最近、読者の一人から、WordPressで画像の色や彩度の低下を防ぐ方法はないかと尋ねられました。私たちはいつもブログ記事にビジュアルメディアを含めているので、WordPressの画像を管理する経験は豊富で、私たち自身もこの問題に直面したことがあります。
以前は完璧に見えた写真が、WordPressにアップロードした後に色あせて見えたり、画質が落ちていたりすると、とてもイライラするものだ。
残念ながら、これは多くのWordPressユーザーがメディアライブラリに画像をアップロードする際に遭遇する一般的な問題です。その結果、ウェブサイト上で画像がぼやけたり、くすんで見えたりすることがあります。
良いニュースは、このような事態を防ぐ方法がわかったので、その方法をお伝えすることだ。写真編集ツールを使って素早く色変換を行うだけです。
WordPressで画像の色と彩度の損失を修正する方法をステップバイステップで学ぶために読み続ける。

この投稿で取り上げるトピックを簡単に紹介しよう:
WordPressで画像の彩度が落ちるのはなぜ?
画像の色や彩度が失われる主な原因のひとつに、色空間がある。色空間とは、カメラやその他の画像撮影端末で利用可能な色の範囲のことです。
インターネット上では、さまざまな形式のRGB(赤、緑、青)色空間が使用されています。最も一般的な2つの形式は、Adobe RGBとsRGBです。
多くのプロ写真家は、AdobeのRGBカラースペースを使用して写真を撮影します。
しかし、WordPressのようなほとんどのコンテンツ管理システム(CMS)はsRGB色空間を使用しています。画像をアップロードすると、WordPressはいくつかの画像サイズを作成し、それらをsRGBに変換します。これらの画像はAdobeのRGBよりも色数が少なくなります。
Adobe RGBカラースペースで撮影された画像はより鮮やかで、ハイトーンの色を正確に表示します。WordPressで変換すると、これらの鮮やかな色は、わずかに淡い色調に置き換えられます。
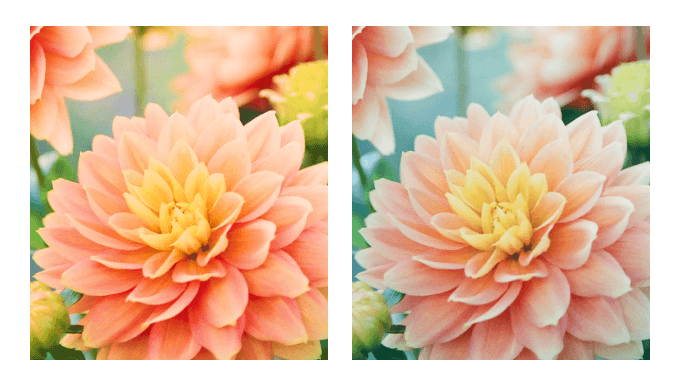
例えば、画質の異なる画像の比較です。左の写真はAdobe RGBカラースペースを使って撮影されています。しかし、WordPressにアップロードすると、画像の鮮やかさが失われ、くすんで見えます。

WordPressはリサイズされた画像も圧縮するため、画質が若干低下する可能性があります。詳しくは、WordPressのJPEG画像圧縮を増減する方法をご覧ください。
それでは、WordPressで画像の色や彩度の低下を防ぐ方法を見てみよう。
Photoshopを使用してWordPressの画像の色と彩度の損失を修正する方法
この問題を解決する最も簡単な方法は、WordPressにアップロードする前に画像をsRGBカラースペースに変換することです。これは、Adobe Photoshopのような画像編集ツールを使って簡単に行うことができます。
方法1:画像をsRGBに変換する
まず、Adobe Photoshopで画像を開きます。
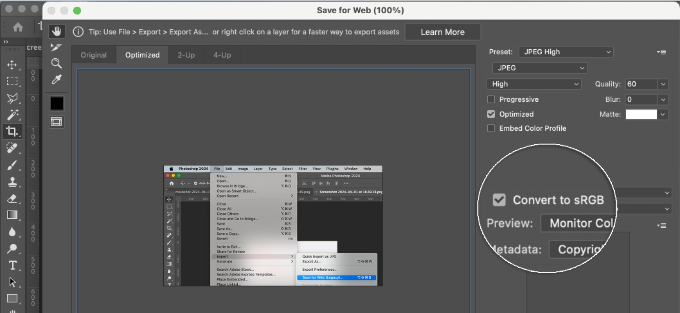
ここから、上部のメニューから、ファイル ” エクスポート ” ウェブ用に保存(レガシー)へ向かうだけです。

