製品を紹介したり、顧客の証言を共有したり、コミュニティと交流したりするために Facebook アルバムを積極的に使用している場合、それらを WordPress ウェブサイトに表示することは、ゲームチェンジャーになる可能性があります。
サイトの視覚的な魅力を高めるだけでなく、ソーシャルプルーフとしても機能し、ブランドの活発な存在感とエンゲージメントを示すことができます。また、潜在的な顧客が詳細を確認したり、あなたとつながったりできるFacebookページへのトラフィックを誘導することもできます。
WordPress プラグインの助けを借りれば、Facebook アルバムの埋め込みは簡単な作業です。WPBeginner がその方法をガイドします。
この記事では、WordPressにFacebookアルバムを簡単に埋め込む方法を説明します。

WordPressにFacebookアルバムを埋め込む理由
WordPressウェブサイトにFacebook写真アルバムを埋め込みたい理由はたくさんあります。
もしかしたら、あなたは人気のFacebookページを持っていて、そこに頻繁に写真を投稿しており、サイト訪問者にもそれを見てもらいたいと思っているかもしれません。WordPressにFacebookアルバムを埋め込むことで、同じ写真を2つの異なるプラットフォームにアップロードする必要がなくなります。
さらに、Facebook アルバムを埋め込むことで、ウェブサイト全体の視覚的な魅力とユーザーエクスペリエンスを向上させることができます。訪問者は、WordPress ページを離れることなく、埋め込まれた Facebook アルバムを簡単に閲覧できます。
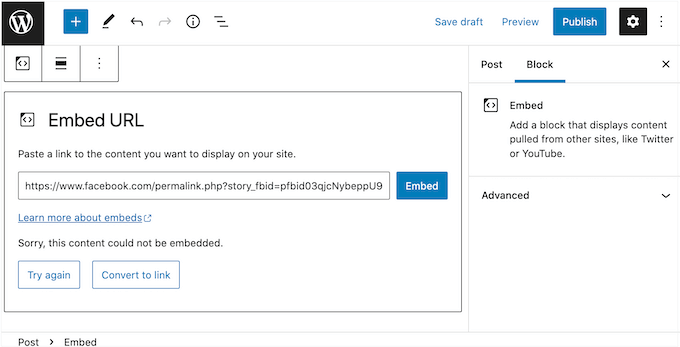
WordPressには、以前はFacebookアルバムの組み込み埋め込みサポートがありました。YouTube動画を埋め込むのと同じように、FacebookアルバムのURLをコピーして貼り付けるだけで、WordPressがそのアルバムを自動的に表示してくれました。
ただし、FacebookとInstagramはその後APIを変更しました。これらの変更により、WordPressはFacebookおよびInstagramのoEmbedサポートを継続できなくなりました。
アルバムへのリンクを埋め込もうとすると、エラーメッセージが表示されます。

幸いなことに、プラグインを使用して WordPress で Facebook および Instagram の埋め込みを修正する 方法があります。
WordPressにFacebookアルバムを簡単に埋め込む方法を見てみましょう。以下のクイックリンクを使用して、手順をナビゲートできます。
- ステップ1:Smash BalloonカスタムFacebookフィードのインストール
- ステップ2:FacebookページまたはグループをWordPressに接続する
- ステップ 3: アルバムの Facebook フィードテンプレートを選択する
- ステップ 4: Facebookアルバムを埋め込む際のカスタマイズ
- Step 5: Add the Facebook Albums to Your WordPress Pages or Posts
ステップ1:Smash BalloonカスタムFacebookフィードのインストール
FacebookアルバムをWordPressに埋め込む最良の方法は、Smash Balloon Custom Facebook Feedプラグインを使用することです。
このプラグインを使用すると、Facebookのステータス更新、コメント、レビュー、コミュニティ投稿などをサイトに埋め込むことができます。

また、訪問者はFacebookにアクセスせずに、ライトボックスポップアップを開くことで、写真や画像を詳しく見ることができます。
注意: Smash Balloon の無料版も利用可能ですが、このガイドでは、必要な Facebook アルバム埋め込み機能を持つ Smash Balloon の Pro 版を使用します。
まず、Smash Balloon Custom Facebook Feedプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するガイドをご覧ください。
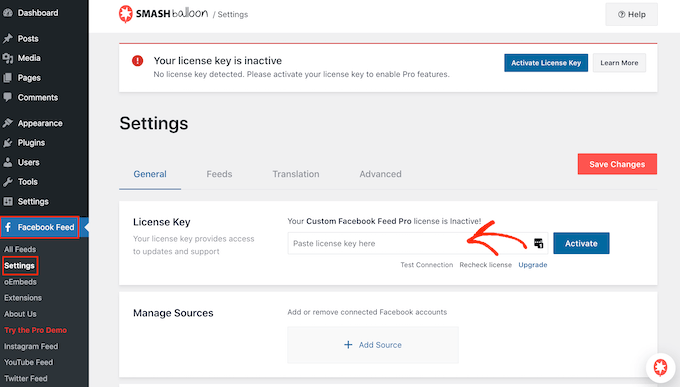
有効化したら、Facebookフィード » 設定に移動し、「ライセンスキー」フィールドにライセンスキーを入力する必要があります。

この情報は、Smash Balloonのウェブサイトのアカウントで見つけることができます。
キーを入力したら、「有効化」ボタンをクリックしてください。
ステップ2:FacebookページまたはグループをWordPressに接続する
このプラグインを使用すると、Facebookグループまたはページからフィードを埋め込むことができます。各写真の下に最新のコメント、合計いいね数、共有数を表示することもできます。
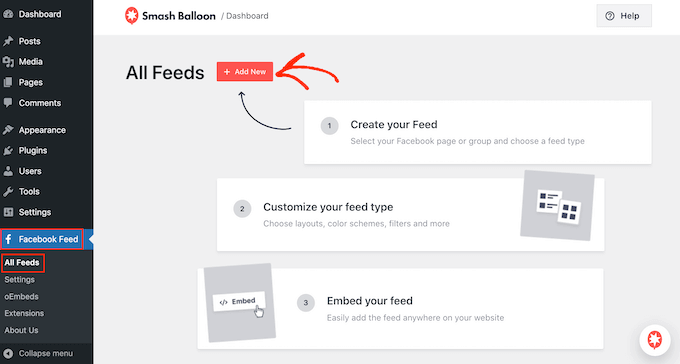
FacebookページまたはグループをWordPressに接続するには、Facebookフィード » すべてのフィードに移動し、「新規追加」をクリックします。

Smash Balloon を使用すると、写真アルバム、タイムライン、イベントなどからの投稿を表示できます。
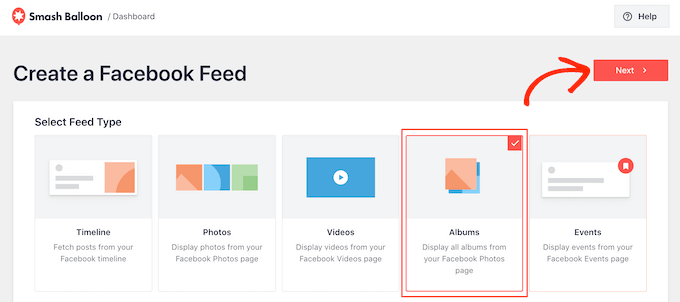
Facebookアルバムを埋め込むには、「アルバム」をクリックしてから「次へ」をクリックする必要があります。

