多くの読者から、WordPressサイトにTikTokの動画を追加する方法を尋ねられました。TikTokの人気が急上昇している今、この魅力的なコンテンツをサイトに取り入れたいと思うのは自然なことです。
TikTok動画を埋め込むことは、とても簡単で可能です。TikTokの動画を埋め込むことで、コンテンツをリフレッシュし、エンゲージメントを高め、TikTokのフォロワーを増やすこともできます。
自分のTikToksを紹介するにも、トレンド動画を取り上げるにも、私たちがカバーします。WordPressにTikTok動画を埋め込む3つの簡単な方法を、テーマやニーズに合わせてご紹介します。

なぜWordPressにTikTok動画を埋め込むのか?
究極のブログ統計リストによると、動画付きの投稿は、そうでない投稿よりも83%もトラフィックが多い。とはいえ、すでにTikToksを投稿しているのであれば、WordPressサイトにこれらの動画を埋め込むことは理にかなっている。

こうすることで、新しいコンテンツの作成に多くの時間を費やすことなく、より多くの訪問者を獲得することができます。また、これらの動画は訪問者の注意を引きつけ、サイトに長く留まらせることができるため、WordPressのページビューを増やし、直帰率を下げることができます。
同時に、これらの動画はあなたのサイトを訪れた人々にあなたのTikTokチャンネルを宣伝します。これにより、TikTokでのエンゲージメントとフォロワーを増やすことができます。
それでは、WordPressにTikTokの動画を埋め込む方法を見てみましょう。以下のクイックリンクから、お好きな方法にジャンプしてください:
方法1.TikTokブロックを使う (どのテーマでも使えます)
WordPressサイトにTikToksを埋め込む最も簡単な方法は、動画のURLをページまたは投稿エディターに貼り付けることです。WordPressが動画を検出し、自動的に取得します。YouTube動画や Facebook動画などでも同じことができます。
まず、埋め込みたいTikTok動画にアクセスします。次に、動画のURLをコピーします。

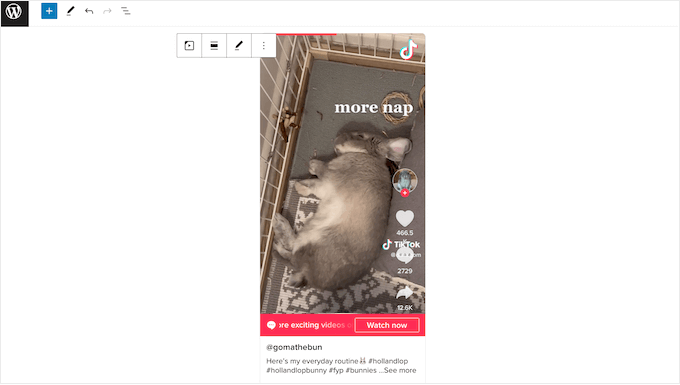
次に、TikTok動画を表示したいWordPressのページまたは投稿を開きます。WordPressのブロックエディターにURLを貼り付けるだけです。
WordPressは自動的にTikTok動画の埋め込みを検出し、すでに動画が埋め込まれたTikTokブロックを追加します。

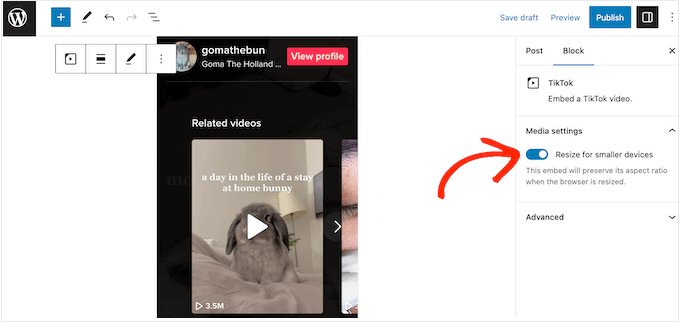
初期設定では、WordPressはスマートフォンやタブレットなどの小さな画面用にTikTok動画のサイズを自動的に変更します。また、ブラウザーがリサイズされても動画の比率を維持します。
これは良いユーザー体験なので、この設定を有効化したままにしておくことをお勧めします。しかし、何があっても動画を同じサイズに保ちたい場合もあるでしょう。その場合は、TikTokブロックをクリックして選択し、’Resize for smaller devices’トグルを無効化してください。

