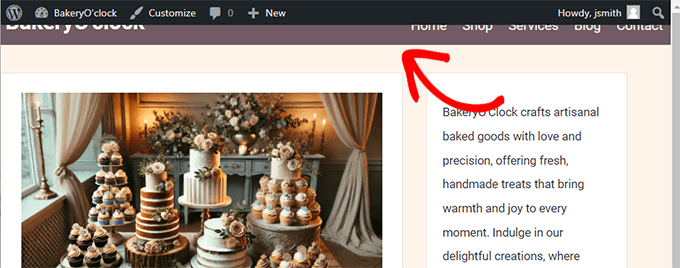
WordPressのナビゲーションメニューが管理バーの後ろに突然移動すると、イライラすることがあります。特に新しいテーマをインストールしたり、特定のプラグインを有効にした後に、多くのユーザーにこの問題が発生するのを目にしました。
この問題は、あなたが思うよりも一般的です。多くのWordPressテーマでは、ログインユーザーに表示される管理ツールバーが占めるスペースを考慮していないため、メニューが所定の位置から押し出される可能性があります。
このガイドでは、WordPressナビゲーションメニューが管理バーの下に表示される問題を修正するいくつかの方法を紹介します。簡単な非技術的な修正であっても、クリーンなCSSソリューションであっても、あなたのサイトに適した方法が見つかるはずです。

WordPress管理バーがナビゲーションメニューに重なるのはなぜですか?
WordPressのナビゲーションメニューが非表示になっているか、管理バーと重なっている場合、一般的な表示の問題が発生している可能性があります。
テーマのCSSが管理バーの高さを適切に考慮していない場合に、この問題が発生することがあります。その場合、CSSがナビゲーションメニューを含むサイトのヘッダーの一部を隠してしまいます。

サイトを表示している際に、一部のメニュー項目がクリックしにくかったり、メニュー全体が部分的に隠れてしまったりすることに気づくかもしれません。これは、特にウェブサイトの使いやすさに影響する場合、イライラする可能性があります。
これが発生する一般的な理由はいくつかあります:
- テーマの競合:場合によっては、テーマのCSSが管理バーを考慮しておらず、メニューが正しく配置されない原因となります。
- プラグインの競合: フロントエンドのデザインを変更するプラグインが、意図せずメニューが管理バーと重なる原因となる可能性があります。これには、メガメニューを追加するプラグインや、ヘッダーバナープラグインが含まれる場合があります。
- カスタムCSS:サイトにカスタムCSSを追加した場合、メニューの表示が正しく行われない原因となっている可能性があります。
この問題はサイトの使いやすさに影響を与え、ユーザーのナビゲーションを困難にする可能性があります。幸いなことに、この問題を解決する方法はいくつかあり、コーディングを必要としない簡単な解決策から始めることができます。
ここに、ご紹介するソリューションの概要を示します。最も慣れているものにジャンプできます。
- ソリューション1:ユーザープロファイル設定で管理バーを非表示にする
- ソリューション2:カスタムCSSでオーバーラップを修正する
- 解決策3:プラグインの競合を確認する
- WordPress管理者のための追加リソース
ソリューション1:ユーザープロファイル設定で管理バーを非表示にする
コードの追加に慣れていない場合に問題を解決する最も簡単な方法です。これは初心者や、テーマを変更したりカスタムCSSを追加したりする権限がないユーザーに適しています。
この方法では、レイアウトを修正する代わりに、管理バーを完全に非表示にするため、メニューを覆うことはなくなります。
注意: 管理バーを非表示にすると、サイトを閲覧中に投稿の編集、コメントの管理、プラグインの更新へのクイックリンクが表示されなくなります。
また、この設定はあなたのアカウントにのみ適用されます。他の人がサイトを使用している場合は、以下の同じ手順に従う必要があります。
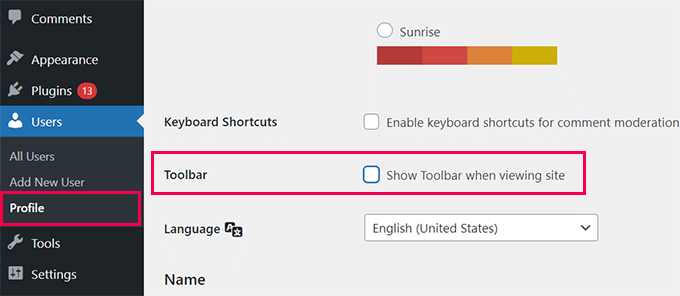
これを行うには、WordPressダッシュボードにログインし、左側のメニューでユーザー » プロフィールに移動します。
ツールバーセクションまでスクロールし、「サイト表示時にツールバーを表示する」というチェックボックスをオフにします。