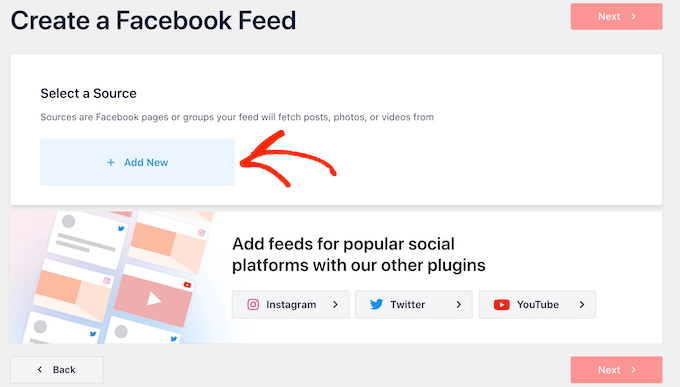
次に、写真を取得する Facebook ページまたはグループを選択する必要があります。
開始するには、「新規追加」をクリックします。

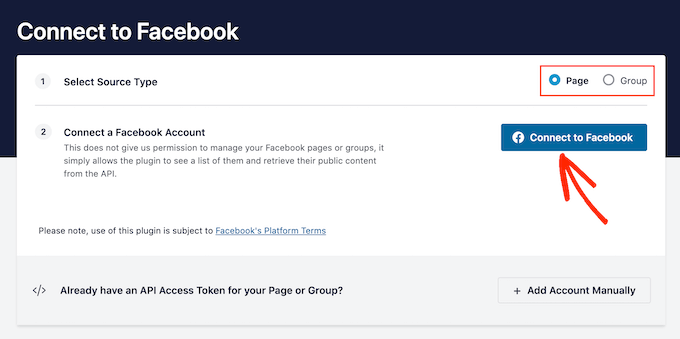
次の画面で、ページまたはグループからアルバムを表示するかどうかを選択します。
その後、「Facebookに接続」をクリックするだけです。

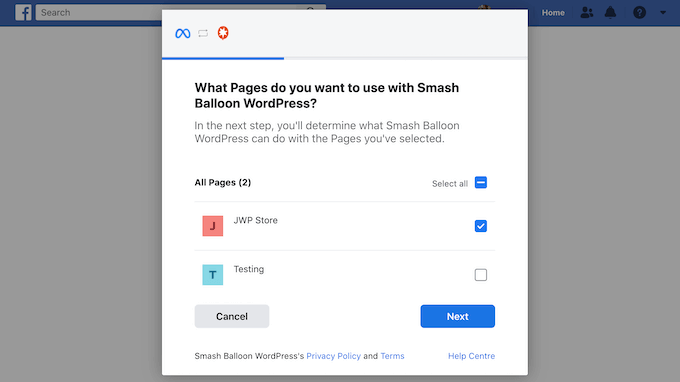
これにより、Facebook アカウントにログインして、アルバムを取得したいページまたはグループを選択できるポップアップが開きます。
この決定を下したら、「次へ」をクリックしてください。

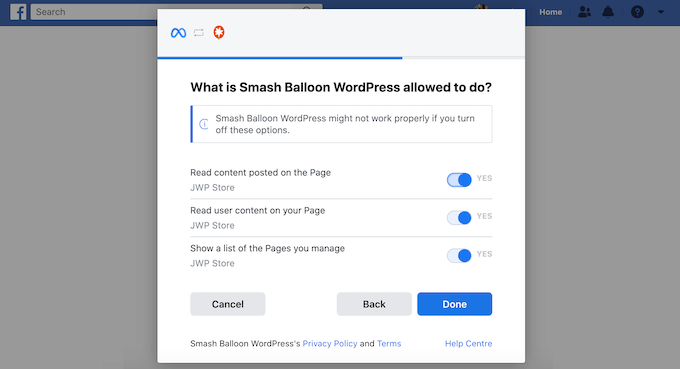
これが完了すると、Facebook は Smash Balloon がアクセスできるすべての情報と実行できるアクションを表示します。
Smash BalloonのFacebookアカウントへのアクセスを制限するには、スイッチのいずれかをクリックして「はい」から「いいえ」に切り替えます。ただし、これにより、WordPressブログまたはウェブサイトに埋め込むことができるアルバムや写真に影響が出る可能性があることに注意してください。
とはいえ、すべてのスイッチを有効にしたままにすることをお勧めします。

準備ができたら、「完了」をクリックします。
しばらくすると、WordPressウェブサイトがFacebookに接続されたことを確認するメッセージが表示されるはずです。それが完了したら、「OK」をクリックします。

Smash Balloon は、自動的に WordPress 管理画面にあなたを戻します。
WordPressに単一のFacebookアルバムを追加する方法
Smash Balloon は、特定の Facebook アルバムを WordPress サイトのどこにでも埋め込むこともできます。これにより、最新のアルバムを訪問者に表示したり、ページの内容に関連するアルバムを表示したりできます。
例えば、WordPress に Facebook イベントカレンダーを追加した場合、過去のイベントのアルバムも表示したい場合があります。
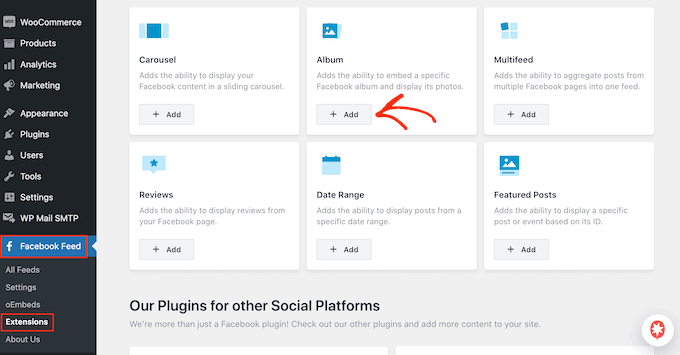
特定のFacebookアルバムを埋め込むには、Facebookフィード » 拡張機能に移動して、アルバム拡張機能を購入してインストールする必要があります。
ここで、「Album」拡張機能を見つけて、「Add」ボタンをクリックします。

これにより、Smash Ballon のウェブサイトが新しいタブで開き、アルバム拡張機能の購入方法に関する指示が表示されます。
拡張機能を入手したら、プラグインをインストールするのと同じ方法でインストールできます。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドを参照してください。
プラグインを有効化した後、Facebook Feed » All Feeds に移動し、「新規追加」をクリックします。
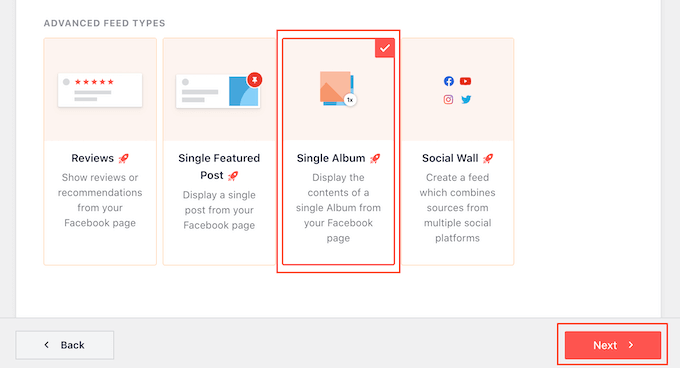
「高度なフィードタイプ」の下で「単一アルバム」を選択し、「次へ」をクリックします。

