テキストだけでは訪問者の興味を引き付け、維持できないことがある。
お気に入りの音楽、あるいは自分の曲やポッドキャストをWordPressブログで簡単に共有できるとしたらどうだろう?それは可能です!SoundCloudユーザーなら、WordPressサイトに音声ファイル、プレイリスト、ポッドキャスト、録音セミナーを簡単に埋め込むことができます。
この初心者向けのガイドでは、あなたのページや投稿に音声ファイルを追加する方法をお教えします。oEmbedと呼ばれる機能を使って、SoundCloudの音声ファイルをサイトに追加する方法を見てみましょう。

なぜWordPressにSoundCloudの音声ファイルを埋め込むのか?
SoundCloudは人気のある音楽とポッドキャストのホスティングプラットフォームで、3時間までの音声ファイルを無料でアップロードできます。
SoundCloudに音声ファイルを公開すると、ファイルはすべてサーバーに保存され、あなたのSoundCloudページを訪れた人にストリーミングされます。しかし、自分のサイトでも音声ファイルを利用できるようにすることで、ブログのトラフィックを増やせることがよくあります。
朗報は、oEmbedと呼ばれる機能のおかげで、URLを使用してWordPressサイトに任意のSoundCloud音声ファイルを追加できることです。
投稿にSoundCloudを埋め込む方法は、使用するWordPressエディターによって異なります。以下のクイックリンクをクリックするだけで、あなたのニーズに最も適した方法にジャンプします:
方法1:ブロックエディタを使ってWordPressにSoundCloudのトラックやプレイリストを埋め込む
WordPressには、PDFや TikTok動画、その他多くのコンテンツを埋め込むことができるビルトインブロックがいくつかあります。また、SoundCloudブロックもあるので、区切りプラグインをインストールしなくても音声ファイルを埋め込むことができます。
さらに良いことに、投稿のコンテンツエリアにリンクを貼り付ければ、WordPressが自動的にSoundCloudブロックを追加してくれる。
まず、自分のSoundCloudアカウントにアクセスして、WordPressブログに追加したいファイルを見つけてください。これは、あなた自身のトラックでも、誰かが作成した公開トラックでも構いません。SoundCloudのプレイリストやアルバム全体を埋め込むこともできる。
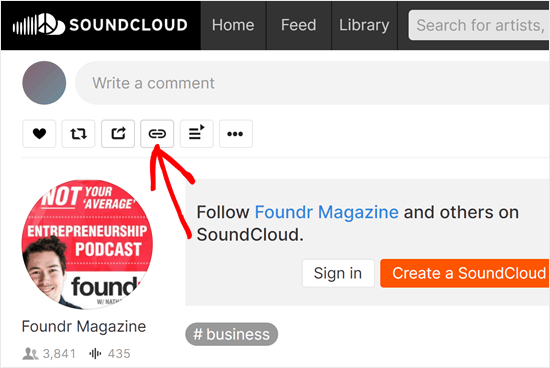
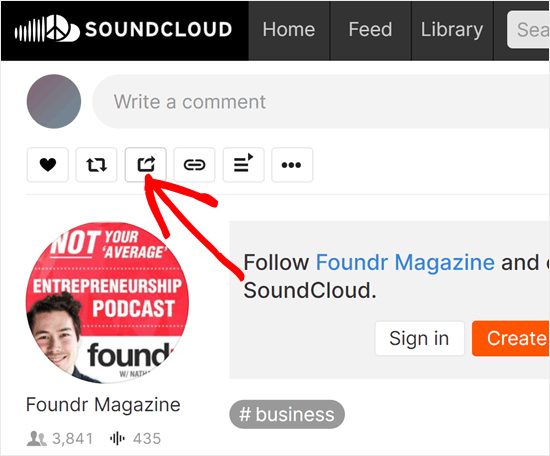
トラック、プレイリスト、アルバムを開いたら、ページを下にスクロールして「リンクをコピー」アイコンをクリックします。