この設定を無効化する場合は、デスクトップからWordPressサイトのモバイル版をテストし、訪問者のエクスペリエンスに満足していることを確認することをお勧めします。
ページや投稿にTikTokブロックを追加しても同様の結果が得られます。その後、任意のタイミングでTikTok動画のURLを追加できます。
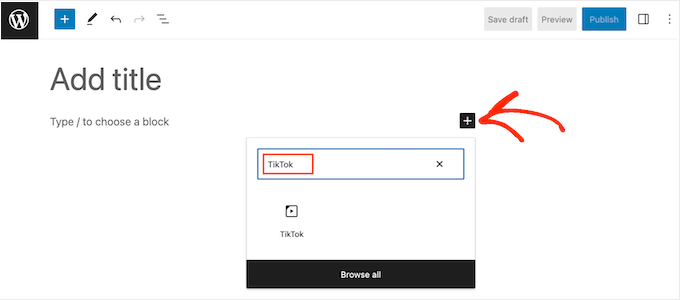
TikTokブロックを追加するには、「+」アイコンをクリックし、「TikTok」と入力するだけです。

適切なブロックが表示されたら、クリックしてページや投稿に追加する。
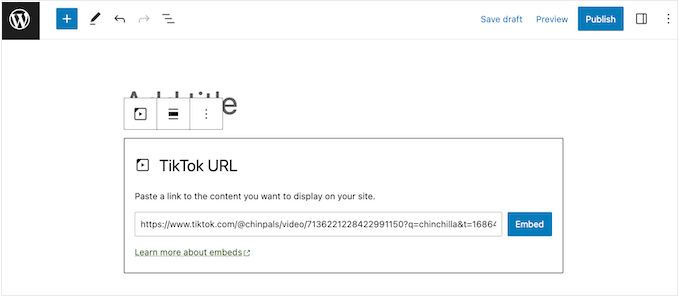
その後、TikTokのURLをブロックに貼り付け、「埋め込み」をクリックするだけです。

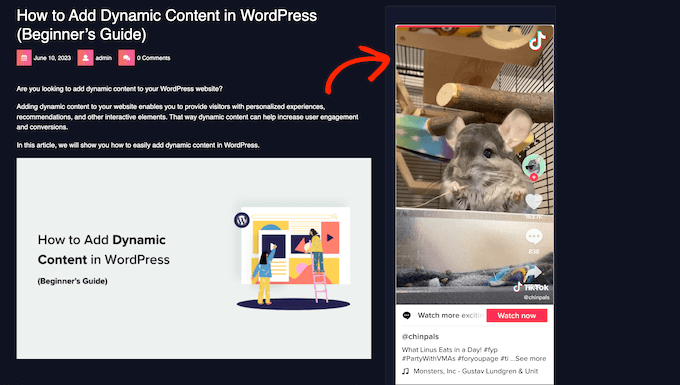
サイドバーなどのウィジェット対応エリアにTikTok動画を埋め込むという設定もあります。これにより、サイト全体で同じ動画を表示することができます。
例えば、TikTokでバイラルなプレゼント企画を作ろうとしているなら、コンテストを告知する動画を埋め込むかもしれない。
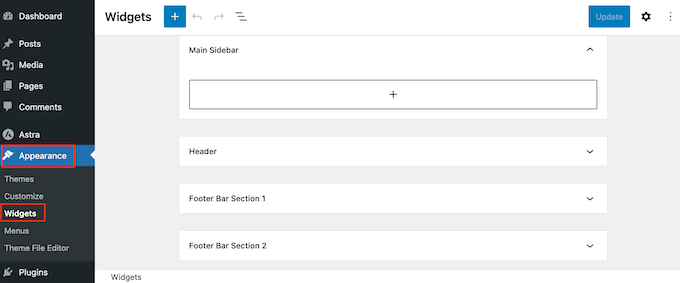
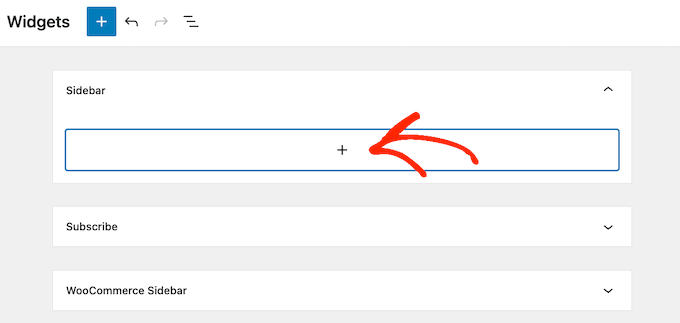
これを行うには、ダッシュボードの外観 ” ウィジェットに移動します。ここでは、WordPressでウィジェットを追加できるさまざまなエリアがすべて表示されます。

