WordPressでアイキャッチ画像が表示されないのは大きな頭痛の種です。
これらの画像は、訪問者の注意を引き、クリック率を高めるために重要です。これらの画像が表示されないと、イライラしたり、サイトのパフォーマンスに影響したりします。
私たちのブログでも時々この問題に直面することがあるので、それがどれほど迷惑なことかは分かっている。良いニュースは、我々はそれに対処する方法を知っているということです。
このガイドでは、WordPressで表示されないアイキャッチ画像を修正する簡単な手順をご紹介します。

WordPressで表示されないアイキャッチ画像とは?
アイキャッチ画像はブログ記事の一覧ページや、時には投稿のヘッダーに表示されます。YouTubeのサムネイルと同様、アイキャッチ画像の目的はページビューと ユーザーエンゲージメントを 高めることです。

さらに、アイキャッチ画像は最近の投稿やアーカイブ、検索ページで個々の記事を表現するためにも使用される。
それ以上に、アイキャッチ画像のスタイルは、ブログ投稿の残りの部分のトーンを設定します。

ほとんどすべてのWordPressテーマでは、アイキャッチ画像をアップロードし、サイドバーメニューやメインコンテンツエリアなど、サイトのさまざまなエリアに表示することができます。
この問題のトラブルシューティングを行う場合は、WordPressでおすすめ画像や投稿サムネイルを追加する方法のチュートリアルをご覧ください。まずはアイキャッチ画像のアップロード方法を知っておくことが重要です。
また、投稿の最初の画像が自動的に投稿サムネイルとして表示されるようなテーマを使っている場合もあるでしょう。
そのことを念頭に置いて、起こりうる問題を解決する方法をご紹介します。あなたが今直面している問題にジャンプするには、私たちのリンクを自由に使ってください:
WordPressの画像でお困りですか?WPBeginnerプロサービスの専門家にお任せください!WPBeginnerプロサービスでは、画像の問題やその他のサイトの問題を素早く解決するための緊急WordPressサポートを低価格で提供しています。WordPress サポートサービスを今すぐご予約ください!
アイキャッチ画像の欠落による頭痛の種にImagelyを別れを告げましょう – 一緒にこの問題に飛び込んで解決しましょう!
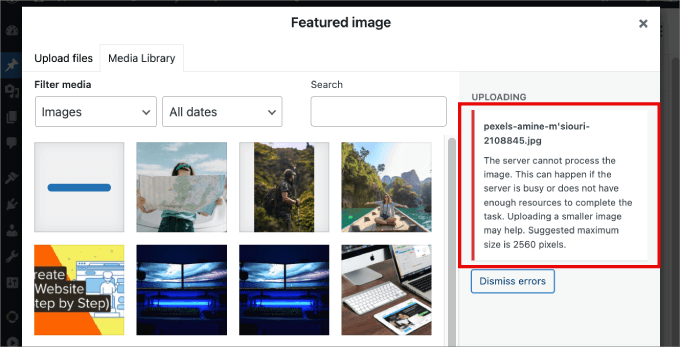
1.アイキャッチ画像アップロード時のHTTPエラーを修正する