Web用に保存]ダイアログボックスが表示されるので、[sRGBに変換]ボックスにチェックを入れて保存します。
画像にカラープロフィールを埋め込むこともできます。ただし、画像を読むブラウザーにはあまり効果がありません。

方法2:Photoshopでカラー設定を編集する
一方、最初の方法の結果に満足できない場合は、この方法を使うことができる。
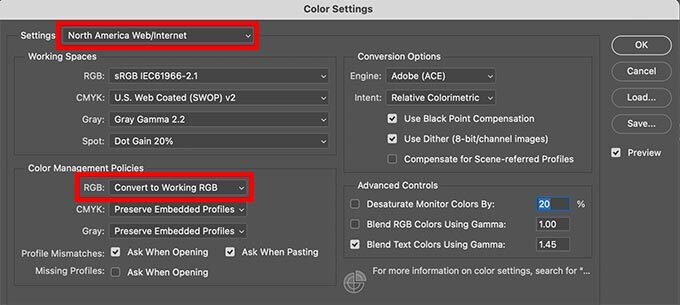
Adobe Photoshopで、「編集 ” カラー設定」を開きます。カラー設定ダイアログボックスが表示されます。
設定のドロップダウンメニューから「北米ウェブ/インターネット」を選択する必要があります。
次に、カラーマネージメントポリシーセクションで、RGB設定をワーキングRGBに変換に選択します。次に、「OK」ボタンをクリックして設定を保存します。

アップロードしたいオリジナルの写真や画像を開きます。
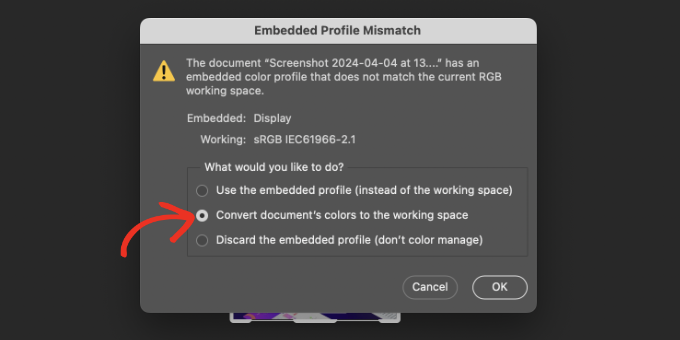
作業スペースのプロフィールが不一致の場合、Photoshopは警告を表示し、どうするかを尋ねます。

ドキュメントのカラーを作業スペースに変換」を選択し、「OK」をクリックします。写真のカラープロファイルがより正確に変換されました。これで画像を保存し、変更を保持することができます。
アップロードしたい画像すべてについて、このプロセスを繰り返します。これで、WordPressに色や彩度を損なうことなく、変換した画像を安全にアップロードできるようになります。
GIMPでWordPressの色と彩度の損失を修正する方法
GIMPはAdobe Photoshopに代わる強力なフリーソフトです。WordPressのアップロードの色空間を変換するために使用することができます。
GIMPは基本的に、開こうとする画像がカラープロファイルを埋め込んでいるかどうかを検出します。もしあなたの画像がAdobe RGBカラースペースであれば、GIMPは自動的にそれを変換するダイアログボックスを表示します。
画像にカラープロファイルが埋め込まれていなかったり、 GIMP がそれを正しく読み込めなかったりすることがあります。その場合は手動で色空間を変更する必要があります。
まず、あなたの写真がどのようなカラースペースを使用しているかを知る必要があります。通常はAdobe RGBですが、異なる場合もあります。わからない場合は、お使いのカメラ端末を調べてみてください。
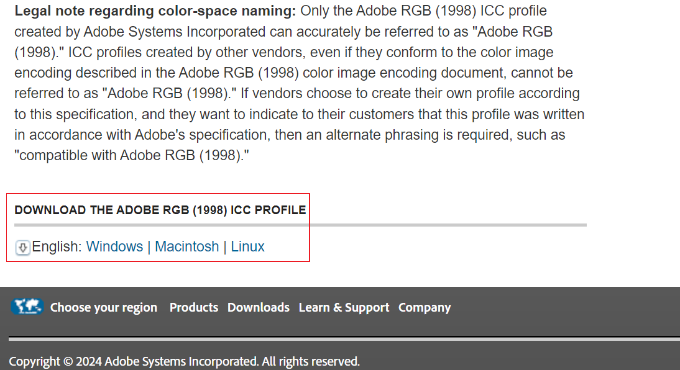
GIMPにはAdobe RGBプロファイルがビルトインされていません。Adobe RGB ICCプロファイルをコンピューターにダウンロードする必要があります。
Adobe Digital Imaging Solutionsのサイトを開き、一番下までスクロールするだけです。オペレーティングシステムを選択し、画面の指示に従ってください。

