WordPressの管理画面で壊れたCSSを扱うのは、本当に頭痛の種になる。管理ダッシュボードの代わりに、ごちゃごちゃしたスタイルの悪いページが表示されるからだ。
管理エリアのCSSが壊れていると、ウェブサイトでの作業もできなくなり、深刻な問題になります。そして、多くの原因が考えられるため、多くの初心者はこの問題をどのように解決すればいいのかわからないのです。
私たちは以前、自分のウェブサイトでこの問題に遭遇したことがあるので、最も簡単な修正方法を見つけるために、トラブルシューティングの手順をすべて調べました。このチュートリアルでは、WordPress管理画面の壊れたCSSを修正するお手伝いをします。

ここでは、この記事で取り上げるトピックとトラブルシューティングの手順を簡単に説明します:
- What Causes Broken CSS in the WordPress Admin Area?
- Step 1: Check for Plugin Conflicts
- Step 2: Loading Insecure Files on HTTPS
- Step 3: Check for Theme Interference
- Step 4: Fix Caching Issues
- Step 5: Fix CDN Issues
- Step 6: Fix Incorrect File Permissions
- Step 7: Repair Corrupt Files
- Step 8: Check Browser Extensions
- Troubleshooting Tips
WordPress管理画面のCSSが崩れる原因とは?
WordPressの管理画面でCSSが崩れる原因はいくつかあります。しかし、多くの一般的なWordPressのエラーと同様に、初心者は何を修正する必要があるのかを理解するのにイライラすることがあります。
経験上、WordPressの管理画面でCSSが崩れる主な原因は以下の通りです:
- プラグインの競合: 独自のCSSを持つコーディングの悪いプラグインは、管理エリアのスタイルを上書きしたり干渉したりすることで、WordPressのデフォルトのスタイルと衝突する可能性があります。
- HTTP/HTTPSの不一致: 一部のファイルが HTTPS ではなく HTTP で読み込まれるようなコンテンツの混在は、ブラウザが CSS ファイルをブロックする原因となります。
- テーマの干渉:テーマによっては管理画面でCSSを読み込むため、コンフリクトが発生することがあります。カスタムの管理テーマを使用している場合、スタイルの問題が発生する可能性があります。
- キャッシュの問題:ブラウザのキャッシュに古いバージョンのCSSファイルが残っている可能性があります。キャッシュプラグインが古いCSSファイルを提供し、スタイリングの問題を引き起こす可能性があります。
- CDNの問題:コンテンツ・デリバリー・ネットワーク(CDN)の設定を誤ると、古いバージョンのCSSファイルが提供され、スタイルが欠落したり壊れたりする可能性があります。
- ファイルのパーミッションが正しくない:パーミッションが正しくないCSSファイルは、サーバーで読み取れない可能性があります。
- ファイルの破損:更新やアップロードの際に、CSSファイルが破損したり欠落したりすることがあります。
- ブラウザの拡張機能:拡張機能、特にコンテンツブロッカーは、CSSの表示方法を妨げる可能性があります。
これらの原因を理解することで、WordPressの管理画面のCSSが崩れている原因を特定し、実際に修正することができます。
ステップ1:プラグインの競合をチェックする
私たちの経験では、WordPressプラグインのコーディングが不十分な場合、管理画面のCSSが崩れてしまうことがよくあります。しかし、WordPressサイトやサーバーの設定によっては、うまくコーディングされたプラグインが問題になることもあります。
ここでは、プラグインの競合を特定し、解決する方法を説明します。
すべてのプラグインを無効にする
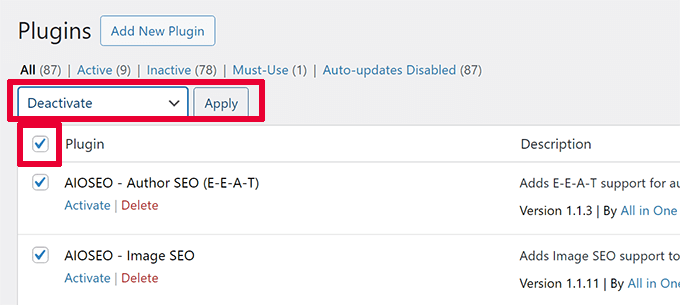
まず、WordPressの管理ダッシュボードに行き、プラグイン ” インストール済みプラグインページに移動する必要があります。
ここで、すべてのプラグインを選択し、「Bulk actions」のドロップダウンメニューから「Deactivate」を選択し、「Apply」をクリックする。

