メッセージは次のようになります。

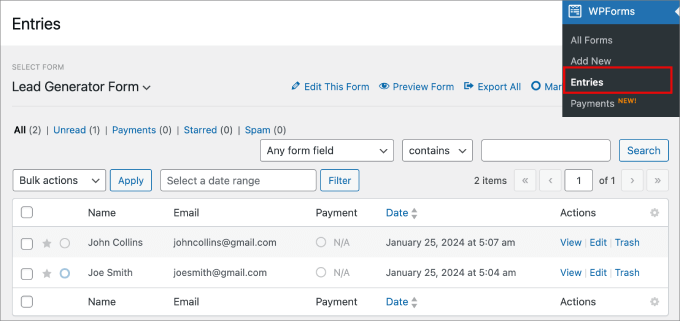
ステップ 8: フォームエントリの表示
WPForms » Entries に移動してフォーム名を選択すると、オンライン計算機フォームからのすべてのエントリが表示されます。
各エントリを簡単に表示、編集、またはゴミ箱に移動できます。エントリを表示すると、あなたまたはあなたの営業チームは探しているすべてのリード情報を見つけることができます。

このリストをエクスポートして、マーケティングオートメーションプラットフォームにアップロードしたり、Uncanny AutomatorのようなWordPressオートメーションプラグインに接続したりすることもできます。
これにより、オンライン計算機フォームを送信した後にリードに連絡できるようになります。
その方法について詳しく知りたい場合は、WordPressでプロのようにリードジェネレーションを行う方法に関するガイドをご覧ください。
リード獲得計算機を構築する準備はできましたか?
WPFormsを使用すると、コードなしで強力なオンライン計算機を非常に簡単に作成できます。住宅ローン、BMI、プロジェクト費用などのためのすぐに使える多数のテンプレートを使用すれば、数分でリード獲得ツールをサイトで公開できます。
方法2:Formidable Forms を使用した計算機の追加(上級)
WordPressにオンライン計算機を追加する別の方法は、Formidable Formsプラグインを使用することです。高度なドラッグ&ドロップフォームビルダーを備えており、市場で最高のWordPress計算機プラグインの1つです。
広範にテストしました。詳細については、Formidable Forms の完全なレビューをご覧ください。
このプラグインは、高度な計算を含む複雑なフォームの構築を支援することに特化しています。
例えば、Formidable Formsには多くの計算機テンプレートが付属しており、IDX不動産ウェブサイトに追加できる住宅ローン計算機や、健康ブログやジムのウェブサイトに最適なBMI計算機などが含まれています。

Formidable Formsでは、条件付き計算を追加することもできます。たとえば、ユーザーがフォームに入力した回答に基づいて、どの数式を自動的に使用するかをプラグインに指示できます。
ステップ1:Formidable Forms Proを入手する
まず、無料の Formidable Forms Lite とプレミアム Formidable Forms プラグインの両方をインストールして有効化する必要があります。詳細については、WordPress プラグインのインストール方法に関するガイドを参照してください。
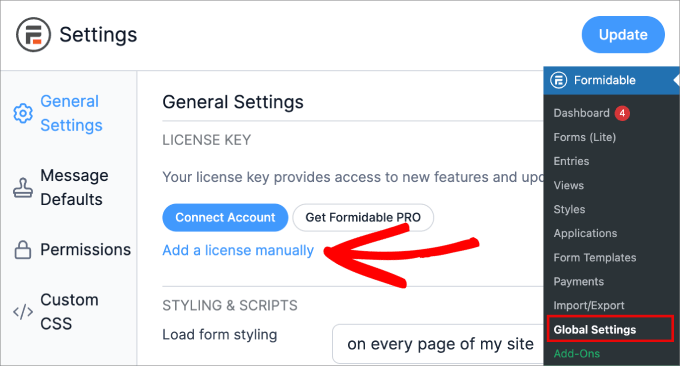
それが完了したら、Formidable » グローバル設定に移動し、「ライセンスを手動で追加」を選択できます。