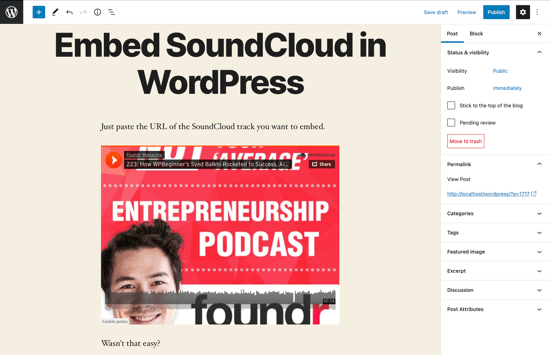
次に、WordPressのダッシュボードに切り替え、SoundCloudファイルを埋め込みたいページまたは投稿に移動します。ここで、GutenbergエディタのコンテンツエリアにURLを貼り付けるだけです。
SoundCloudのURLを貼り付けると、WordPressが埋め込みコードを取得します。そして、コードをSoundcloud埋め込みブロックに変換し、オーディオプレーヤーとトラックまたはプレイリストを表示します。

再生」ボタンをクリックすると、WordPressエディター内で音声の再生が始まります。
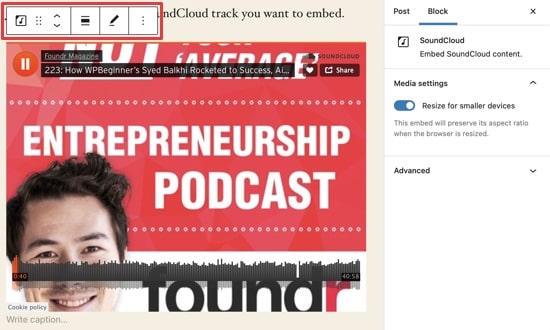
トラックを追加した後、ブロックの上に外観されるツールバーと右側のメニューの設定を使用して、微調整することができます。

例えば、埋め込み部分の最大幅を設定したい場合、「Align」ボタンをクリックし、表示されるメニューからオプションを選択します。
初期設定では、WordPressはスマートフォンやタブレット上で埋め込みサイズを小さく表示します。この機能は有効化したままにしておくことをお勧めしますが、もしご希望であれば、右側のメニューにある’Resize for smaller devices’トグルを使って無効化することができます。
この設定を変更する場合は、WordPressサイトのモバイル版をテストして、SoundCloudファイルが期待通りに表示され、動作することを確認することをお勧めします。
埋め込み設定に満足したら、’更新’または’公開’をクリックして、埋め込んだSoundCloudファイルを公開します。
別の方法カスタムHTMLブロックを使用してSoundcloudトラックを埋め込む
Soundcloudファイルを埋め込むもう一つの方法は、SoundcloudのiFrameコードとWordPressカスタムHTMLブロックを使う方法です。この方法では、ファイルの見た目をカスタマイズする方法が増えます。
まず、Soundcloud音声ファイルのページで、’Share’ボタンをクリックします。

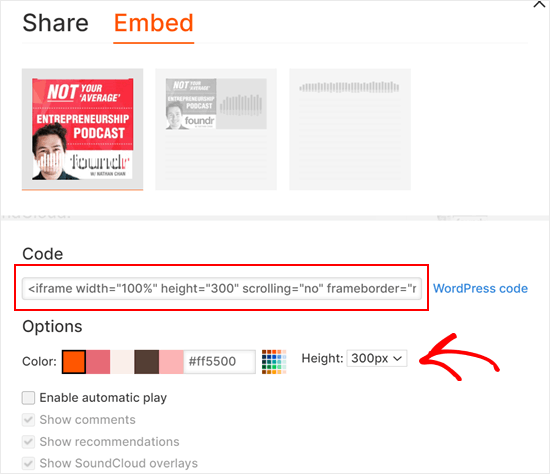
次に、「埋め込み」タブに切り替える。
ここに、SoundcloudのiFrame埋め込みコードがあります。
このコードをコピーする前に、埋め込みプレーヤーの色と設定を以下でカスタマイズすることもできます。コードはあなたの選択に従って更新されます。