TikTok動画を埋め込みたいエリアを見つけるだけです。
次に「+」アイコンをクリックする。

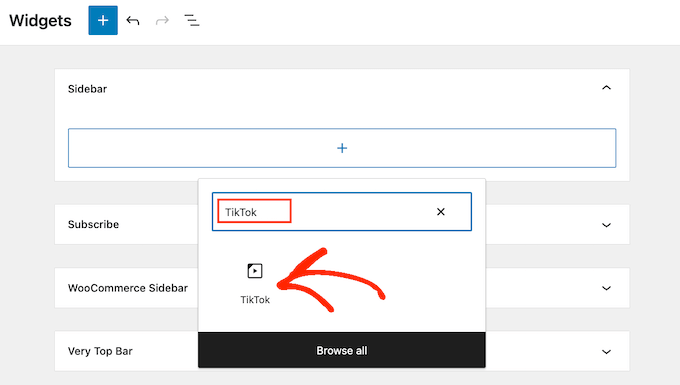
表示されたポップアップで「TikTok」と入力する。
適切なブロックが表示されたら、クリックしてウィジェット対応エリアに追加します。

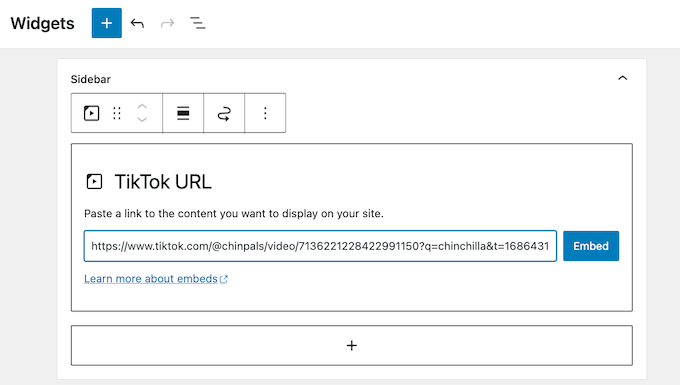
埋め込みたいTikTok動画のURLを貼り付けます。
そうしたら、「埋め込み」ボタンをクリックする。

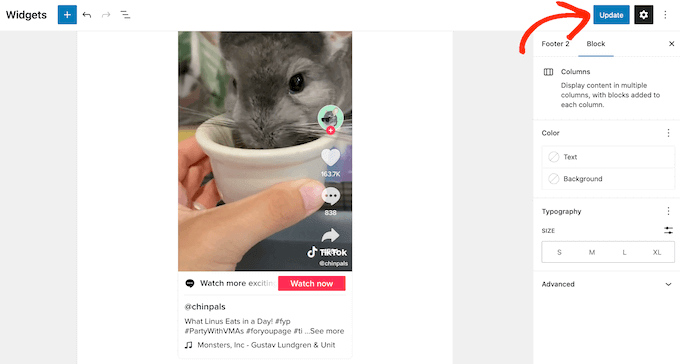
更新が終わったら、「更新」をクリックして変更を反映させることをお忘れなく。
WordPressブログやサイトにアクセスして、TikTok動画をライブで見ることができるようになりました。

方法2.フルサイトエディターを使う(ブロックベースのWordPressテーマで動作します)
ブロックテーマを使っている場合は、フルサイトエディターを使って、ウィジェット対応のエリアやテンプレートにTikTokを追加できます。
これにより、標準のコンテンツエディターでは編集できないページや投稿日にTikTok動画を表示することができます。例えば、404ページのテンプレートを改善するためにTikTok動画を使用することができます。
WordPress ダッシュボードで、外観 ” エディター に移動します。