ライセンスキーを見つけるには、Formidable Formsのウェブサイトにアクセスしてください。
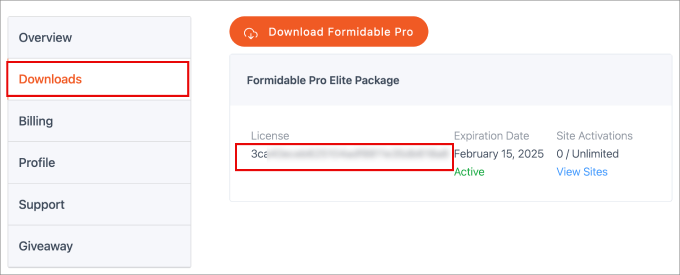
次にアカウントにログインし、「ダウンロード」ページに移動します。

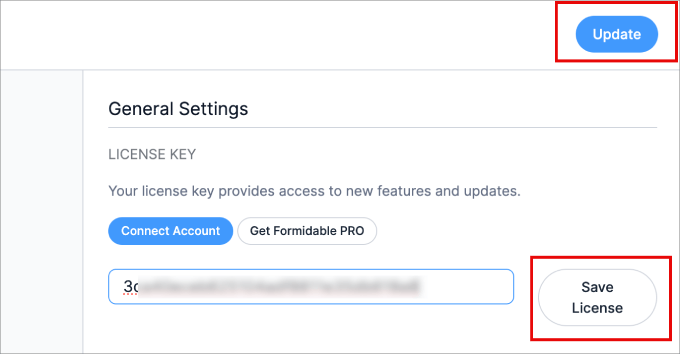
ここから、ライセンスキーを WordPress サイトのフィールドに貼り付けるだけです。
必ず「ライセンスを保存」ボタンをクリックし、次に上部にある「更新」ボタンをクリックしてください。

その後、「ライセンスのアクティベーションに成功しました」というメッセージが表示されます。
ステップ2:計算機フォームテンプレートを選択する
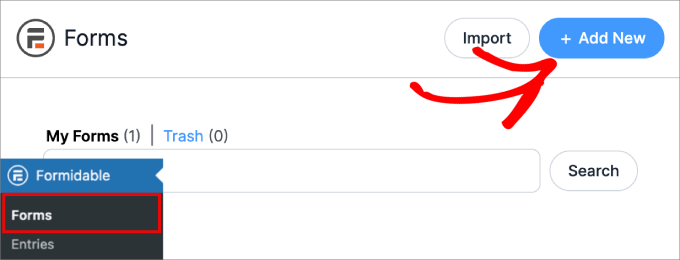
さて、これで最初の計算機を作成する準備が整いました。最初のステップは、Formidable » Forms に移動して「+ 追加」をクリックすることです。

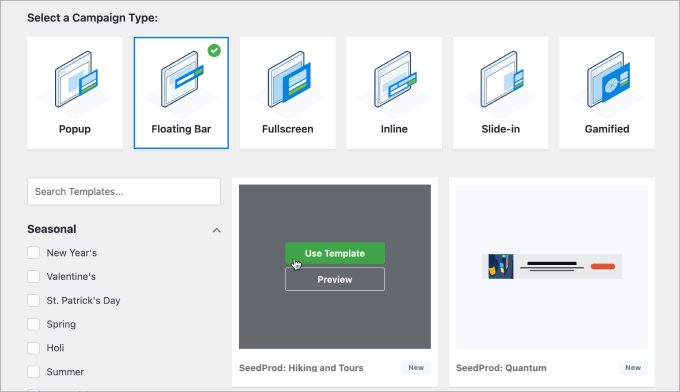
次の画面で、選択できるさまざまなフォームテンプレートが表示されます。
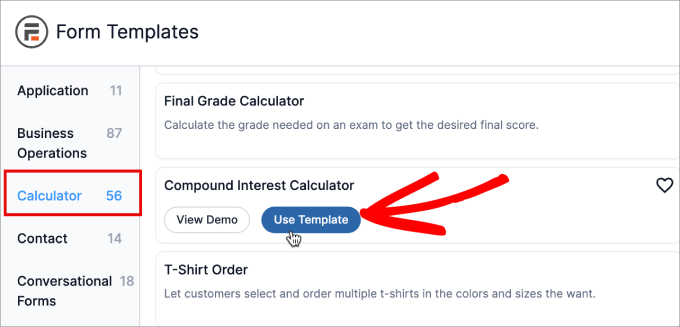
ここから下にスクロールし、「計算機」カテゴリを選択すると、Formidable Forms が提供するすべての利用可能な計算機テンプレートが表示されます。
テンプレートをプレビューするには、テンプレートにカーソルを合わせて「デモを表示」をクリックするだけです。開始する準備ができたら、テンプレートにカーソルを合わせて「テンプレートを使用」をクリックします。
このガイドでは「複利計算機」テンプレートを使用しますが、任意の計算機テンプレートを使用できます。