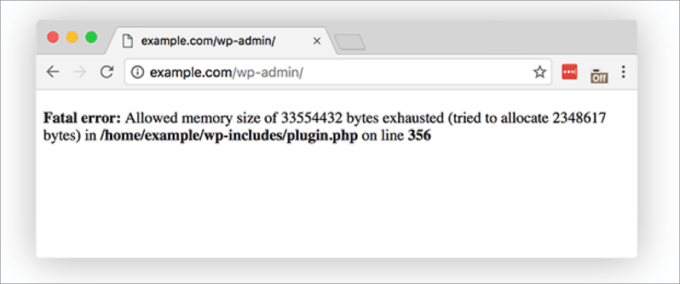
ファイルサイズの大きいアイキャッチ画像をアップロードしようとすると、「HTTPエラー」という曖昧なメッセージが表示されることがあります。多くの場合、これは画像ファイルが大きすぎるか、WordPressサイトに大きなサイズのアップロードを可能にするためにサイトのメモリ制限を増やす必要があることを意味します。
この問題を解決するには、主に2つの方法があります。まず、WordPressからログアウトしてからログインし直してください。多くの場合、これで再び通常通りに画像をアップロードできるようになります。
そうでない場合は、次の2つの方法のいずれかを試してください:
- 画像のファイルサイズを小さくする。
- WordPressのメモリ制限を増やす。
まず、簡単な方法として、画像のファイルサイズを小さくすることから始めましょう。サイズが問題であれば、画像フォーマットをWebP、JPEG、PNGに切り替えるとよいでしょう。JPEGは、画質をわずかに落としてファイルサイズを大幅に小さくする圧縮ファイル形式ですし、WebPファイルはもともと非常に小さいファイルです。
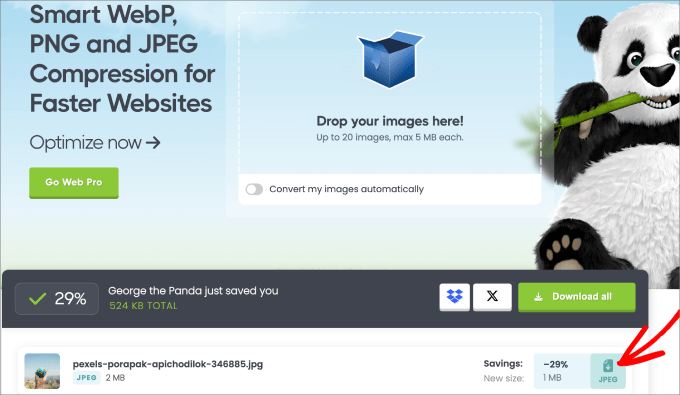
次に、TinyPNGやJPGminiなどの画像圧縮ツールを使ってファイルサイズを圧縮する。
ツールに画像をアップロードするだけで、圧縮されたファイルをダウンロードできる。

詳しくは、品質を落とさずにウェブパフォーマンスのために画像を最適化する方法をご覧ください。
すでに画像サイズを圧縮しているにもかかわらずHTTPエラーが発生する場合は、WordPressのメモリ制限を増やすことをお勧めします。現在利用しているホスティングサービスプロバイダーに連絡して、PHPの上限を拡大するか、ホスティングプランをアップグレードするようリクエストするだけです。

ただし、PHPのメモリ制限を変更することも可能で、その場合はwp-config.phpまたは.htaccessファイルを変更する必要があります。どちらの場合も、FTPクライアントまたはファイルマネージャが必要です。
この方法では、サイトを壊すことなくカスタマイザーを追加できるWPCodeのようなプラグインを使用することをお勧めします。WPCodeは、市場最高のコードスニペットプラグインであり、コードスニペットによるウェブサイトのカスタマイゼーションの将来性を確保するために2,000,000,000以上のサイトが使用しています。
.htacessファイルを編集したい場合は、WordPressサイトのルート・フォルダーに移動する必要がある。そして、「#END WORDPRESS」という行の前に、以下のコードを貼り付ける:
1 | define( 'WP_MEMORY_LIMIT', '256M' ); |
メモリ制限を増やす方法の詳細については、WordPressのメモリ不足エラーを修正してPHPのメモリを増やす方法のチュートリアルをご覧ください。
2.プラグインやテーマを修正する
WordPressのテーマやプラグインによっては、画像の表示が制限されている可能性があります。
ほとんどのWordPressテーマは自動的にアイキャッチ画像を表示しますが、管理者による手動設定が必須のものもあります。その場合は、WordPressテーマの設定を確認するか、テーマのサポートにお問い合わせください。
詳しくは、WordPressテーマカスタマイザーの究極の使い方をご覧ください。
テーマが問題を引き起こしていない場合は、プラグインが主な原因かどうかを確認することもできます。
プラグインをすべて更新することから始めてください。それでも問題が解決しない場合は、プラグインをすべて無効化してから、1つずつ再有効化してください。
各インストール後、アイキャッチ画像が表示されているかどうかを確認することができます。アイキャッチ画像が表示されない場合は、どのプラグインが問題を引き起こしているかがわかります。
Health Check & Troubleshootingプラグインを使用することもできます。この無料プラグインは、プラグインやテーマの設定や既知のエラーを検出するための一連のチェックを実行します。

