WordPressサイトのGoogleウェブマスターツールアカウントに「Googlebot cannot access CSS and JS files(GooglebotがCSSファイルとJSファイルにアクセスできません)」という警告が表示されていませんか?
このメッセージには、この問題を解決するための手順へのリンクがコンテナで貼られているが、その手順はあまり簡単ではない。
この投稿では、WordPressサイトの “Googlebot cannot access CSS and JS files “エラーを修正する方法を紹介します。

なぜGoogleはCSSとJSファイルへのアクセスを必要とするのか?
Googleは、ユーザーフレンドリーなサイト(高速で、ユーザーエクスペリエンスの高いサイトなど)により良いランキングを与えることに注力しています。サイトのユーザーエクスペリエンスを判断するために、GoogleはサイトのCSSと JavaScriptファイルにアクセスする必要があります。
初期設定では、WordPressは検索ボットがCSSやJSファイルにアクセスするのをブロックしません。しかし、サイト所有者の中には、セキュリティ対策を追加しようとしていたり、WordPressのセキュリティプラグインを使用していたりする際に、誤ってブロックしてしまうことがあります。
これにより、GooglebotがサイトのSEOパフォーマンスに影響を与える可能性のあるCSSファイルやJSファイルのインデックスを制限します。
それでは、これらのファイルの場所を特定し、ブロックを解除する方法を見てみよう。
GoogleにCSSとJSファイルへのアクセス権を与える方法
まず、Googleがあなたのサイトでアクセスできないファイルを知る必要がある。
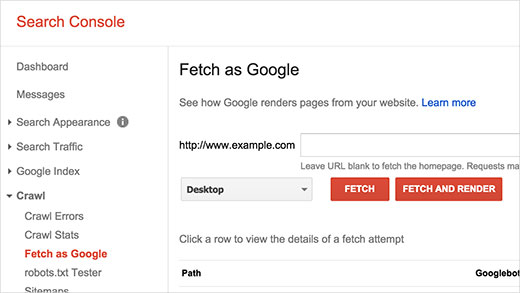
Google Search Console(旧ウェブマスターツール)のクロール ” Googleとしてフェッチをクリックすると、Googlebotがあなたのサイトをどのように見ているかを見ることができます。次に、Fetch and render ボタンをクリックします(デスクトップとモバイルの両方でこれを行います)。

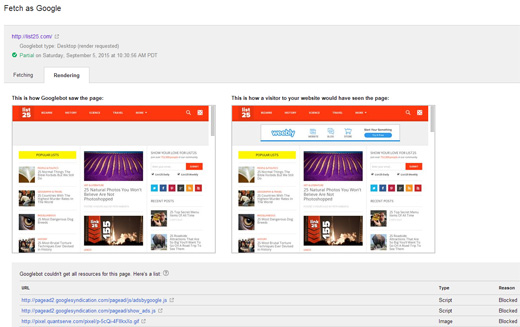
フェッチされると、結果は下の行に表示されます。クリックすると、ユーザーが見たものと、Googlebotがサイトを読み込んだときに見たものが表示されます。

2つのスクリーンショットに違いがある場合は、GooglebotがCSS/JSファイルにアクセスできなかったことを意味します。アクセスできなかったCSSやJSファイルのリンクも表示されます。
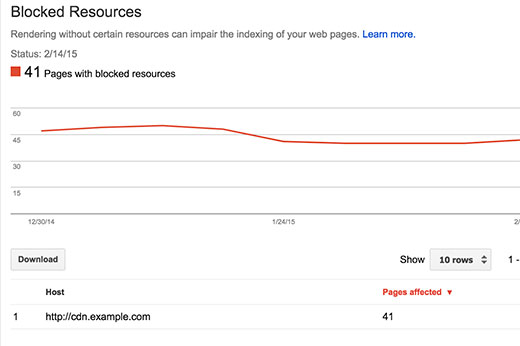
ブロックされたリソースのリストは、Googleインデックス ” ブロックされたリソースでも見つけることができます。

各リソースをクリックすると、Googlebotがアクセスできない実際のリソースへのリンクが表示されます。
ほとんどの場合、これらはWordPressのプラグインやテーマによって追加されたCSSスタイルやJSファイルです。
次に、サイトのrobots.txtファイルを編集する必要があります。robots.txtファイルは、Googleボットが何を見るかをコントロールするものです。
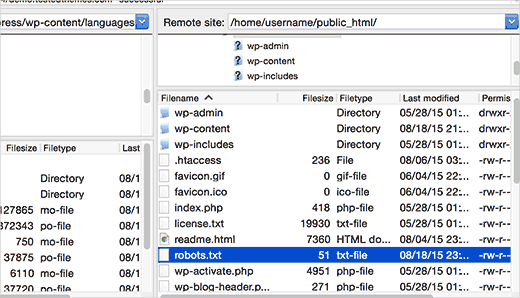
FTPクライアントを使用してサイトに接続すると編集できます。robots.txtファイルはサイトのルートディレクトリにあります。