ソースとして使用したいページまたはグループを選択し、上記で説明したのと同じプロセスに従ってテンプレートを選択できるようになりました。
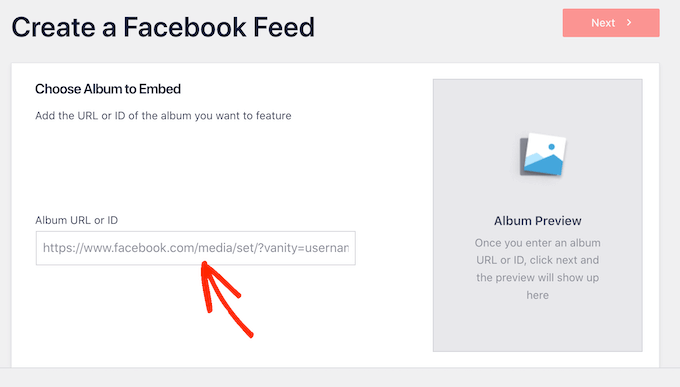
次のページで、埋め込みたいアルバムの ID を入力する必要があります。

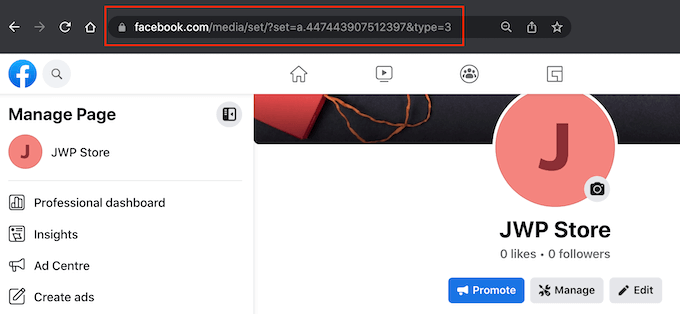
新しいタブで、表示したいFacebookアルバムを開くだけです。
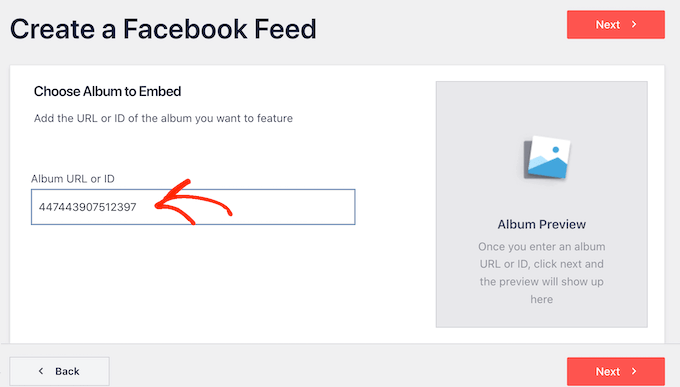
これで、=記号の後ろ、およびピリオドと&記号の間の数値をコピーできます。たとえば、次の画像では、447443907512397をコピーする必要があります。

これらの数値を WordPress ダッシュボードに貼り付けることができます。
その後、「次へ」をクリックすると、Smash Balloonがアルバムを取得します。

さて、次のステップに進んでください。
ステップ 3: アルバムの Facebook フィードテンプレートを選択する
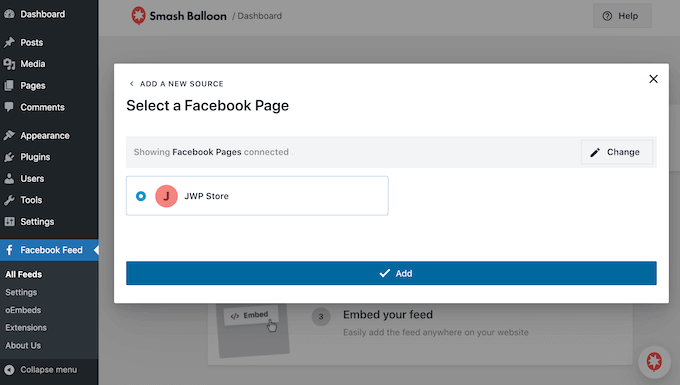
ウェブサイトにリンクしたばかりのグループまたはページが表示されるポップアップが表示されます。ソースの横にあるラジオボタンを選択し、「追加」ボタンをクリックするだけです。

ポップアップを誤って閉じてしまっても、慌てる必要はありません。タブを更新するだけでポップアップを再度開くことができます。
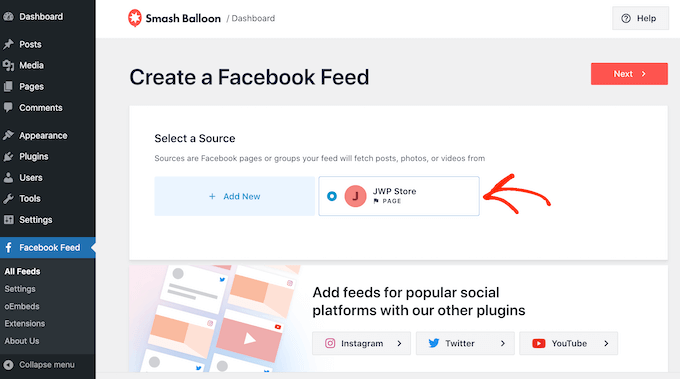
その後、WordPressは自動的にFacebookフィード » すべてのフィードページに戻ります。以前と同様に、「新規追加」ボタンをクリックし、「アルバム」を選択してから、「次へ」ボタンをクリックします。
次に、Facebookページまたはグループを選択し、「次へ」をクリックします。

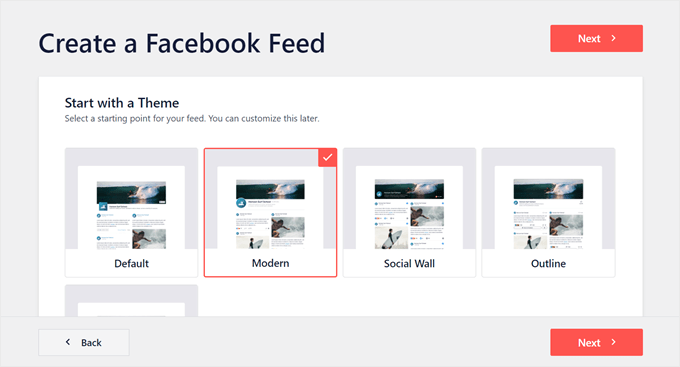
この段階で、Facebook アルバムを表示するためのテーマを選択できます。
たくさんの選択肢があるので、ご自身のニーズに最も合ったものをぜひ探してみてください。選択したら、「次へ」をクリックするだけです。