初期設定では、フルサイトエディターはテーマのホームテンプレートを表示します。
デモンストレーションのため、アーカイブページテンプレートにTikTokを追加しますが、どのテンプレート、パターン、ページを編集する場合でも、手順はほとんど同じです。
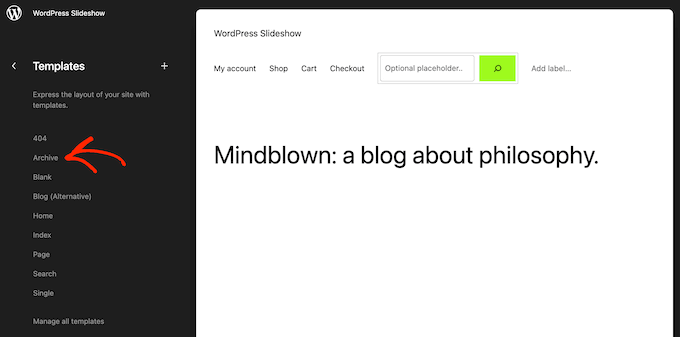
まず、「テンプレート」メニューをクリックする。

WordPressテーマを構成するテンプレートやテンプレートパーツがすべて表示されます。
TikTok動画を埋め込みたいテンプレートを見つけてクリックするだけです。

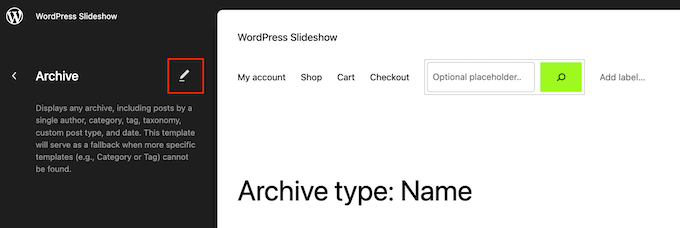
WordPressにテンプレートのプレビューが表示されます。
レイアウトを編集するには、小さな鉛筆のアイコンをクリックします。

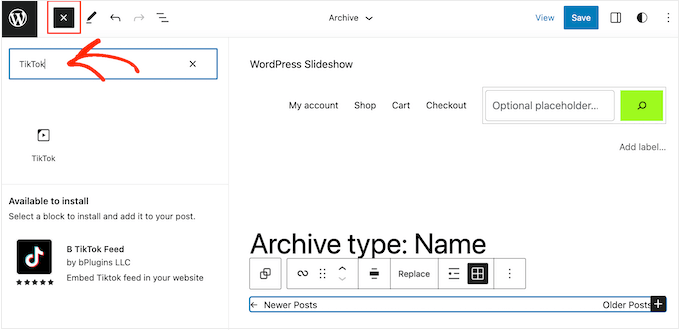
それが終わったら、画面左上の「+」ボタンをクリックする。
外観の検索バーに「TikTok」と入力する。

適切なブロックが表示されたら、レイアウトにドラッグ&ドロップする。
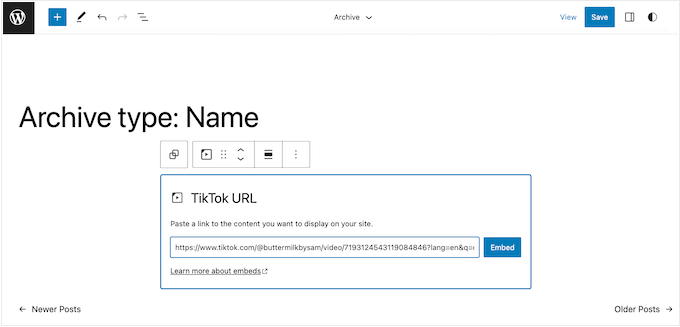
動画のURLをTikTokブロックに貼り付け、「埋め込み」ボタンをクリックします。

テンプレートの外観に満足したら、「保存」ボタンをクリックしてください。あとは、WordPressのサイトにアクセスするだけで、TikTokが実際に動いているのを見ることができます。
方法3.Smash Balloonを使う (TikTokフィード全体を埋め込む)
WordPressサイトにいくつかのTikToksを追加するだけなら、方法1も方法2も素晴らしい選択です。しかし、最新のTikToksをすべて自動更新のフィードで表示したい場合もあるでしょう。
これは、あなたのサイトを新鮮で興味深いものに保つと同時に、最新のTikTok動画を宣伝する簡単な方法です。
WordPressにTikTokフィードを埋め込む最良の方法は、Smash BalloonのTikTokフィードProを使うことです。
WordPressをTikTokアカウントに接続し、グリッド、メイソンリー、カルーセルなどのギャラリーレイアウトですべての動画を表示できる、最高のTikTokプラグインのひとつです。