その後、管理エリアを更新するか、ページを再読み込みして、CSSの問題が解決されているかどうかを確認してください。CSSが修正されていれば、問題はプラグインのいずれかにあります。
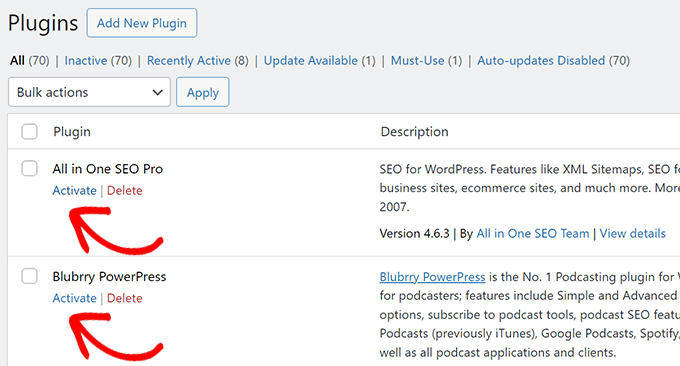
プラグインを一つずつ再アクティブ化する
問題の原因となっているプラグインを特定するには、それぞれのプラグインを個別に有効化する必要があります。プラグインの下にある’Activate’リンクをクリックするだけです。

各プラグインを有効にした後、管理エリアを更新して、CSSが再び壊れていないかチェックする必要があります。
これにより、問題の原因となっている特定のプラグインを特定することができます。
代替プラグインを探すか、プラグインを更新する
競合するプラグインを特定したら、そのプラグインのアップデートが利用可能かどうかを確認することができます。アップデートしても問題が解決しない場合は、代替プラグインを探すか、プラグイン開発者に連絡してサポートを受けることを検討してください。
詳しい手順については、プラグインを無効にする方法のチュートリアルをご覧ください。このチュートリアルでは、WordPressの管理画面にアクセスできない場合に備えて、FTPを使ってプラグインを無効化する方法も紹介しています。
ステップ2:HTTPSで安全でないファイルをロードする
私たちのユーザーが遭遇したCSSが壊れるもう一つの一般的な原因は、セキュアURLの設定が不適切で、混合コンテンツの問題につながっていることです。
これは、ウェブサイトがHTTPSの安全なプロトコルを使用するように設定されているにもかかわらず、CSSがHTTPまたは安全でないプロトコルから提供される場合に発生します。
このような場合、Google Chromeのような一般的なブラウザは自動的に安全でないリソースをブロックし、WordPressの管理エリアで壊れたCSSを表示することになります。
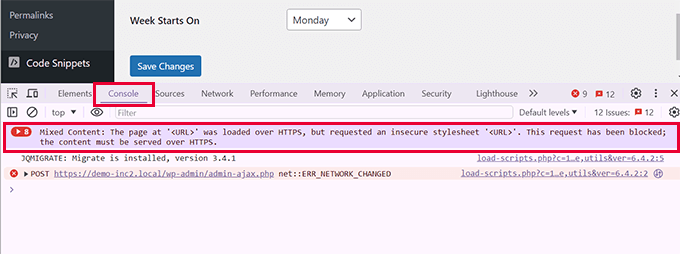
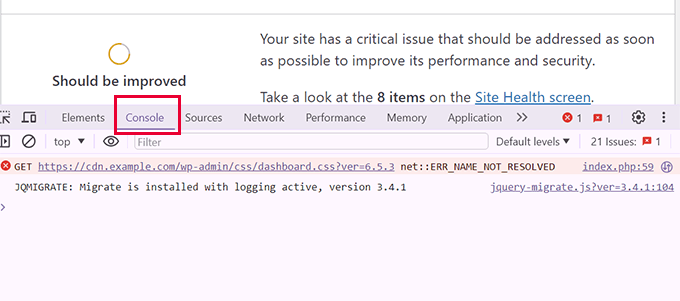
この問題は、ブラウザのInspectツールを使って確認することができます。コンソールタブに切り替えるだけで、ミックスコンテンツエラーが表示されます。