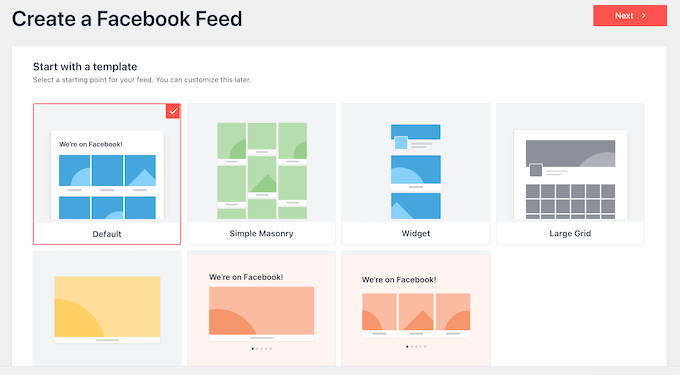
次の画面で、フィードの開始点として使用するテンプレートを選択できます。これらのテンプレートはすべて完全にカスタマイズ可能なので、ウェブサイトでFacebookアルバムを表示したい方法に応じてデザインを微調整できます。
「デフォルト」テンプレートを使用していますが、お好みのテンプレートを選択できます。

それが終わったら、「次へ」ボタンをクリックします。
Smash Balloon は、選択したソース、テーマ、テンプレートに基づいてアルバムフィードを作成します。これは良い出発点ですが、WordPress ウェブサイトでのアルバムの外観を微調整したい場合があります。
ステップ 4: Facebookアルバムを埋め込む際のカスタマイズ
Smash Balloon Custom Facebook Feed プラグインは、アルバムの表示方法をカスタマイズするための多くの方法を提供します。それを念頭に置いて、どのような変更が可能かを確認する価値があります。
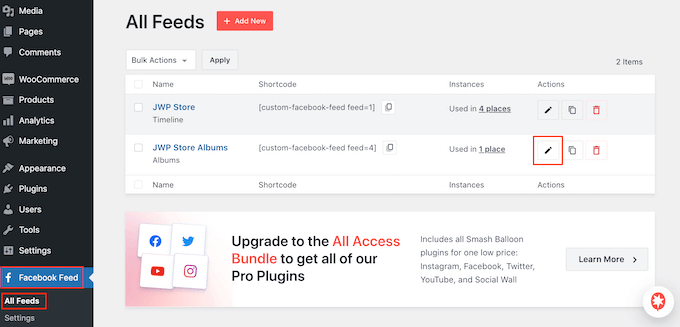
Facebookフィード » すべてのフィード画面で、アルバムフィードを見つけて、小さな鉛筆のような「編集」ボタンをクリックします。

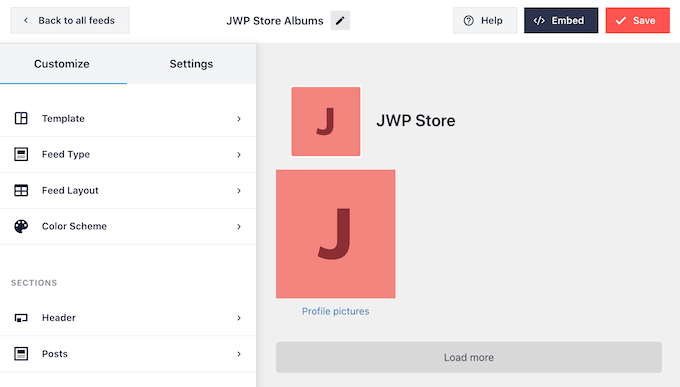
これにより、Facebook アルバムのプレビューが表示される Smash Ballon フィードエディターが開きます。
左側には、これらのアルバムがサイトに表示される方法をカスタマイズするために使用できるさまざまな設定が表示されます。これらの設定のほとんどは自明ですが、いくつかの重要な領域を簡単に説明します。

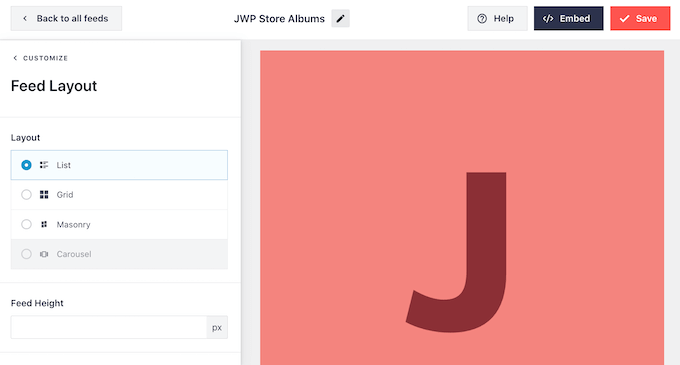
まず、「フィードレイアウト」をクリックして、アルバムの表示方法を変更できます。
この画面では、さまざまなレイアウトを切り替えたり、フィードの高さを変更したりできます。「カルーセル」レイアウトを選択して、レスポンシブスライダーを作成することもできます。
変更を加えるとプレビューが自動的に更新されるため、さまざまな設定を試して最適なものを見つけることができます。

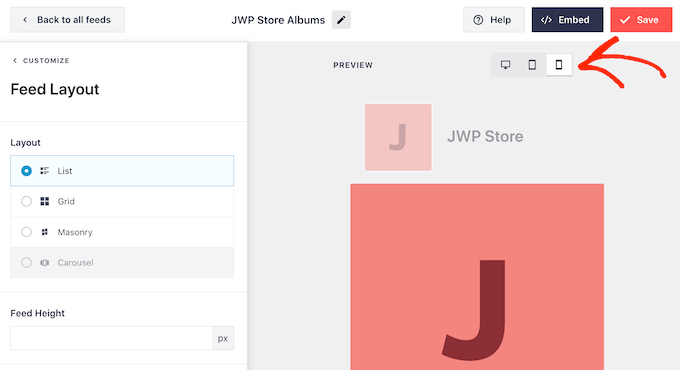
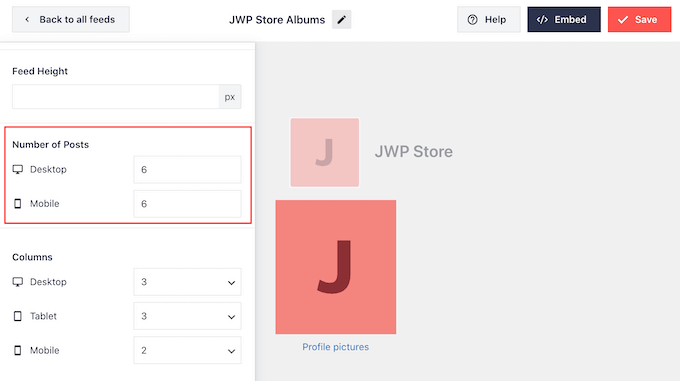
デフォルトでは、フィードはデスクトップコンピューターとスマートフォンなどのモバイルデバイスで同じ数の投稿を表示します。
右上のボタンの行を使用して、デスクトップコンピューター、タブレット、スマートフォンでアルバムがどのように表示されるかをプレビューできます。

モバイルで表示されるウェブサイトは、当然小さく見えるため、タブレットやスマートフォンではアルバムの表示数を少なくしたい場合があります。
これを行うには、「投稿数」の下にある「モバイル」フィールドに別の番号を入力するだけです。