インストールでお困りの場合は、WordPressプラグインのインストール方法をご覧ください。
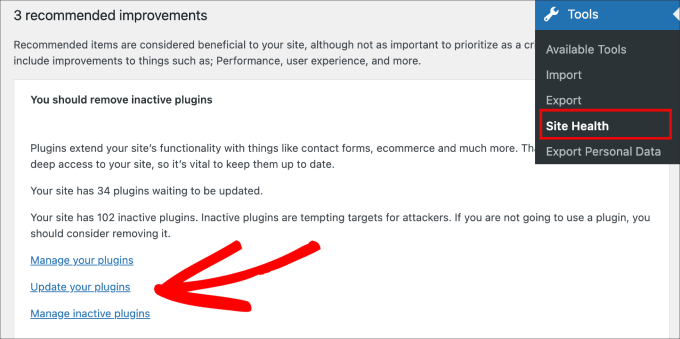
有効化したら、ツール ” サイトヘルスにアクセスしてください。ここから、WordPressのセキュリティとパフォーマンスを向上させるための推奨事項のリストが表示されます。
ここには、対処が必要な、古く非アクティブなプラグインやテーマが多数インストールされていることがわかります。プラグインを管理または更新するには、指定されたリンクをクリックしてください。

3.レイジーローディングの無効化
レイジーローディングは、コンテンツと表示エリアを最初に素早く追加することで、ページ速度とWordPressのパフォーマンスを向上させる機能です。
Googleのような検索エンジンは、速度を重要なランキング要素とみなしているため、より高速なサイトはウェブサイトのランキングを向上させます。
基本的に、レイジーローディングはページ上の画像が画面に表示されるまで読み込みを停止します。例えば、長いブログ投稿の最後の画像は、ユーザーが実際にスクロールダウンしてその画像に到達するまで読み込む必要はありません。
というのも、一部の遅延読み込みプラグインは、アイキャッチ画像を通常の写真として扱う可能性があるからです。これにより、アイキャッチ画像の読み込みが遅くなったり、最近の投稿リストに表示されないようにブロックされる可能性があります。
また、一部の画像最適化プラグインは、アドオンとして遅延読み込み機能を備えています。したがって、この機能が有効化されているかどうか、インストールされている各プラグインをチェックしたい。
プラグインのレイジーローディング機能をオフにし、キャッシュをクリアして、機能画像の問題を解決するかどうかを確認するとよいでしょう。
プラグインによっては、特定の写真を遅延読み込みから除外できるものもあります。その場合は、ブログ投稿の最初の画像のみこの機能を無効化することで、アイキャッチ画像に影響を与えることなく遅延読み込みの恩恵を受けることができます。
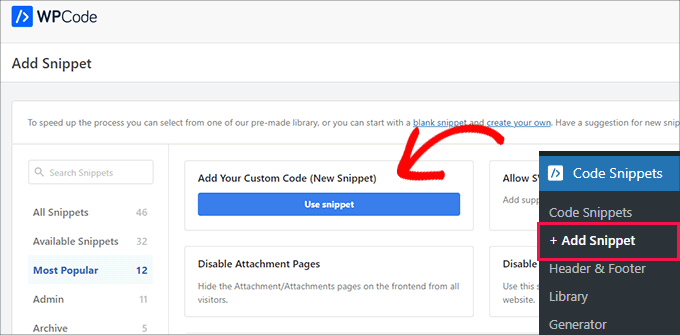
WPCodeでコードスニペットをカスタマイズすることで、簡単にコードを無効化することができます。まず、WordPressのダッシュボードからコードスニペット ” + スニペットを追加” のページにアクセスします。