この問題を解決するには、まずWordPressの設定が正しいURLになっていることを確認する必要がある。
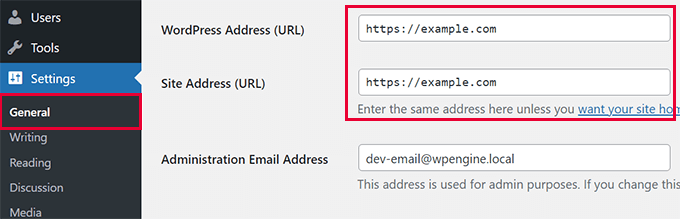
設定 ” 一般ページに移動し、WordPressアドレスとサイトアドレスの両方のURLにHTTPSが含まれていることを確認します。

すでに両方のURLでHTTPSを使用している場合は、WordPressにHTTPSプロトコルを使用するように手動で強制することができます。
wp-config.phpファイルを編集し、以下のコードを追加するだけです:
1 2 3 4 | define('FORCE_SSL_ADMIN', true);if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false) { $_SERVER['HTTPS'] = 'on';} |
あるいは、Really Simple SSLなどのプラグインを使って、すべてのURLにHTTPSを強制することもできる。
詳しくは、WordPressのミックスコンテンツエラーを修正する方法のチュートリアルをご覧ください。
ステップ3:テーマの干渉をチェックする
不要なテーマの干渉も、WordPressの管理エリアでCSSが崩れる一般的な原因であることがわかりました。
ここでは、テーマに関連する問題を特定し、解決する方法を紹介する。
デフォルトのテーマに切り替える
WordPressテーマが壊れたCSSの原因になっているかどうかを確認するには、まずWordPressのデフォルトテーマに切り替える必要があります。
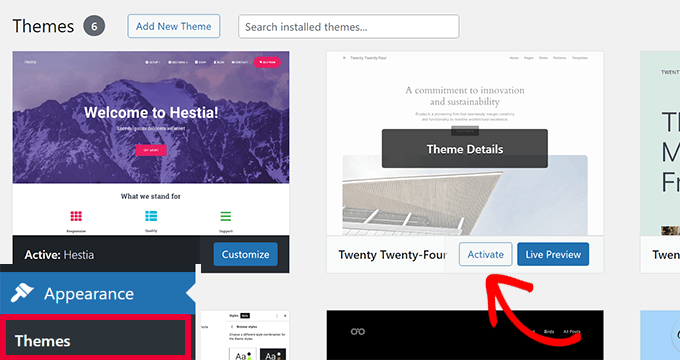
WordPressのダッシュボードに移動し、外観 ” テーマページに移動します。
ここで、Twenty Twenty-FourのようなデフォルトのWordPressテーマを有効化する必要があります。

注:デフォルトのテーマがインストールされていない場合は、上部にある「新規テーマを追加」ボタンをクリックしてインストールすることができます。WordPressのデフォルトテーマには年号が付けられています。
デフォルトのテーマに切り替えた後、管理エリアを更新して、CSSの問題が修正されているかどうかを確認してください。
CSSが正しく読み込まれるようになったのであれば、問題は以前のテーマにあります。
テーマの衝突を修正する
この問題を解決するには、まずテーマのアップデートが利用可能かどうかを確認する必要があります。
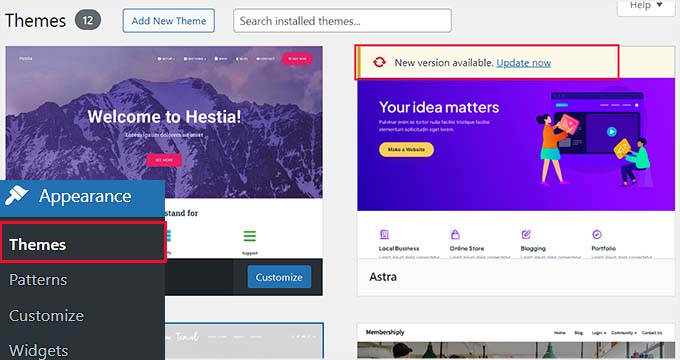
外観 ” テーマ “に移動し、テーマを選択し、”今すぐ更新 “をクリックします。

