WordPressで「画像の投稿処理に失敗しました」というエラーが出ていませんか?あなただけではありません。このイライラするエラーは通常、ビルトインのメディアアップローダーを使ってWordPressに画像ファイルをアップロードしているときに発生します。
WPBeginnerチームは、何百万人ものユーザーのWordPressの一般的な問題を解決してきました。
この投稿では、WordPressのアップロードエラー「Post-Processing of Image Failed」を修正する方法を紹介します。これですぐに美しい画像のアップロードができるようになります。

画像の後処理に失敗しました」エラーの原因は?
WordPressサイトの投稿やメディアライブラリに画像を追加すると、いくつかの処理が行われます。画像ファイルがWordPressホスティングサービスサーバーにアップロードされ、画像の添付ページが作成され、PHP画像編集モジュールがいくつかの投稿処理を行います。
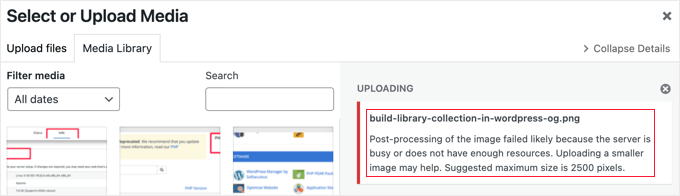
残念ながら、画像のアップロード中にWordPressのエラーメッセージが表示されることがあります:
‘Post-processing of the image likely failed because the server is busy or does not have enough resources. Uploading a smaller image may help. Suggested maximum size is 2500 pixels.’

幸いなことに、このWordPressのエラーメッセージにはかなり詳細な情報が記載されています。WordPressで画像を投稿処理する際に問題が発生し、Webサーバーに問題がある可能性を示唆しています。
エラーメッセージは解決策も示唆しています。長辺が2500ピクセル以下の小さな画像をアップロードすることをお勧めします。
ということで、WordPressの「Post-Processing of Image Failed」エラーを修正する方法を見ていきましょう。
イメージの問題を自分で処理したくない?専門家にお任せください!WPBeginnerプロサービスでは、画像の問題を素早くトラブルシューティングし、修正するWordPress緊急サポートを手頃な価格で提供しています。WordPressサポートサービスを今すぐご予約ください!
1.HTTPエラーが一時的なものではないことを確認する。
まず、ファイル名にアポストロフィなどの特殊文字がないことを確認してください。もしそうなら、画像ファイルの名前を変更してください。
次に、数分待ってから、もう一度画像ファイルをアップロードしてみてください。このメッセージが示すように、サーバーが単にビジー状態であった場合は、異常なトラフィックやサーバーリソースの不足が原因である可能性があります。
ほとんどのWordPressホスティングサービスでは、このような問題は自動的に修正されます。
しばらく待っても画像のアップロードに問題がある場合は、別のファイルをアップロードしてみてください。また、ウェブブラウザのキャッシュをクリアするか、別のウェブブラウザを使用してみてください。
これらのステップを試してもまだ「Post-Processing of Image Failed(画像の後処理に失敗しました)」エラーが表示される場合は、問題は一時的な不具合ではないため、トラブルシューティングを続ける必要があります。
2.WordPressのメモリ制限を増やす
エラーメッセージは、サーバーに十分なリソースがない可能性を示唆しています。WordPressが使用できるメモリを増やしてみましょう。
サーバー上でPHPが使用できるメモリ量を増やす必要があります。これを行うには、wp-config.phpファイルに以下のコードを追加します。
define( 'WP_MEMORY_LIMIT', '256M' ); |
このコードはWordPressのメモリ制限を256MBに増加させ、メモリ制限の問題を解決するのに十分なはずです。
また、ファイルがサイトのアップロード制限より大きいかどうかも確認するとよいでしょう。これについては、WordPressの最大ファイルアップロードサイズを増やす方法をご覧ください。