ただ、TikToksを表示できるのは自分のアカウントからだけであることに注意してください。
まず、TikTok Feeds Proプラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
注: TikTok Feedsプラグインには無料版もあります。しかし、プロバージョンはより高度な機能を備えています。
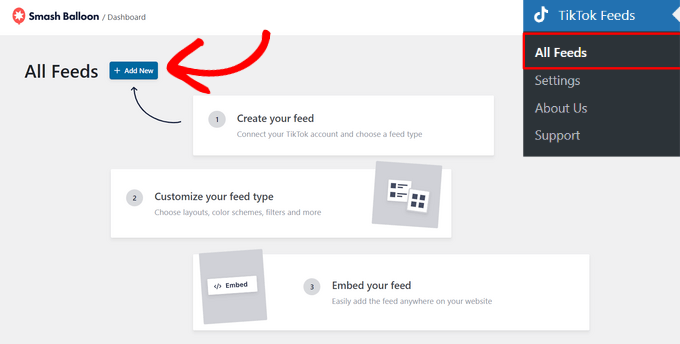
プラグインを有効化したら、WordPressダッシュボードからTikTokフィード ” すべてのフィードにアクセスしてください。そして、ページ上部の「新規追加」ボタンをクリックしてください。

次に、プラグインがあなたの動画を表示できるように、新しいフィードをTikTokアカウントと接続する必要があります。
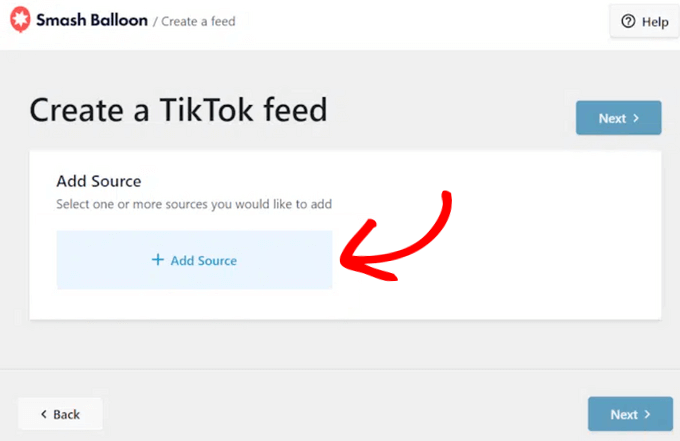
ソースの追加」ボタンをクリックします。

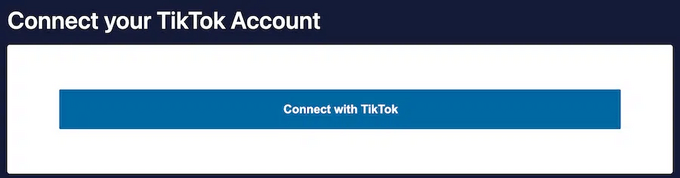
次のページで、’Connect with TikTok’ボタンをクリックします。
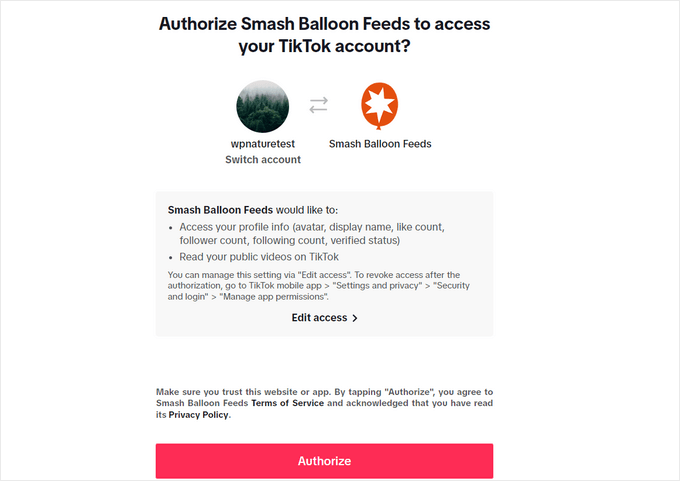
TikTokのサイトに移動し、Smash BalloonがTikTokアカウントへの読み取り専用アクセスを要求します。

