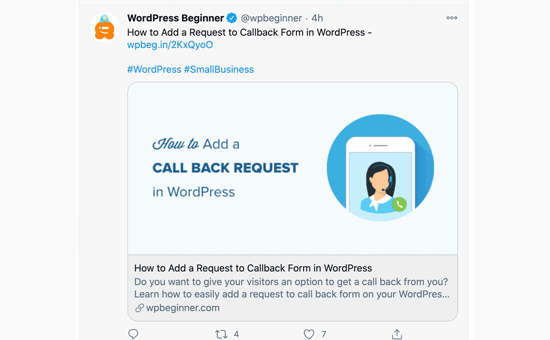
X(旧Twitter)は、誰かがあなたのWordPressサイトからリンクをシェアすると、自動的にサムネイル画像を表示しようとします。しかし、サムネイルが正しく表示されないことがあり、あなたのウェブサイトがプロフェッショナルでないように見えてしまうことがあります。
幸いなことに、このよくある問題を修正する簡単な方法をいくつか発見しました。Twitterカードの画像を修正することで、共有コンテンツのビジュアルアピールとブランドのオンライン評価が向上します。
この記事では、WordPressで壊れたTwitterカード画像を簡単に修正する方法を紹介します。ソーシャルで共有される際に、コンテンツが正確かつ魅力的に表示されるようにしましょう。

Twitterカード画像が一部のサイトで壊れているのはなぜですか?
X(旧Twitter)は、リンクが共有されたときに画像を探すためにOpen Graphメタデータを使用する。これは、Facebookがページやグループでリンクを共有する際にサムネイルを表示するのと似ている。
しかし、WordPressはデフォルトでOpen Graphメタタグをサポートしていません。そのため、Xでリンクを共有しても、必ずしもTwitterカードの画像が表示されるとは限りません。

Twitterカードの画像は、ユーザーの注意を引き、リンクのクリックを促すのに役立ちます。
これは、XからあなたのWordPressウェブサイトへのトラフィックが増えることを意味する。

ということで、WordPressでTwitterカードの画像を簡単に修正する方法を見てみましょう。
この投稿で取り上げるトピックの概要は以下の通りです。興味のあるセクションに飛ぶことも、順を追って説明することもできます:
- Fixing Broken Twitter Card Images Using All in One SEO
- Setting a Default Twitter Card Image
- Setting a Default Twitter Card Image for the WordPress Homepage
- Using a Custom Twitter Card Image for Each WordPress Post or Page
- Setting Custom Twitter Card Images for Categories & Tags
- Testing That a Post Has a Valid Twitter Card Image
- Troubleshooting Broken Twitter Card Images in WordPress
All In One SEOでTwitterカードの画像を修正する
まず、All In One SEO for WordPressプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
All In One SEOは、市場で最高のWordPress SEOプラグインです。検索エンジンとXを含むソーシャルメディアプラットフォームのためにWordPressウェブサイトを簡単に最適化することができます。
注: All In One SEOには、Twitterカード画像の修正に使える無料版もあります。ただし、Pro版にはより強力なSEO機能がついています。
このチュートリアルのために、私たちが使用しているProバージョンをデモしますが、無料バージョンでも手順は同様です。
有効化した後、All In One SEO ” 一般設定ページにアクセスし、ライセンスキーを入力する必要があります。この情報は、AIOSEOサイトのアカウントにあります。

All In One SEOでは、サイトのTwitterカードに使用する画像を完全にコントロールすることができます。すべての手順をご説明します。
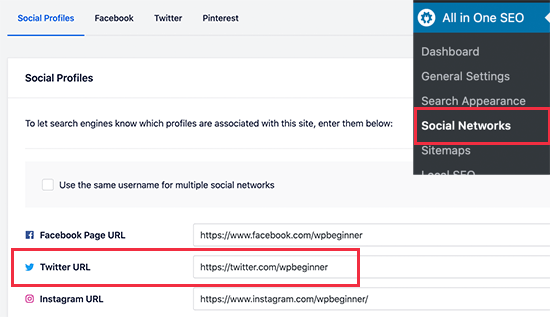
まず、ソーシャルメディア・プロフィールのURLを追加する必要があります。これらは、あなたのウェブサイトとX(ツイッター)プロフィールやその他のソーシャルメディアプラットフォームを関連付けるものです。
All In One SEO ” ソーシャルネットワークページにアクセスし、Xを含むソーシャルメディアのプロフィールURLを入力するだけです。