お使いのWordPressホスティングサービスがメモリ制限を増やす権限がない場合は、SiteGroundや WPEngineのようなマネージドWordPressホスティングプロバイダに切り替える必要があるかもしれません。
3.画像を最適化して小さくする
エラーメッセージによると、小さい画像をアップロードすることで解決する可能性があります。画像の最長辺が2500ピクセル以下であることを推奨しています。
新しいブログを始めるとき、多くの初心者はウェブ用に画像を最適化することなく、単に画像をアップロードします。このようなエラーメッセージが表示されるだけでなく、大きな画像ファイルはサイトの表示速度を遅くします。
遅いサイトを持つことは、全体的なSEOランキングに悪影響を及ぼします。
画像を最適化するには、画像編集ソフトを使って最適なファイル形式(JPEG、PNG、GIFなど)で保存し、画像サイズを小さくリサイズし、画像を圧縮して再びファイルサイズを小さくする必要があります。
ステップバイステップの手順については、品質を落とさずにウェブパフォーマンスのために画像を最適化する方法についてのガイドをご覧ください。このガイドでは、画像を最適化する方法と、画像の最適化に使用する最適なツールやプラクティスについて説明しています。
小さな画像をアップロードした場合でも、このエラーメッセージが表示されることがあることに注意してください。最適化された画像をアップロードしてもエラーが表示される場合は、トラブルシューティングの次のステップに進む必要があります。
4.WordPressで使用する画像エディターライブラリの変更
WordPressは、ImageMagickとGD Libraryという2つのPHPモジュールを使って画像を投稿処理します。WordPressは、利用可能なモジュールによってどちらかを使用します。
しかし、ImageMagickはメモリの問題に遭遇することがあり、画像のアップロード中にエラーが発生することがあります。これを解決するには、GDライブラリを初期設定の画像エディターにします。
このコードをテーマのfunctions.phpファイルに追加するか、サイト固有のプラグインに追加するか、コード・スニペット・プラグインを使用します。
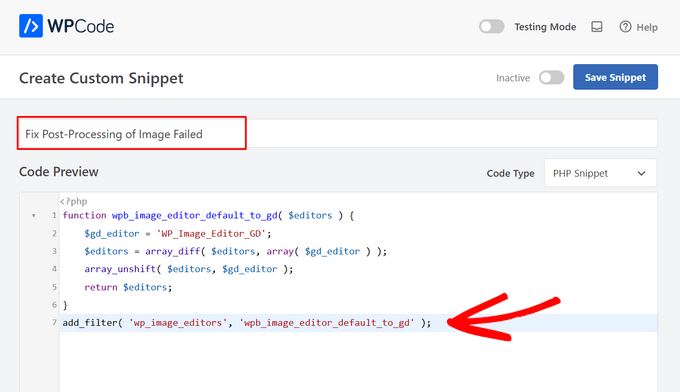
1 2 3 4 5 6 7 | function wpb_image_editor_default_to_gd( $editors ) { $gd_editor = 'WP_Image_Editor_GD'; $editors = array_diff( $editors, array( $gd_editor ) ); array_unshift( $editors, $gd_editor ); return $editors;}add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' ); |
WordPressにこのコードを追加する最も簡単で安全な方法は、200万人以上のユーザーを持つ最高のコードスニペットプラグイン、WPCodeを使用することです。

WPCodeを使えば、テーマのfunctions.phpファイルを編集することなくカスタムコードを追加できるので、WordPressサイトを壊す心配がありません。
開始するには、無料のWPCodeプラグインをインストールし、有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
プラグインを有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetページにアクセスします。
ここから、「カスタムコードを追加(新規スニペット)」オプションを見つけ、その下にある「+カスタム・スニペットを追加」ボタンをクリックします。

次に、画面に表示されるオプションリストからコードタイプを選択する必要があります。
このチュートリアルでは、「PHP Snippet」を選択します。

次に、スニペットのタイトルを追加する必要があります。これは参照用で、何のコードかを覚えておくのに役立つものであれば何でもかまいません。
そうしたら、上記のコードを「コード・プレビュー」ボックスに貼り付けるだけです。

ここで、スイッチを「有効化しない」から「有効化した」に変更し、ページ上部の「スニペットを保存」ボタンを押す。

このコードを追加したら、もう一度画像をアップロードしてみてください。
このチュートリアルでWordPressの「Post-Processing of Image Failed」エラーを修正する方法をご理解いただけたでしょうか。また、WordPressのHTTP画像アップロードエラーを修正する方法についての詳細なチュートリアルや、画像管理に最適なWordPressプラグインを専門家がピックアップした記事もあわせてご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Md.Sumon Reja
Hi,
Thanks for your image uploading code, it’s working properly
WPBeginner Support
Glad to hear the code is working for you!
Admin
Tamara
Thanks!
Clearing the cache and restarting the browser worked for me. Nice article.
WPBeginner Support
Glad our recommendation was able to help!
Admin
Alain Guillot
When this happens to me, I click on “Save draft” on the post or page I am working on, I close WordPress and I open it again. I try to upload the image one more time and it works all the time.
Thank you for the article.
WPBeginner Support
Thanks for sharing this workaround for anyone looking for options!
Admin