Authorize」ボタンを押して続行します。
完了すると、Smash Balloonは自動的にWordPressダッシュボードに戻ります。

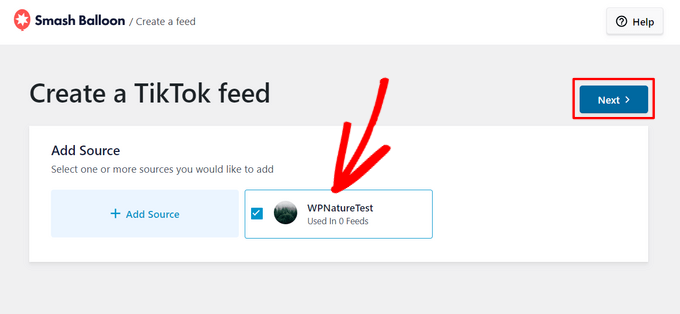
TikTokアカウントを選択します。
そして「Next」ボタンを押す。

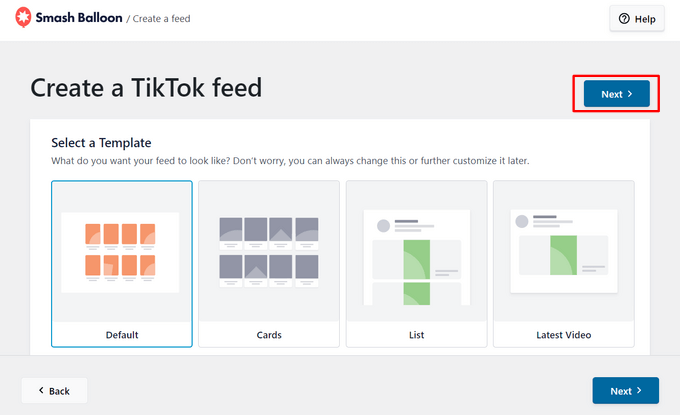
ここから、初期設定のグリッド、カード、リスト、最新動画、カルーセル、ショーケースカルーセルなどのオプションからTikTokフィードのテンプレートを選択できます。
お好きなテーマをクリックし、「Next」ボタンを押して次に進みます。

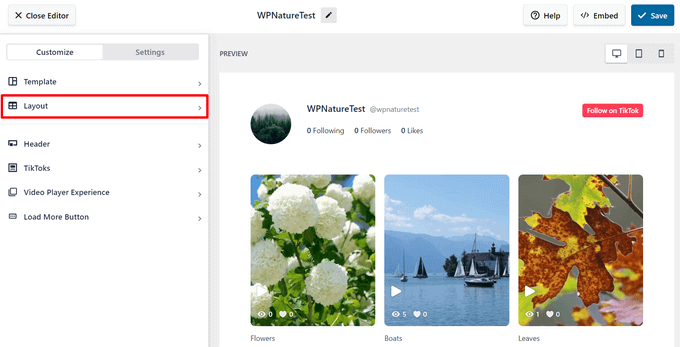
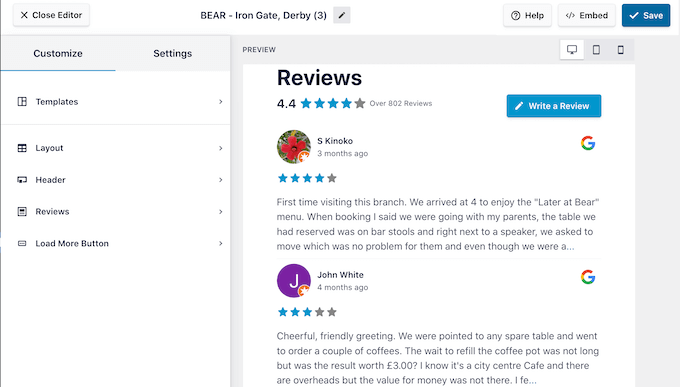
ビジュアルエディターが起動し、TikTokフィードをカスタマイズできます。左側にはすべてのカスタマイザー設定が表示され、右側にはフィードのライブプレビューが表示されます。
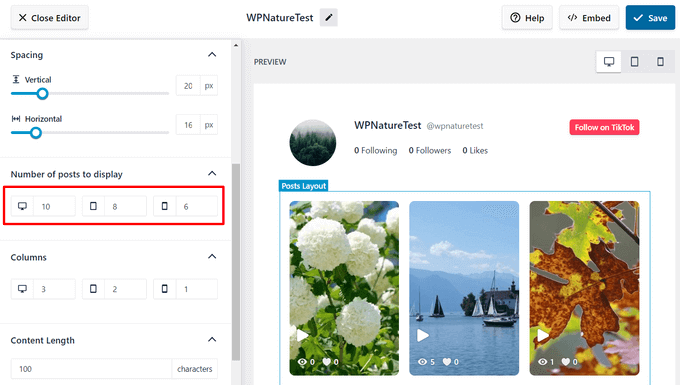
カスタマイザーを始めるには、「レイアウト」タブをクリックする。

