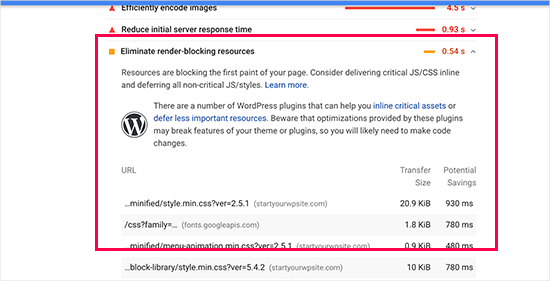
WordPressサイトでレンダリングブロックするJavaScriptやCSSの問題に直面すると、イライラすることがあります。これらの問題はウェブサイトを遅くし、パフォーマンスに影響を与える可能性があります。遅いサイトは訪問者を遠ざけ、検索エンジンのランキングに影響を与える可能性があります。
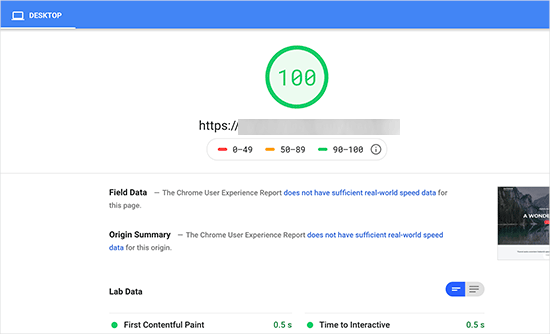
Google PageSpeed Insightsでウェブサイトを確認すると、これらのレンダリングブロックリソースを削除するよう提案されることがあります。残念ながら、ツールはWordPressでこの問題を修正する方法について明確な指示を提供していません。
幸いなことに、レンダリングをブロックするJavaScriptやCSSの修正を、思っているよりも複雑でなくしてくれるツールがあります。WP RocketやAutoptimizeのようなキャッシュプラグインを使用して、スクリプトを最小化および遅延させることでサイトを最適化できます。これにより、読み込み時間が短縮され、PageSpeedスコアが向上します。
この記事では、WordPressサイトでこれらの問題を解決するための手順を説明します。

レンダリングブロックJavaScriptとCSSとは?
レンダリングブロックJavaScriptおよびCSSは、これらのファイルを読み込む前にウェブサイトがウェブページを表示するのを妨げるファイルです。
すべてのWordPressウェブサイトには、テーマとプラグインがあり、ウェブサイトのフロントエンドにJavaScriptファイルとCSSファイルを追加します。
これらのスクリプトはサイトのページ読み込み時間を増加させる可能性があり、またページのレンダリングをブロックする可能性もあります。