変更を保存するには、下部にある「プロフィールを更新」ボタンをクリックします。
なぜこれが機能するのか
管理バーをオフにすることで、メニューを所定の位置から押し出している要素を削除できます。これは、ログインユーザーのみが問題を確認できるサイトで、より深いレイアウトの問題を回避する簡単な回避策です。
ソリューション2:カスタムCSSでオーバーラップを修正する
カスタムコードの使用に慣れており、長期的な修正をご希望の場合は、CSSを追加するのが最善の方法です。これにより、管理バーをオフにすることなく、ヘッダーの動作を正確に制御できます。
カスタムCSSを安全に追加するには、WPCodeプラグインの使用をお勧めします。これはどのテーマでも機能し、ログインユーザーのみに修正を適用できます(ゲストは管理バーを表示しないため)。
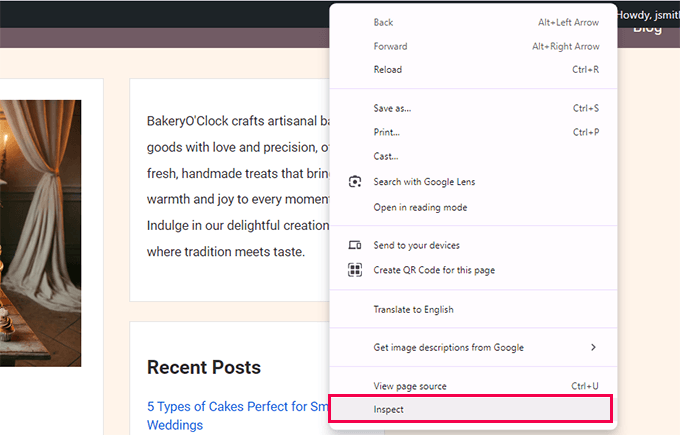
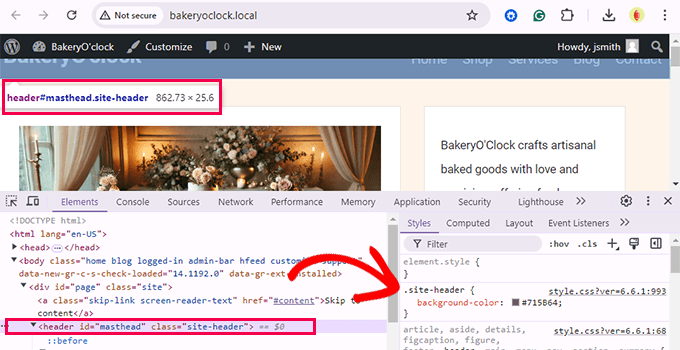
ステップ1:ヘッダー要素を検査する
サイトのヘッダーまたはナビゲーションメニューを右クリックし、ブラウザで「検証」を選択します。これにより、開発者ツールが開きます。