さまざまなレイアウトを試すことで、訪問者がどのデバイスを使用しているかに関わらず、見栄えの良いソーシャルメディアフィードを作成できます。
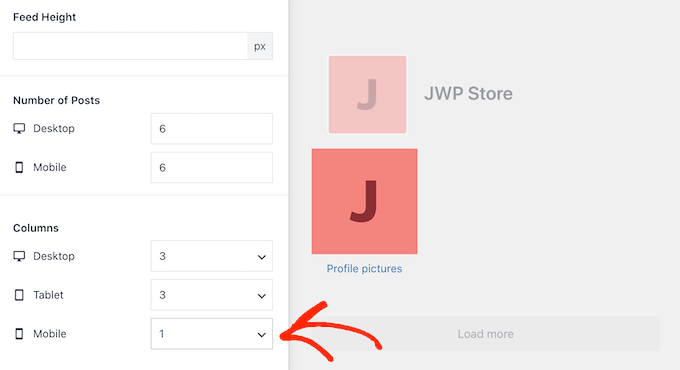
デフォルトでは、Facebook フィードはデスクトップコンピューターと比較してスマートフォンやタブレットでは少ないカラムを表示します。これにより、すべてのアルバムと写真が小さな画面に快適に収まります。
WordPress ウェブサイトのモバイル版をテストした後、スマートフォンやタブレットでのカラムの表示に満足できない場合があります。その場合は、「カラム」セクションの数値を変更することで、カラムの数を減らすことができます。

加えた変更に満足したら、「カスタマイズ」リンクをクリックします。
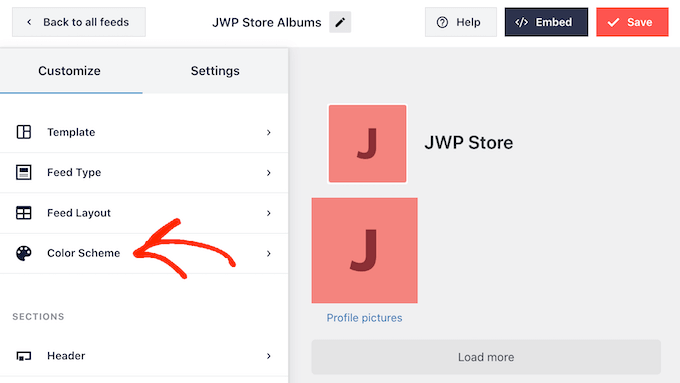
これで、Smash Balloonのメインエディターに戻り、「配色」という次の設定画面を探索する準備が整います。

デフォルトでは、Smash Balloon は WordPress テーマから継承された配色を使用しますが、この画面では「ライト」または「ダーク」の外観に切り替えることができます。
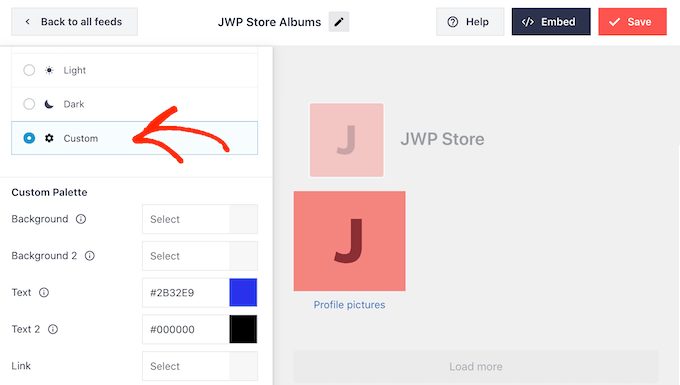
「カスタム」を選択し、コントロールを使用して背景色を変更したり、WordPressのテキスト色を変更したりすることで、独自の配色を作成することもできます。

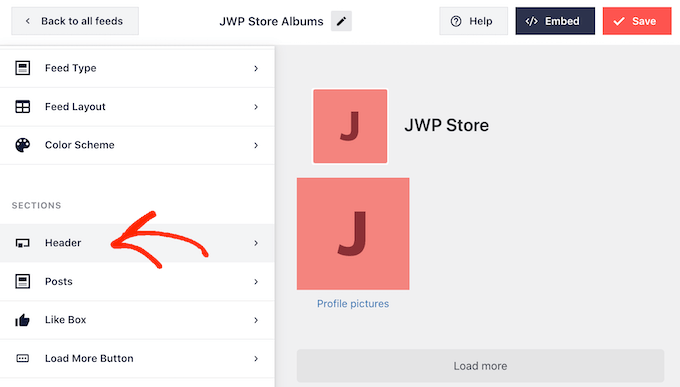
デフォルトでは、Smash Balloonはフィードにヘッダーを追加します。これは、Facebookのプロフィール写真とページまたはグループの名前です。これは、単にWordPressにFacebookの動画や写真を埋め込むだけでなく、追加のコンテキストを提供します。
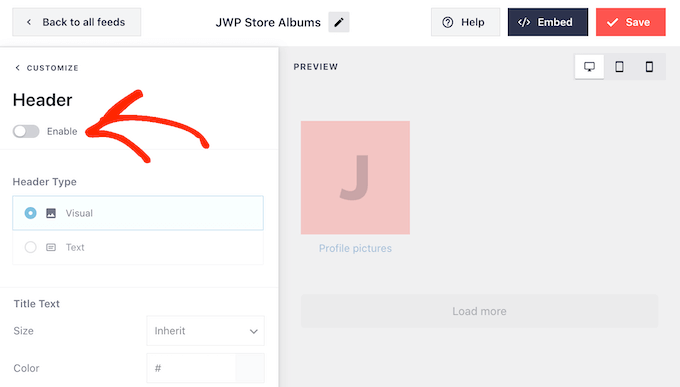
このセクションの外観を変更するには、左側のメニューで「ヘッダー」をクリックします。

この画面では、ヘッダーのサイズと色を変更したり、Facebookのプロフィール写真を表示または非表示にしたりできます。
ヘッダーを完全に削除したい場合は、「有効にする」トグルをクリックしてオフにします。

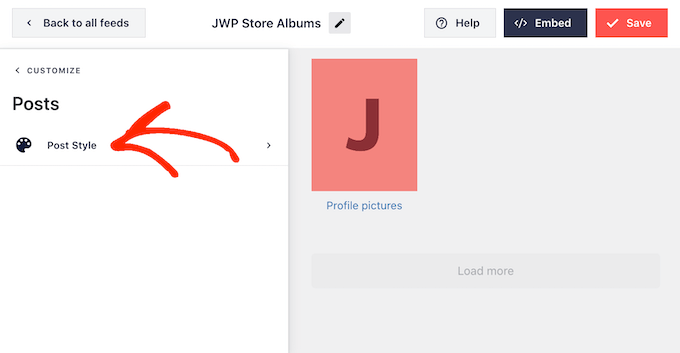
デフォルトでは、Smash Balloon は各アルバムのタイトルを表示します。タイトルを非表示にしたい場合は、Smash Balloon のメインエディタメニューから「投稿」を選択してください。
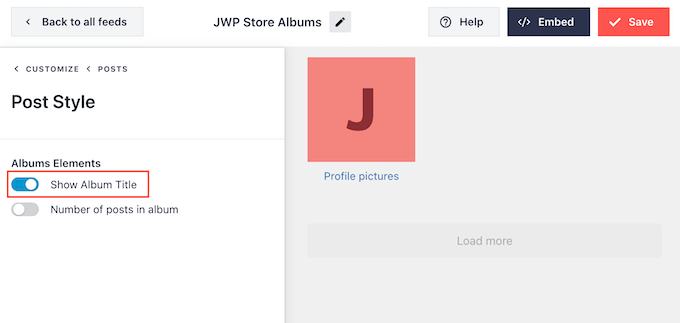
次に、「投稿スタイル」をクリックします。