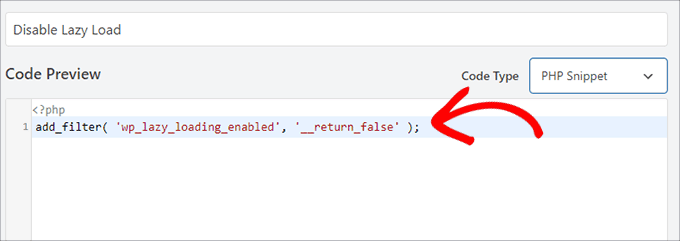
あとは、このPHPコードをコピー&ペーストして「コード・プレビュー」ボックスに貼り付けるだけだ:
1 | add_filter( 'wp_lazy_loading_enabled', '__return_false' ); |
このように貼り付ける。
また、「コードタイプ」として「PHPスニペット」を選択してください。

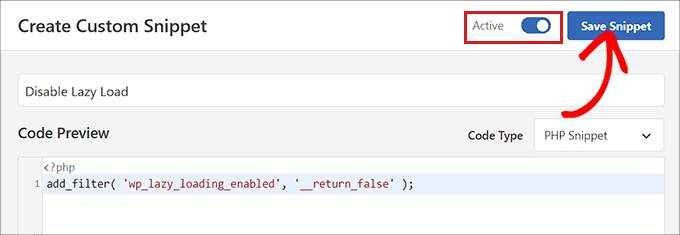
最後に、プラグインを有効化するようにオンにして、「スニペットを保存」ボタンを押す。
詳しくは、WordPressで遅延ロードを適切に無効化する方法についてのステップバイステップのチュートリアルをご覧ください。

4. ユーザー権限グループを変更し、アイキャッチ画像のアップロードを許可する。
WordPressは、サイト上のすべてのユーザーのアクセスとアクションを管理するための6つの初期権限グループを提供しています。
もしあなたがサイトのオーナーでない場合、アイキャッチ画像のアップロードや表示に必要なユーザー権限グループを持っていない可能性があります。
あなたがしなければならないことは、ユーザー権限グループが適切に設定されていることを確認することだけです。
この問題を解決する簡単な方法は、User Role Editorのようなプラグインを使用することで、権限グループと能力を一箇所で変更することができます。
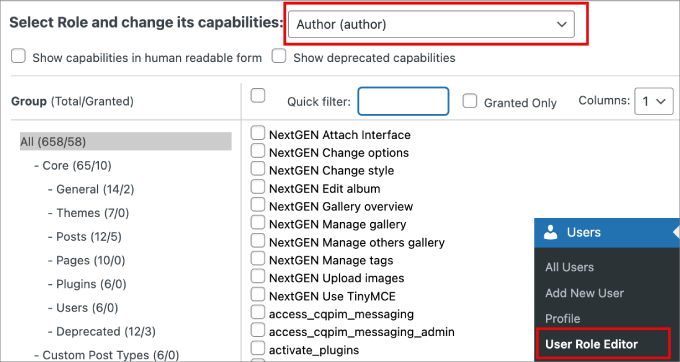
WordPressダッシュボードのUsers ” User Role Editorに アクセスしてください。
ここから、「Select Role」で変更したい権限グループを選択し、その権限を変更します。今回は「投稿者」を選択します。

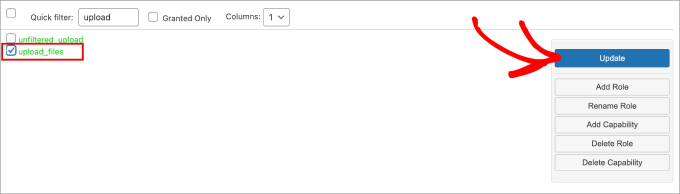
次に、「クイックフィルター」設定を使って、「upload_files」を探します。
最後に、「更新」ボタンをクリックして変更を加える。

このプラグインでは、カスタマイザーを作成し、選択した権限にアクセスできるようにすることもできます。
5.ブログ投稿ギャラリーページでおすすめ投稿画像が表示されない場合の修正
アイキャッチ画像を使う最も良い方法のひとつは、ブログ投稿をサイトのトップページで紹介することです。
しかし、もしアイキャッチ画像がブログページに表示されなかったら?

