WordPressの管理画面(または他の場所)で、 「jQuery is not defined(jQueryが定義されていません)」というエラーが表示されている場合、ご心配なく。これは、多くのWordPressユーザーが遭遇する一般的な問題です。とはいえ、サイトが期待通りに動作しないとイライラするものです。
私たちはWordPressを10年以上扱っており、その間にWordPressの最も一般的なエラーのトラブルシューティングと解決方法を学んできました。その中には、「jQuery is not defined(jQueryが定義されていません)」というエラーも含まれています。
このガイドでは、なぜこのエラーが発生するのか、そしてさらに重要なこととして、このエラーを修正する方法について説明します。簡単な言葉で説明しますので、たとえあなたが開発者でなくても、問題を素早く解決することができるでしょう。

jQueryが定義されていません」エラーの原因は?
jQueryはWordPressで広く使われているJavaScriptライブラリで、多くのインタラクティブ機能の実行に役立ちます。しかし、jQueryが正しく読み込まれないことがあり、ウェブサイトの機能に影響を与える可能性があります。
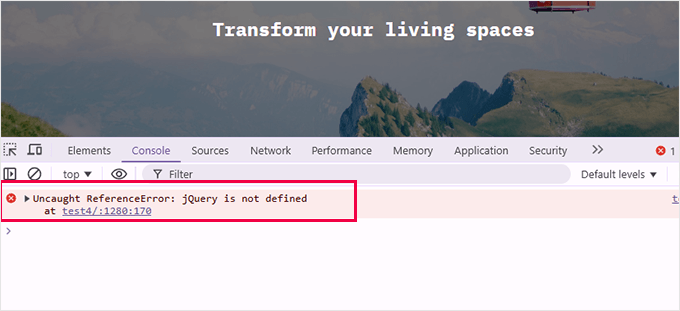
このエラーは開発者ツールの「Console」タブに表示されるため、多くのユーザーは自分のサイトで何かが壊れるまで気づかないかもしれない。

jQuery is not defined(jQueryが定義されていません)」というエラーが表示された場合、WordPressが正しく読み込めないことを意味します。長年にわたり、私たちはこの問題を解決するために数え切れないほどのユーザーをサポートしてきました:
- テーマまたはプラグインが古い:テーマやプラグインがWordPressの最新バージョンに更新されていない場合、多くのユーザーがこのエラーに遭遇します。WordPressのメジャーアップデートの後にこのエラーが発生することがよくあります。
- 不適切なスクリプトのロード:jQueryは他のJavaScriptファイルよりも先にロードされなければなりません。そうしないと、jQueryに依存するスクリプトが壊れてしまいます。これは、テーマやプラグインがスクリプトをエンキューするように正しくコーディングされていない場合によく起こります。
- JavaScriptの競合:サイト上で実行されている他のスクリプトがjQueryと競合する可能性があります。この競合によってjQueryが破壊され、エラーが発生することがあります。
- CDNの障害:一部のサイトでは、コンテンツデリバリネットワーク(CDN)上でホストされているjQueryに依存しています。CDNが利用できない、またはブロックされている場合、サイトはjQueryを読み込むことができず、エラーが発生します。
これらの問題はすべて、jQueryのスムーズな動作を妨げます。しかし、ご安心ください。私たちの経験により、問題を解決するためのソリューションをご案内いたします。
jQuery is not defined(jQueryが定義されていません)」エラーの修正方法
このエラーに遭遇したときに修正する方法はいくつかあります。以下は、私たちがこの問題を解決するために使用した最も効果的な方法です。
これらの戦略を順番に試してみることをお勧めするが、特定の戦略から始めたい場合は、以下のジャンプリンクを利用できる:
それぞれの方法を説明し、WordPressエラーのトラブルシューティングのための追加リソースを提供します。さっそく始めましょう!
1.WordPress、テーマ、プラグインのアップデート
古いソフトウェアは、「jQuery is not defined」エラーの最も一般的な原因の1つです。古いテーマやプラグインは、WordPressの最新バージョンと互換性がない可能性があり、スクリプトの競合を引き起こす可能性があります。これを解決するには
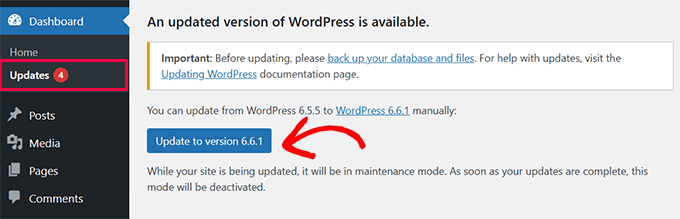
まず、WordPressのコアがアップデートされていることを確認してください。ダッシュボード ” アップデートに移動し、アップデートがあれば「バージョンX.X.Xにアップデート」をクリックします。