ここでは、「アルバムタイトルを表示」スライダーをクリックしてアルバムタイトルを削除できます。
アルバムのタイトルが写真から注意をそらしたり、ウェブサイトに埋め込んだときに意味不明になる場合に役立ちます。

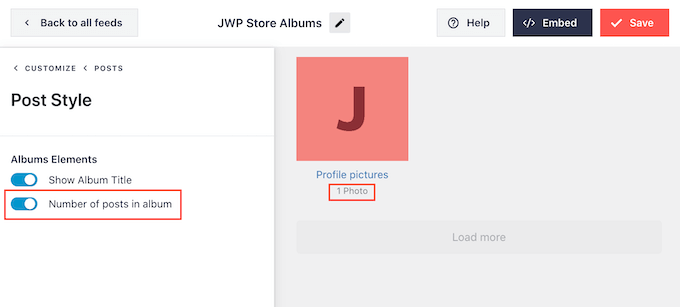
この画面では、各アルバムに何枚の写真が含まれているかを表示するかどうかも選択できます。
この数を追加するには、単に「アルバム内の投稿数」トグルをクリックします。

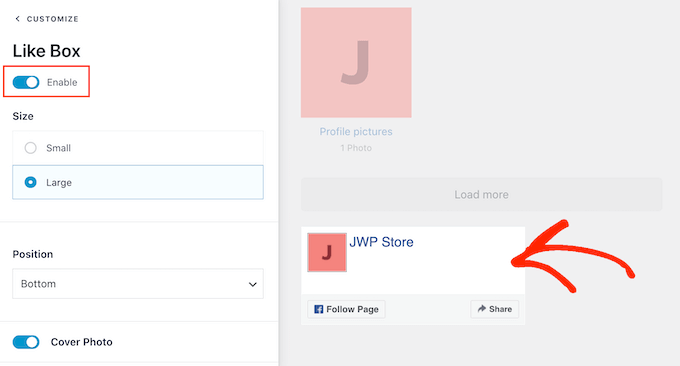
デフォルトでは、Smash BalloonはフィードにFacebookの「いいね!」ボタンを含みません。Facebookのフォロワーを増やすには、エディタの左側メニューから「いいね!ボックス」を選択してこのボタンを追加することを検討してください。
その後、「有効化」ボタンをクリックするだけで、青色になります。

デフォルトでは、Smash Balloon は埋め込まれた写真アルバムの下にこのボタンを追加しますが、これは「位置」ドロップダウンを開いて「上」を選択することで変更できます。
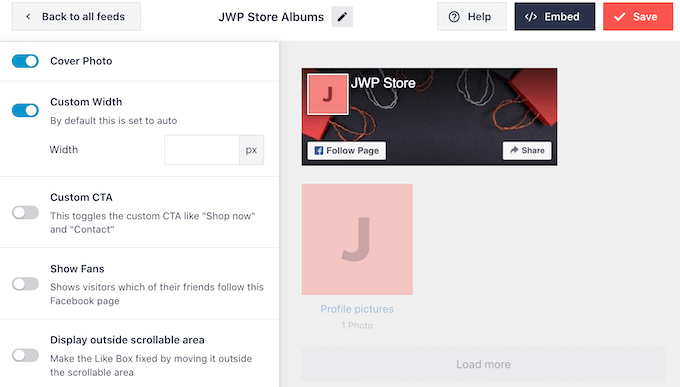
この画面では、「いいね!」セクションの外観を変更することもできます。カスタムコールトゥアクションの追加、Facebookでのフォロワー数の表示などが含まれます。

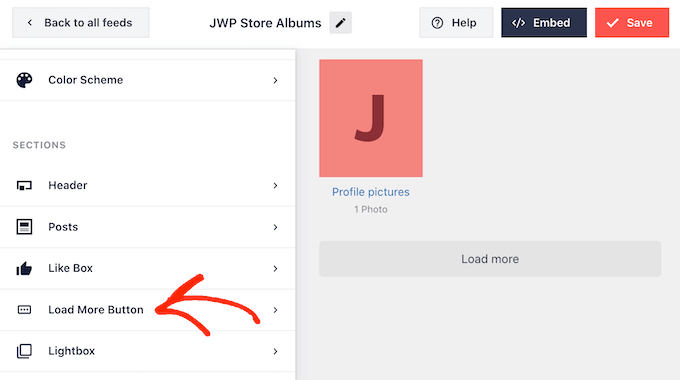
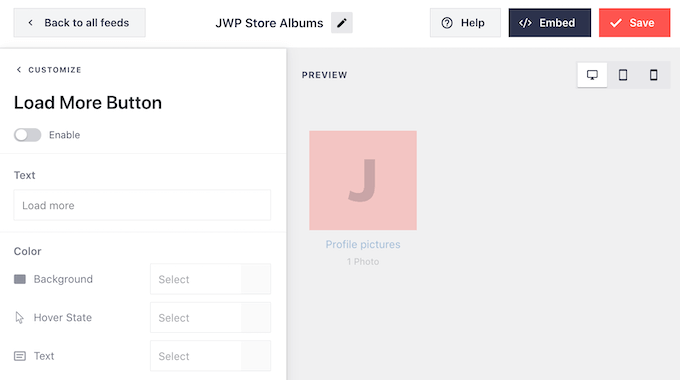
「いいね!」ボタンの外観に満足したら、「さらに読み込むボタン」画面に進むことができます。
「もっと読み込む」ボタンは、訪問者がFacebookフィードをさらにスクロールすることを促すため、Smash Balloonはデフォルトで埋め込み写真アルバムにもこのボタンを追加します。

これは非常に重要なボタンなので、背景色、テキストの色、ラベルを変更することで「もっと読み込む」を目立たせることができます。
もう1つのオプションは、「有効にする」トグルをクリックしてボタンを完全に削除することです。

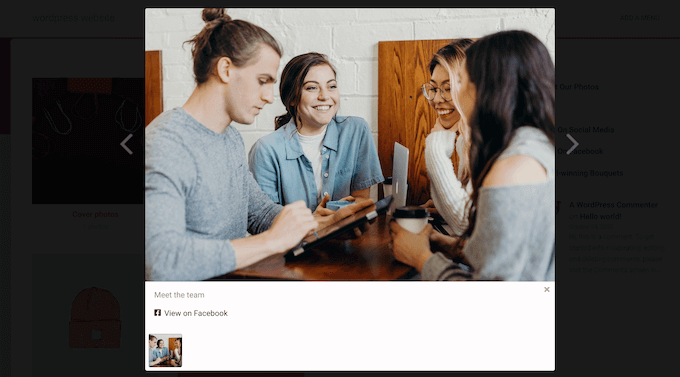
デフォルトでは、Smash Balloonを使用すると、訪問者はウェブサイトを離れることなくFacebookアルバムを閲覧できます。
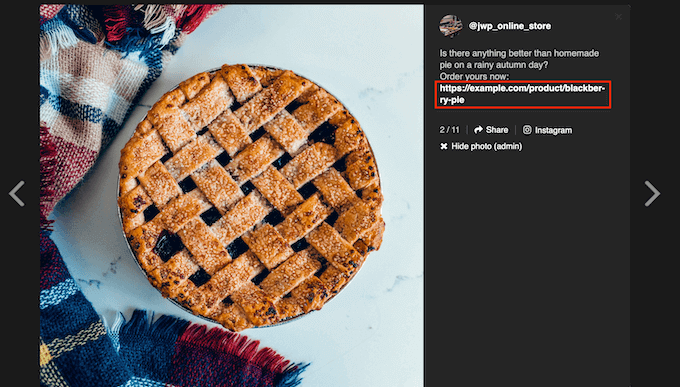
次の画像でご覧いただけるように、ユーザーはアルバムをクリックするだけでライトボックスで開くことができます。