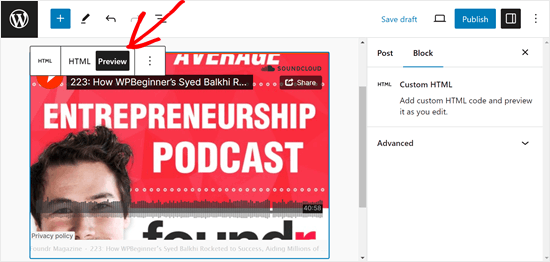
このコードをコピーしたら、ページまたは投稿のブロックエディターを開く。
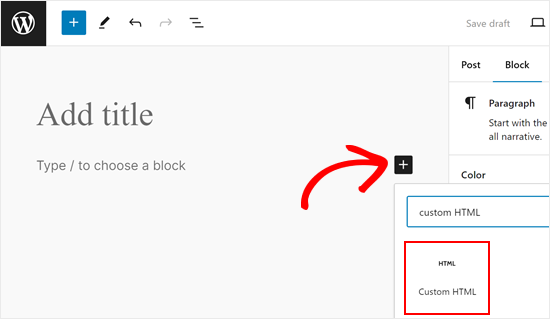
次に、’+ Add Block’ボタンをクリックし、‘Custom HTML‘ブロックを追加します。

本当に〜してもよいですか?
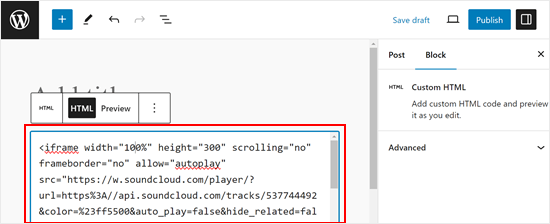
ここで、iFrameのコードをブロック内に貼り付けます。

埋め込みプレーヤーがどのように見えるかを見るには、「プレビュー」タブをクリックしてください。
更新」または「公開」をクリックすると、変更が反映されます。

方法2:古いクラシックエディタを使ってWordPressにSoundCloudのトラックまたはプレイリストを埋め込む
WordPressクラシックエディターを使用している場合は、同じ方法でSoundCloud音声を埋め込むことができます。
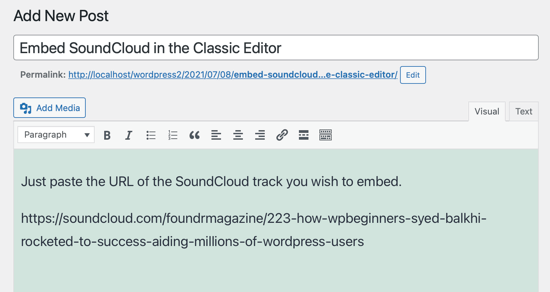
SoundCloudのトラック、アルバム、プレイリストへのリンクをコピーすることから始めます。
そうしたら、ファイルを埋め込みたいページや投稿を開いてください。そして、リンクをコンテンツエリアに一行で貼り付けるだけです。

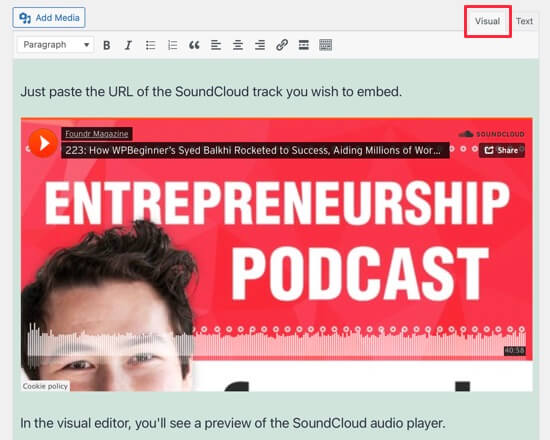
ビジュアルエディターを使用している場合、WordPressのSoundCloud音声音楽プレーヤーのプレビューが表示されます。
ただ、WordPressのブロックエディターのように幅や配置を変更することはできないので注意が必要だ。