詳しくは、WordPressを新しいバージョンに安全にアップデートするための完全ガイドをご覧ください。
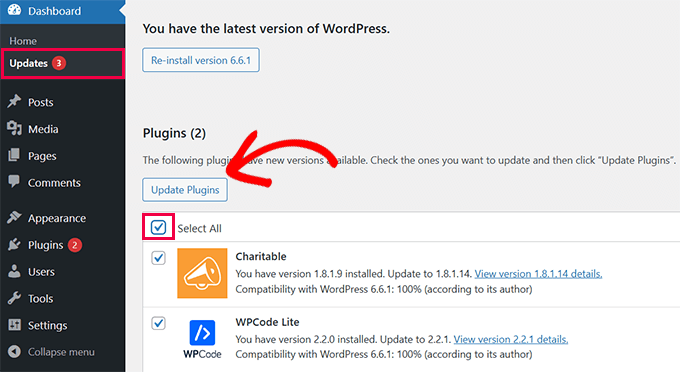
WordPressプラグインのアップデートは、コアのアップデートの下に表示されます。
それらをすべて選択し、「プラグインの更新」をクリックすることができます。

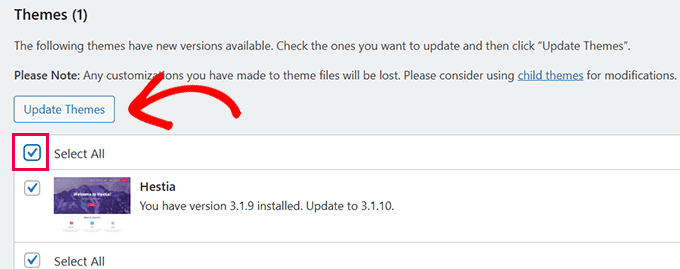
最後に、WordPressテーマのアップデートが表示されます。
それらをすべて選択し、「テーマの更新」をクリックするだけだ。

テーマに加えた変更が気になる場合は、カスタマイズを失うことなく WordPress テーマを更新する方法についてのガイドに従ってください。
2.jQueryが正しくロードされているかチェックする
より高度な解決策を検討する前に、jQueryが実際にサイトに読み込まれているかどうかを確認することが重要です。このステップでは、jQueryが利用可能かどうか、本来の機能を果たしているかどうかを確認することができます。
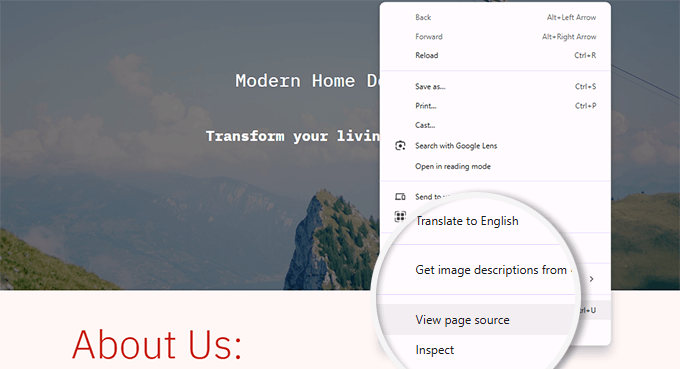
WordPressサイト上の任意の場所で右クリックし、「ページソースを表示」を選択するだけです。
ヒントオプションとして、Windowsの場合はCtrl + U、Macの場合はCmd + Option + U 、ページソースにアクセスすることができます。
これは、あなたのページの生のHTMLとJavaScriptを表示します。

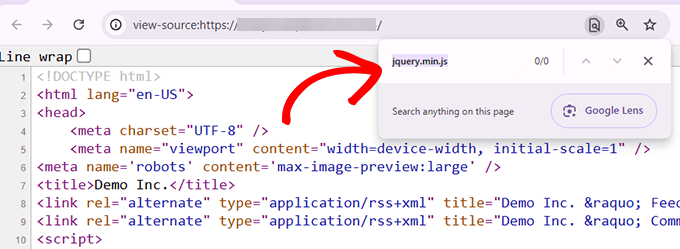
次に、Ctrl +F(Macの場合はCmd + F)を押して検索バーを表示し、「jquery.min.js」と入力する。
jQueryが正しくロードされていれば、コード内にjQueryへの参照があるはずです。