その後、訪問者は矢印を使用してアルバムをスクロールできます。
写真に「いいね!」を付けたり、コメントを残したり、Facebookの友達と画像を共有したい場合は、「Facebookで表示」リンクをクリックできます。

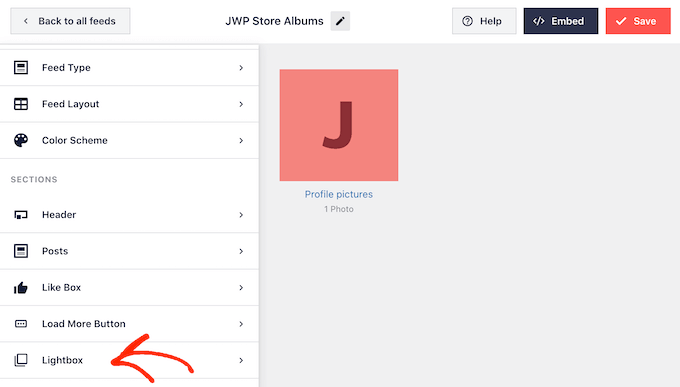
デフォルトのライトボックスをカスタマイズする方法はいくつかあります。
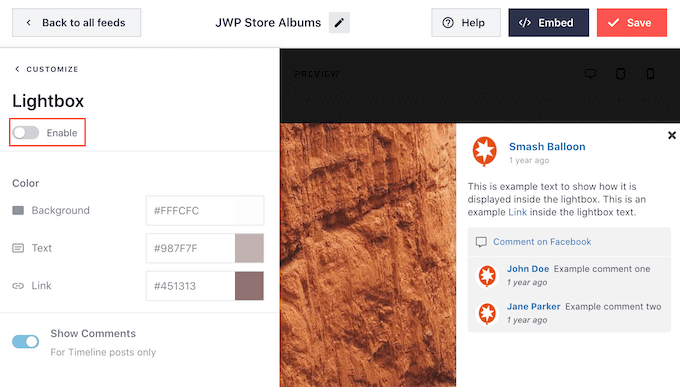
オプションを表示するには、左側のメニューで「ライトボックス」をクリックします。

ここで、ライトボックスのテキスト、リンク、背景色を変更できます。
ライトボックス機能により、ユーザーは簡単に写真にアクセスできますが、Facebookページにアクセスせずにアルバムをスクロールすることもできます。
Facebookページへの訪問者を増やしたい場合は、「有効にする」トグルをクリックしてライトボックス機能を無効にすることができます。

これで、訪問者がアルバムをクリックすると、新しいタブでFacebookページにリダイレクトされます。
写真アルバムの外観に満足したら、変更を保存するために「保存」をクリックすることを忘れないでください。
これらのアルバムを WordPress ウェブサイトに追加する準備ができました。
ステップ5:FacebookアルバムをWordPressのページまたは投稿に追加する
Facebookアルバムをページまたは投稿に埋め込みたい場合は、通常、Facebookフィードブロックを使用します。
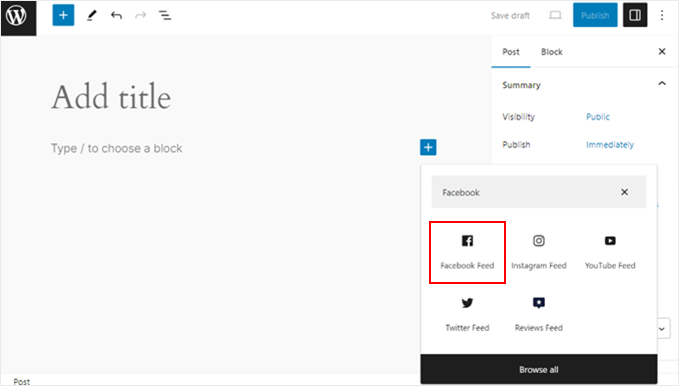
アルバムを埋め込みたいページまたは投稿を開きます。次に、「+」アイコンをクリックして新しいブロックを追加し、「Facebook Feed」と入力し始めます。

右側のブロックが表示されたら、クリックしてページまたは投稿に追加します。
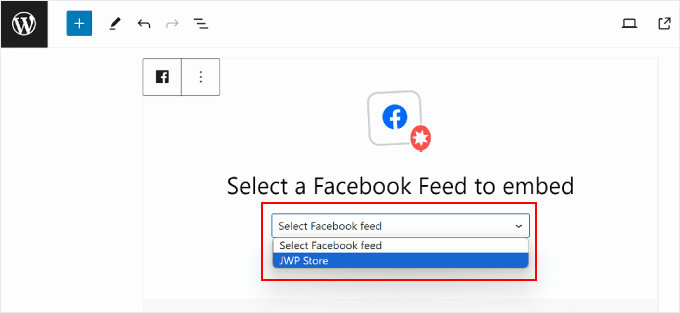
ブロック内で、以前に作成したFacebookアルバムフィードを選択してください。

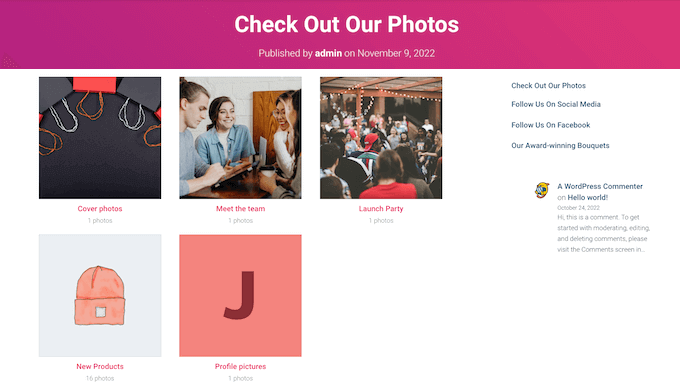
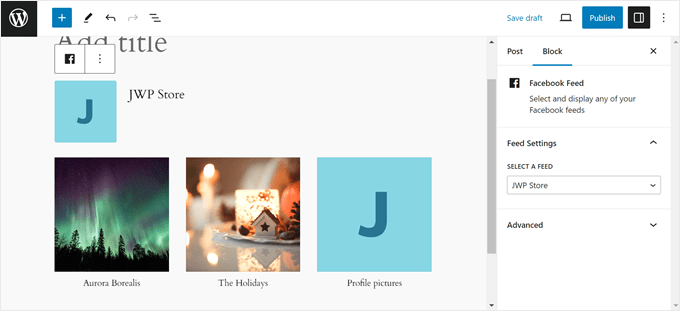
作成したブロックが、ページまたは投稿に表示されるはずです。
左側のブロック設定パネルを使用してフィードを切り替えることもできます。フィードの外観に満足したら、「更新」をクリックするか、投稿またはページが新規の場合は「公開」をクリックします。