ユーザーのブラウザは、ページの残りのHTMLを読み込む前に、これらのスクリプトとCSSを読み込む必要があります。これは、接続速度が遅いユーザーは、ページが表示されるまでさらに数ミリ秒待たなければならないことを意味します。
これらのスクリプトとスタイルシートは、レンダリングブロックJavaScriptおよびCSSと呼ばれます。
Google PageSpeedスコア100を目指しているWordPressウェブサイトの所有者は、その完璧なスコアを達成するためにこの問題を修正する必要があります。
GoogleのPageSpeedスコアとは何ですか?
Google PageSpeed Insightsは、ウェブサイト所有者がウェブサイトを最適化およびテストするのに役立つようにGoogleによって作成されたウェブサイト速度テストツールです。このツールは、Googleの速度ガイドラインに対してウェブサイトをテストし、ページの読み込み時間を改善するための提案を提供します。
サイトが合格した監査の数に基づいてスコアが表示されます。
ほとんどのウェブサイトは50〜70の間でスコアを獲得します。しかし、一部のウェブサイト所有者は、100(ページが獲得できる最高のスコア)を達成する必要があると感じています。
本当に完璧な「100」のGoogle PageSpeedスコアが必要ですか?
Google PageSpeed Insights の目的は、サイトの速度とパフォーマンスを向上させるためのガイドラインを提供することです。ただし、これらのルールに厳密に従う必要はありません。
スピードは、Googleがサイトのランキングを決定するのに役立つ多くのウェブサイトの検索エンジン最適化(SEO)指標の1つにすぎないことを覚えておいてください。スピードは、サイトでのユーザーエクスペリエンスを向上させるため非常に重要です。
より良いユーザーエクスペリエンスには、スピード以上のものが求められます。また、役立つ情報、より良いユーザーインターフェース、テキスト、画像、動画を使った魅力的なコンテンツを提供する必要があります。
その場合、目標は、優れたユーザーエクスペリエンスを提供する高速なウェブサイトを作成することです。
Google PageSpeed のルールは提案として使用することをお勧めします。ユーザーエクスペリエンスを損なうことなく簡単に実装できるのであれば、それは素晴らしいことです。そうでなければ、できる限り多くのことを行い、残りは気にしないようにしてください。
これを踏まえ、WordPressでレンダリングブロックするJavaScriptとCSSを修正するためにできることを見ていきます。WordPressでレンダリングブロックリソースを排除する2つの方法をカバーします。ウェブサイトに最適な方法を選択できます。
- 方法1:WP RocketでレンダリングブロックスクリプトとCSSを修正する
- 方法2:AutoptimizeでレンダリングブロックするスクリプトとCSSを修正する
- レンダリングブロック JavaScript および CSS がまだ存在する場合にはどうすればよいか
さあ、始めましょう!サイトをスムーズに稼働させましょう!
方法1:WP RocketでレンダリングブロックスクリプトとCSSを修正する
この方法では、WP Rocketプラグインを使用します。
これは市場で最高のWordPressキャッシュおよび最適化プラグインであり、技術的なスキルや複雑な設定なしでウェブサイトのパフォーマンスを迅速に向上させることができます。
まず、WP Rocket プラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。

WP Rocket はすぐに使えます。最適な設定でキャッシュが有効になり、ウェブサイトが高速化されます。WordPress で WP Rocket を適切にインストールして設定する方法については、完全ガイドで詳しくご覧いただけます。
デフォルトでは、JavaScriptとCSSの最適化オプションはオンになりません。これらの最適化はウェブサイトの外観や一部の機能に影響を与える可能性があるため、プラグインではこれらの設定をオプションで有効にすることができます。
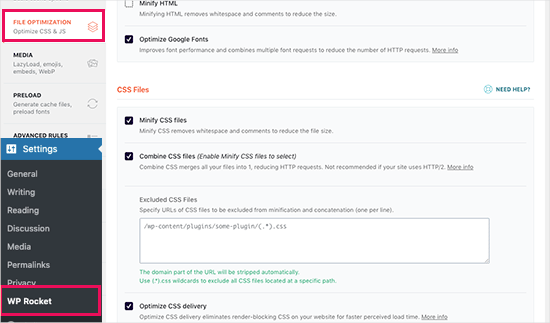
これを行うには、設定 » WP Rocket ページにアクセスし、「ファイル最適化」タブに切り替える必要があります。
ここから、「CSS Files」セクションまでスクロールし、「Minify CSS」、「Combine CSS Files」、「Optimize CSS Delivery」の横にあるチェックボックスをオンにするだけです。

「CSS配信の最適化」設定では、WP Rocketは「不要なCSSの削除」メソッドを選択することを推奨しています。
最高のパフォーマンスを提供するだけでなく、ページサイズとHTTPリクエストを削減するのに役立ちます。

注: WP Rocket キャッシュプラグインは、すべての CSS ファイルを最小化し、結合し、ウェブサイトの表示部分に必要な CSS のみを読み込もうとします。
これはウェブサイトの外観に影響を与える可能性があるため、複数のデバイスや画面サイズでウェブサイトを徹底的にテストする必要があります。
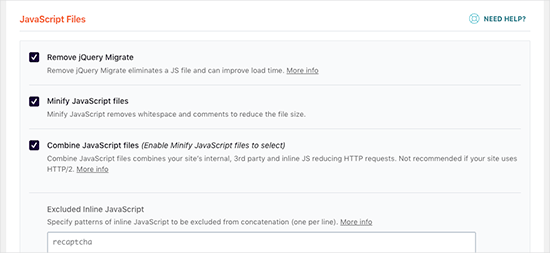
次に、「JavaScript Files」セクションまでスクロールする必要があります。
ここから、最大限のパフォーマンス向上のためのすべてのオプションを確認できます。