この問題を解決するには、トップページやアイキャッチ画像を表示させたいページを編集してください。
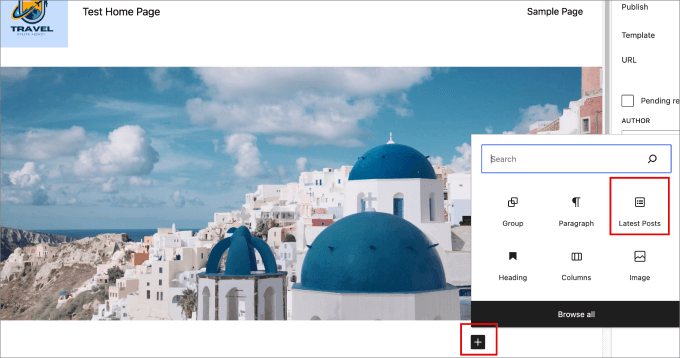
次に、「+」アイコンをクリックして、ページの投稿に「最新の投稿」ブロックを追加しよう。ここから、最近の投稿へのリンクが表示されます。

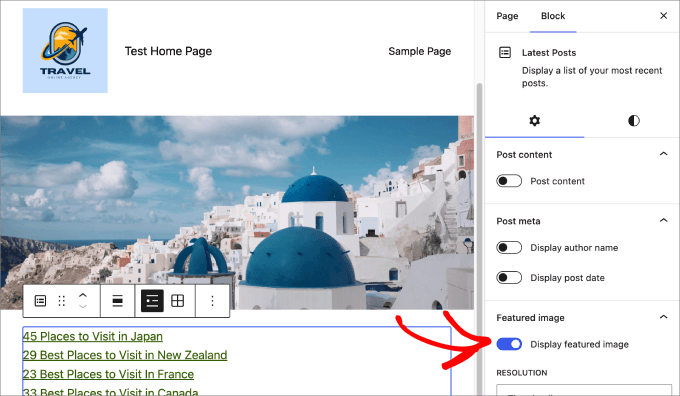
ブロックをクリックし、「アイキャッチ画像を表示」オプションを有効化するだけです。
そして、他の設定、例えば配置やアイキャッチ画像のサイズなどをページに合わせて調整できるようになる。

ここから、おすすめ投稿画像がブログ投稿ギャラリーに表示されるはずです。
アイキャッチ画像が表示されるとこんな感じになります。

6. カスタムコードを追加してアイキャッチ画像の問題を解決する
投稿サムネイルがクリックできないのは、現在のWordPressテーマがその特定の機能をサポートしていない可能性があります。
RSSフィードにアイキャッチ画像を追加したり、管理エリアの投稿リストにアイキャッチ画像を表示したい場合もあるでしょう。
これらはすべてWPCodeでできる。
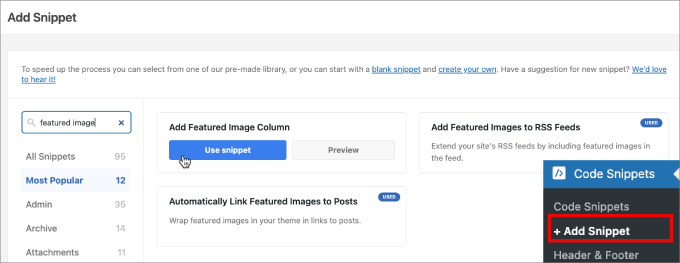
有効化したら、 Code Snippets ” + Add Snippetにアクセスしてください。あらかじめ用意されたカスタムコードオプションのライブラリが表示されます。
検索バーに「featured image」と入力すると、サイトにアイキャッチ画像を追加するためのカスタムコード設定がすべて表示されます。
ここから希望のオプションを選択する。
例えば、WordPressの管理ダッシュボードにアイキャッチ画像のカラムを追加したいとしよう。オプションにマウスオーバーして「スニペットを使用」を選択するだけだ。