これで、Formidable Forms エディターに選択したテンプレートが表示されます。
ステップ3:無料オンライン計算ツールのデザイン
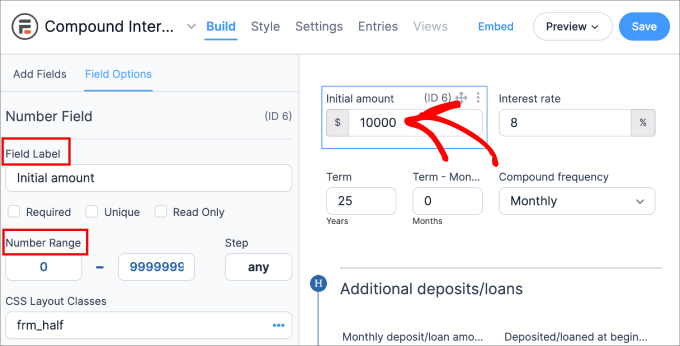
ここから、フォーム内の任意のフィールドをポイント&クリックでカスタマイズできます。たとえば、「初期金額」のフィールドラベルまたは数値範囲を変更したい場合は、クリックしてそのフィールドを選択します。
その後、左側のメニューの設定を使用して変更を加えることができます。

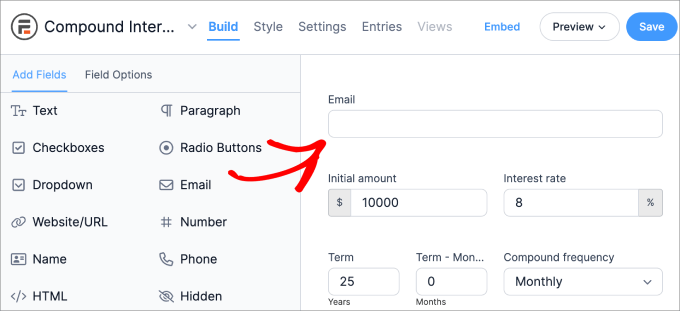
計算機にフィールドを追加するには、左側のメニューにある「フィールドの追加」タブを選択するだけです。次に、フィールドを計算機のテンプレートにドラッグします。
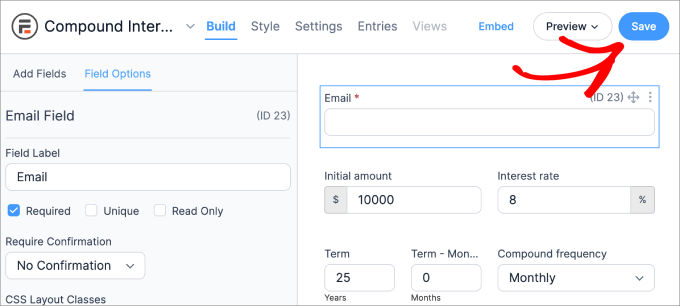
たとえば、訪問者のメールアドレスを収集したい場合は、人々がこの情報を入力できるフィールドを追加する必要があります。これを行うには、計算機テンプレートに「メール」フィールドをドラッグアンドドロップします。