HTMLにマウスカーソルを合わせます。
ブラウザはページ上の一致する要素をハイライト表示します。

ナビゲーションをラップしているクラスまたはIDを探します。これはカスタムCSSで使用します。
ステップ2:WPCodeをインストールする
WPCodeプラグインをインストールしてアクティブ化します。初心者向けで、テーマファイルを編集せずにコードを追加できます。
このチュートリアルでは無料版を使用できますが、Pro版は大規模プロジェクト向けの追加機能を提供します。
ステップ 3: CSSスニペットを追加する
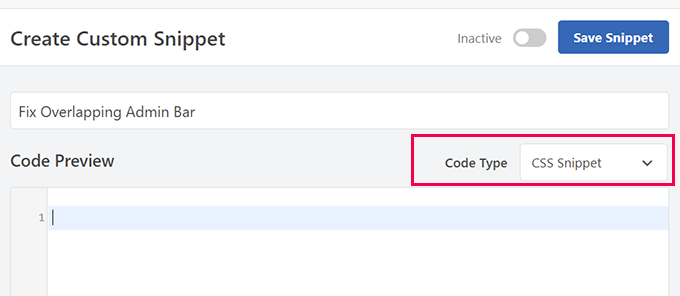
コードスニペット » スニペットを追加に移動し、「カスタムコードを追加(新規スニペット)」を選択します。

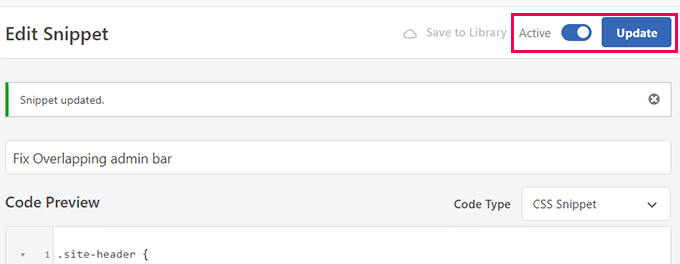
まず、スニペットに分かりやすい名前を付けます。そうすれば、後で何のために使ったのかを簡単に思い出せます。「管理バーの重なりを修正」と呼びましょう。
次に、コードタイプとして「CSSスニペット」を選択します。

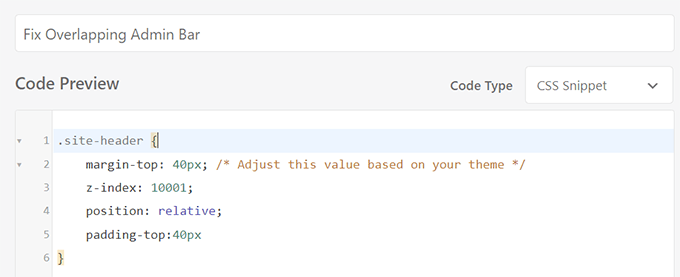
その後、このCSSコードをエディタに貼り付けます。
.logged-in .main-navigation {
margin-top: 32px;
z-index: 9999;
position: relative;
}
これはログインユーザーのみのナビゲーションメニューを対象としており、訪問者にとってサイトの外観を変更せずに問題を修正します。
テーマが異なるクラスまたはIDを使用している場合は、.main-navigation をインスペクトツールから取得したものに置き換えてください。

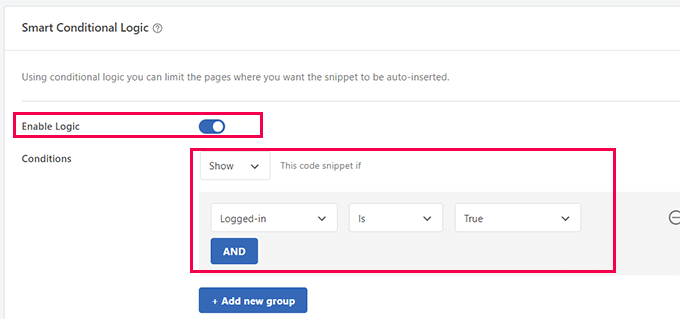
ステップ4:スマート条件付きロジックを使用する
WPCodeの「Smart Conditional Logic」セクションまでスクロールし、オンにします。
「ログイン中」が「真」の場合、条件を「表示」に設定します。

次に「スニペットを保存」をクリックし、非アクティブからアクティブに切り替えます。
これでサイトにアクセスして、メニューが管理バーの上に表示されるかどうかを確認してください。