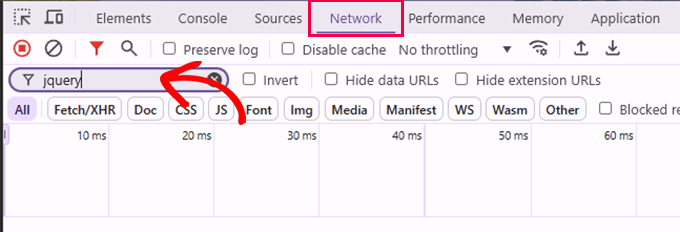
jQueryを探すもうひとつの方法は、ブラウザのインスペクトツールを使うことだ。ネットワーク」タブに移動し、ページをリロードするだけです。
ヒントWindowsデバイスでは、キーボードのF12を押すことでインスペクトツールにアクセスできます。Macの場合は、オプション + Cmd + Iを押します。
検索バーに「jquery」と入力して、ネットワーク・アクティビティをフィルタリングする。jQueryがロードされていれば、ここに表示されます。

どちらの方法でもjQueryが読み込まれていない場合は、WordPressでのキューイング方法に問題がある可能性があります。次のステップでは、この問題を解決する方法を説明します。
3.jQueryフォールバックを追加する
サイトのスクリプトが、接続性の問題があるCDNを使用してjQueryを読み込んでいる場合があります。その場合、jQueryの読み込みに失敗し、エラーが発生します。
この問題を解決するには、WordPressサイトにjQueryフォールバックを追加します。これにより、jQueryが常にロードされるようになります。
最初に読み込まれるように、サイトのヘッドセクションに追加する必要があります。しかし、テーマファイルを直接編集することはお勧めしません。私たちは、テーマと追加したコードを更新した際に、変更内容が失われた人を見たことがあります。
WordPressでカスタムコードを追加する最良の方法は、WPCodeプラグインを使用することです。これは、サイトを壊すことなく安全にカスタムコードを追加できるコードスニペットマネージャーです。
まず、WPCodeプラグインをインストールし、有効化します。詳しくは、WordPressプラグインのインストールに関するチュートリアルをご覧ください。
注: WPCode Liteという無料版もあります。
アクティベートしたら、コード・スニペット ” + スニペットの追加 に進みます。そして、「カスタムコードを追加する(新規スニペット)」の下にある「スニペットを使用する」ボタンをクリックします。

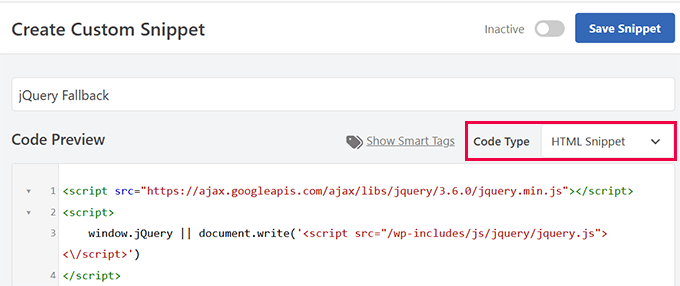
コードエディターで、スニペットに「jQuery Fallback」のような名前を付けます。
その後、「コードタイプ」で「HTMLスニペット」を選択する。

次に、以下のコードを「コード・プレビュー」ボックスに貼り付ける:
1 2 3 4 | <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script><script> window.jQuery || document.write('<script src="/wp-includes/js/jquery/jquery.js"><\/script>')</script> |
次に、「挿入」セクションまでスクロールダウンする。
ここで、WPCodeにこのコードを読み込む場所を指示することができます。サイト全体のヘッダー」を選択していることを確認してください。

最後に、上部にある「スニペットを保存」ボタンをクリックして、カスタムコードを保存します。
その後、トグルを「Active」に切り替えて、スニペットを有効にするのを忘れないでください。

4.スクリプトの読み込み順序を修正する(詳細)
jQuery is not defined(jQueryが定義されていません)」エラーのもう1つの一般的な原因は、jQueryに依存している他のスクリプトの後にjQueryがロードされていることです。スクリプトのロード順序を修正することで、jQueryが常に最初にロードされるようになり、競合を防ぐことができます。
どのスクリプトがjQueryに依存しているかがわかっていれば、jQueryを依存関係として追加することで、そのスクリプトを適切にエンキューすることができる。
jQuery is not defined’エラーの原因が、jQueryに依存する他のスクリプトの後にjQueryがロードされることにある場合、WPCodeを使ってスクリプトのロード順序を修正することができます。
まず、WPCodeプラグインをインストールして有効化するか、WPCode Liteと呼ばれる無料版を利用する。
有効化したら、Code Snippets ” + Add Snippetに進み、’Add Your Custom Code (New Snippet)’の下にある’Use snippet’ボタンをクリックします。