ここでは、グリッド、リスト、メイソンリー、カルーセルなどのオプションからTikTokフィードのレイアウトを選択できます。また、間隔、表示する投稿数、カラム、コンテンツの長さも調整できます。
初期設定では、Smash Balloonはデスクトップ端末に、あなたのアカウントに投稿された最新10件のTikToksを表示します。表示する動画を増やしたり減らしたりするには、デスクトップ アイコンの横にあるフィールドに別の数字を入力するだけです。

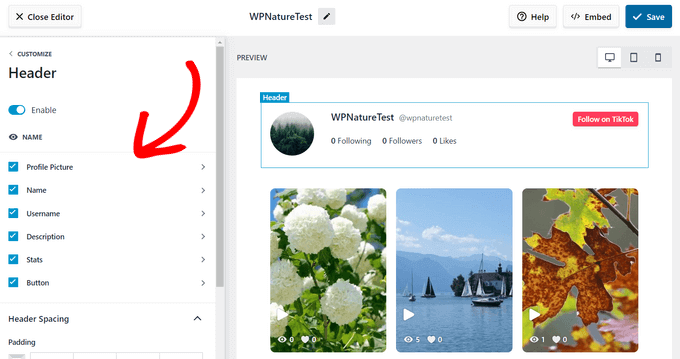
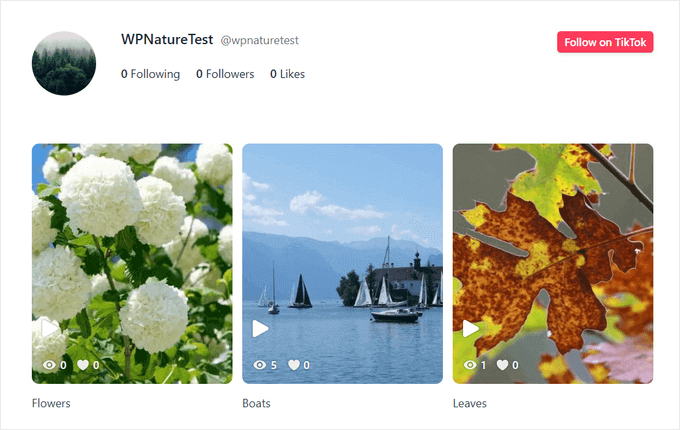
Smash BalloonはTikTokフィードのヘッダーも自動的に有効化し、TikTokプロフィール画像、ユーザー名、フォロワー、いいね、フォローボタンなどを表示します。
ヘッダーを調整するには、ビジュアルエディターから「ヘッダー」タブをクリックし、カスタマイザー設定を開きます。

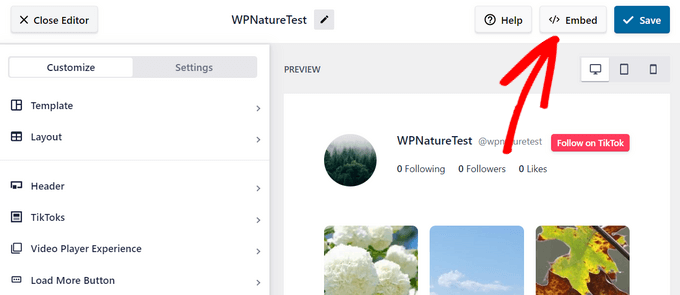
他にもいくつか設定できる項目がありますが、人目を引くTikTokフィードを作成するのに必要な設定はすべてこれだけです。設定が完了したら、「保存」ボタンをクリックしてください。
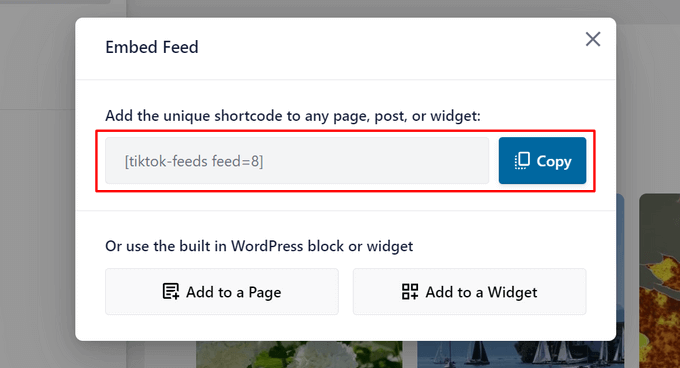
Smash Balloonは、あなたのサイトにフィードを追加するためのショートコードを作成します。