CSSで行ったように、JavaScriptファイルを最小化して結合することができます。
WordPress が jQuery Migrate ファイルを読み込まないようにすることもできます。このスクリプトは、古いバージョンの jQuery を使用するプラグインやテーマとの互換性を提供するために読み込まれます。
ほとんどのウェブサイトはこのファイルを必要としませんが、テーマやプラグインに影響がないことを確認するために、ウェブサイトを確認することをお勧めします。
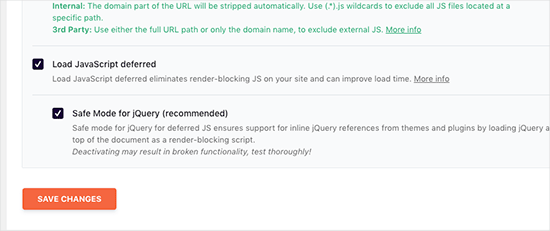
次に、もう少し下にスクロールして、「JavaScript遅延読み込み」と「jQuery用セーフモード」オプションの横にあるチェックボックスをオンにします。

これらのオプションは、非必須の JavaScript の読み込みを遅延させ、jQuery セーフモードを使用すると、それを使用する可能性のあるテーマのために jQuery をインラインで読み込むことができます。テーマがインライン jQuery をどこでも使用していないことが確実な場合は、このオプションのチェックを外したままにすることができます。
設定を保存するには、「変更を保存」ボタンをクリックすることを忘れないでください。
その後、Google PageSpeed Insightsでウェブサイトを再度テストする前に、WP Rocketでキャッシュをクリアすることも検討してください。
テストサイトでは、デスクトップデバイスで100%のスコアを達成でき、モバイルとデスクトップの両方のスコアでレンダリングブロックの問題が解決されました。

方法2:AutoptimizeでレンダリングブロックするスクリプトとCSSを修正する
この方法では、ウェブサイトのCSSおよびJSファイルの配信を改善するために特別に作成された別のプラグインを使用します。このプラグインは仕事をこなしますが、WP Rocketが持つ他の強力な機能はありません。
まず、ウェブサイトのパフォーマンスを高速化する無料プラグインであるAutoptimizeをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。
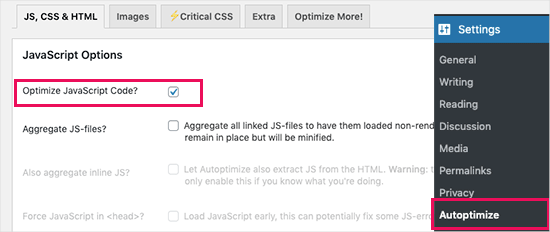
有効化したら、[設定] » [Autoptimize]に移動してプラグインの設定を構成する必要があります。
まず、「JavaScriptオプション」ブロックの下にある「JavaScriptコードの最適化」の横にあるチェックボックスを確認しましょう。「JSファイルの集約」オプションがオフになっていることを確認する必要があります。

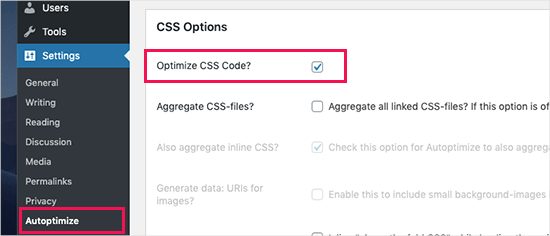
次に、「CSS オプション」ボックスまでスクロールダウンし、「CSS コードの最適化」オプションにチェックを入れます。
「CSSファイルを結合する」オプションがオフになっていることを確認してください。

設定を保存するには、「変更を保存してキャッシュをクリア」ボタンをクリックできるようになりました。
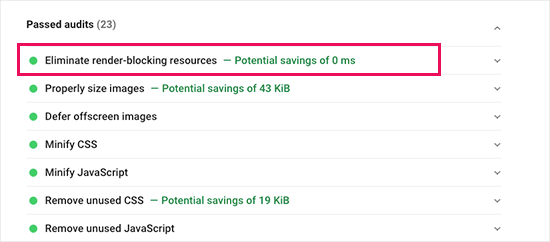
PageSpeed Insightsツールでウェブサイトをテストしてみてください。これらの基本的な設定で、デモサイトのレンダリングブロックの問題を正常に修正できました。