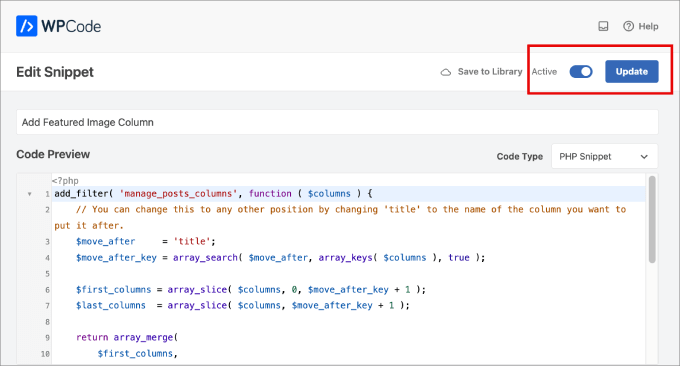
すると、スニペットを編集できるページに移動します。幸いなことに、コードはすでに設定されているので、コードや設定をいじる必要はない。
しかし、手動でコードを入力する必要がある場合は、以下からコピー&ペーストしてください:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | add_filter( 'manage_posts_columns', function ( $columns ) { // You can change this to any other position by changing 'title' to the name of the column you want to put it after. $move_after = 'title'; $move_after_key = array_search( $move_after, array_keys( $columns ), true ); $first_columns = array_slice( $columns, 0, $move_after_key + 1 ); $last_columns = array_slice( $columns, $move_after_key + 1 ); return array_merge( $first_columns, array( 'featured_image' => __( 'Featured Image' ), ), $last_columns );} );add_action( 'manage_posts_custom_column', function ( $column ) { if ( 'featured_image' === $column ) { the_post_thumbnail( array( 300, 80 ) ); }} ); |
そして、ボタンを切り替えてカスタムコードスニペットをオンにし、「更新」を押すだけです。
これで先ほどの変更がすべて保存されるはずだ。

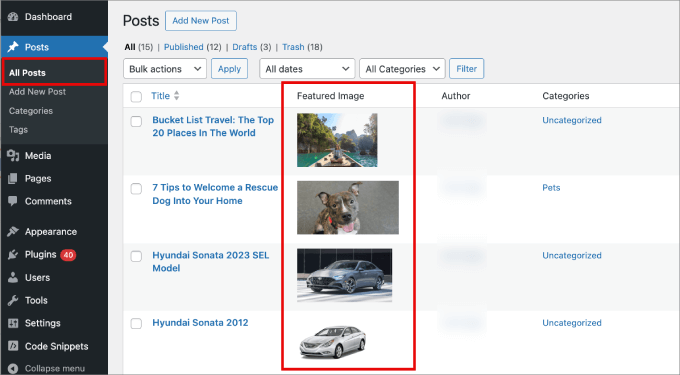
その後、管理画面の投稿 ” すべての投稿ページに移動します。
このページでは、投稿サムネイルが専用のカラムに表示されているのがわかる。

次の投稿では、WordPressで自動的に投稿にアイキャッチ画像をリンクする方法や、WordPressのRSSフィードに投稿サムネイルを追加する方法についてのチュートリアルもお読みください。
WordPressのアイキャッチ画像が適切なサイズで表示されない場合の対処法
WordPressのアイキャッチ画像が適切なサイズで表示されないことがあります。アイキャッチ画像のベストプラクティスを理解して、問題を未然に防ぎましょう。
アイキャッチ画像に適したグラフィックを選ぶ
長方形のアイキャッチ画像に最適なサイズは1200×687ピクセルです。ただし、Square(正方形)のアイキャッチ画像を使用するテーマの場合、最適なサイズは600 x 600ピクセルです。
詳しくは、WordPressで基本的な画像編集を行う方法をご覧ください。