そうでない場合は、margin-top を調整するか、セレクターを調整してください。
なぜこれが機能するのか
一部のテーマでは、管理バーの32pxの高さを考慮していません。このCSSは間隔を追加し、ヘッダーを前面に表示して、管理バーが表示されているユーザーのみのレイアウトを修正します。
解決策3:プラグインの競合を確認する
前述の修正を試してもメニューが管理バーの下に表示される場合は、プラグインの競合が原因である可能性があります。
一部のプラグインは独自のCSSまたはJavaScriptを追加しますが、特にヘッダーまたはナビゲーション領域を変更する場合、テーマのレイアウトと意図せず干渉する可能性があります。
クライアントサイトでこの問題が発生するのを見たことがありますが、競合するプラグインを特定することで、コードに触れることなく問題を解決できることがよくあります。
ステップ 1: すべてのプラグインを無効化する
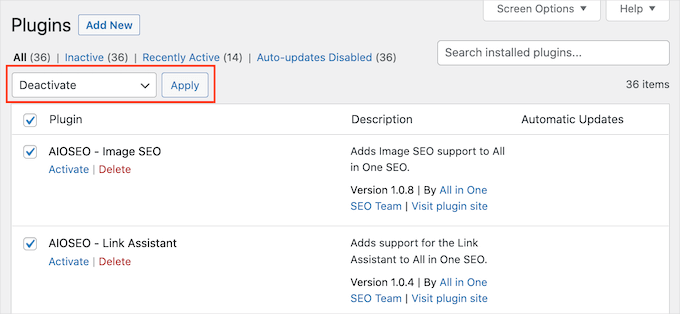
ダッシュボードに移動し、プラグイン » インストール済みプラグインに進みます。
上部にあるチェックボックスを使用してすべてのプラグインを選択し、一括操作メニューから「無効化」を選択して「適用」をクリックします。

次に、ウェブサイトにアクセスしてください。ナビゲーションメニューが正常に見える場合は、プラグインのいずれかが原因である可能性が高いです。
ステップ2:プラグインを1つずつ再アクティブ化する
「インストール済みプラグイン」画面に戻り、各プラグインを個別に再アクティブ化します。それぞれのアクティベート後に、サイトをリロードしてメニューを確認してください。
この問題を再現するまで、この操作を繰り返してください。最後に有効化したプラグインが競合の原因です。
ステップ 3: 対処法を決定する
問題のあるプラグインを特定したら、いくつかの選択肢があります。まず、プラグイン開発者にサポートを依頼してみてください。彼らはすでに問題について知っているか、回避策を提案してくれるかもしれません。
修正が利用できない場合は、レイアウトの問題を引き起こすことなく同様の機能を提供する代替プラグインを探すことができます。
WordPress管理者のための追加リソース
ここに、役立つ可能性のある追加のリソースをいくつか示します。
- 管理者を除くすべてのユーザーに対してWordPress管理バーを無効にする方法
- WordPressで管理バーが表示されない問題の修正方法(方法)
- WordPress管理画面でテーマファイルエディタが消えた場合の修正方法(簡単な修正)
- WordPress管理バーにカスタムショートカットリンクを追加する方法
- WordPressエラーのトラブルシューティング初心者ガイド(ステップバイステップ)
私たちが共有したソリューションが、管理バーがウェブサイトのナビゲーションメニューまたはヘッダーの表示問題を引き起こしている問題を解決することを願っています。
WordPressの最も一般的なエラーの修正方法に関するハンドブックをご覧になるか、要件に合わせてWordPress管理画面をカスタマイズする方法に関するヒントをご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





サミュエル
しばらく前に、クライアントのために仕事をしているときに、この問題が発生し、テーマのCSSを編集することで解決しました。それは私がCSSを理解していたからです。この記事は、この種の問題に対処する際に通常思いつく他の方法をもたらしました。WordPressの問題を解決するためのさまざまな方法を常に備えていることは良いことです。これで、再びこの問題に遭遇した場合に他の選択肢があります。非常に役立つ記事です。ありがとう。