コードエディターで、スニペットに「Fix Script Loading Order」のような名前を付け、コードタイプとして「PHP snippet」を選択します。
次に、以下のコードを追加して、カスタムスクリプトの依存関係としてjQueryがエンキューされるようにする:
1 | wp_enqueue_script( 'your-script-handle', get_template_directory_uri() . '/js/your-script.js', array( 'jquery' ), null, true ); |
your-script-handle’をスクリプトを識別するための意味のある名前に置き換えることを忘れないでください。そして、’/js/your-script.js’をテーマの/js/フォルダにある実際のスクリプトファイル名に置き換えてください。
コード中のarray('jquery')の部分は、jQueryが最初にロードされることを保証します。
コードを追加したら、「挿入」オプションまでスクロールダウンし、「サイト全体のヘッダー」を選択して、スクリプトがサイトのHTMLの適切な部分に読み込まれるようにします。

最後に、上部にある「スニペットを保存」ボタンをクリックして、カスタムコードを保存します。
その後、トグルを「Active」に切り替えて、スニペットを有効にするのを忘れないでください。

WPCodeを使用してスクリプトを適切にエンキューし、jQueryが正しい順序でロードされるようにします。これが問題の根源であった場合、これでエラーが解決するはずです。
5.wp-config.phpを編集してjQuery読み込みの問題を修正する
他の方法がうまくいかない場合は、 wp-config.phpファイルを編集することで、WordPressがスクリプトの読み込みをどのように処理するかをコントロールすることができます。
この方法は、スクリプトの連結やファイルパスの問題が「jQuery is not defined(jQueryが定義されていません)」エラーを引き起こしている場合に役立つ。
この方法を応用する方法を紹介しよう:
まず、wp-config.phpファイルにアクセスします。FileZillaのようなFTPクライアントを使用するか、ホスティングコントロールパネルのファイルマネージャにアクセスして行います。
wp-config.phpファイルは、WordPressインストールのルートディレクトリ(通常はpublic_htmlフォルダ)にあります。
ファイルを見つけたら、編集のために開き、以下のコードを/* 以上で編集は終了です、という行の直前に追加する!ハッピー・ブログ。*/:
1 2 3 4 | /** Absolute path to the WordPress directory. */if ( !defined('ABSPATH') )define('ABSPATH', dirname(FILE) . '/');define('CONCATENATE_SCRIPTS', false); |
このコードが実行することは以下の通りだ:
ABSPATH定義は、WordPressがコアファイルへの正しいパスを知っていることを保証し、jQueryの読み込みの問題を防ぐことができます。CONCATENATE_SCRIPTS行は、スクリプトの連結を無効にします。これにより、WordPressは各スクリプトを個別に読み込むようになり、スクリプトがマージされたときに生じる衝突を防ぐことができる。
このコードを追加した後、変更を保存してサイトをリロードし、エラーが解決したかどうかを確認してください。
スクリプトの連結を無効にすることは、jQueryの問題を解決する簡単で効果的な方法です。
6.プレミアムサポートによるエラー修正
上記のいずれの方法でも問題が解決しない場合、または単に専門家に問題を見てもらいたい場合は、プレミアムWordPressサポートサービスのご利用をご検討ください。

少額の1回限りの料金で、高度な技術を持つプロのWordPressエンジニアにエラーの修正を依頼することができます。
当社の緊急サービスをご利用いただければ、「jQuery is not defined」エラーを自力で修正する手間を省くことができます。
こうすることで、サイトのダウンタイムを最小限に抑え、できるだけ早くオンラインビジネスを再開することができます。
さらに、当社の緊急サービスはお客様を契約に拘束することがないため、本格的なメンテナンス・サポート・プランにご興味がない場合にも最適なオプションです。
とはいえ、より積極的なアプローチをとり、将来的なウェブサイトの緊急事態のリスクを軽減したい場合は、より包括的なメンテナンスサービスを提供しています。
ボーナスリソースWordPressエラーのトラブルシューティング
上記のステップで解決しない場合、またはさらに詳しく読みたい場合は、以下のリソースが良い出発点となるでしょう:
- 初心者のためのWordPressエラーのトラブルシューティングガイド(ステップバイステップ)
- WordPressでJavaScriptとスタイルを正しく追加する方法
- 最も一般的なWordPressエラーとその修正方法
- WordPressでレンダリングをブロックするJavaScriptとCSSを修正する方法
この記事がWordPressの「jQuery is not defined」エラーの解決に役立てば幸いです。WordPressでjQueryを最新バージョンにアップグレードするガイド、またはWordPress初心者におすすめのjQueryチュートリアルもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.