Adobe RGB ICCプロファイルをzipファイルでダウンロードできます。zipファイルを解凍すると、その中にAdobeRGB1998.iccファイルがあります。
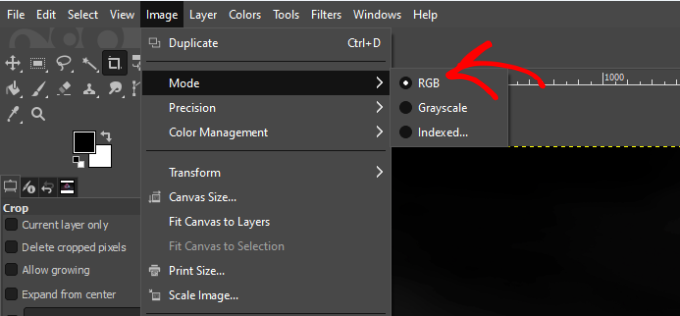
ICCプロファイルをダウンロードしたら、GIMPで画像を開きます。ここからイメージ ” モードに 向かい、RGBに設定されていることを確認する。

カラープロファイルを適用すると、GIMPは色を失うことなく安全にsRGBに変換できるようになります。
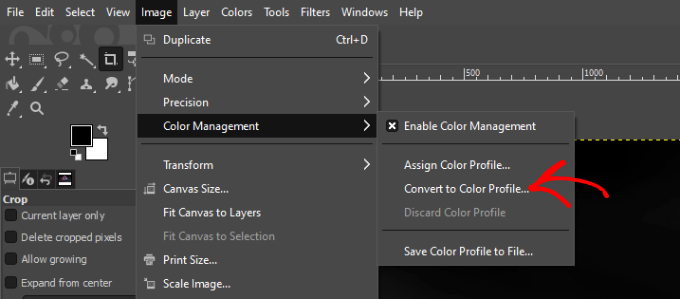
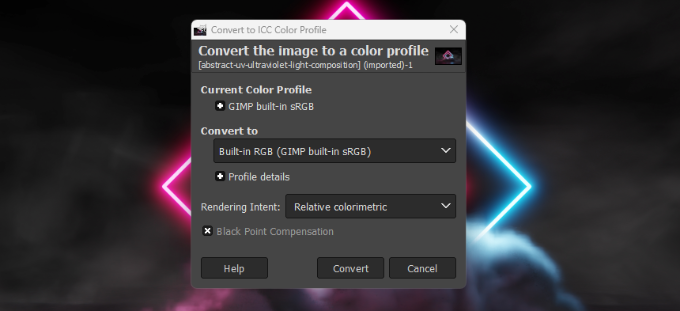
Imagely ” カラーマネージメントに進み、’カラープロファイルに変換’オプションを選択するだけです。