埋め込み』ボタンを押してください。
ショートコードをコピーするポップアップウィンドウが開きます。

あとは、このショートコードを任意のページ、ページ、ウィジェット対応エリアに貼り付けるだけです。ショートコードを配置する方法については、WordPressでショートコードを追加する方法のガイドをご覧ください。
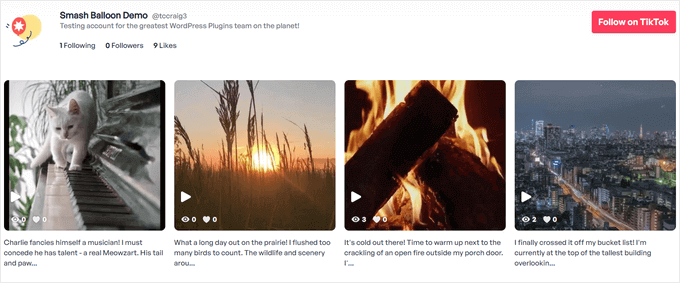
TikTokフィードが表示されたら、あなたのサイトにアクセスしてください。

Smash BalloonのTikTok動画プレーヤーを使えば、サイト訪問者はTikTokのように動画をクリックし、直接音声付きで再生することができます。
ボーナス:WordPressサイトに各種ソーシャルメディアフィードを追加する
最近では、ほとんどのブランドが複数のソーシャルメディアアカウントを持っている。例えば、TikTokのプロフィールを運営しているのであれば、Instagramでもリールを投稿することができます。
これは、さまざまなプラットフォームでできるだけ多くのユーザーにリーチできる、優れたデジタルマーケティングの実践方法だ。
そうすれば、WordPressサイトに他のソーシャルフィードも追加したくなるかもしれません。ソーシャルメディアのフォロワーを増やすだけでなく、ソーシャルメディアであなたをフォローしていないことで見逃しているコンテンツを訪問者に示すこともできる。
Smash BalloonにはWordPress用の様々なソーシャルメディアフィードプラグインがあります。Facebook、Instagram、YouTube、Twitter、さらにはレビューサイトからのフィードを追加して、ソーシャルプルーフを表示することができます。

詳しくは、WordPressにソーシャルメディアのフィードを追加する方法をご覧ください。
この投稿が、WordPressにTikTok動画を埋め込む方法を学ぶのにお役に立てば幸いです。ソーシャルメディア統計の究極のリストや、専門家が選んだ最高のソーシャルメディアプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Finally I can now use my Tiktok videos on my site. It has been difficult for me to create Youtube videos and was thinking if I could be using my Tiktok videos.
Now I have it under control. Thank you WPBeginner team for this post.
WPBeginner Support
Glad we could share how to use TikTok videos
Admin
Ralph
Is there any difference if i just copy paste tiktok url into my article or if I add new block, choose tiktok and then paste the link there?
WPBeginner Support
It more makes things easier should the article need to be updated in the future to ensure it is its own block.
Admin
CHAHRAZAD
IT only shows your feed on my blog not mine , how to fix that please
WPBeginner Support
If you’re using the plugin, you would want to check your settings to ensure the username or hashtag you set is for your page, not ours.
Admin
Marie-Eleonore
“Chapeau”. Excellent, concise, clear and so informative! This for me is one amazing gem. Thank you so much!
WPBeginner Support
Glad you found our guide helpful
Admin
Suraj Jha
thanks for your valuable information. i really love this types of content.
great work. keep writing this type of content for us. your every blog posts are very helpful for me. waiting for more…..
WPBeginner Support
Glad you found our content helpful
Admin