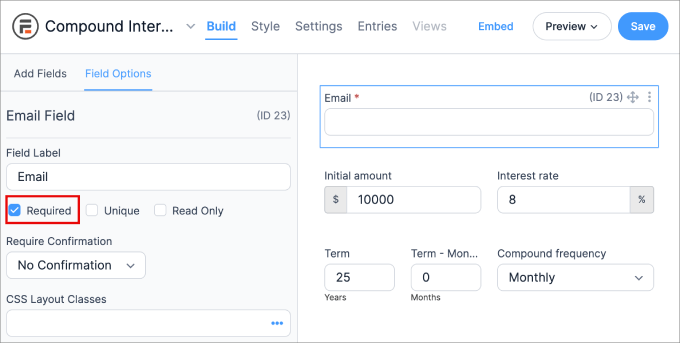
その後、「メール」フィールドをクリックして「フィールドオプション」設定を調整します。
通常はデフォルト設定を使用できますが、できるだけ多くのリードを獲得するには、「必須」ボックスにチェックを入れることをお勧めします。これにより、訪問者は結果を確認するためにメールアドレスを入力する必要があります。

必要に応じて、フィールドの値を変更したり、新しいフィールドを追加したりして、計算機をカスタマイズし続けることができます。
ステップ4:計算の調整
Formidable Forms には、あらかじめ構築された計算機能を持つ既製のテンプレートが付属しています。ただし、数式や値を調整したい場合は、調整できます。
📝 注意: テンプレートのデフォルトの計算を維持したい場合は、高度なフィールドはそのままにしておいてください。
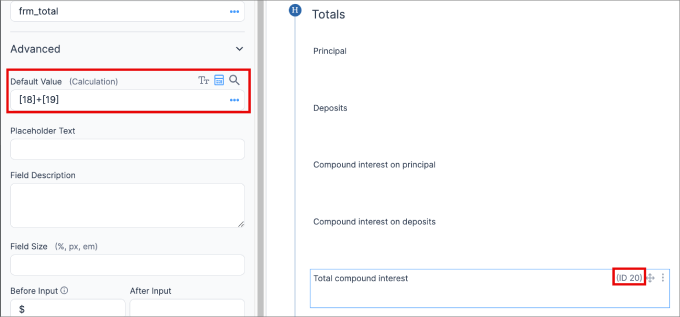
計算を確認するには、数式の影響を受けるフィールド要素のいずれかをクリックします。フィールド要素のいずれかをクリックすると、ID番号も表示されるはずです。
左側のパネルで、フィールドオプション » 詳細設定タブに移動する必要があります。「デフォルト値」の下に、使用されている数式が表示されます。
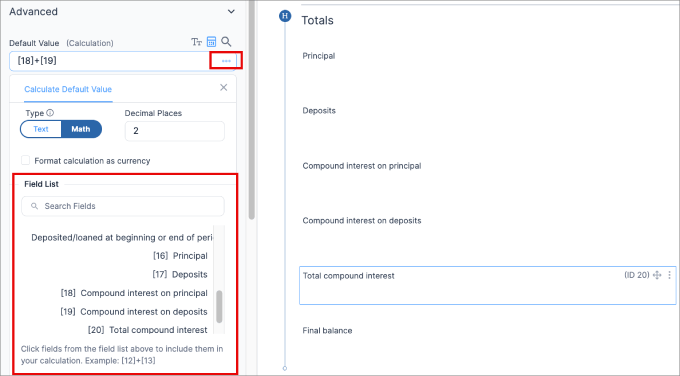
この場合、「合計複利」のIDは20であることがわかります。
数式「[18]+[19]」は、「元本に対する複利」+「預金に対する複利」が「総複利」に等しいことを示しています。

特定のフィールドのID番号が不明な場合や、数式に追加できるフィールドを確認したい場合は、「デフォルト値」の横にある3点アイコンをクリックするだけです。
次に、フィールドリストのドロップダウンメニューで探しているフィールドを選択します。好きなフィールドを選択すると、数式で使用するために「デフォルト値」に追加されます。