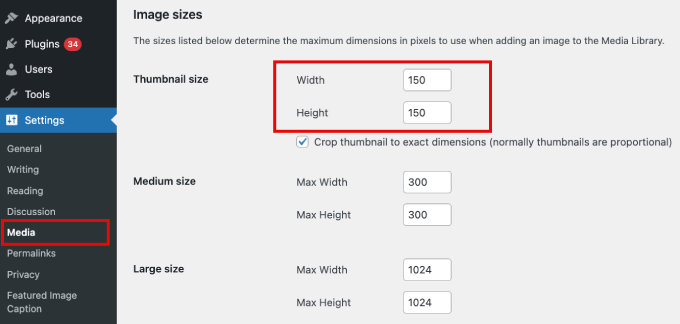
WordPressで初期設定の画像サイズを変更する
ブログのサムネイルが小さすぎたり大きすぎたりする場合は、初期設定の画像サイズを手動で編集することができます。
WordPressは自動的にアイキャッチ画像のコピーを作成し、ブログページ、アーカイブページ、ホームページなど、サイトのさまざまなエリアに追加します。
WordPressテーマには独自の画像サイズが用意されていますが、時にはアイキャッチ画像のサイズをいじりたくなることもあるでしょう。
これを行うには、WordPressの管理エリアから設定 ” メディアにアクセスしてください。そして、「サムネイル」サイズの欄に、アイキャッチ画像の新しいサイズを入力してください。

より詳しい説明は、WordPressの画像サイズに関する初心者ガイドをご覧ください。
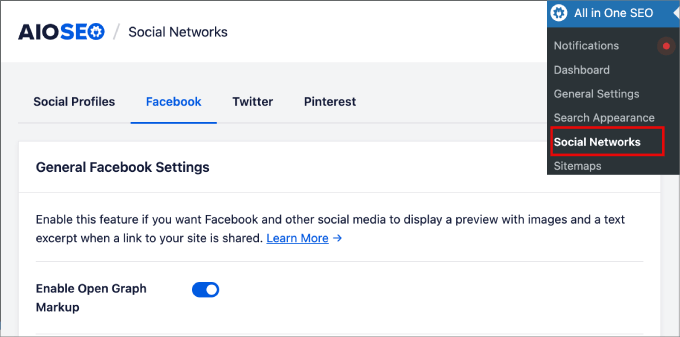
アイキャッチ画像がFacebookに表示されない
アイキャッチ画像はWordPressから取得され、Facebookなどのソーシャルメディアサイトがサイトのコンテンツを理解し、表示できるようにする技術であるOpen Graphを通じてソーシャルメディアプラットフォームで人気があります。
オープングラフのメタ情報を個々の投稿やページに追加することで、共有時の表示をコントロールすることができます。これらのタグには、コンテンツのタイトル、説明、アイキャッチ画像などの情報が含まれます。
すべてのアイキャッチ画像がFacebookに表示されるようにする最も簡単な方法は、All In One SEOを使用することです。All in One SEOは、検索順位を上げるためにサイトを改善・最適化するWordPress SEOプラグインです。
有効化したら、All In One SEO ” ソーシャルネットワークにアクセスします。そして、’Facebook’ タブの下にある、’Enable Open Graph Markup’ オプションを有効化してください。

これは、あなたのブログ投稿のプレビューを、おすすめ画像と短い抜粋テキストで自動的に表示します。
詳しくは、WordPressテーマでFacebookオープングラフメタデータを追加する方法をご覧ください。
注意喚起– WPBeginnerプロサービスは、あなたのサイトの画像問題をサポートします!私たちは、画像の問題やその他のサイトの問題を迅速に解決するために、手頃な価格の緊急WordPressサポートを提供しています。今すぐお電話ください!
この投稿がWordPressでアイキャッチ画像が表示されない問題を解決する一助となれば幸いです。また、WordPressのよくあるエラーとその対処法のリストや、削除されたページの復旧・復元方法のガイドもあわせてご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
I never realized featured images were so important! I just thought they were there to look pretty. But it makes sense that they can help with SEO and user engagement. Thanks for the tips on how to fix them if they’re not showing up correctly.