新しいダイアログボックスが開きます。
変換先」オプションを「ビルトインRGB」に設定し、「変換」ボタンをクリックする。

GIMPがカラープロフィールをsRGBに変換し、画像を保存できます。WordPressにアップロードしたい他の画像についても、この作業を繰り返すだけです。
画像の最適化に関するその他のリソース
画像を適切に最適化するためのガイドをいくつかご紹介します:
- WordPressで画像を正しく追加する方法(ステップバイステップ)
- WebP vs. PNG vs. JPEG: WordPressに最適な画像フォーマット
- 画像SEOビギナーズガイド – 検索エンジン向けに画像を最適化する
- WordPressでアイキャッチ画像を一括編集する方法
- 最適なウェブデザイン・ソフトウェアの選び方(比較)
- 初心者向けWordPress画像サイズガイド(+ベストプラクティス)
- WordPress画像圧縮プラグインの比較
この記事がWordPressで画像の色や彩度の低下を修正するのにお役に立てば幸いです。WordPressで画像の盗用を防ぐ方法や、WordPressのメディアライブラリをクリーンアップする方法については、こちらのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Gen
I tried this, and while there is improvement in image quality, it is still not the same quality image that I see in the program. What else can I do?
WPBeginner Support
There will be a drop in quality mainly if you are not using web safe colors but by using this method the quality drop should be minimized compared to other methods.
Admin
Shanon Sinn
I just wanted to express my gratitude! Frustrated after making a graphic by hand illustrations/illustrator/photoshop that I could not get to right on WordPress. It has only a few colours (at first glance) but needs to be balanced, otherwise it just looks kindergarten. Thank you.
WPBeginner Support
Glad our guide could help
Admin
Joe Webmaster
This is fantastic! I just noticed how faded my images are and just fixed the problem. I’ve been doing this for years and thought it was the compression. Gimp worked perfectly. Thank you !!! Can’t believe I have not come across this solution before.
WPBeginner Support
Glad our recommendation was able to help
Admin
Hagen
Hi there,
just wanted to thank you for this great tutorial!
We just got our great, pricy pictures from our photographer and wanted to add them to our shop.
We werde so sad to see how they looked.
With converting to sRGB color, all pictures are displayed correctly.
Thanks!
WPBeginner Support
You’re welcome, glad our recommendations could help
Admin
Richard Silverbeet
Good tips dude but images don’t “loose” colors, they “lose” colors. Loose is the opposite of tight.
WPBeginner Support
Thank you for letting us know about that typo, we’ll be sure to fix it
Admin
Kris Byers
If it’s still not working after following the above, try removing custom css to see if its a stylesheet clash, this solved it for me!!
WPBeginner Support
Thanks for sharing what fixed it for you
Admin
Ash
tried all the adjustments (even to an extreme change of saturation and contrast) and every time it strips it back to a muddy dull pic.
this is very frustrating for an artists website!!!
some other solution options would be appreciated if anyone knows other alternatives to this problem plz
Paul
This is confusing, because you keep referring to RGB as a colorspace. RGB is a color model, not a color space. You can’t contrast RGB with sRGB, because sRGB is a color space that is in fact RGB.
Are you using RGB as shorthand for Adobe RGB? All of these color spaces … sRGB, Adobe RGB, ProPhoto RGB, etc., are RGB spaces. I literally don’t know how to interpret what you’re saying.
The real question that needs to be answered: is WordPress stripping the ICC profiles from the images? Modern browsers are starting to use the profiles for color management, but they can’t do it if WP is jacking everything up.
This is mostly a problem for people who have graphic arts monitors … ones that show a wider color gamut than the sRGB space. Untagged images look terrible on these.
Julie
What if your photos are already inside of wordpress and you don’t have them on your computer?
Rosa Bosma
This is an awesome trick, not just for WordPress, but many other platforms as well! E.g., it allows you to upload a profile picture with much more vivid colours.
francisco cuellar
NOPE didnt work, colors still dull
Daisy
I have been struggling with the color loss a lot now and it is driving my slightly insane. I have been exporting my images as RGB, both sRGB and the web one in all possible combinations and WordPress is still stripping the color from my images. I don’t know what to do at this point.
Sandra Collins
Thank you for this! It solved a problem I was having with a logo image where WP changed the color from purple to blue.
jmdaix
May be an easy way to do this is to enable “Convert to sRGB” from the Photoshop “Save For Web” menu. You will keep your psd or original file with your working space and just export a good version for WordPress.
Paddy
Is there a similar process when using GIMP? Thanks.
WPBeginner Support
We have updated the article with section on how to do this in GIMP. Hope this helps.
Admin
Jaime
Will this work for Gimp, or only PS?
WPBeginner Support
We have updated the article with instructions on how to do this with GIMP.
Admin
Jon Brown
You interchanged terms several times. The color space names are sRGB and Adobe RGB. For example there is no such thing as “Adobe sRGB”.