覚えておくべきことは、標準的な数学記号を使用することです。たとえば、次のようになります。
- + 加算用
- – 引き算用
- * 乗算用
- / 除算
- 特定の計算をグループ化するための()
- 指数計算用の Math.pow() (例:「5の2乗」の結果を求める場合)。
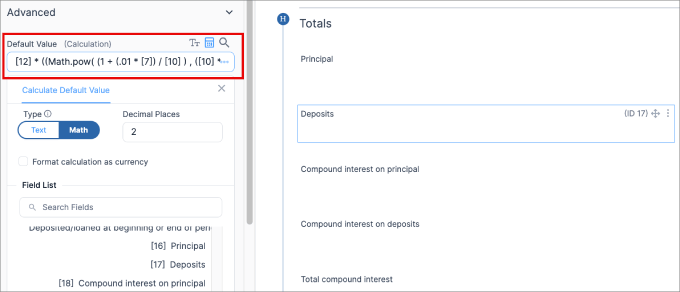
見た目の例はこちらです。

前述のように、[]はID番号の表記です。
完了したら、フォームをプレビューして計算が正しく機能することを確認します。
計算機フォームの外観に満足したら、「保存」ボタンをクリックしてください。

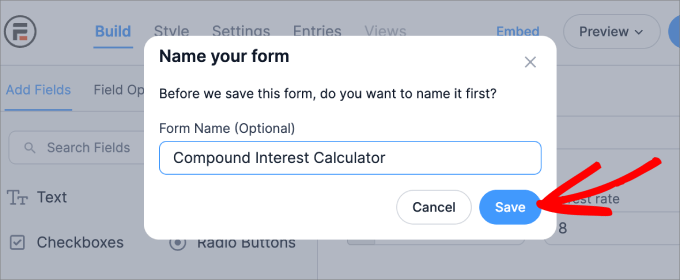
フォームに名前を付けるように求めるメッセージが表示されるはずです。
後で参照しやすいように名前を付けて、「保存」ボタンをクリックしてください。

数秒後、「正常に更新されました」というメッセージが表示されます。
ステップ5:WordPressに無料オンライン計算ツールを追加する
これで、計算機をWordPressウェブサイトの任意のページまたは投稿に追加する準備が整いました。計算機フォームを追加したいページまたは投稿に移動する必要があります。
まず、計算機ページのタイトルを入力しましょう。
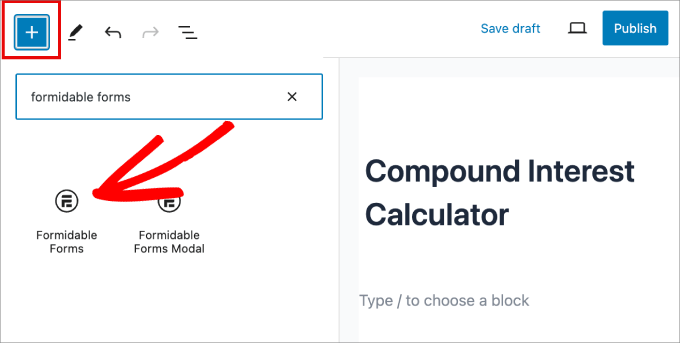
それができたら、「+」アイコンをクリックします。次に、「Formidable Forms」ブロックを選択します。目的のブロックが表示されたら、それをクリックするだけでページに追加できます。

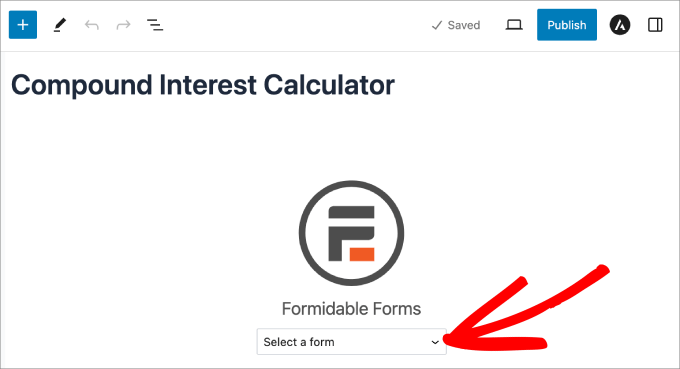
次に、「フォームを選択」ドロップダウンを開き、先ほど作成した計算機を選択する必要があります。
WordPressはカスタム計算機を自動的に読み込みます。