これで問題が解決しない場合は、テーマに加えた変更を見直す必要があります。壊れたCSSの問題を引き起こす可能性のあるテーマのカスタマイズをすべてチェックしてください。
特に、functions.phpファイルに追加されたCSSやカスタムコードに間違いがないかをチェックしたい。
最後の手段として、テーマ開発者にサポートを求めるか、別のテーマに変更することを検討してください。
今後このようなミスを避けるために、WPCodeの使用をお勧めします。これは、すべてのカスタムCSSを一箇所で管理でき、functions.phpファイルを編集する必要がない、最高のWordPressコードスニペットプラグインです。

WPCodeの利点は以下の通りです:
- カスタムCSSコードをより簡単に保存・管理できます。
- WPCodeにはエラーを探すビルトイン・チェックがあります。
- テーマを切り替えてもカスタムCSSが失われることはありません。
WPCodeの無料版もあり、機能は限定されている。
カスタムCSSを含むカスタムコードスニペットを管理するために、私たちのウェブサイトでWPCodeを使用しています。詳細はWPCodeのレビューをご覧ください。
ステップ4:キャッシュの問題を修正する
通常、WordPressのキャッシュプラグインはWordPressの管理エリアをキャッシュしません。
しかし、誤ったキャッシュ設定がブラウザのキャッシュと衝突を引き起こし、CSSが崩れる問題が発生することがあります。
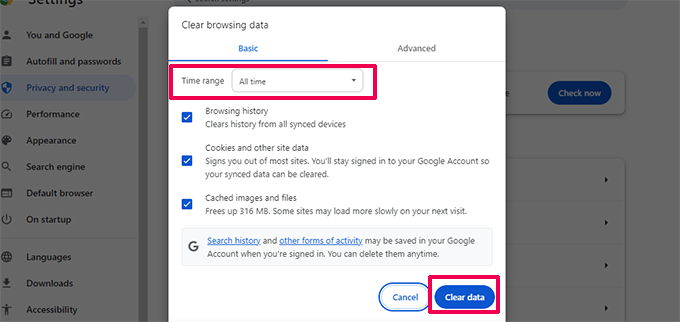
これを解決するには、まずブラウザのキャッシュをクリアする必要がある。

その後、WordPressの管理画面を再読み込みして、問題が解決しているかどうかを確認してください。解決していない場合は、WordPressのキャッシュをクリアする必要があります。
これは、WordPressキャッシュプラグインによって生成されたキャッシュです。異なるWordPressキャッシュプラグインのキャッシュをクリアする方法について、詳しいチュートリアルがあります。
ステップ5:CDNの問題を修正する
コンテンツ・デリバリー・ネットワーク(CDN)サービスを利用している場合、設定ミスがWordPress管理画面のCSSを崩す原因になることがあります。
これらの問題を特定し、解決する方法を紹介しよう。
まず、ブラウザのInspectツールを使い、「Console」タブに切り替える必要がある。ここでは、CSSファイルがブロックされているか、見つからない場合にエラーが表示されます。

次に、CDNサービスのウェブサイトに移動し、アカウントダッシュボードにログインする必要があります。
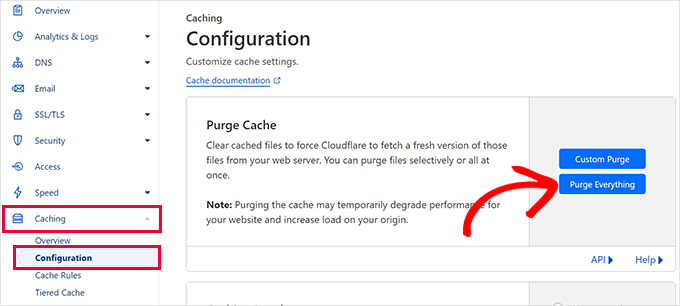
ここから、Caching ” Configurationセクションに移動し、Purge Cacheオプションの下にある’Purge Everything’ボタンをクリックします。