まだレンダリングをブロックするスクリプトがある場合は、プラグインの設定ページに戻り、JavaScriptとCSSの両方のオプションの設定を確認できます。
例えば、プラグインでインラインJSを含めたり、デフォルトで除外されているseal.jsやjquery.jsのようなスクリプトを削除したりできます。その後、「変更を保存してキャッシュを空にする」ボタンをクリックするだけで、変更が保存され、プラグインキャッシュが空になります。
完了したら、PageSpeed Insightsツールで再度ウェブサイトを確認してください。
Autoptimizeはどのように機能しますか?
Autoptimizeは、エンキューされたJavaScriptとCSSをすべて集約します。その後、ミニファイされたCSSおよびJavaScriptファイルを作成し、非同期または遅延としてウェブサイトにキャッシュコピーを提供します。
これにより、レンダリングをブロックするスクリプトとスタイルの問題を修正できます。ただし、ウェブサイトのパフォーマンスや外観に影響を与える可能性もあることに注意してください。
レンダリングブロック JavaScript および CSS がまだ存在する場合にはどうすればよいか
プラグインとWordPressテーマがJavaScriptとCSSをどのように使用するかによっては、すべてのレンダリングをブロックするJavaScriptとCSSの問題を完全に修正するのが難しい場合があります。
上記のツールは役立ちますが、プラグインによっては、特定のスクリプトを異なる優先度レベルで正しく機能させる必要がある場合があります。その場合、上記の方法では、そのようなプラグインの機能が損なわれたり、予期しない動作を引き起こしたりする可能性があります。
レンダリングをブロックする問題を完全に排除する代わりに、ウェブサイトを高速化するための代替アプローチを採用することをお勧めします。たとえば、CDNサービスを使用して静的なJavaScriptおよびCSSファイルを配信し、ロード時間を短縮できます。
WordPressの速度とパフォーマンスを向上させるための究極のガイドについては、究極のガイドをお読みください。
この記事がWordPressでレンダリングをブロックするJavaScriptとCSSを修正する方法を学ぶのに役立ったことを願っています。また、「このサイトにアクセスできません」エラーを簡単に修正する方法に関する記事や、最も一般的なWordPressのエラーとその修正方法に関する専門家のリストもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
Autoptimizeとwp-rocketを使用しています。それは私に多大な助けとなりました。しかし、いくつかの変更には非常に注意が必要です。設定を一つ間違えると、ウェブサイト全体がすぐに正しく動作しなくなる可能性があります。
アミナ
こんにちは、あなたのサイトとヒントは本当に役立ちました。wpbeginnerさん、ありがとうございます!
私のAMPは、カスタマイズされたJavaScriptスクリプトが許可されていないと表示されます。Autoptimizeを使用して指示に従ってみましたが、問題は解決しませんでした。AMPは、エラーが12行目:10および18行目:2にあると表示しています。
WPBeginnerサポート
当社の記事がお役に立てて嬉しいです。AMP固有の質問については、AMPのサポートに問い合わせることをお勧めします。彼らが対応できるはずです。
管理者
Fahad Khan
こんにちは、
wp rocketとautopitmize以外にこの問題を解決する方法はありますか?
WPBeginnerサポート
他にもツールがあるかもしれませんが、これらは現在、初心者に推奨しているものです。
管理者
Rizz
W3 Total cacheユーザー向け
jQueryスクリプト(/wp-includes/js/jquery/jquery.js?ver=1.12.4-wp)を追加しないでください。追加しないと、サイトが正しく読み込まれません。
CSSはエラーを発生させません
Revolutionスライダーでエラーが発生した場合 -> revsliderのグローバル設定に移動し、「スクリプトをフッターに挿入」をオンにしてください。
WPBeginnerサポート
サイトの編集を通じて見つけたいくつかの推奨事項を共有していただき、ありがとうございます。
管理者
Muhammad Farhan
困難な状況に陥ったとき、他に誰もいないときにいつも助けてくれるあなたのようなサイトに出会ったことはありません。wpbeginner以上のWordPressガイドサイトは知りません。本当にありがとうございます。
WPBeginnerサポート
Glad our guides continue to be helpful to you
管理者