Twitterカード画像の初期設定
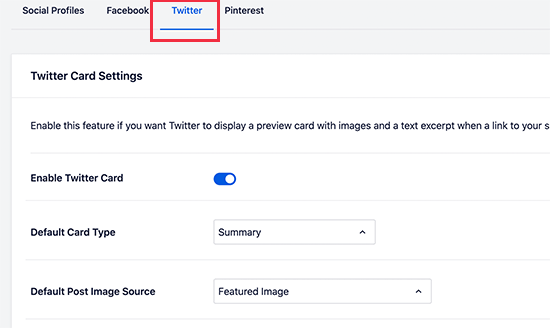
次に、「Twitter」タブに切り替え、「Twitterカードを有効化」オプションの横にあるトグルをクリックします。

その下に、Twitterサマリーカードの初期設定が表示されます。これはほとんどのサイトで機能しますが、必要に応じて変更することができます。
特に、「初期設定投稿画像ソース」を変更したいでしょう。All In One SEOには、たくさんのオプションが用意されている。
例えば、アイキャッチ画像、添付ファイル画像、コンテンツ内の最初の画像、カスタムフィールドからの画像、投稿者画像、最初に利用可能な画像を選択することができます。
ほとんどのWordPressテーマがTwitterカード画像に適したアイキャッチ画像をサポートしているため、アイキャッチ画像を使用することをお勧めします。
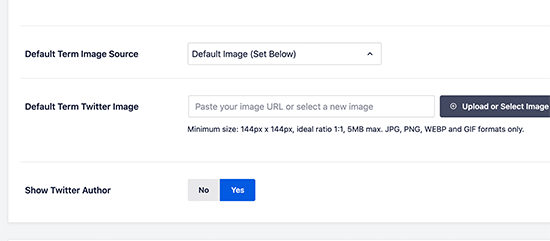
その下に、初期設定の用語イメージソースを選択するオプションがあります。この画像は、誰かがカテゴリー、タグ、その他のタクソノミー用語アーカイブページのURLを共有したときに使用されます。

ここに初期設定の画像をアップロードすることもできますし、カテゴリーやタグごとにカスタム画像をアップロードすることもできます。その方法は後ほどご紹介します。
初期設定のTwitterカード画像ソースを選択したら、忘れずに「変更を保存」ボタンをクリックして設定を保存してください。
WordPressホームページのTwitterカード画像の初期設定
それでは、サイトのトップページに初期設定のTwitterカード画像を設定する方法を見てみましょう。
静的なホームページを使用していない場合、All In One SEO ” ソーシャルネットワークページのTwitterタブから、Twitterカードの初期画像を直接設定することができます。

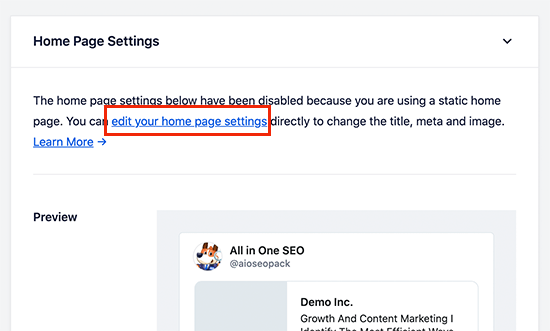
ただし、カスタム・ホームページを使用している場合は、この表示は異なります。
その場合、ホームページの設定を直接編集するためのリンクが表示されます。

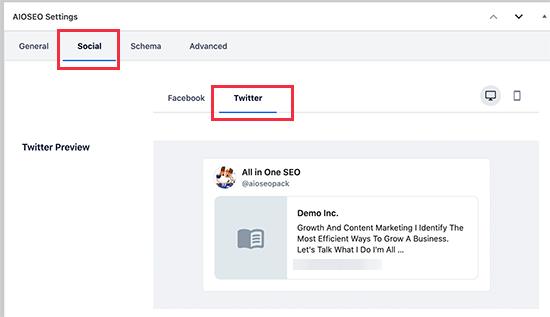
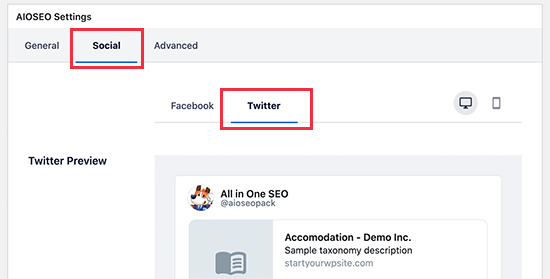
ページ編集画面で、コンテンツエディターの下にある「AIOSEO設定」ボックスまでスクロールするだけです。
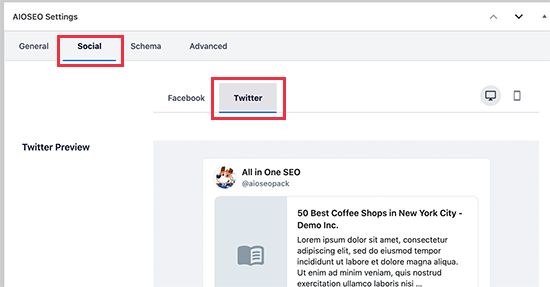
ここから「ソーシャル」タブに切り替え、Twitterを選択する。