その他のオプションとして、サイドバーなどのウィジェット対応エリアにフィードを追加できます。これにより、訪問者はサイトのどのページからでもFacebookの写真を見ることができます。
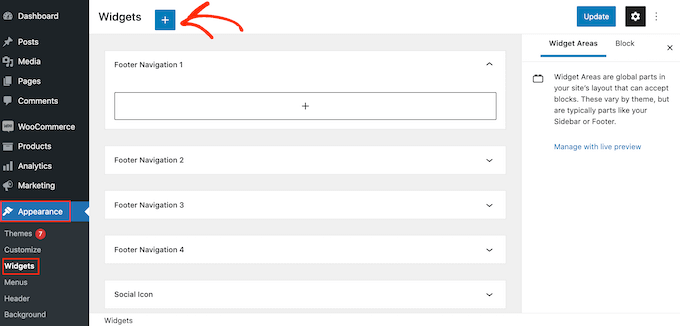
WordPressダッシュボードで 外観 » ウィジェット に移動し、青い「+」ボタンをクリックするだけです。

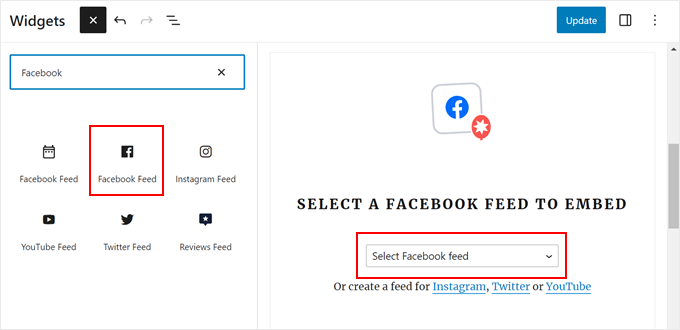
それが終わったら、Facebookフィードウィジェットを探します。2つのオプションが表示された場合、どちらも同じように機能します。
次に、フィードを表示したいエリアにドラッグし、作成した Facebook アルバムフィードを選択します。

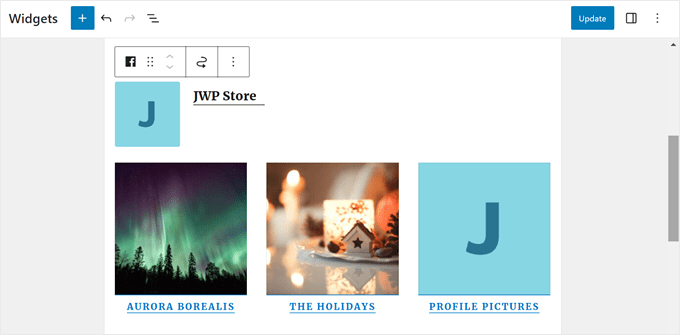
このウィジェットには、Smash Balloonで作成したフィードのいずれかが表示されます。
このようになります:

「更新」ボタンをクリックすると、ウィジェットが公開されます。詳細については、WordPressでウィジェットを追加して使用する方法のステップバイステップガイドをご覧ください。
最後に、ショートコードを使用して、任意のページ、投稿、またはウィジェット対応領域にアルバムを埋め込むことができます。
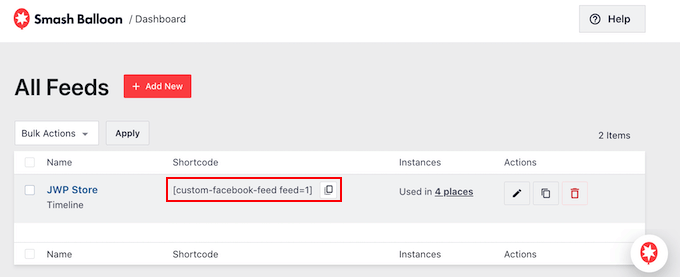
単純にFacebookフィード » すべてのフィードに移動し、「ショートコード」列のコードをコピーします。これで、サイトのウィジェット対応エリアにショートコードを追加できます。

詳細については、WordPressにショートコードを追加する方法に関する詳細ガイドをご覧ください。
ボーナスのヒント: WordPressにさらにソーシャルメディアフィードを追加する
WordPress でカスタム Facebook フィードを作成したい場合は、Smash Balloon Facebook Feed プラグインが最適です。
ただし、多くのウェブサイトには、YouTubeチャンネル、Twitterプロフィール、Instagramアカウントなど、複数のソーシャルメディアアカウントがあります。各プラットフォームで独自のコンテンツを作成している場合は、そのコンテンツをサイトに表示するのが理にかなっています。
Instagram で画像を共有している場合は、カスタム Instagram 写真フィードを作成 して、任意のページ、投稿、またはウィジェット対応エリアに追加できます。さらに、WordPress に Instagram ショップ可能な画像を追加 することもできます。

動画は、訪問者の注意を引きつけ、ウェブサイトに滞在してもらうための優れた方法です。
これを踏まえて、YouTubeチャンネルの最新動画を表示することも検討したいかもしれません。

この記事が WordPress に Facebook アルバムを埋め込む方法を学ぶのに役立ったことを願っています。また、WordPress 用の 最高の Twitter プラグイン や、WordPress で Facebook 広告ランディングページを作成する方法 に関するガイドも確認することをお勧めします。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
ソーシャルメディアの連携は、FacebookやInstagram、そしてウェブサイト自体で複数のコミュニティを私のウェブサイトに引き込むことができるため、私にとって非常に重要です。Smash Balloonプラグインのおかげで、このプロセス全体が非常に簡単になったのは素晴らしいことです。そうでなければ、すべてを手動で繰り返し行う必要があったでしょう。このプラグインは本当に気に入っており、私の意見では、現在ソーシャルメディア連携のためのトップでナンバーワンの選択肢です。
Mrteesurez
ソーシャルメディアの連携は私にとっても不可欠です。なぜなら、ウェブサイトと Facebook や Instagram のようなプラットフォームで構築したコミュニティとの間のギャップを埋めるのに役立つからです。Smash Balloon の使用は、この点でゲームチェンジャーとなりました。それを見つける前は、すべてを手動で更新する必要があり、時間がかかり、エラーが発生しやすかったです。今では、統合がシームレスになり、何時間もの作業を節約し、すべてのプラットフォームでコンテンツの一貫性を保つことができます。私も同意します。Smash Balloon は間違いなくソーシャルメディア統合の最良の選択肢です!
Mrteesurez
これは興味深いですね。私は画像や動画を投稿するFacebookページを運営しており、それらの写真や画像を自分のサイトに表示したいと思っています。Smash balloon はその達成に役立つでしょう。このプラグインを使えば、FacebookアルバムをWordPressに埋め込むことができるのは素晴らしいです。