注:Cloudflare CDNのスクリーンショットをお見せしています。しかし、すべてのCDNプロバイダーでキャッシュをパージするオプションを簡単に見つけることができます。
その後、ウェブサイトに戻って管理エリアをリロードし、問題が修正されたかどうかを確認する必要があります。
直っていない場合は、次のステップに進む。
ステップ 6: 不正なファイルパーミッションの修正
また、不適切なファイルパーミッションによってサーバーがCSSファイルを読み込めなくなり、WordPressの管理エリアでCSSが崩れてしまうこともありました。
ここでは、ファイルのパーミッションをチェックし、修正する方法を説明します。
まず、FTPを使ってWordPressサイトに接続する必要があります。
接続したら、WordPressのルート・ディレクトリに移動する必要があります。これは、wp-admin、wp-includes、およびwp-contentフォルダを含むディレクトリです。
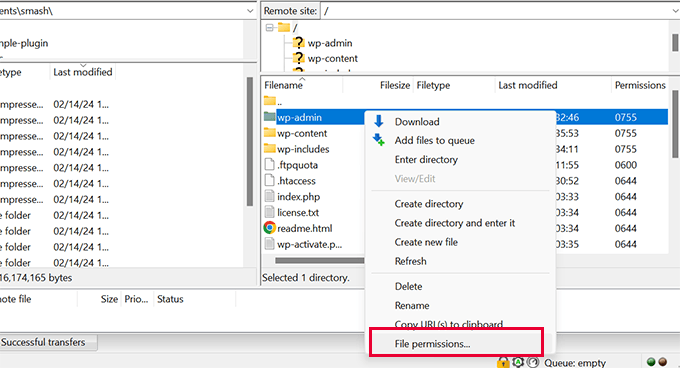
ここで、wp-adminフォルダを右クリックし、「ファイルのアクセス許可」または「プロパティ」を選択します。

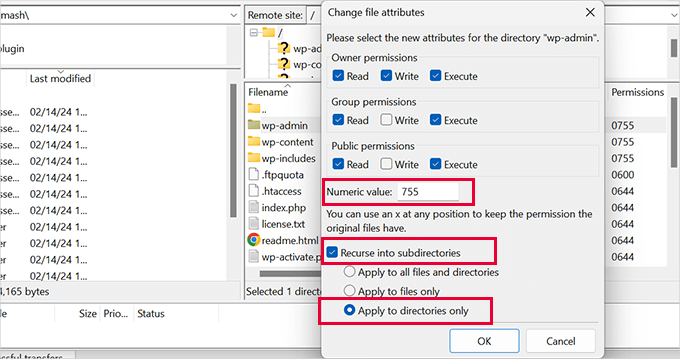
まず、すべてのディレクトリが755に設定されていることを確認する必要がある。
そうでない場合は、パーミッションを変更し、すべてのサブディレクトリに再帰的に適用する。

このプロセスを繰り返し、パーミッションを644に設定し、すべてのファイルのみに再帰的に適用することができる。
詳しくは、WordPressでファイルパーミッションを設定する方法のチュートリアルをご覧ください。
その後、管理エリアにアクセスし、壊れたCSSの問題が解決したかどうかを確認します。まだ解決していない場合は、次のステップに進んでください。
ステップ 7: 破損したファイルの修復
ファイルが破損していると、WordPressの管理画面でCSSが崩れることがあります。
WordPressのファイルは、あなたが何もしなくても破損することがあります。これは、WordPressのアップデートが不完全であったり、誤ってファイルを削除してしまったり、WordPressホスティングプロバイダーによる設定ミスが原因で起こる可能性があります。
ここでは、破損したファイルを修復または交換する方法を説明します。
まず、WordPress.orgから新しいWordPressをダウンロードする必要があります。
次に、ダウンロードしたZIPファイルをコンピュータに解凍します。
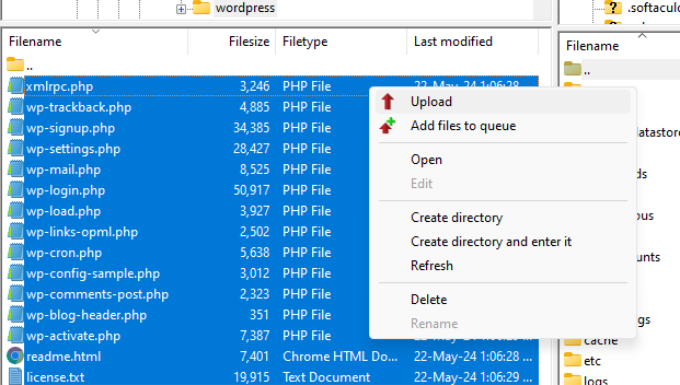
次に、FTPを使用してWordPressに接続し、コンピュータから新しいWordPressファイルをアップロードする必要があります。