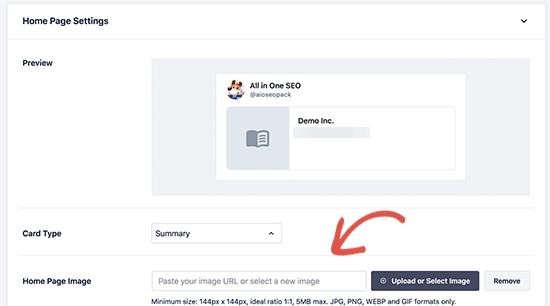
Twitterの設定では、初期設定のオプションを上書きすることができます。
ここでは、ホームページに使用するカスタムTwitterカード画像を指定できます。

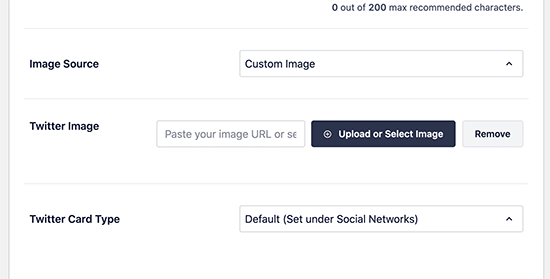
Image Source’の隣にあるドロップダウンメニューをクリックすると、たくさんのオプションが表示されます。オプションから1つを選ぶか、使用したい新しい画像をアップロードすることができます。
完了したら、更新と変更の保存を忘れずに。
WordPressの投稿やページごとにカスタムTwitterカード画像を使用する。
多くのブロガーは、Facebook、X、Pinterestなど、さまざまなプラットフォーム用にカスタムソーシャルメディア画像を作成したがる。
All In One SEOでは、初期設定のTwitterカード画像を上書きし、投稿やページにカスタム画像を簡単に設定できます。
投稿またはページを編集し、コンテンツエディターの下にある’AIOSEO設定’ボックスまでスクロールダウンするだけです。ここから’Social’タブに切り替え、’Twitter’を選択します。

次に、この投稿のために特別に使用したカスタム画像を含む、Twitter Open Graphのカスタムデータを設定することができます。
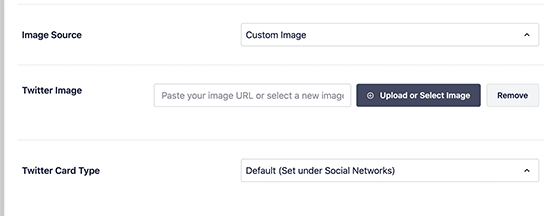
Imageソース」セクションまでスクロールし、ドロップダウンメニューをクリックしてください。

プロバイダーから画像を選択するか、「カスタム画像」を選択して新しい画像をアップロードすることができます。
その後、’Upload or Select Image’ボタンをクリックして、コンピューターから画像をアップロードするか、WordPressのメディアライブラリから画像を使用することができます。
投稿が終わったら、投稿やページを更新または公開し、変更を保存することを忘れないでください。
カテゴリーとタグにカスタムTwitterカードイメージを設定する
投稿やページと同様に、All In One SEOでも、個々のカテゴリー、タグ、WooCommerce製品カテゴリー、その他のタクソノミー用のカスタム画像を簡単にアップロードすることができます。
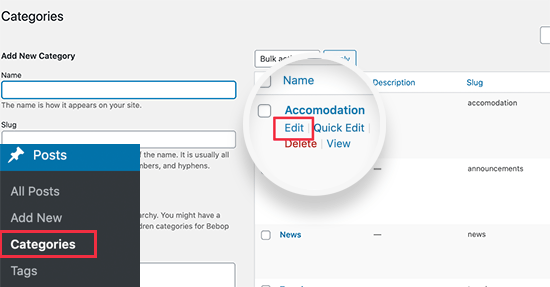
投稿日” カテゴリーページに行き、カスタムTwitterカード画像をアップロードしたいカテゴリーの下にある「編集」リンクをクリックするだけです。