WordPressサウンドクラウド埋め込みFAQ
このガイドを初めて公開して以来、WordPressにSoundCloudのコンテンツを埋め込む方法について読者から多くの質問をいただきました。
ここでは、よくある質問にお答えしよう。
1.WordPressにSoundCloudポッドキャストを埋め込むことはできますか?
ビルトインのSoundCloudブロックを使って、WordPressに簡単にポッドキャストを埋め込むことができます。ポッドキャストのエピソードやプレイリストをコンテンツエディターに貼り付けるだけで、WordPressが自動的にSoundCloudブロックに追加します。
2.WordPressに複数のSoundCloudの曲を追加できますか?
同じSoundCloudブロックに無制限に曲を追加できます。WordPressのコンテンツエディターにURLを貼り付けるだけで、アルバムやプレイリスト全体を埋め込むことができます。
曲のキュレーションリストを作成したい場合は、SoundCloudのプレイリストにすべてのトラッキングを追加し、プレイリストを公開することをお勧めします。そのプレイリストのURLをWordPressに貼り付けるだけで、WordPressにプレイリストを埋め込むことができます。
各トラックのプライバシー設定はプレイリストの設定に上書きされますのでご注意ください。つまり、公開プレイリストに追加しても、プライベートトラックをサイトに埋め込むことはできません。
3.WordPressサイトにSoundCloudチャンネルを追加するには?
曲やプレイリストを埋め込むのとまったく同じ方法で、SoundCloudチャンネルを追加できます。SoundCloudのチャンネルにアクセスし、URLをコピーするだけです。
そして、そのリンクをコンテンツエディターに貼り付けると、WordPressは、そのチャンネルのバナー、トラックの総数、「フォロー」ボタンを含むすべてのコンテンツを表示します。このようにして、サイト訪問者にSoundCloudでのフォローを促すことができます。
4.WordPressでSoundCloudを使うメリットはありますか?
SoundCloudはWordPressユーザーにとっていくつかの利点があります。ユーザーフレンドリーで、クリエイターのコミュニティが大きく、埋め込みオプションも簡単です。また、SoundCloudは音質が良く、公開と非公開の両方の共有が可能です。
5.SoundCloudのオーディオを埋め込むと、WordPressサイトのロード時間にどのような影響がありますか?
一般的にプレーヤーを埋め込むと、特に複数のトラックやプレイリストを埋め込む場合、ページのロード時間が長くなる可能性があります。しかし、SoundCloudはレイジーローディングを採用しており、ユーザーがオーディオとインタラクトしたときにのみオーディオがロードされます。これにより、サイトの速度への影響を最小限に抑えることができます。
6.他人が作成したSoundCloudのコンテンツを埋め込む場合、著作権上の注意点はありますか?
そうですね、著作権に配慮する必要があります。SoundCloudでは簡単に埋め込むことができますが、埋め込むべきトラックは、一般に公開されており、クリエイターによって共有が許可されているものに限られます。
オリジナルアーティストのコンテンツを埋め込む際には、オリジナルアーティストのクレジットを記載するのが良い習慣です。使用権について不明な点がある場合は、コンテンツ制作者またはSoundCloudに直接問い合わせるのがベストです。
この記事で、WordPressの投稿にSoundCloudの音声を埋め込む方法をご理解いただけたでしょうか?次は、YouTube ライブストリームを埋め込む方法や、Google ウェブストーリーズを WordPress サイトに追加する方法をご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





kaushik
Why to take trouble when the soundcloud shortcode plugin is there !
Umair Ahmad
hi, i want to add multiple souncloud(SC) track file in wordpress page post area, i get the following code from SC site,
[soundcloud url=”https://api.soundcloud.com/tracks/68623291″ params=”color=00aabb&auto_play=true&hide_related=false&show_comments=true&show_user=true&show_reposts=false” width=”100%” height=”166″ iframe=”true” /]
and embed it in post, but it does not show the track, instead displaying the embed code.
i used the plugin name “SoundCloud Shortcode” on my self hosted site, but failed,
Moreover, i am not following your instructions.
have a look or attached file, thats the result.
followers
Hey pal, I’m a hip hop producer your article was impressive, it really heleped me. I hope my soundcloud mix will be better after reading this.thank you!
bdubb
How would you add support for album art to this function?
Native Imaging
I was hoping for the same function. It would be nice if the album art can Auto-Populate the Featured Image for WP Posts. Fingers Crossed!
Georgia Hebert
I just recently discovered this webblog and I can say current post is very useful for all