この時点で、テキスト、画像、計算機の説明、カテゴリとタグなどを追加して、ページの編集を続けることができます。
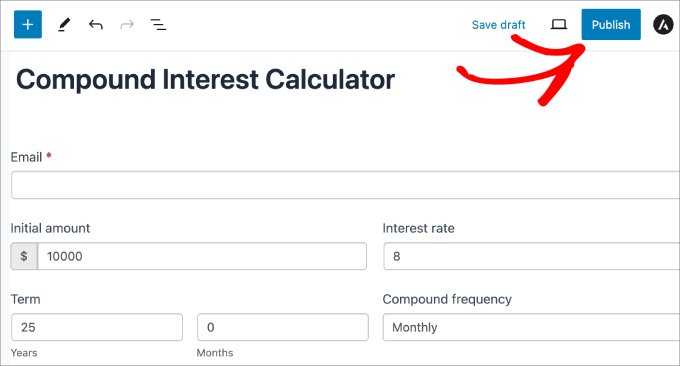
計算機を公開する準備ができたら、右上の「公開」または「更新」ボタンをクリックしてください。

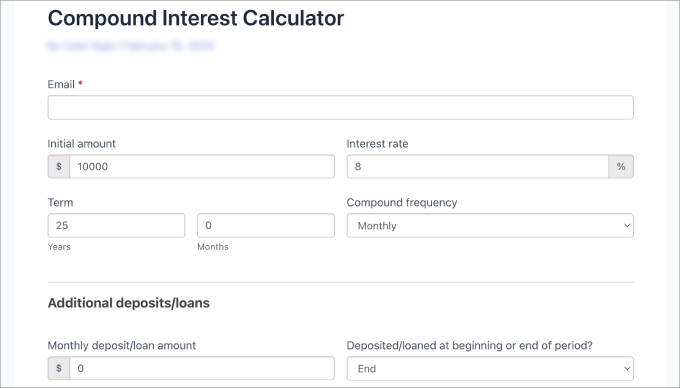
新しい計算機ページがウェブサイトで公開されました。
デモウェブサイトではこのようになりました:

ボーナスヒント:OptinMonster でさらに多くのリードを獲得する
計算機が公開されたら、次にできるだけ多くのトラフィックを誘導することがあなたのタスクです。そこでOptinMonsterが登場します。
OptinMonsterは最高のWordPressリードジェネレーションプラグインです。プロがデザインしたテンプレートと、キャンペーンで使用できるドラッグ&ドロップエディタが付属しています。
WPBeginnerでは、特別オファーを提供する際にはOptinMonsterを使用してポップアップやヘッダーバナーを表示しています。これは私たちにとって非常にうまく機能しており、詳細についてはOptinMonsterの完全なレビューを参照してください。

OptinMonsterには、 ライトボックスポップアップ、スライドインポップアップ、ヘッダーおよびフッターバナー、カウントダウンタイマーなどのツールがあります。
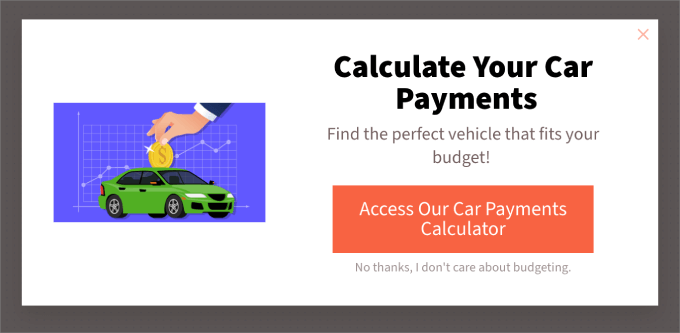
これらのキャンペーンタイプはすべて、新しいオンライン計算ツールを宣伝して、より多くのユーザーを獲得し、コンバージョンを向上させるのに最適です。