カテゴリーを編集」画面が表示されますので、「AIOSEO設定」ボックスまでスクロールダウンしてください。
ここから「ソーシャル」タブに切り替え、その下にある「Twitter」を選択する。

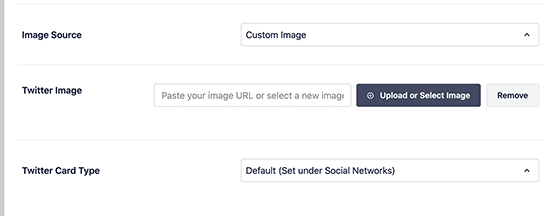
次に、「Image Source」セクションまでスクロールダウンし、ドロップダウンメニューをクリックします。
用意されている画像オプションのいずれかを選択するか、「カスタム画像」を選択して新しいTwitter画像をアップロードできます。

その後、’Upload or Select Image’ボタンをクリックして、コンピューターから画像をアップロードするか、WordPressのメディアライブラリから画像を使用することができます。
更新が終わったら、忘れずに「更新」ボタンをクリックして変更を保存してください。
投稿に正しいTwitterカード画像があるかテストする
Twitterカードの画像を設定したら、WordPressブログからリンクをシェアされたときに正しく表示されるかテストしてみましょう。
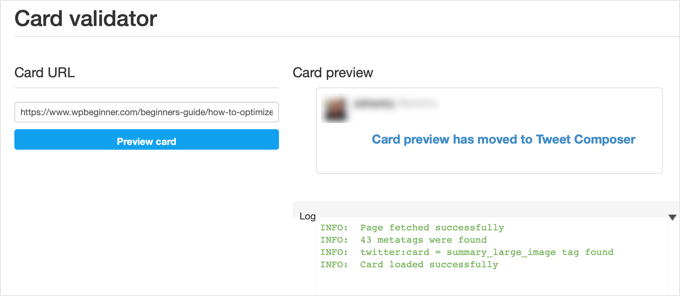
テストしたいページや投稿のURLをコピーし、Twitter Card Validatorのサイトにアクセスするだけです。そのURLを「Card URL」フィールドに貼り付け、「Preview card」ボタンをクリックします。

カード検証ツールはリンクを取得し、カードが正常に取得されたログ記録を表示します。
以前は、カード検証ツールはカードのプレビューも表示していたが、この機能はTweet Composerに移された。
WordPressで壊れたTwitterカード画像のトラブルシューティング
上記の手順を踏んでもTwitterカードの画像が正しく表示されない場合は、カードエラーのトラブルシューティングをお試しください。
WordPressのキャッシュをクリアする
X画像が壊れている最も可能性の高い原因は、WordPressのキャッシュプラグインです。All In One SEOでTwitterカード画像を設定していても、キャッシュプラグインが古いバージョンを表示している可能性があります。
この問題を解決するには、WordPressのキャッシュをクリアしてから、Twitter Card Validatorツールを使って再度テストする必要があります。
適切な画像サイズを選ぶ
Twitterカードとして使用する画像は、小さすぎたり大きすぎたりしないようにしてください。Xでは、解像度が144×144ピクセル以上、サイズが5MB以下の画像を推奨しています。
ヒント:ソーシャルメディアの画像サイズについては、WordPress初心者のための究極のソーシャルメディアチートシートですべて学ぶことができます。
この記事が、WordPressで壊れたTwitterカードの画像を修正するのにお役に立てば幸いです。また、著者のTwitterとFacebookをプロフィールページに表示する方法や、WordPressのSEOプラグインとツールのエキスパートが選ぶベストな使い方もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I had the same problem with Yoast seo. Each article was set up the same. For some, the image was loaded and for some not at all. Settings the same. I never got to the source of the problem. The social card was filled out in the advice. the problem was completely eliminated only by replacing Yoast seo with AIO SEO.
Abdullah
I did all these, it doesn’t solve the problem.
WPBeginner Support
Please ensure you’ve cleared all caching for your site before using the card validator as that is the most common reasons that it does not update.
Admin