新しいファイルがウェブサイトにアップロードされるように、プロンプトが表示されたら「上書き」を選択します。
完了したら、WordPressの管理画面にアクセスして、壊れたCSSの問題が解決したかどうかを確認できます。
それでも問題が解決しない場合は、次のステップに進むことになる。
ステップ8:ブラウザの拡張機能をチェックする
ブラウザの拡張機能、特にコンテンツや広告のブロックに関連する拡張機能は、WordPressの管理エリアでのCSSの表示方法を妨害する可能性があります。
ここでは、ブラウザの拡張機能によって引き起こされる問題を特定し、解決する方法を説明します。
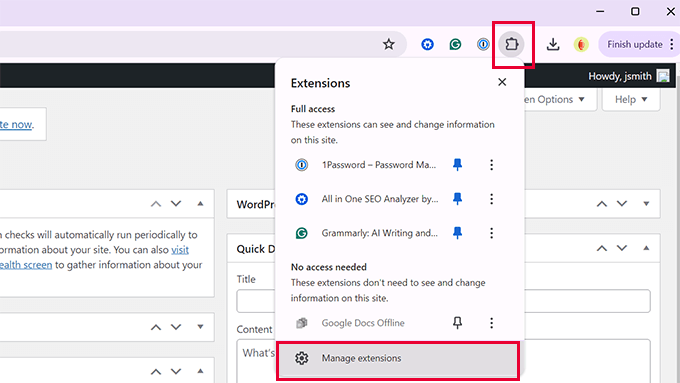
まず、ブラウザを開き、拡張機能/アドオンメニューに移動する必要があります。

すべての拡張機能、特に広告ブロックやセキュリティアドオンを一時的に無効にする。
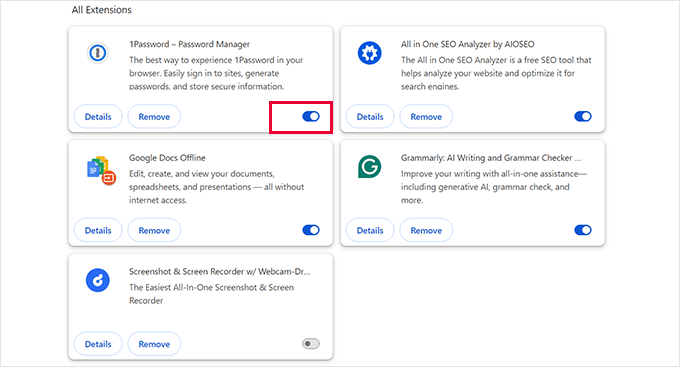
単に拡張機能を無効にしたり、完全に削除したりすることができます。

それが終わったら、WordPressの管理エリアにアクセスして、CSSの問題が解決したかどうかを確認することができます。
問題が解決した場合は、問題の原因となった拡張機能を見つける必要があります。
各エクステンションを個別にアクティベートし、問題を引き起こしているエクステンションを特定するために、各エクステンションをアクティベートした後に管理エリアをリフレッシュしてください。
問題のある拡張機能を特定したら、WordPress管理画面のCSSをブロックしないように拡張機能の設定を確認します。
それでもダメなら、別の拡張子を探してみてください。
トラブルシューティングのヒント
うまくいけば、上記の手順でWordPress管理画面のCSSの問題が解決するはずです。しかし、上記の手順がどれもうまくいかない場合は、さらに以下のヒントを試してみてください:
パーマリンクの更新
WordPressのパーマリンクを更新して、エラーのリスクを冒すことなく.htaccessファイルを更新してください。WordPressの書き換えルールによって、CSSファイルが正しく読み込まれないことがあります。このアクションは、URL書き換えルールをクリアしてリセットするのに役立ちます。
マルウェアのスキャン
ハッキングやマルウェアによって、管理画面が壊れているように見えることもあります。マルウェアの可能性がないかWordPressサイトをスキャンし、ハッキングされたサイトをクリーンアップしてみてください。
ヒント:WordPress のエラーや問題でお困りですか?当社のオンデマンド WordPress サポートサービスをご利用いただくと、WordPress のプロフェッショナルチームに直接アクセスすることができます。面倒な作業は省いて、専門家にお任せください!
この記事がWordPress管理画面の壊れたCSSの問題の解決に役立てば幸いです。WordPressの問題を解決するその他の方法については、WordPressトラブルシューティングガイドを、WordPressのサポートを正しく依頼する方法については、WordPressサポートガイドをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.