オンラインストアを運営している場合、OptinMonsterには高度な「離脱インテント」機能もあり、離脱する訪問者を顧客や購読者に転換させることができます。
詳細については、OptinMonsterでメール購読者を600%増やした方法に関する記事をご覧ください。
計算機を宣伝して、より多くのリードを獲得する
OptinMonster は、新しい計算ツールの利用者を増やすのに役立ちます。ターゲットを絞ったポップアップやスライドインを使用して、サイト全体でツールを宣伝しましょう。計算ツールへのトラフィックを誘導し、リード獲得の取り組みを最大化するのに最適な方法です。
オンライン計算機に関するよくある質問
オンライン計算ツールの作成に最適なWordPressプラグインは何ですか?
オンライン計算機を作成するための最適なプラグインは、お客様のニーズによって異なります。ほとんどのユーザーにとって、WPForms は非常に使いやすく、多くの事前構築済み計算機テンプレートを提供しているため、最良の選択肢です。より複雑な計算には、Formidable Forms が強力な代替手段となります。
コーディングスキルなしでオンライン計算機を作成できますか?
もちろんです。WPForms のような最新の お問い合わせフォームプラグイン は、ドラッグ&ドロップビルダーを提供しており、コードに一切触れることなく、強力でカスタマイズされたオンライン計算機を作成できます。
計算ツールを使って、より多くのリードを獲得するにはどうすればよいですか?
計算機を設定して、最終結果が表示される前にユーザーにメールアドレスの入力を求めることができます。これは、連絡先情報と引き換えに即時の価値を提供するため、リードを生成するための効果的な方法です。
追加リソース:WordPressフォームの使用方法に関するガイド
この記事が、オンライン計算機でより多くのリードを生成する方法を学ぶのに役立ったことを願っています。
この記事が気に入ったら、以下の他のガイドもご覧ください。
- 最適なオンラインフォームビルダー(専門家のおすすめ)
- WordPressフォームで条件付きロジックを使用する方法
- WordPressでフォームの確認ナビゲーションポップアップを表示する方法
- WordPressフォームに「保存して続行」機能を追加する方法
- WordPressリードフォームでユーザーのジャーニーを追跡する方法
- WordPressでよりインタラクティブなフォームを作成し、コンバージョンを増やすためのヒント
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。







デニス・ムトミ
以前、不動産サイトの住宅ローン計算ツールやファイナンシャルアドバイザー向けのローン計算ツールでこれを試しました。ここで大きな違いを生んだのは、最初に人々が入力した内容に基づいて異なる質問を表示するようにフォームを設定したことです(これが条件付きロジックの部分です)。必要な情報を正確に入手するのに非常に役立ちました!
結果はかなりエキサイティングでした。通常の問い合わせフォームと比較して、これらの計算ツールフォームを記入する人が35%増加しました。ちなみに、あなたが共有したWPFormsのヒントは、複数の計算ツールを実行しているときにすべてをきれいに保つのに最適です。本当にプロセス全体がずっとスムーズになります。
イジー・ヴァネック
これらの計算機は、注目を集めるのに最適です。このガイドに基づいて、私もいくつか自分で作成してみました。株式購入による節約について書いたウェブサイトの記事があり、読者が金額、年数、潜在的な利益を計算できる計算機で記事を強化したいと思いました。ガイド通りに完璧に機能し、これらの計算機が金融リテラシーに関する記事の評価向上に役立つことを願っています。そうなることを願っています。なぜなら、私はそれが本当に気に入っているからです。比較的簡単に作成できた詳細なガイドをありがとうございました。
Dayo Olobayo
無料のオンライン計算機を活用してより多くのリードを生成するという考えには完全に同意します。私の経験では、これらのツールは、問題を解決する方法を積極的に探している潜在顧客の注意を引く上で非常に効果的です。価値があり関連性の高い計算を提供することで、業界で信頼できる権威としてのブランドを確立し、リードに転換する可能性が高い潜在顧客を引き付けることができます。ただし、鍵となるのは、計算機がユーザーフレンドリーで、視覚的に魅力的で、ターゲットオーディエンスに響く実行可能な洞察を提供することを確認することです。