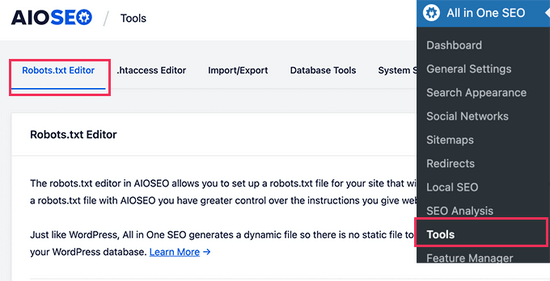
All In One SEOプラグインを使用している場合、WordPress管理エリアからrobots.txtファイルを編集することができます。All In One SEO ” Toolsページに行き、’Robots.txtエディター’タブをクリックするだけです。

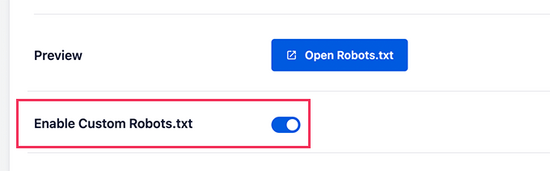
次に、スイッチを切り替えてカスタマイザーrobots.txtを有効化します。これでrobots.txtファイルを編集できるようになります。

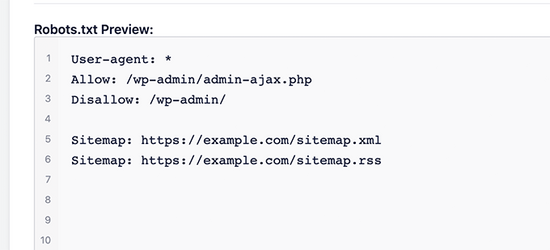
その後、画面の下に既存のrobots.txtファイルのプレビューが表示されます。

robots.txtファイルにカスタムルールを追加できるようになりました。詳しくは、WordPressでrobots.txtを最適化する方法をご覧ください。
あなたのサイトでは、このようにWordPressのディレクトリへのアクセスが許可されていないことがほとんどでしょう:
ユーザーエージェント:*
許可しない/wp-admin/
許可しない不許可: /wp-includes/
許可しない許可しない: /wp-content/plugins/
許可しない/wp-content/themes/ を許可しない。
次に、サイトのフロントエンドにあるCSSファイルやJSファイルへのGoogleのアクセスをブロックしている行を削除する必要がある。通常、これらのファイルはプラグインやテーマのフォルダーにあります。多くのWordPressテーマやプラグインは、jQueryなどのwp-includesフォルダにあるスクリプトを呼び出している可能性があります。
ユーザーによっては、robots.txtファイルが空だったり、存在しなかったりすることに気づくかもしれない。もしGooglebotがrobots.txtファイルを見つけない場合、Googlebotは自動的にすべてのファイルをクロールし、インデックスします。
では、なぜこの警告が表示されるのですか?
まれに、WordPressホスティングサービスプロバイダーによっては、ボット用のWordPress初期設定フォルダへのアクセスを積極的にブロックする場合があります。robots.txtでこれを上書きして、ブロックされたフォルダーへのアクセスを許可することができます。
ユーザーエージェント:*
許可する許可: /wp-includes/js/
完了したら、robots.txtファイルを保存します。fetch as Googleツールにアクセスし、fetch and renderボタンをクリックする。フェッチ結果を比較すると、ほとんどのブロックされたリソースの問題が消えていることがわかります。
この投稿が、WordPressサイトの「Googlebot cannot access CSS and JS files」エラーを解決するのにお役に立てば幸いです。WordPress サイトの訪問者をトラッキングする方法や、WordPress SEO プラグインのエキスパートが選ぶベストプラグインも参考にしてください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sonia
Thank you very helpful article and fixed the issue for my site!
Dhruv Sharma
Dear wpbeginner,
If I allow access to js files that means I the bot will fetch all the js include jquery.yi and other heavy js versions.
Is it good for seo?
Mark
While I have allowed Allow: /wp-includes/*.js I am still getting this error:
/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.2.1
I have noticed my error baseline is dropping without me doing anything so I feel like this is a Google stuff up of some sort??
bilal
hi,,
What is better? to prevent access to css-and-js-files or to allow access??
Thanks
WPBeginner Support
Allow access.
Admin
Billy
Yes, Here’s the problem I’m having trouble a few weeks ago, thanks to how to fix this, I will try and follow the instructions to fix this.